00.ionic4:11.ionicとleafletで地図表示
文書の過去の版を表示しています。
11.IonicとLeafletで地図表示
Webアプリで地図を表示したいときに、LeafletというJavaAcriptライブラリを用いて、OpenStreetMapを利用するのが便利です。
(GoogleMapは非常に便利そうですが、使用しすぎると有料になってしまう恐れがあります。)
以下のサイトを写経してみたいと思います。
ソースコードとDEMOサイト
ソースコード
DEMOサイト
開発環境
Windows 10 Pro 1803
nvm-windows 1.1.7
node 12.2.0
npm 6.9.0
ionic@5.2.6
git version 2.17.1.windows.2
Node.jsをインストールした状態で、npm install -g ionic@latestでIonic CLIをインストールしています。
nvm --version nvm list npm install -g ionic@latest ionic -V
新規Ionic4アプリ作成
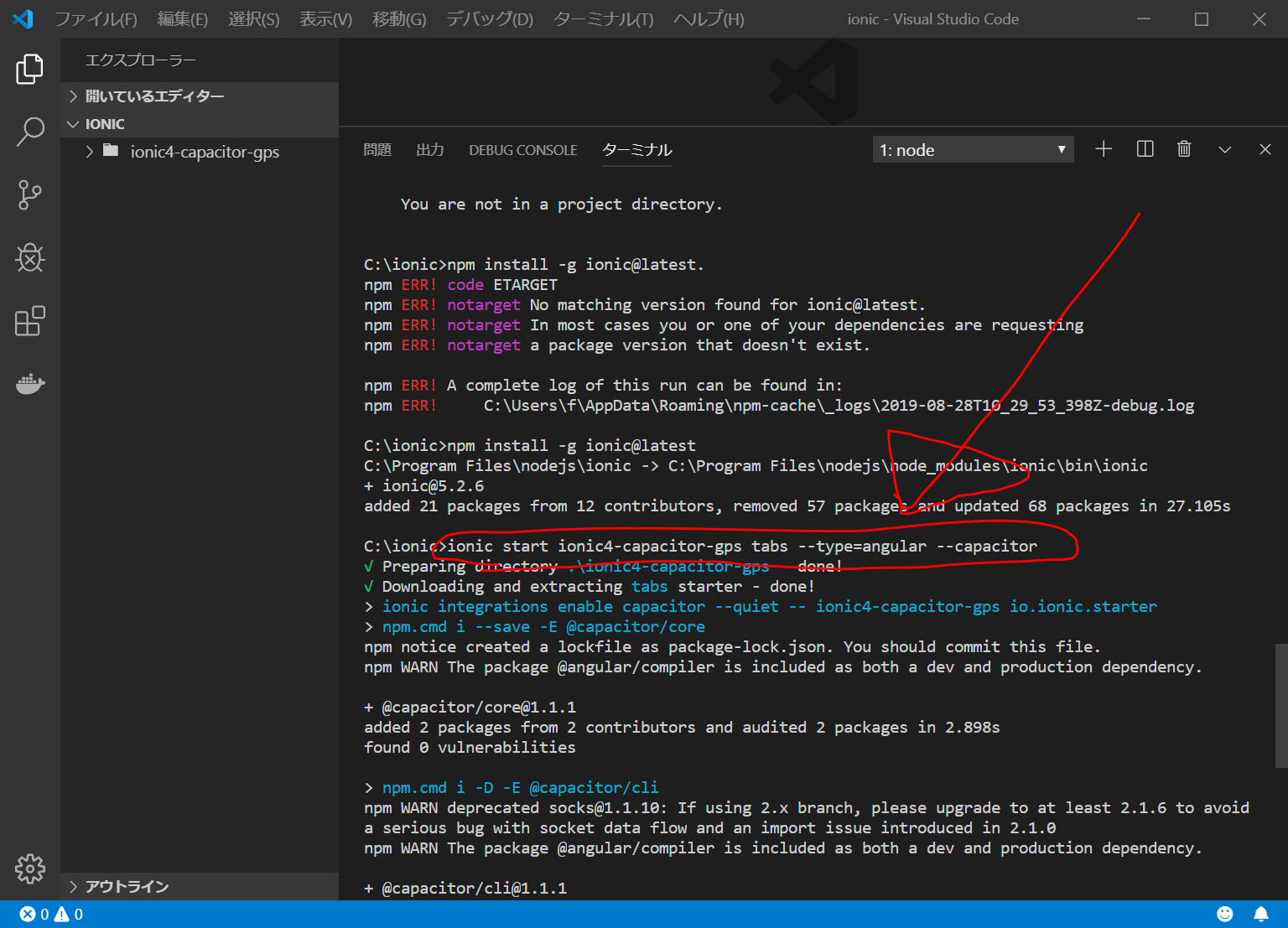
C:/ionic/ フォルダをVisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を入力します。
5分くらいかかります。
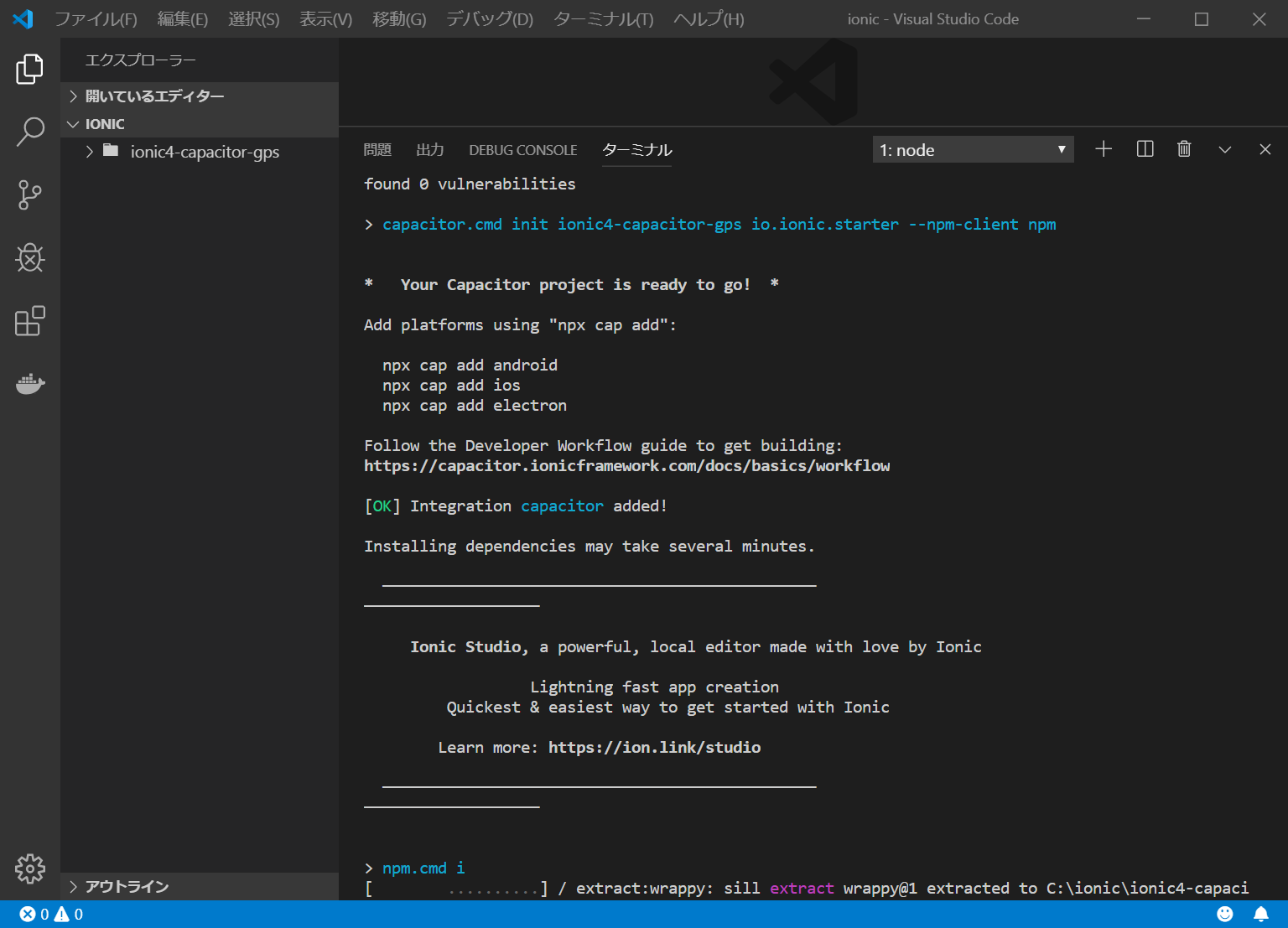
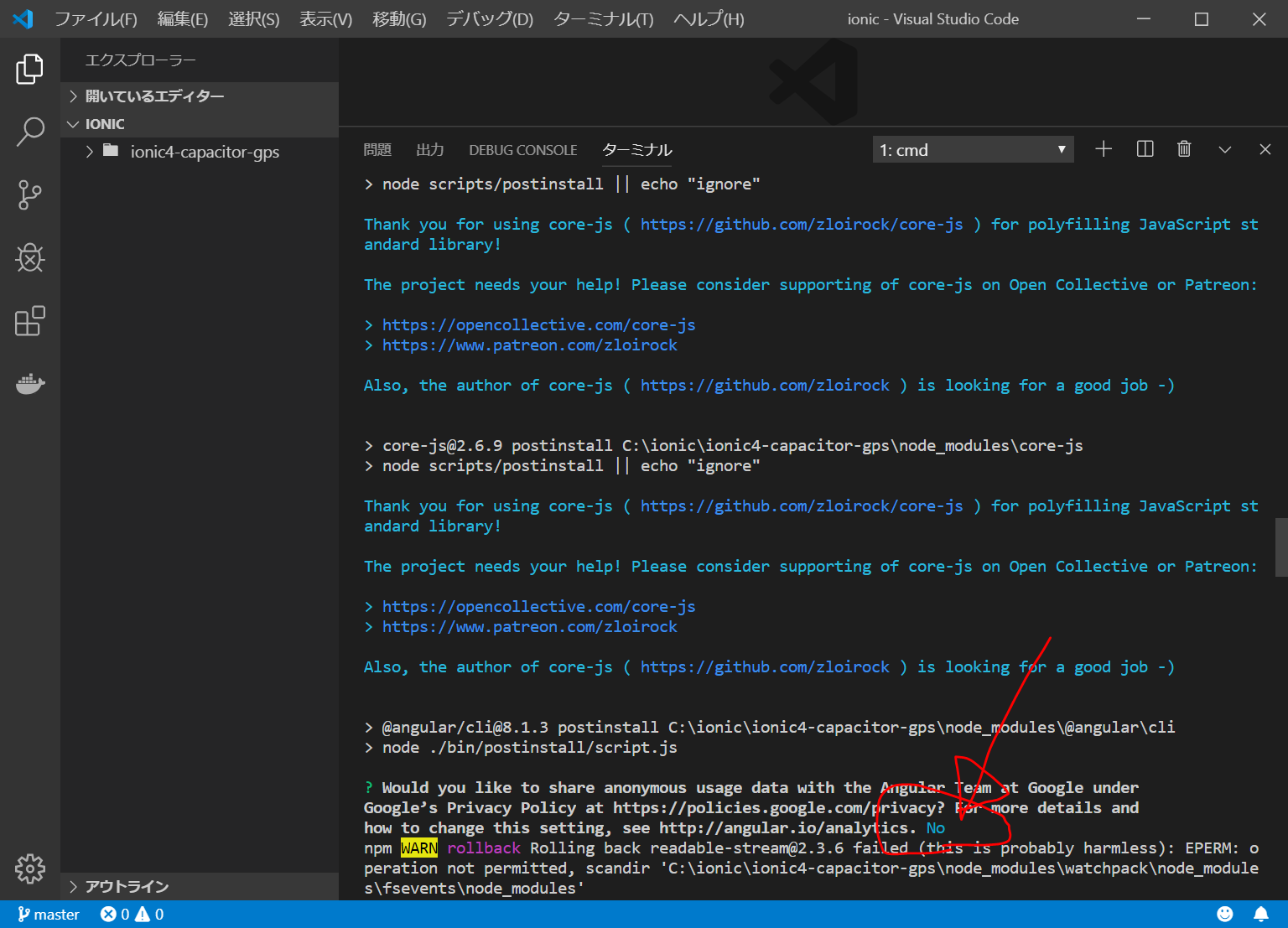
ionic start ionic4-leaflet-map-gps tabs --type=angular --capacitor
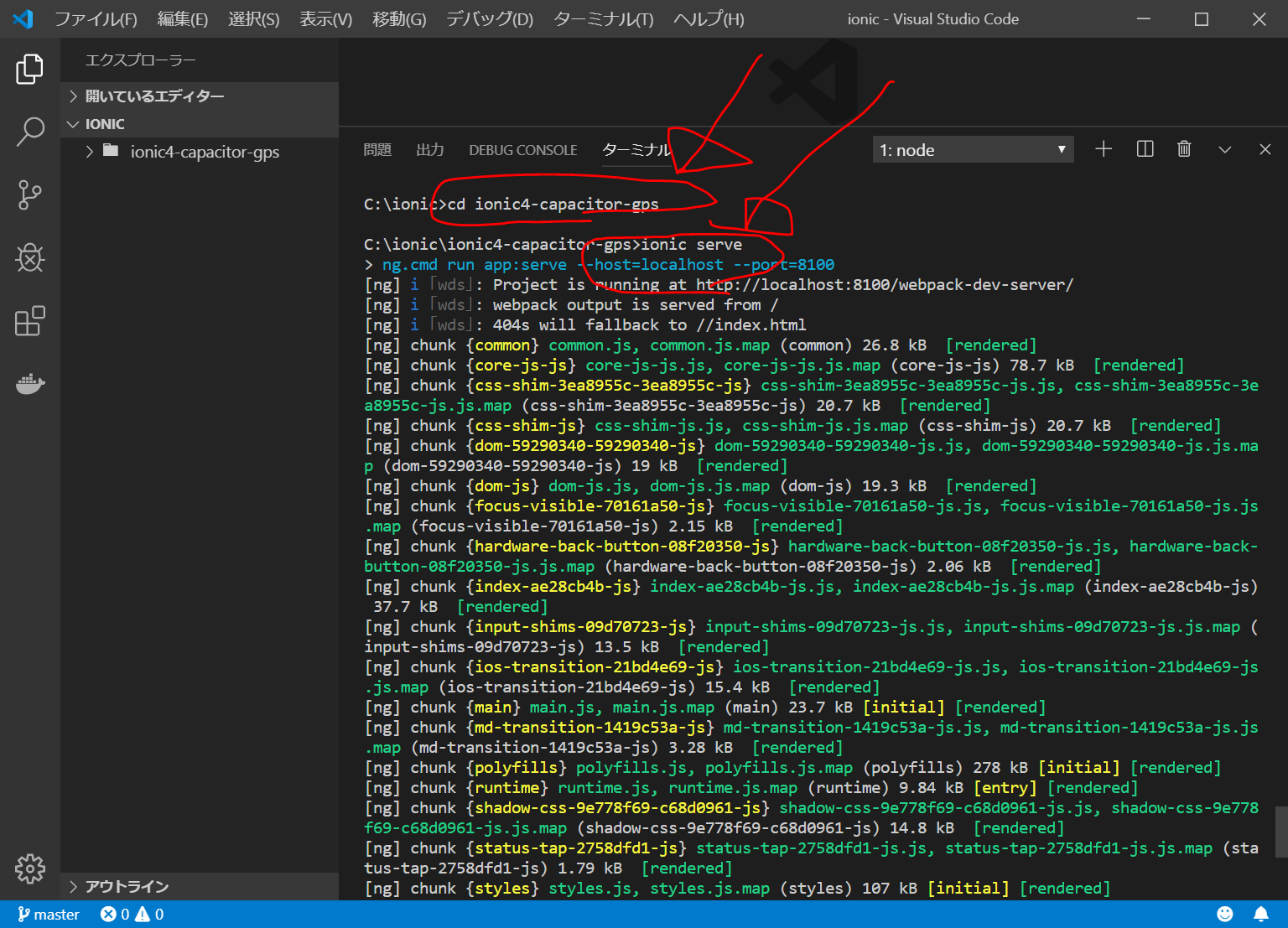
次に以下を入力して、一旦、Ionic4アプリを起動してみます。
cd ionic4-capacitor-gps ionic serve
いったん、Ctrl+C ⇒ y + Enter でサーバを停止します。
リンク
00.ionic4/11.ionicとleafletで地図表示.1567243470.txt.gz · 最終更新: 2019/08/31 by adash333