文書の過去の版を表示しています。
11.IonicとLeafletで地図表示
Webアプリで地図を表示したいときに、LeafletというJavaAcriptライブラリを用いて、OpenStreetMapを利用するのが便利です。Ionicを用いなくても、Leafletは利用することができ、普通のhtmlファイルにLeafletjsを読み込んで、すぐに地図を表示することができます。
(GoogleMapは非常に便利そうですが、使用するために登録が必要ですし、使用しすぎると有料になってしまう恐れがあります。)
以下のサイトを写経してみたいと思います。
http://edupala.com/how-to-add-leaflet-map-in-ionic-4/
How to add Leaflet Map in Ionic -4 or Angular
ソースコードとDEMOサイト
ソースコード
DEMOサイト
開発環境
Windows 10 Pro 1803
nvm-windows 1.1.7
node 12.2.0
npm 6.9.0
ionic@5.2.7
git version 2.17.1.windows.2
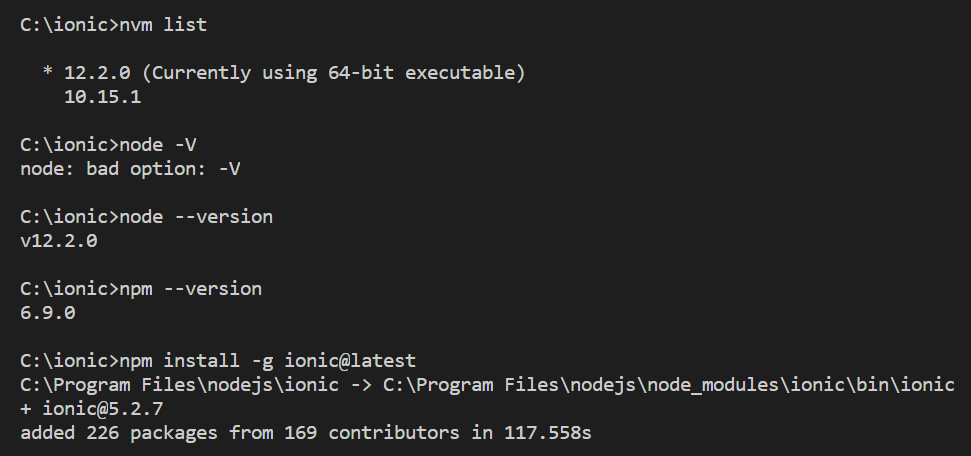
Node.jsをインストールした状態で、npm install -g ionic@latestでIonic CLIをインストールしています。
nvm --version nvm list npm install -g ionic@latest ionic -V
今回のアプリ作成の流れ
以下の予定です。
- 新規Ionic4アプリ作成(GPSを利用するためcapacitor入り)
- leafletのインストール
- leaflet+openstreetmapで地図を読み込み
- capacitorのgeolocationAPIで現在地を取得
- 現在地を地図に表示
- アプリのPWA化
- Netlifyにデプロイ
新規Ionic4アプリ作成
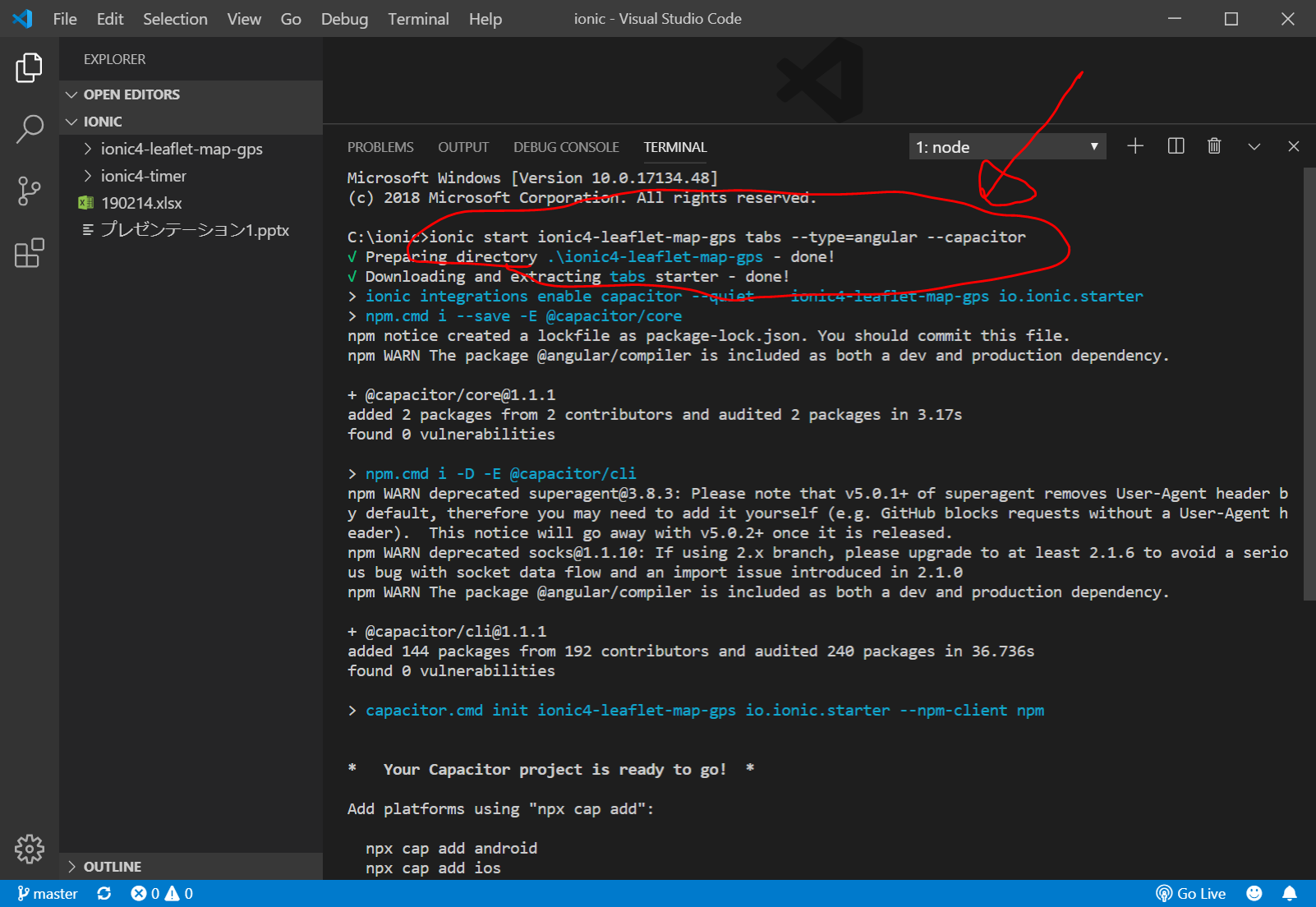
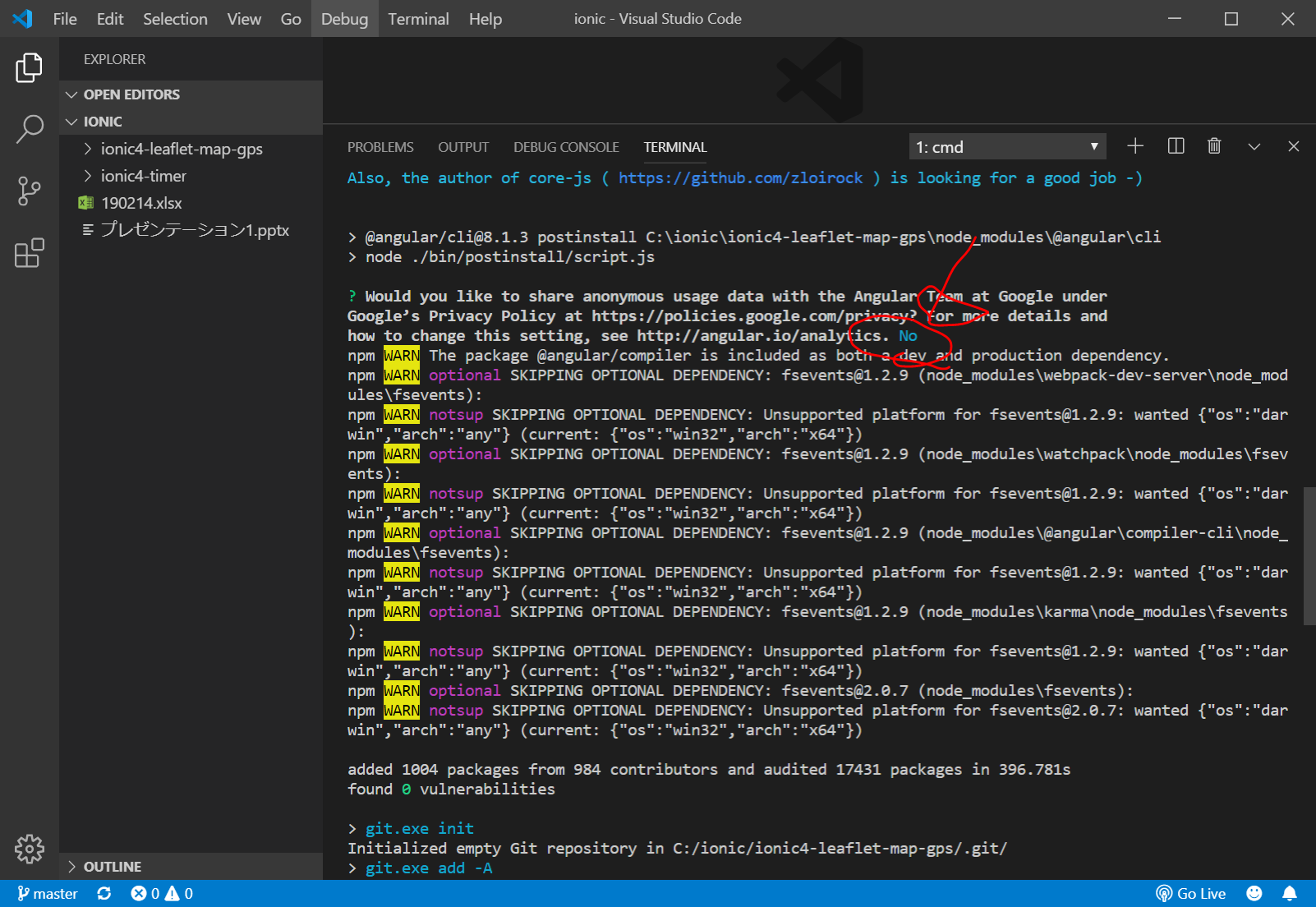
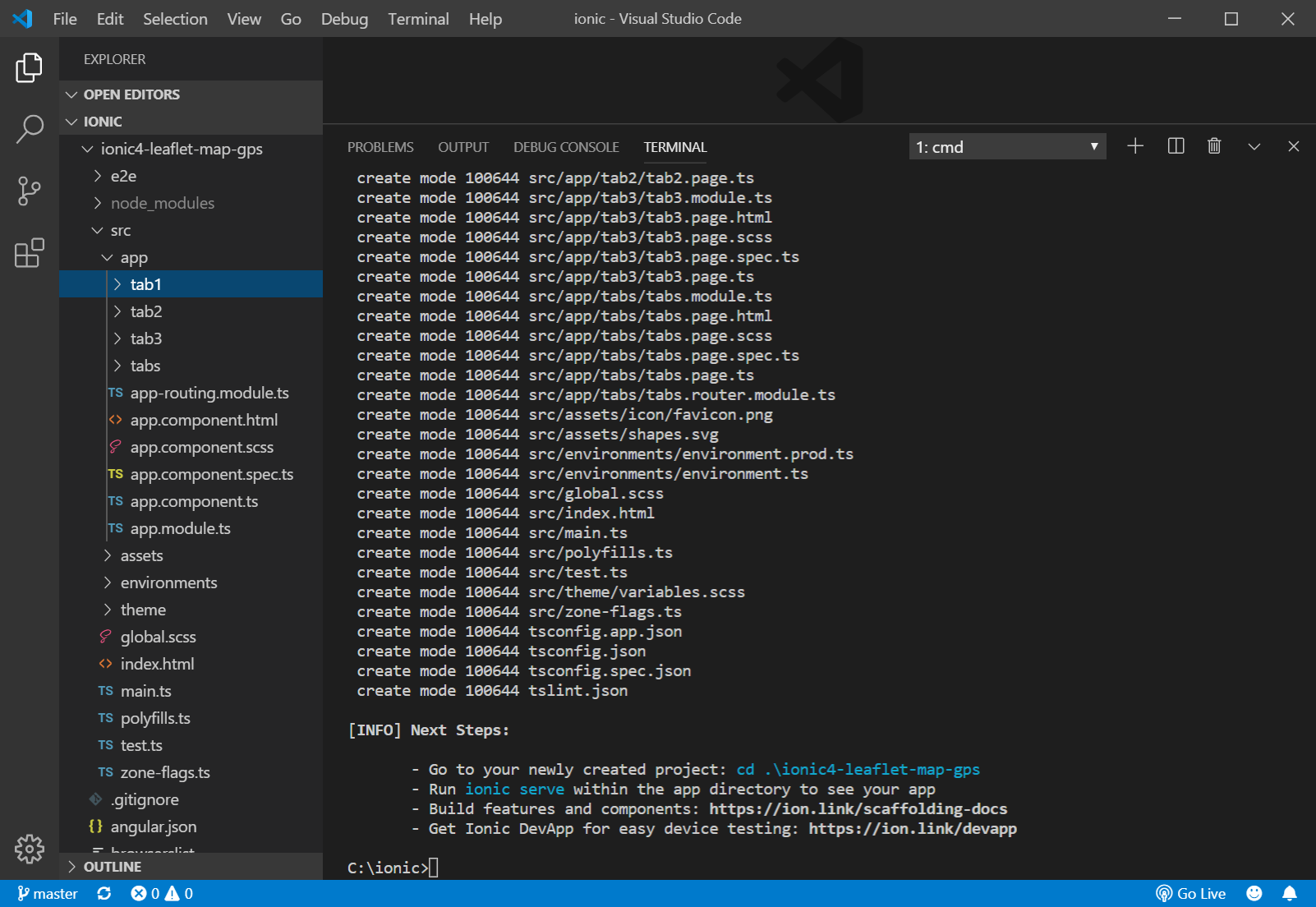
C:/ionic/ フォルダをVisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を入力します。
後で、CapacitorのGeolocationを利用したいので、--capacitorオプションをつけておきます。
5分くらいかかります。
ionic start ionic4-leaflet-map-gps tabs --type=angular --capacitor
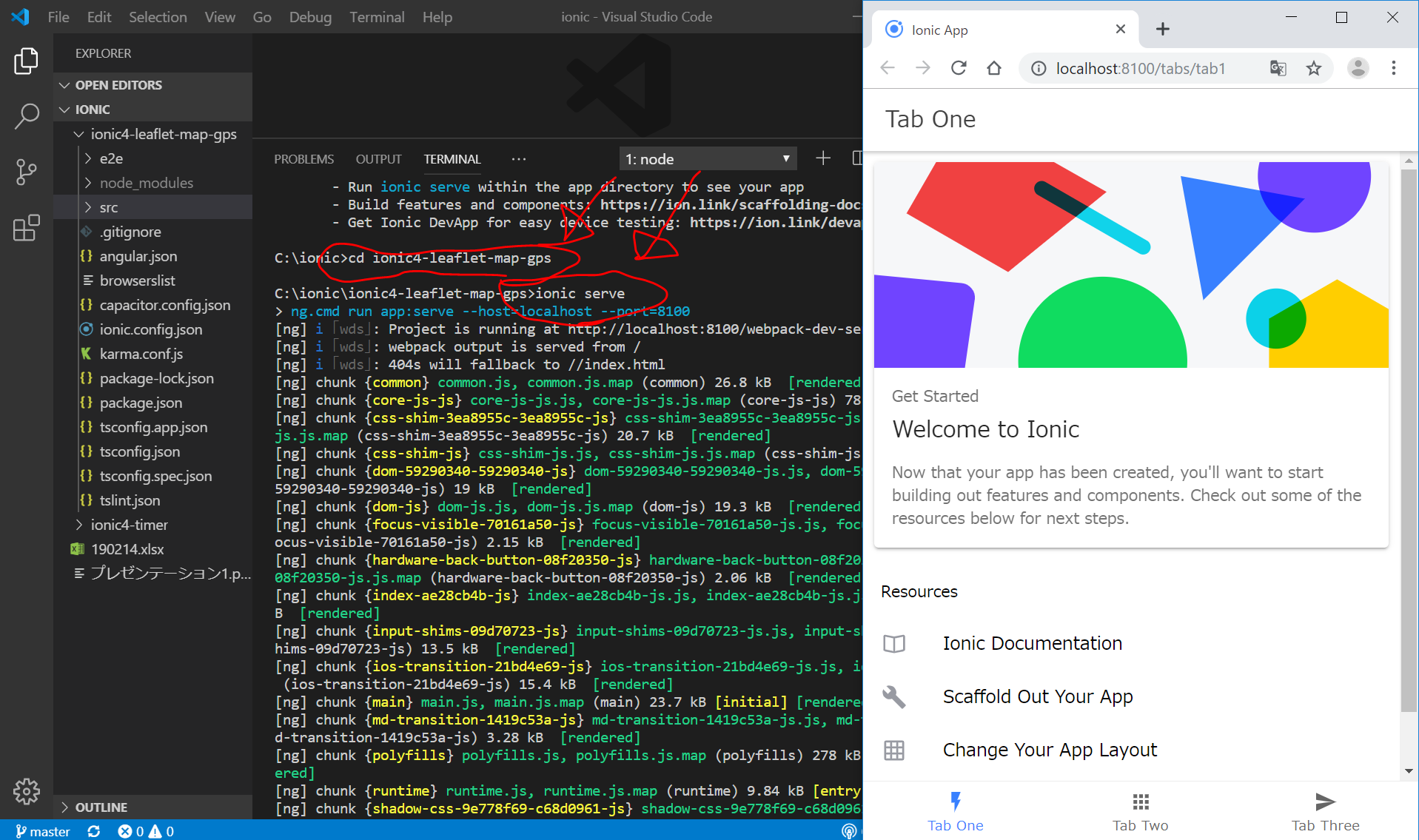
次に以下を入力して、一旦、Ionic4アプリを起動してみます。
cd ionic4-leaflet-map-gps ionic serve
いったん、Ctrl+C ⇒ y + Enter でサーバを停止します。
さらに、VisualStudioCodeを閉じます。
leafletのインストールと初期設定
アプリに地図表示ライブラリであるleaflet.jsをインストールします。
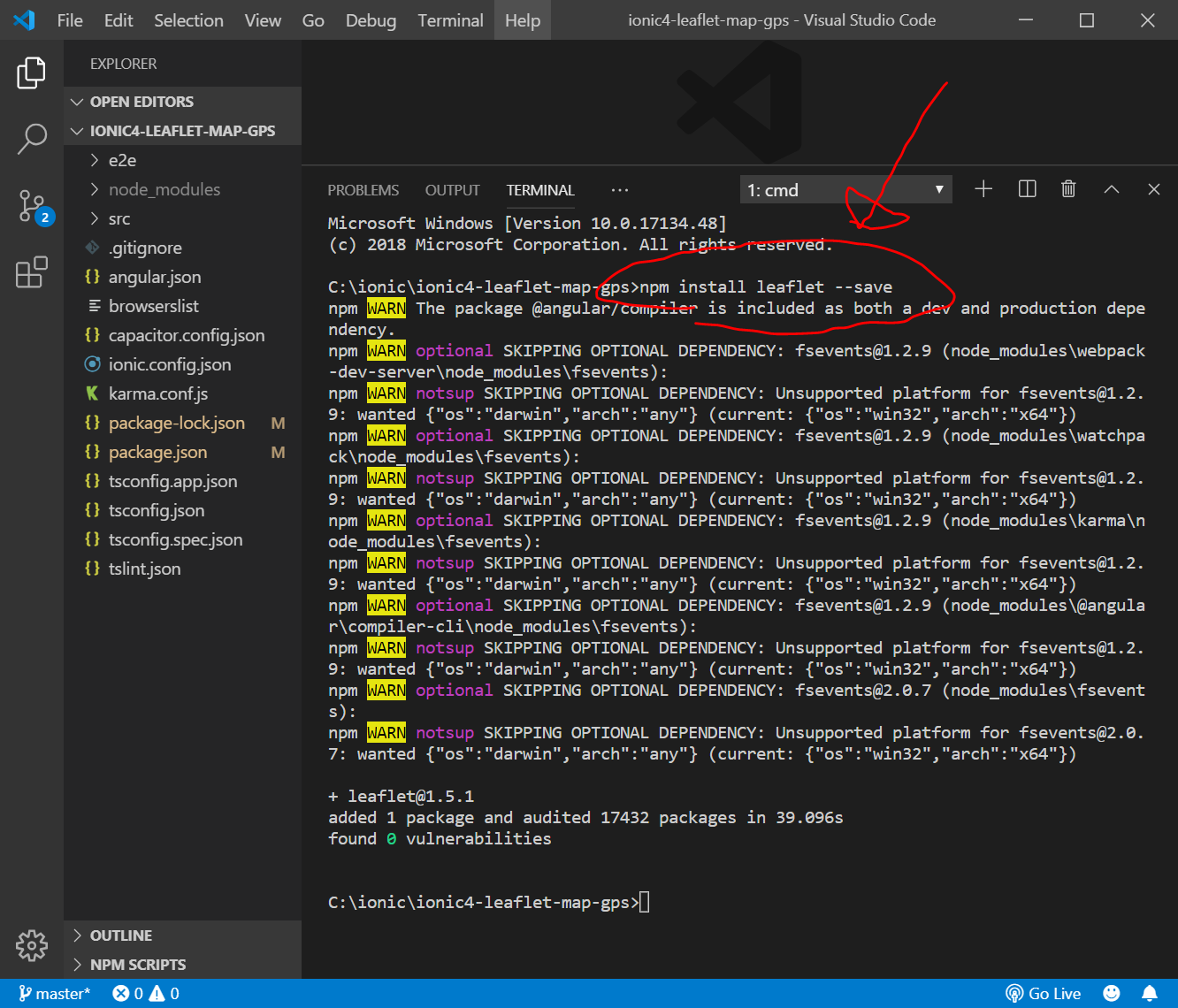
C:/ionic/ionic4-leaflet-map-gps/ フォルダをVisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を入力します。
npm install leaflet --save
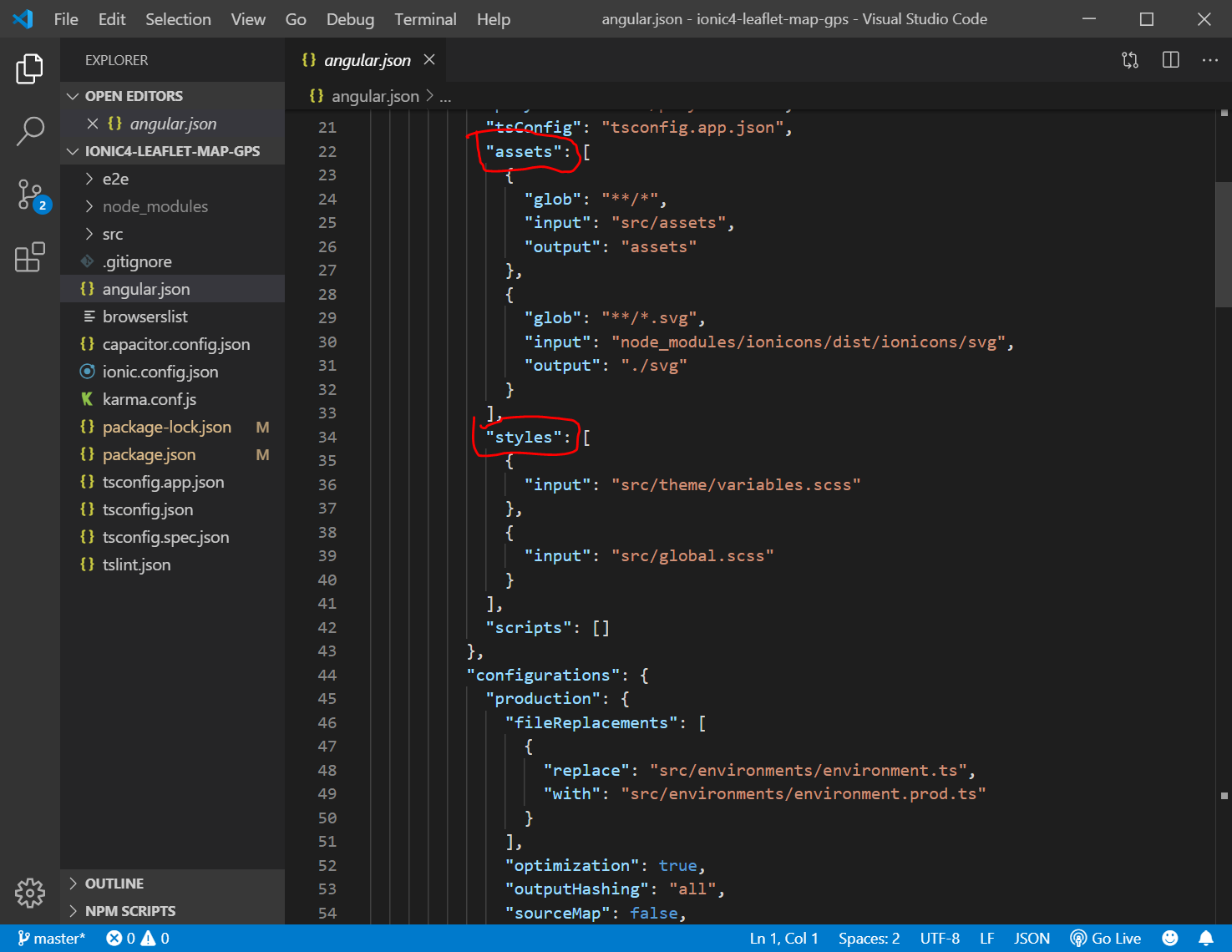
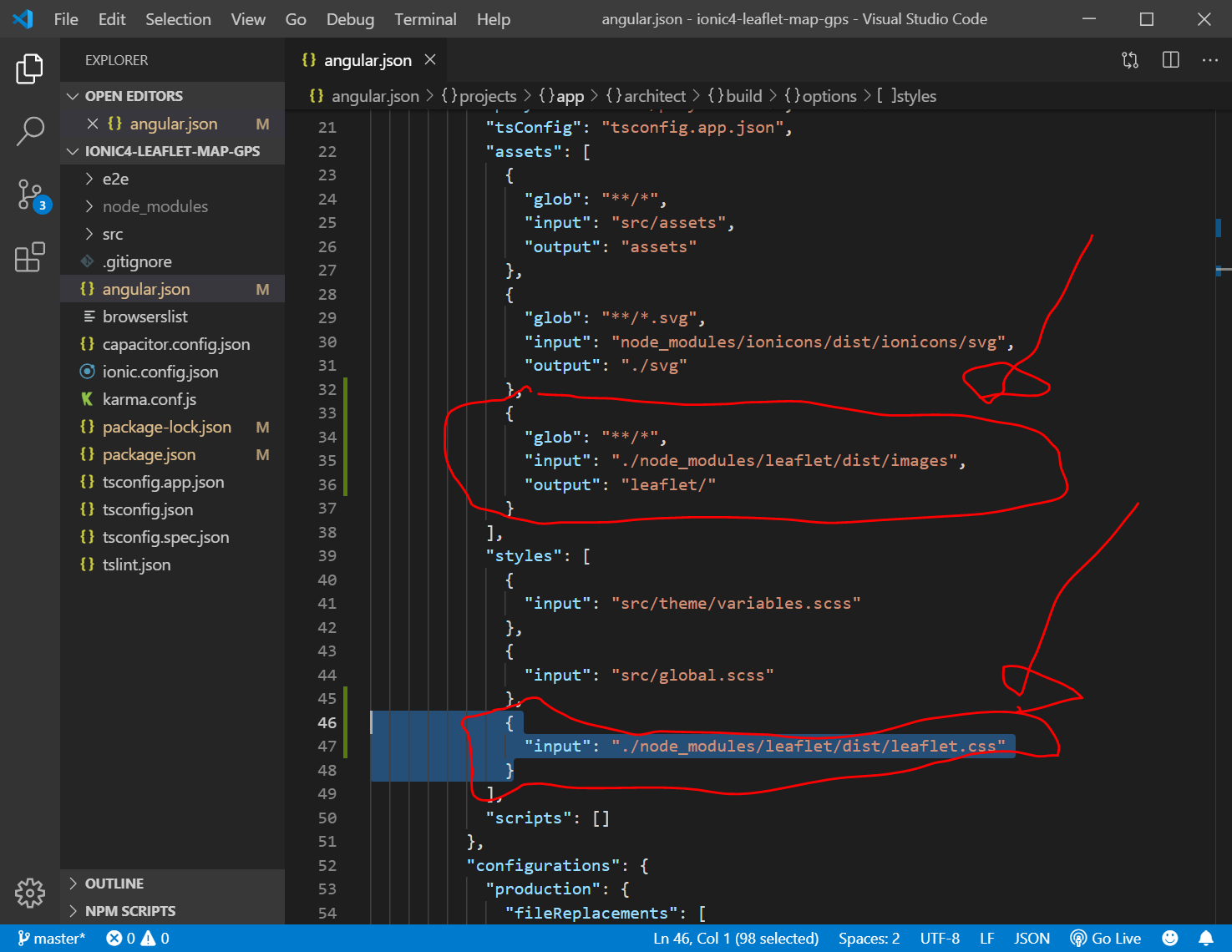
angular.json の
"assets": "styles":
の最後のところに、以下のように追加します。
リンク