文書の過去の版を表示しています。
目次
Ionic4でタイマーアプリ
—2019/02/13 更新
今回は、以下の本のタイマーアプリを、Ionic4で実装してみたいと思います。
すること
- スタートボタンを押すと、00:00:00からカウントアップする
- ストップボタンを押すと、カウントアップが止まる
- リセットボタンを押すと、カウントがリセットされる
- PWA化して、オフラインでもアプリとして利用できるようにする
ソースコード
DEMO
開発環境
WindowsでのIonic4環境構築方法については、WindowsでIonicを始める方法をご覧ください。
Panasonic CF-RZ6 Windows10 Pro (1803) VisualStudioCode nvm-windows 1.1.7 Node 10.15.1 npm 6.4.1 yarn 1.13.0 ionic@4.10.2 cordova@8.1.2
新規Ionic4アプリの作成
- VisualStudioCodeでWindowsのC:/ionic/フォルダを開く
- Ctrl+@でターミナル画面を開いて、以下を入力します
cd ionic ionic start ionic4-timer blank --type=angular // 何か聞かれたら、n + Enter
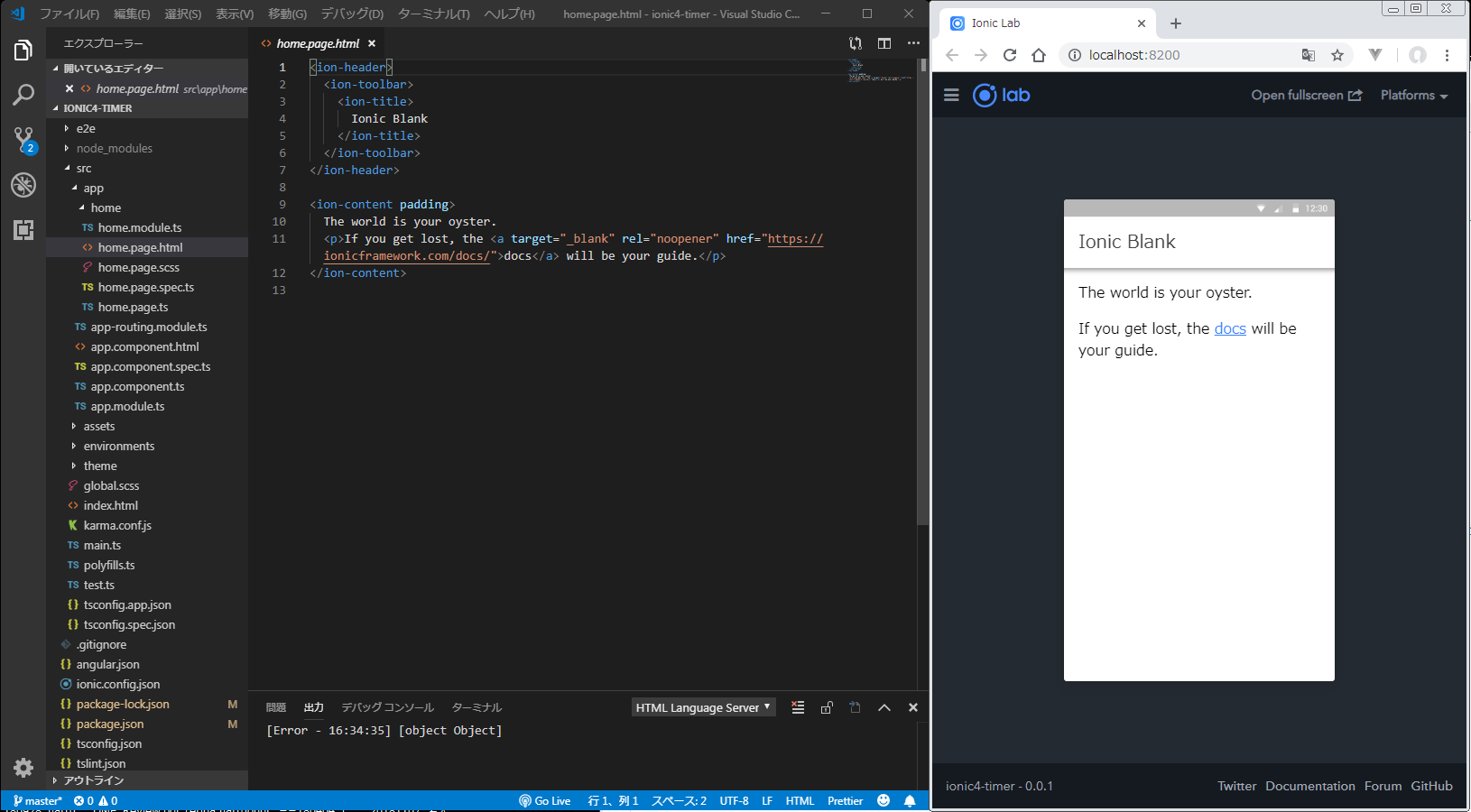
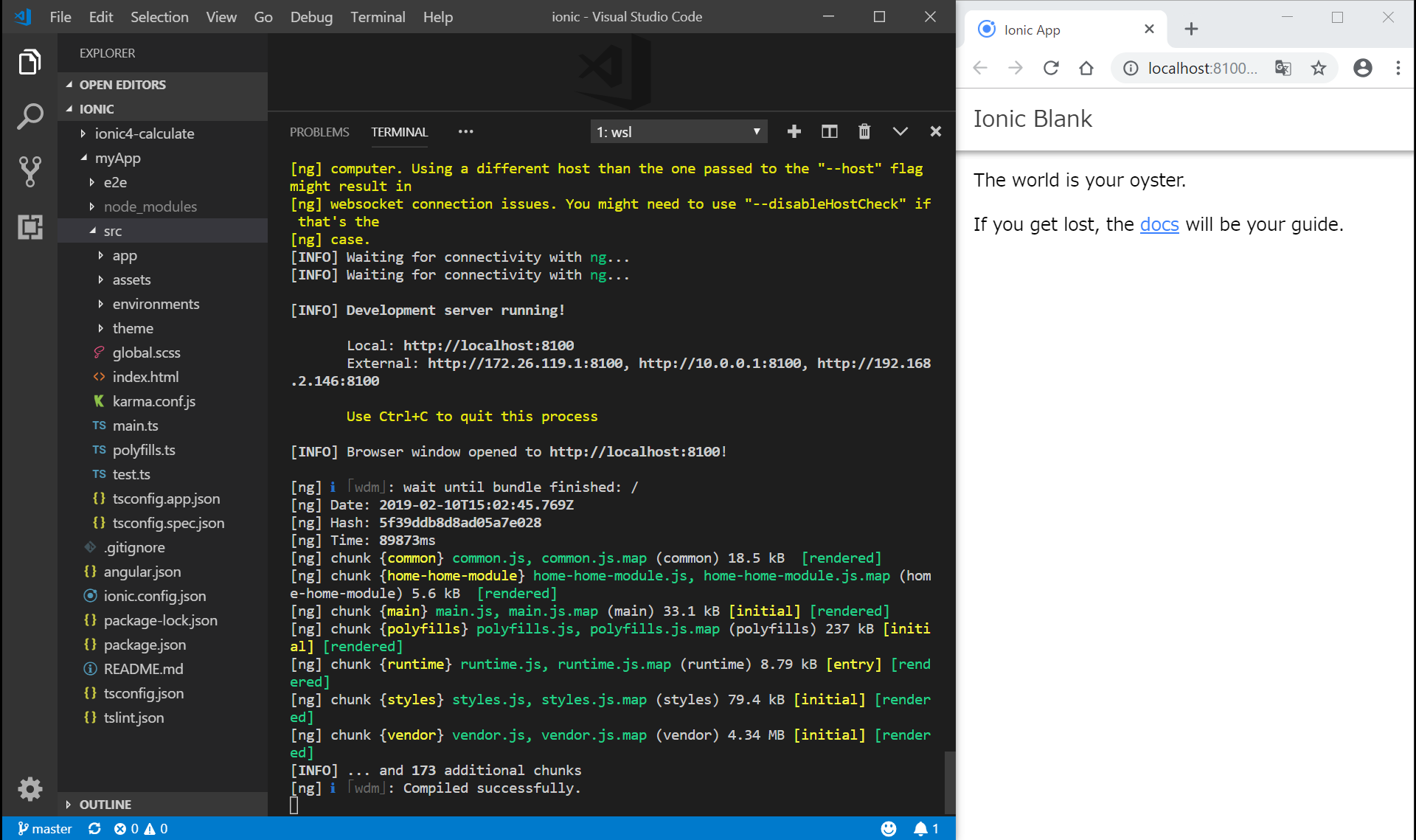
- 以下を入力して、サーバを起動します。
cd ionic4-timer ionic serve

なお、サーバを停止するためには、Ctrl+C, Y, Enterの操作を行います。
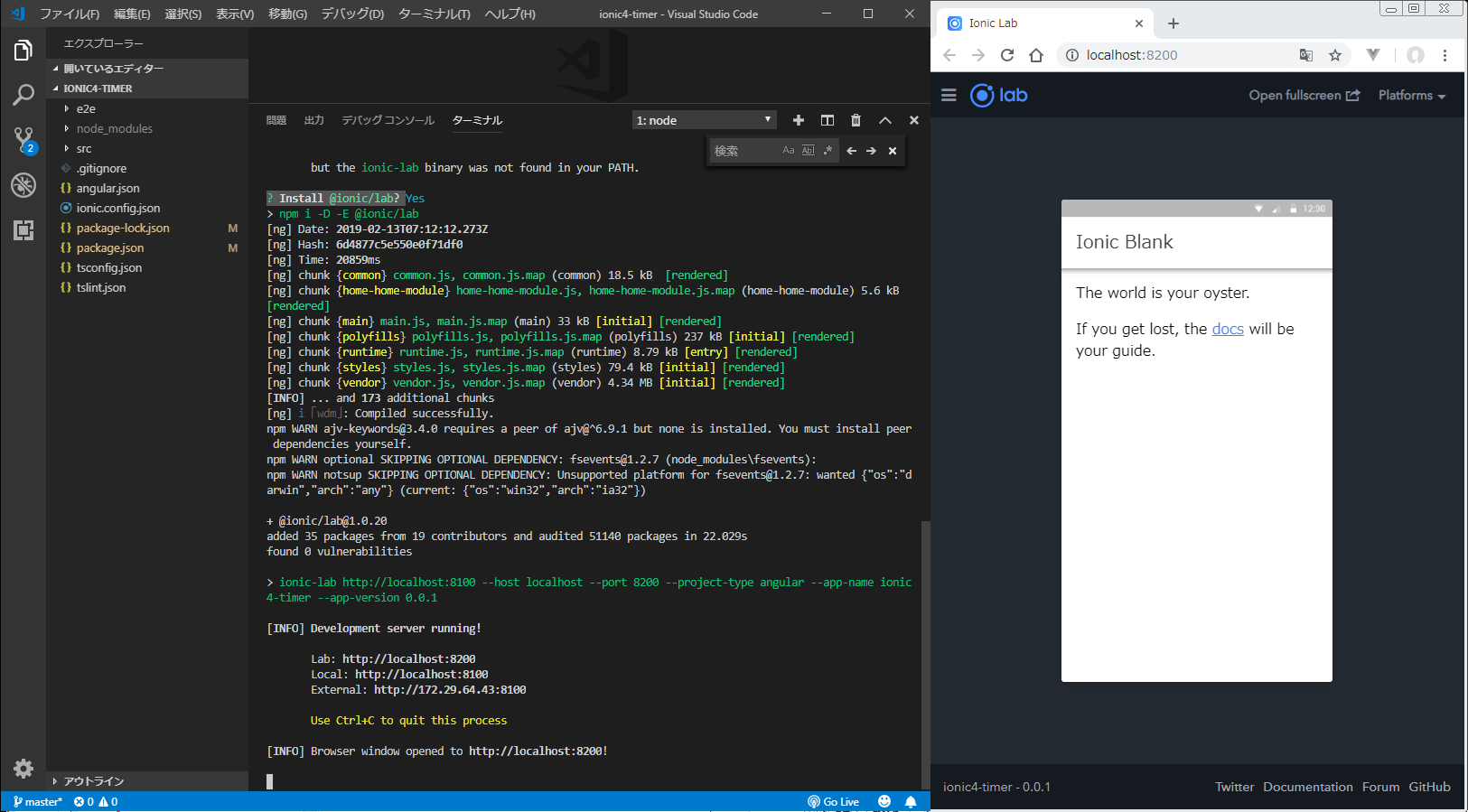
以下の操作でもよいです。
ionic serve --lab
? Install @ionic/lab? には、Enterを入力します。(@ionic/labがインストールされます)

src/app/home/home.page.htmlの編集
ページの見栄えを作成します。
photoACから、さくらの画像ファイルをダウンロードして、sakura.jpgという名前に変更します。
src/assets/images/ フォルダを新規作成して、その中に、sakuar.jpgを移動します。

src/app/home/home.page.html
<ion-header> <ion-toolbar color="primary"> <ion-title> Ionic4 Timer </ion-title> </ion-toolbar> </ion-header> <ion-content padding> <ion-card color="dark"> <img src="assets/img/sakura.jpg"> <ion-card-content align="center"> <h1>{{timer}}</h1> </ion-card-content> </ion-card> <ion-button block color="{{ default }}" (click)="startStop()"> {{ startButton }} </ion-button> </ion-content>
<コード解説1>
<ion-xxx>というところは、全て、ionic特有のUI(見栄え)の表記です。ionicの公式ドキュメントを参照しつつ、入力します。
Ionic4から、ボタンは、<ion-button>と表記するようになっています。
<コード解説2>
Ionic4で画像ファイルなどを保存する場所は、src/app/assets/ フォルダに、img/ フォルダを作成し、その中にjpgファイルなど(たとえば、sakura.jpg など)を保存します。
その後、画像ファイルをsrc/home/home.page.htmlなどで表示する場合は、以下のように表記します。
<img src="assets/img/sakura.jpg">
参考:https://scotch.io/courses/build-your-first-angular-website/adding-an-imagelogo-in-angular
<コード解説3>
{{ timer }}
src/app/home/home.page.tsの編集
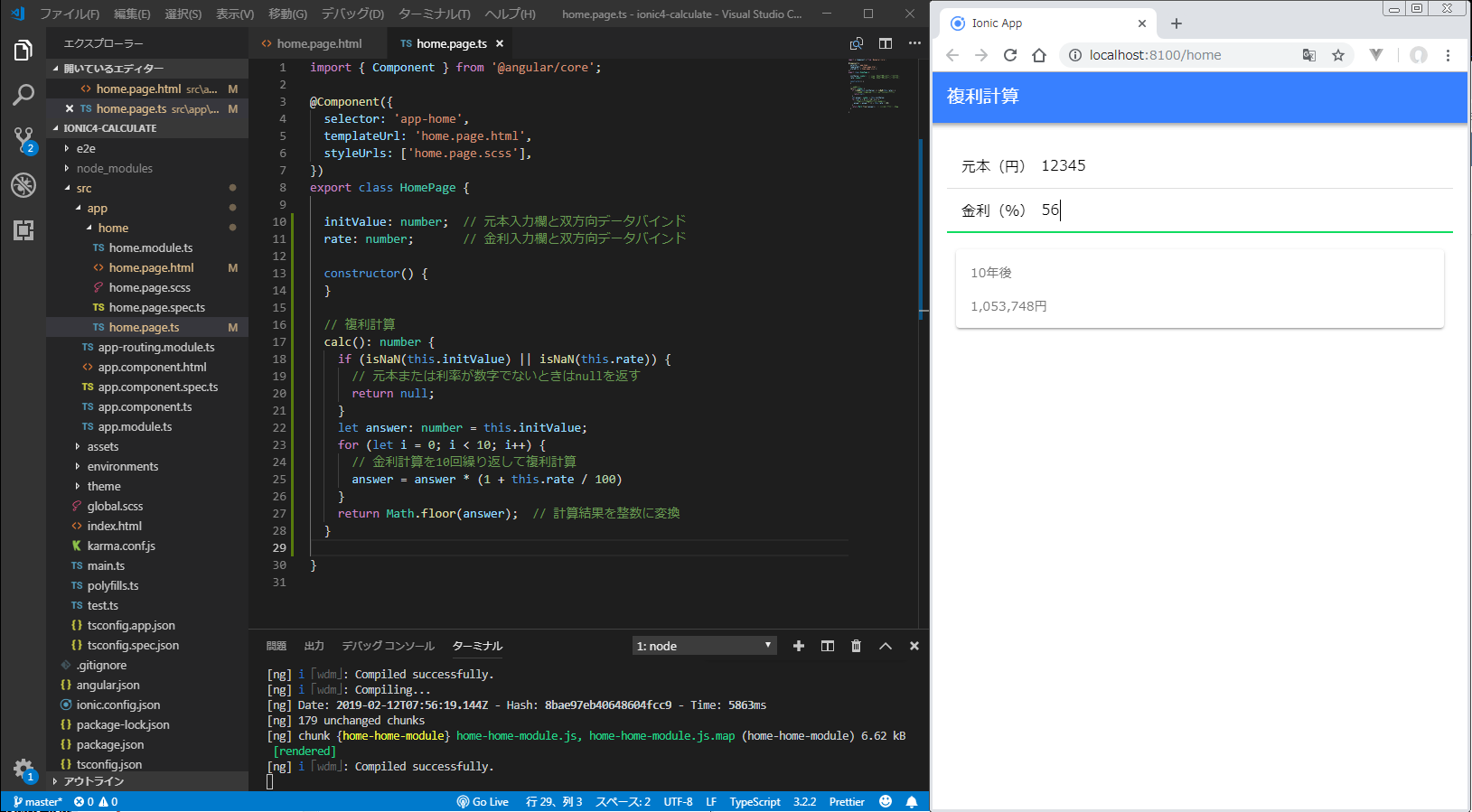
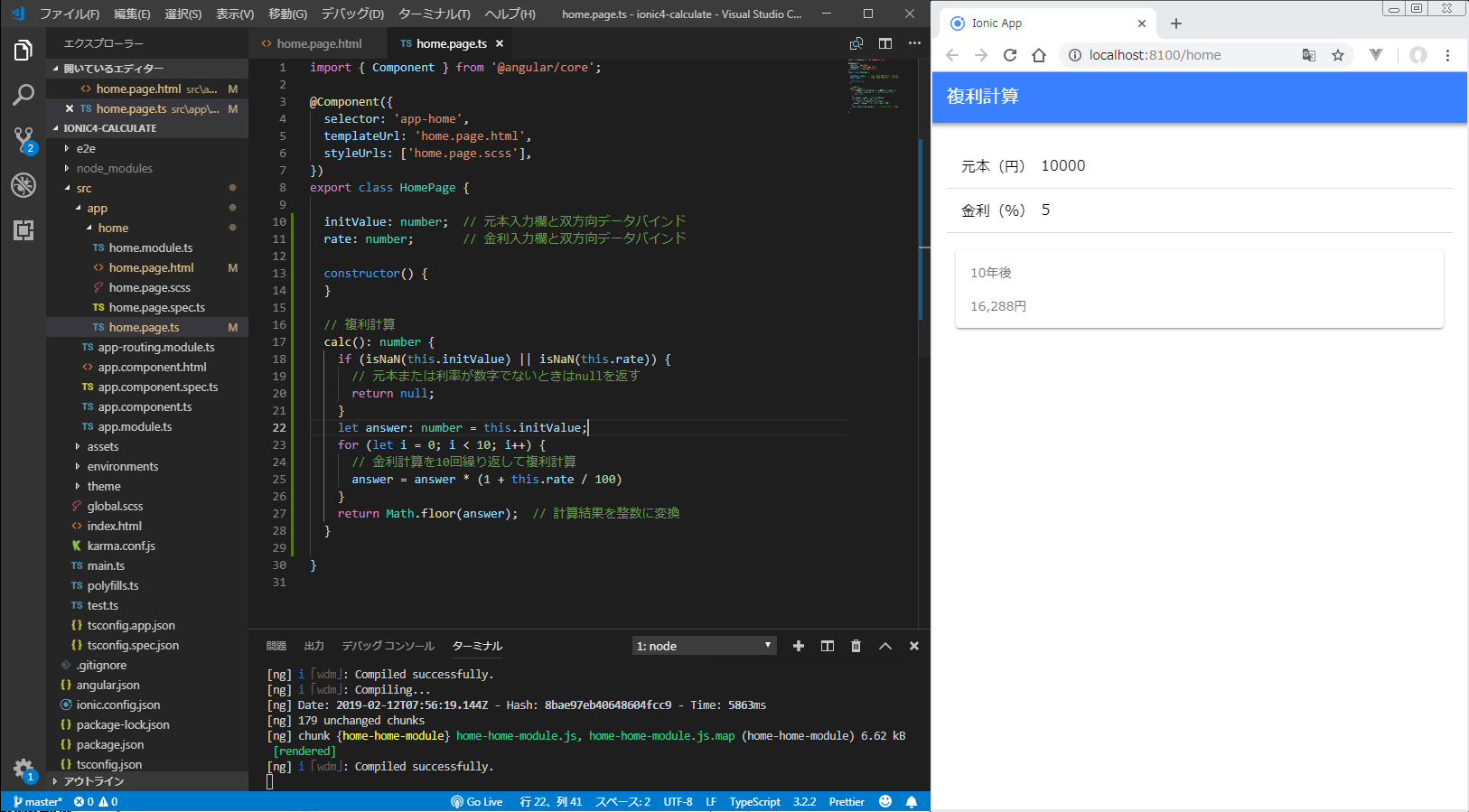
元本と利息の入力を受け取り、10年後の支払額を計算して返すプログラムを記載します。home.tsを、ざっくり、下に置き換えます。
import { Component } from '@angular/core'; @Component({ selector: 'app-home', templateUrl: 'home.page.html', styleUrls: ['home.page.scss'], }) export class HomePage { initValue: number; // 元本入力欄と双方向データバインド rate: number; // 金利入力欄と双方向データバインド constructor() { } // 複利計算 calc(): number { if (isNaN(this.initValue) || isNaN(this.rate)) { // 元本または利率が数字でないときはnullを返す return null; } let answer: number = this.initValue; for (let i = 0; i < 10; i++) { // 金利計算を10回繰り返して複利計算 answer = answer * (1 + this.rate / 100) } return Math.floor(answer); // 計算結果を整数に変換 } }
<コード解説1>
Typescriptなので、以下のように型定義をしっかりしておかなくてはいけません。
initValue: number; // 元本入力欄と双方向データバインド rate: number; // 金利入力欄と双方向データバインド
<コード解説2>
あとは、calc()という、initVlaueとrateから10年後の金額answerを返す関数を定義します。
ソースコード
DEMO
今回写経した本
参考リンク
http://twosquirrel.mints.ne.jp/?p=16984
Ionic3でタイマーアプリ
2017/5/13 2017/5/14
Ionic3バージョンのソースコード
https://github.com/adash333/ionic3-timer
リンク