z_blog:2019:190220_angular7でpwa
文書の過去の版を表示しています。
Angular7でPWAをNetlifyにデプロイ
2019年2月現在、Ionic4でPWA(Progressive Web Apps)にて、Ionic4でFirebase HostingにPWAをデプロイすることはできたのですが、私の技術では、Netlifyにデプロイしても、PWAを機能させることができません。
まずは、Angular7でNetlifyにPWAをデプロイしてみたいと思います。
以下のサイトをAngular7で写経してみたい。
開発環境
WindowsでのAngular7(Ionic4)環境構築方法については、WindowsでIonicを始める方法をご覧ください。
Panasonic CF-RZ6 Windows10 Pro (1803) VisualStudioCode git version 2.20.1.windows.1 Node v10.15.1 npm 6.4.1 @angular/cli 7.3.1
今回構築した環境
@angular/pwa 0.13.1
新規Angular7アプリの作成
- VisualStudioCodeでWindowsのC:/js/フォルダを開く
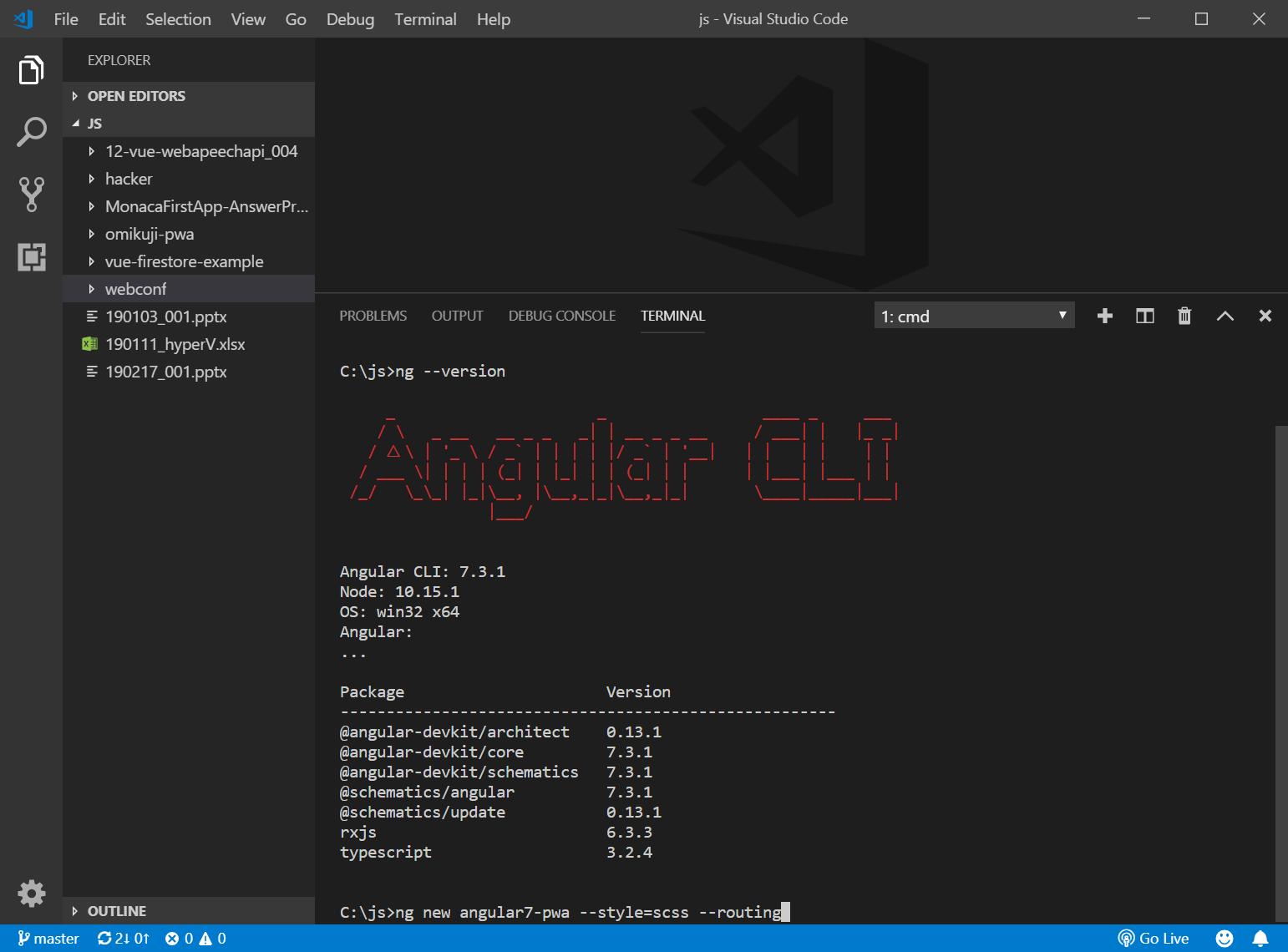
- Ctrl+@でターミナル画面を開いて、以下を入力します
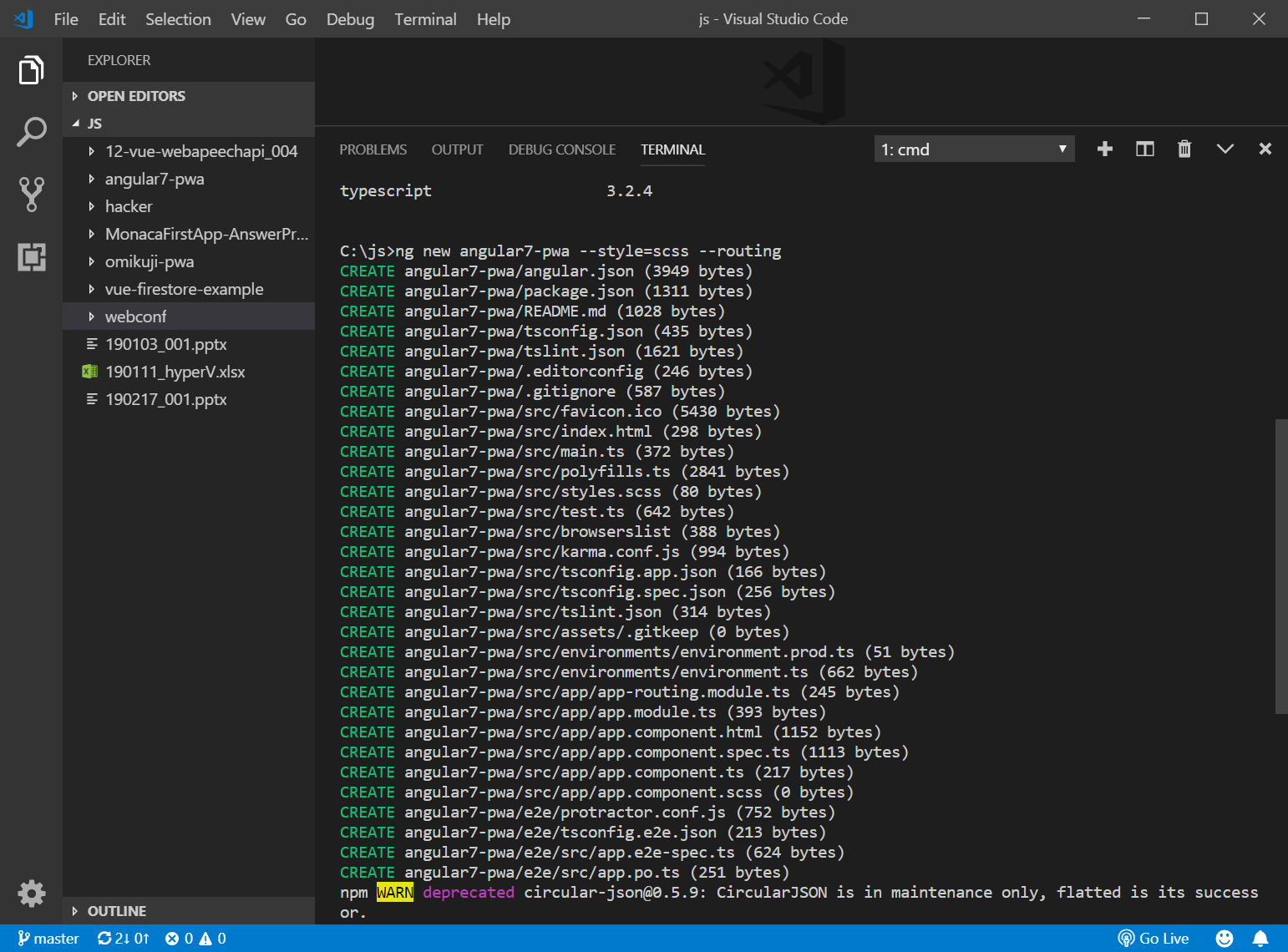
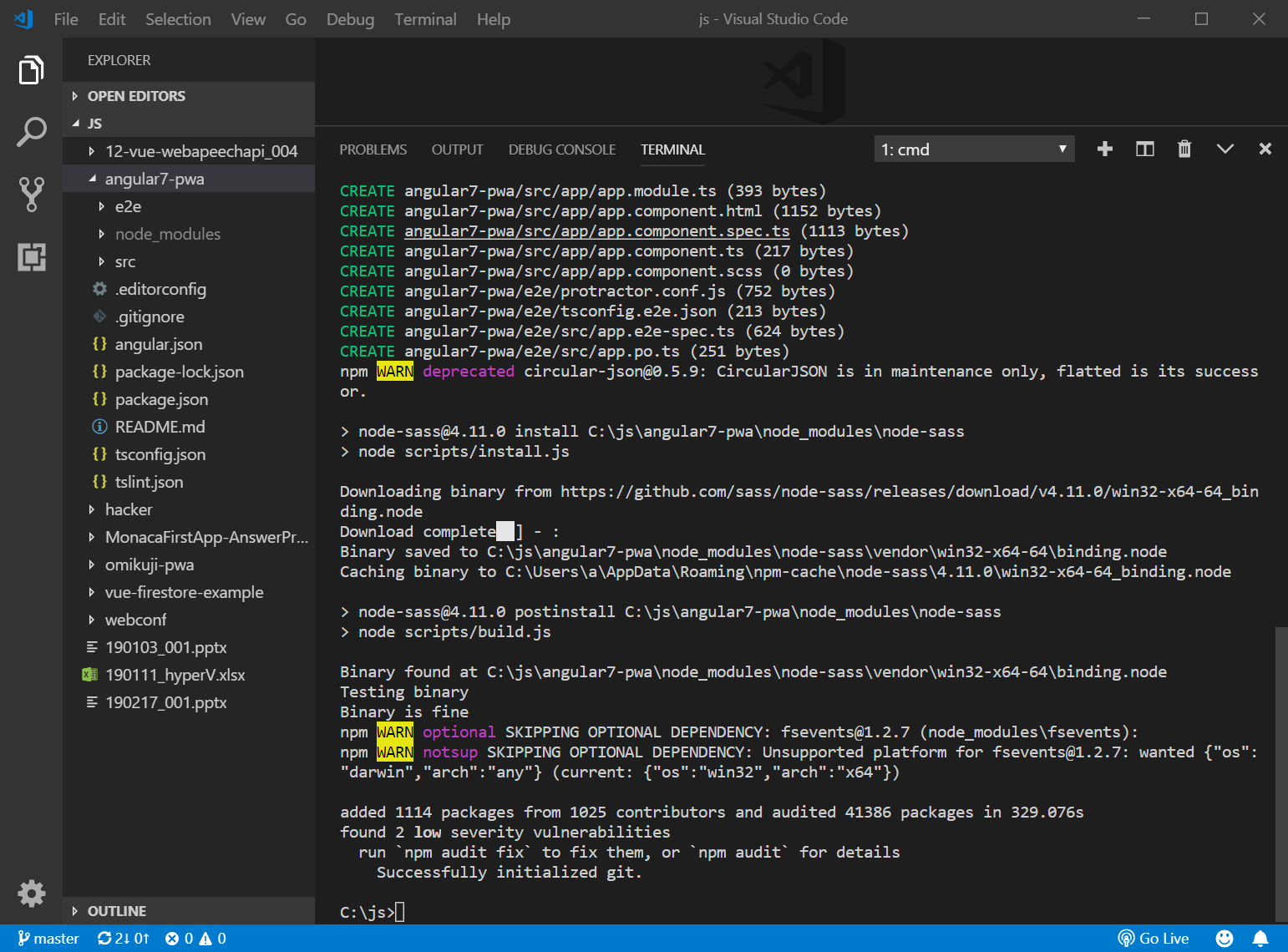
ng new angular7-pwa --style=scss --routing
cd angular7-pwa ng serve
Chromeで、http://localhost:4200/ を開くと、以下のようになります。

AngularとPWAのリンク
https://www.smashingmagazine.com/2018/09/pwa-angular-6/
september 20, 2018 20 comments
Building A PWA Using Angular 6
見出し
z_blog/2019/190220_angular7でpwa.1550774750.txt.gz · 最終更新: 2019/02/21 by adash333