Tech Zoo – 技術動物園タッチゲーム(Scratch)

1歳の子どものために作られたそうです!
Scratchなので、コードを見ることができます!すごい!Scratchの勉強になります。
ゲームのページ
上記ゲームのソースコード(Scratch)(画面右 ...
Docker Desktop for Windowsを試してみる(2)Swiftコンテナを作成してSwiftを動かしてみる

前回は、Windows10でWSL2+Docker+VSCodeの開発環境を作成しました。
今回は、『Ubuntu 20.04 LTS』のDockerコンテナを作成し、そこでSwiftプログラミングを行ってみたいと思います ...
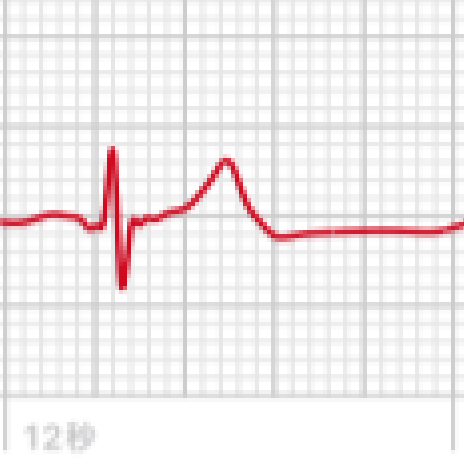
AppleWatch6で心電図測定したら波形がきれいでびっくり!これなら心房細動はちゃんと判定できそう

AppleWatchの心電図アプリは、2020年に日本でも医療機器認証されています。『Appleの心電図アプリケーション』の添付文書を読むと、12誘導のうち、第1誘導に似た波形を出すとのことです。
これがやりたくて衝動買い ...
Apple Watch買っちゃった

以下の本を読んで、Apple Watch Series 6で心電図測定できると初めて知ったので、Apple Watch Series 6を衝動買いしてしまいました!約6万2000円!!!
石川雅俊「200万円からはじめるクリニッ ...Windows10にAnacondaをインストールしてchromedriverを利用する(2021年9月版)

WEBスクレイピングのために、前回、Google Colaboratoryでchromedriverを利用することはできました。
しかし、何かと不便なので、Windows10にAnacondaをインストールして、chrom ...
Docker Desktop for Windowsを試してみる(1)WSL2とWindows Desktopのインストール

(2021/9/11追記)ググったり苦労したのですが、結局、後で、以下の本を読んで、この本の通りにやればよかったなあという結論になりました。
仕組みと使い方がわかる Docker&Kubernetesのきほんのきほん (2021 ...GoogleColaboratoryでchromedriverを利用する(2021年9月版)

以下のサイトの通り!
開発環境Windows 10 Pro 1903ChromeGoogle Colaboratory (Googleアカウントが必要)Google Colaboratoryを開くを開き、Googleアカウ ...
買って8ヶ月のiPhone12miniが故障!?初フリーズ→ソフトのバグ?→MagSafe買っちゃった、、、

朝、充電がうまくいかないなと思って触っていたら、タッチパネルが全く反応しなくなり、再起動もできず、、、発狂しかけました。
ググってみると、
音量ボタン上音量ボタン下
電源ボタン長押し
で再起 ...
探求学舎

三鷹駅徒歩6分
オンラインもあり
今日から塾をやめてみたなぜイスラム教は砂漠気候に分布するのか
