いつになったらRedux入門できるの?(9)react-redux-starter-kitでfirebaseその2
前回、以下のサイトの写経に失敗した。
http://qiita.com/konyavic/items/02d6ed5d4071a8679fe3
http://twosquirrel.mints.ne.jp/?p=12934
(環境)
Windows8.1
VisualCodeStudio
今回、もう一度、githubのコピペでもいいので、とにかくやってみたい。
(1)react-redux-starter-kitの導入
git clone https://github.com/davezuko/react-redux-starter-kit.git redux-starter-todo
cd redux-starter-todo
npm install (だいぶ時間がかかる、10分くらい?)
npm start
ここまでは簡単。
(2)routeを追加する
をもう、本当にCtrl+C、Ctrl+V でもいいのでしっかりコピペ。
rails (Ruby)と違って、redux (Javascript)は、ソースコードを読んでもかなり理解できない部分が多い。
大文字小文字にも注意。
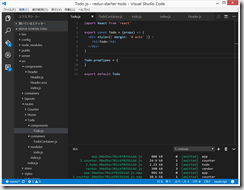
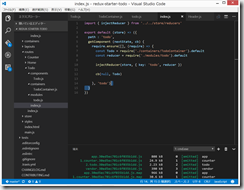
src/routes/Todo/components/Todo.js
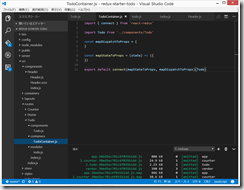
src/routes/Todo/containers/TodoContainer.js
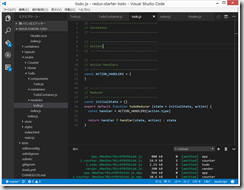
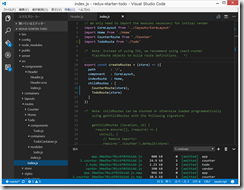
src/routes/Todo/modules/todo.js ← これ、本当に何をやっているのか意味不明。。。
ここまでが、src/routes の中に、Todoフォルダを作成して作ったファイル群たち。
以下は、既存のファイルを修正。
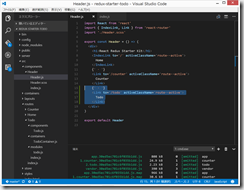
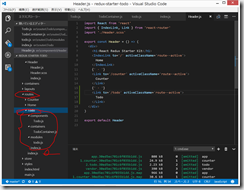
src/components/Header/Header.js
この状態で、
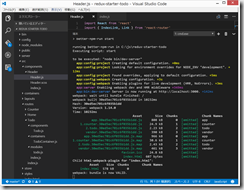
npm start
とりあえず動いた。
ここまででかなり一苦労。。。Javascript難しすぎ、、、これでいったい何が得られるんだろう???
次は、firebaseの導入をやりたい。








ディスカッション
コメント一覧
まだ、コメントがありません