wordpressプラグインの設定画面からのパスの指定方法
(1)home_url('/’) を使う
wordpress内では、home_url() が、現在のブログのホームURLを返し、任意の$pathを追加出来る引数を持つ。詳しくは上記リンクへ。
例:TSM_font-changer3.php (一部)
function TSM_font_changer_edit_setting() {
$css_uri = home_url('/');
echo <<<EOD
<div>
<h2>(1)新しくフォントファイルを追加する</h2>
<p>以下のページから、otfファイルと、woffファイルをアップロードしてください。</p>
<a href="{$css_uri}wp-content/plugins/TSM_font-changer3/form.html" target="_blank">こちらのリンク先でアップロード</a>
</div>
EOD;
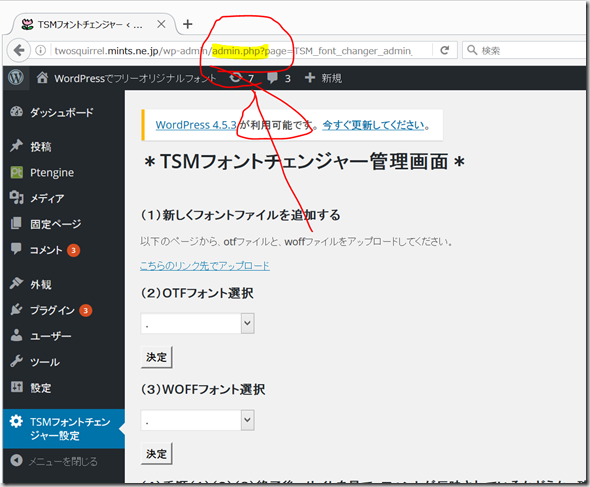
(2)admin.phpからの相対パスを用いる。
wordpressのプラグイン管理画面は、xxxxx/wp-admin/admin.php?xxxxxx となっており、その影響か、なぜか、相対パスは、admin.phpからの相対パスを指定しなければならない。(CodeXのどこかに書いてあるのだろうが、これを理解するのに何か月悩んだことか、、、)
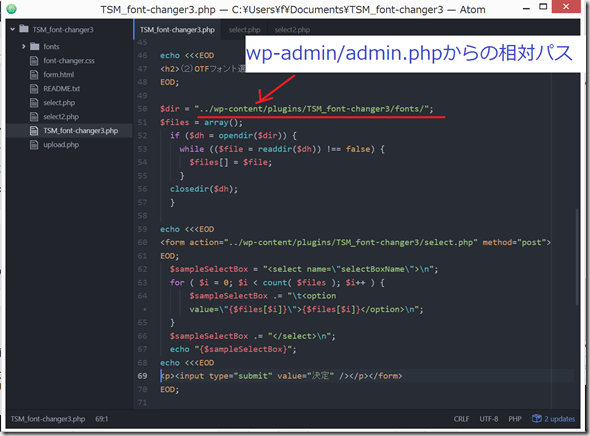
例:TSM_font-changer3.php (一部)
echo <<<EOD
<h2>(2)OTFフォント選択</h2>
EOD;
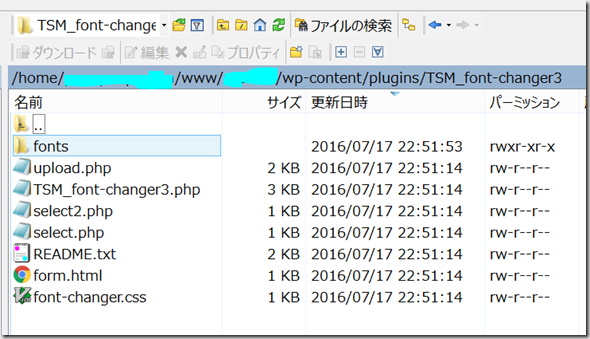
$dir = "../wp-content/plugins/TSM_font-changer3/fonts/";
$files = array();
if ($dh = opendir($dir)) {
while (($file = readdir($dh)) !== false) {
$files[] = $file;
}
closedir($dh);
}
echo <<<EOD
<form action="../wp-content/plugins/TSM_font-changer3/select.php" method="post">
EOD;
$sampleSelectBox = "<select name=\"selectBoxName\">\n";
for ( $i = 0; $i < count( $files ); $i++ ) {
$sampleSelectBox .= "\t<option value=\"{$files[$i]}\">{$files[$i]}</option>\n";
}
$sampleSelectBox .= "</select>\n";
echo "{$sampleSelectBox}";
echo <<<EOD
<p><input type="submit" value="決定" /></p></form>
EOD;
TSM_font-changer3/fonts/ フォルダの中のファイル群を $files 配列に格納し、
ドロップダウンリストに表示する。
セレクトされた selectBoxName は、TSM_font-changer3/ フォルダ内の、
select.php
で処理される。
●ソース全体は、
http://twosquirrel.mints.ne.jp/?page_id=140
から、TSM_font-changer3(Ver.3.0.2) をダウンロードしてください。







ディスカッション
コメント一覧
まだ、コメントがありません