目次
04.flutter_webでfirestore
—2020/01/07 更新
https://i-doctor.sakura.ne.jp/font/?p=42233
『Flutter×Firebaseで始めるモバイルアプリ開発』をWEBアプリにして写経してみる(3)Firebaseの設定と一覧画面
2020年1月4日
開発環境
Panasonic CF-QV Windows 10 Pro (1909) git version 2.29.2.windows.2 Chrome flutter_windows_2.2.0-stable VisualStudioCode 1.55.2 VisualStudioCodeのExtensions(拡張機能)『Flutter(dart-code.fultter)』
今回入れるFlutterプラグイン
FlutterFire
https://firebase.google.com/docs/flutter/setup?hl=ja
Flutter アプリに Firebase を追加する
https://firebase.flutter.dev/docs/firestore/usage/
Cloud Firestore
流れ
https://i-doctor.sakura.ne.jp/font/?p=42522
FlutterのCloud FirestoreパッケージがWEB対応したので使ってみる
2020年4月19日
- 新規Flutter(web)アプリの作成
- 新規Firebaseプロジェクトの作成
- Flutter(web)アプリにFirebaseを追加(FirebaseとFlutterアプリの紐付け)(pubspec.yaml、web/index.html、lib/main.dart)
- Cloud Firestoreにデータ書き込み
- Cloud Firestoreからのデータ取得
https://firebase.flutter.dev/docs/firestore/overview/
2021年5月以降、Flutter2.2以降は、新規Flutterアプリを作成すると、自動的にNull safetyとなります。
新規Flutter(web)アプリの作成
https://i-doctor.sakura.ne.jp/font/?p=46146
Windows10にFlutter2.2をインストールしてFultterWebを試してみる(2021年5月版)
2021年5月22日
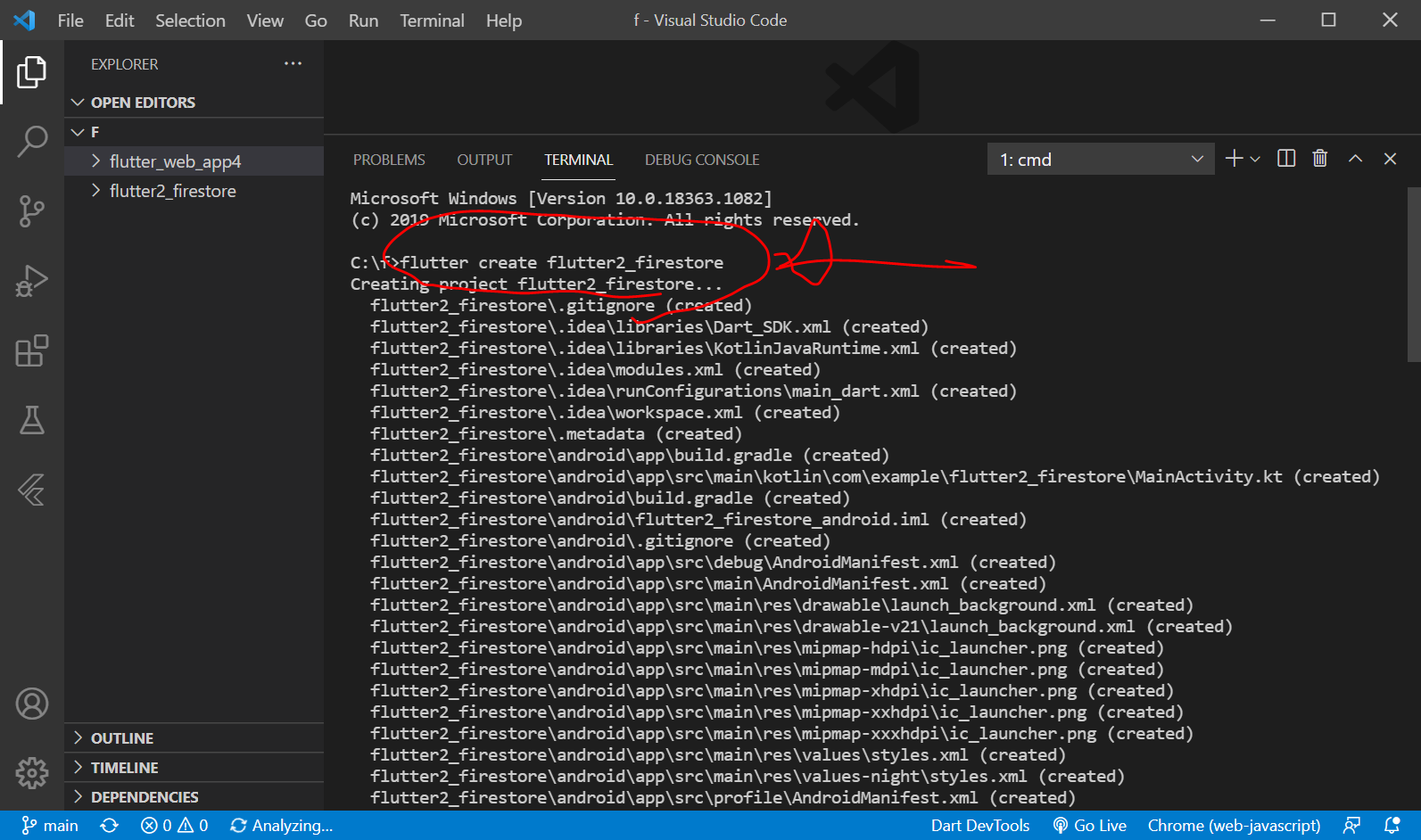
flutter create flutter2_firestore
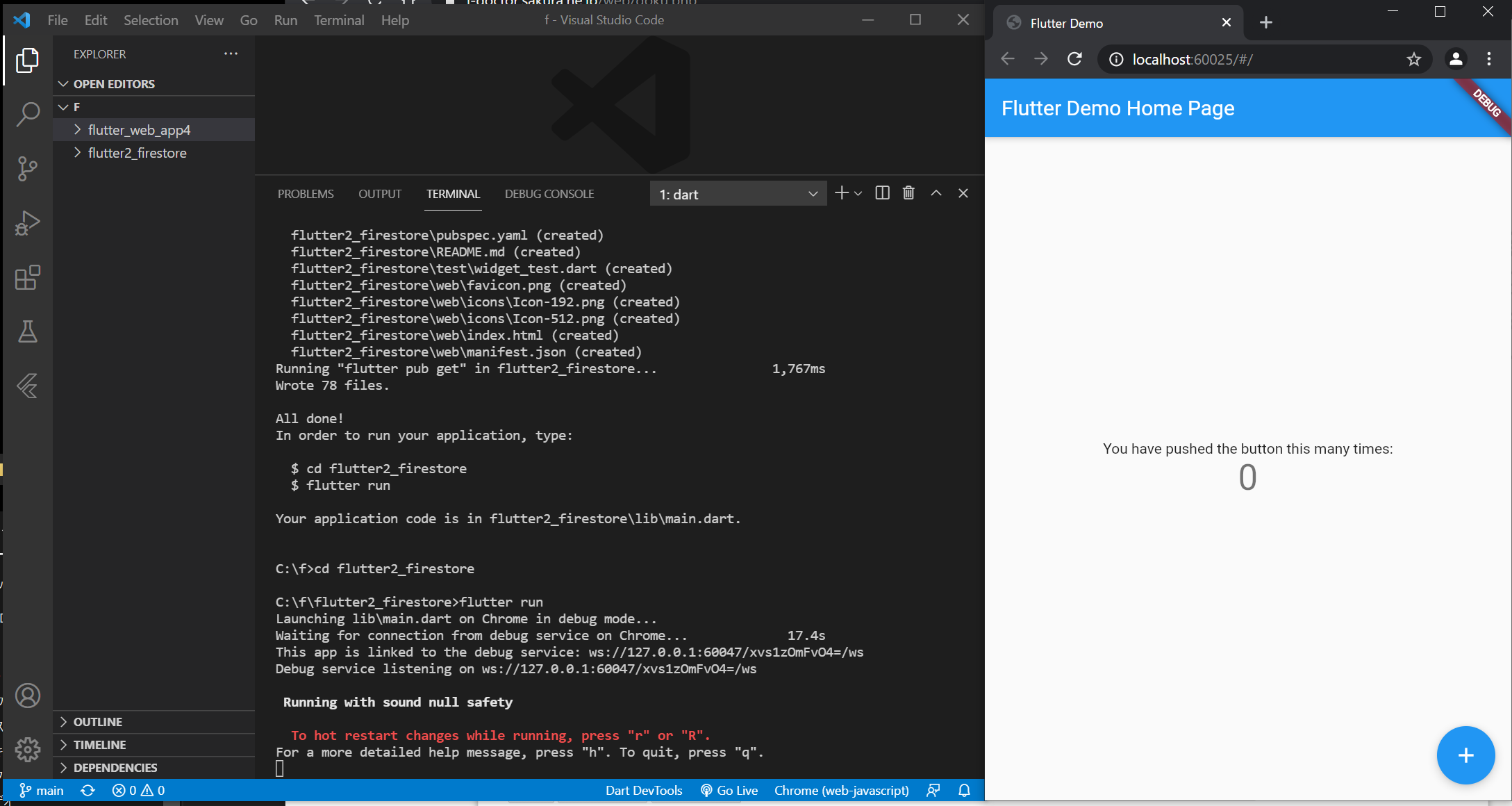
cd flutter2_firestore flutter run
ターミナル画面で q を押すと、Chromeが閉じます。
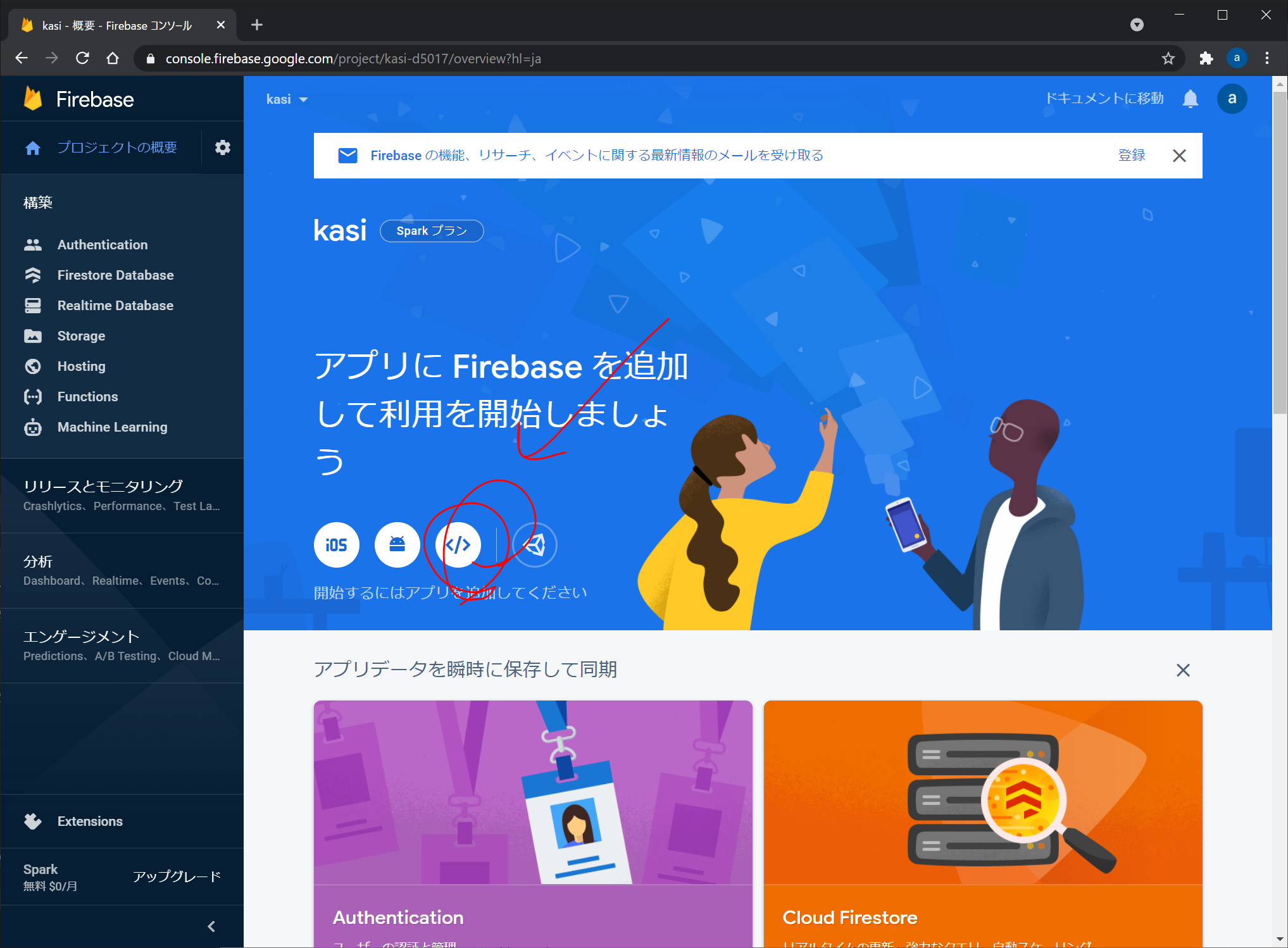
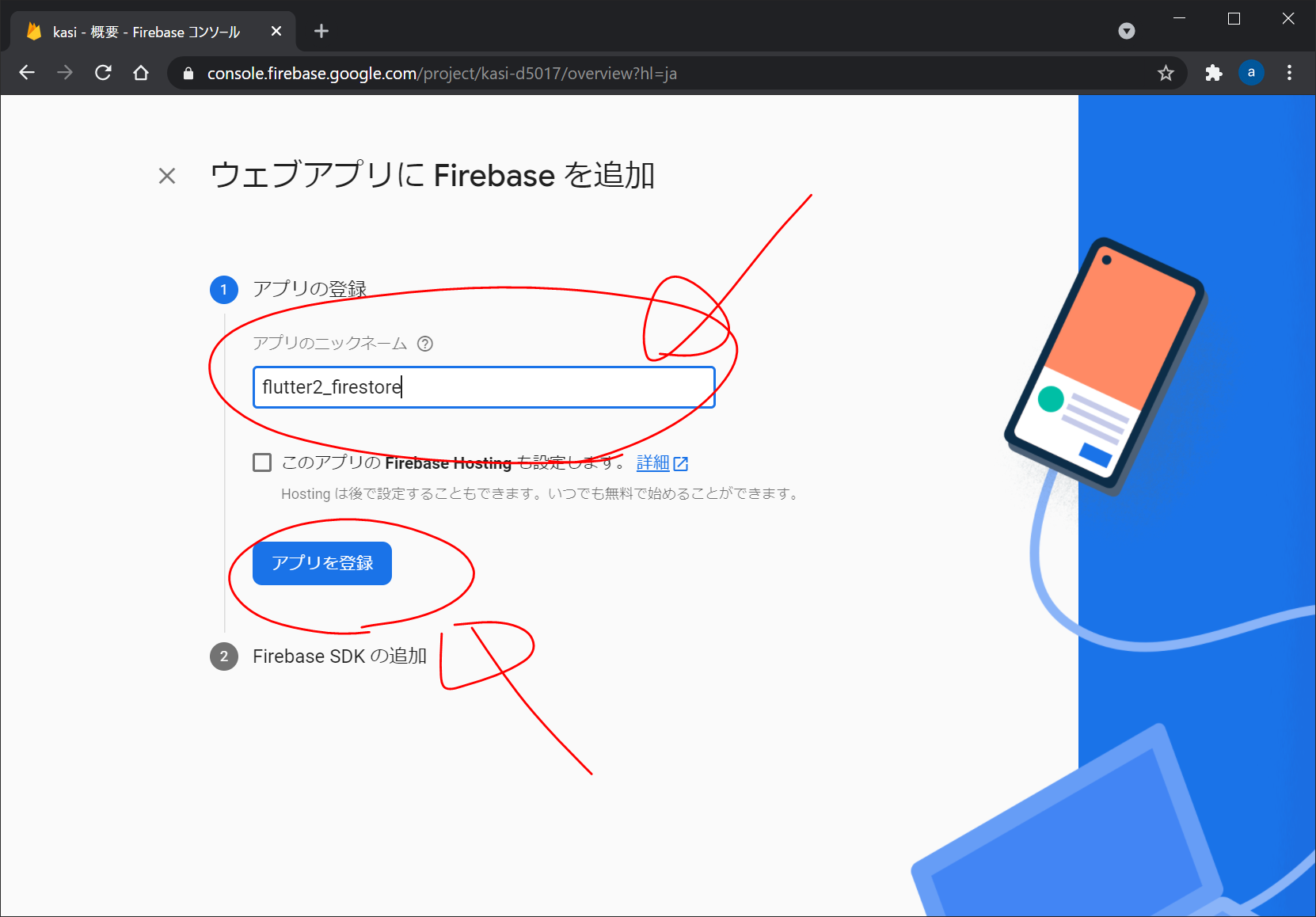
新規Firebaseプロジェクトの作成
下のサイトに従って、 https://console.firebase.google.com/ から、新規Firebaseアプリを作成します。
今回は、kasi という名前のFirebaseプロジェクトを作成しました。
https://www.flutter-study.dev/firebase/cloud-firestore
Cloud Firestore概要
→すごく分かりやすいです。
この中の部分をメモ帳などにコピーしておきます。
ここの、
var firebaseConfig = {
apiKey: "xxxxxxxxxxxxx",
authDomain: "xxxxxxxxxxx",
.....
}
の部分をコピーしておきます。
Flutter(web)アプリにFirebaseを追加(FirebaseとFlutterアプリの紐付け)
Flutterアプリの、pubspec.yaml、web/index.html、lib/main.dart を書き換えます。
参考:https://www.flutter-study.dev/firebase/cloud-firestore-try
https://firebase.flutter.dev/docs/firestore/overview/
の、Null safetyで行きます。
pubspec.yaml
dependencies:
flutter:
sdk: flutter
firebase_core: "^1.2.0"
cloud_firestore: "^2.2.0"
(変更前)

(変更後)

pubspec.yamlを変更して保存すると、VisualStudioCodeでは、自動的にFlutterアプリにfirebase_core, cloud_firestoreが自動的にインストールされます。
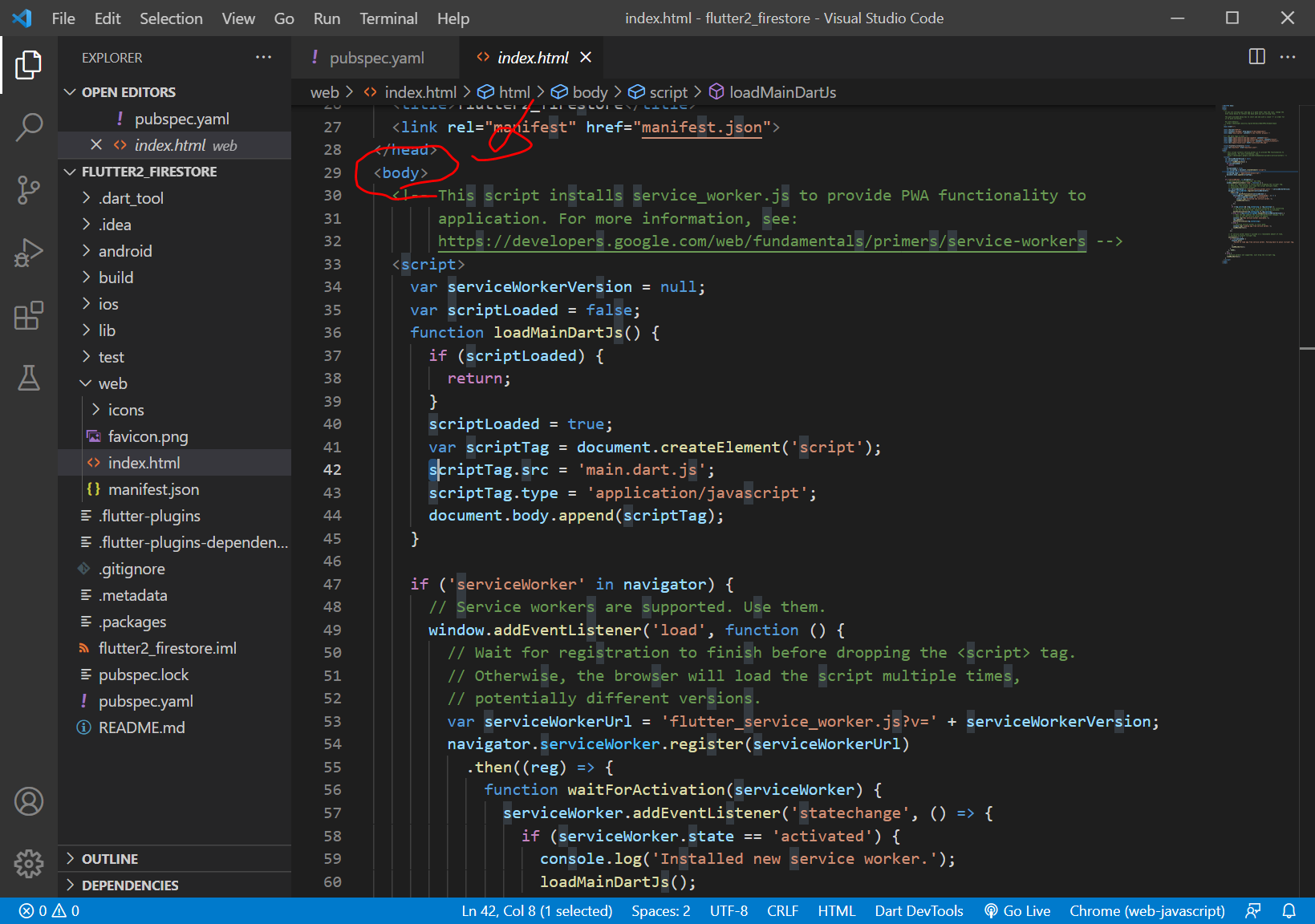
次に、web/index.html を開き、下の方の、
<body>
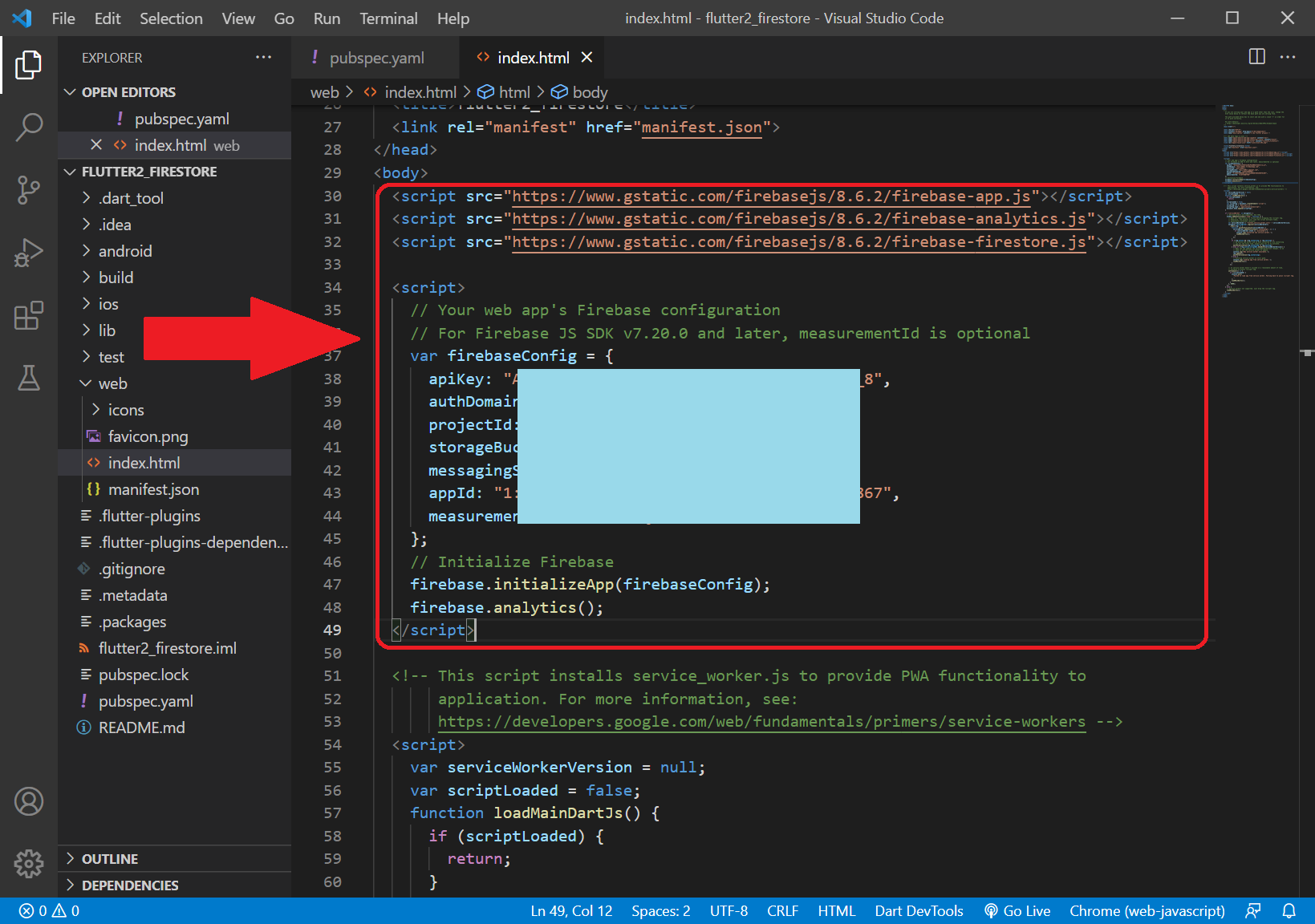
の『直後』に、以下のようなコードを挿入します。”apiKey: …” のところは、上記のFirebaseのご自身のapiKeyなどに書き換えてください。
<script src="https://www.gstatic.com/firebasejs/8.6.2/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.6.2/firebase-analytics.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.6.2/firebase-firestore.js"></script>
<script>
// TODO: Replace the following with your app's Firebase project configuration.
// See: https://support.google.com/firebase/answer/7015592
var firebaseConfig = {
apiKey: "...",
authDomain: "[YOUR_PROJECT].firebaseapp.com",
databaseURL: "https://[YOUR_PROJECT].firebaseio.com",
projectId: "[YOUR_PROJECT]",
storageBucket: "[YOUR_PROJECT].appspot.com",
messagingSenderId: "...",
appId: "1:...:web:...",
measurementId: "G-..."
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
</script>
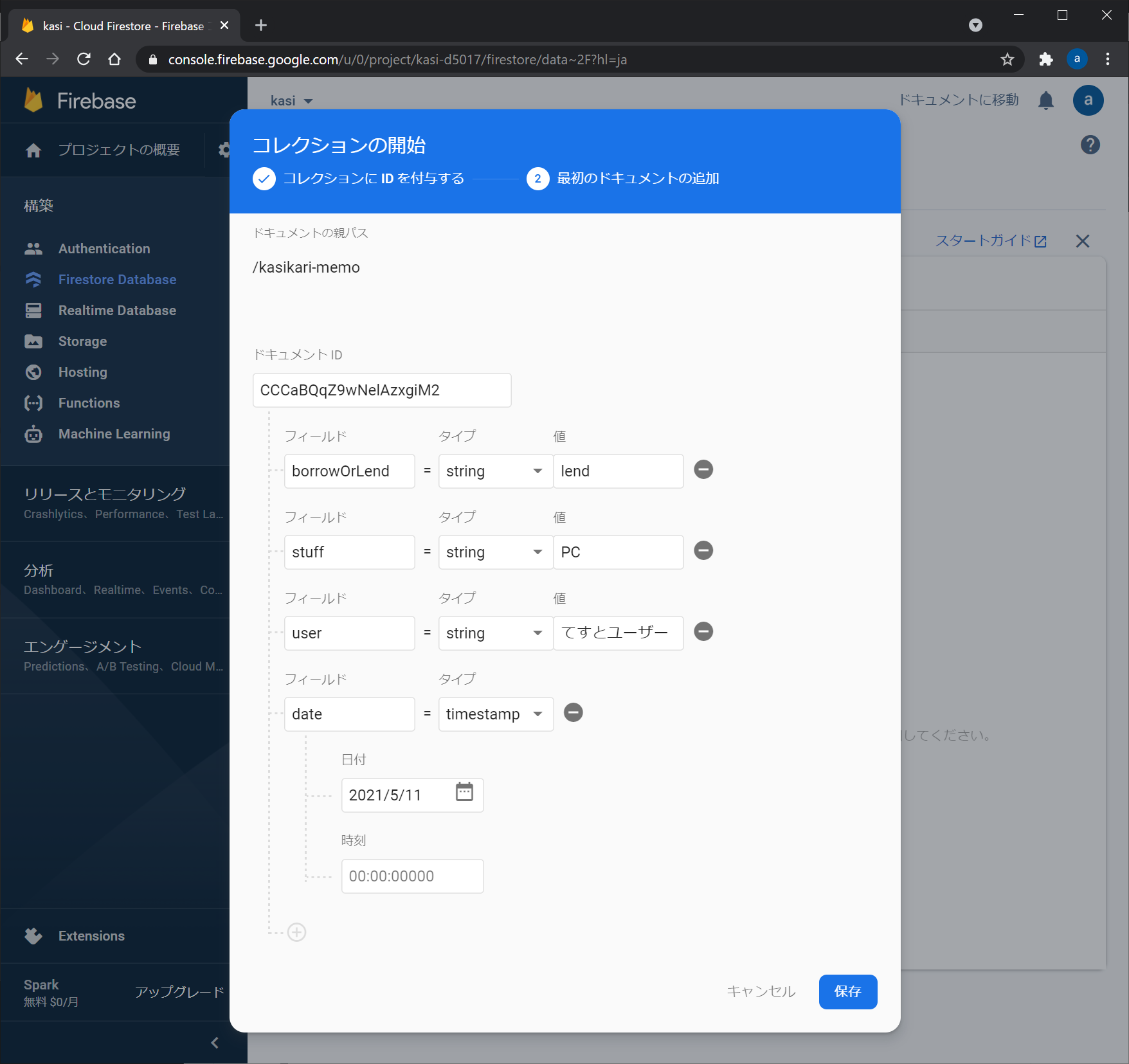
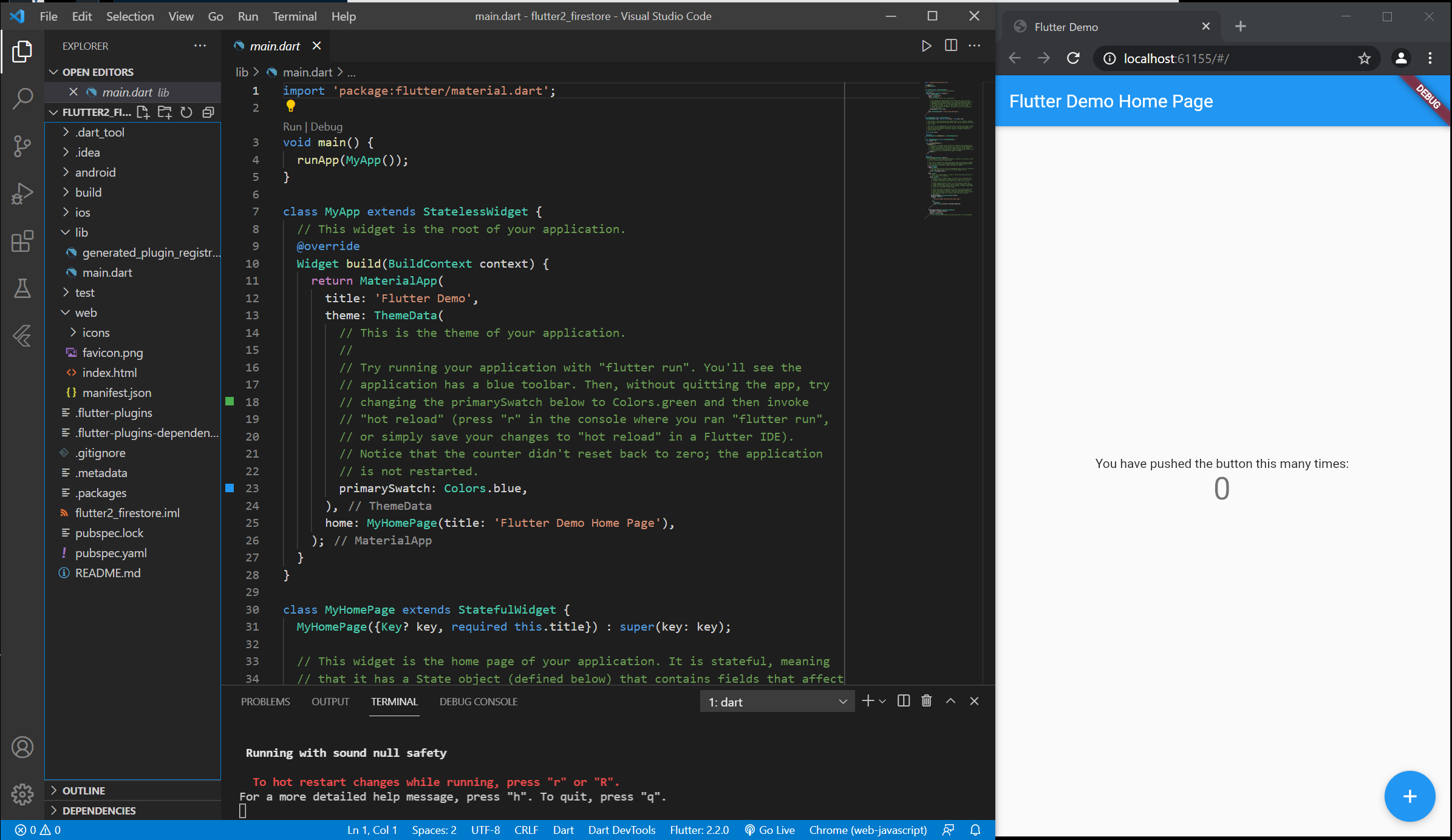
実際には、以下のようになります。
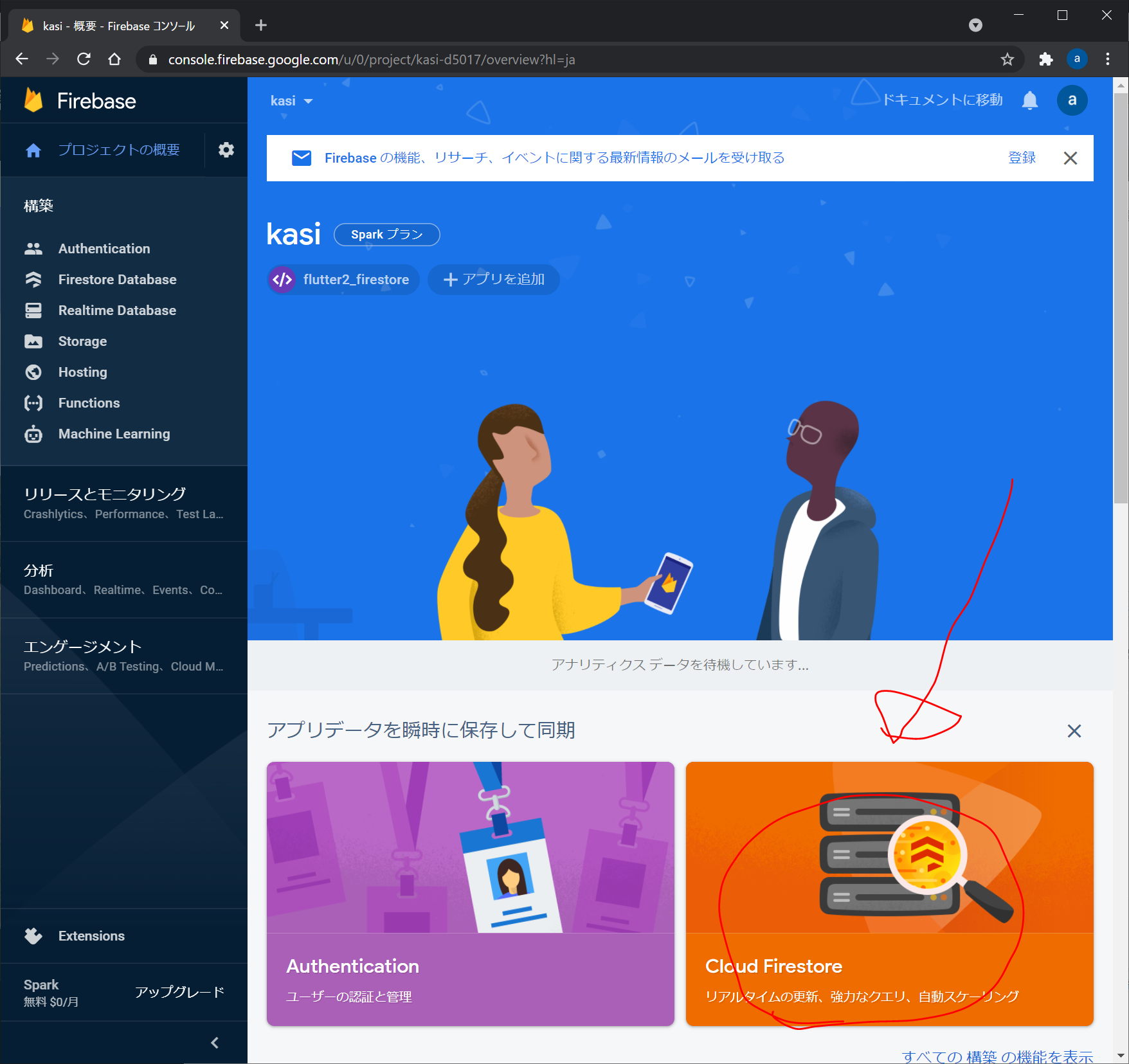
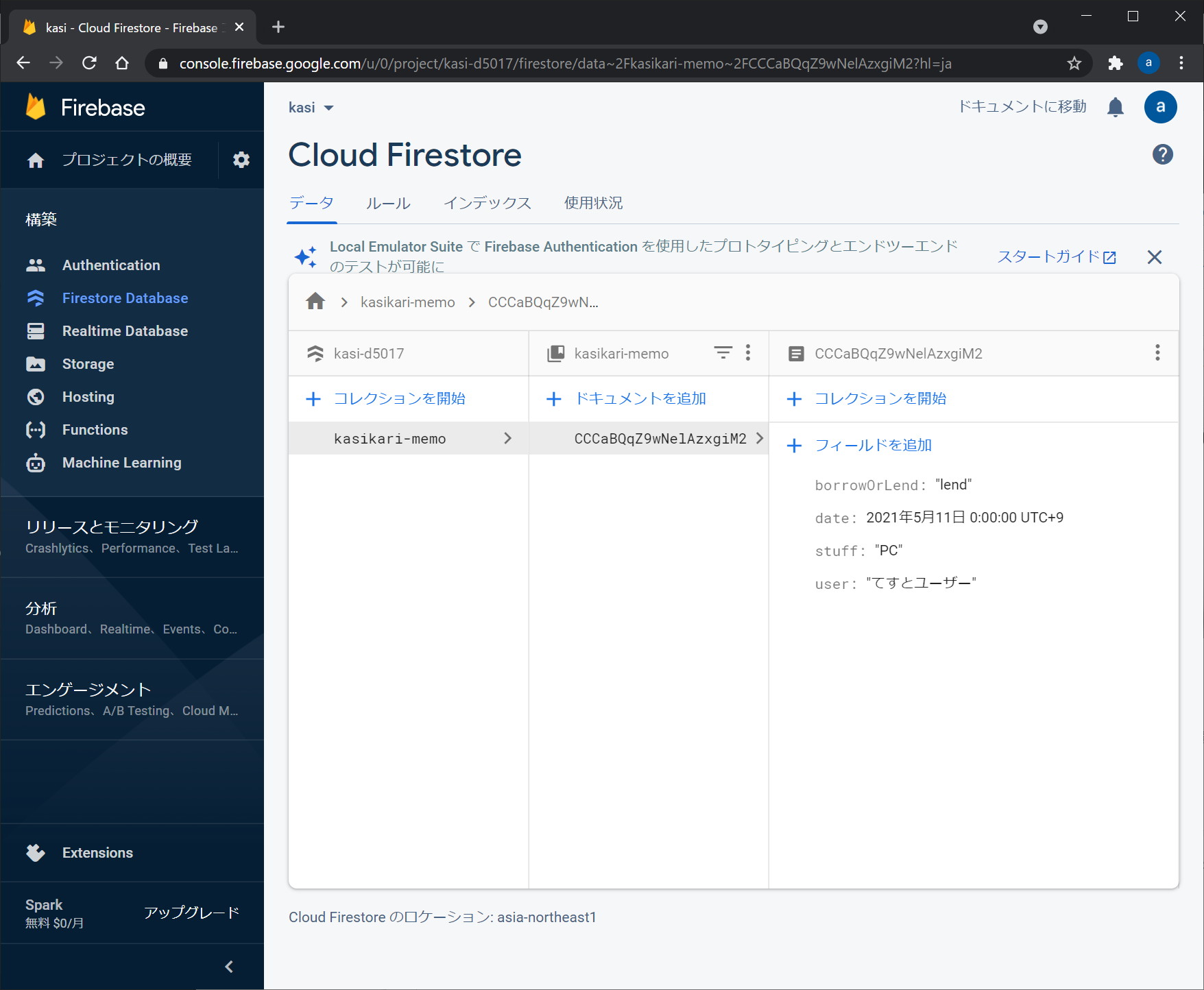
Cloud Firestoreにデータ書き込み
Cloud Firestoreからのデータ取得
参考:https://firebase.flutter.dev/docs/firestore/usage
flutter run して、Flutterアプリを起動します。

lib/main.dart を以下のように変更します。
import 'package:flutter/material.dart';
// Import the firebase_core and cloud_firestore plugin
import 'package:firebase_core/firebase_core.dart';
import 'package:cloud_firestore/cloud_firestore.dart';
Future<void> main() async {
// Fireabse初期化
await Firebase.initializeApp();
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'かしかりメモ',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyFirestorePage(),
);
}
}
class MyFirestorePage extends StatefulWidget {
@override
_MyFirestorePageState createState() => _MyFirestorePageState();
}
class _MyFirestorePageState extends State<MyFirestorePage> {
// 作成したドキュメント一覧
List<DocumentSnapshot> documentList = [];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text("かしかりメモ")),
body: Center(
child: Column(
children: <Widget>[
ElevatedButton(
child: Text('コレクション+ドキュメント作成'),
onPressed: () async {
// ドキュメント作成
await FirebaseFirestore.instance
.collection('users') // コレクションID
.doc('id_abc') // ドキュメントID
.set({'name': '鈴木', 'age': 40}); // データ
},
),
ElevatedButton(
child: Text('コレクション+ドキュメント作成2'),
onPressed: () async {
// ドキュメント作成
await FirebaseFirestore.instance
.collection('users') // コレクションID
.doc('id_def') // ドキュメントID
.set({'name': '佐藤', 'age': 55}); // データ
},
),
ElevatedButton(
child: Text('サブコレクション+ドキュメント作成'),
onPressed: () async {
// サブコレクション内にドキュメント作成
await FirebaseFirestore.instance
.collection('users') // コレクションID
.doc('id_abc') // ドキュメントID << usersコレクション内のドキュメント
.collection('orders') // サブコレクションID
.doc('id_123') // ドキュメントID << サブコレクション内のドキュメント
.set({'price': 600, 'date': '9/13'}); // データ
},
),
ElevatedButton(
child: Text('ドキュメント一覧取得'),
onPressed: () async {
// コレクション内のドキュメント一覧を取得
final snapshot =
await FirebaseFirestore.instance.collection('users').get();
// 取得したドキュメント一覧をUIに反映
setState(() {
documentList = snapshot.docs;
});
},
),
// コレクション内のドキュメント一覧を表示
Column(
children: documentList.map((document) {
return ListTile(
title: Text('${document['name']}さん'),
subtitle: Text('${document['age']}歳'),
);
}).toList(),
),
],
),
),
);
}
}
Ctrl+Sで保存して、ターミナル画面で r を押して、更新します。
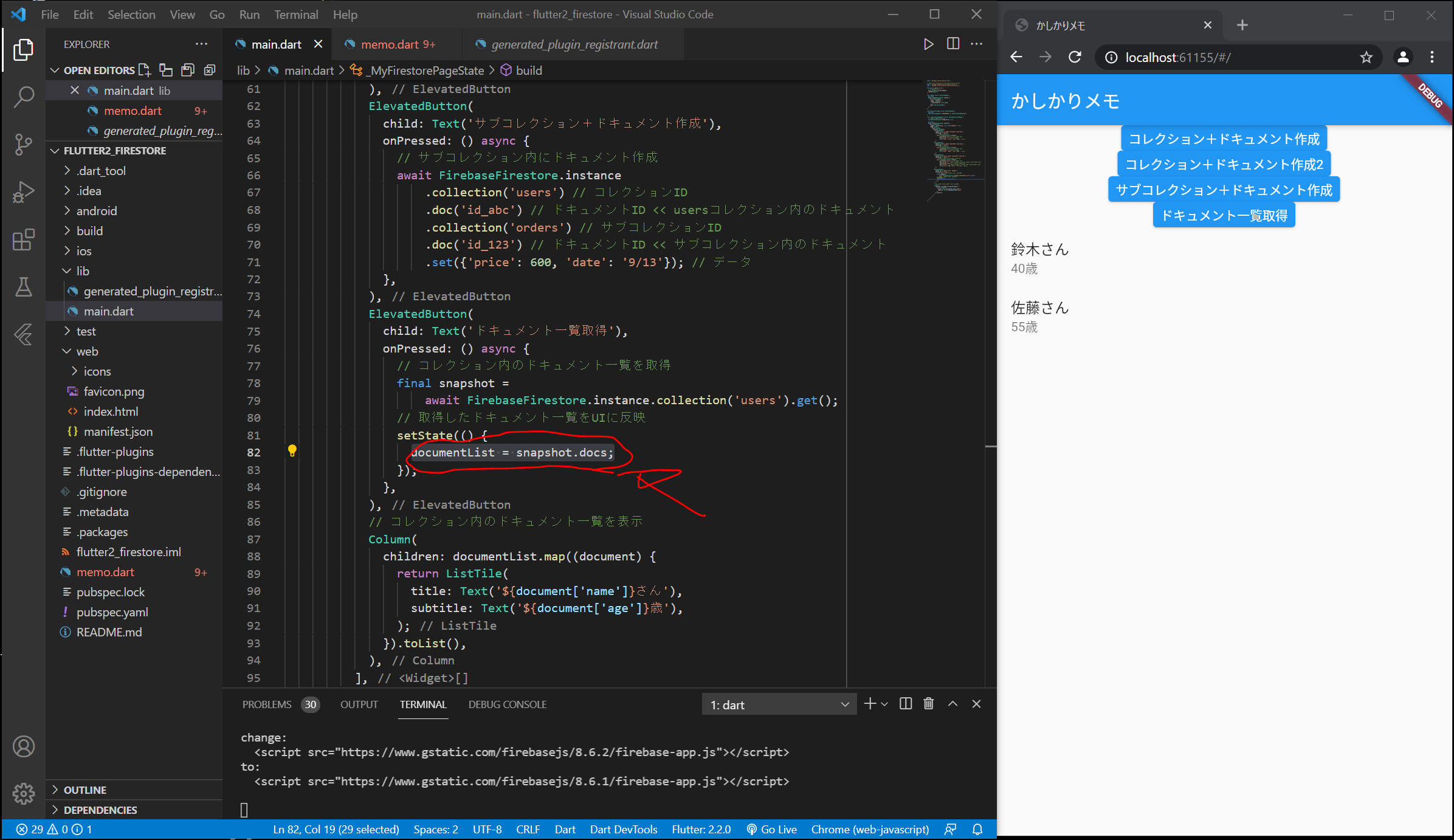
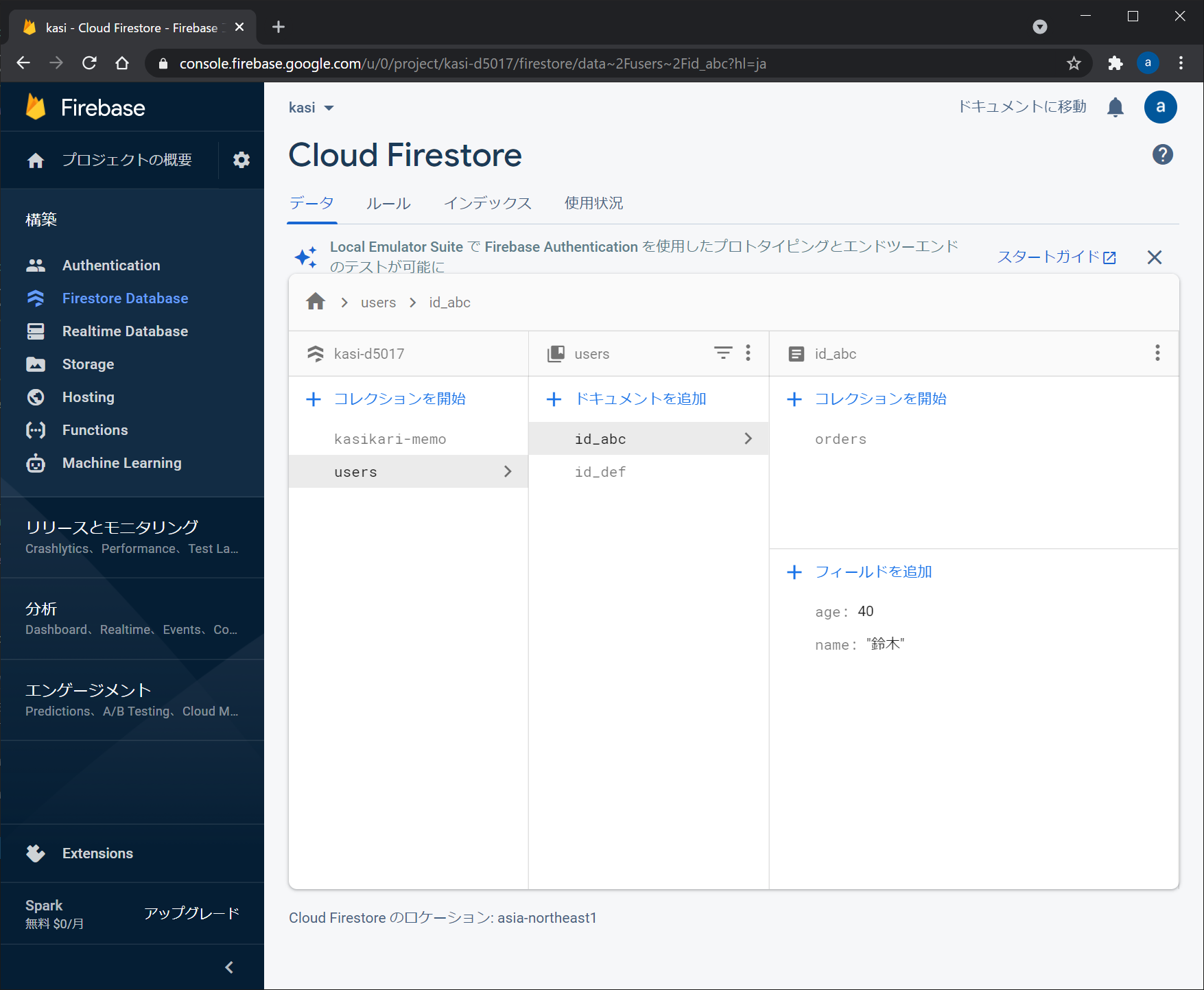
さらに、上から順番にボタンをクリックしていくと、以下のようになります。
なお、82行目が、
documentList = snapshot.docs;
で動いて、
documentList = snapshot.documents;
ではエラーがでて動きませんでした。
Firestoreリンク
https://www.flutter-study.dev/firebase/cloud-firestore
Cloud Firestore概要
→すごく分かりやすいです。お勧め。
https://qiita.com/Riscait/items/4be06794468d9c13f11e
@Riscait
が2020年11月03日に更新
FlutterFireがアップデートしたからMigration Guideに沿って修正した記録
→過去の記事のコードを写経して動かなかったときなど、非常に参考になります。
https://blog.codemagic.io/integrate-firebase-cloud-firestore-with-flutter-perform-crud/
CRUD operations using Firebase Cloud Firestore and Flutter
Apr 14, 2021
FutureBuilder
https://blog.dalt.me/1652
【Flutter】それ、FutureBuilderだったら綺麗に書けるよ?
2020.6.1
https://bukiyo-papa.com/futurebuilder/
【Flutter】FutureBuilderの基本とサンプルコード
投稿日2019年11月28日 著者 たかお
https://bukiyo-papa.com/futurebuildersample/
【Flutter】FutureBuilder サンプルコード【入門】
投稿日2019年11月28日 著者 たかお
https://corgi-lab.com/programming/flutter/flutter-futurebuilder/
【Flutter】FutureBuilderで非同期にWidgetを生成する
2020年4月5日
https://qiita.com/edasan/items/f119a40434ec1cd61d21
@edasan
が2020年09月02日に作成
FlutterでFirestoreのデータをFutureBuilderを使って非同期で取得する
https://www.flutter-study.dev/firebase-app/firestore-stream/
Firestoreでリアルタイム更新
https://qiita.com/glassmonkey/items/02639da648b3ed299140
@glassmonkey
が2020年03月14日に更新
Dart(Flutter)における非同期処理入門(Firestoreのデータ取得サンプルつき)
参考リンク
https://firebase.flutter.dev/docs/overview
公式サイト

https://qiita.com/yusuke_vp/items/e446edee3a4156ac9b87

https://zenn.dev/kazutxt/books/flutter_practice_introduction/viewer/firebase_firestore
Chapter 31
Firebase編3:Firestore
kazutxt
https://www.flutter-study.dev/firebase/cloud-firestore-try/
Cloud Firestoreを使ってみる
https://qiita.com/smiler5617/items/8dcf720f5477a5f4b7d7
@smiler5617
が2021年04月07日に更新
FlutterからCloud Firestoreのデータ取得 & データ書き込み
https://dev.to/happyharis/flutter-web-firestore-crud-3p17
Flutter Web: Firestore CRUD
happyharis
2020年9月16日