00.vue用デザインフレームワークvuetify:02.codesandboxのvue.jsでvuetifyテンプレート
文書の過去の版を表示しています。
目次
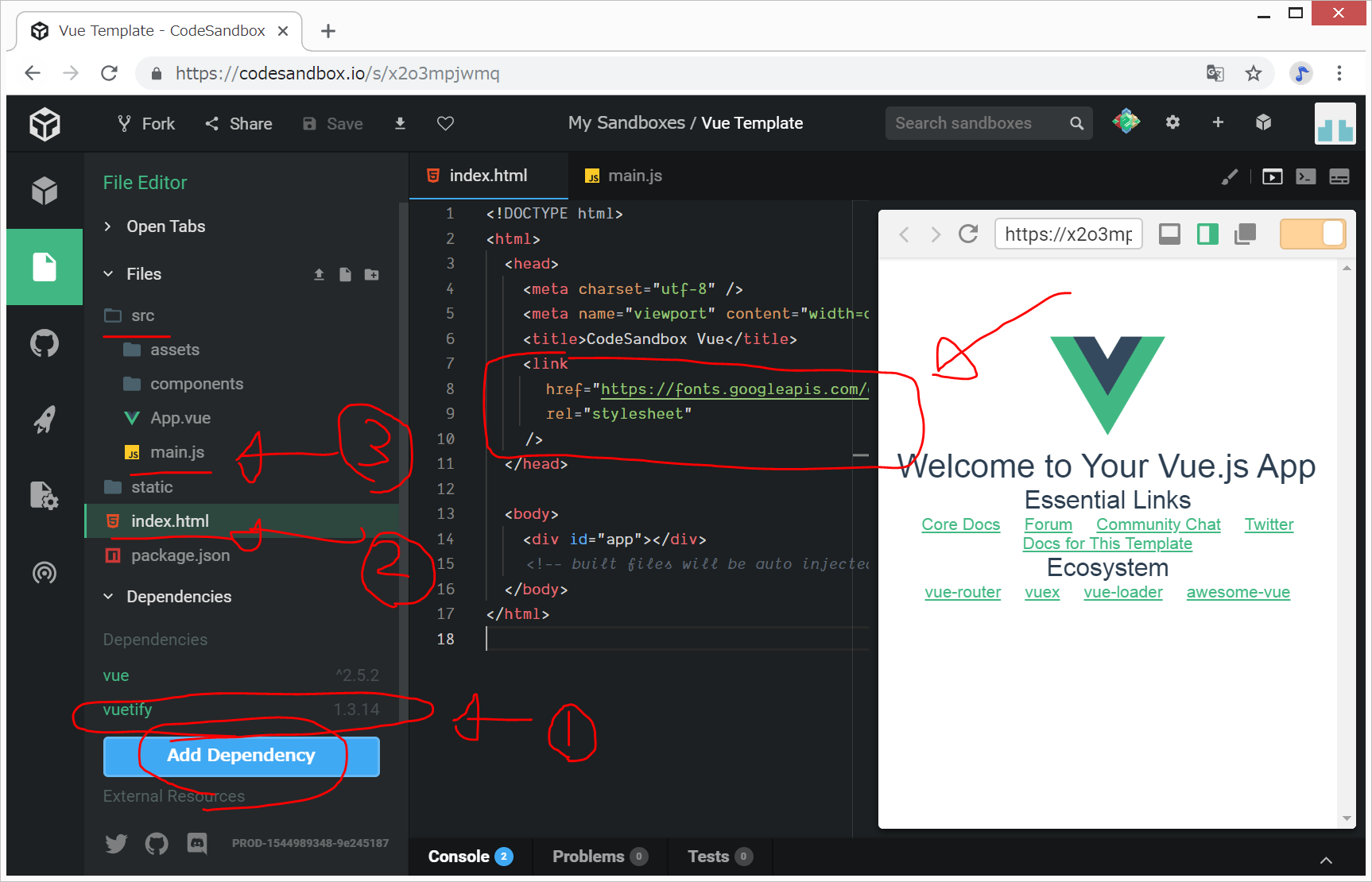
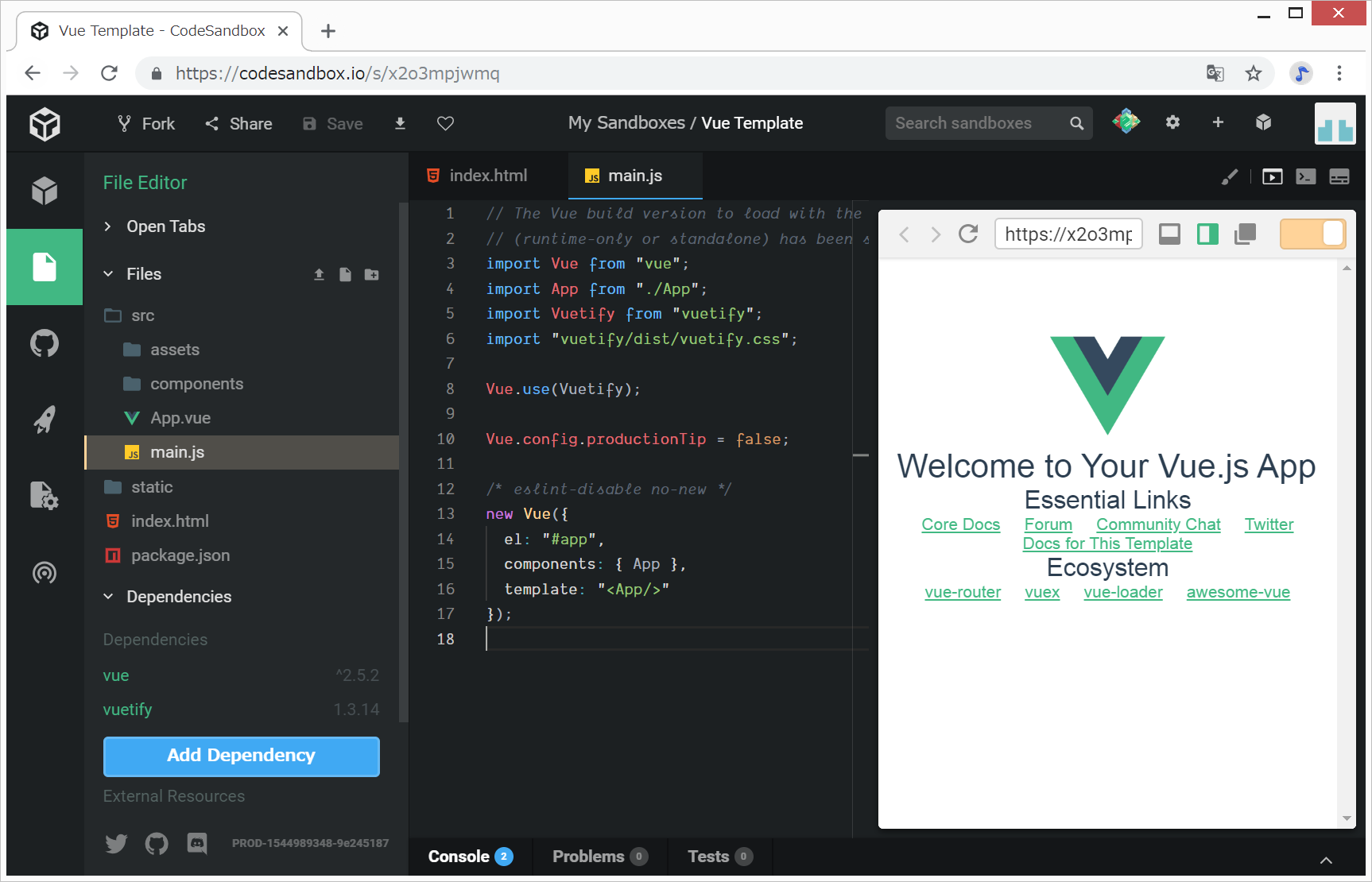
02.codesandboxのvue.jsでvuetifyのテンプレート
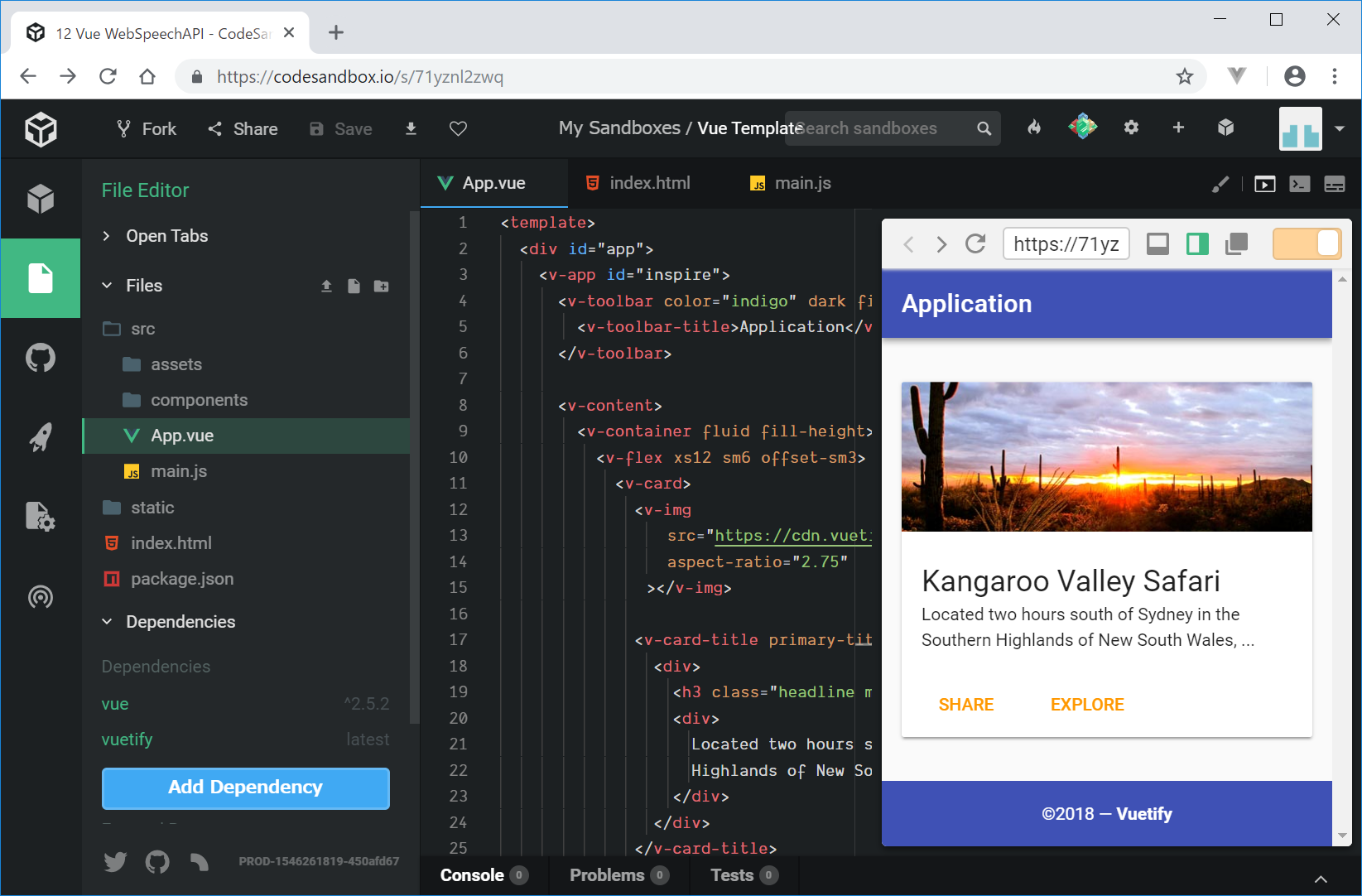
上記の後、src/App.vueを編集し、Vuetifyによるデザインを行う『テンプレート1』
例えば、src/App.vueを以下のように編集すると、ヘッダーとフッターが表示される。
参考:https://vuetifyjs.com/ja/examples/layouts/baseline
https://github.com/vuetifyjs/vuetifyjs.com/blob/master/src/examples/footer/companyFooter.vue
以下のような感じになる。
ヘッダー+αのみのシンプルなテンプレート『テンプレート2』
Vuetifyに関するリンク
00.vue用デザインフレームワークvuetify/02.codesandboxのvue.jsでvuetifyテンプレート.1546586099.txt.gz · 最終更新: 2019/01/04 by adash333