目次
ElmでSPA(Single Page Application)
以下の記事がお勧めです。
https://qiita.com/ababup1192/items/eb7dec810a3173683b06
@ababup1192
2019年06月11日に更新
elmでSPAをわかってしまおう
Elmで複数ページからなるサイトを作る方法(1)
以下の方法が一番単純なSPAの作り方かなと思います。(もっとも、このくらいのアプリだと、SPAである必要がありませんが、、、)
http://i-doctor.sakura.ne.jp/font/?p=38672
Elmで複数ページからなる極簡単なSPA(シングルページアプリケーション)を作成(ソースコードあり)
2019年6月7日
Elmで複数ページからなるサイトを作る方法(2)
以下に記載させていただきました。2パートからなります。
http://i-doctor.sakura.ne.jp/font/?p=38434
『基礎からわかるElm』を写経してみる(7)実践3:ナビゲーションとテスト(複数ページのElmアプリの作り方)
2019年6月2日
http://i-doctor.sakura.ne.jp/font/?p=38522
『基礎からわかるElm』を写経してみる(8)SPAを設計する(複数ページのElmアプリの作り方part2 : ページごとにelmファイルを作成する)
2019年6月2日2019年6月3日
elm公式サイトのNavigation関連のリンク
https://guide.elm-lang.jp/webapps/navigation.html
An Introduction to Elm
ナビゲーション
http://i-doctor.sakura.ne.jp/font/?p=38382
『基礎からわかるElm』を写経してみる(5)ナビゲーション
2019年6月3日
→ソースコード:https://github.com/adash333/elm-navigation
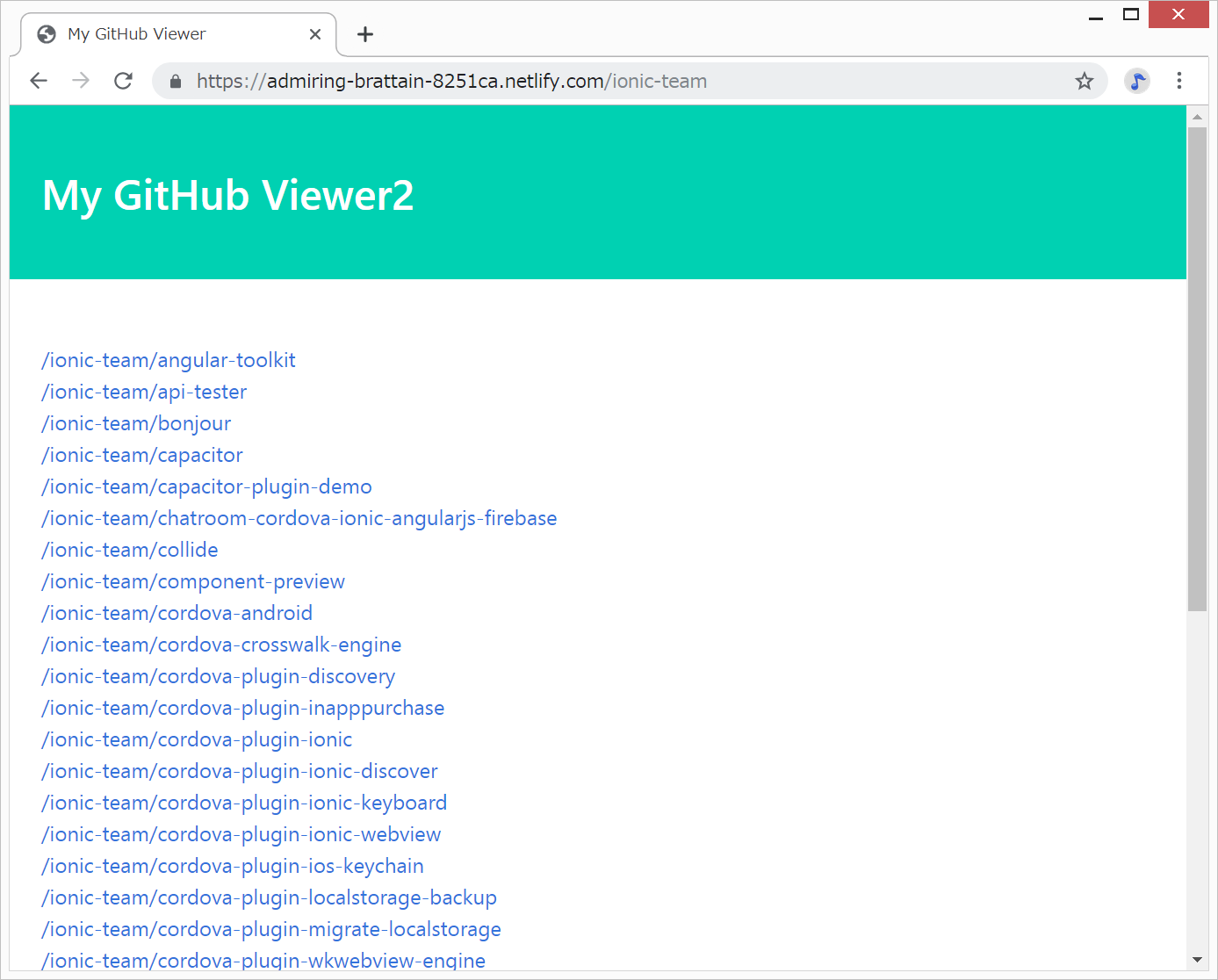
→Demoサイト:https://hungry-easley-7d0cf8.netlify.com/
https://gist.github.com/yuizho/c0b08ee59d3da81891426b17209fff4d
yuizho
commented 2019 Jan
公式ガイドのナビゲーションのサンプルコードに画面遷移を加えた感じのものになります
その他のサイトのリンク
https://qiita.com/takmatsukawa/items/daed519ec3a1d3e3555d
@takmatsukawa
2018年12月05日に更新
Elm SPA テンプレートを作った 1
https://qiita.com/hiruberuto/items/0b92bca97632bad9a3b8
@hiruberuto
2019年04月30日に更新
複数ページのSPAをElmで書くときのボイラープレート部分をalchelmyで自動的に†錬成†する
Elm本 ナビゲーション
https://github.com/jinjor/elm-book/blob/master/4_7_navigation-github/package.json
を見ると、開発環境では、
npm i -g elm-live
してから、
elm-live src/Main.elm --pushstate -- --output=elm.js
がよさそう。
index.htmlは、以下をコピペか?
https://github.com/jinjor/elm-book/blob/master/4_7_navigation-github/index.html
参考:https://qiita.com/miyamo_madoka/items/704dd4c4f6756265e3a5
netlifyにデプロイのリンク
ElmによるSPA(Single Page Application)をNetlifyにデプロイする方法を、以下に記載させていただきましたので、もしよろしければご覧ください。
http://i-doctor.sakura.ne.jp/font/?p=38321
Elmで複数ページのアプリ(2)SPA(Single Page Application)をNetlifyにデプロイ
2019年5月29日2019年5月31日
https://github.com/netlify/netlify-playground/blob/master/netlify.toml
https://www.netlify.com/blog/2016/10/25/netlify-playground-our-first-elm-application-in-production/
SPAは、アドレスが全てindex.htmlとなるので、Netlifyにデプロイするときは、netlify.tomlを作成して、以下のように記載する。
netlify.toml
[[redirects]] from = "/*" to = "/index.html" status = 200
リンク
目次:Elm