elm:elm-todomvc
目次
elm-todomvc
以下を実行してみたいと思います。
https://github.com/evancz/elm-todomvc

開発環境
Windows 10 Pro
Chrome
VisualStudioCode 1.32.3
git version 2.20.1.windows.1
nvm 1.1.7
node 10.2.0
npm 6.4.1
elm 0.19.0
elm-format 0.8.1
VisualStudioCodeの拡張機能でelmをインストールして、settings.jsonに以下のようにelmを設定
"[elm]": {
"editor.formatOnSave": true
},
やってみる
- 上記からZIPファイルをダウンロードして、解凍して中身をC:/elm/に保存。
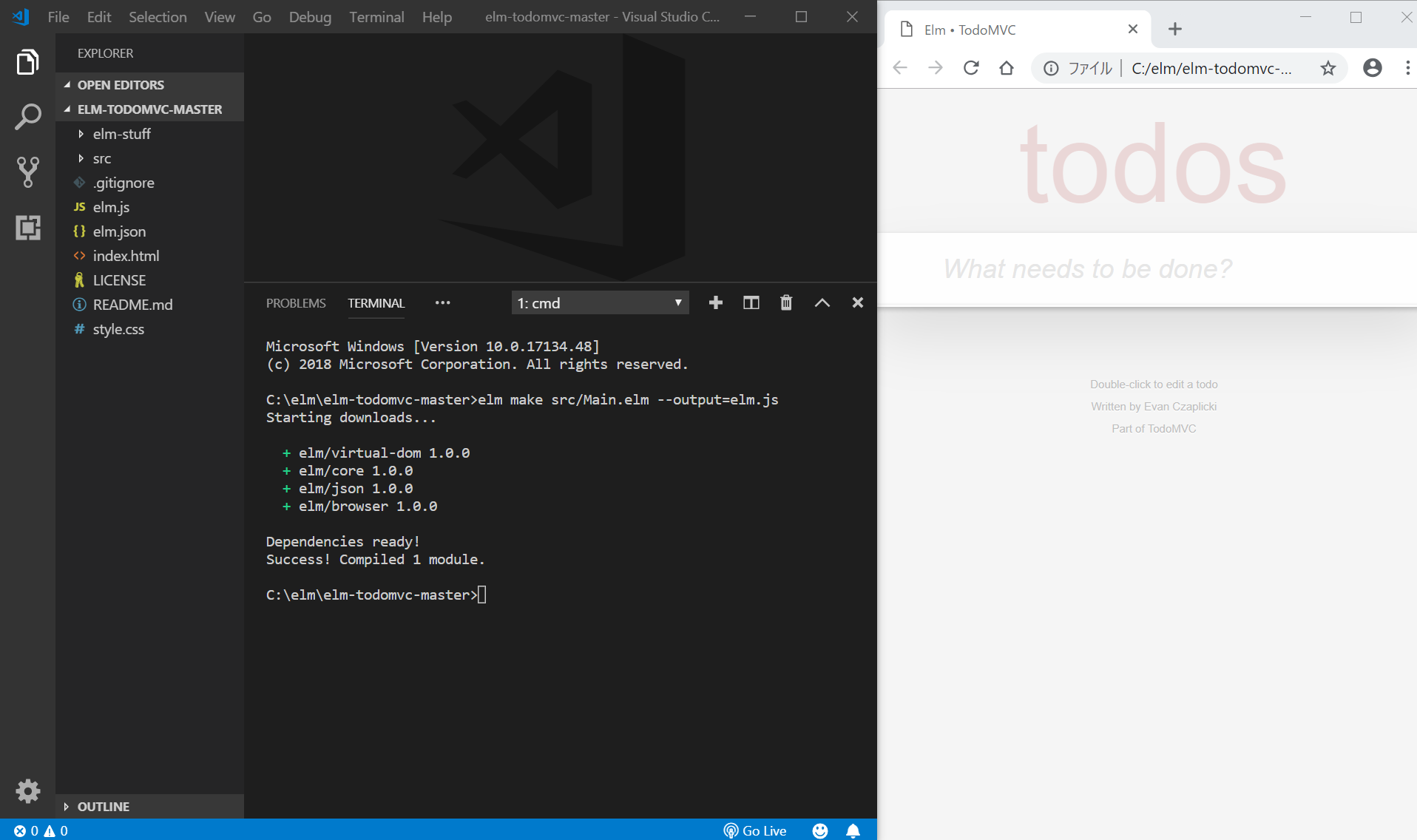
- C:/elm/elm-todomvc-master をVisualStudioCodeで開く
- Ctrl+@でコマンドプロンプトを開く
- 以下を入力して、src/Main.elmをelm.jsにコンパイル
elm make src/Main.elm --output=elm.js
- index.html を開く
elm/elm-todomvc.txt · 最終更新: 2019/05/02 by adash333