z_blog:2019:190415_win10_install2
Windows10購入時の設定(2019年4月版)
Windows7のパソコンを消去して、Windows10をインストールしてみた。
最初に行うこと
- Chromeのインストール
- Microsoft Officeのインストール
- 「半角/全角」変更時に画面中央に表示が出ないように設定
- https://togeonet.co.jp/post-7032#toc3 Windows Updateを手動更新(Windows10 Pro)
- http://tanweb.net/2018/07/10/21962/ ファイルの拡張子を表示
その後の手順(1)
- VisualStudioCodeのインストール
- http://www.curict.com/software/Windows10/Windows10_git.htmlのお勧めの設定の通りにGit for Windowsをインストール(Git-2.21.0-64-bit.exe)
nvm-windowsのインストール(Node.jsのバージョン管理)
Node.jsもバージョンアップが繰り返されますが、npmが複数存在していると、npm update npmをしても、バージョンアップがうまくいかないことがあります。そのため、私は、nvm-windowsというNodejsのバージョン管理システムを用いています。
参考:https://mosapride.com/index.php/2018/04/23/post-810/
- 以下のリンクから、最新版のnvm-setup.zipをダウンロード
https://github.com/coreybutler/nvm-windows/releases
- 解凍して、中身のexeファイルをダブルクリックして起動し、指示に従ってインストール。
- VisualStudioCode(コマンドプロンプトでもOK)で適当なフォルダを開き、Ctrl+@でコマンドプロンプトを起動。(WSLなどに変更している場合は、Ctrl+Shift+Pでshellと入力し、defaultをcmd.exeにしておく)
nvm -v nvm list available
- LTS(Long Term Support=安定版)のうち、一番新しいバージョンを指定してインストールします
nvm install 10.15.3 nvm use 10.15.3
npm install -g yarn
今回構築した環境
Windows10 nvm-windows 1.1.7 Node 10.15.3 npm 6.4.1 yarn 1.15.2
elm0.19のインストール
190318 Elmの、npm installのやり方で、elmをインストール。
elm@0.19.0-bugfix6
elm-format@0.8.1
がインストールされた。
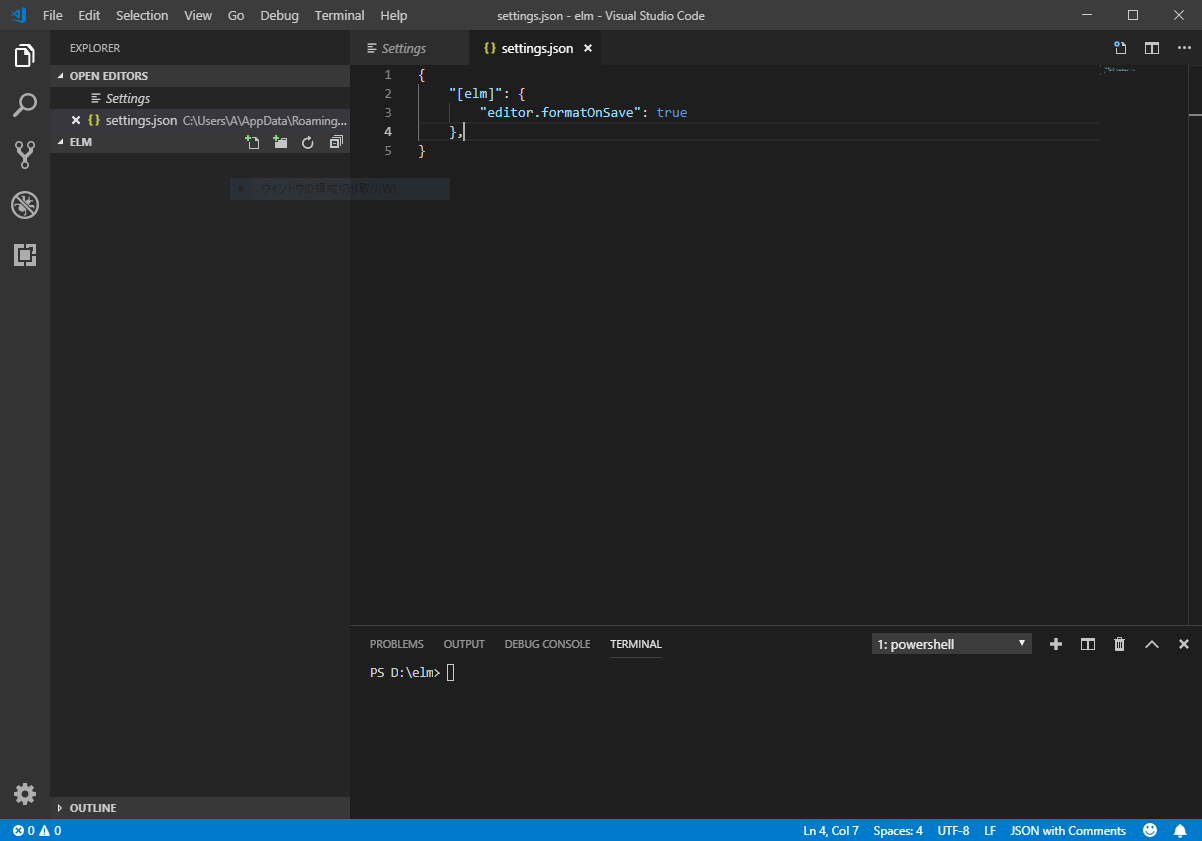
また、VisualStudioCodeの拡張機能でelmをインストールして、settings.jsonに以下のようにelmを設定
"[elm]": {
"editor.formatOnSave": true
},
create-elm-appのインストール
npm i create-elm-app -g
create-elm-app@3.0.6
がインストールされた。
参考:http://i-doctor.sakura.ne.jp/font/?p=36426
Elm0.19でCSSフレームワーク”bulma”を試してみる(2)(create-elm-appでelmアプリを作成)
2019年3月24日2019年3月25日
z_blog/2019/190415_win10_install2.txt · 最終更新: 2019/04/14 by adash333