Rails5.0でbootstrap-sassとsimple_form(2)
実際のやり方は、下の方のsample5 の方へ記載
https://github.com/plataformatec/simple_form
本家
(参考)
https://github.com/rafaelfranca/simple_form-bootstrap
http://blog.scimpr.com/2013/12/31/rails4-0%E3%81%A7bootstrap%E5%B0%8E%E5%85%A5%E3%81%AE%E3%81%82%E3%82%8C%E3%81%93%E3%82%8C%EF%BD%9Ebootstrap-sass-simple_form-kaminari-datatables/
Rails4.0でBootstrap導入のあれこれ~bootstrap-sass simple_form kaminari dataTables
2013/12/31 2015/03/22
http://tkymtk.hatenablog.com/entry/simpleform-with-bootstrap3-2014-01
2014-01-27
Rails4: Simple_formをBootstrap3に対応させて使う。
(環境)
Windows8.1
VirtualBox
Vagrant
CentOS7.2
Ruby2.3.1
Rails5.0
(1)sample3 アプリの作成
cd /vagrant
rails new sample3
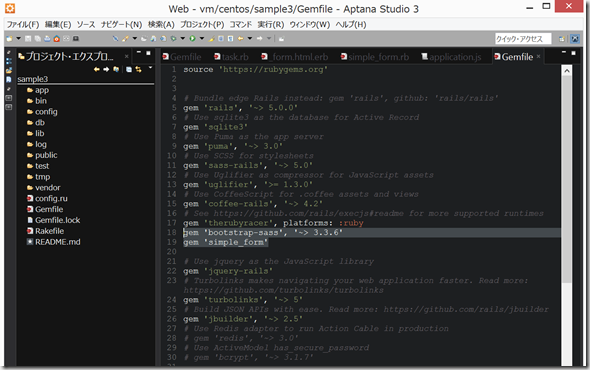
(2)Gemfile
17行目のtherubyracerの前の#を消去
その下に、
gem 'bootstrap-sass’, '~> 3.3.6’
gem 'simple_form’
を追加。
(3)ターミナルで、
cd sample3
bundle install
rails generate simple_form:install –bootstrap
(4) app/assets/stylesheets/application.css
のファイル名を、
application.css.scss
に変更して、
中身を、
@import “bootstrap-sprockets";
@import “bootstrap";
に書き換える。
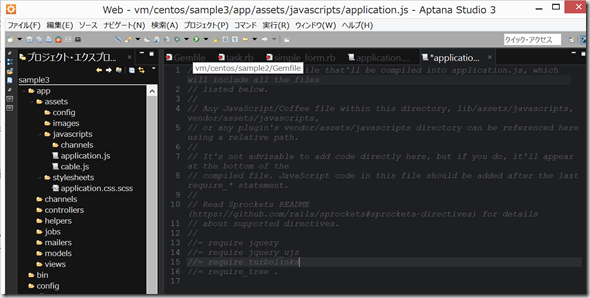
(5) app/assets/javascripts/application.js
の下から2行目に、
//= require bootstrap-sprocke
を加える。
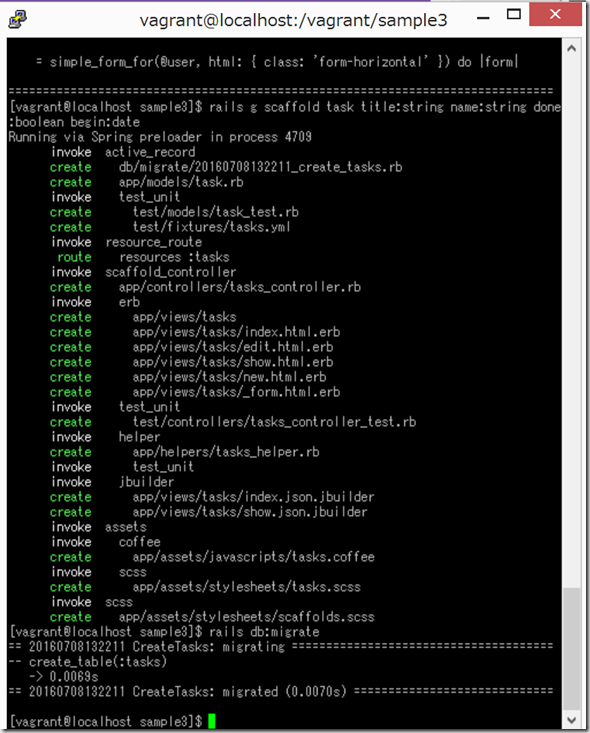
(6)scaffoldで、taskのcontroller, model, viewを作成
rails g scaffold task title:string name:string done:boolean begin:date
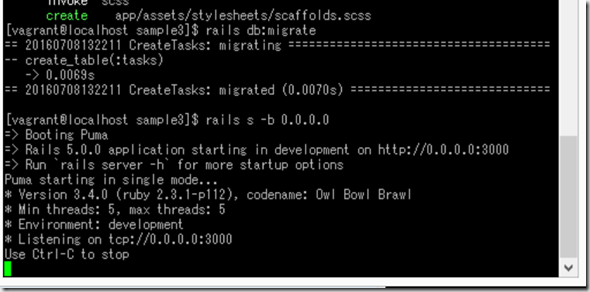
rails db:migrate
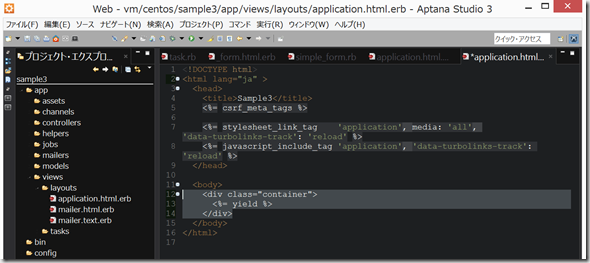
(7)views/layouts/application.html.erb
の、2行目を、
<html lang="ja" >
に変更し、13行目周辺(<body></body>の中身)を、
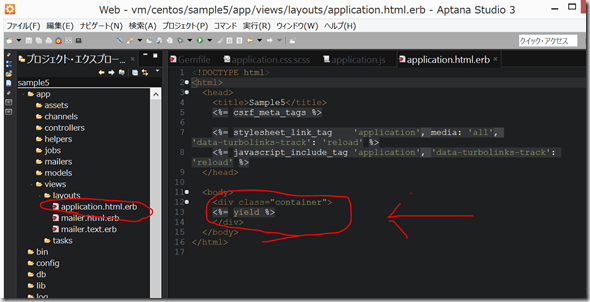
<div class="container">
<%= yield %>
</div>
とする。
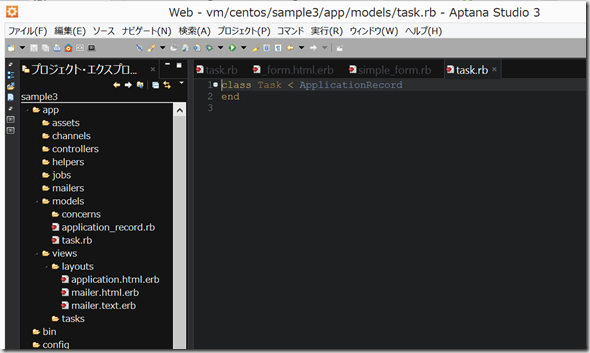
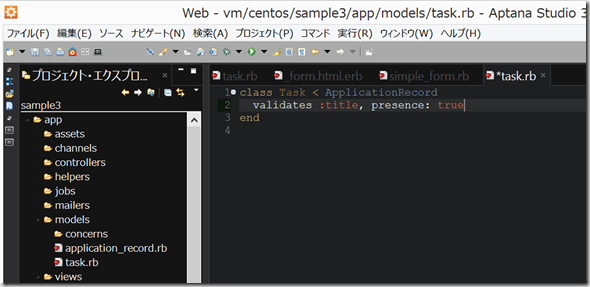
(8) app/models/task.rb を、以下のように変更する。
class Task < ActiveRecord::Base
validates :title, presence: true
end
(9)rails s -b 0.0.0.0 してから、ブラウザで、 localhost:3000/tasksと入力しても、画面が表示されない。。。
また力尽きたしまった、、、、
————————-
http://qiita.com/shizuma/items/83cdadbe0a629f1f74d1
http://qiita.com/kamizuno/items/5c3ecceea5aa78e25058
http://techacademy.jp/magazine/7663
rails new sample4
cd sample4
Gemfile
gem 'bootstrap-sass’, '~> 3.3.6’
gem 'simple_form’
application.css -> application.scss にリネーム
app/assets/stylesheets/application.scss
@import “bootstrap-sprockets";
@import “bootstrap";
app/assets/javascripts/application.js
//= require jquery の下に、以下の一行を追加
//= require bootstrap-sprockets
bundle install
rails g scaffold task title done:boolean
rails db:migrate
rails g simple_form:install –bootstrap
rails g scaffold task title done:boolean
rake db:migrate
app/views/layouts/application.html.erb と、
app/models/task.rb を、上記サイトの通りに変更。
rails s -b 0.0.0.0
このあと、ブラウザで、localhost:3000 のRailsのトップページを見ることはできるが、localhost:3000/tasks を見ようとしても、画面が出てこない。。。
————————————-
https://github.com/rafaelfranca/simple_form-bootstrap
rails new sample4
cd sample5
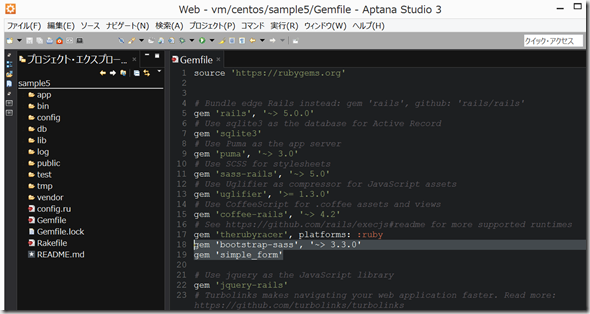
Gemfile
gem 'bootstrap-sass’, '~> 3.3.0’
gem 'simple_form’
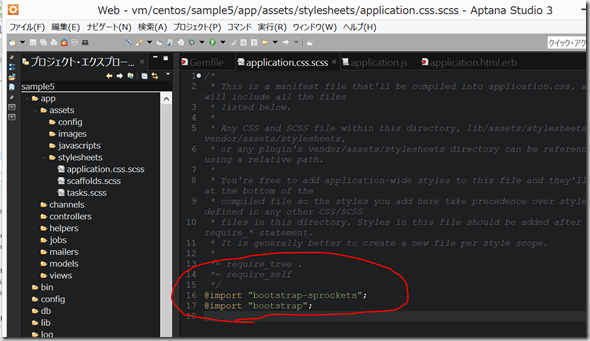
app/assets/stylesheets/application.scss を、application.css.scss に名前変更して、最後の行に以下を追記
@import “bootstrap-sprockets";
@import “bootstrap";
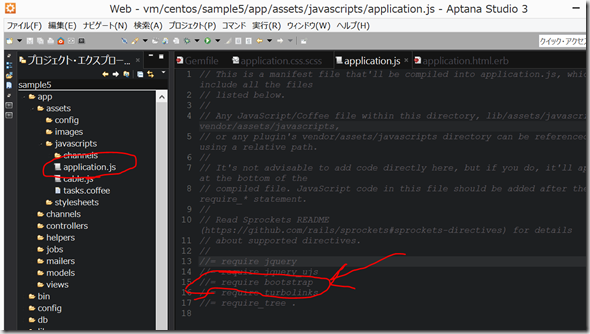
app/assets/javascripts/application.js
//= require jquery の下に、以下の一行を追加
//= require bootstrap
bundle install
rails g scaffold task title done:boolean
rails db:migrate
rails g simple_form:install –bootstrap
rails g scaffold task title done:boolean
rasils db:migrate
app/views/layouts/application.html.erb を、上記サイトの通りに変更。
rails s -b 0.0.0.0
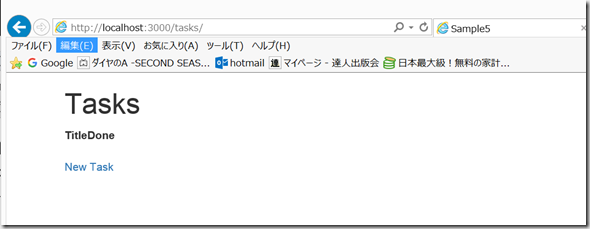
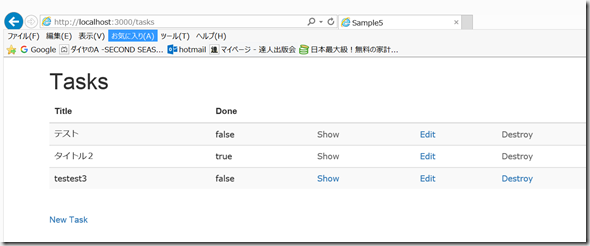
ブラウザで、localhost:3000/tasks を見る。
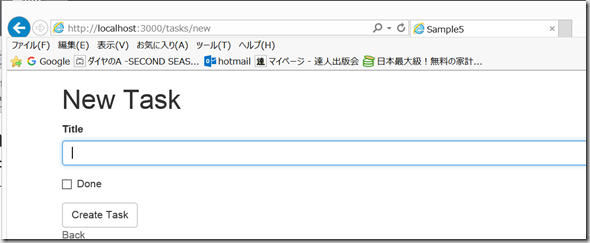
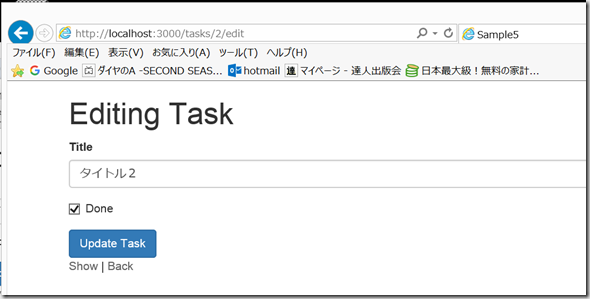
New Taskをクリックすると、以下のような画面になる。
タスクを2つほど入力したところ
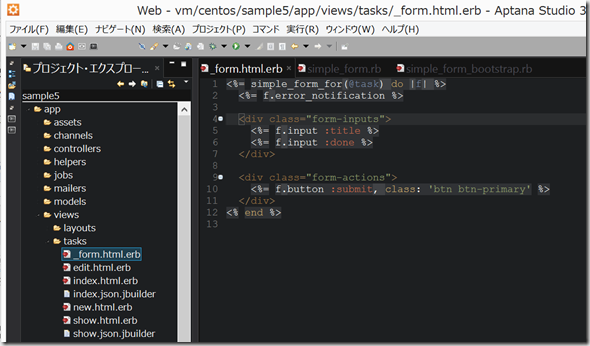
app/views/tasks/_form.html.erb の中身を見ると、
<div class="form-inputs">
<%= f.input :title %>
<%= f.input :done %>
</div>
のように、simple form を使った記載になっている。また、10行目を
<%= f.button :submit, class: 'btn btn-primary’ %>
のようにすると、submitボタンが青くなる。
たとえば、
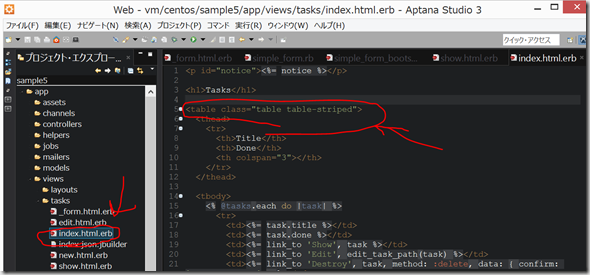
app/views/tasks/index.html.erb で、5行目の、<table>を、
<table class="table table-striped">
のように変更すると、以下のような感じになる。
(参考)horizontal_form



























ディスカッション
コメント一覧
まだ、コメントがありません