Elm0.19でCSSフレームワーク”bulma”を試してみる(2)(create-elm-appでelmアプリを作成)
前回は、elem initでElm0.19アプリを作成し、Bulmaを触れるところまでやってみました。
今回は、create-elm-appでアプリを作成し、その状態で、index.htmlにbulmaのCDNを読み込んで、bulmaを使えるようにしてみたいと思います。
開発環境
Windows 10 Pro
Chrome
VisualStudioCode 1.32.3
git version 2.20.1.windows.1
nvm 1.1.7
node 10.2.0
npm 6.4.1
elm 0.19.0-bugfix6
elm-format 0.8.1
VisualStudioCodeの拡張機能でelmをインストールして、settings.jsonに以下のようにelmを設定。
(『Alt + Shift + F』と『Ctrl + S』を使用。)
今回構築した環境
create-elm-app@3.0.6
bulma v0.6.2create-elm-appとは
Elmを用いたWEBアプリのテンプレート+サーバー+ビルドシステムです。
(create-react-app のElm版です。)
https://github.com/halfzebra/create-elm-app

create-elm-appのインストール
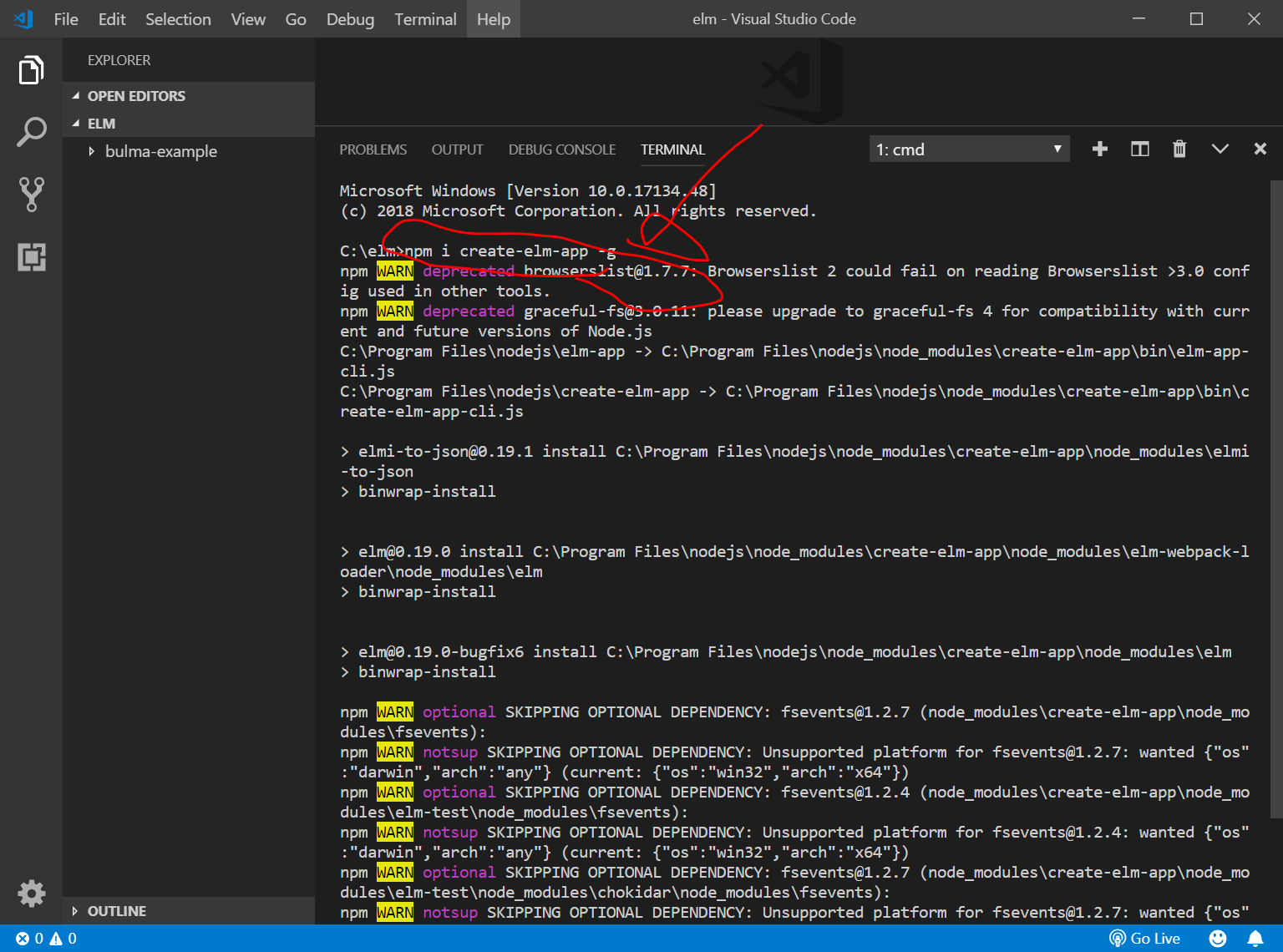
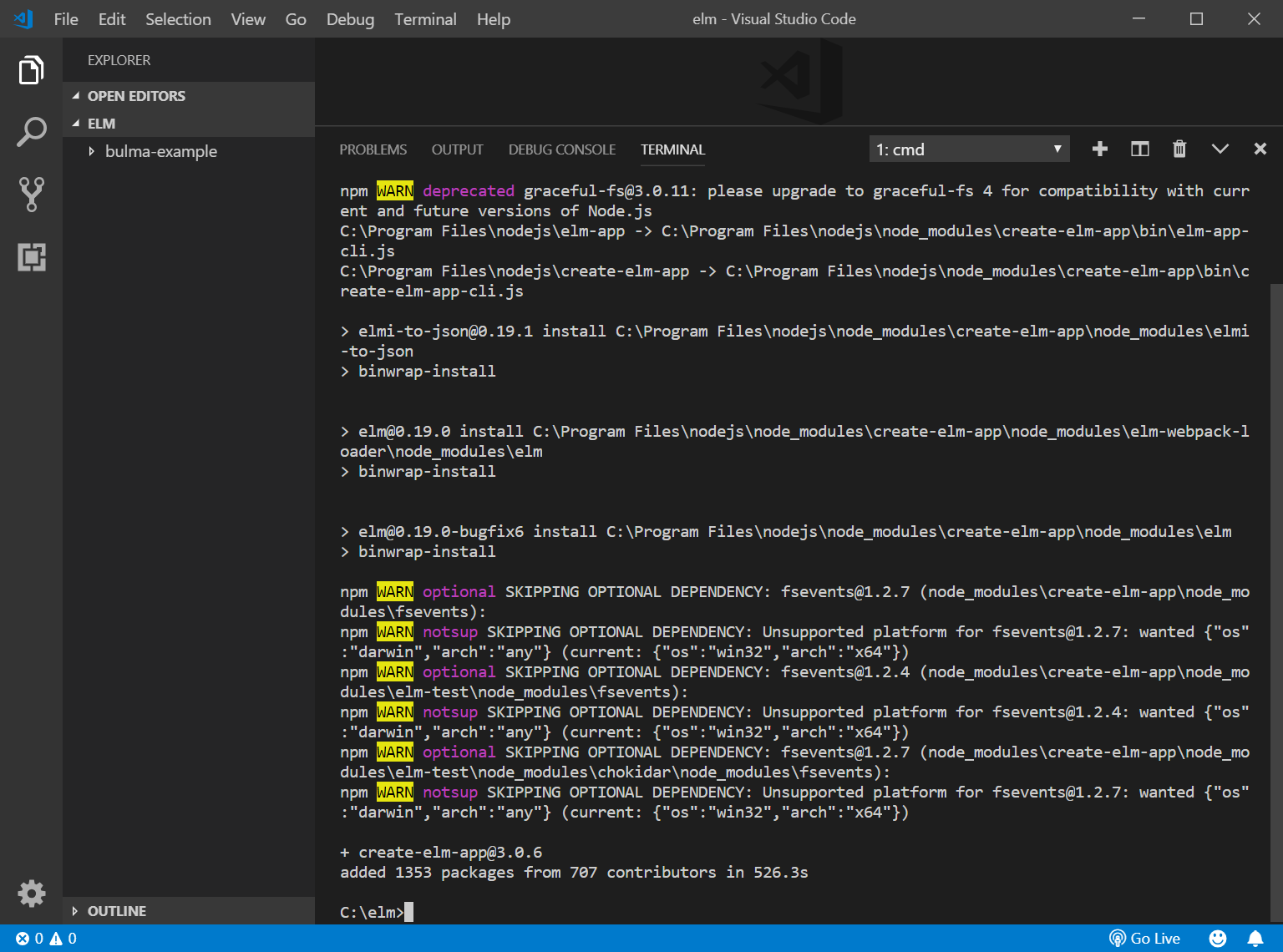
C:/elm/ フォルダをVisualStudioCodeで開き、Ctrl+@でターミナル画面を開き、以下を入力します。
npm i create-elm-app -g

create-elm-appで新規Elm0.19アプリ作成
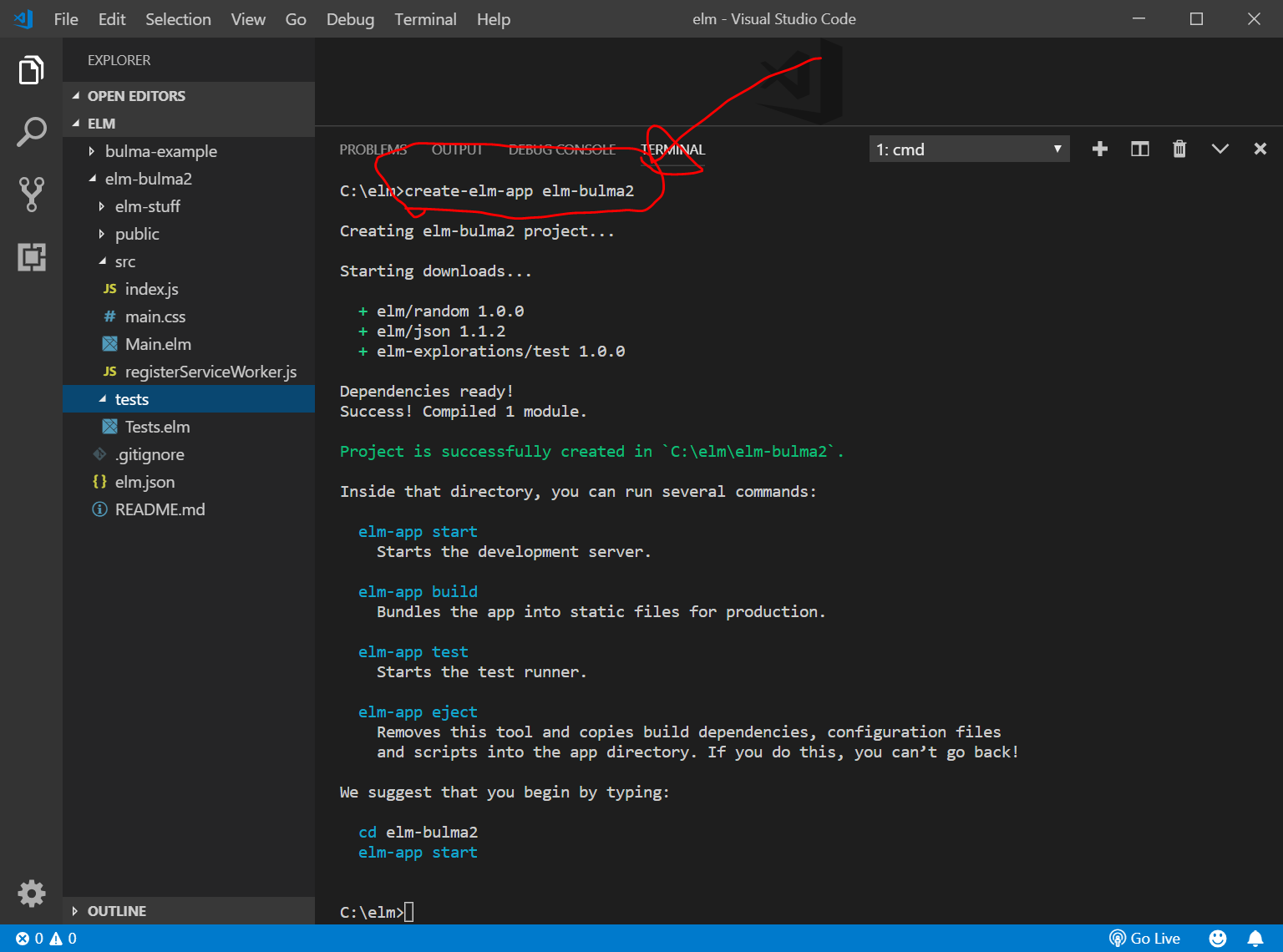
ターミナル画面に以下を入力します。
create-elm-app elm-bulma2
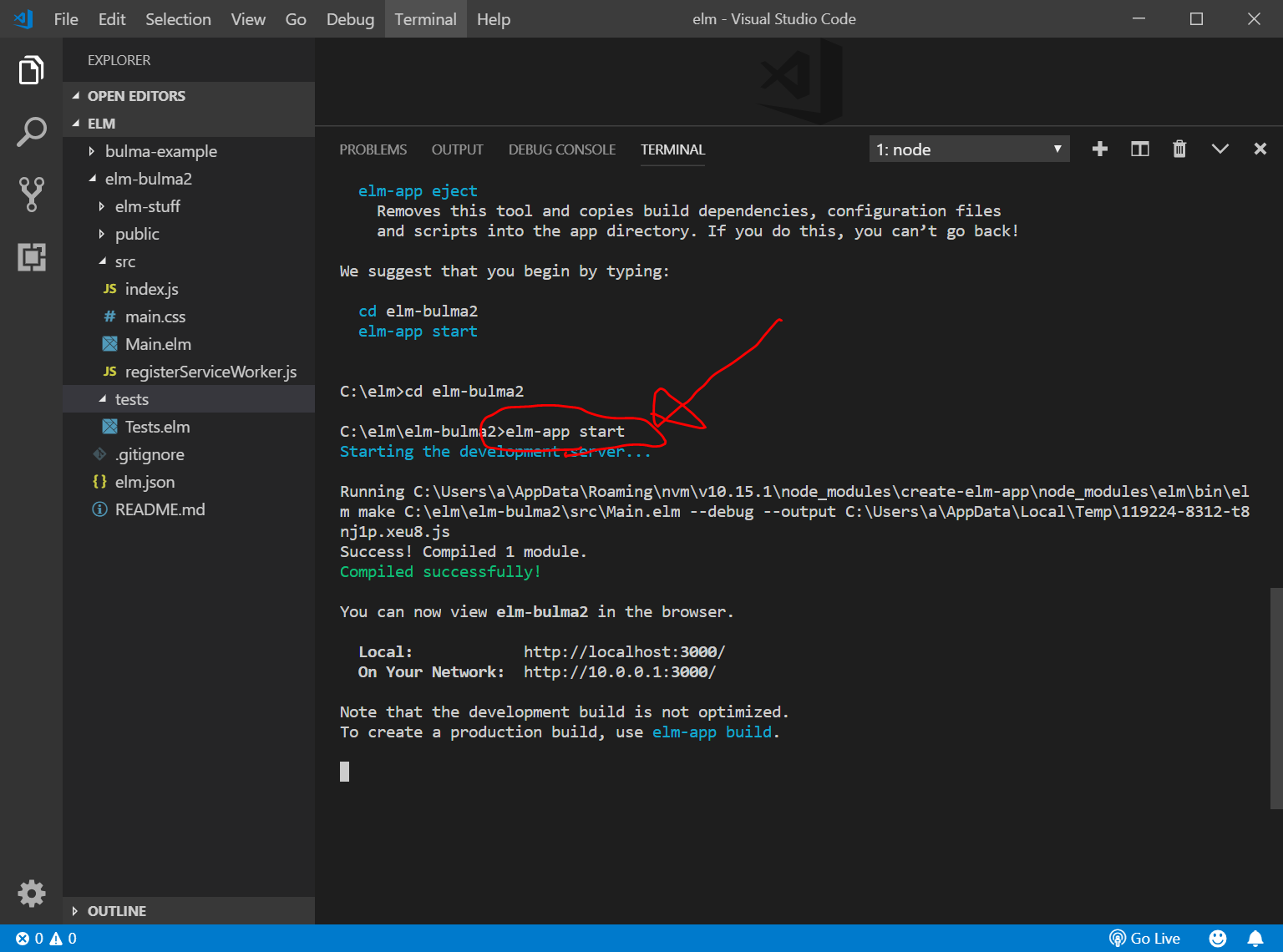
引き続き、ターミナル画面に以下を入力して、開発用サーバを起動します。
cd elm-bulma2
elm-app start
1分以内に自動的にブラウザが開いて、デフォルトページが表示されます。素晴らしい!

デフォルトページは、src/Main.elmが表示されているようです。

create-elm-appでよく使用するコマンド
create-elm-app (アプリ名) // elmアプリの新規作成
elm-app start // 開発サーバ起動
elm-app test // テスト?
elm-app build // WEBアプリのビルド参考リンク
https://qiita.com/jooex/items/2ab96fa3f7b5beb1edf2
@jooex
2017年05月04日に更新
create-elm-app
https://qiita.com/jinjor/items/4fe1be056dea08a38cf7
@jinjor
2017年12月24日に更新
Elm Advent Calendar 201724日目
create-elm-app は何をしているのか

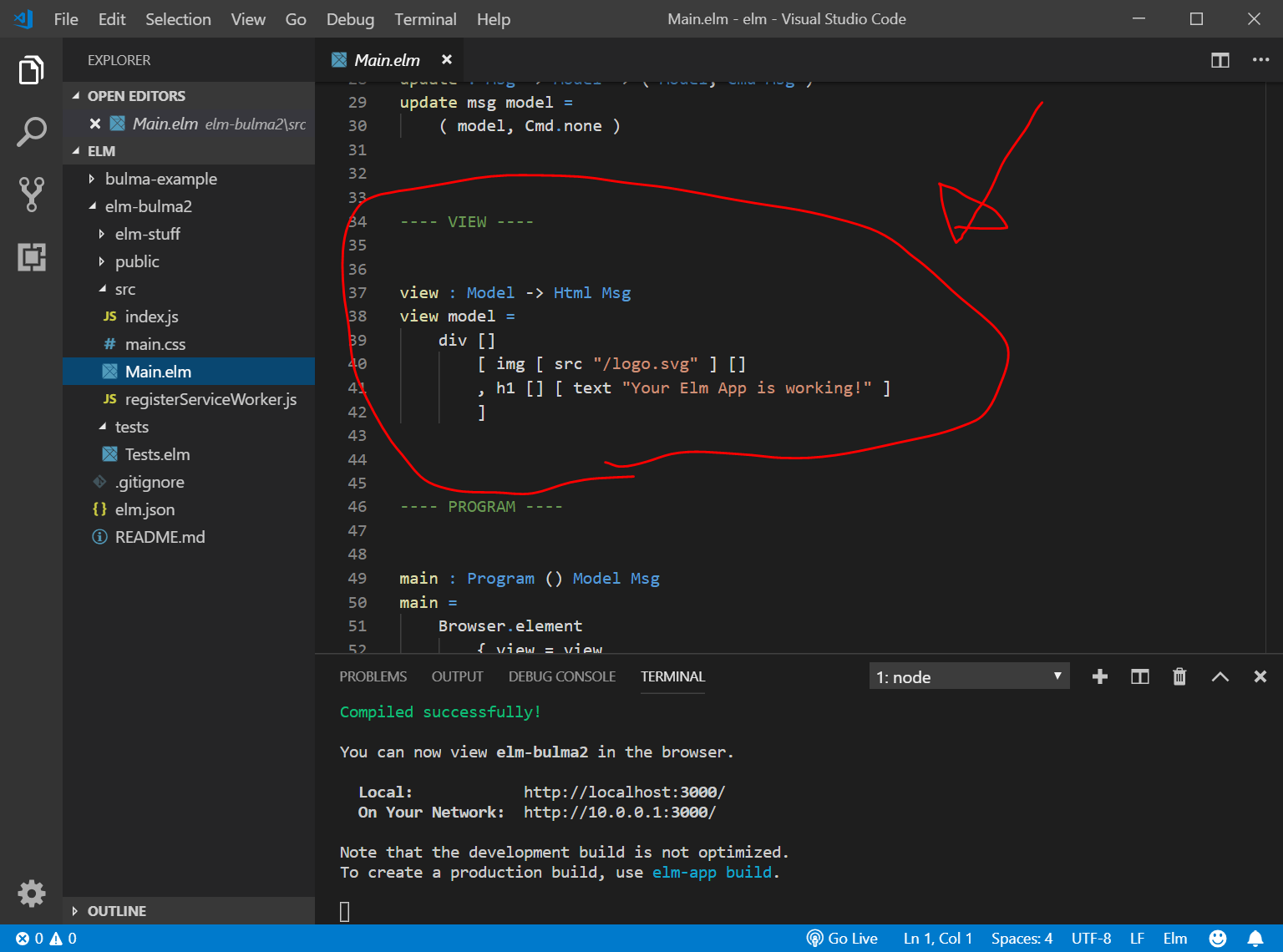
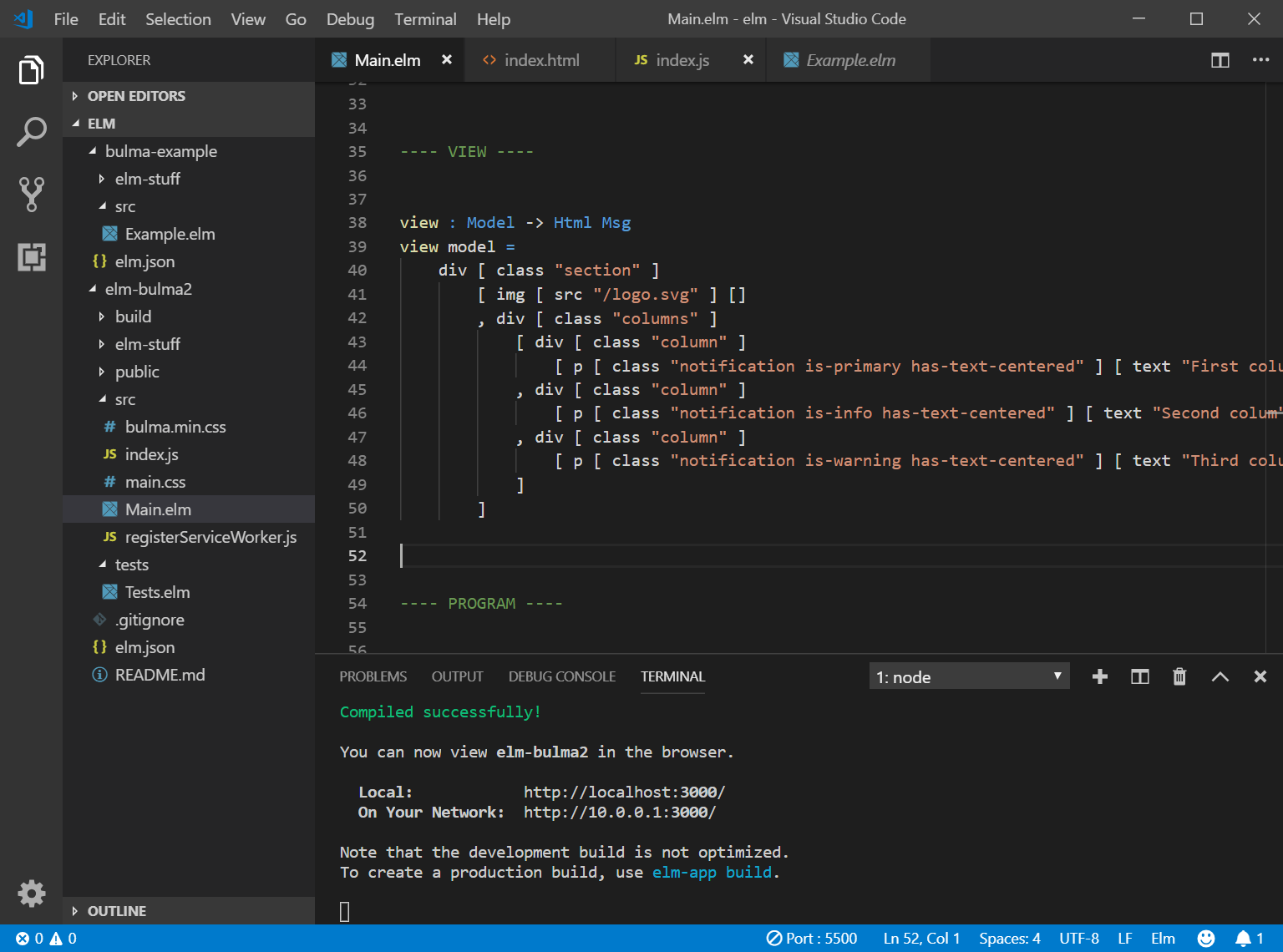
src/Main.elmの編集
以下、bulmaを適用していく手順となります。view model =
以下の部分を、以下のように書き換えます。
view : Model -> Html Msg
view model =
div [ class "section" ]
[ img [ src "/logo.svg" ] []
, div [ class "columns" ]
[ div [ class "column" ]
[ p [ class "notification is-primary has-text-centered" ] [ text "First colum" ] ]
, div [ class "column" ]
[ p [ class "notification is-info has-text-centered" ] [ text "Second colum" ] ]
, div [ class "column" ]
[ p [ class "notification is-warning has-text-centered" ] [ text "Third colum" ] ]
]
]
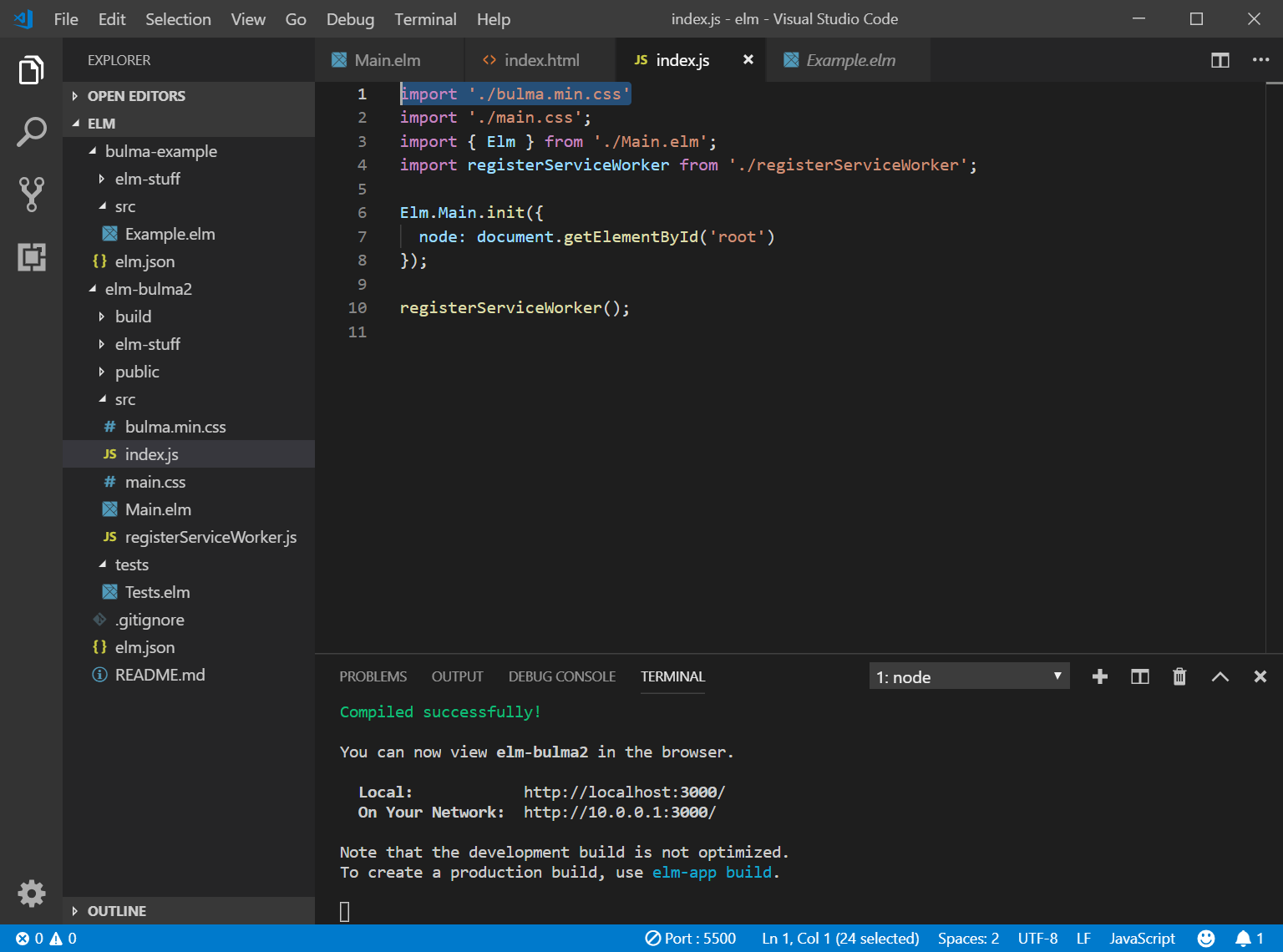
src/index.js
一番上に、
import './bulma.min.css’
の一行を加えて保存します。

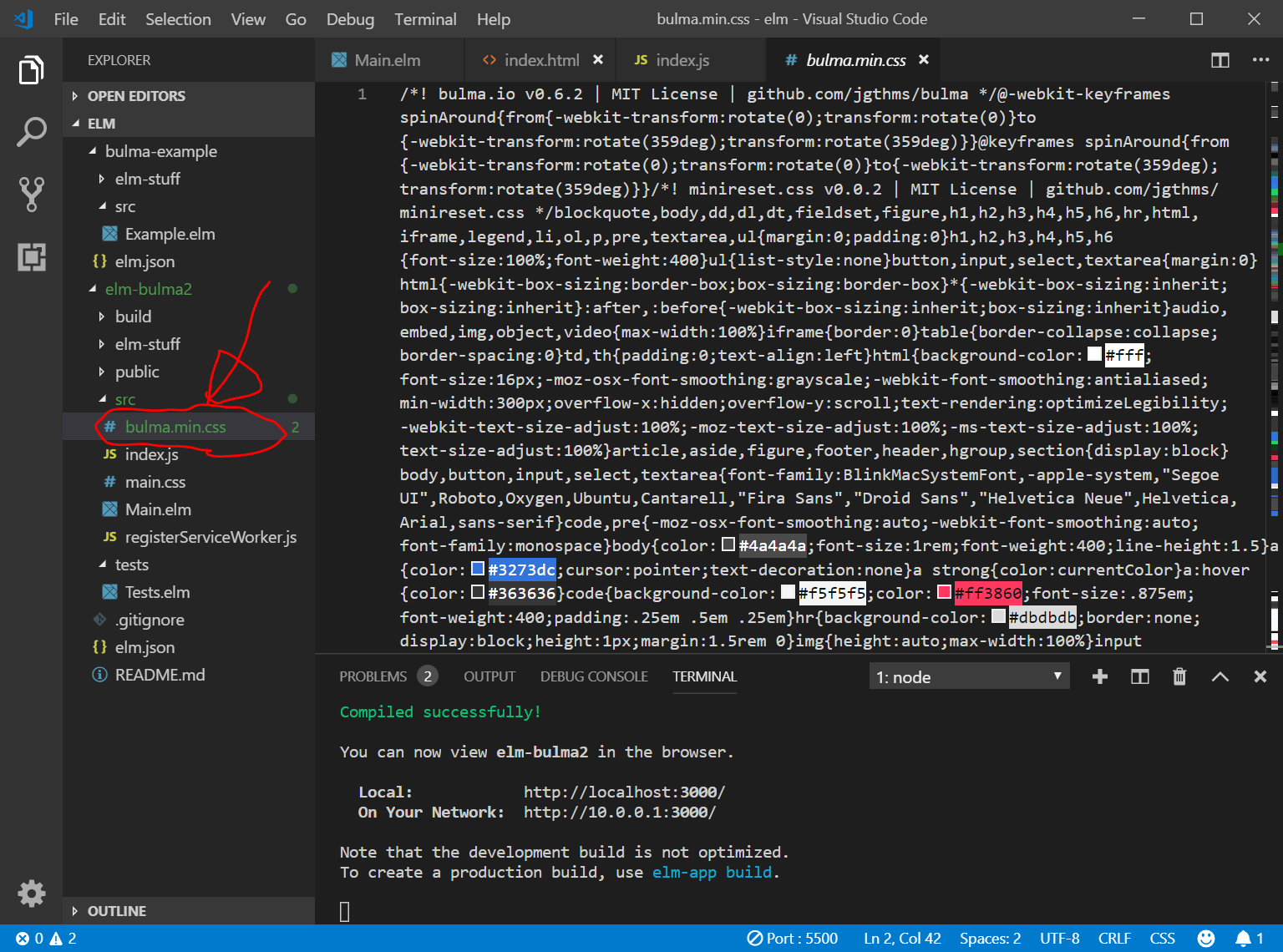
src/bulma.min.css の作成
https://cdnjs.cloudflare.com/ajax/libs/bulma/0.6.2/css/bulma.min.css
の中身をコピペします。

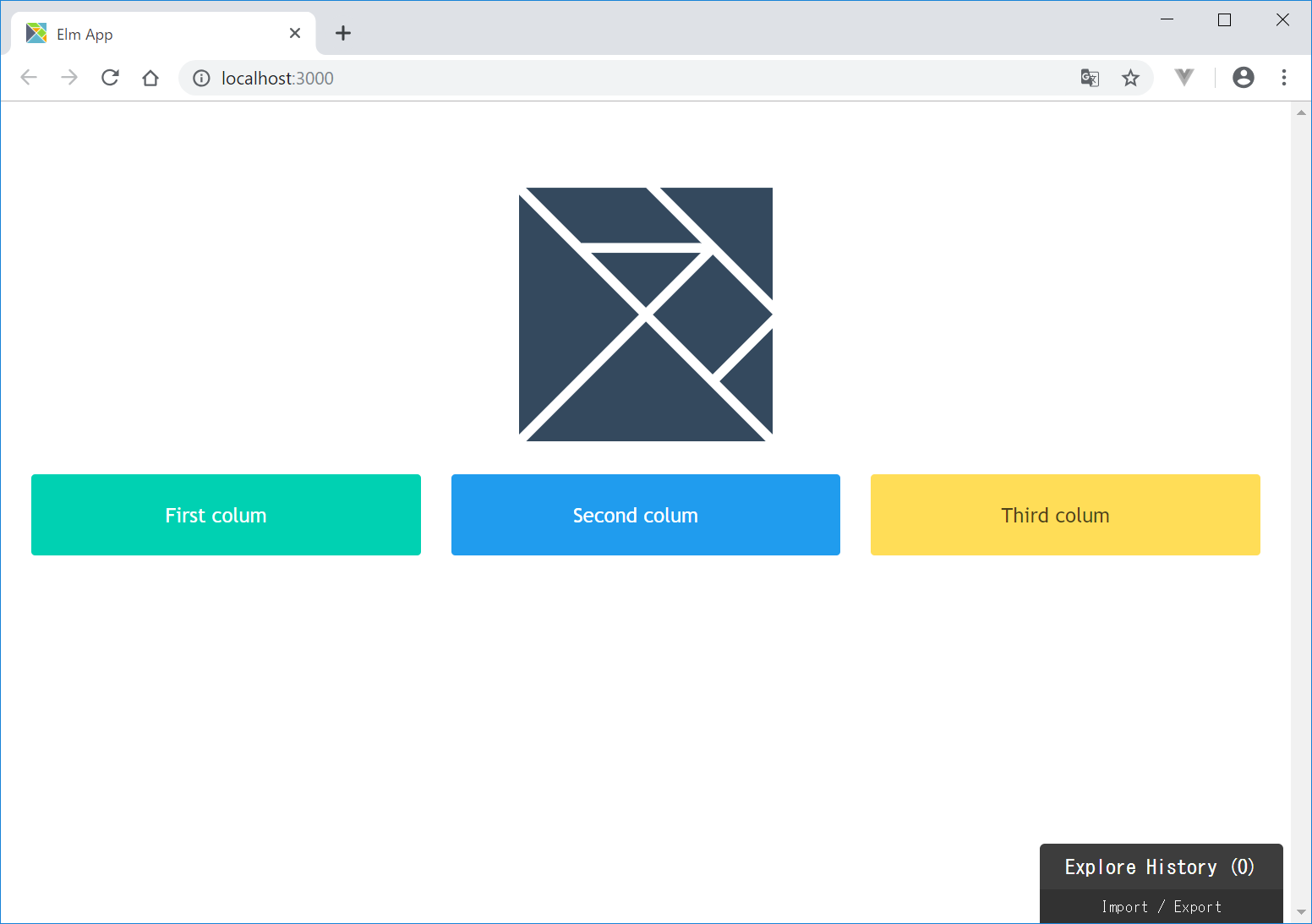
elm-app start
ターミナル画面に、elm-app startを入力。
自動でブラウザが開きます。

これで、create-elm-app からの、bulma適用をすることができました。本当は、Font-Awesomeアイコンも入れたい。。。
GitHubにpush
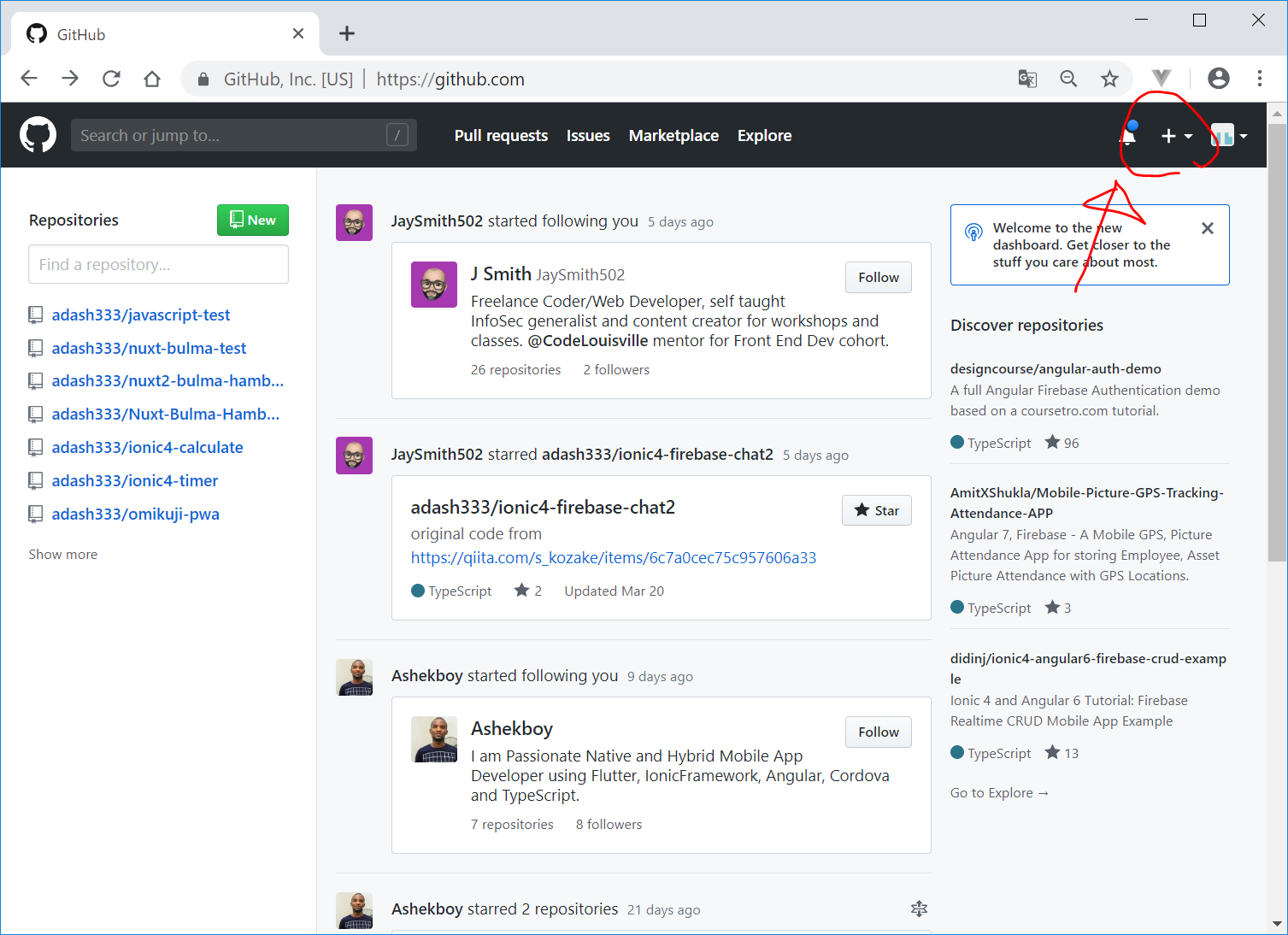
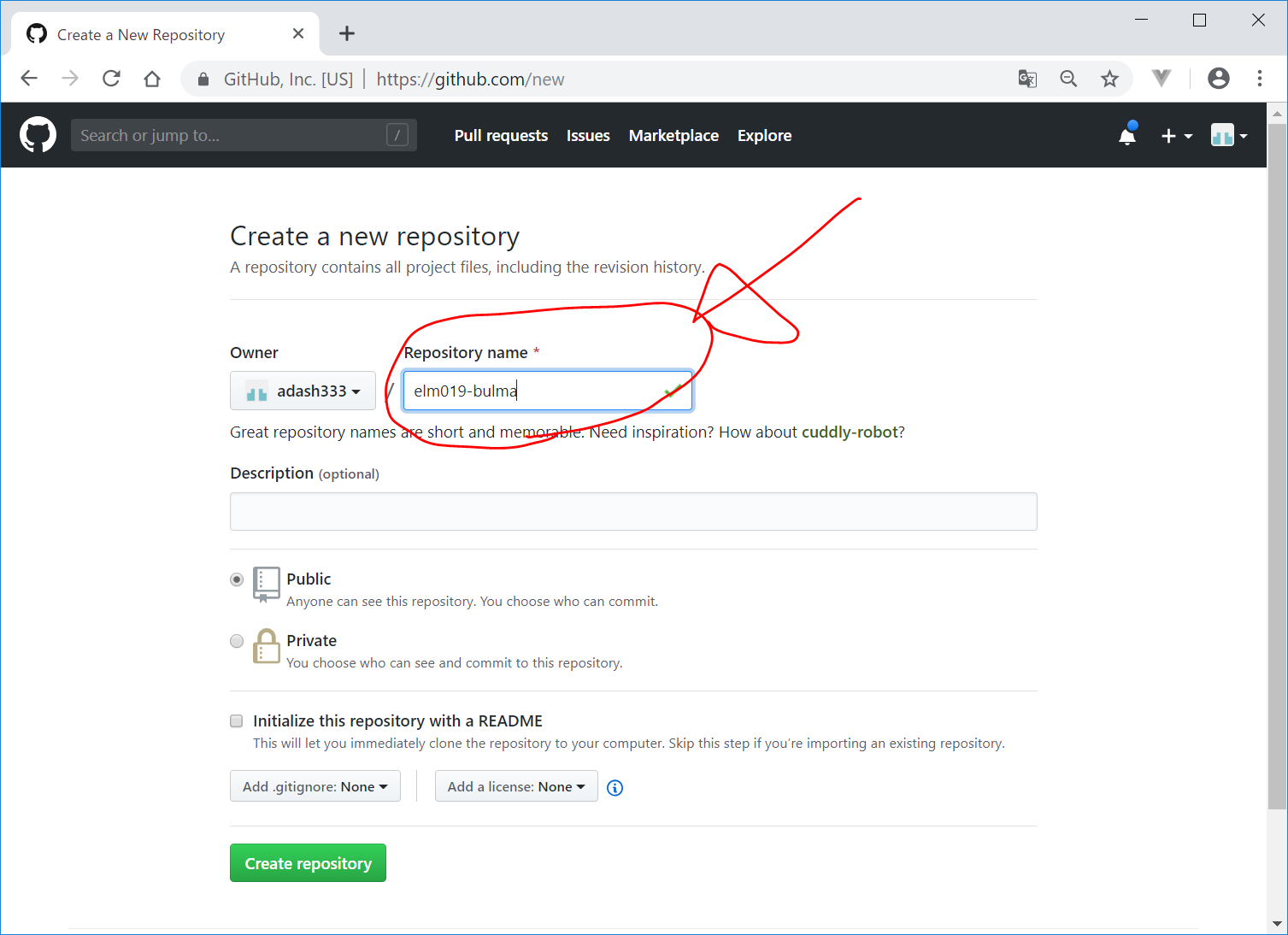
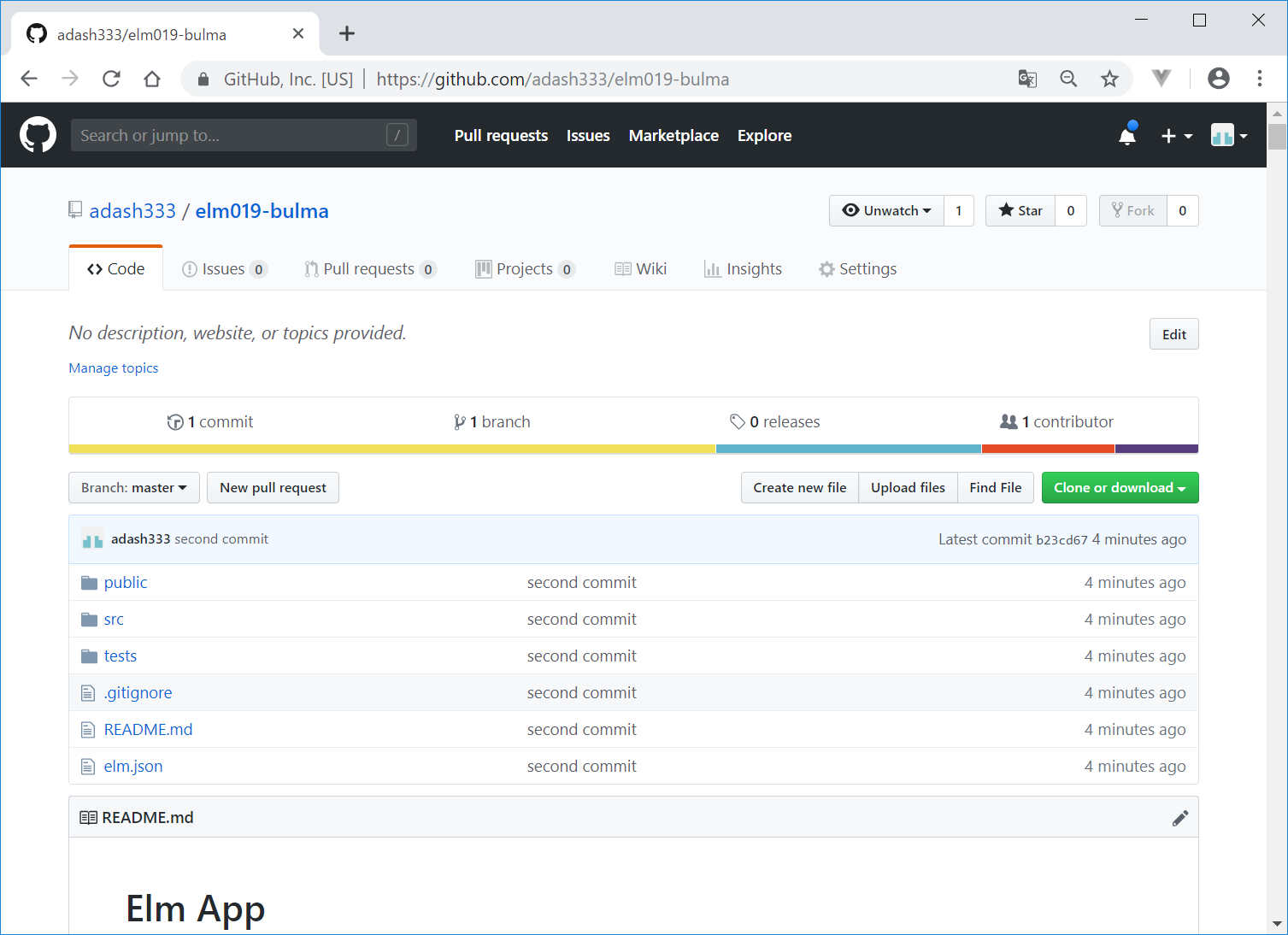
https://github.com にログインして、画面右上の + ボタンをクリックして、新規リポジトリを作成。今回は、elm019-bulma という名前にしました。



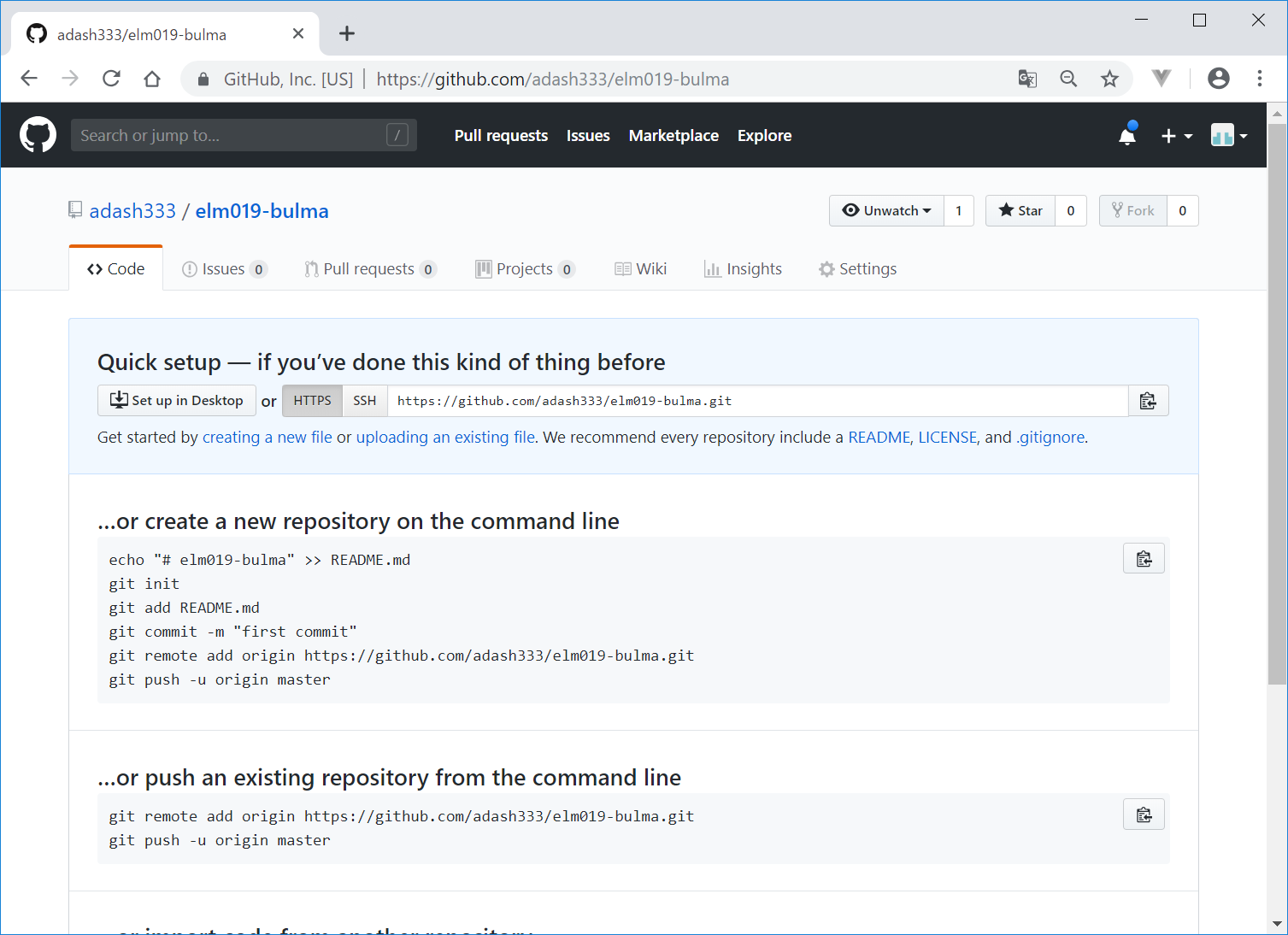
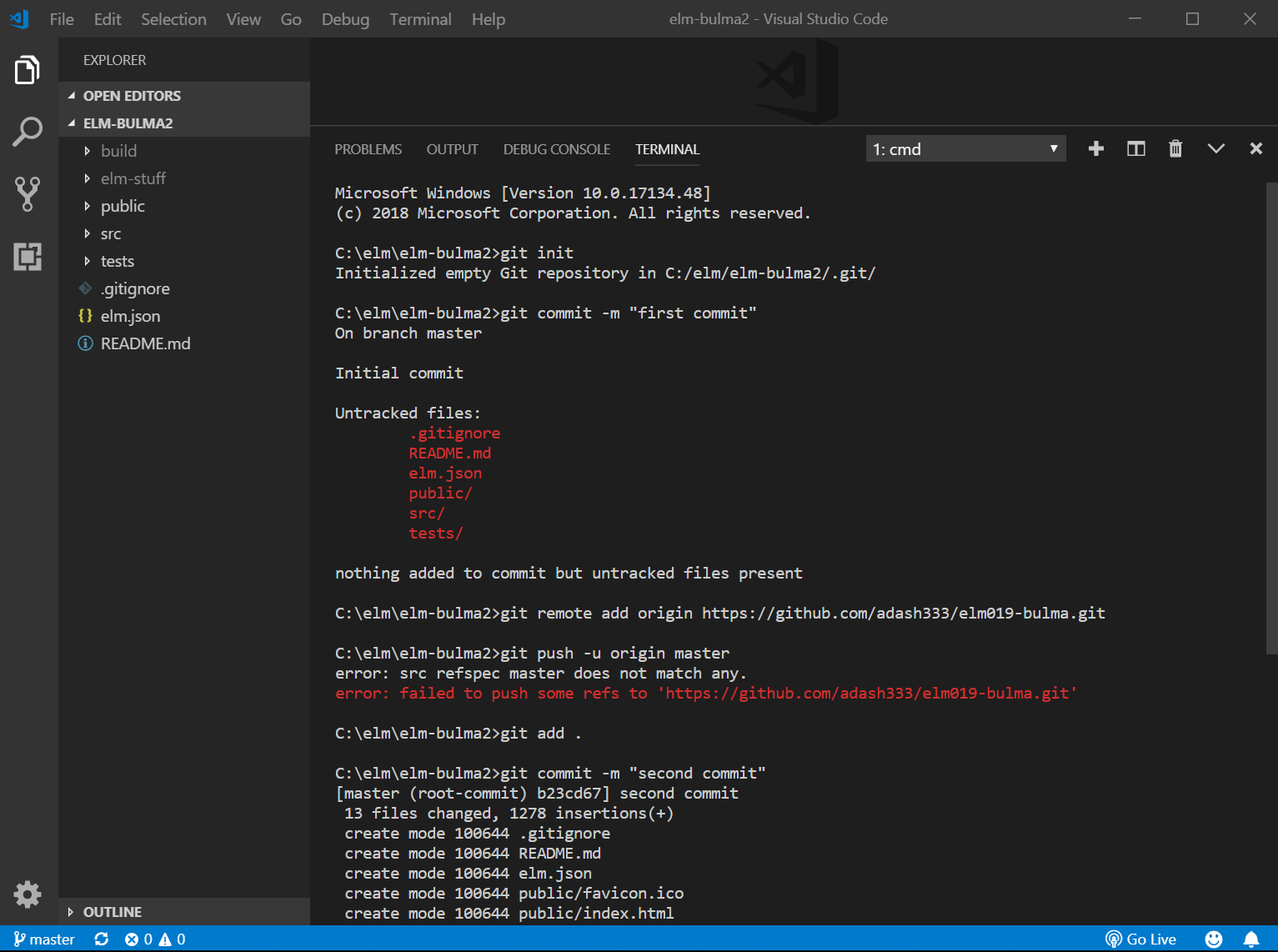
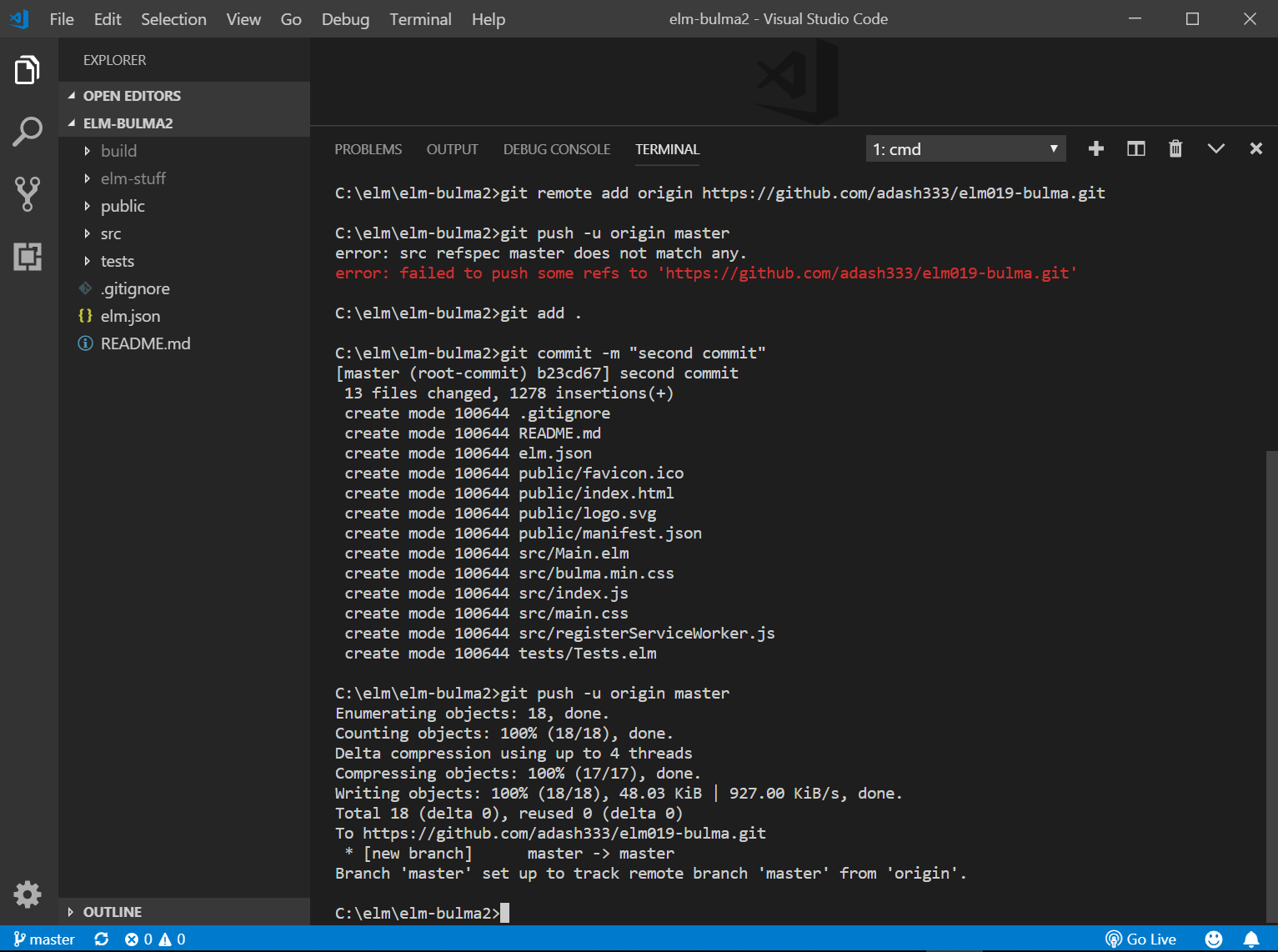
git init
git commit -m "first commit"
git remote add origin https://github.com/adash333/elm019-bulma.git
git push -u origin master
(error: src refspec master does not match any. というエラーが出た。)
git add .
git commit -m "second commit"
git push -u origin master
(これでようやく、GitHubにpushすることができました。)

あらかじめ create-elm-app で作成されているREADME.mdがすご過ぎです。。。こちらに、Netlifyへのdeploy方法もちゃんと書いてありました。

次回は、このアプリをNetlifyにデプロイしてみたいと思います。

ディスカッション
コメント一覧
まだ、コメントがありません