Angular5でDialogflowのチャットボットを写経してみる(1)
どうも、DialogflowのWEB Demoが、[empty response]になってしまってうまくいかない。。。
以下のページを写経してみる。(dialogflowのAPIはv1のようだが、、、)
http://www.blog.labouardy.com/chatbot-with-angular-5-dialogflow/

2018年9月時点で、Angular6だが、上記はAngular5なので、あえて、Angular5で、やってみる。
(開発環境)
Windows 8.1 Pro
(1)Angular5アプリの作成
ng new smartbot –style=scss
cd smartbot
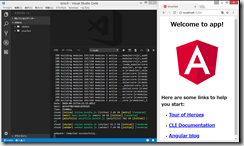
ng serve
ブラウザで、http://localhost:4200/ を開く
Ctrl+C y Enter で一旦停止。
(2)Message Entity
ng generate class models/message
src/app/models/message.ts
(3)Message List Component
ng generate component components/message-list
src/app/components/message-list.component.html
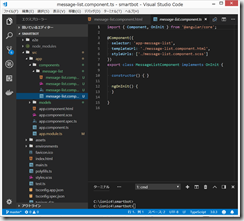
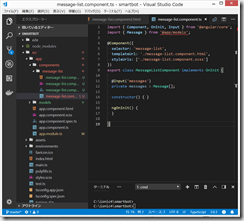
src/app/components/message-list.component.ts
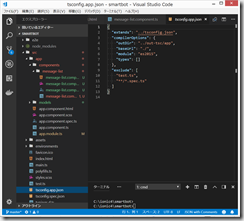
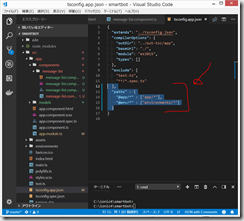
src/tsconfig.app.json
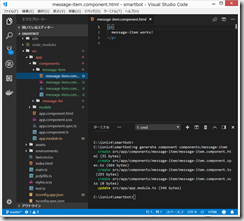
(4)Message Item Component
ng generate component components/message-item
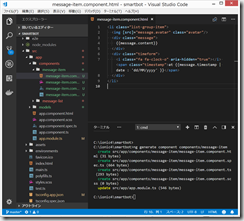
src/app/components/message-item/message-item.component.html
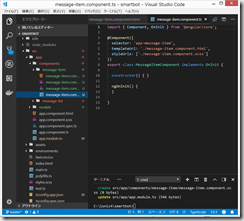
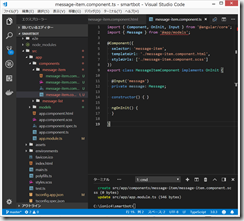
src/app/components/message-item/message-item.component.ts
(5)Message Form Component
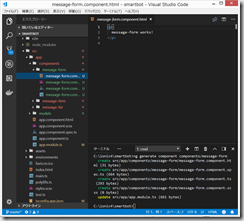
ng generate component components/message-form
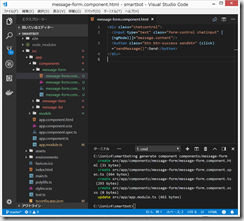
src/app/components/message-form/message-form.component.html
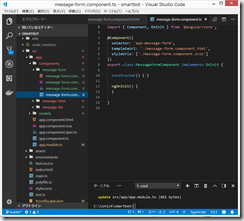
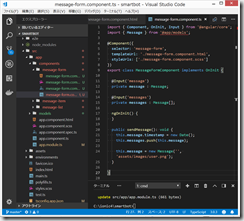
src/app/components/message-form/message-form.component.ts
そして、写経元サイトから、bot.png と、user.png をダウンロードして、src/assets/images/ フォルダを作成し、その中にその2つのファイルを保存する。
https://github.com/mlabouardy/dialogflow-angular5/tree/master/src/assets/images

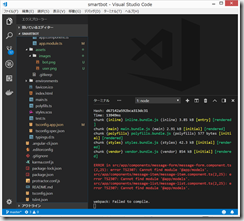
(6)ng serve してみる
エラー。
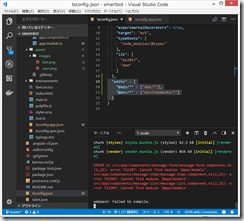
tsconfig.json を変更
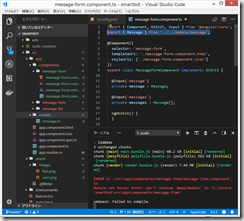
やっぱりエラー。あきらめて、それぞれのファイルを書き直す。
あれ、真っ白、、、
そういえば、bootstrapとかいろいろ設定していない。どうやら、http://www.blog.labouardy.com/chatbot-with-angular-5-dialogflow/ を写経するだけではだめらしい。だからこそ、GitHubにソースコードをあげてくださっているのか。。。
とりあえず、index.html
https://github.com/mlabouardy/dialogflow-angular5/blob/master/src/index.html
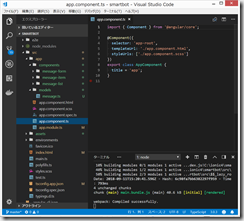
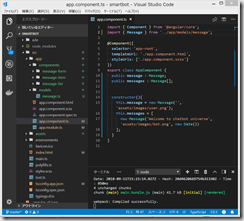
src/app/app.component.ts
https://github.com/mlabouardy/dialogflow-angular5/blob/master/src/app/app.component.ts
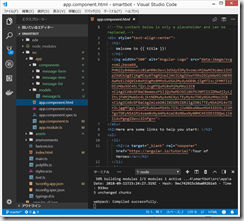
src/app/app.component.html
https://github.com/mlabouardy/dialogflow-angular5/blob/master/src/app/app.component.html
src/app/app.component.scss
やっとそれっぽくなってきた。残り2つのcomponentのscssもコピペ。
あと、適当に調整。
まだDialogflowまで全くたどりついていないが、とりあえずここまで。
続きは明日以降に。。。
参考:https://akamist.com/blog/archives/2236

参考:https://qiita.com/kasaharu/items/b042672906c0710e19ec

写経元サイト:http://www.blog.labouardy.com/chatbot-with-angular-5-dialogflow/





































ディスカッション
コメント一覧
まだ、コメントがありません