目次
このサイトについて
—2021/01/11 更新
2020年現在、プログラミングど素人の私が、WindowsパソコンでフリーソフトのみでWEBプログラミングで遊んだ経過を残したいと思います。
HTML, CSS, Javascriptを用いて、WEBサイト、Androidスマホアプリを作りたいと思います。
基本的な構文などは、他のサイトや本におまかせして、実際に何かを作って公開するところまでを記載していきたいと思います。
姉妹サイト:サルでもわかる機械学習
このページへのアクセス
今日: 1 / 昨日: 1
総計: 1508
GitHubで初めてのホームページ公開
GitHubというサイトで、初めてのホームページを公開してみましょう。もちろん無料です。
このようなホームページを作成して、公開します。
https://adash333.github.io/html001/
ソースコード
https://github.com/adash333/html001/blob/master/index.html
<!DOCTYPE html> <html> <head> <title>初めてのホームページ</title> </head> <body> <h1>初めてのホームページ</h1> <p>GitHubで公開</p> </body> </html>
0.用意するもの
1.パソコン
当サイトではWindowsパソコンで行いますが、今回はMacでも全く同じ環境です。
スマホでもできなくはないですが、やはり、パソコンでキーボードで打ち込むのが良いと思います。
このサイトをスマホで見ながら、パソコンで打ち込んでいく(写経していく)のがベストかと思われます。
2.Webブラウザ
今、このサイトを見ているソフトです。Edge, Internet Explorer, Chrome, Firefox, Safariなどですが、Chromeがお勧めです。
ぜひ、この機会に、https://www.google.co.jp/chrome/から、Chromeをインストールしてみてください。
1.GitHubに登録
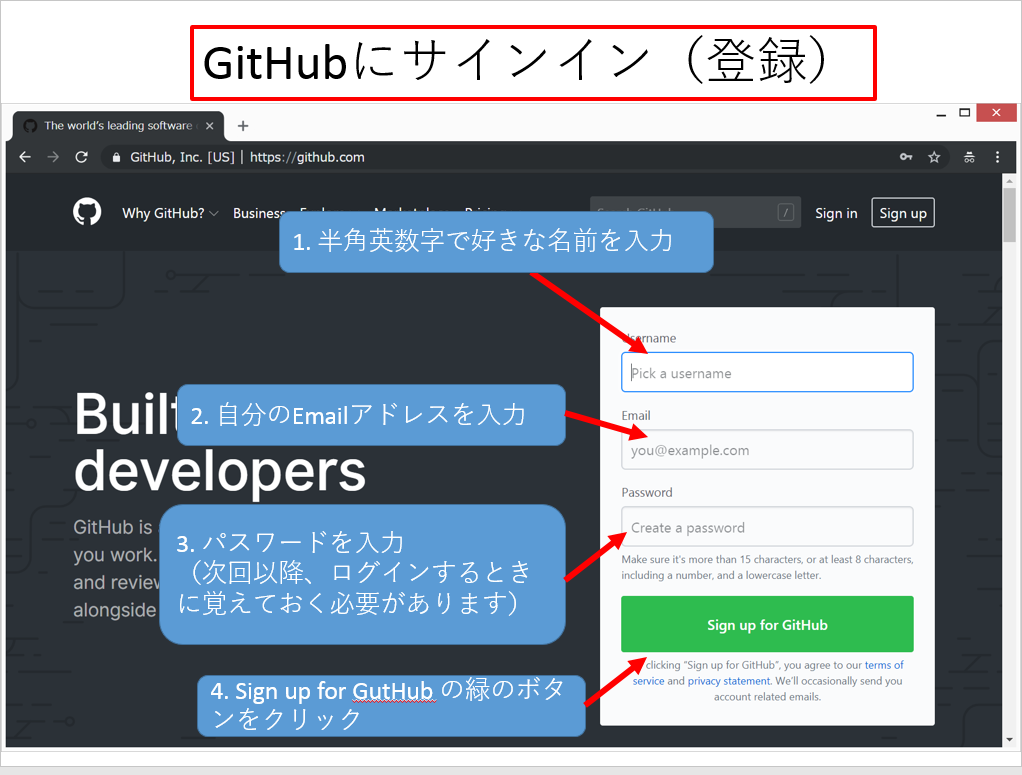
いきなり英語でとっつきづらいですが、以下のリンクから、GitHubというサイトに登録します。
- 半角英数字で好きな名前を入力
- 自分のEmailアドレスを入力
- パスワードを入力(次回以降、ログインするときに覚えておく必要があります)
- Sign up for GitHub の緑のボタンをクリック
2.GitHubで新規リポジトリを作成(新しいファイルの置き場所を作る)
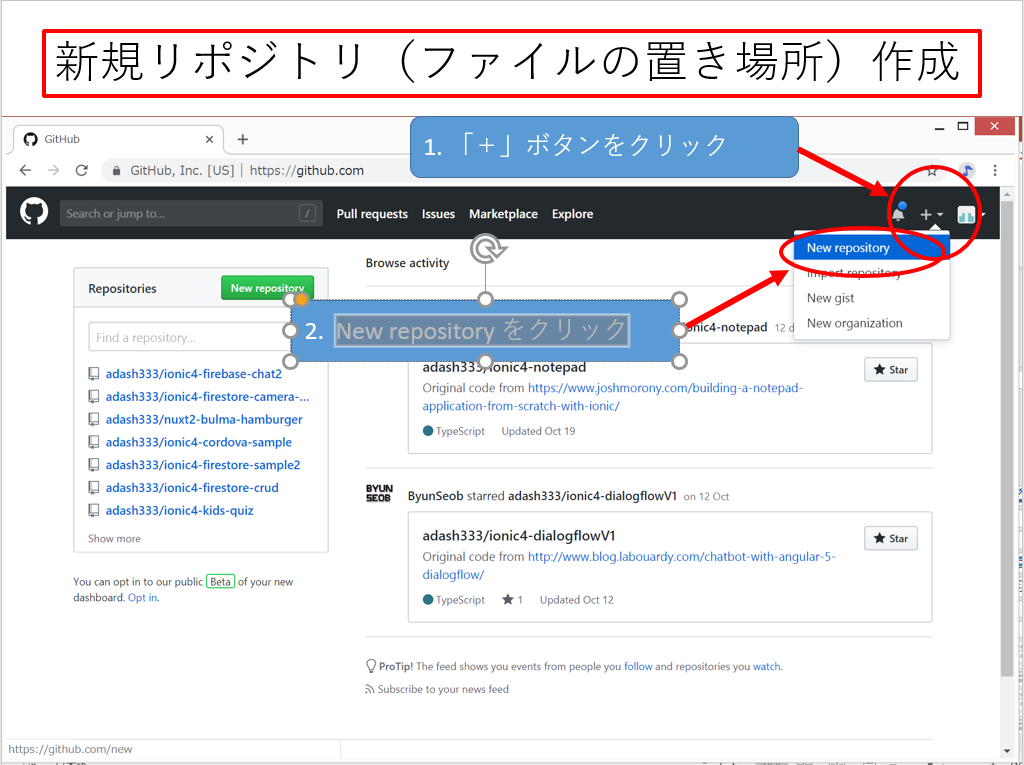
GitHubにアカウント登録をすると、ログイン後の画面になりますので、画面右上の「+」ボタンをクリックして、さらに、New repository をクリック。
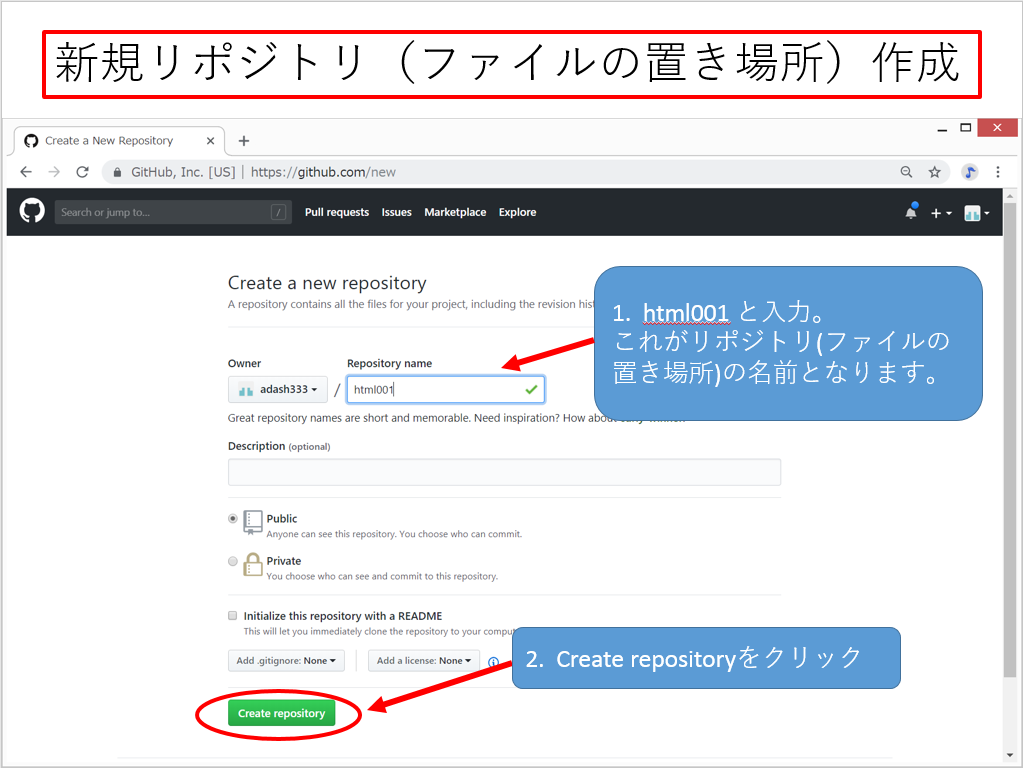
- 「Repository name」のところに、「html001」と入力し、
- 「Create repository」ボタンをクリックします。
3. index.htmlファイル(HTMLファイル、ホームページのファイル)を作成
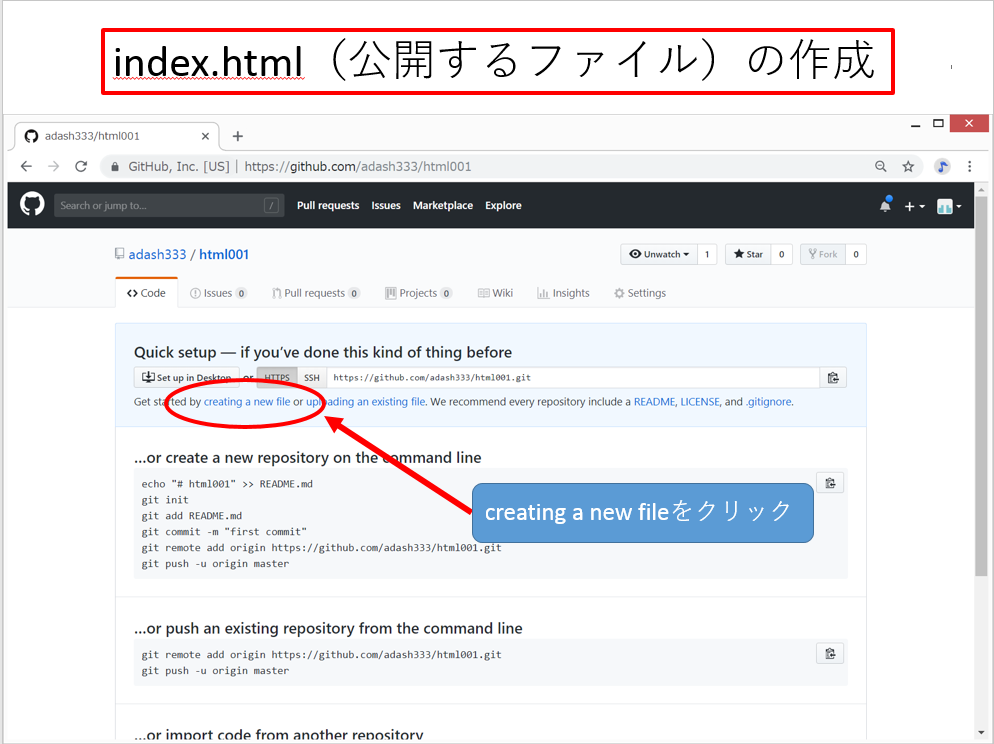
すると、以下のような画面になるので、「creating a new file」をクリックします。
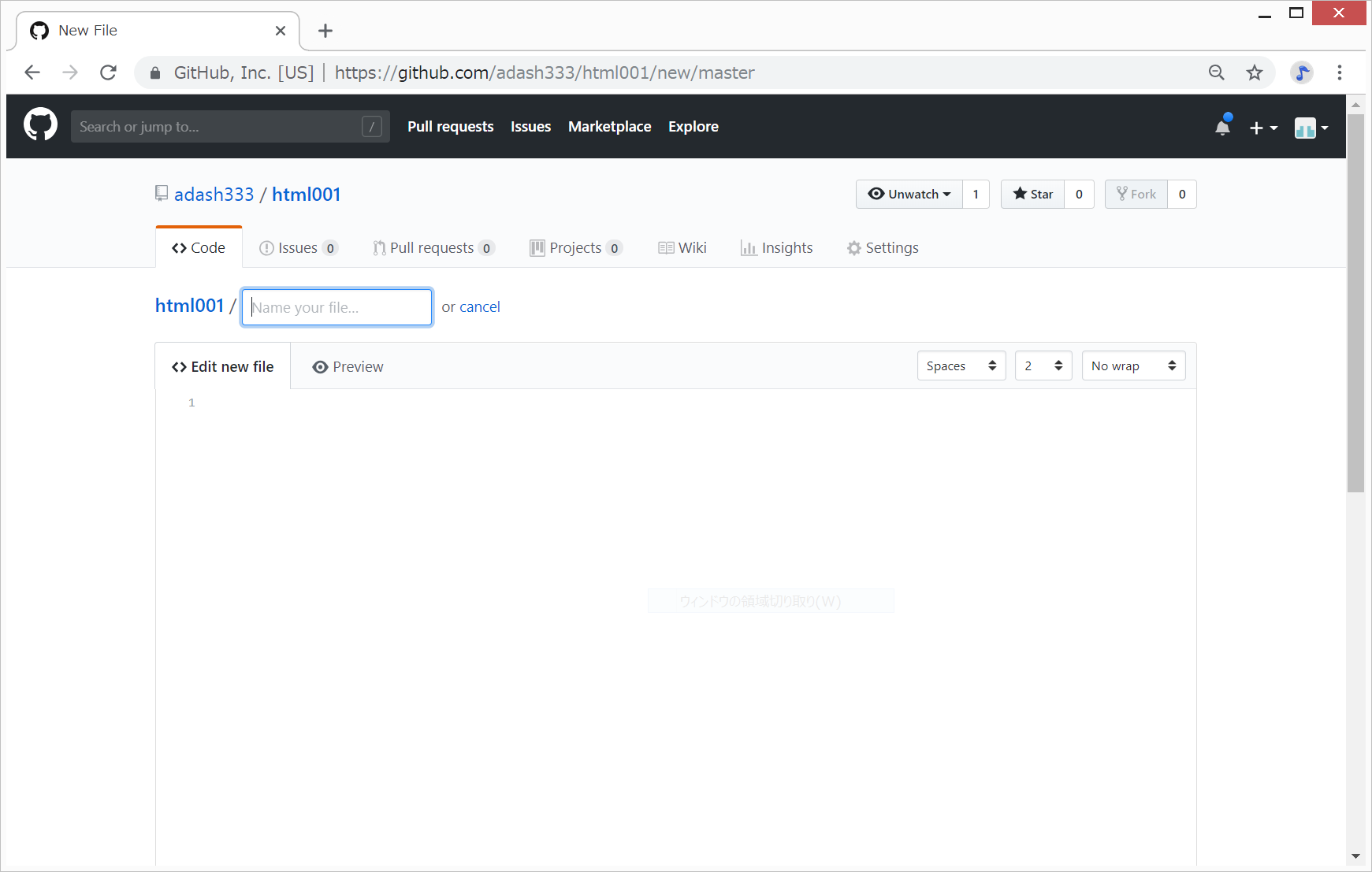
以下のような真っ白な画面が出てきます。
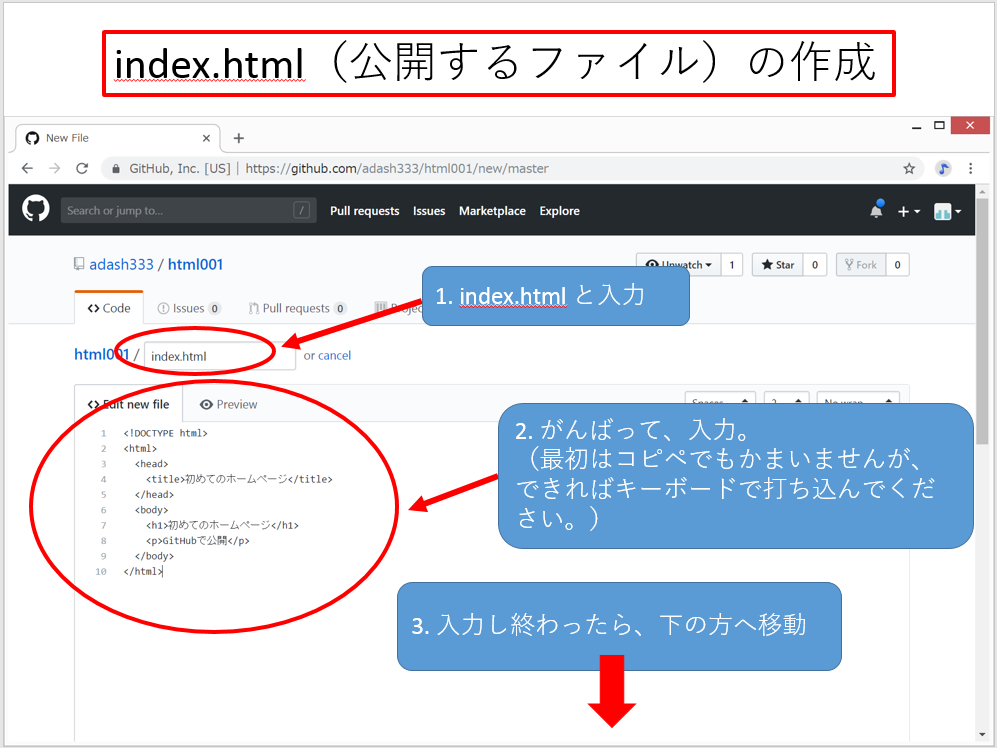
- name your file… のところに、index.html と記入し、
- 下の方に、以下のコードをがんばって打ちこみます(最初はコピーアンドペーストでもかまいません)
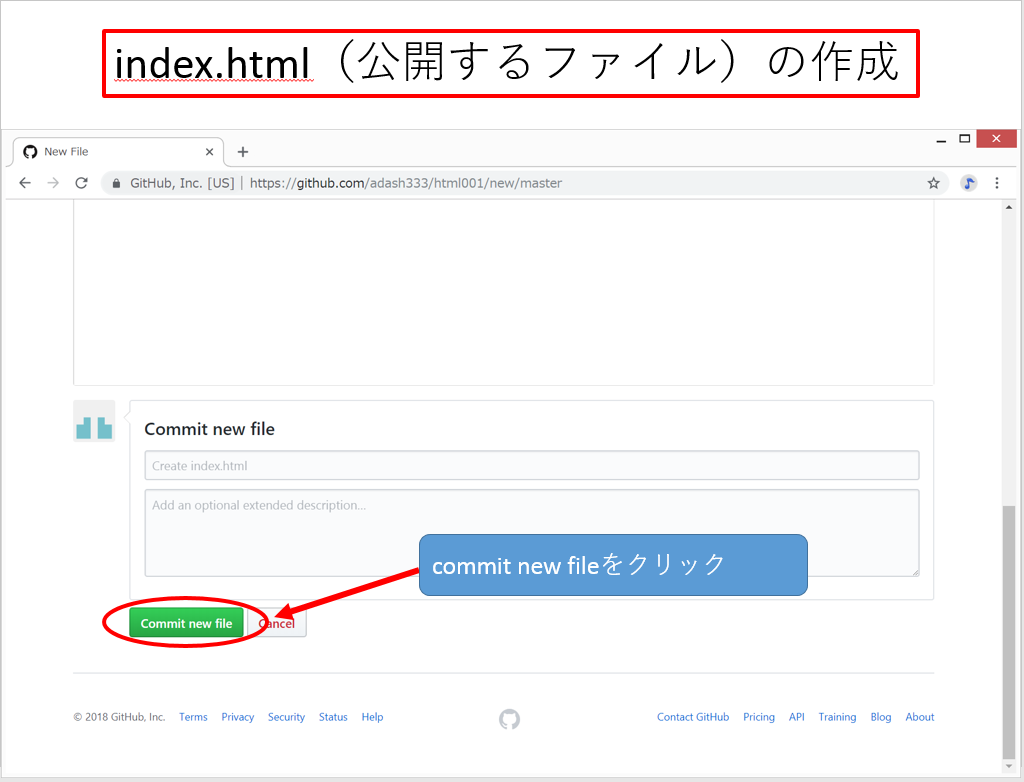
- 入力し終わったら、下の方へ移動して、
- Commit new file をクリック
<!DOCTYPE html>
<html>
<head>
<title>初めてのホームページ</title>
</head>
<body>
<h1>初めてのホームページ</h1>
<p>GitHubで公開</p>
</body>
</html>
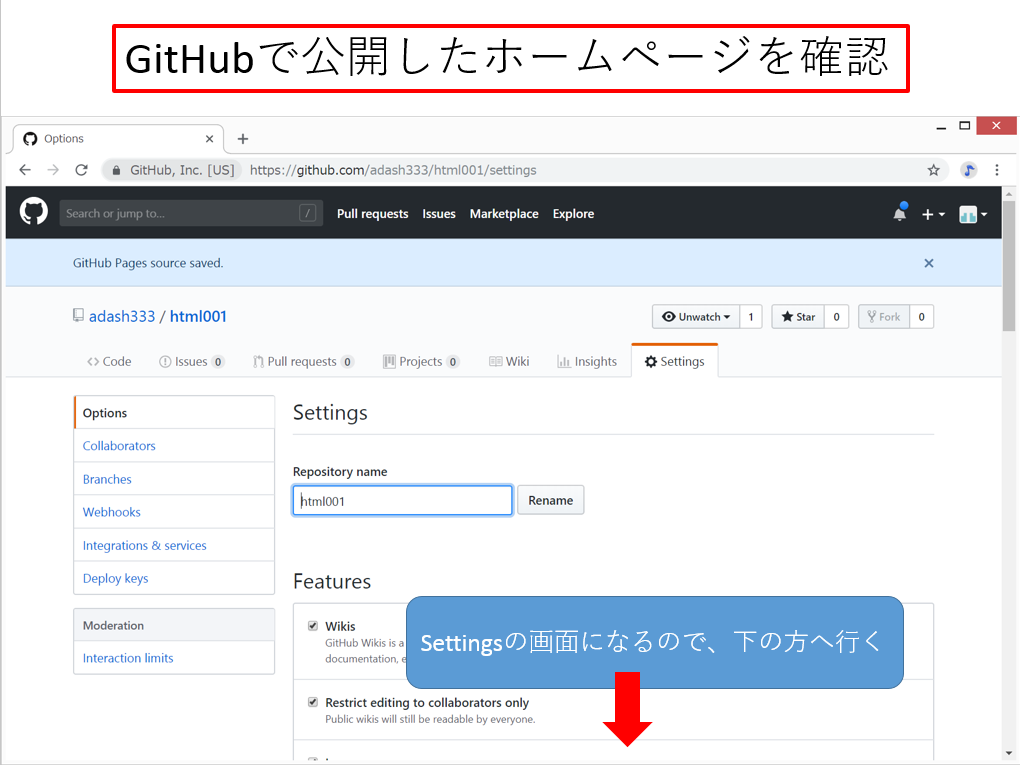
4. GitHubでindex.htmlをホームページとして公開
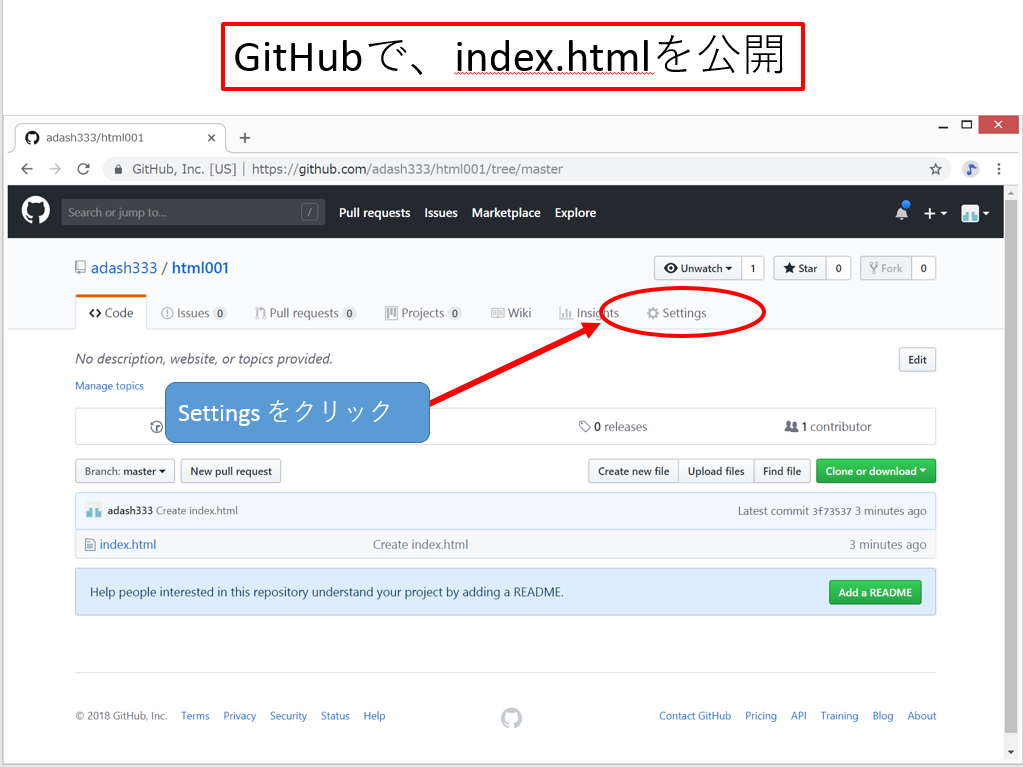
以下のような画面になるので、画面右上の方にある、「Settings」をクリック。
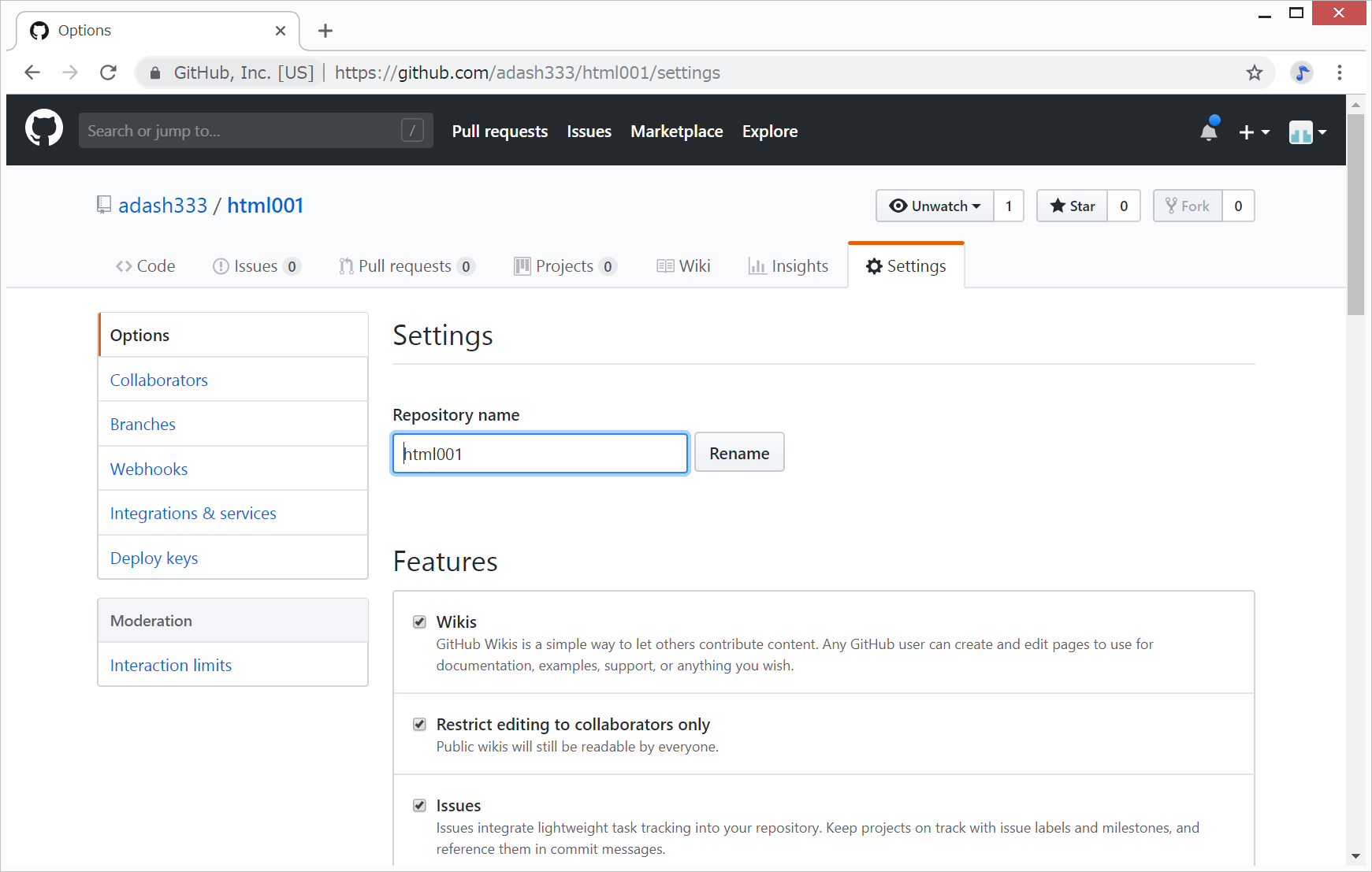
- Settingsページが表示されるので、下の方へ行き、
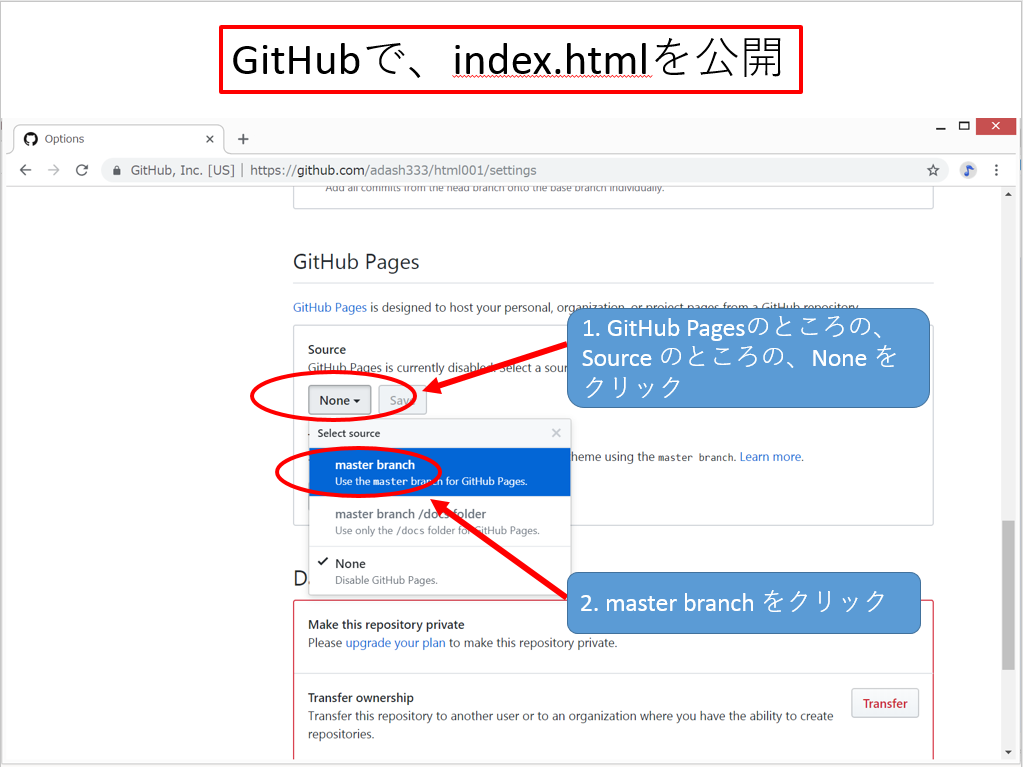
- GitHub Pagesのところの、Source のところの、None をクリック
- master branch をクリック
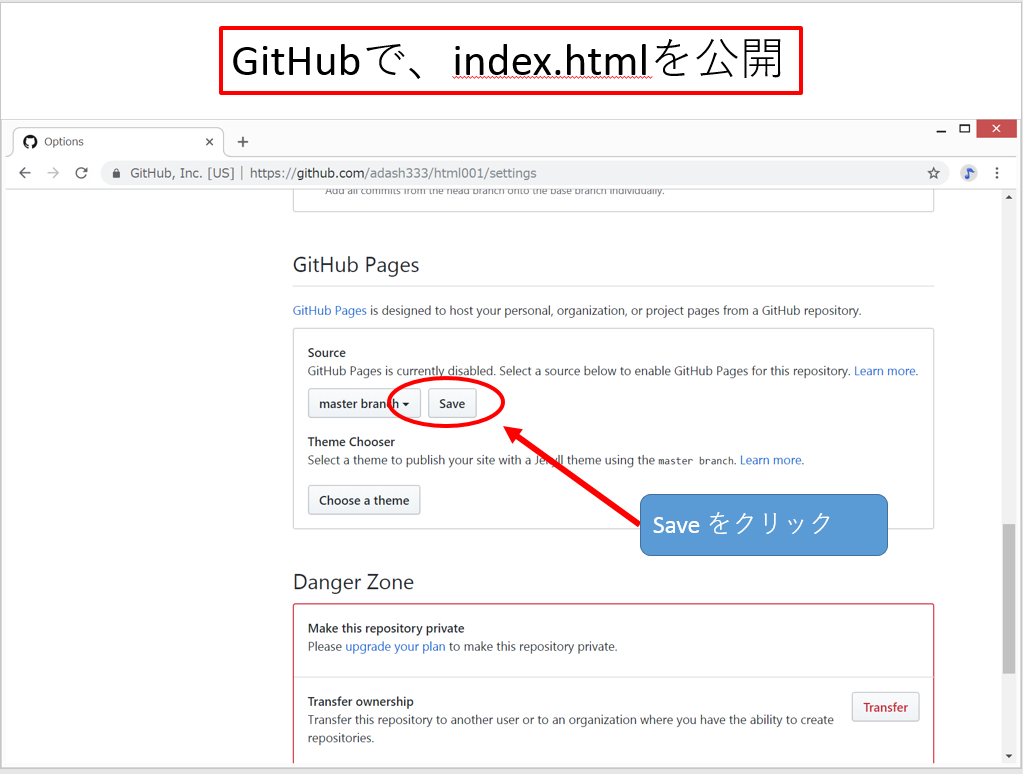
- Save をクリック
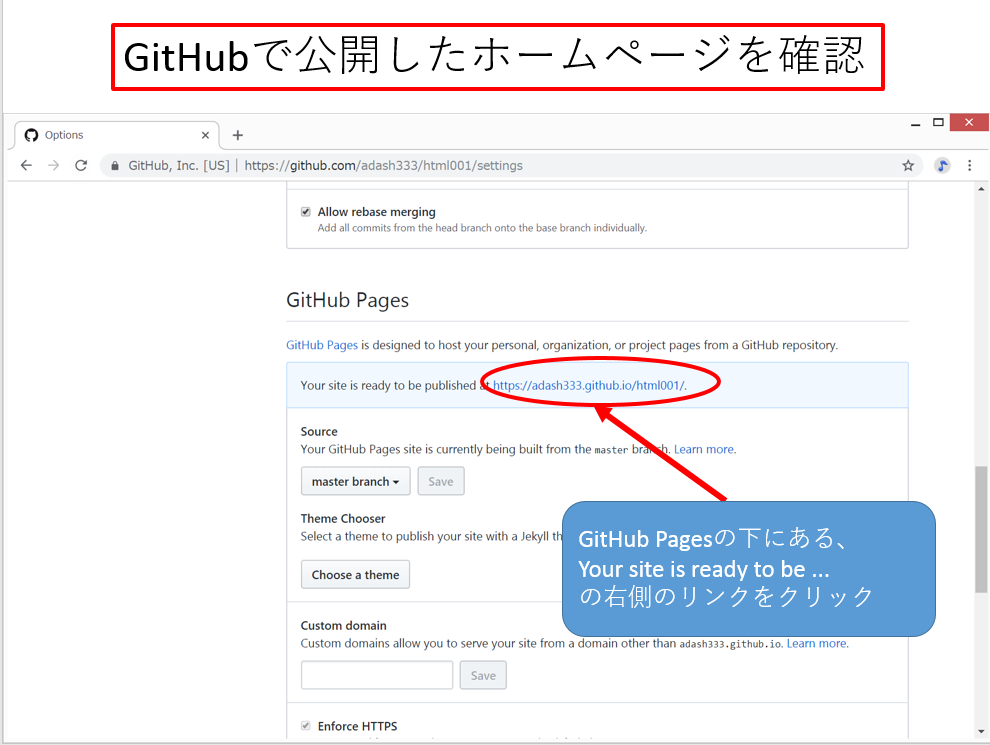
5. 公開されたホームページを確認する
公開されているホームページアドレス(URLといいます)は、Settings画面から確認することができます。
- Settingsの画面になっていますので、そのまま下の方へ行き、
- GitHub Pagesの下にある、Your site is ready to be published at の右側のリンクをクリック
私の場合は、https://adash333.github.io/html001/ がリンクとなり、実際、以下のようになりました。
これで、初めてのホームページが公開できました。以外と簡単だったのではないでしょうか?
このサイトは、このような感じで、Windowsパソコンで基本的にフリーソフトのみで一つずつWEBサイトなどを作って公開していき、そのときに必要なHTMLなどを(一部)解説していくということをやっていきたいと思います。
6.出来上がったサイトとソースコード
7. 初めてホームページ作成しようとするときに一番お勧めの本
このサイトを見ながらでもできますが、やはり、初心者用の本を何冊か読んで写経(自分の手で打ち込んでみる)していくのが一番です。
たくさんの素晴らしい本がありますが、WEBプログラミング初めての方に1冊だけお勧めするとしたら、以下の本となります。
最初は少し難しいかもしれませんが、とにかく、何回も写経して、実際に動くものを作っていくと、楽しく、どんどんできるようになると思います。
上記の本を写経していった経過の一部を、以下に記載させていただきました。参考にしていただければ幸いです。
「これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん」を読んでみる(1)
「これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん」を読んでみる(2)
「これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん」を読んでみる(3)Chapter4
「これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん」を読んでみる(4)Chapter5
「これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん」を読んでみる(5)Chapter6
「これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん」を読んでみる(6)Chapter7前半_Ajax通信の基本
「これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん」を読んでみる(7)Chapter7後半_jQueryその他
『これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん』サポートサイト
https://book.mynavi.jp/supportsite/detail/9784839959715.html
メニュー
プログラミング無しでホームページを公開する場合は、https://ja.wordpress.com/などの、無料でWordpressを立ち上げることができるサイトに登録するのがお勧めです。
もう少し本格的にWEBサイトを作るのであれば、HTML、CSS、Javascriptを学んでみるのも楽しいです。
10.Vue.jsとFirebaseでランキングつき連打ゲーム
12.Vue.jsとWebSpeechAPIで音声認識アプリ
13.Vue.jsとFirebaseで認証つきボイスレコーダー
開発環境
プログラミングといえばMacが当たり前の2018年現在ですが、Windowsパソコンしか持っていないため、Windowsパソコンでやっていきます。
Macでないと、iPhoneアプリを作成することができません。また、その他のことでも、Macの方が、プログラミングを行いやすいです。
Panasonic CF-RZ4 Windows 8.1 Pro
Panasonic CF-RZ6 Windows 10 Pro
2018年12月現在
Vue.jsというWEBアプリ(WEBサイト)を作るためのフレームワークを勉強しています。
WindowsにGitをインストールのリンク
WindowsでGitを使うための最初の設定は、かなり面倒です。
以下のリンク先の通りに行うのがベストだと思います。
http://proengineer.internous.co.jp/content/columnfeature/6893
クリック操作でGitを行いたい場合は、SourceTreeというソフトもあります。
WEBプログラミング初心者のためのお勧めの本
最初に読む本として、以下の本が非常にわかりやすくお勧めです。
リンク
https://gihyo.jp/dev/serial/01/enjoy-pg
もっと楽しむ! プログラミング言語 「豆」談義
2007年
https://www.tohoho-web.com/html/memo/htmlls.htm
HTML Living Standard
リンク