00.cssフレームワークbulma用テンプレート:01.ボタンbuttonとカラムcolumns
ボタンButtonとカラムColumns
カラムColumnsnいついての公式リンク
カラムcolumnテンプレート(1)
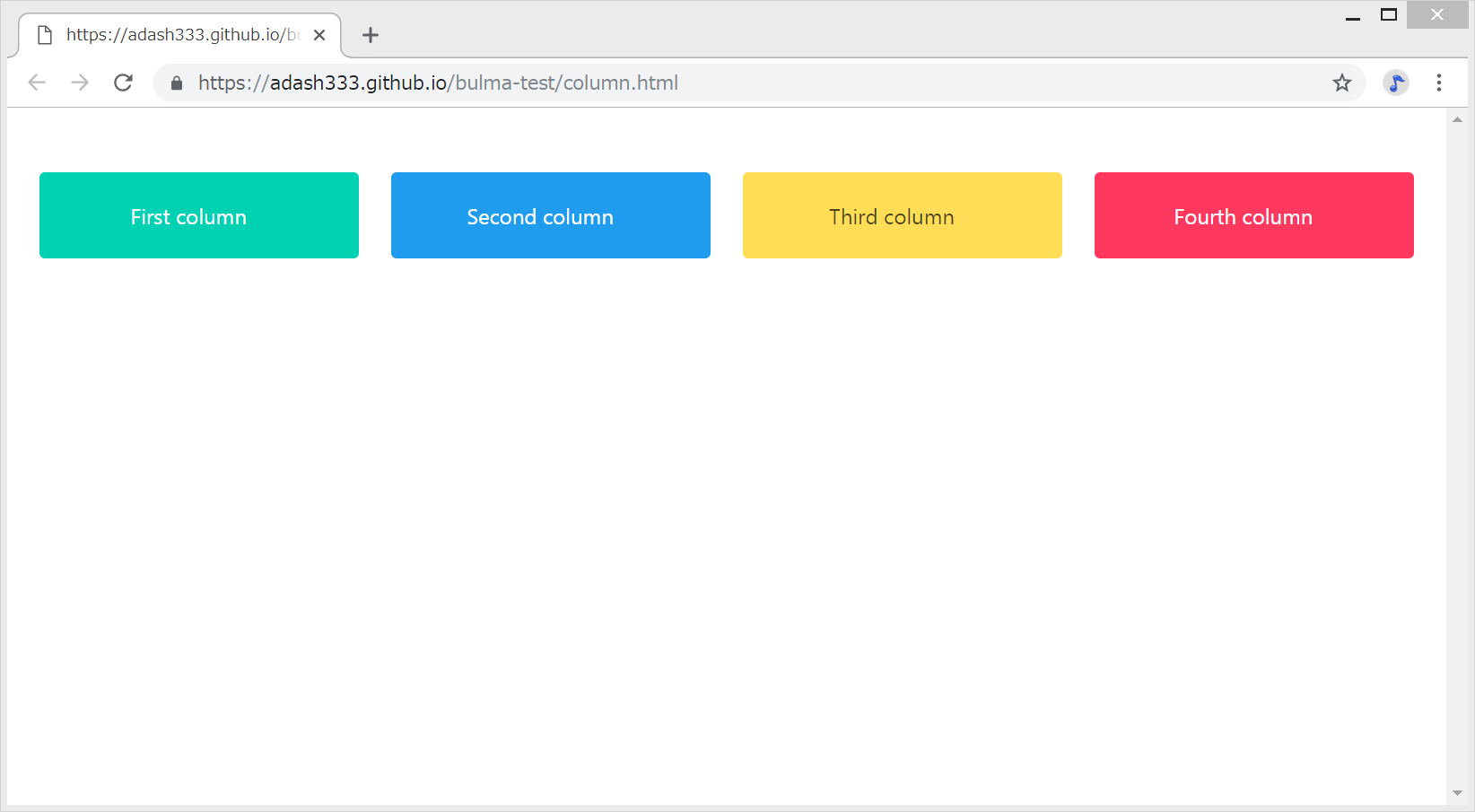
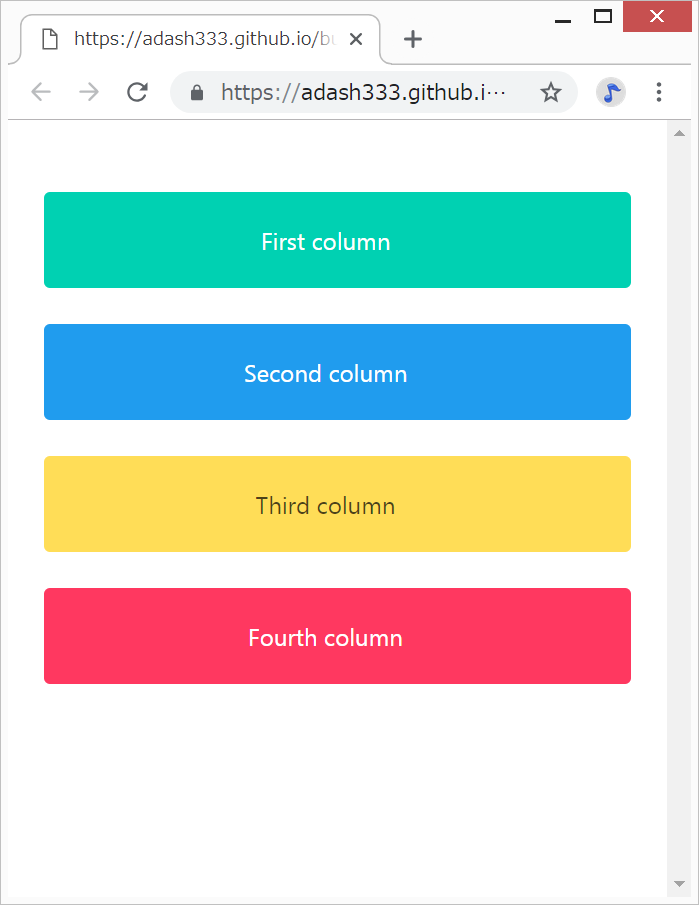
div=class sectionで囲み、columnとnotificationを利用すると、以下のような表示になります。
ソースコード
表示
ボタンbuttonテンプレート
00.cssフレームワークbulma用テンプレート/01.ボタンbuttonとカラムcolumns.txt · 最終更新: 2019/05/11 by adash333