00.cssフレームワークbulma用テンプレート:bulmaで画像
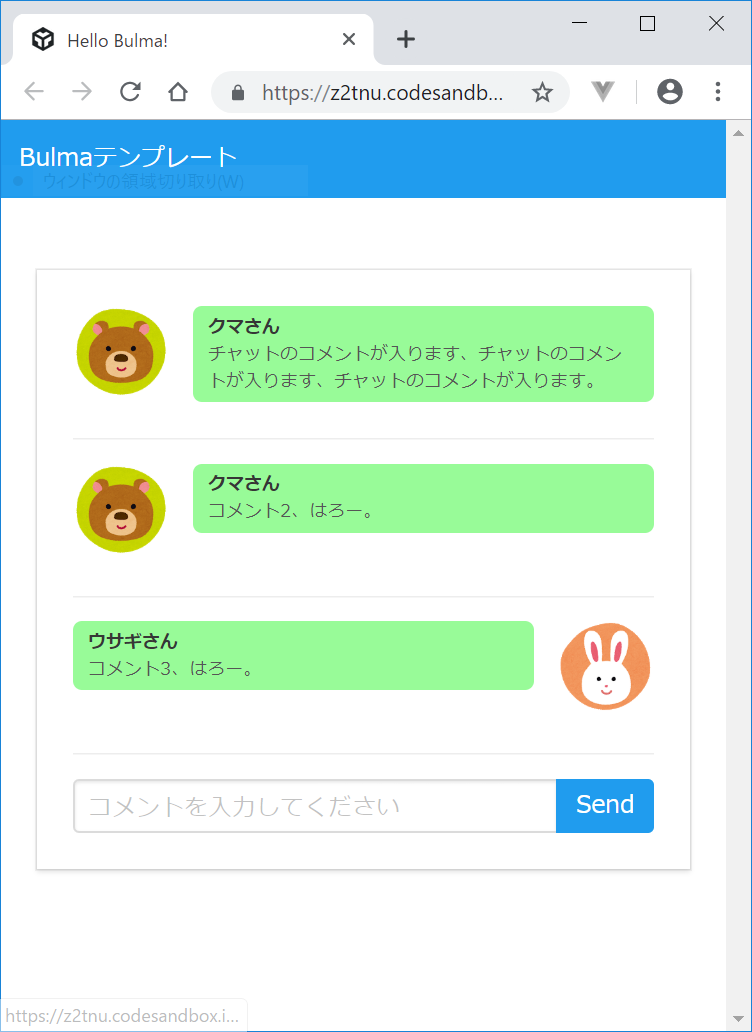
Bulmaで画像の配置
チャット画面などで丸い画像を作る
<figure class="image is-128x128"> <img class="is-rounded" src="https://bulma.io/images/placeholders/128x128.png"> </figure>
Cardの中に画像と文章
Cardの中に画像と文章を横並びに表示したい場合
<div class="card">
<div class="card-content">
<div class="media">
<div class="media-left">
<figure class="image is-48x48">
<img src="https://bulma.io/images/placeholders/96x96.png" alt="Placeholder image">
</figure>
</div>
<div class="media-content">
<p class="title is-4">John Smith</p>
<p class="subtitle is-6">@johnsmith</p>
</div>
</div>
<div class="content">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Phasellus nec iaculis mauris.
<br>
<time datetime="2016-1-1">11:09 PM - 1 Jan 2016</time>
</div>
</div>
</div>
https://bulma.io/documentation/components/card/
角が丸い四角のCSS
https://github.com/adash333/ionic4-firebase-chat2/blob/master/src/app/chat/chat.page.scss
.media-body {
padding: 5px 10px;
background-color: #98fb98;
border-radius: 6px;
font-size: 12px;
color: #555;
left: 10%;
right:10%;
}
これにより、
の中身が、角が丸い四角になります。
いらすとやの動物アイコン
リンク
00.cssフレームワークbulma用テンプレート/bulmaで画像.txt · 最終更新: 2019/06/15 by adash333