文書の過去の版を表示しています。
目次
01.stencilアプリのファイル構造
前回の、Webコンポーネント作成ツールStencilでは、https://github.com/ionic-team/stencil-app-starter をNetlifyで公開するところまで行いました。
今回は、以下のサイトを参考に、このアプリのファイル構造と、中身のコードの一部を見ていきたいと思います。
https://www.joshmorony.com/building-a-pwa-with-stencil-project-structure-and-syntax/

ソースコードとDEMOサイト
package.json
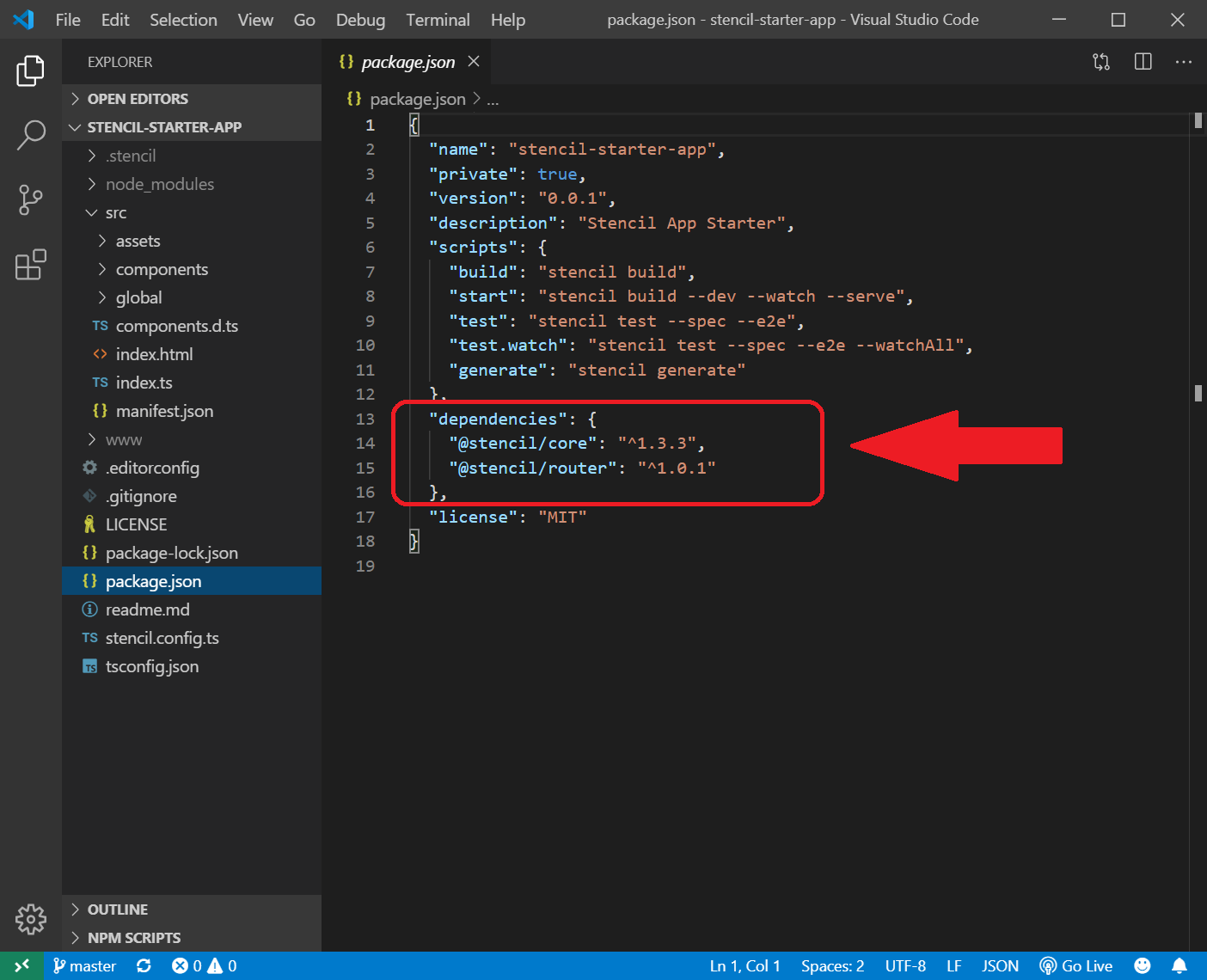
まず、package.jsonを見て、現在の@stencil/coreのバージョンを確認します。
"@stencil/core": "^1.3.3", "@stencil/router": "^1.0.1"
の2つが使われているようです。
また、tsconfig.jsonとstencil.config.tsというファイルも存在していますが、あまり気にしなくてよさそうです。
npm run buildするとwww/フォルダにビルドされる
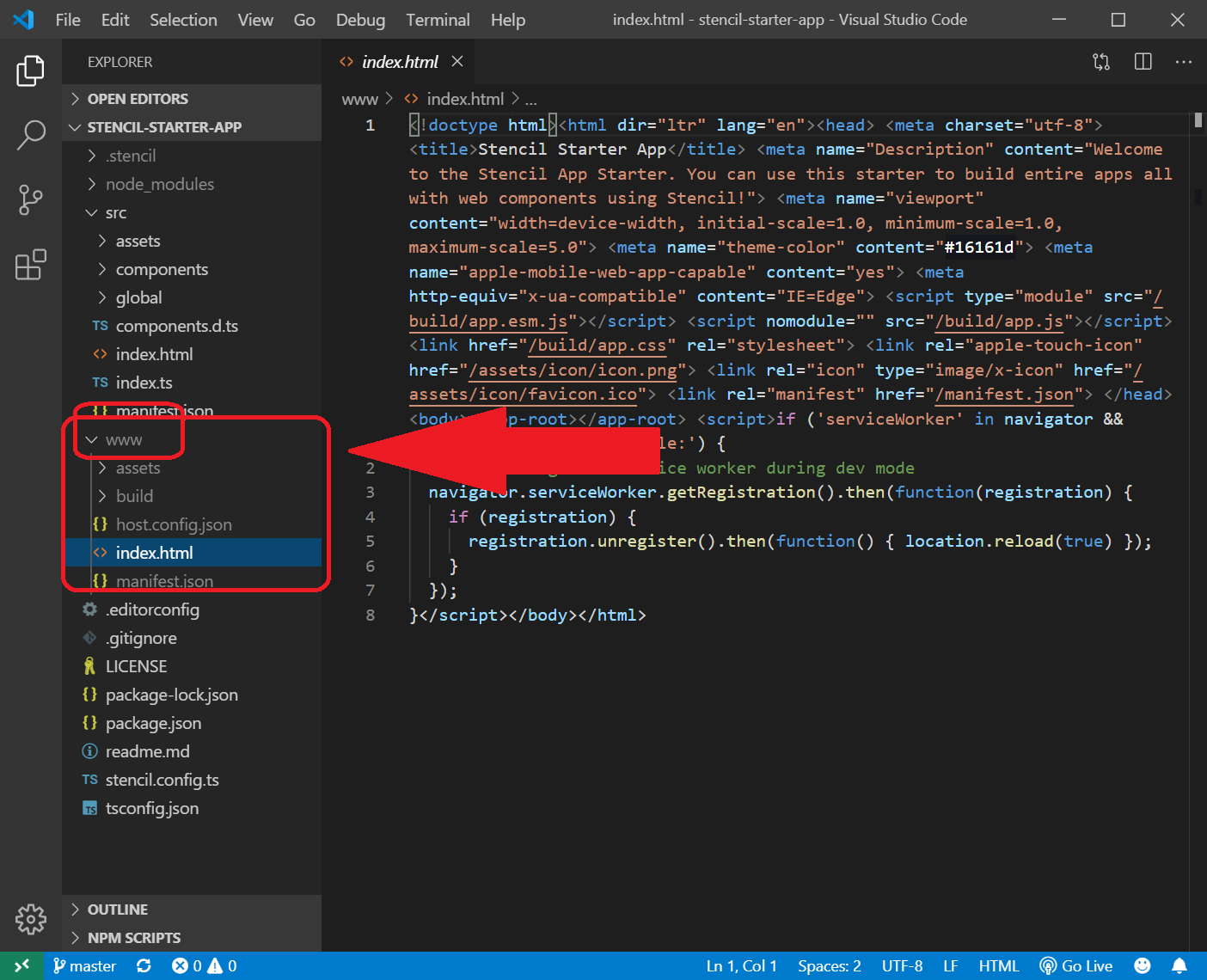
@vue/cliでは、npm run buildすると、dist/フォルダにビルドされますが、Stencilの場合は、www/フォルダにビルドされるようです。(Netlifyにデプロイするときは、Publish directoryを、wwwにする必要があります。)
以下、src/ フォルダの中身を見ていきます。
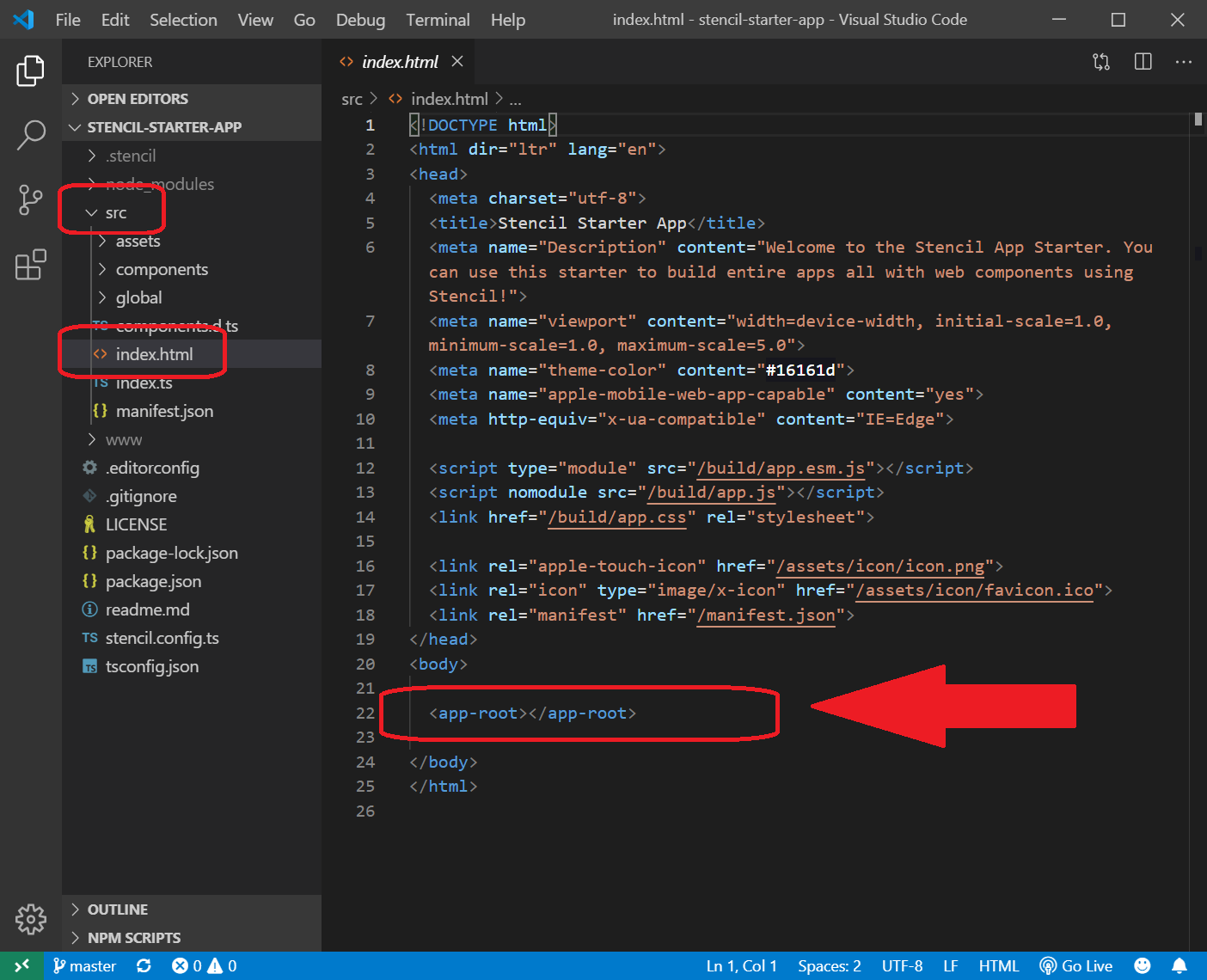
src/index.html
src/index.html の<body></body>タブの中身を見てみると、<app-root></app-root>のみが記載されており、最初に、app-rootコンポーネント'が読み込まれることがわかります。:name''の部分が

===== src/components/app-root/app-root.tsx =====
src/index.htmlから読み込まれるapp-rootコンポーネントは、src/components/app-root/ フォルダにある、
-app-root.tsx
-app-root.css
によって構成されています。
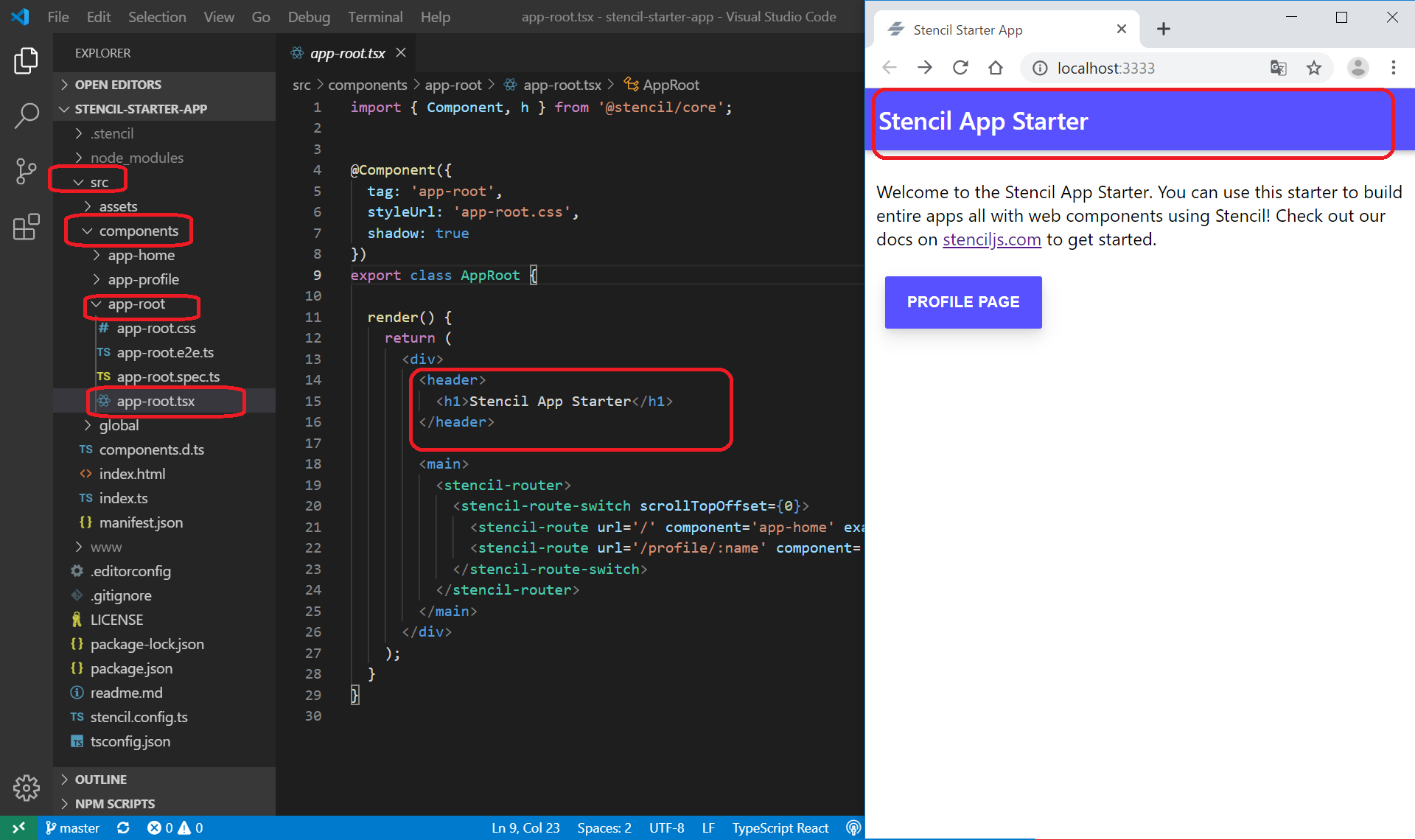
src/components/app-root/app-root.tsx と、開発サーバで表示されるトップページを並べて比較してみます。
左の赤で囲った部分が、右側の赤で囲った部分になっているようです。

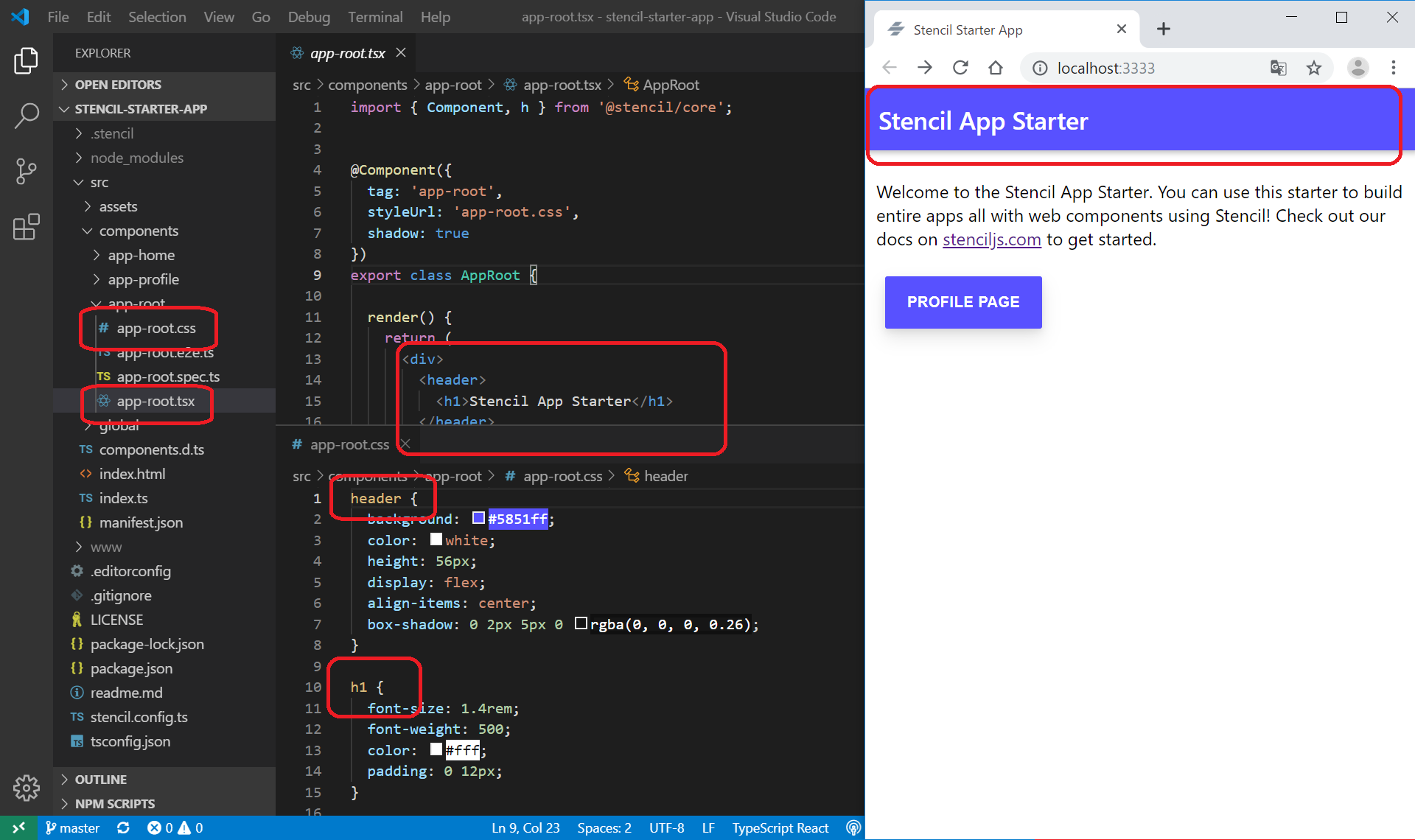
なんか青い色がついているなと思いましたが、今回は、app-root.css にheaderとh1のスタイルが定義されているようです。

Welcome to the Stencil App Starter… の部分は、以下のコードにより、app-homeコンポーネントを指定して表示しているようです。
<code>
<stencil-router>
<stencil-route-switch scrollTopOffset={0}>
<stencil-route url='/' component='app-home' exact={true} />
<stencil-route url='/profile/:name' component='app-profile' />
</stencil-route-switch>
</stencil-router>
</code>

===== src/components/app-home/app-home.tsx =====
src/components/app-root/app-root.tsx から、URLが“/“のときに読み込まれるapp-homeコンポーネントは、src/components/app-home/ フォルダにある、
-app-home.tsx
-app-home.css
によって構成されています。
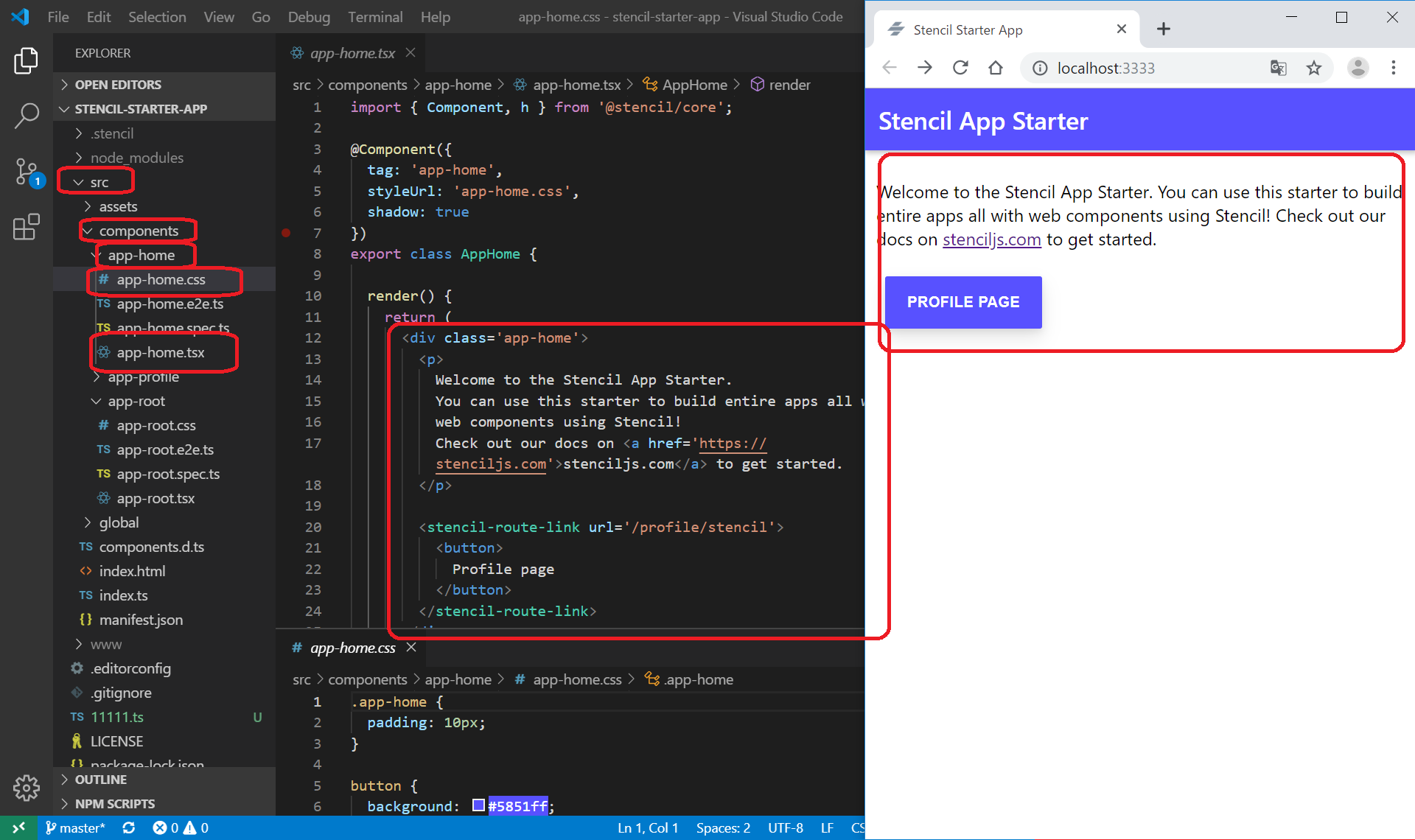
src/components/app-home/app-home.tsx と、開発サーバで表示されるトップページを並べて比較してみます。
左の赤で囲った部分が、右側の赤で囲った部分になっているようです。

===== src/components/app-profile/app-profile.tsx =====
src/components/app-root/app-root.tsx から、URLが”/profile/:name”のときに読み込まれるapp-profileコンポーネントは、src/components/app-profile/ フォルダにある、
-app-profile.tsx
-app-profile.css
によって構成されています。
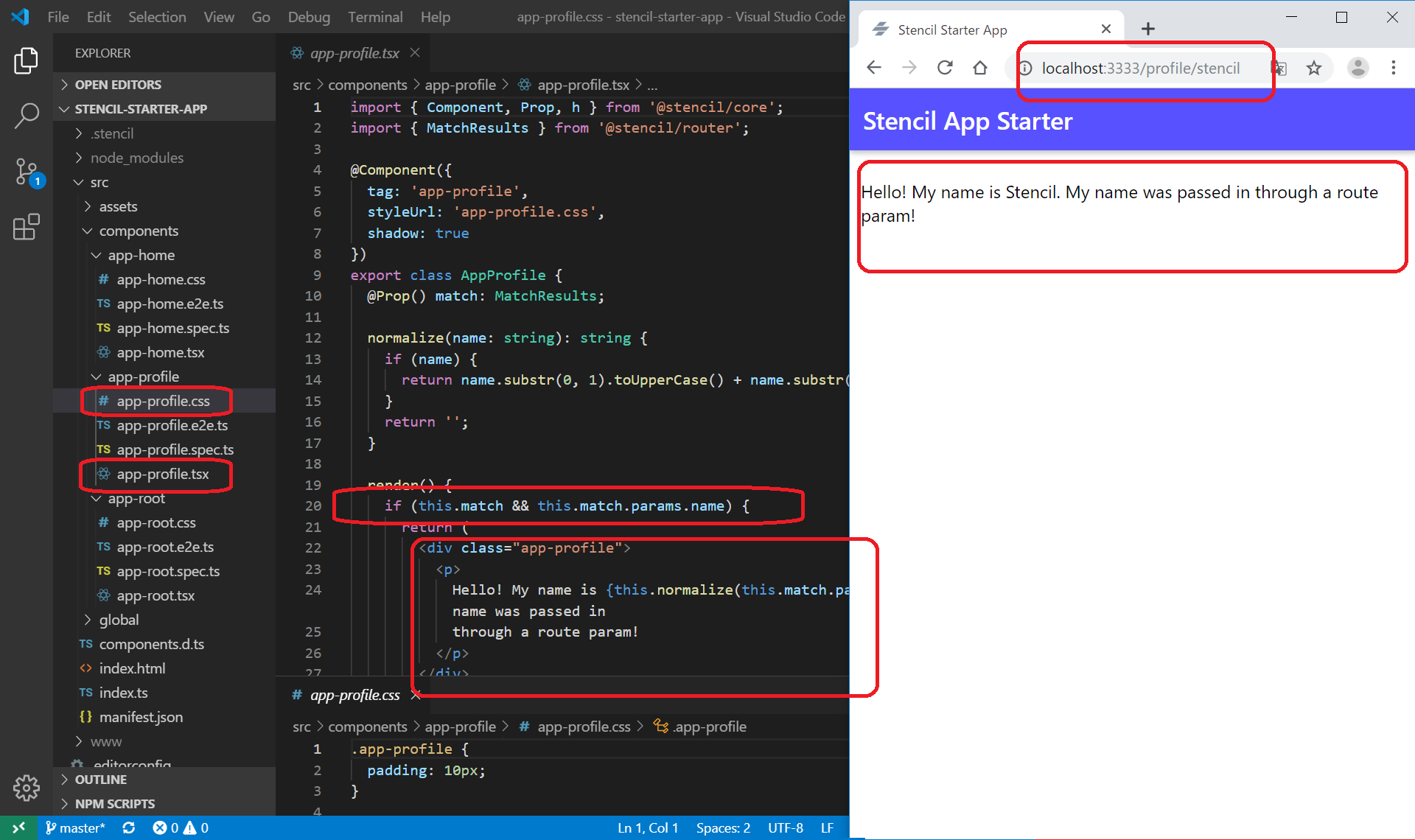
src/components/app-home/app-profile.tsx と、開発サーバで表示されるトップページを並べて比較してみます。
左の赤で囲った部分が、右側の赤で囲った部分になっているようです。

URLが“/profile/:name”のときに、app-root.tsx の、
<code>
<stencil-route url='/profile/:name' component='app-profile' />
</code>
により、app-profile コンポーネントが呼び出されます。
このとき、URLの
参考サイト
https://www.joshmorony.com/building-a-pwa-with-stencil-project-structure-and-syntax/
Building a PWA with Stencil: Project Structure and Syntax
BY JOSH MORONY | LAST UPDATED: SEPTEMBER 03, 2019
リンク