文書の過去の版を表示しています。
目次
Vue.js用マテリアルデザインフレームワークVuetify
WebアプリをVue.jsを用いて作成するのであれば、初心者にとっては、Vuetifyというマテリアルデザインフレームワークを使用するのが、楽だと思います。
Googleのサイトのような味気ないデザインになってしまいますが、Google検索すると、テンプレートが豊富に出てくるので、『派手じゃないけどカッコよくデザインしたい!』という方に非常にお勧めです。
開発環境
Windows 8.1 Pro (Macでも同じです) Chrome
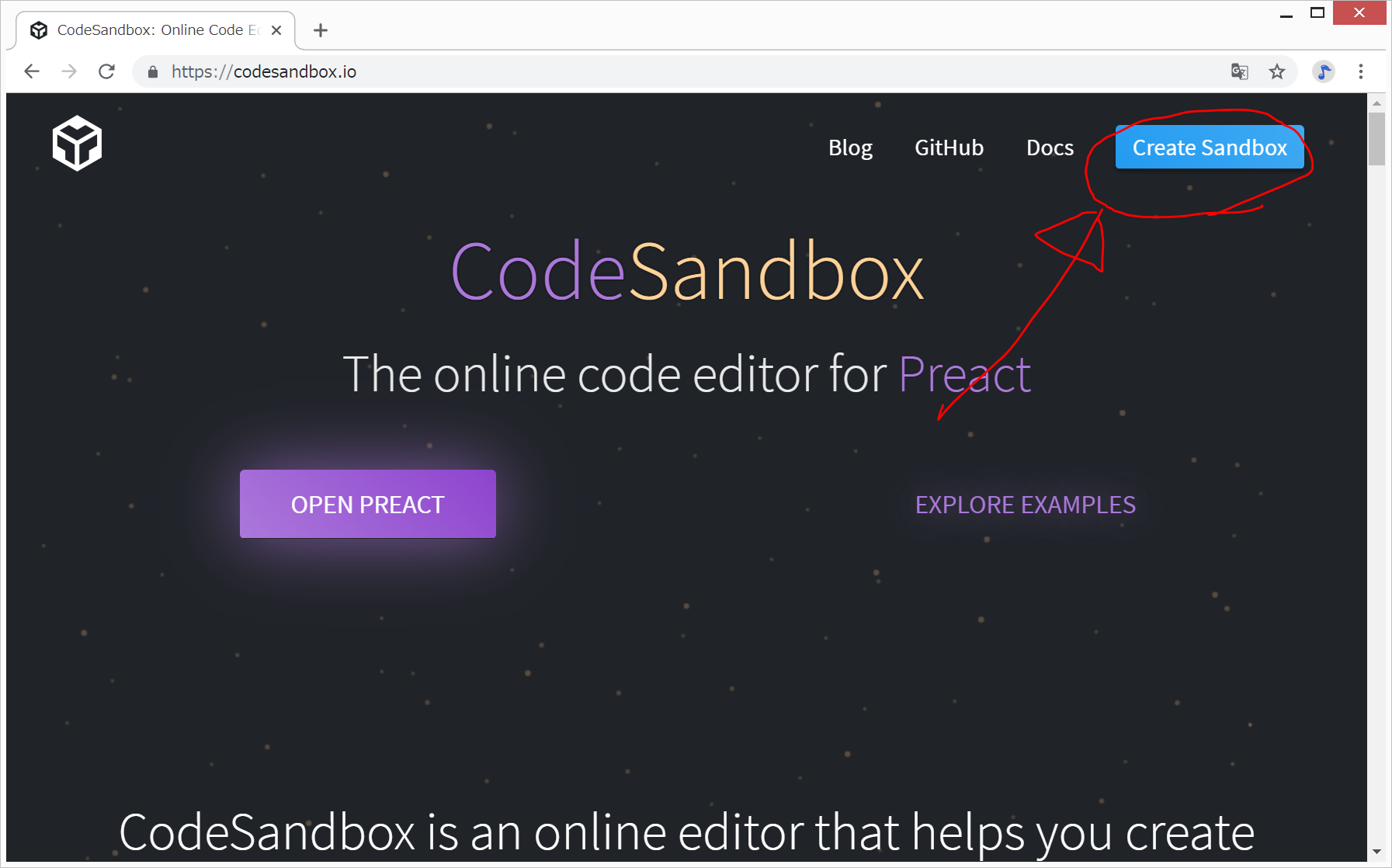
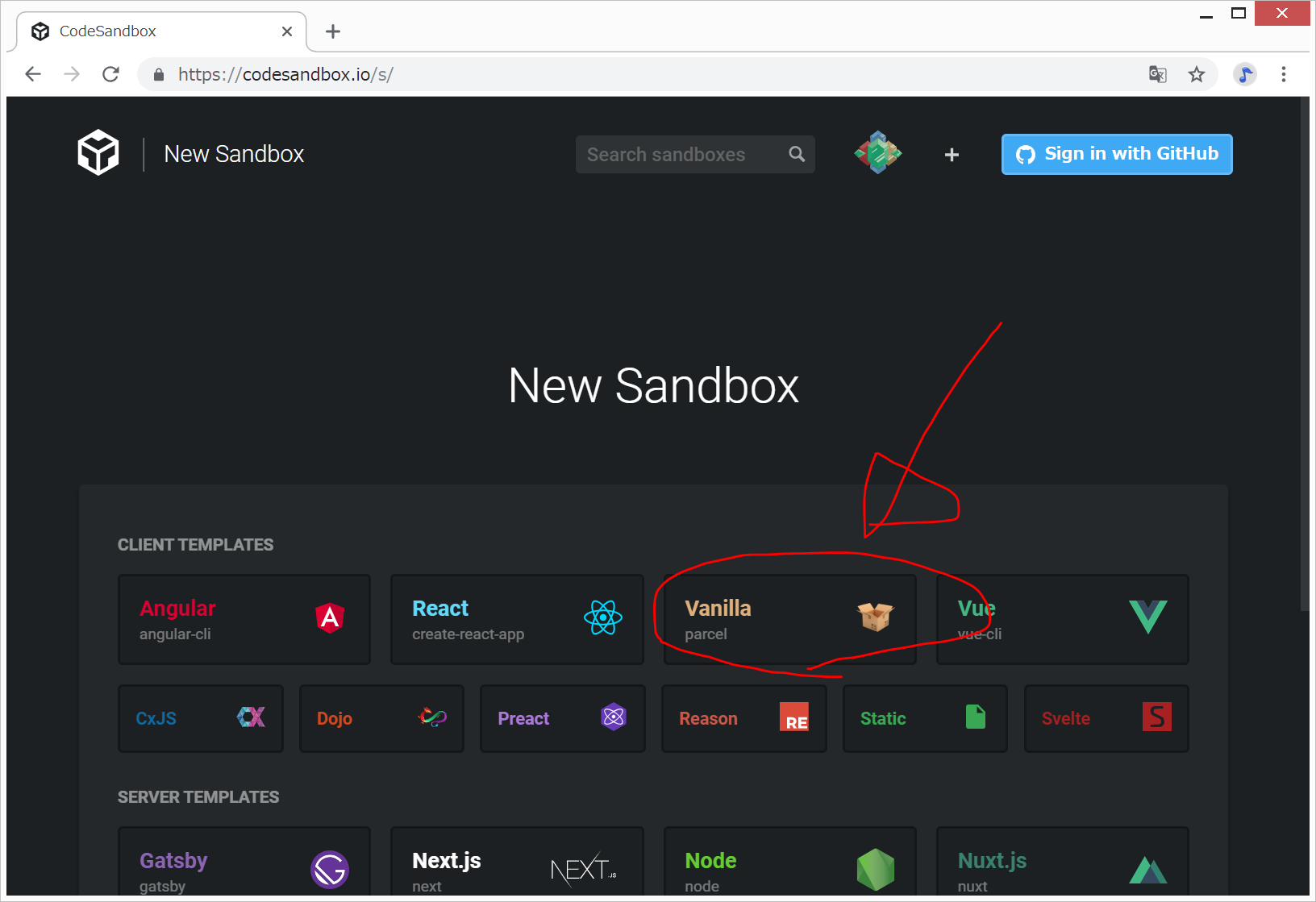
CodeSandboxでやってみます。
今回は、https://sitest.jp/blog/?p=11329を写経してみたいと思います。
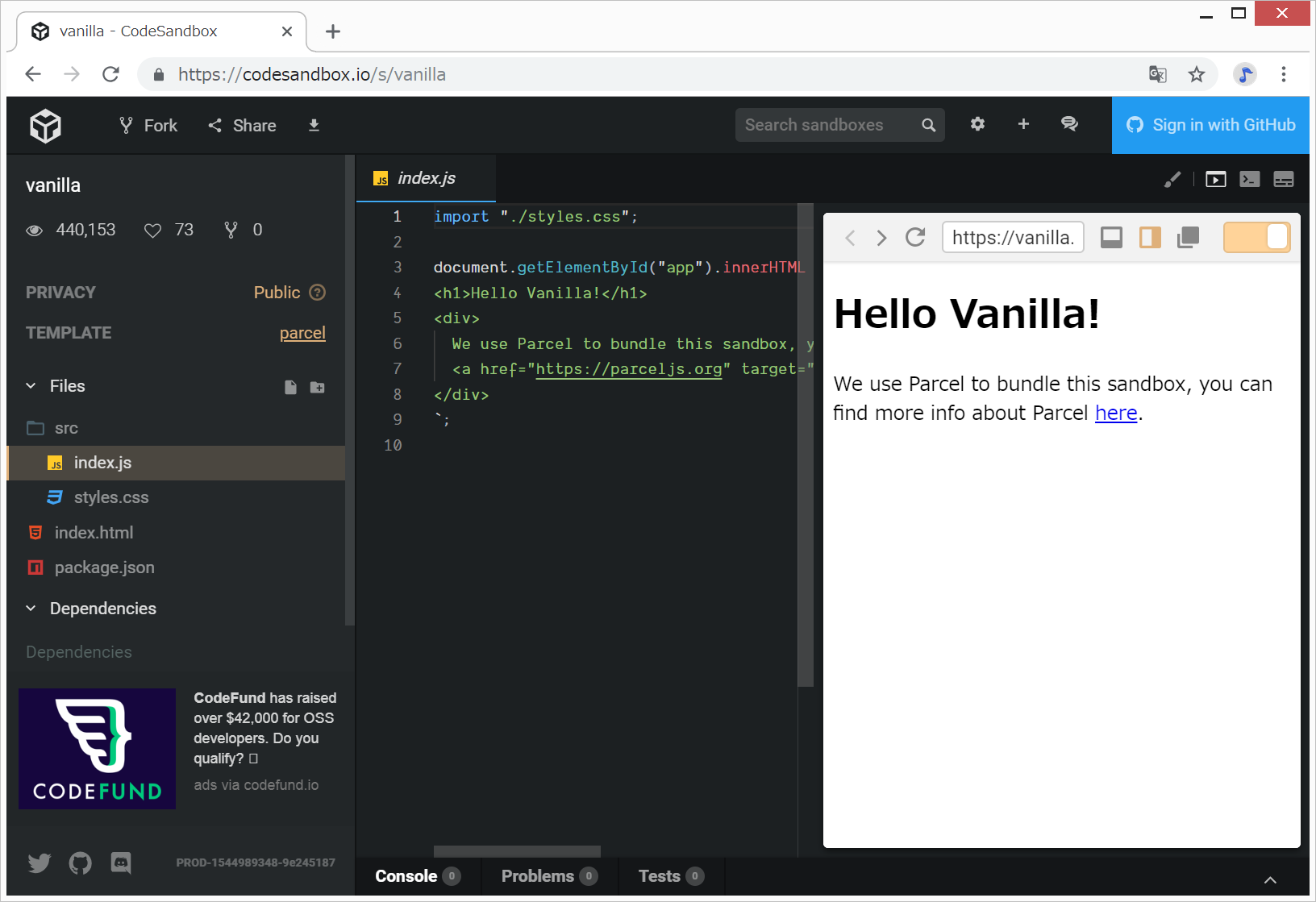
CodeSandboxで新規アプリを作成
index.htmlとsrc/App.vueの編集
Vuetify公式サイトの「CDNを利用」のところのサンプルコードの一部をコピーします。
https://vuetifyjs.com/ja/getting-started/quick-start#cdn-install

index.htmlを、以下のように書き換えます。
すると、以下のようになります。
メニュー
写経元サイト
初めてのVuetifyのリンク
https://sitest.jp/blog/?p=11329
Vuetify.js を使ってマテリアルデザインに挑戦しよう!
2017年7月12日
https://sugimotonote.com/2018/04/04/post-997/
Vue.js + vuetify + vue-cli でマテリアルデザインにトライ!
2018/4/4 2018/10/6
https://qiita.com/reflet/items/88dc298c8887ad517845
@reflet
2018年10月11日に更新
Vuetifyをインストールして使ってみる