目次
01.初めてのHTMLでホームページを公開(GitHubで初めてのホームページ公開)
(このページの内容はトップページと同じ内容です。)
ホームページの本文やリンクや画像の配置は、HTML(エイチティーエムエル)というプログラミング言語で記載します
GitHub(ギットハブ)というサイトで、初めてのホームページを公開してみましょう。もちろん無料です。
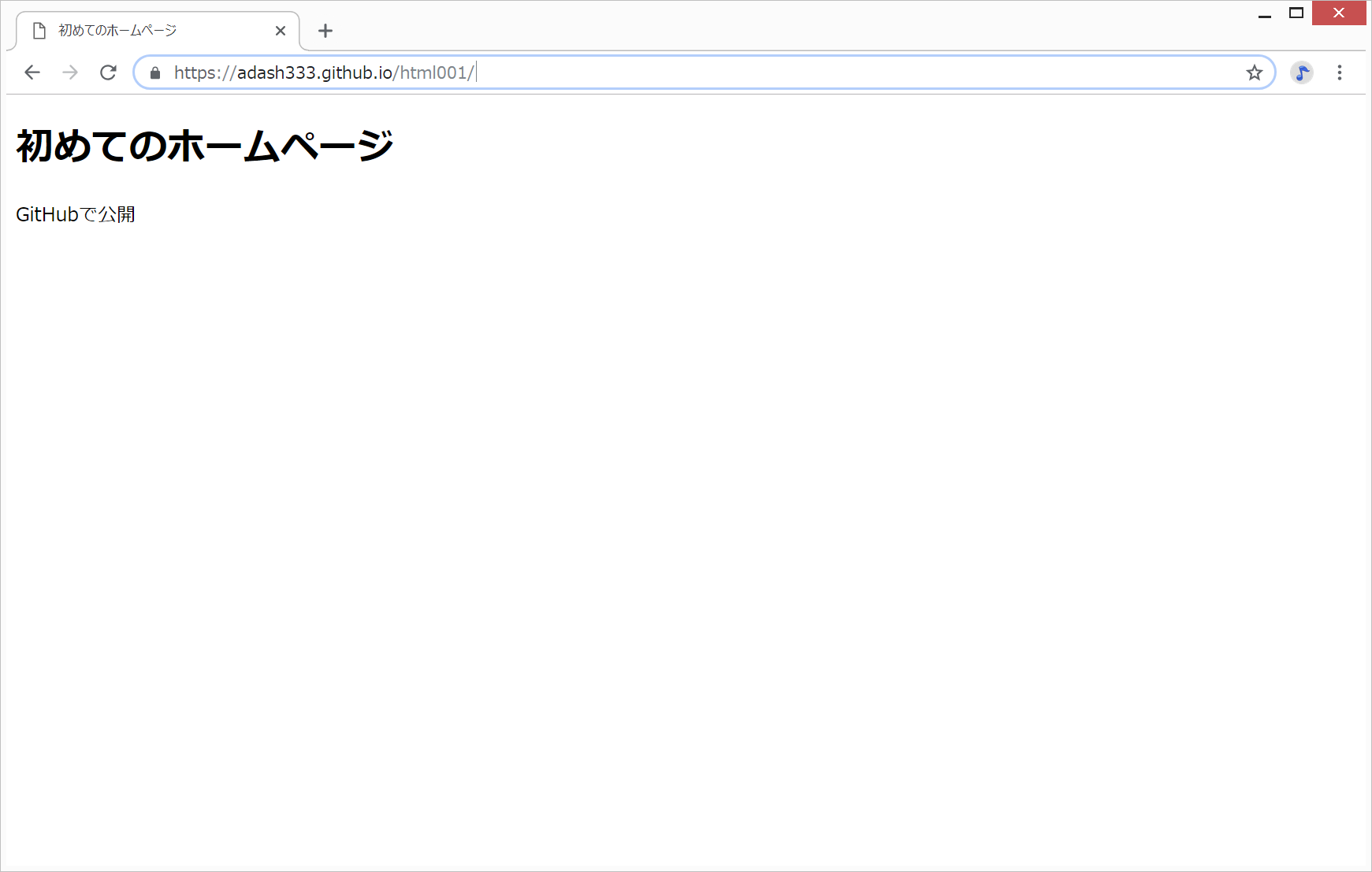
このようなホームページを作成して、公開します。
https://adash333.github.io/html001/
ソースコード
0.用意するもの
1.パソコン
当サイトではWindowsパソコンで行いますが、今回はMacでも全く同じ環境です。
スマホでもできなくはないですが、やはり、パソコンでキーボードで打ち込むのが良いと思います。
このサイトをスマホで見ながら、パソコンで打ち込んでいく(写経していく)のがベストかと思われます。
2.Webブラウザ
今、このサイトを見ているソフトです。Edge, Internet Explorer, Chrome, Firefox, Safariなどですが、Chromeがお勧めです。
ぜひ、この機会に、https://www.google.co.jp/chrome/から、Chromeをインストールしてみてください。
1.Githubに登録
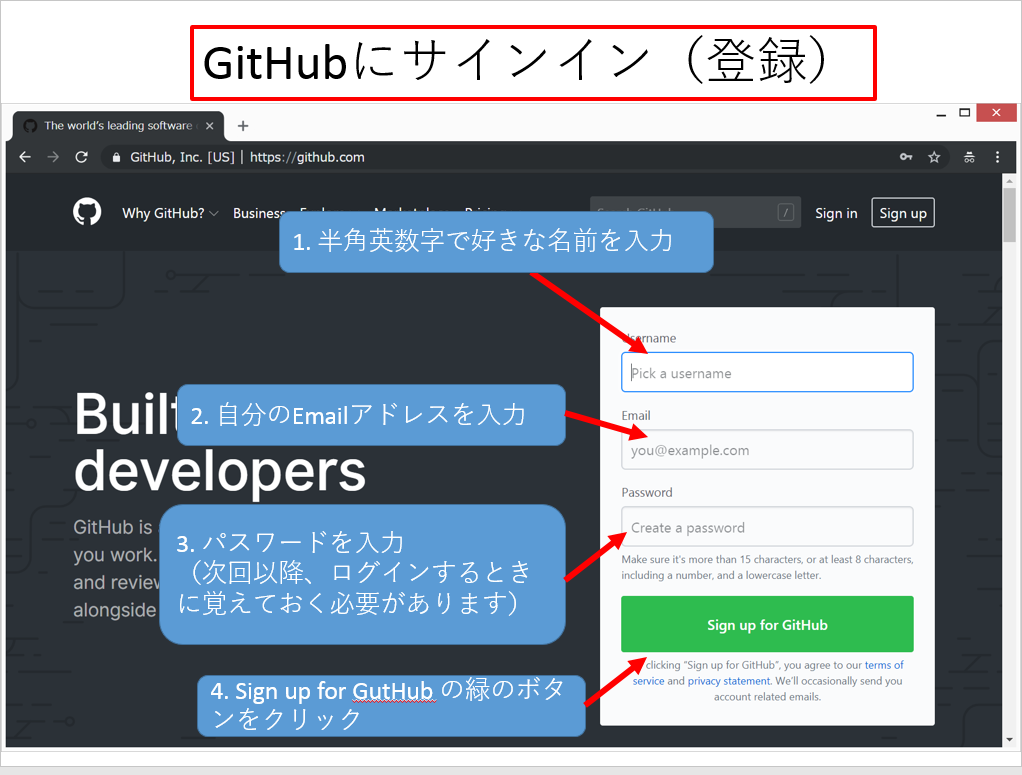
いきなり英語でとっつきづらいですが、以下のリンクから、Githubというサイトに登録します。
- 半角英数字で好きな名前を入力
- 自分のEmailアドレスを入力
- パスワードを入力(次回以降、ログインするときに覚えておく必要があります)
- Sign up for GutHub の緑のボタンをクリック
2.Githubで新規リポジトリを作成(新しいファイルの置き場所を作る)
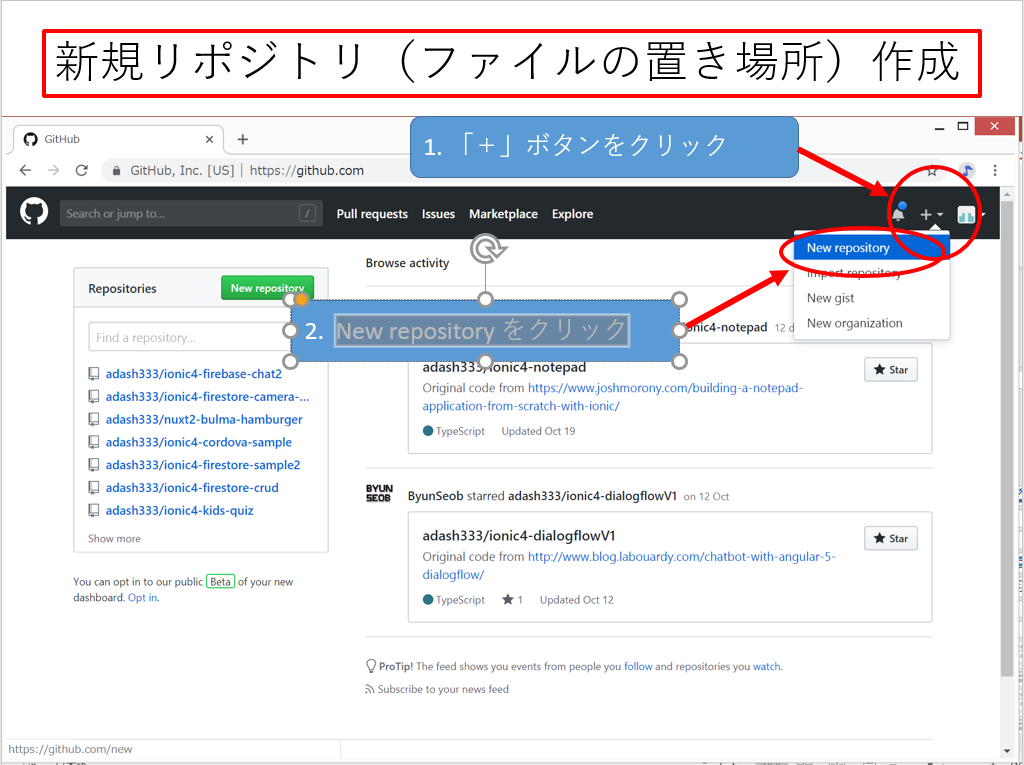
GitHubにアカウント登録をすると、ログイン後の画面になりますので、画面右上の「+」ボタンをクリックして、さらに、New repository をクリック。
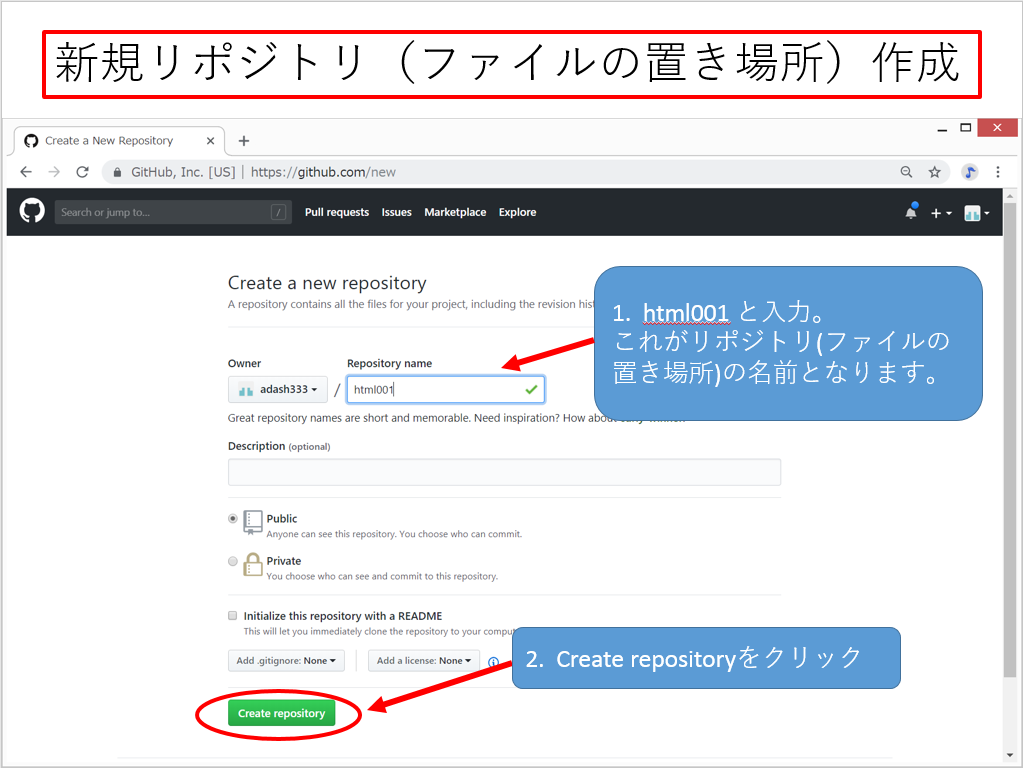
- 「Repository name」のところに、「html001」と入力し、
- 「Create repository」ボタンをクリックします。
3. index.htmlファイル(HTMLファイル、ホームページのファイル)を作成
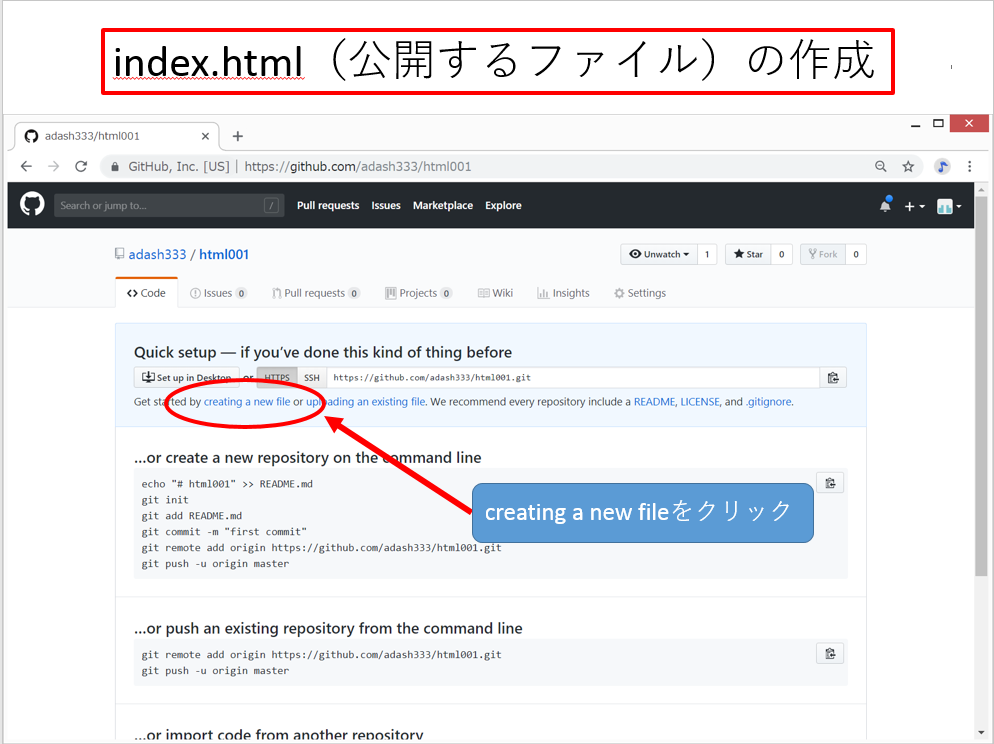
すると、以下のような画面になるので、「creating a new file」をクリックします。
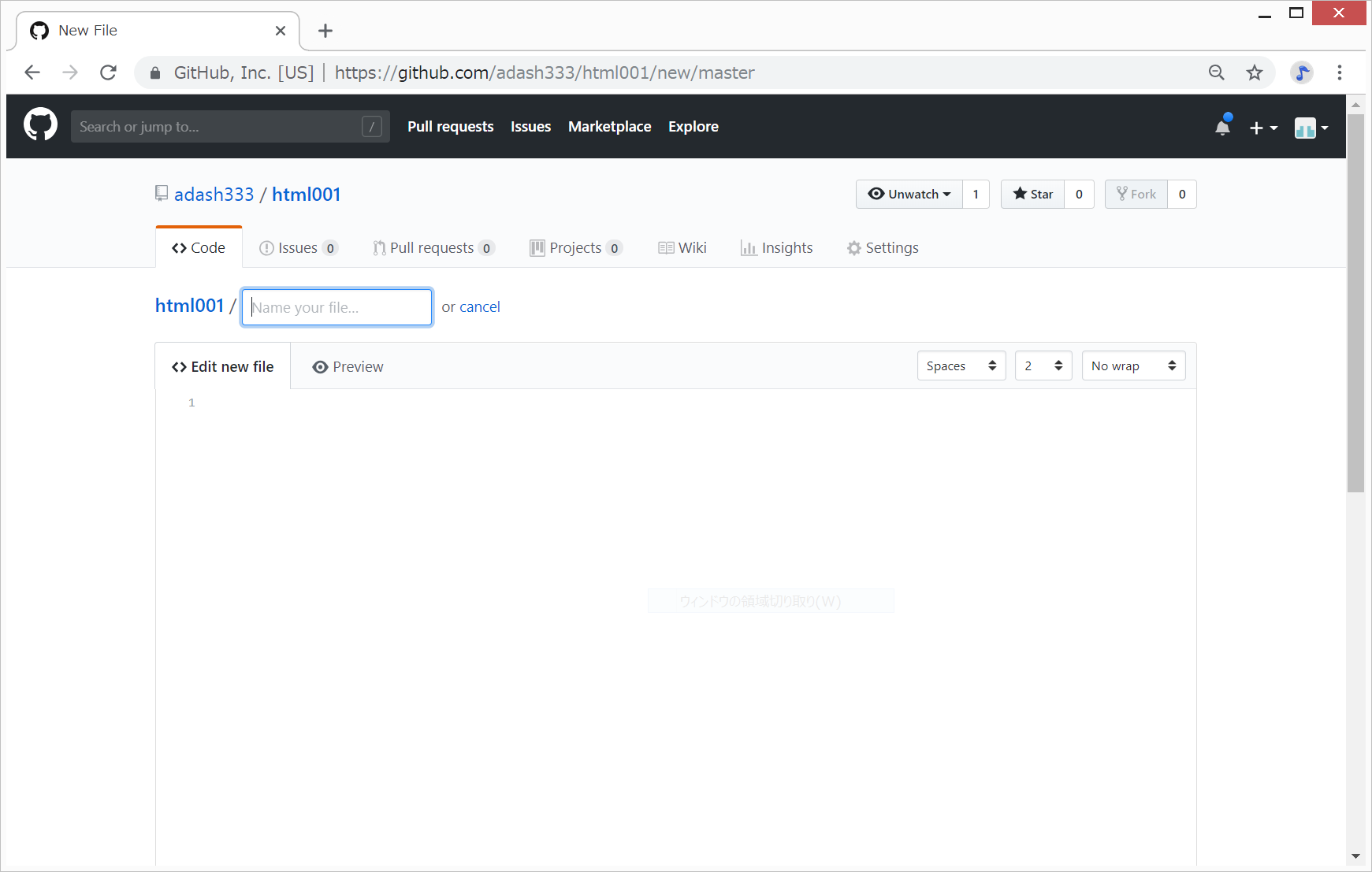
以下のような真っ白な画面が出てきます。
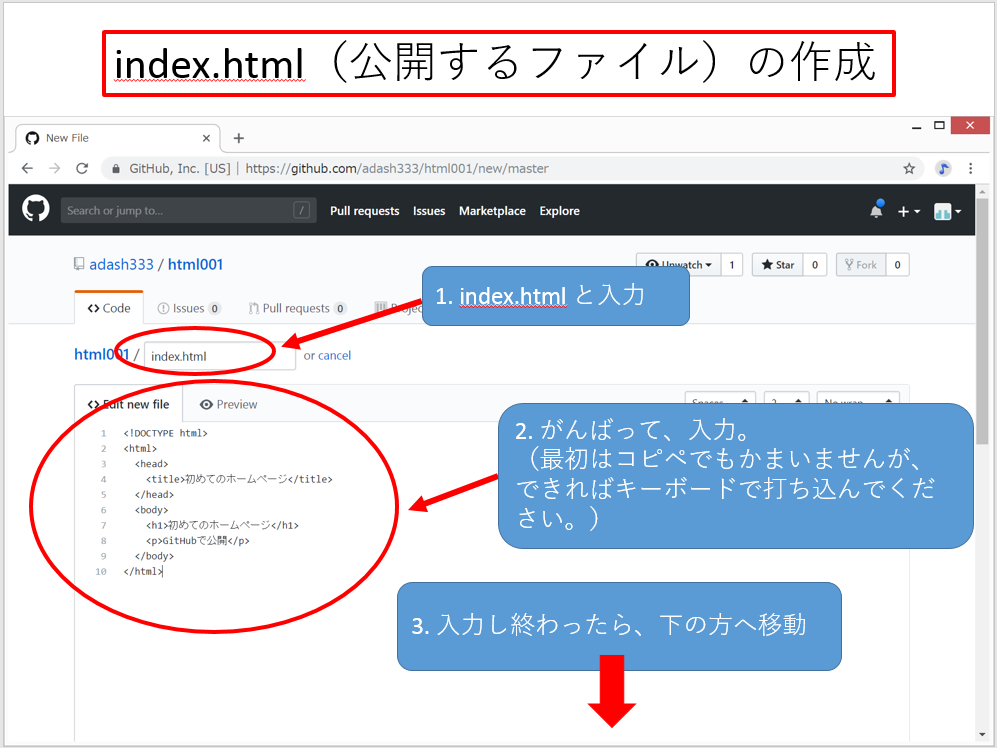
- name your file… のところに、index.html と記入し、
- 下の方に、以下のコードをがんばって打ちこみます(最初はコピーアンドペーストでもかまいません)
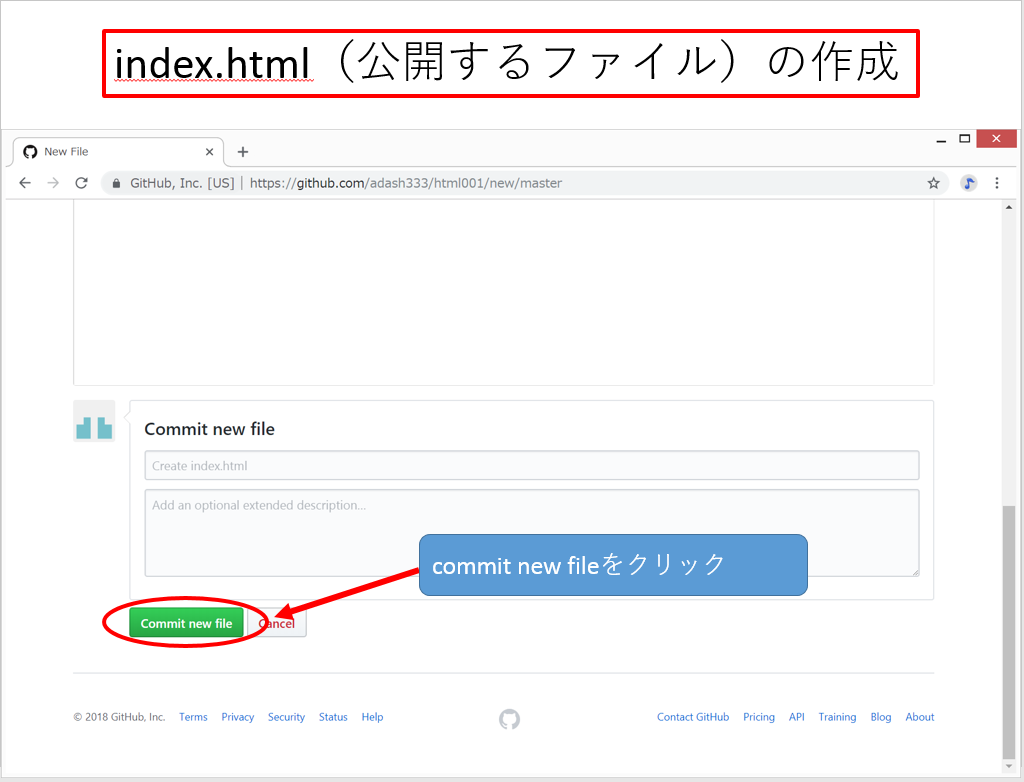
- 入力し終わったら、下の方へ移動して、
- Commit new file をクリック
<!DOCTYPE html>
<html>
<head>
<title>初めてのホームページ</title>
</head>
<body>
<h1>初めてのホームページ</h1>
<p>GitHubで公開</p>
</body>
</html>
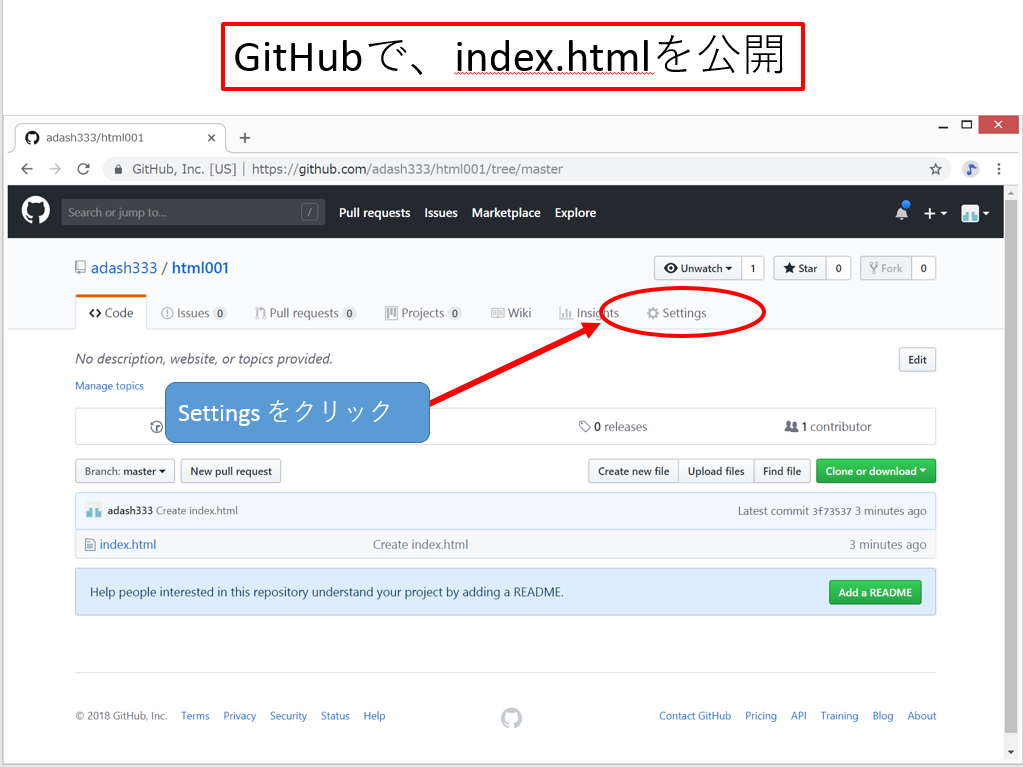
4. GitHubでindex.htmlをホームページとして公開
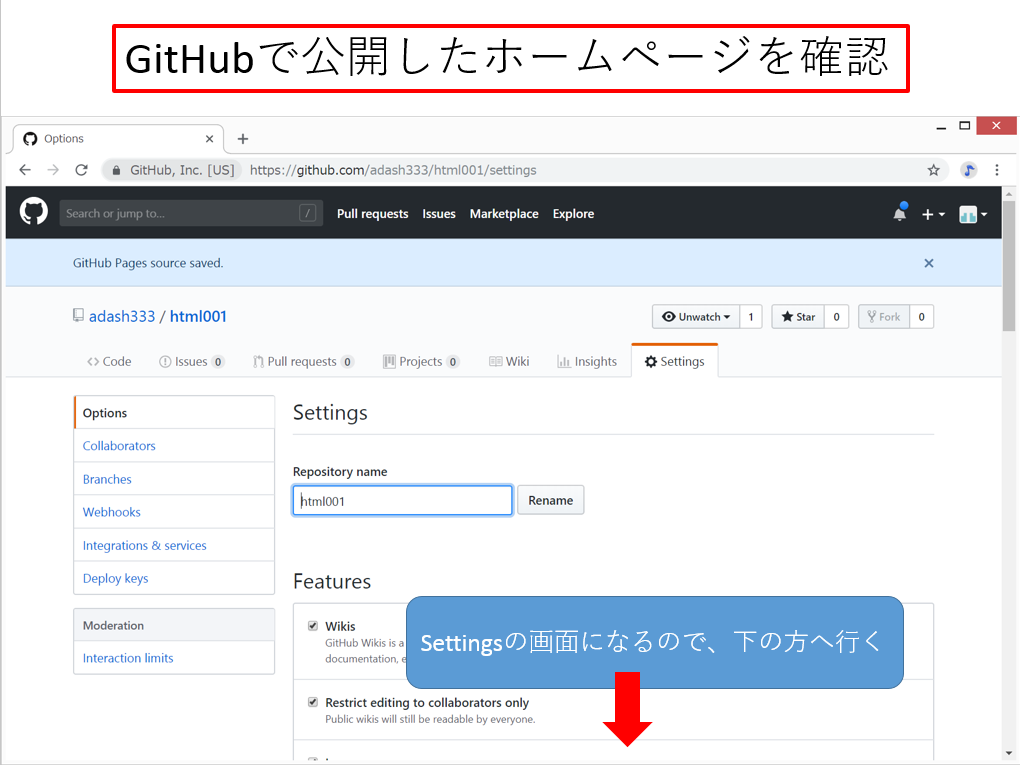
以下のような画面になるので、画面右上の方にある、「Settings」をクリック。
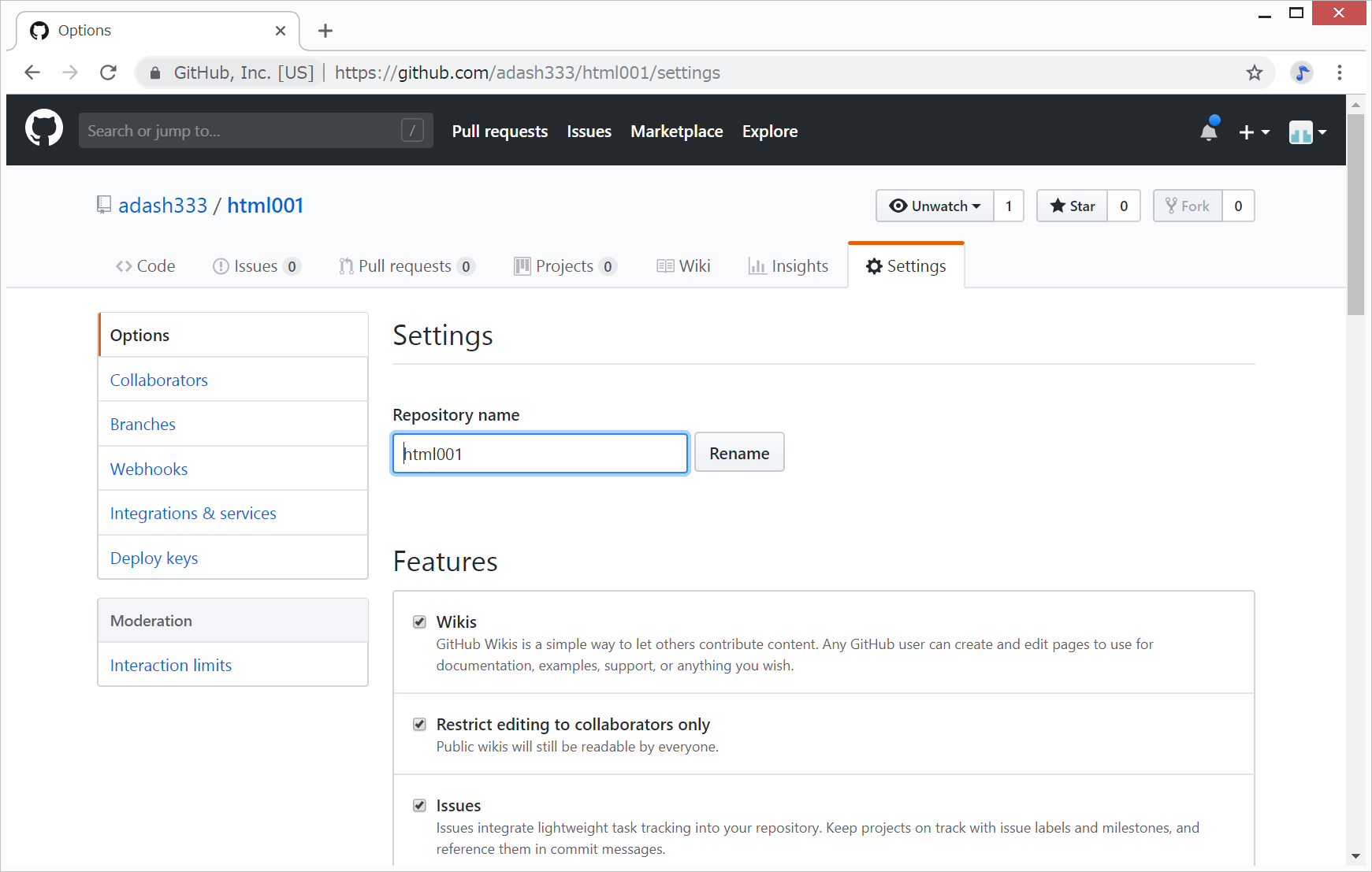
- Settingsページが表示されるので、下の方へ行き、
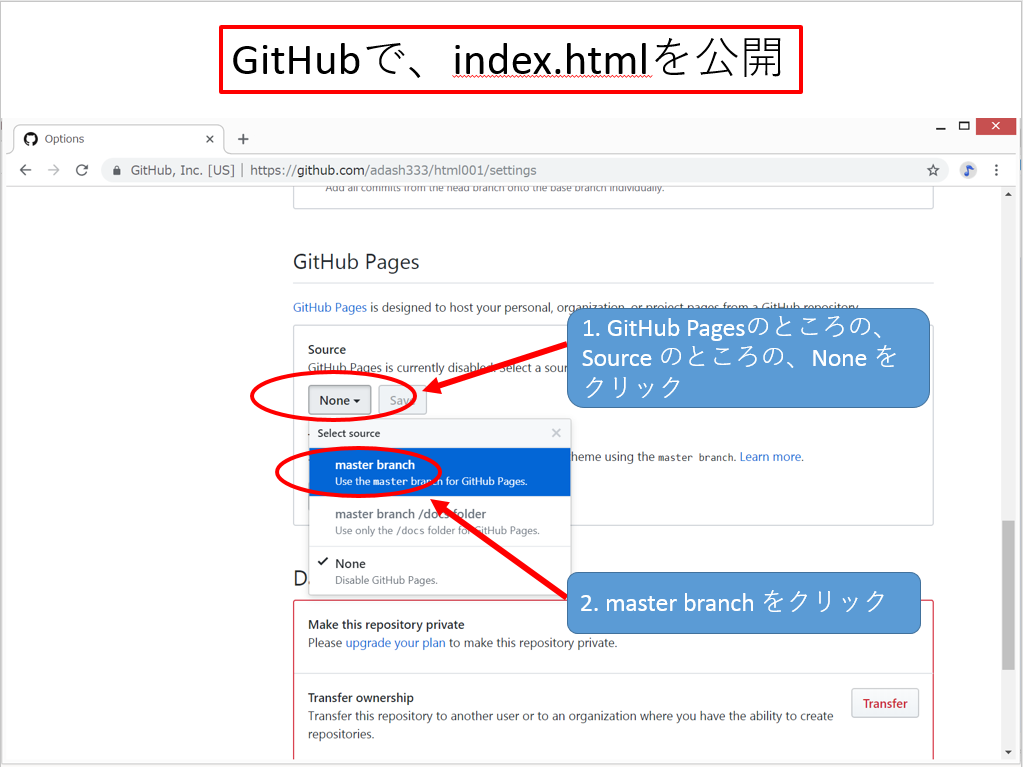
- GitHub Pagesのところの、Source のところの、None をクリック
- master branch をクリック
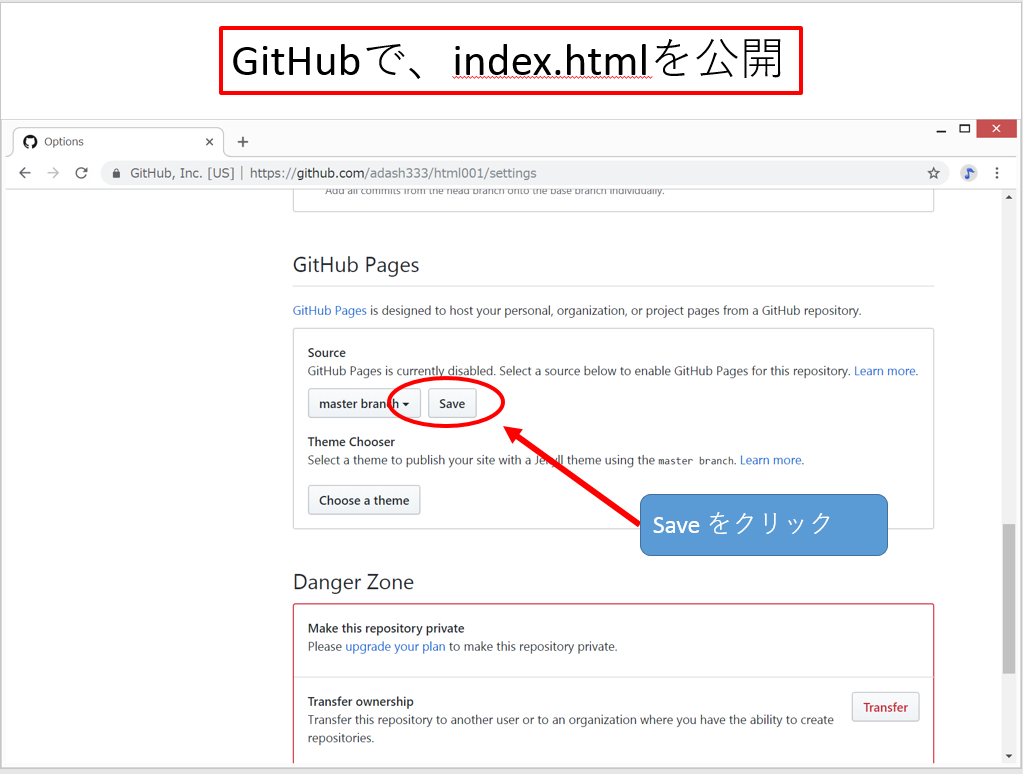
- Save をクリック
5. 公開されたホームページを確認する
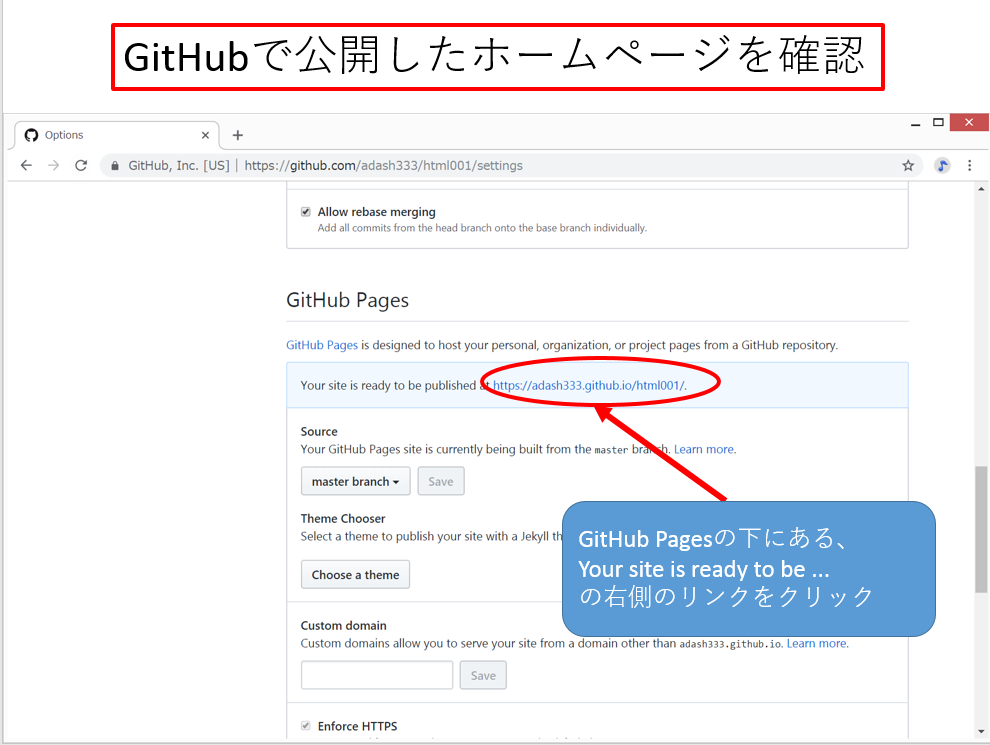
公開されているホームページアドレス(URLといいます)は、Settings画面から確認することができます。
- Settingsの画面になっていますので、そのまま下の方へ行き、
- GitHub Pagesの下にある、Your site is ready to be published at の右側のリンクをクリック
私の場合は、https://adash333.github.io/html001/ がリンクとなり、実際、以下のようになりました。
これで、初めてのホームページが公開できました。以外と簡単だったのではないでしょうか?
このサイトは、このような感じで、Windowsパソコンで基本的にフリーソフトのみで一つずつWEBサイトなどを作って公開していき、そのときに必要なHTMLなどを(一部)解説していくということをやっていきたいと思います。
6.出来上がったサイトとソースコード
6. 初めてホームページ作成しようとするときに一番お勧めの本
このサイトを見ながらでもできますが、やはり、初心者用の本を何冊か読んで写経(自分の手で打ち込んでみる)していくのが一番です。
たくさんの素晴らしい本がありますが、WEBプログラミング初めての方に1冊だけお勧めするとしたら、以下の本となります。
初めてホームページ作成をするときに参考となるサイト
https://www.sejuku.net/blog/1046
WEBアプリケーションのサービスの仕組みを図解を使って徹底解説
2015年 by 侍エンジニア塾ブログ編集部
https://saruwakakun.com/html-css/basic

リンク