目次
06. Vue.jsとFirebaseでチャットアプリ
今回は、簡易チャットアプリを作ってみたいと思います。
「チャットアプリ」は、2人以上の人が、サーバというコンピュータを介してデータのやり取りをオンラインでする必要があります。チャットサーバとして、Google傘下のFirebaseのRealtime Databaseというものを利用してみたいと思います。
また、アプリの作成にあたり、Javascriptのフレームワーク(便利なものがつまった)であるVue.jsというものを利用していきます。
Vue.jsなどを利用するためには、通常は、MacパソコンやWindowsパソコンで、Node.jsというものをインストールしたりと、いろいろと環境構築する必要があるのですが、2018年現在、CodeSandboxという、WEBブラウザ上で無料でVue.jsやAngularといったJavascriptのフレームワークを利用できるサイトがあります。2018年現在、初心者が特に動的なWEBサイトを作成する際のツールとして、一番のお勧めです。
CodeSandbox上から『deploy Now』をクリックすることにより、パソコン上で、WEBブラウザのみで、無料でVue.jsやAngularで作成したWEBサイトを公開することができます。
方針をたてる
今回作成するチャットアプリは、
- 『ユーザー』と『コメント』を入力して、『送信』ボタンでコメントをサーバに送信
- サーバに『ユーザー』と『コメント』を保存
- サーバから『ユーザー』と『コメント』をとってきて、時間順でリストで表示
となります。
- データは『Firebase』という場所に保存(異なるスマホ・パソコン間では共有する)
ものとします。
今回は、こちらのサイトのソースコードを利用させていただこうと思います。
ソースコード
https://codesandbox.io/s/x7n85xv94z
これから作るもの
DEMOサイト1:https://csb-x7n85xv94z.netlify.com/
DEMOサイト2
0.用意するもの(開発環境)
パソコン
Windowsパソコンでも、Macでも、かまいません。
Chrome(くろーむ、WEBブラウザの一つ)
オンラインエディタであるCodeSandboxを利用するために、ChromeというWEBブラウザをインストールして、そのソフトでWEBページをご覧になってください。こちらのページからインストールできます。
test
1.Googleアカウントは作成済みとします
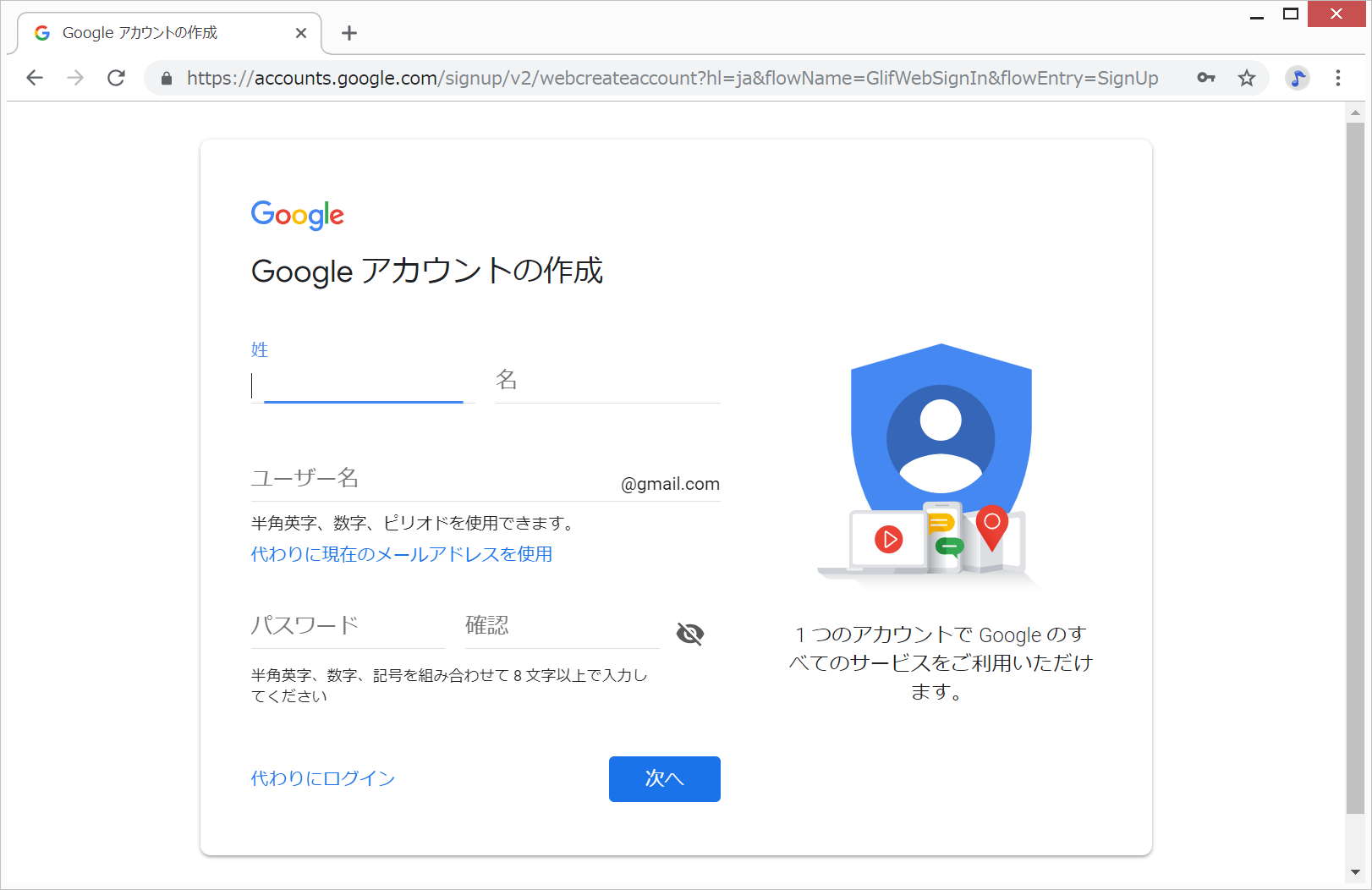
Firebaseを利用するためのGoogleアカウントを、https://accounts.google.com/SignUpから作成してください。無料です。既にGmailなどを利用されている場合は、そのアカウントで大丈夫です。
https://accounts.google.com/SignUp

また、必ずしも必要ではないですが、作成したコードを保存するために、GitHubアカウントもあった方がよいです。GitHubアカウントの作成方法については、このサイトについてをご覧下さい。
2.Firebaseで新規プロジェクト(新しいサーバ)を作成
- https://console.firebase.google.com にGoogleアカウントでログイン
- 新規プロジェクト作成
- Database > Realtime Database をクリック
- モードは、「テストモード」を選択
- Project Overview > 「開始するにはアプリを追加してください」のすぐ上の、「</>」をクリック
- 「ウェブアプリに Firebase を追加」画面が出てくるので、中身をメモ帳などにコピーしておく
3.CodeSandboxでVue.jsアプリを作成
- https://codesandbox.io/へ行き、画面右上の、『Create Sandbox』をクリック
- Vue をクリック
- index.htmlの編集
- src/App.vueの編集
参考:https://liginc.co.jp/382652
参考2:https://qiita.com/nakadoribooks/items/a5c73580039c99a117dc
Bulmaのフォームについて:https://bulma.io/documentation/form/general/
4.nowで公開
作成中
Vue.js入門
以下のサイトが非常に分かりやすいです。
https://www.hypertextcandy.com/vuejs-introduction-el-data
2018.01.13
Vue.js入門 (1) el, data
Masahiro Harada
Vue.jsが初めての人向けの本としては、以下の本がお勧めです!オンラインマークダウンエディタを作っていく過程が楽しいです。
https://qiita.com/moyegogo1020/items/7cf9daaacc6bac1b3c33
@moyegogo1020
2019年10月11日に更新
10分で基礎がわかるVue.js-入門
Vue.jsとfirebaseでチャットのリンク
https://qiita.com/nakadoribooks/items/a5c73580039c99a117dc
@nakadoribooks
2017年08月05日に更新
vueとfirebaseでブラウザチャット
JavaScript
vue.js
Firebase
Bulma
https://liginc.co.jp/378463
Vue.js + Firebaseでチャットアプリを脳死しながら作ってみよう!〜セットアップ編〜
2018.01.10
#113
それいけ!フロントエンド
Vue.js + Firebaseでチャットアプリを脳死しながら作ってみよう!〜セットアップ編〜
https://liginc.co.jp/382652
完成編
https://qiita.com/renowan/items/559bfb721362134b715c
@renowan
2017年10月31日に更新
Vue.jsでFirebaseを始めよう 1.プロジェクト作成編
https://cr-vue.mio3io.com/tutorials/firebase.html
認証付きの簡易チャットを作る!(基礎から学ぶ Vue.js 書籍用サポートページ)
→素晴らしいサポートサイトです。本の内容は、リファレンスといった感じで、写経すればそのまま動くというものではないです。
Firestoreでチャットアプリのリンク
https://qiita.com/ryo2132/items/2881d8223eb2ad3050a1
@ryo2132
2019年03月04日に更新
firestore, vue.jsでリアルタイム同期のチャットを実装してみる [チュートリアル形式]
Firebaseに関するリンク
https://qiita.com/owen/items/c51c6ec27c9e2f5804b0
@owen
2018年08月31日に投稿
Firebaseを使い始めたら人生が変わった(ような気がした)
https://qiita.com/ToshioAkaneya/items/aa1211d73c2d38134e63
@ToshioAkaneya
2019年02月09日に更新
VueとFirebaseで爆速でチャットサービスを作ろう
リンク
目次:
前:
次: