目次
07.Vue.jsでクイズアプリ
クイズアプリを作ってみたいと思います。
前回に続き、Javascriptのフレームワーク(便利なものがつまった一式)であるVue.jsというものを、CodeSandbox上で、使用していきます。
方針をたてる
今回作成するチャットアプリは、
- 3択クイズ
- 文字のみ
- 3問
- 最終ページで正解数を表示
となります。
- クイズ結果データは保存せずに、リロードで破棄する
ものとします。ランキング機能つきクイズアプリについては、次回以降、記載したいと思います。
今回は、こちらのサイトのソースコードを利用させていただこうと思います。
ソースコード
https://codesandbox.io/s/68rnrr893
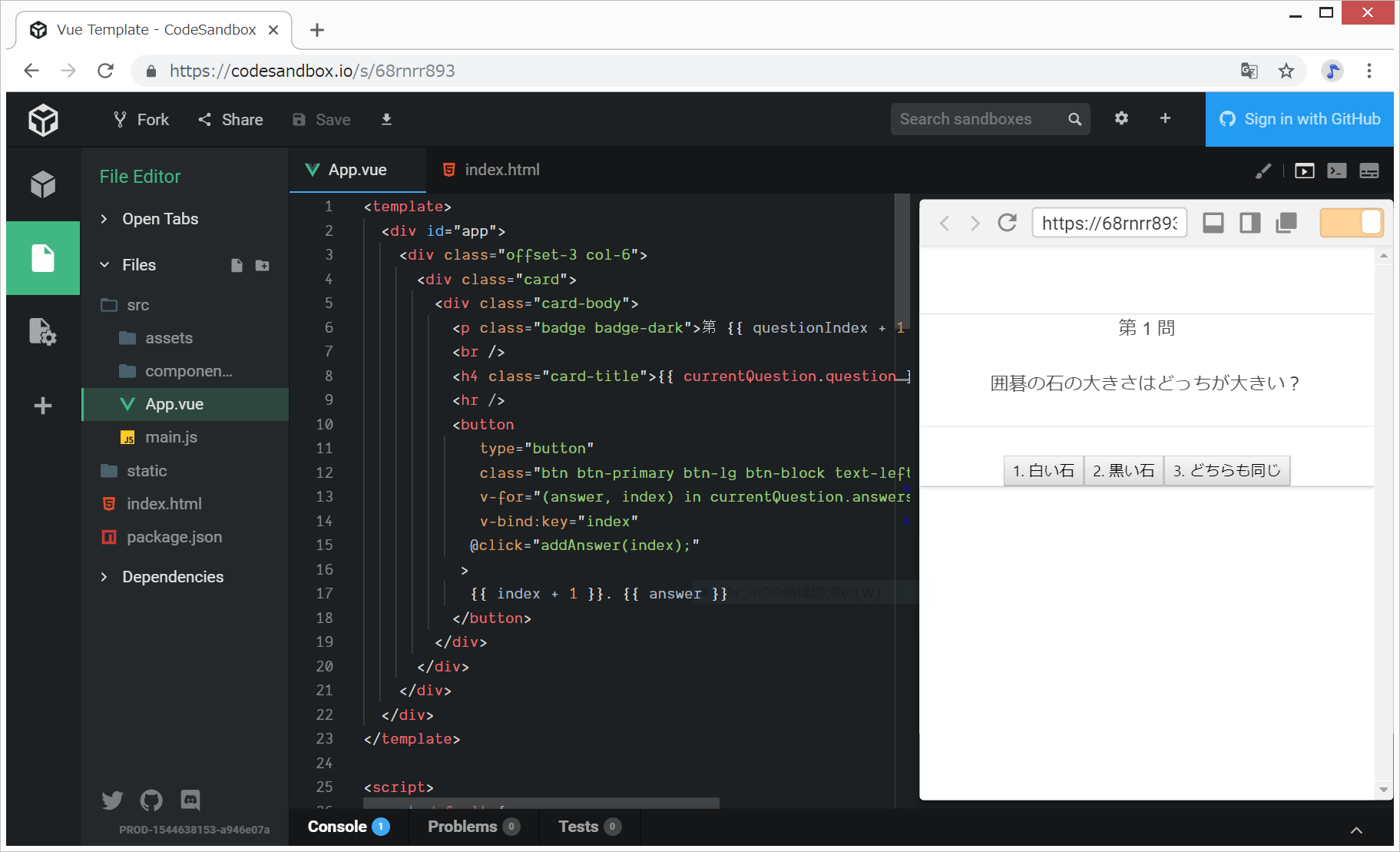
これから作るもの
0.用意するもの(開発環境)
パソコン
Windowsパソコンでも、Macでも、かまいません。
Chrome(くろーむ、WEBブラウザの一つ)
オンラインエディタであるCodeSandboxを利用するために、ChromeというWEBブラウザをインストールして、そのソフトでWEBページをご覧になってください。こちらのページからインストールできます。
また、GitHubアカウントを作成(無料)していると、CodeSandboxで作成したアプリを保存できます。
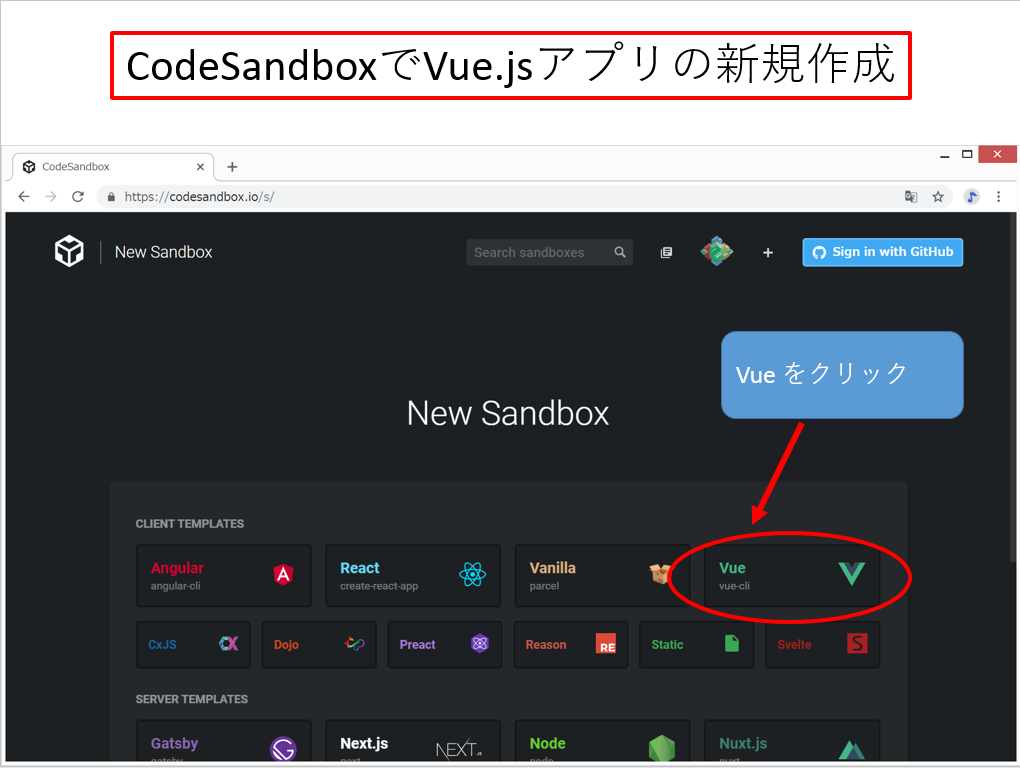
1.CodeSandboxでVue.jsアプリを作成
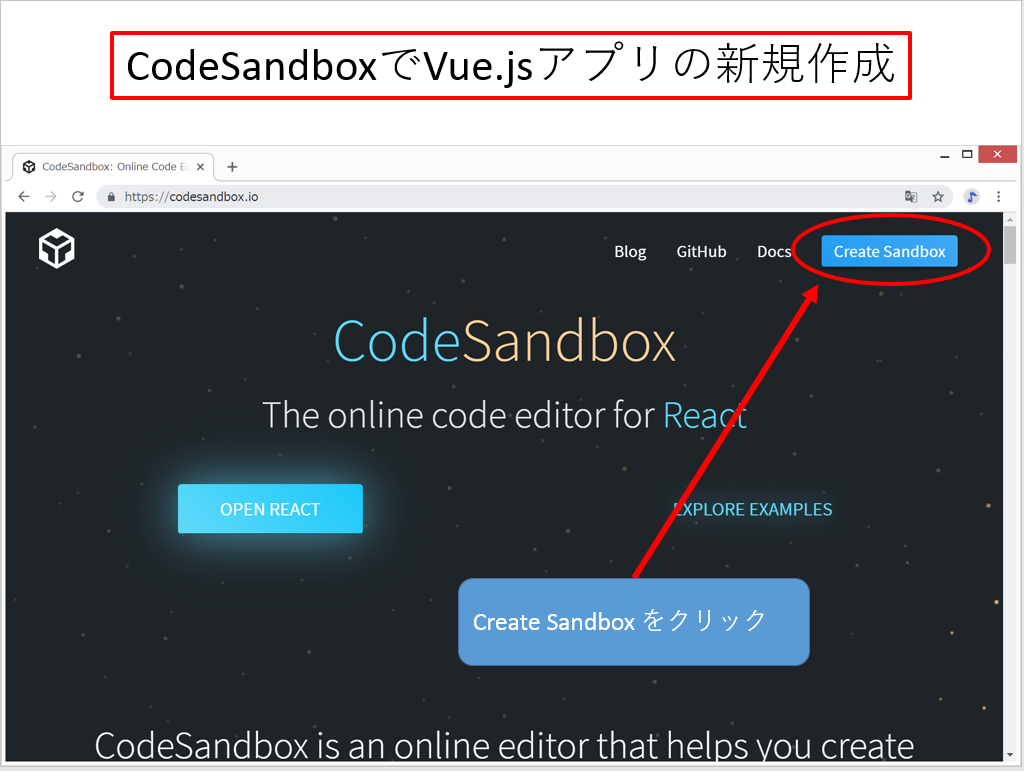
- https://codesandbox.io/へ行き、画面右上の、『Create Sandbox』をクリック
- Vue をクリック

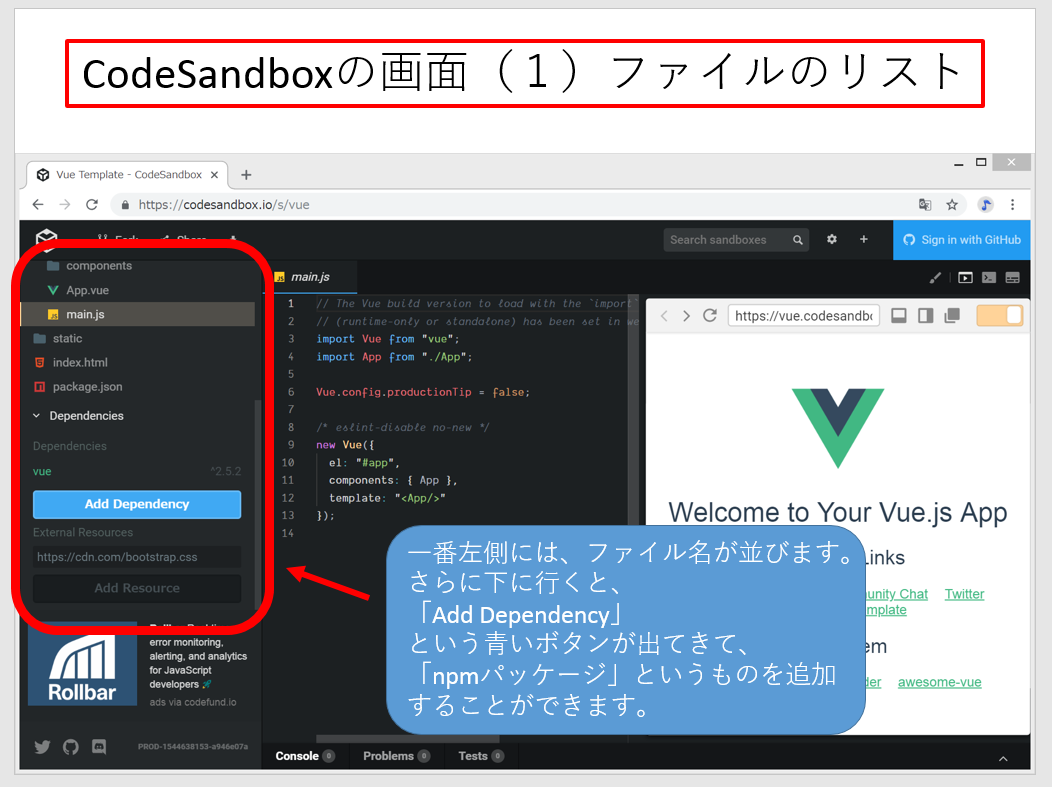
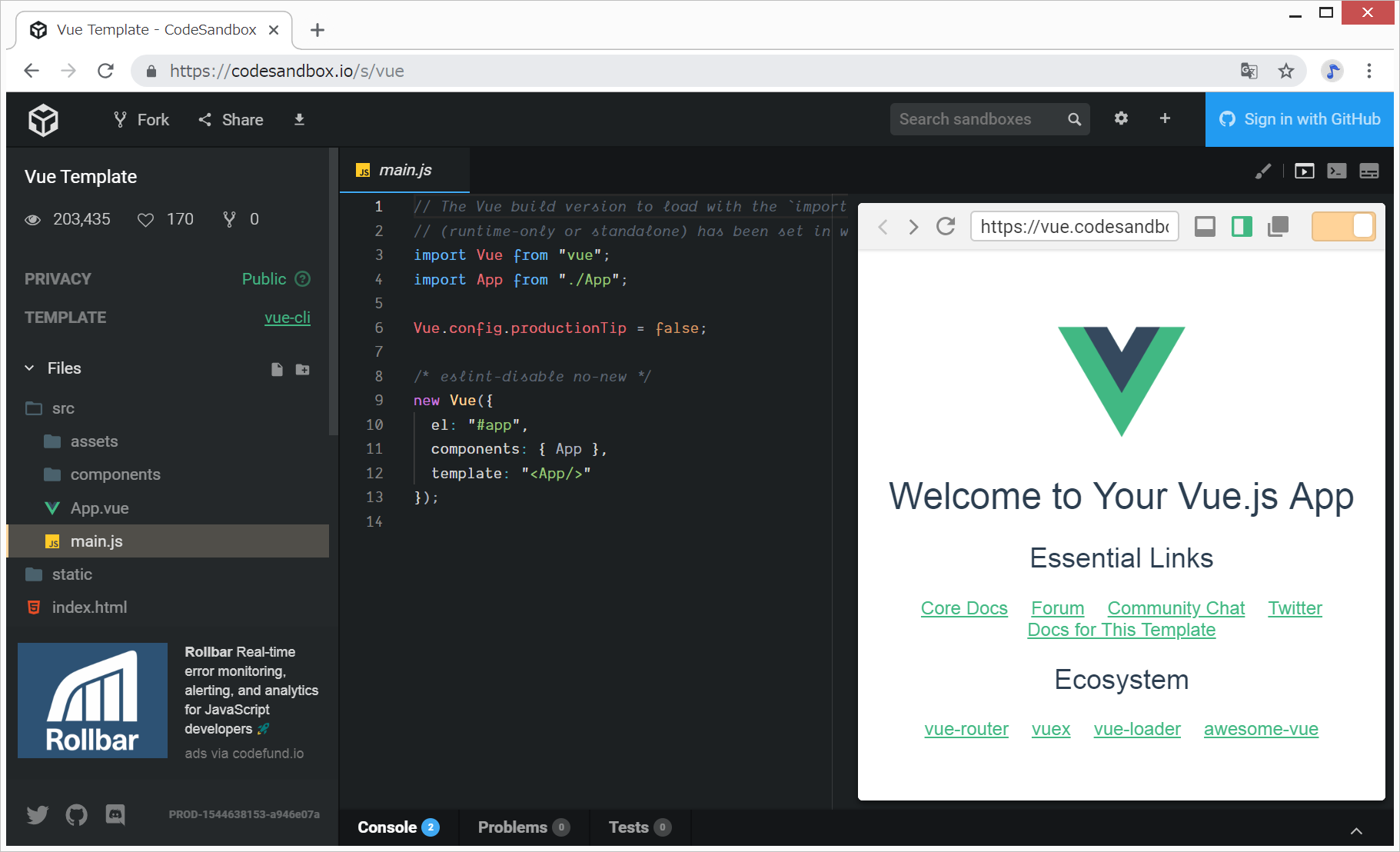
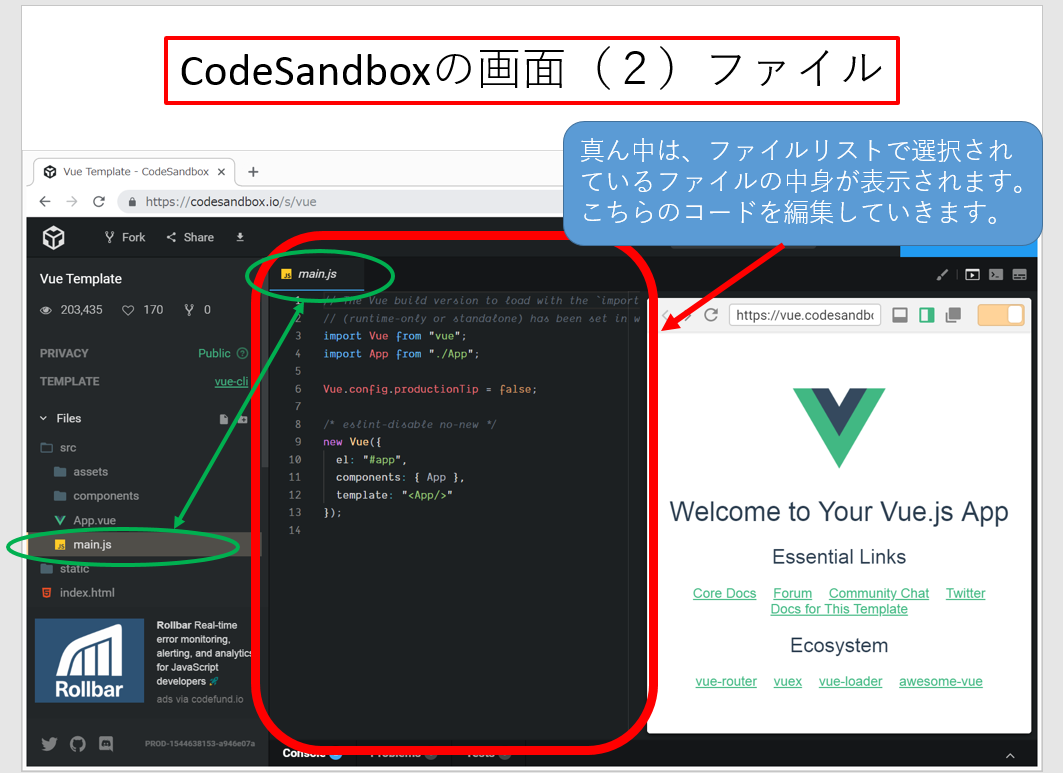
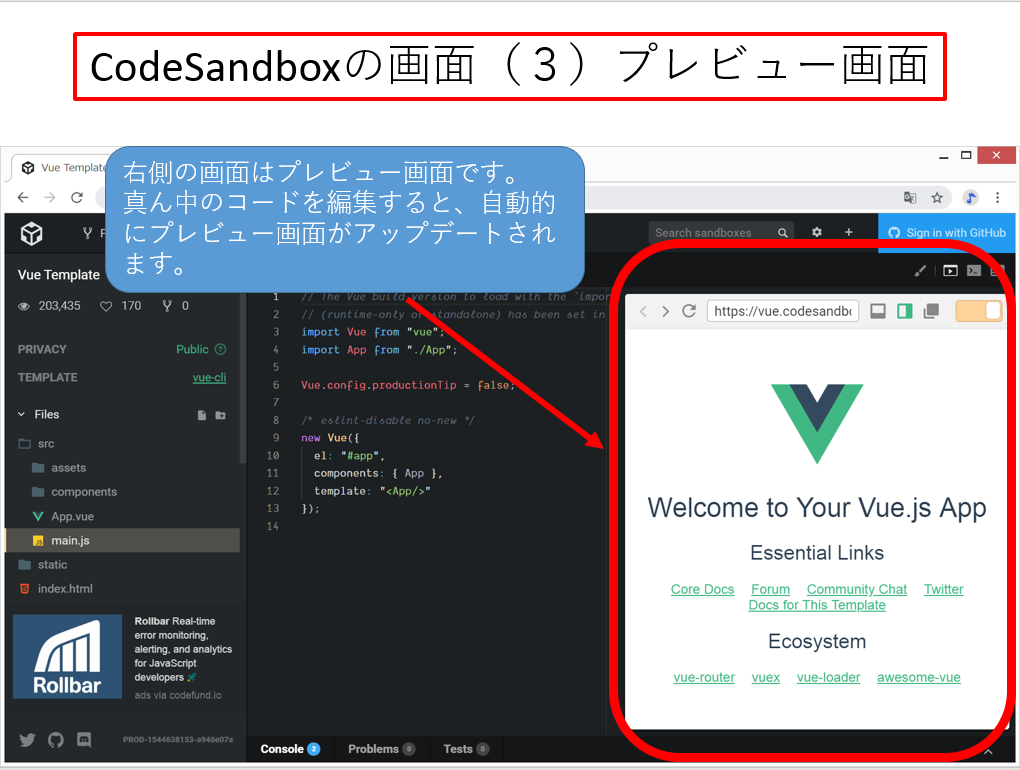
すると、以下のような画面になり、ログイン無しで、Vue.jsアプリをの開発環境が整います。

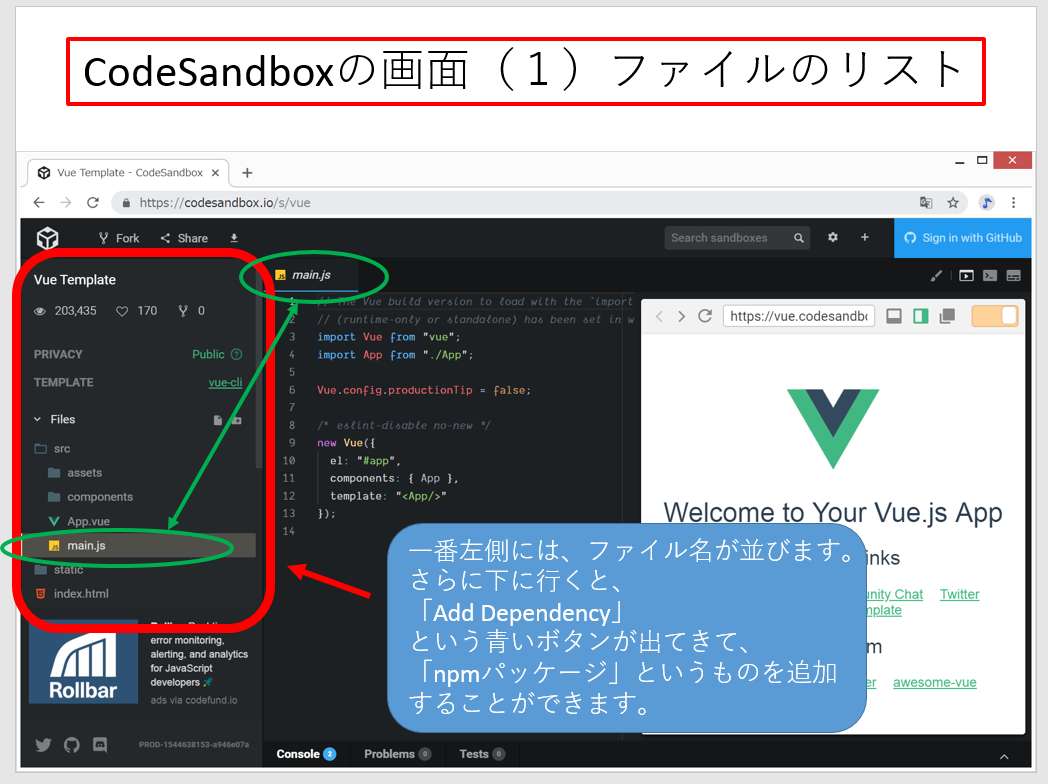
一番左側には、ファイル名が並びます。さらに下に行くと、「Add Dependency」という青いボタンが出てきて、「npmパッケージ」というものを追加することができます。

真ん中は、ファイルリストで選択されているファイルの中身が表示されます。こちらのコードを編集していきます。

一番右側は、プレビュー画面です。真ん中のファイルを選択すると、プレビュー画面が自動で更新されます。Ctrl+Sで保存もできます。

なお、あらかじめGitHubアカウントを作成しておき、画面右上の、「Sign in with GitHub」をクリックしてログインすると、Ctrl+Sで作成したアプリを保存(無料)することもできます。
2. index.htmlの編集
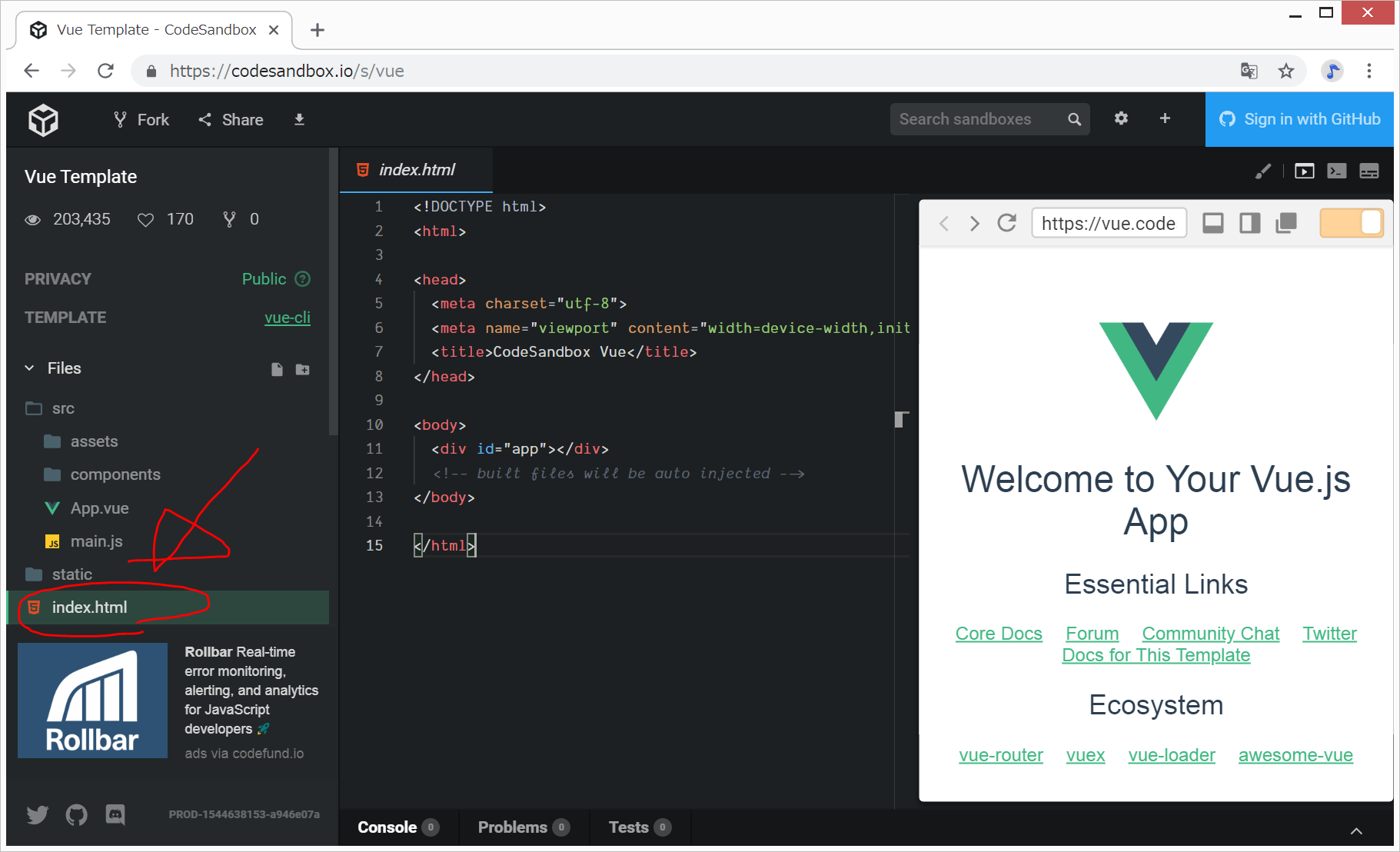
画面左側のリストで、index.htmlを選択すると、以下のようになります。
こちらを、以下のコードに書き換えて、CSSフレームワークBulmaが利用できるようにします。(<!– cssライブラリの読み込み –>を含んだ3行を追加します。)
3. src/App.vueの編集
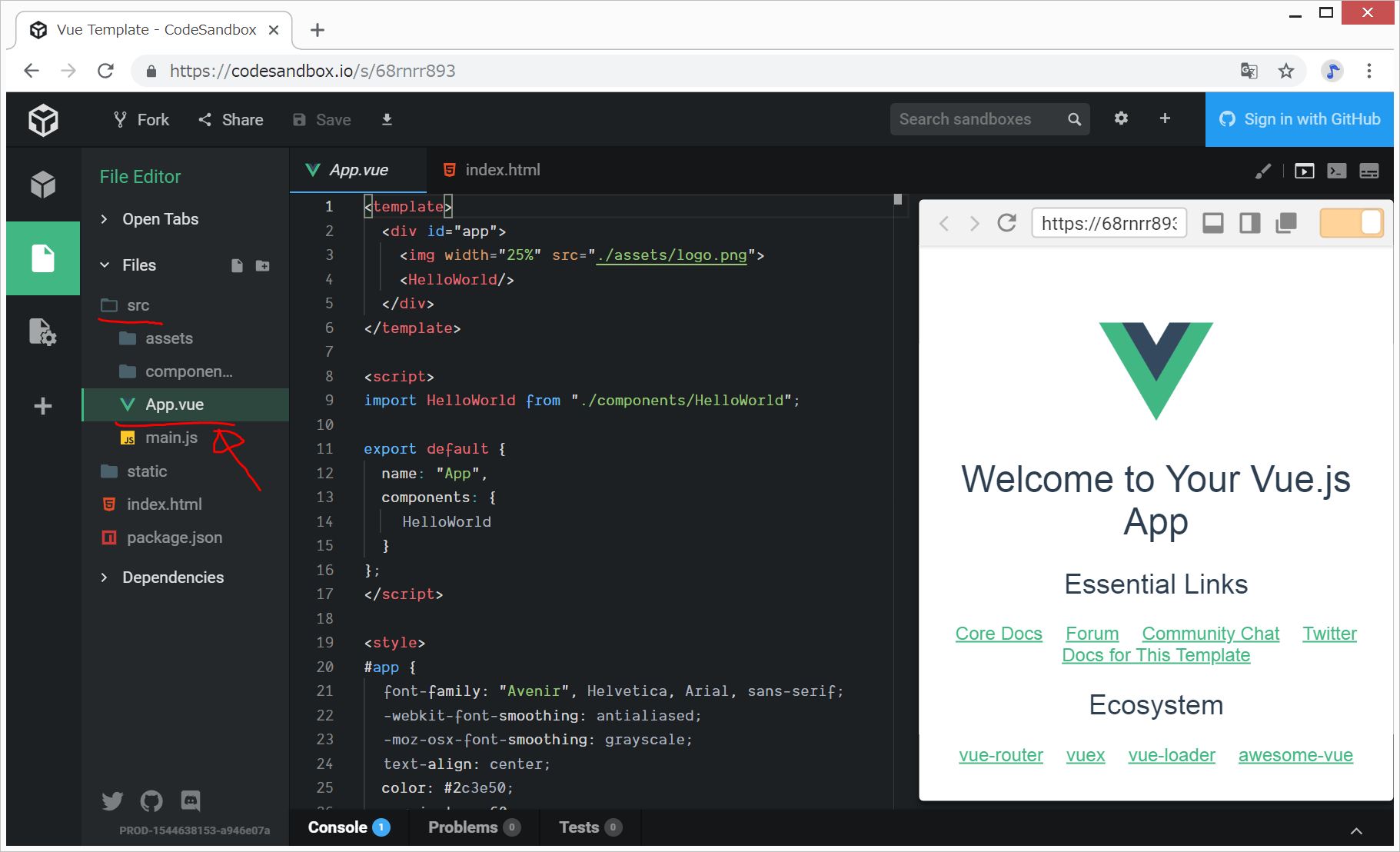
次に、画面左側のファイルリストで、srcをクリックして、ドロップダウンで出てくる、App.vueを選択すると、以下のような画面になります。
こちらを、以下のコードに書き換えます。
参考:https://blog.capilano-fw.com/?p=2499
参考2:data property in component must be a function
参考3:Elements in iteration expect to have 'v-bind:key' directives vue/require-v-for-key
https://tech.moiraibusiness.com/?p=153
https://www.tomcky.net/entry/2018/02/27/000853
作成中
少し変更したバージョン
Vue.jsでクイズアプリのリンク
https://blog.capilano-fw.com/?p=2499
2018年11月21日 投稿者: SUKOHI
初心者向き!VueJS で3択クイズゲームをつくってみよう
https://www.raymondcamden.com/2018/01/22/building-a-quiz-with-vuejs