文書の過去の版を表示しています。
目次
09.emailとpasswordでパスワード制限
CodeSandbox上で、Vue.jsとFirebaseを用いて、EmailとPasswordによるパスワード制限機能のあるホームページを作りたいと思います。
方針をたてる
今回作成するGoogle認証アプリは、
- トップページに、「Emailとパスワードでログイン」フォームを表示
- Emailとと初期パスワードは、あらかじめ、管理者がFirebase上に登録しておく。
- ログインしたら、ログイン成功画面に移動
- ログイン後の画面に、ログアウトボタンを表示
となります。
- emailごパスワードは『Firebase』という場所に保存
するものとします。
今回は、https://qiita.com/sin_tanaka/items/ea149a33bd9e4b388241と、https://www.tohuandkonsome.site/entry/2018/11/19/182438#Eメールとパスワードでユーザー管理する
のソースコードを利用させていただこうと思います。
ソースコード(作成中)
https://codesandbox.io/s/6xzm6wr2k3
これから作るもの
作成中
0.用意するもの(開発環境)
パソコン Chrome(くろーむ、WEBブラウザの一つ) GitHubアカウント作成済み(無料) Googleアカウント作成済み(無料)
パソコンは、Windowsパソコンでも、Macでも、かまいませんが、私の場合はWindows 8.1 Proとなります。
今回利用するもの
CodeSandbox Firebase Vue 2.5.2 Vuetify
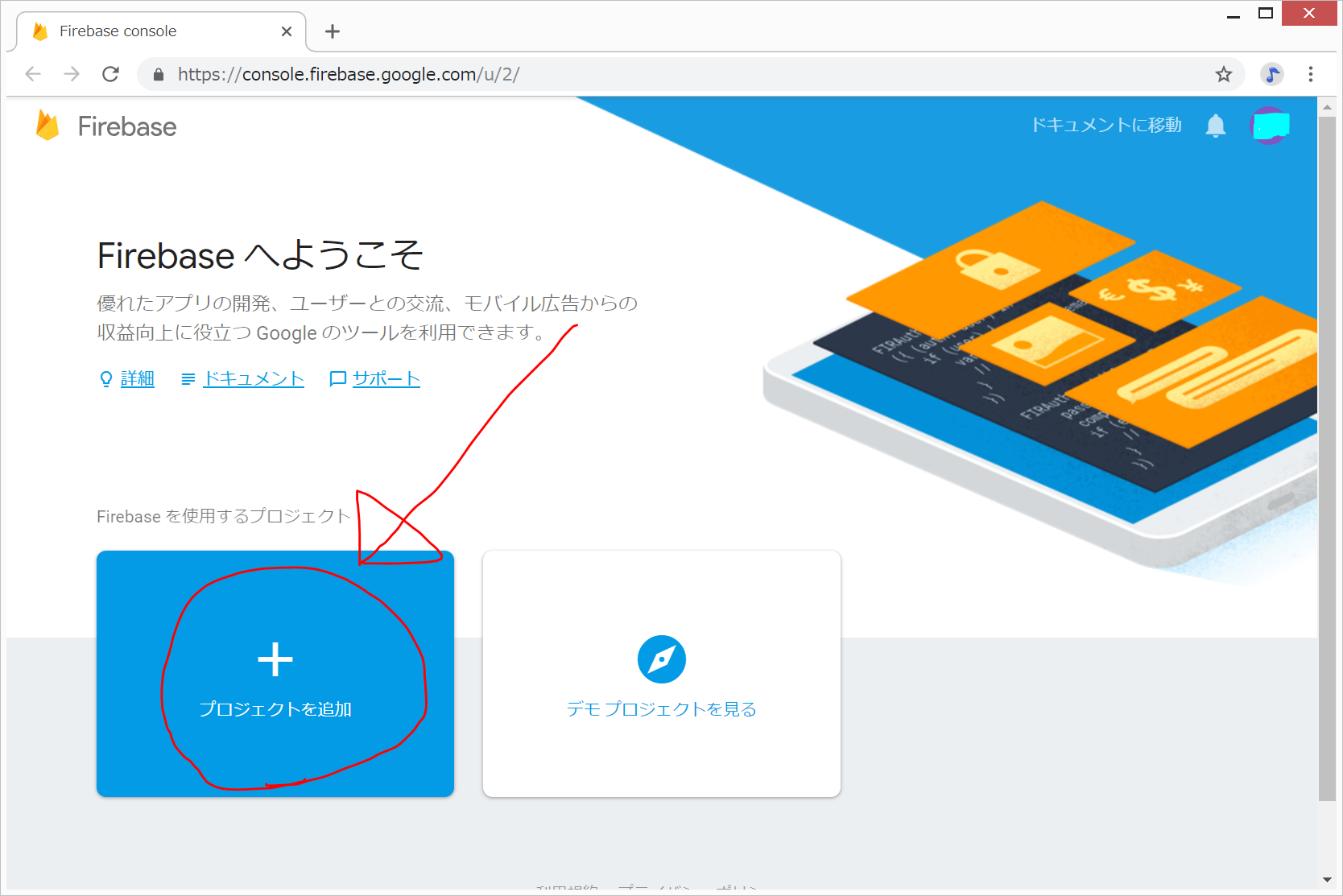
1.Firebaseで新規プロジェクト(新しいサーバ)を作成
- https://console.firebase.google.com にGoogleアカウントでログインし、新規プロジェクト作成
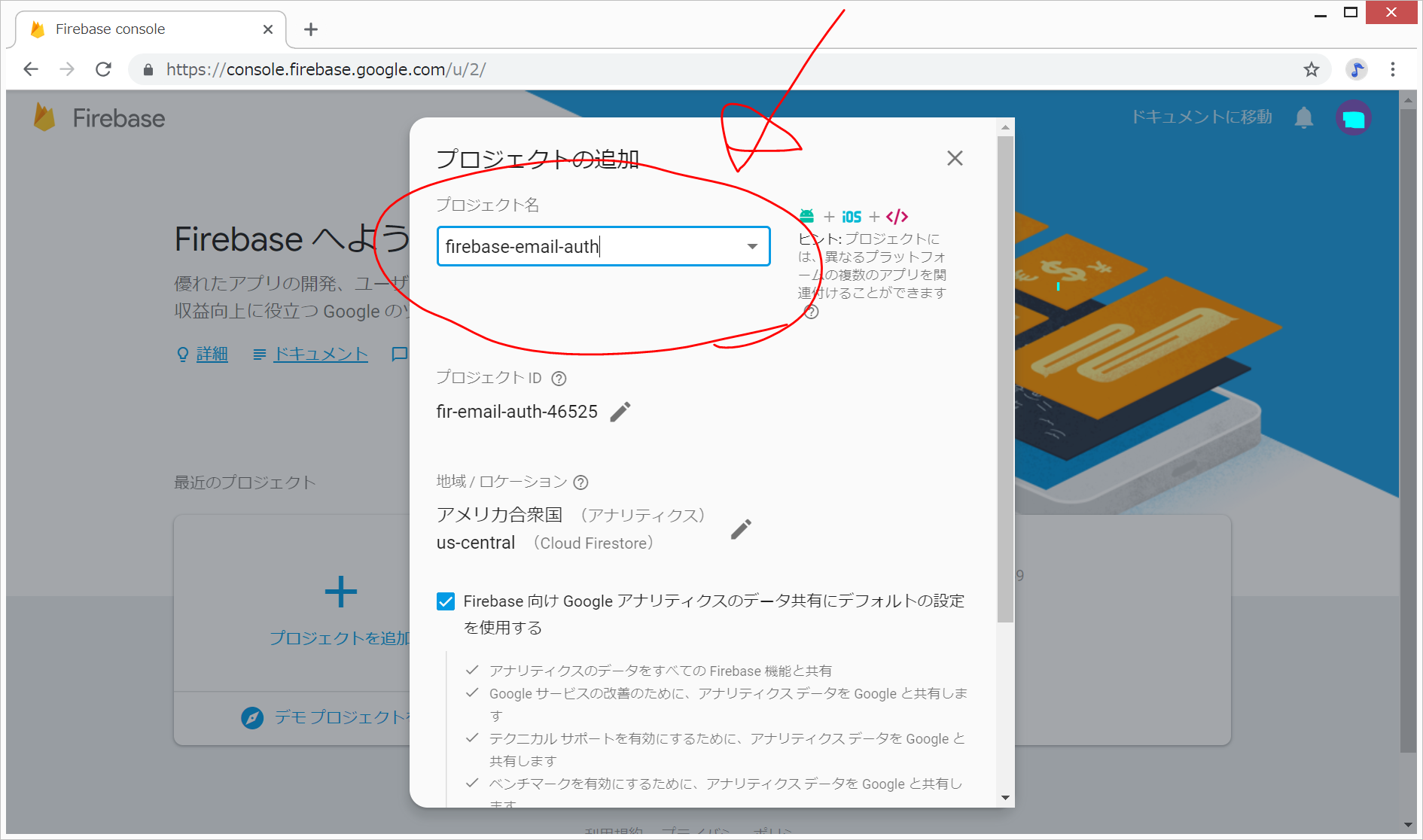
- 今回は、「firebase-email-auth」という名前で新規プロジェクトを作成しました。
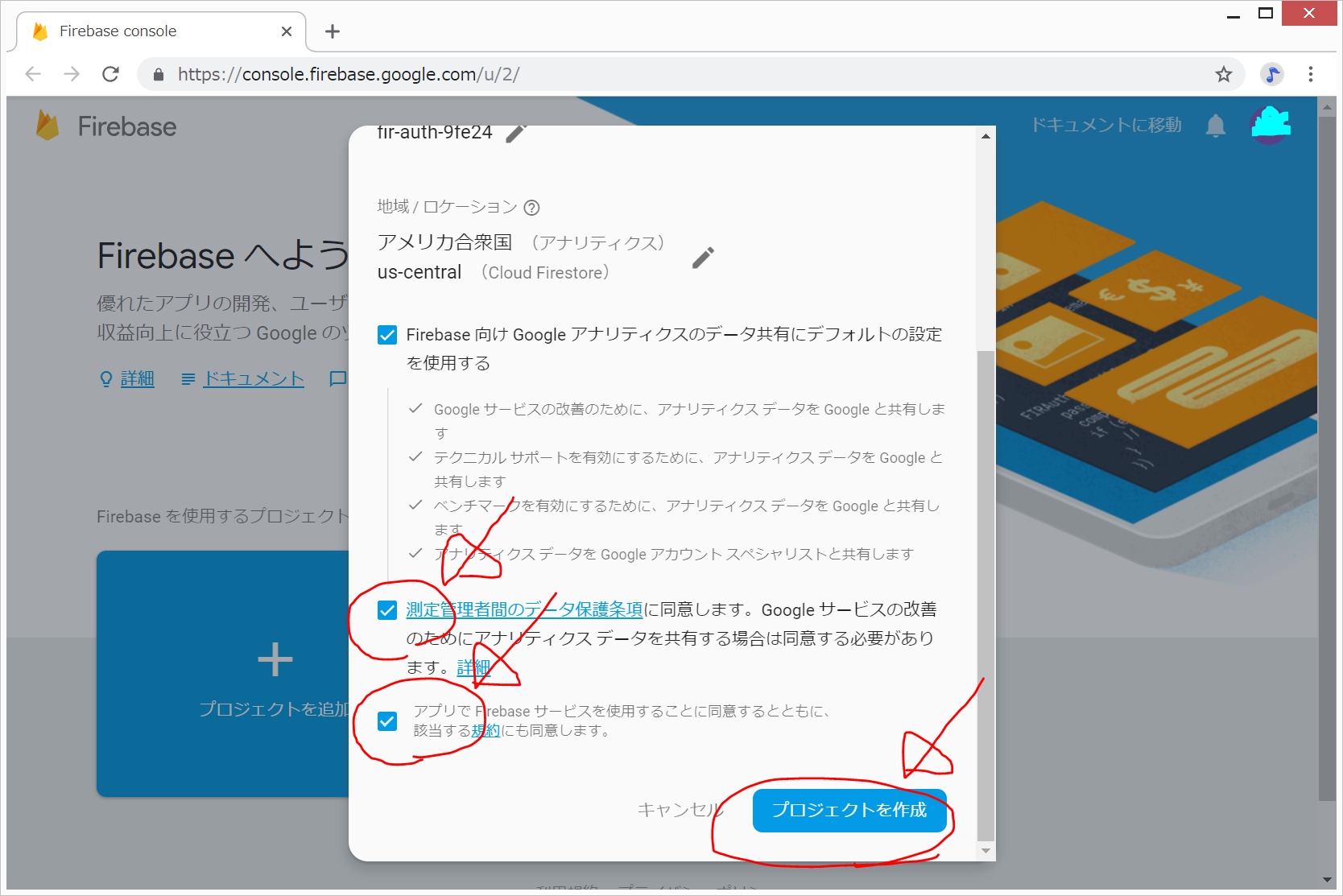
- 測定管理者間のデータ保護条項と規約の左側のチェックボックスをONにして、右下の「プロジェクトを作成」をクリック。
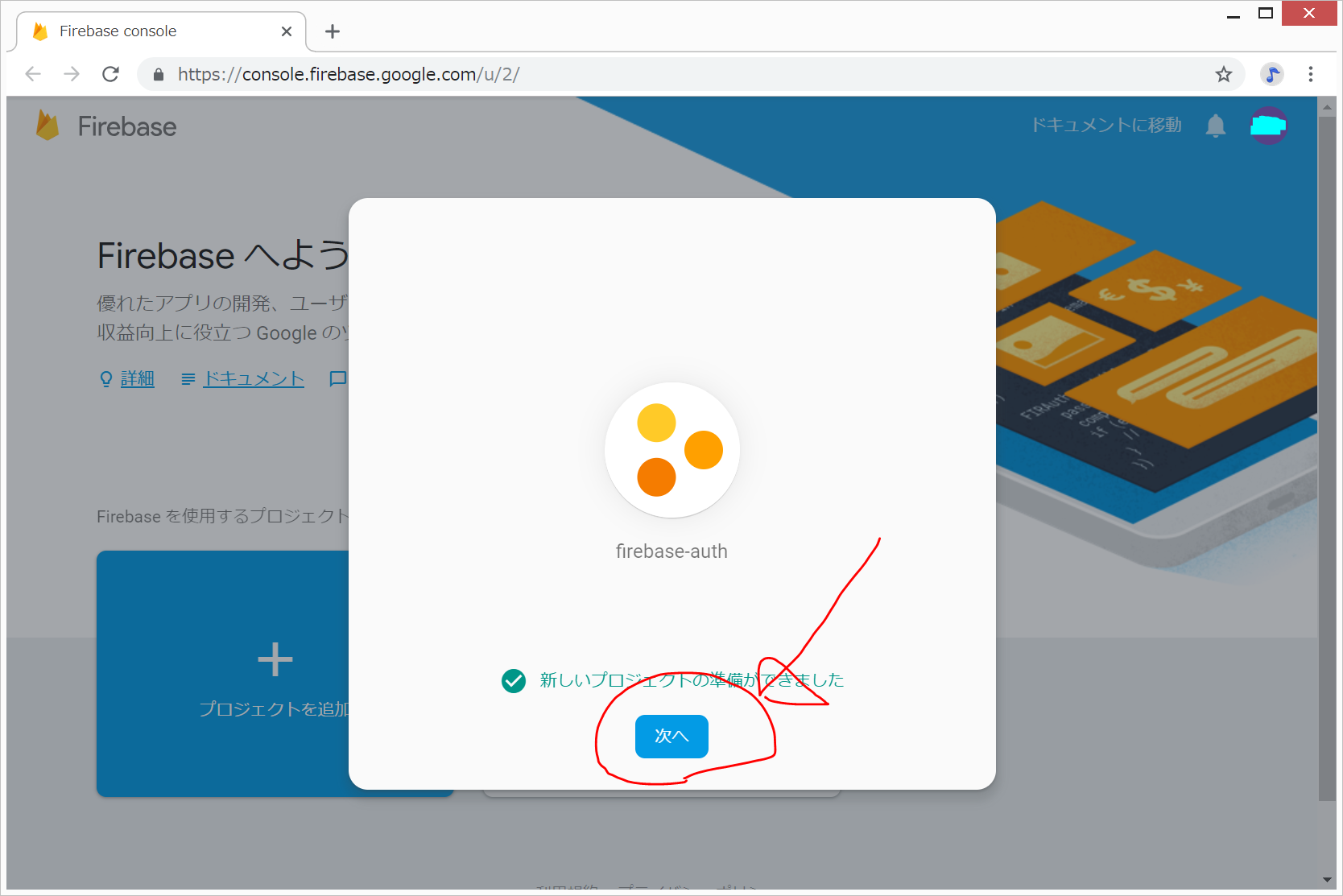
- 少し待つと、「新しいプロジェクトの準備ができました」と表示されるので、次へ をクリック。
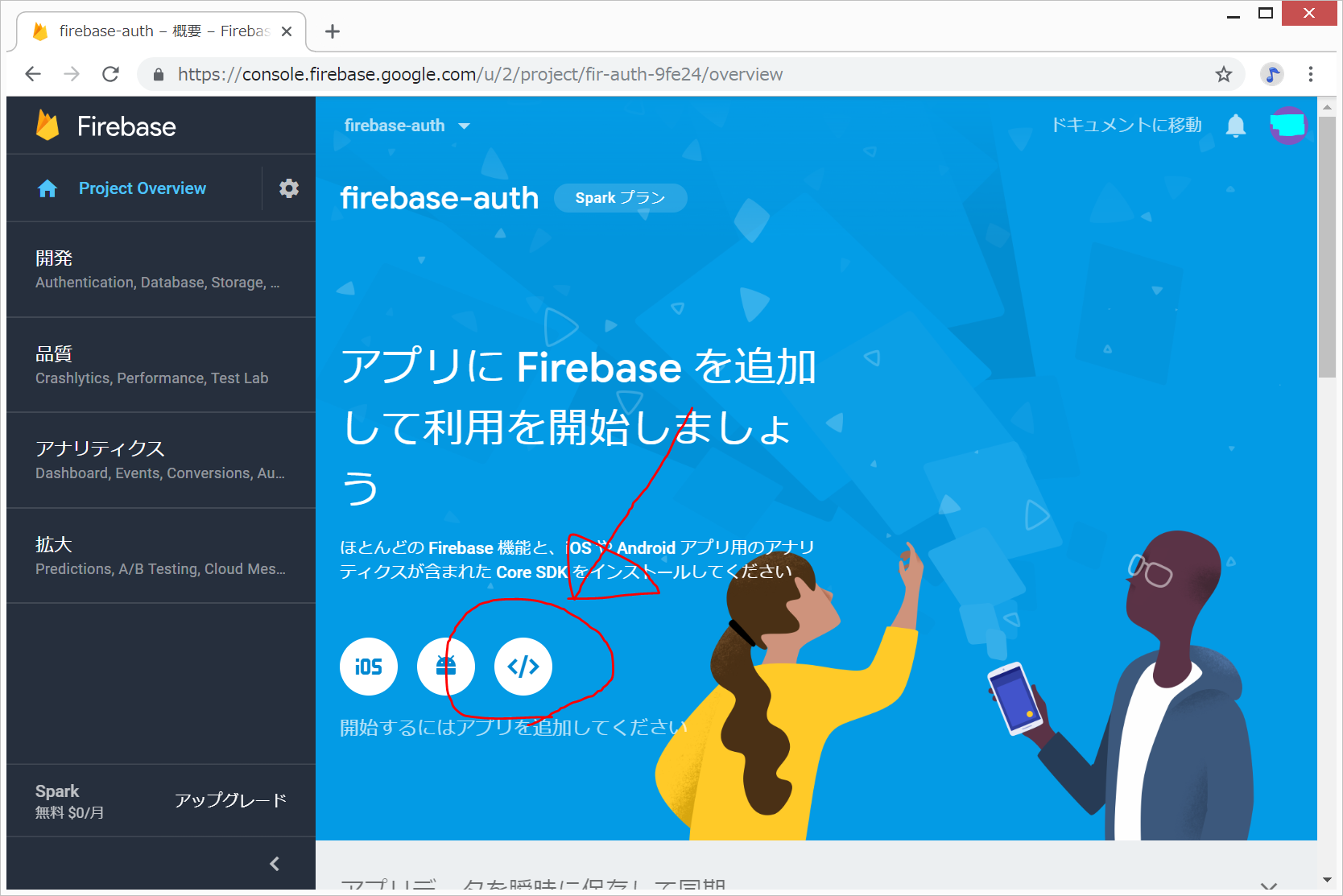
- 以下のようなプロジェクトトップ画面になるので、下図のように、「</>」をクリック。
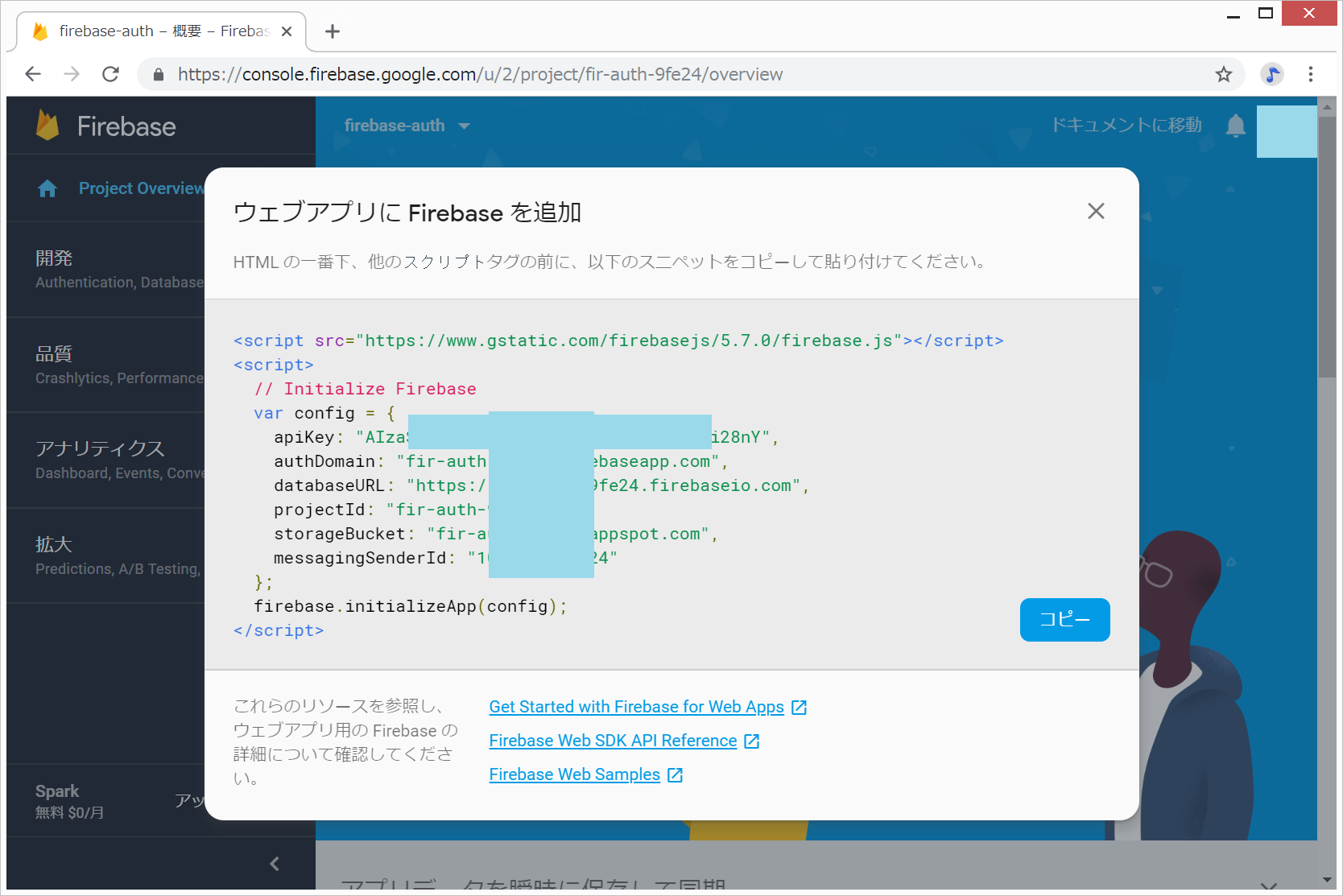
- 「ウェブアプリにFirebaseを追加」の画面が出てくるので、グレーで表示された部分の中身をメモ帳などにコピーしておきます。これは、後で、CodeSandboxで、ペーストします。
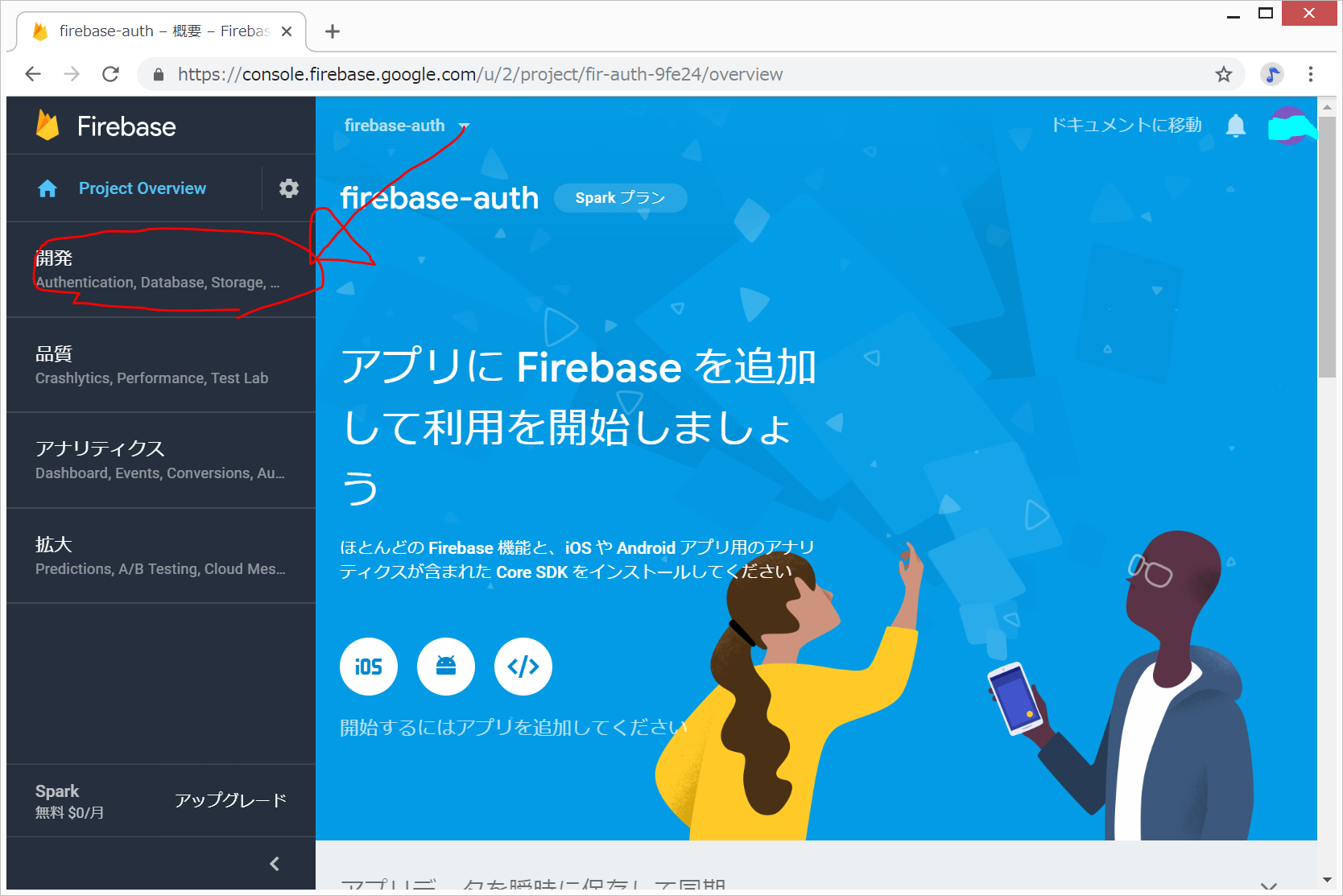
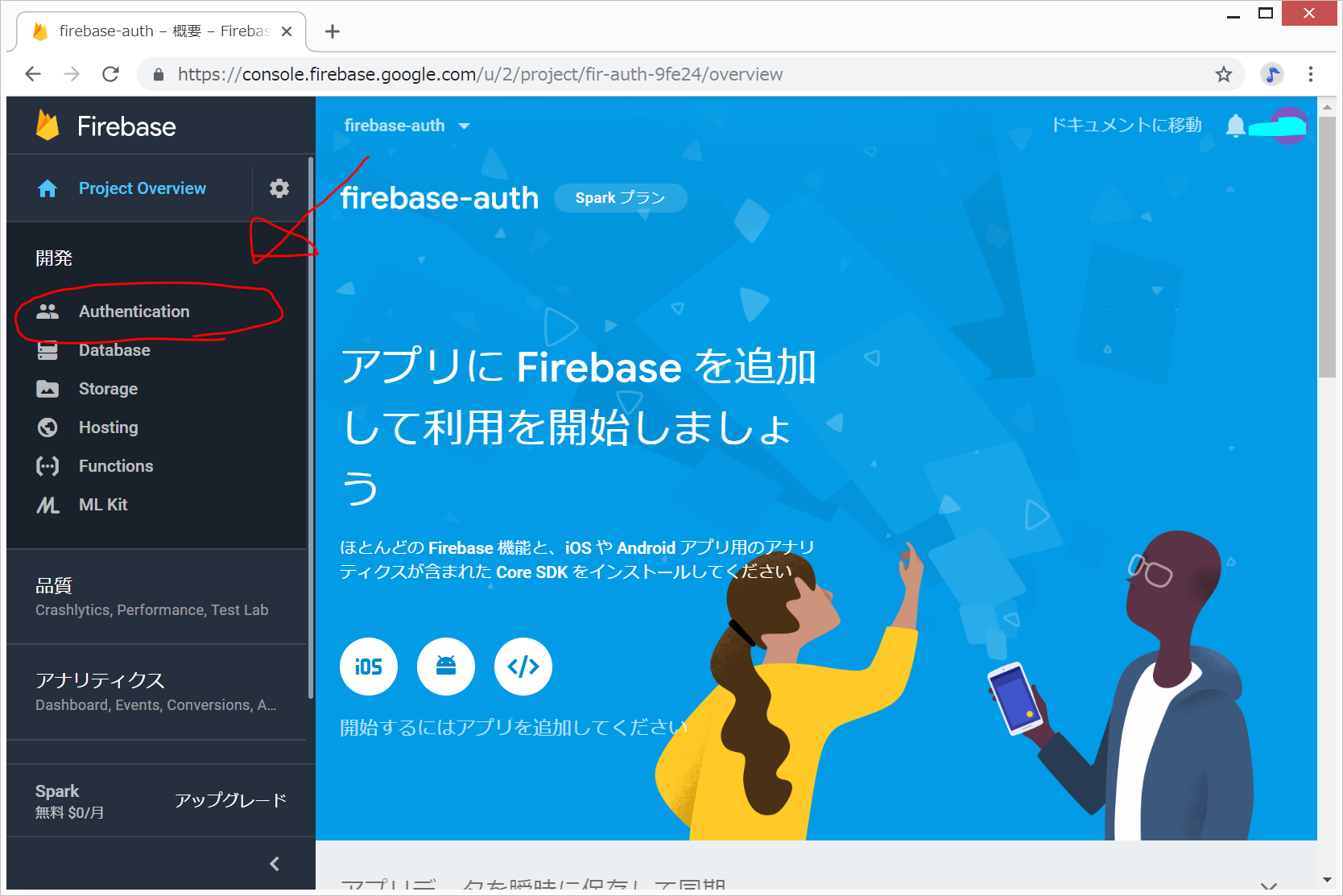
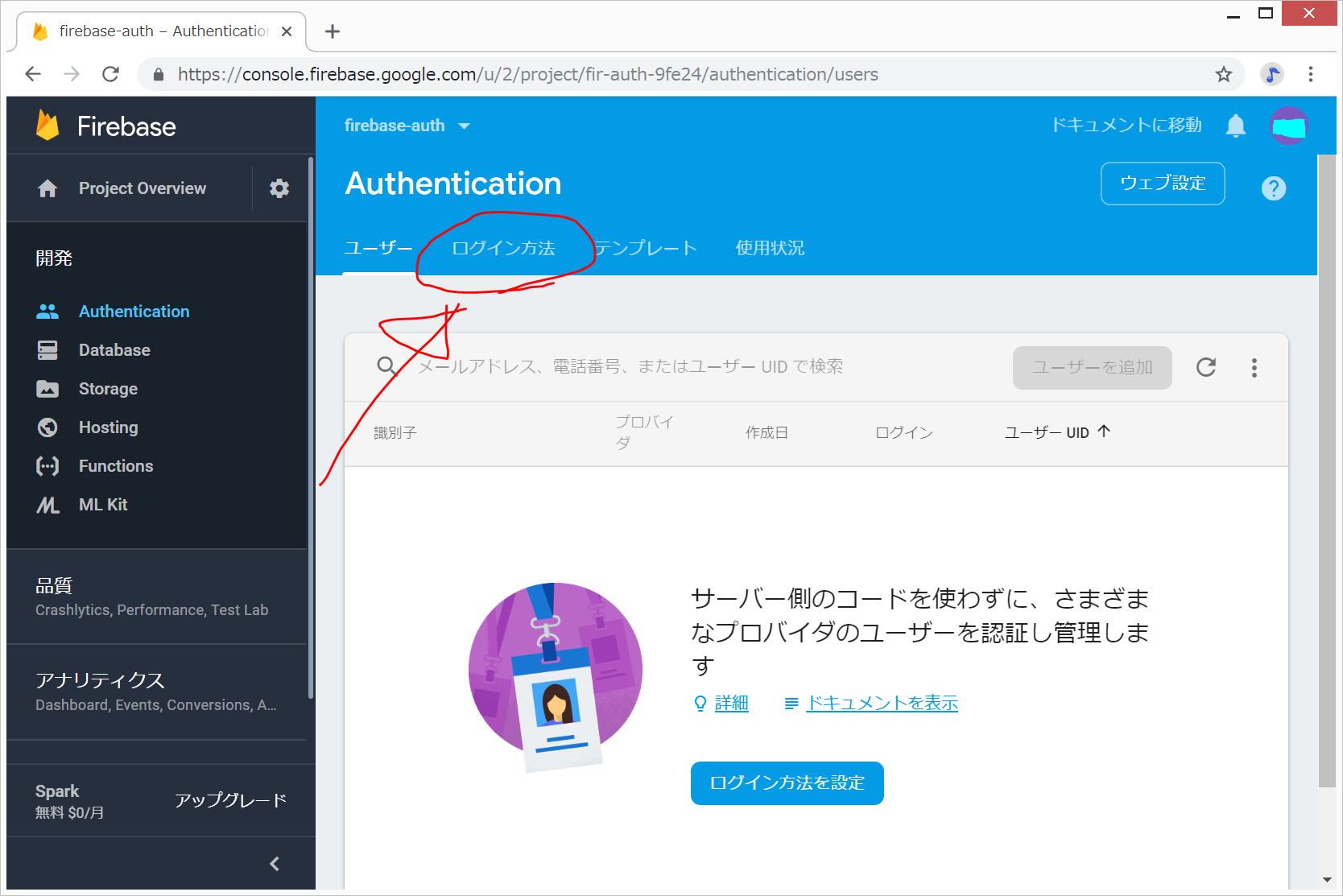
- プロジェクトトップ画面で、画面左側の列の「開発」をクリック
- Authentication をクリック
- ログイン方法 をクリック
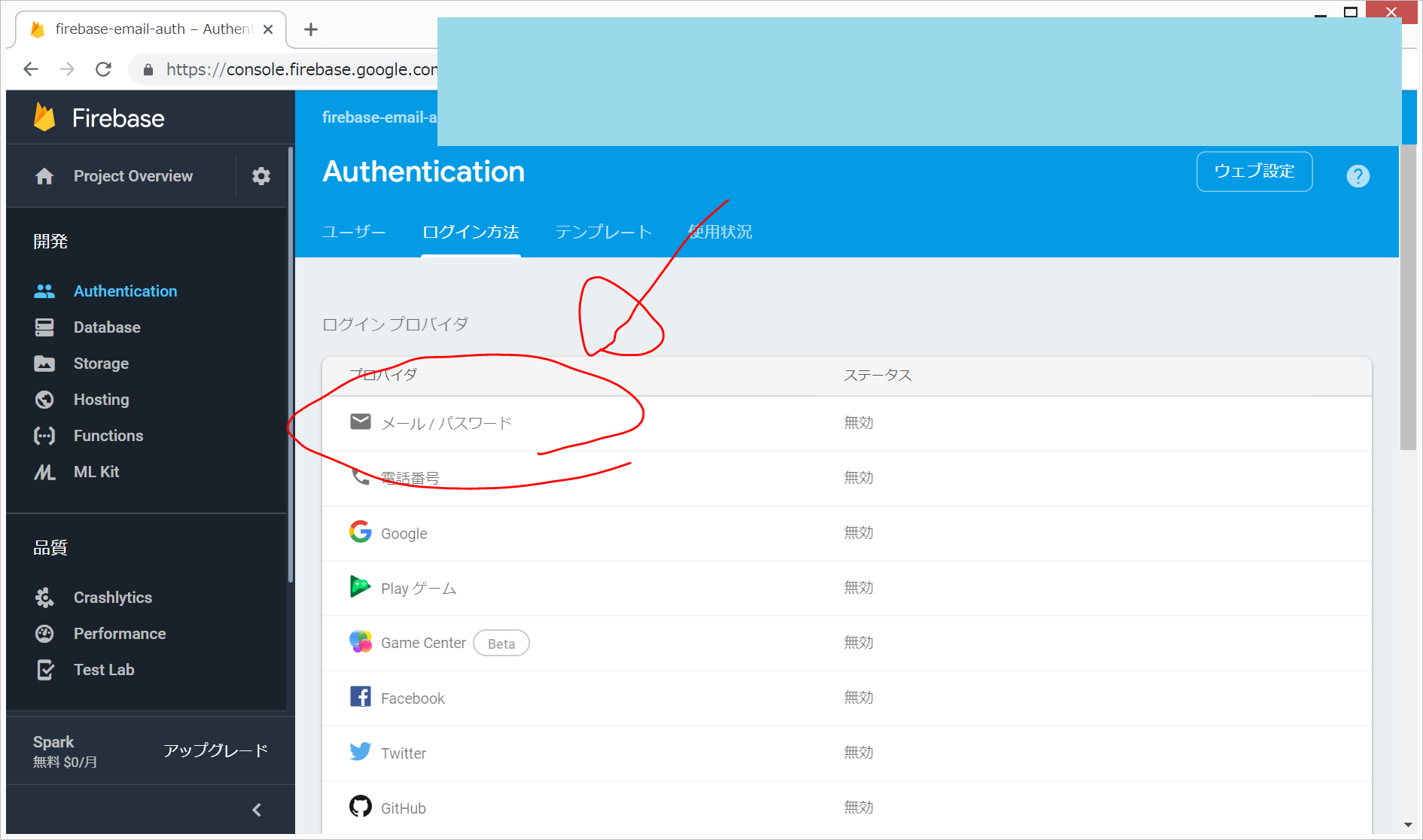
- メール/パスワード をクリック
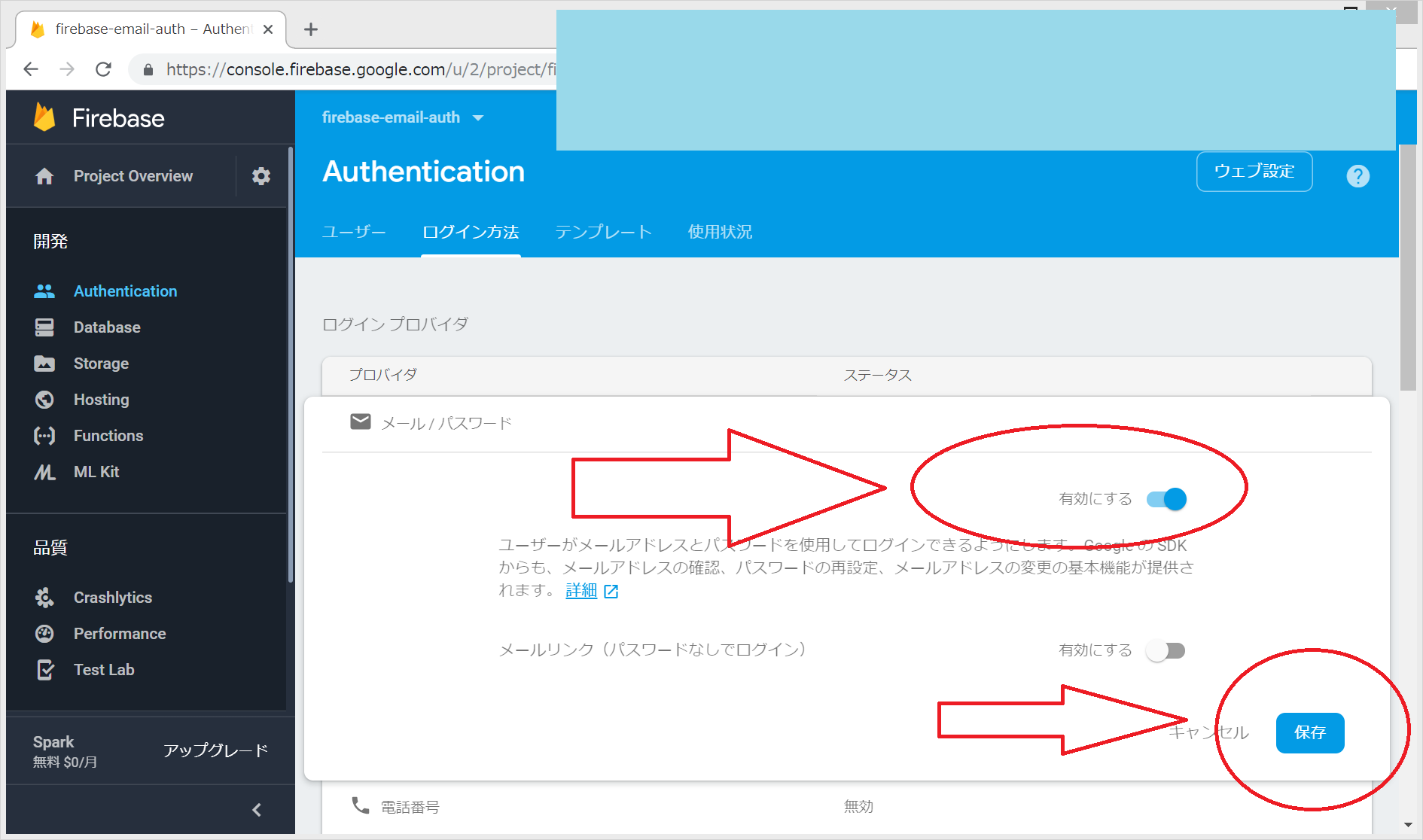
- 「有効にする」をON(青色)にして、保存 をクリック
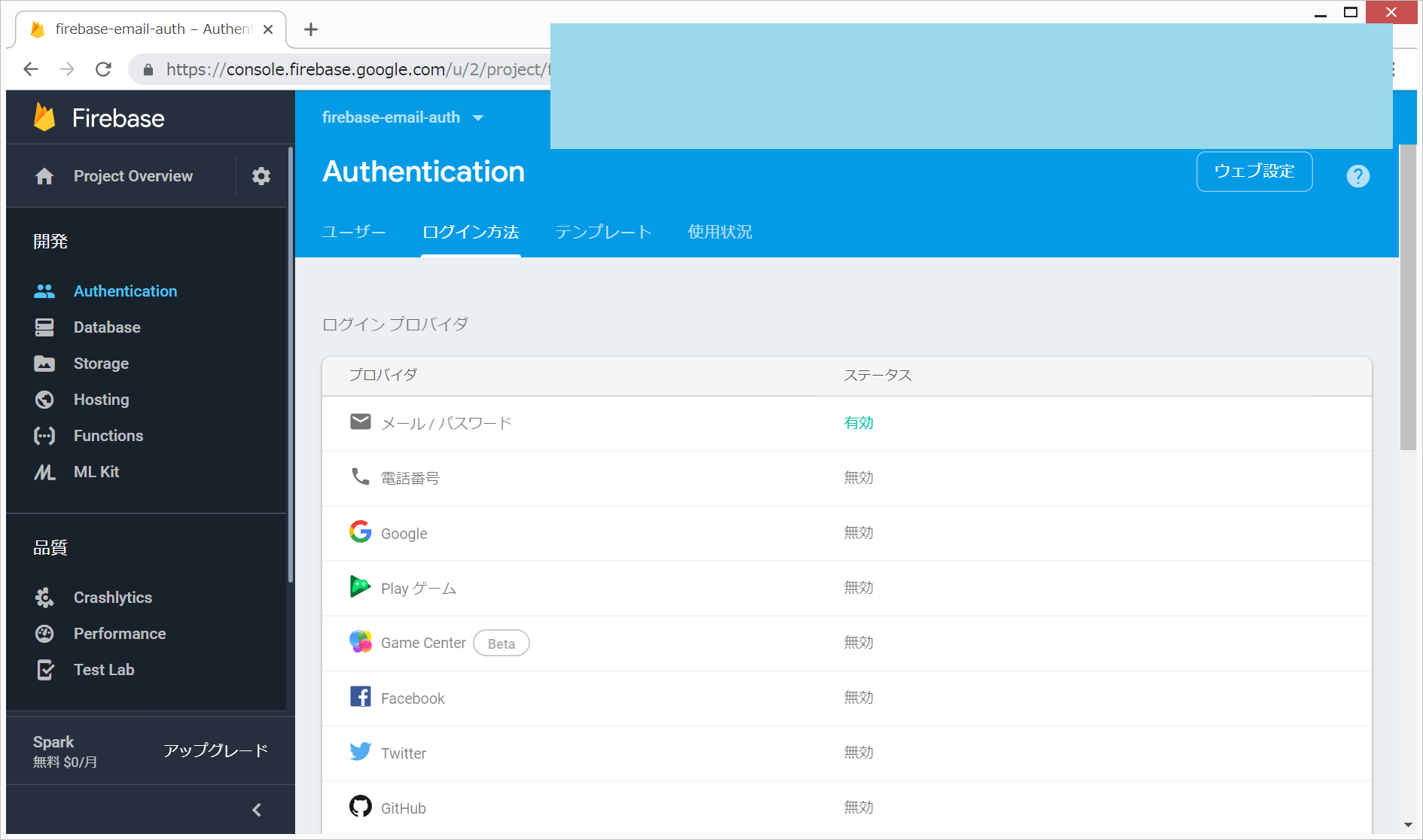
- 以下のような状態になっています。
2.Firebaseにログイン用メールアドレスとパスワードを入力
今回は、
email: user@example.com パスワード: 111111
の人にログインできるようにしたいと思います。
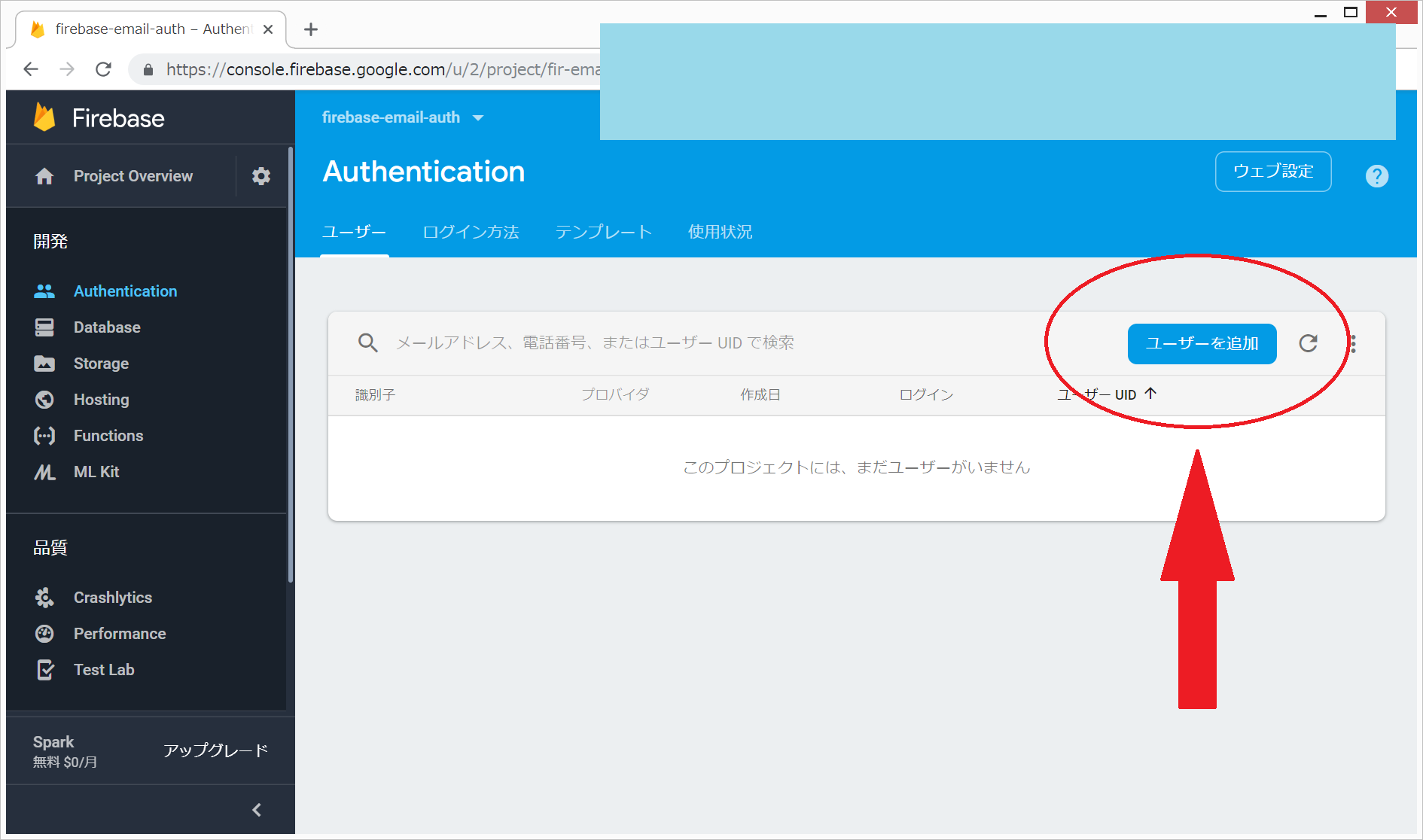
- Firebaseアプリの、「開発」>「Authentication」>「ユーザー」で、「ユーザーを追加」をクリック
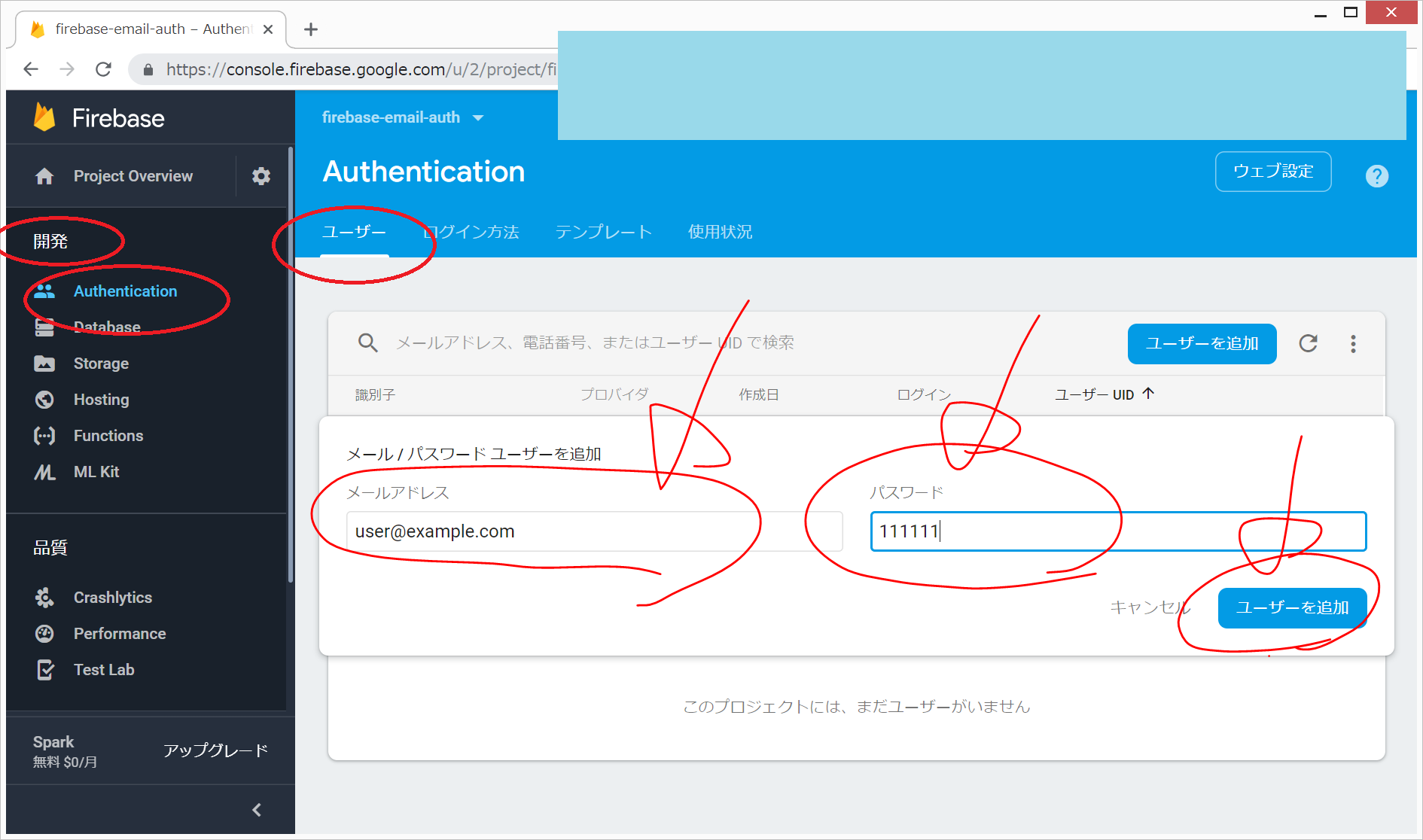
- emailとパスワードを、以下のように入力して、「ユーザーを追加」をクリック
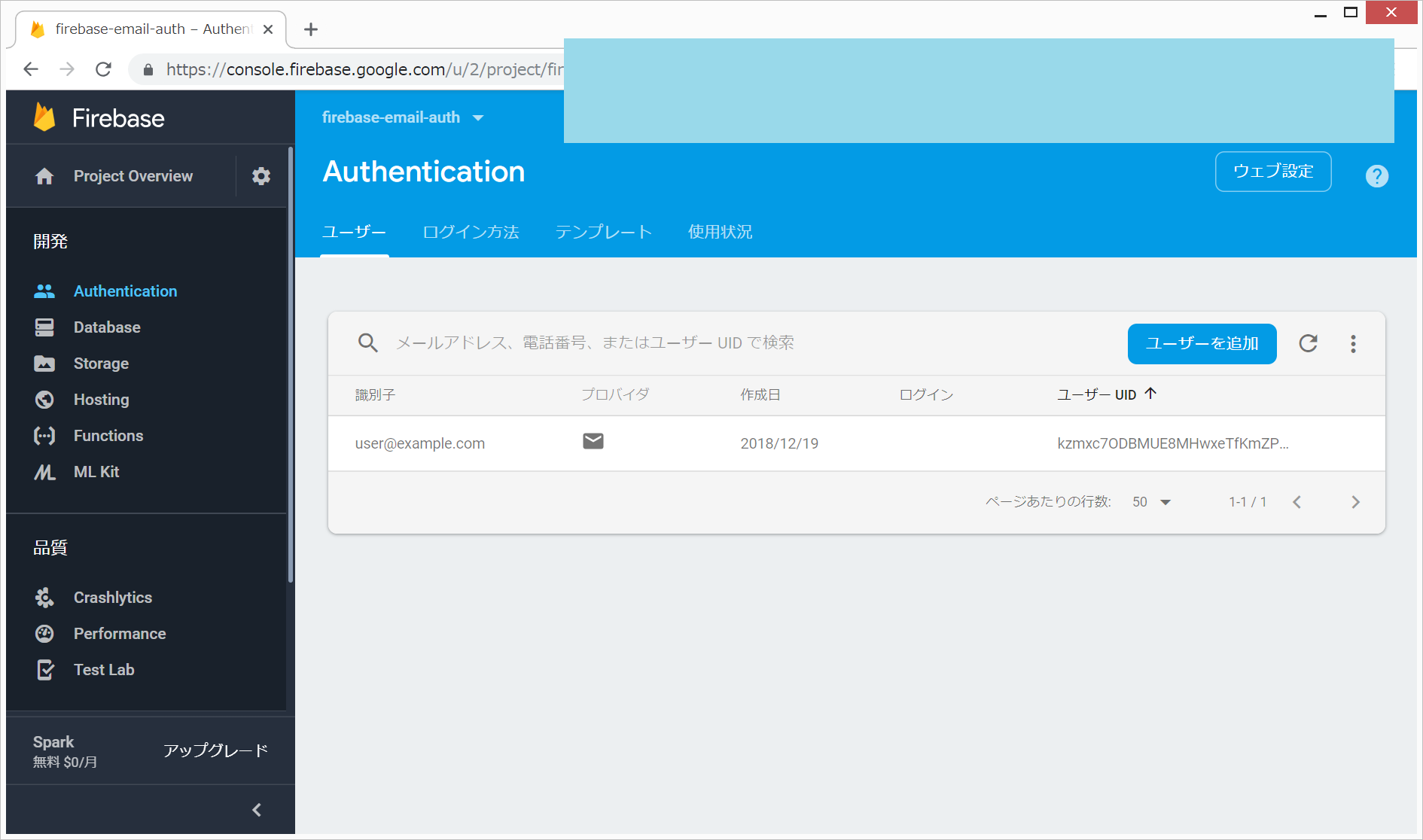
- 以下のような感じになります。
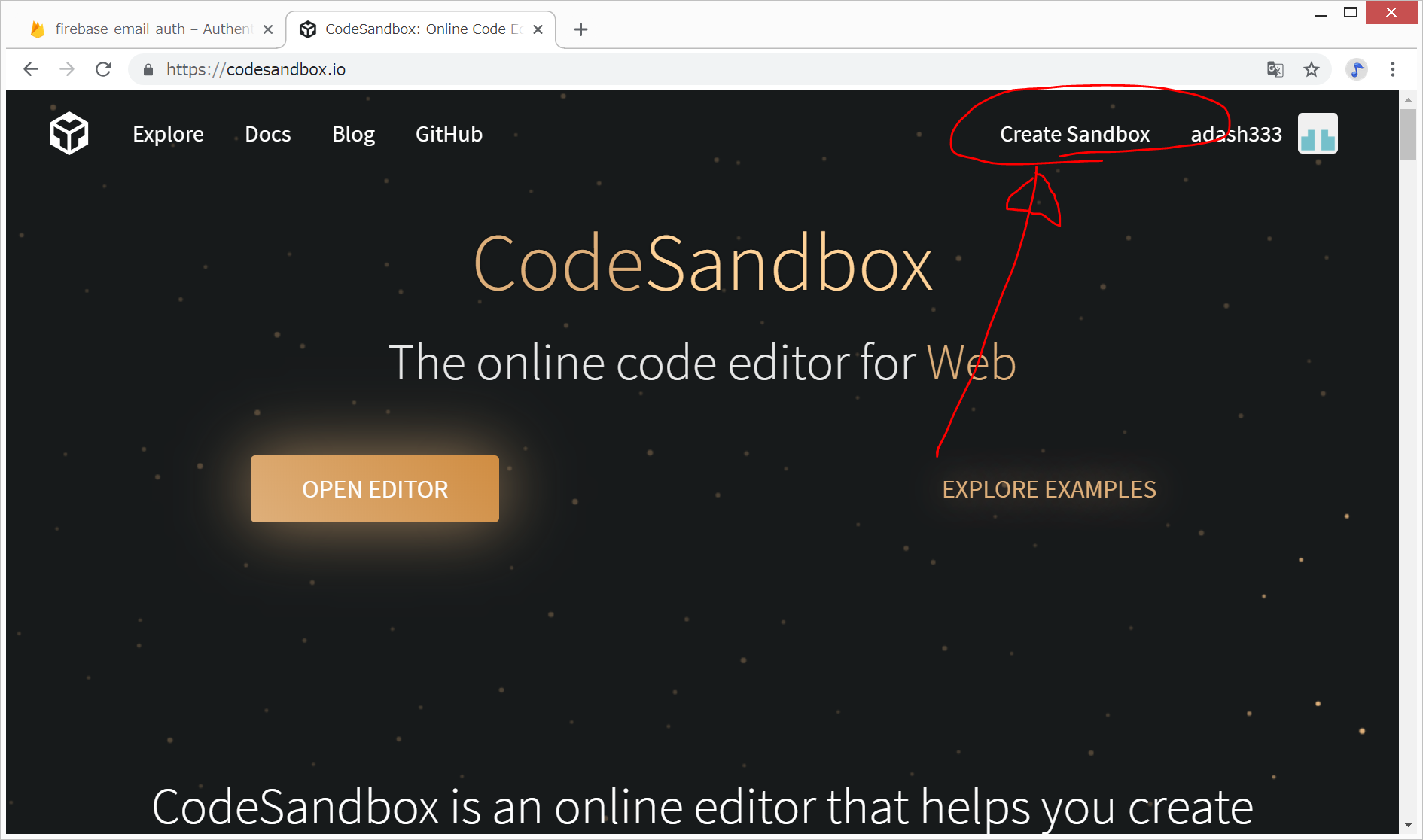
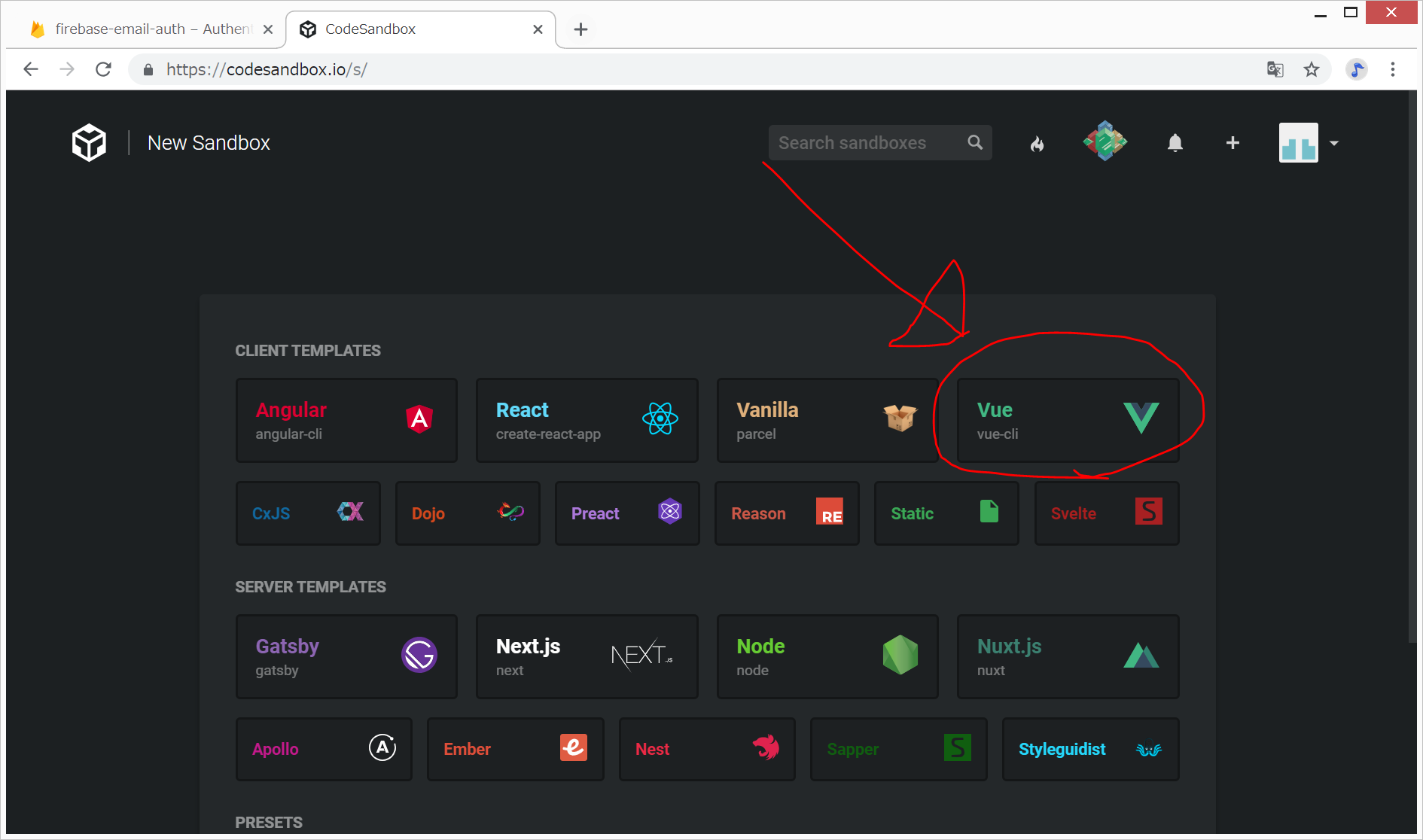
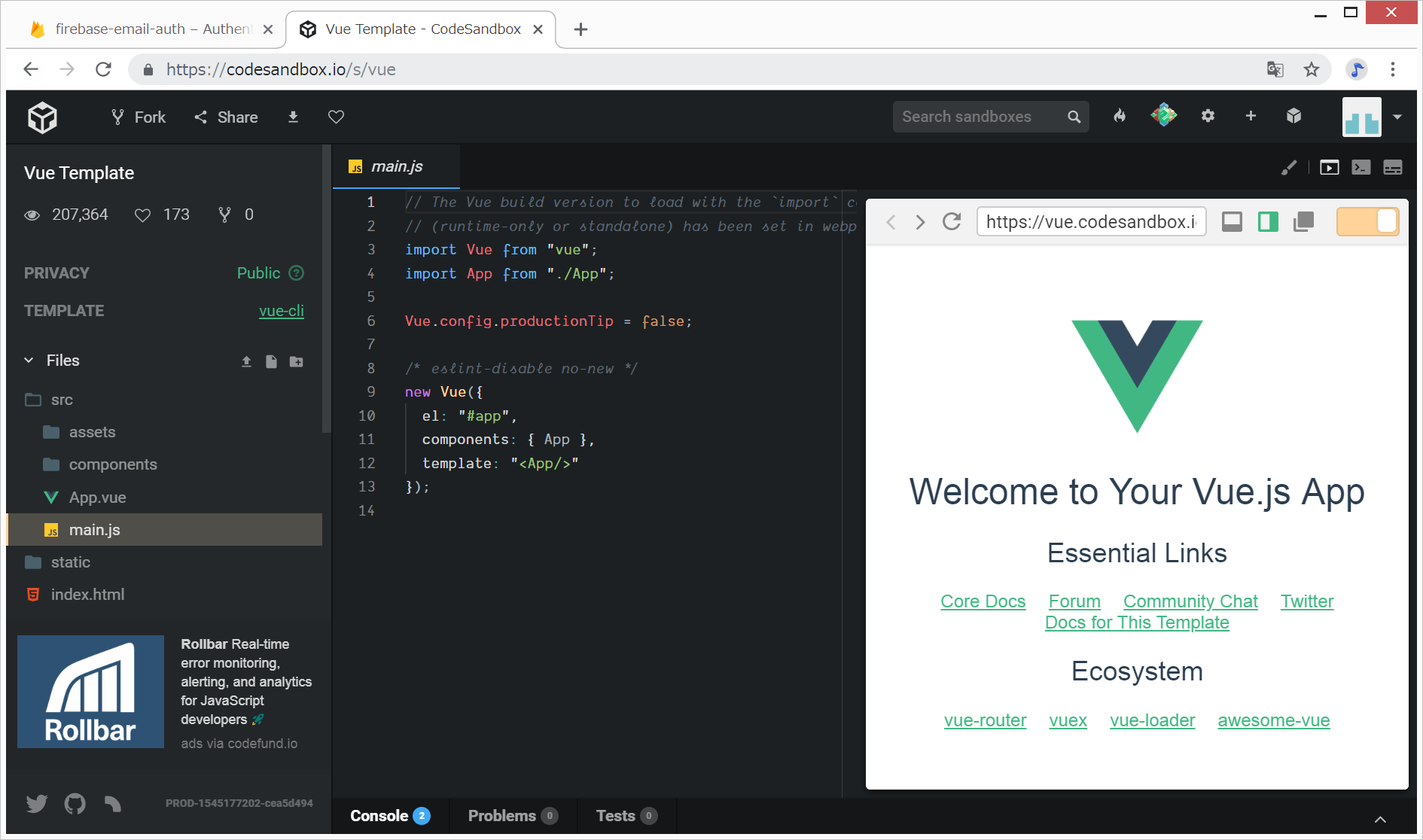
3. CodeSandboxでVue.jsアプリを作成
4. Vuetifyのインストールとindex.htmlの編集
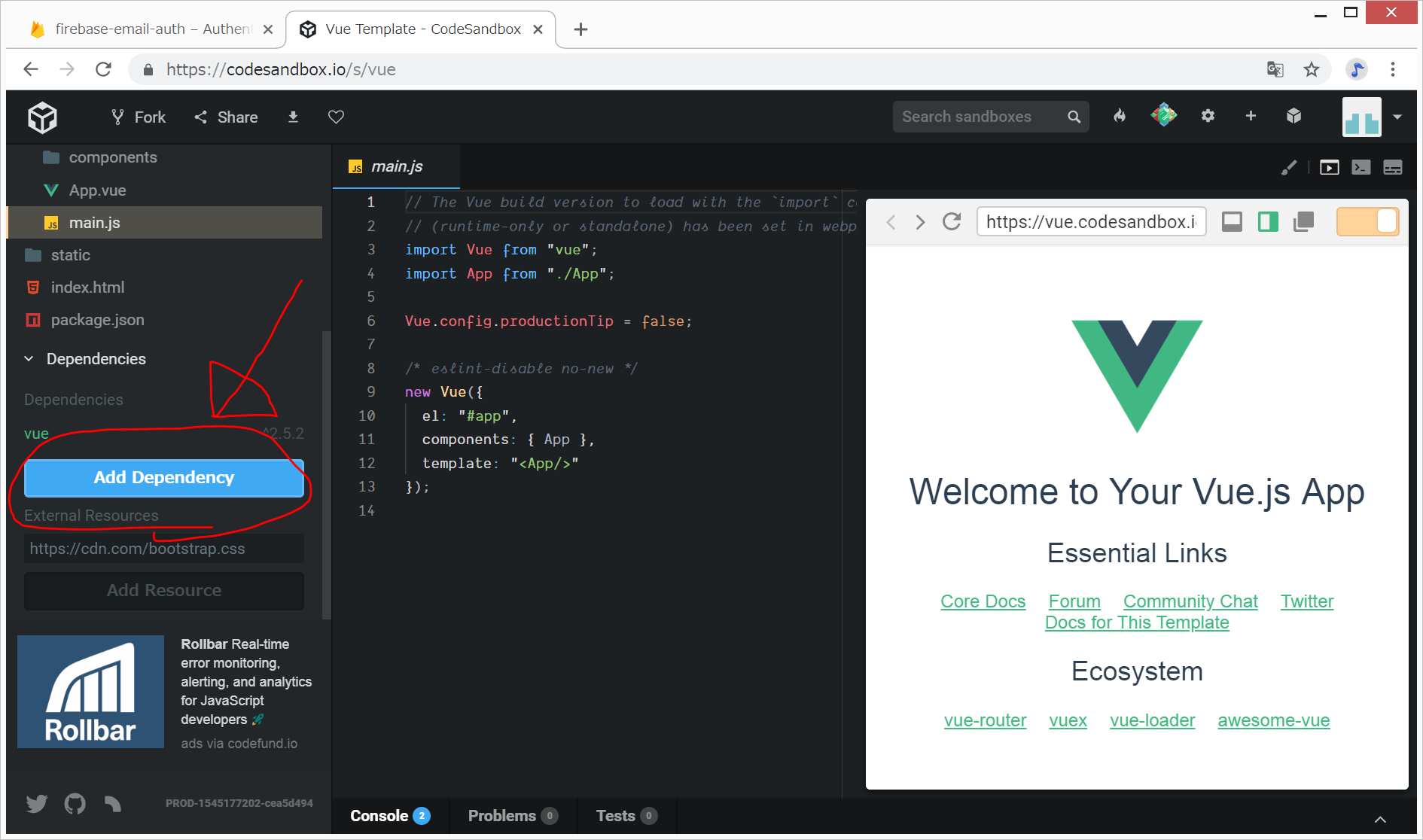
- CSSフレームワークとして、Vuetifyを用いるために、以下のように、Add Dependencyをクリック
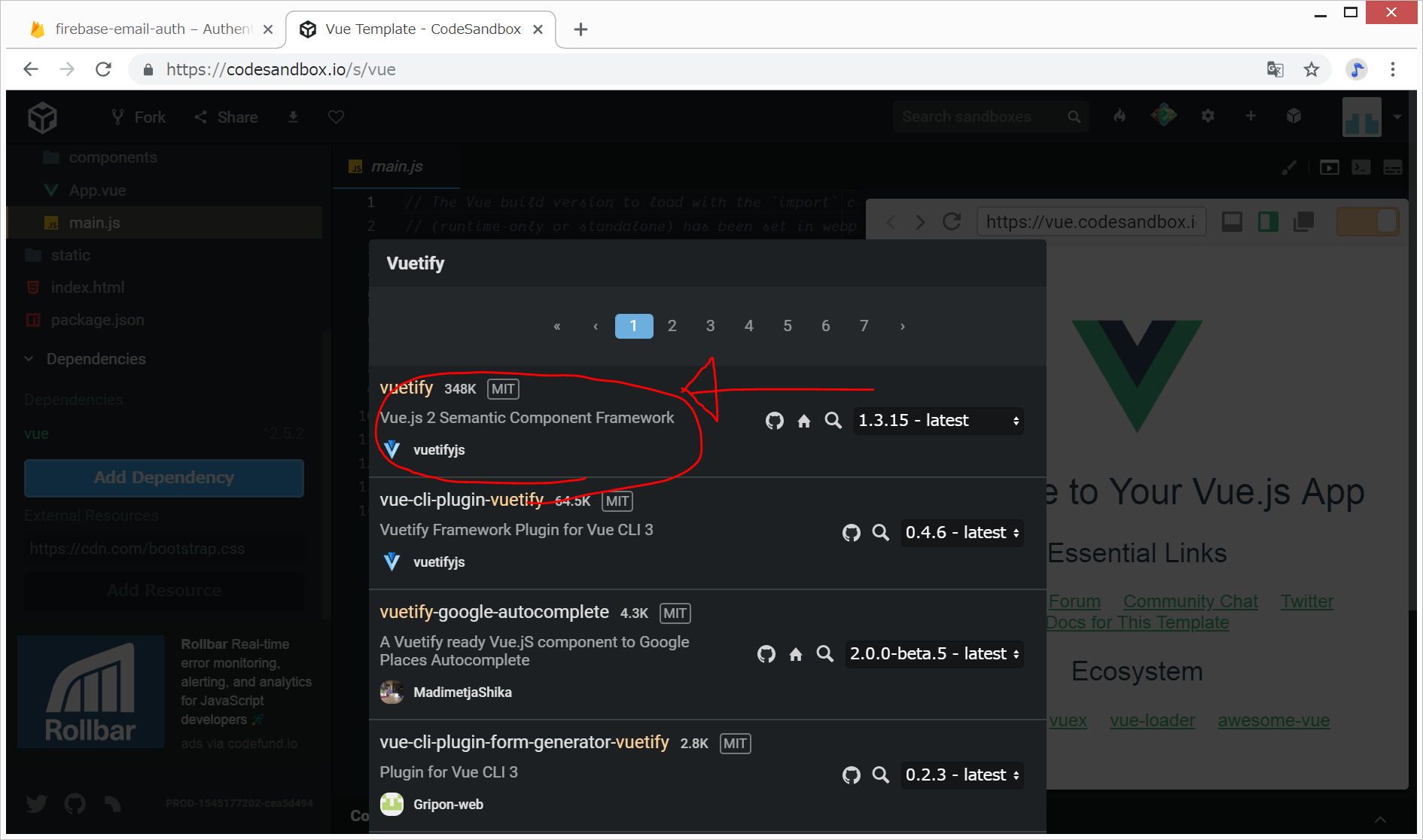
- Vuetify と入力して、Vuetifyをクリックして、インストール
- 以下のようになります
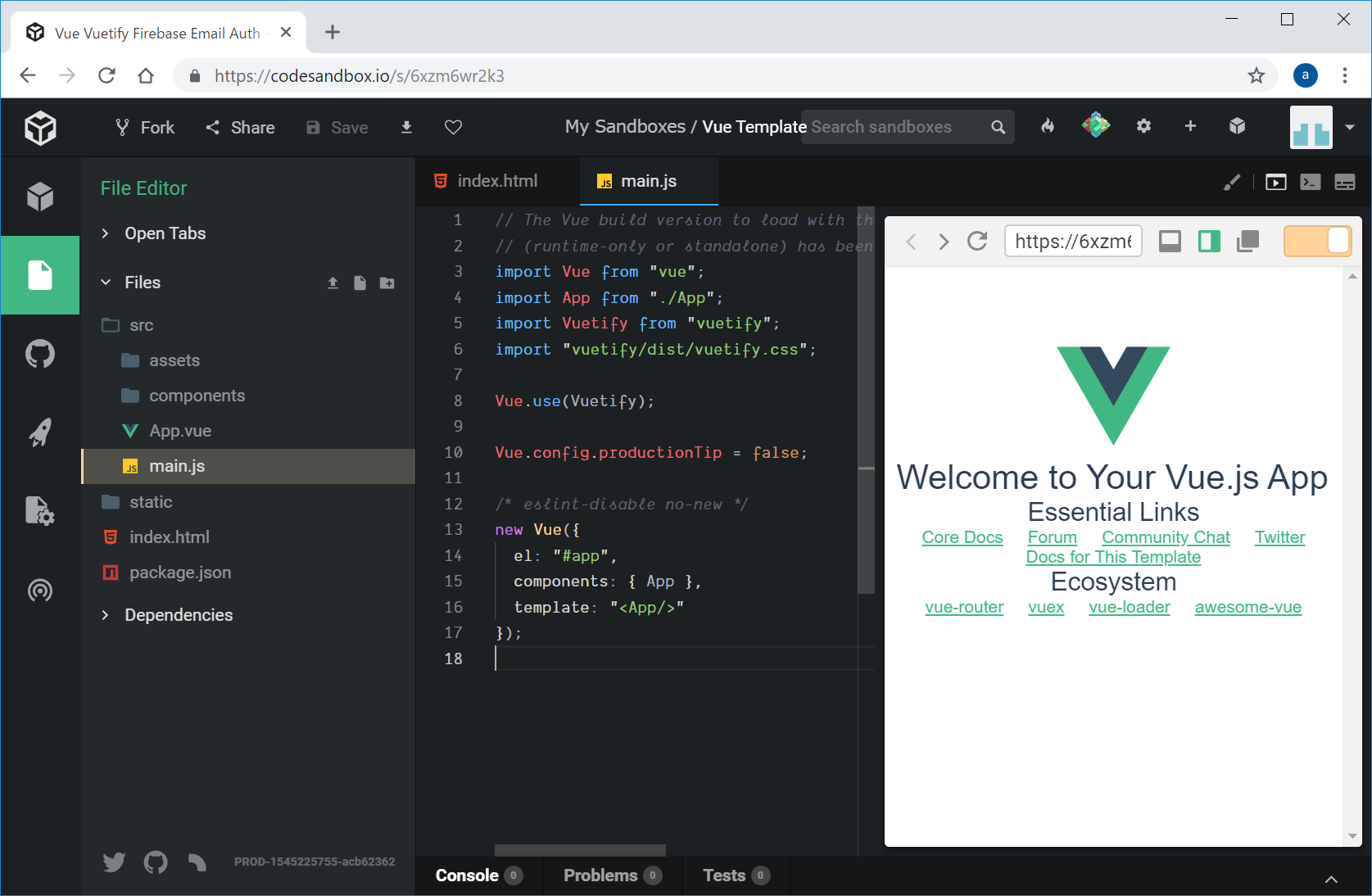
- 次に、vuetifyとfirebaseを利用できるようにするために、index.htmlとsrc/main.jsを編集します。
この時点では、特に外見に変化はありません。
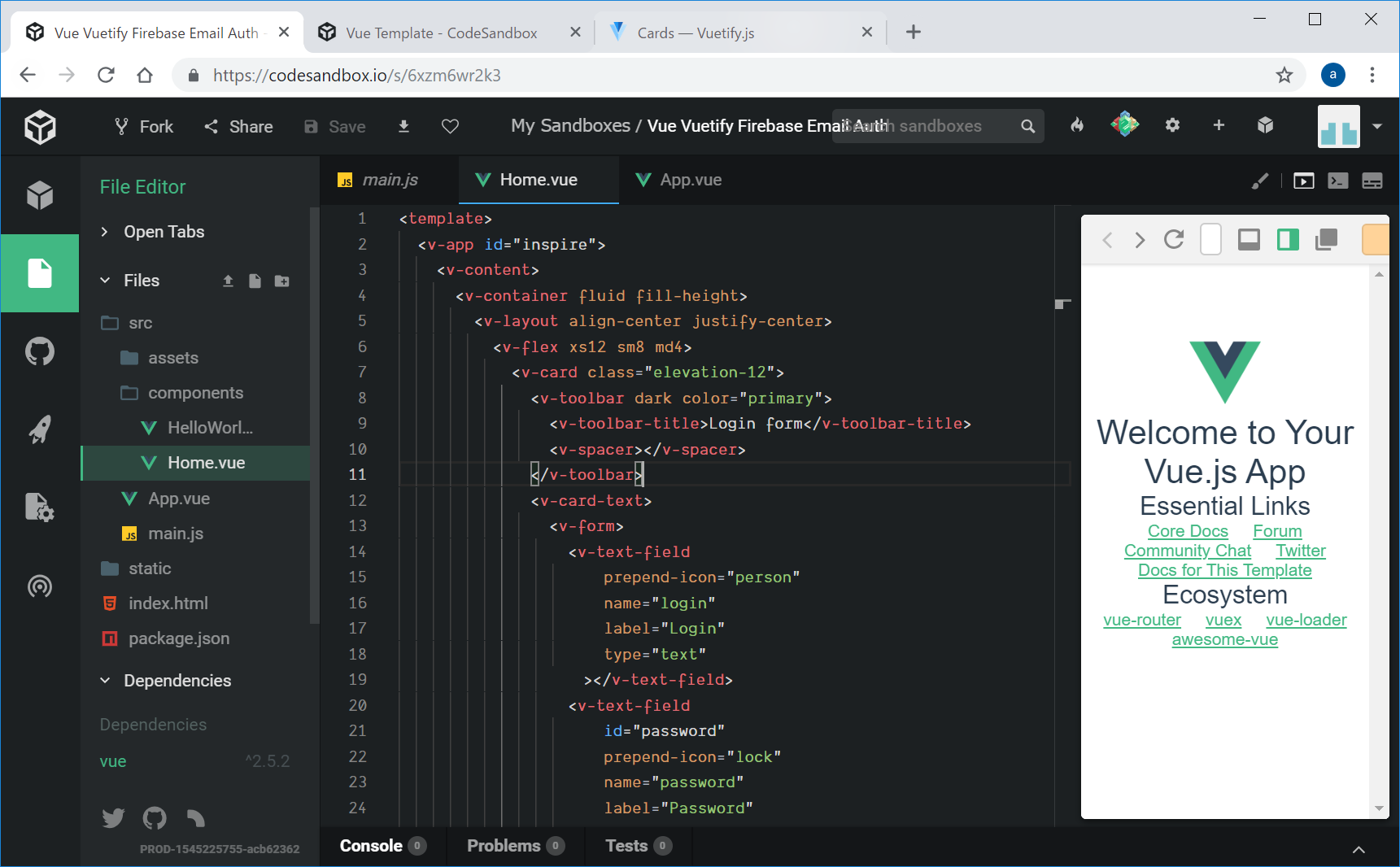
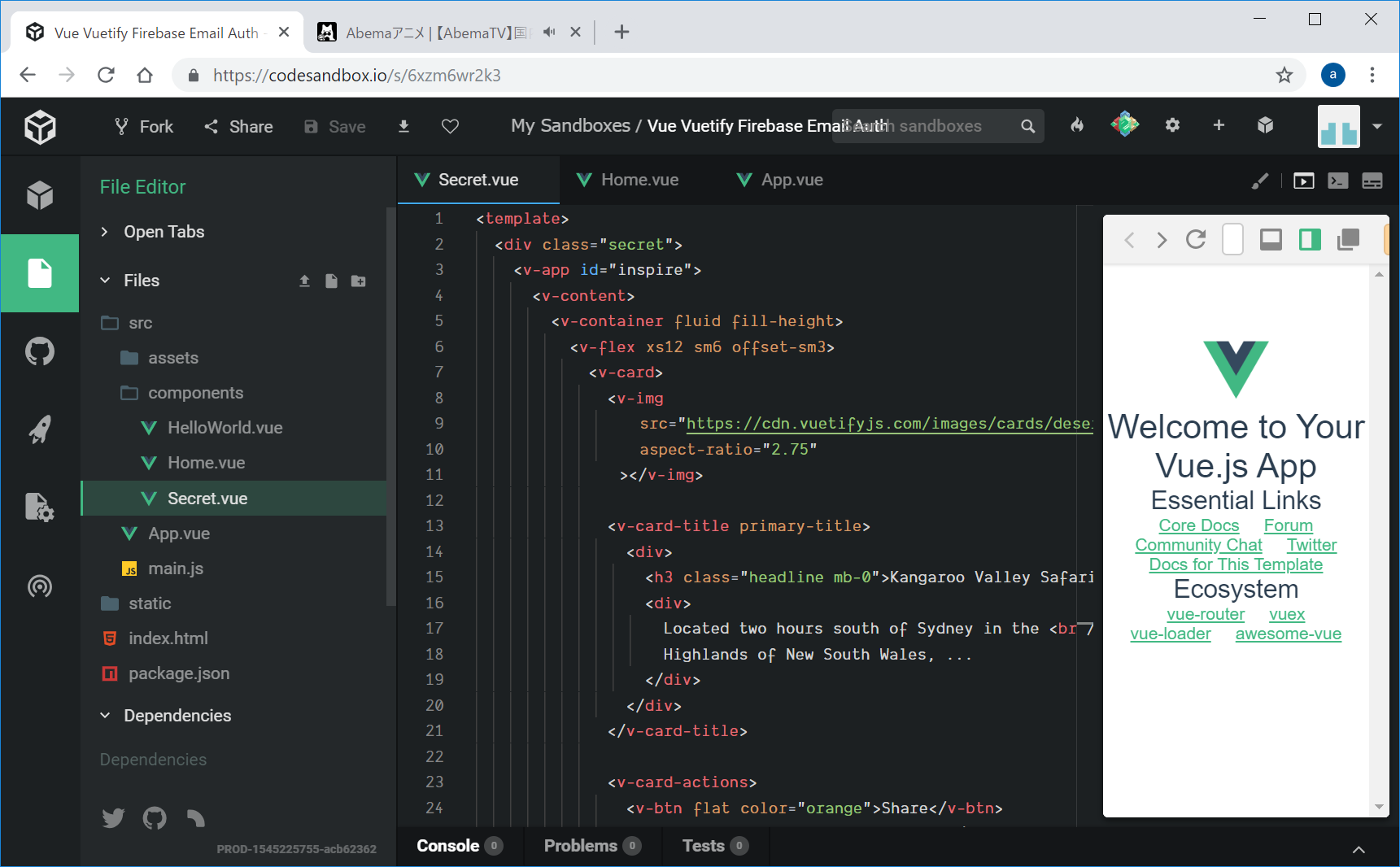
5. src/components/Home.vueとSecret.vueの作成
6. src/App.vueの編集
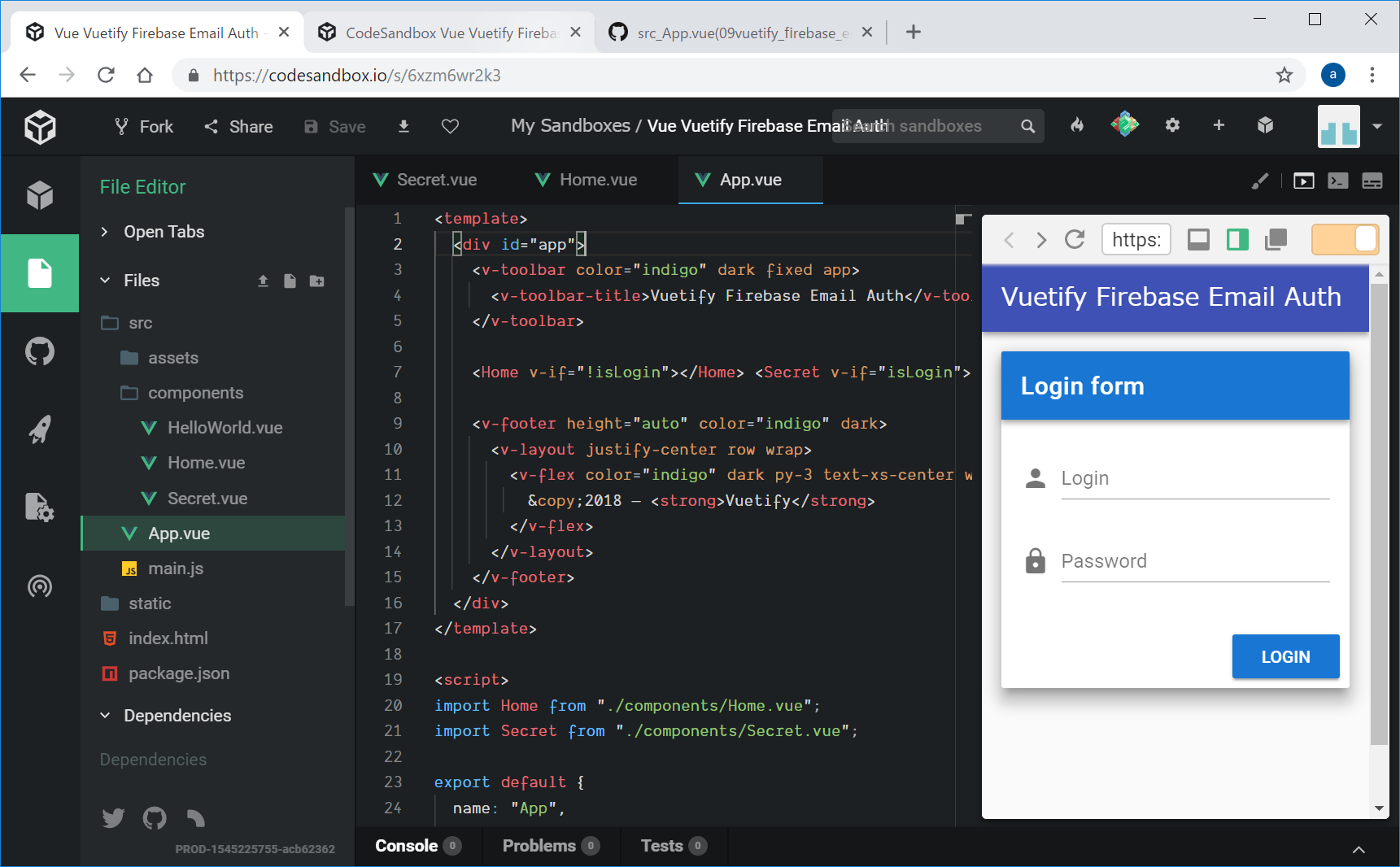
src/App.vueを以下のように変更して、「ヘッダーとフッター」と、中身としてHome.vueを表示します。
(変更前)

(変更後)

ログインしていないので、Home.vueのログイン画面が表示されます。
7. Emailログインの実装
Googleログインより、Email-Passwordログインの方が、難しい。
参考:https://qiita.com/sin_tanaka/items/ea149a33bd9e4b388241
src/components/Home.vueを編集
途中
今回参考にした本
以下の本が、写経していて楽しいし、説明もしっかりされていて、Vue.js入門書として非常におすすめです。
リンク