目次
Nuxt_Vuetify_CodeSandboxメモ
2019年2月時点、CodeSandboxのNuxt.js上で、Vuetify, Bulma, Font Awesomeをtryしようとしましたが、私の技術ではどうしても
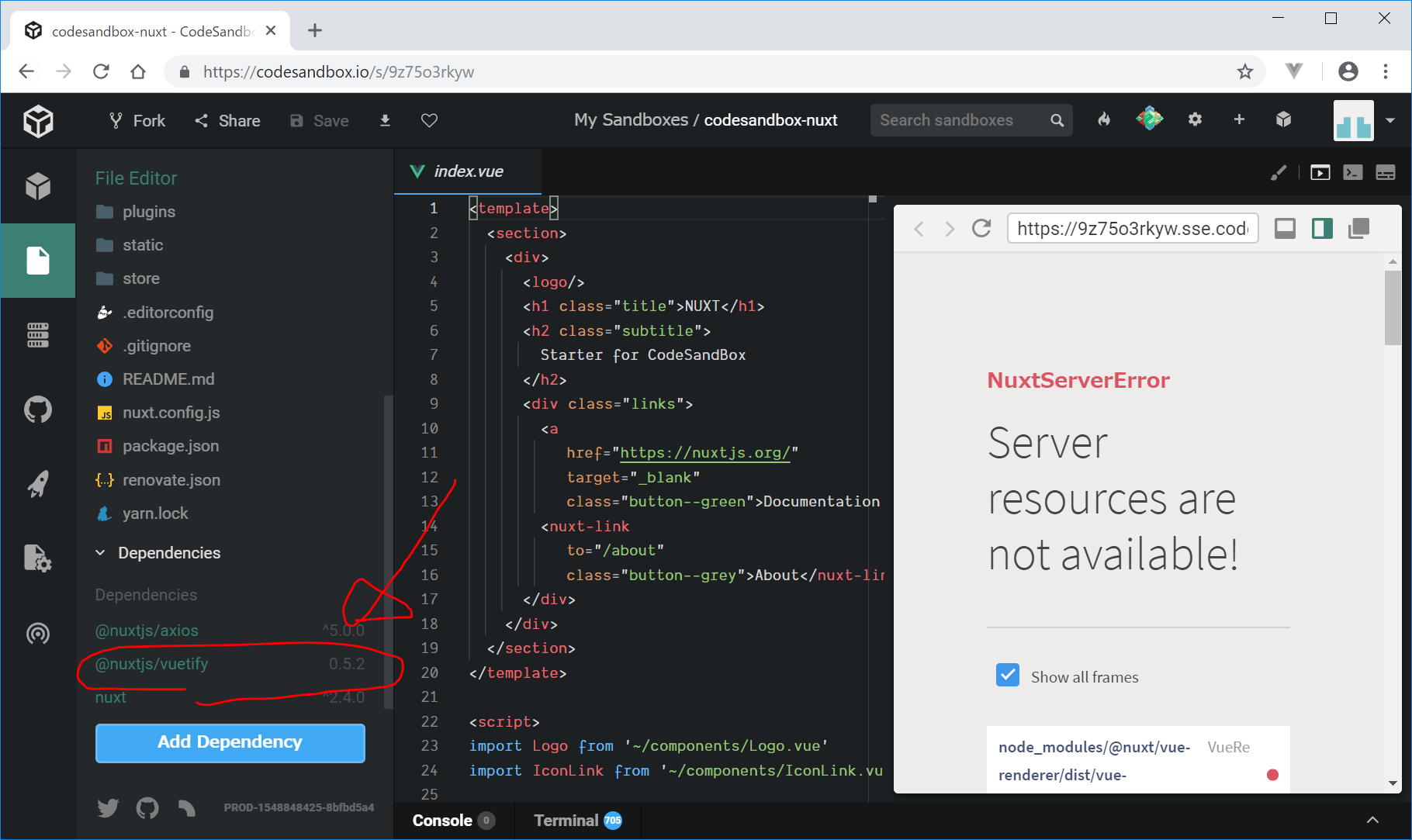
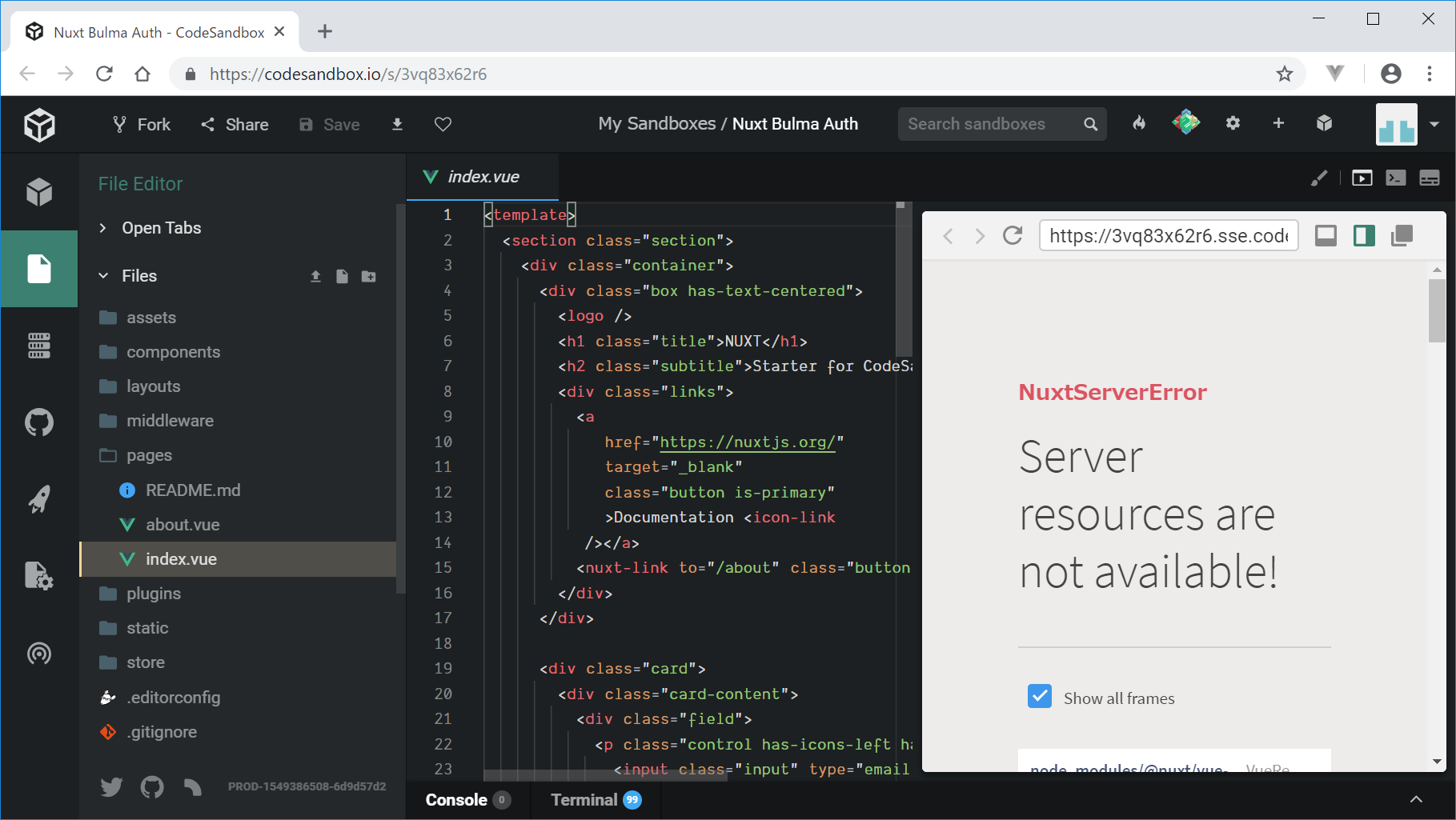
『NuxtServerError Server resources are not available!』
になってしまってうまくいきませんでした。

断片的で意味のない記録になりますが、残しておきます。
17.Nuxt.jsのvuexでパスワード制限(実行できず。2019/2/7時点)
状態管理システムvuexが難しすぎて理解できないので、わかりやすいサイトをひたすら写経して理解しようと努力していくシリーズの4回目。
前回の16.vue.jsのvuexでパスワード制限では、Vue.js上でVuexを用いて、FirebaseのGoogle認証を行いました。
上記と全く同じことを、Vue.jsのRuby on Rails版のような位置にあるNuxt.jsを用いて、行いたいと思います。
Vue.jsと比べて、Nuxt.jsは「全部入り」といった感じで、たとえば、router.jsをわざわざ定義しなくても、ページを作成するだけで自動的にルーティングなどを行ってくれます。
初めてのVuex目次
すること
- Nuxt.jsのVuexを用いて、FirebaseへのGoogleログイン認証機能を実装する
今回は、https://qiita.com/redshoga/items/da5c0e247e0df314a257を写経させていてだきました。
ソースコード
https://codesandbox.io/s/3vq83x62r6
Demo
開発環境
Chrome Codesandbox nuxt 2.4.2 nuxtjs/axios 5.0.0 bulma 0.7.2 sass-loader node-sass @fortawesome/fontawesome-free-webfonts @firebase/app 0.3.8 @firebase/auth 0.9.2 babel-polyfill 6.26.0
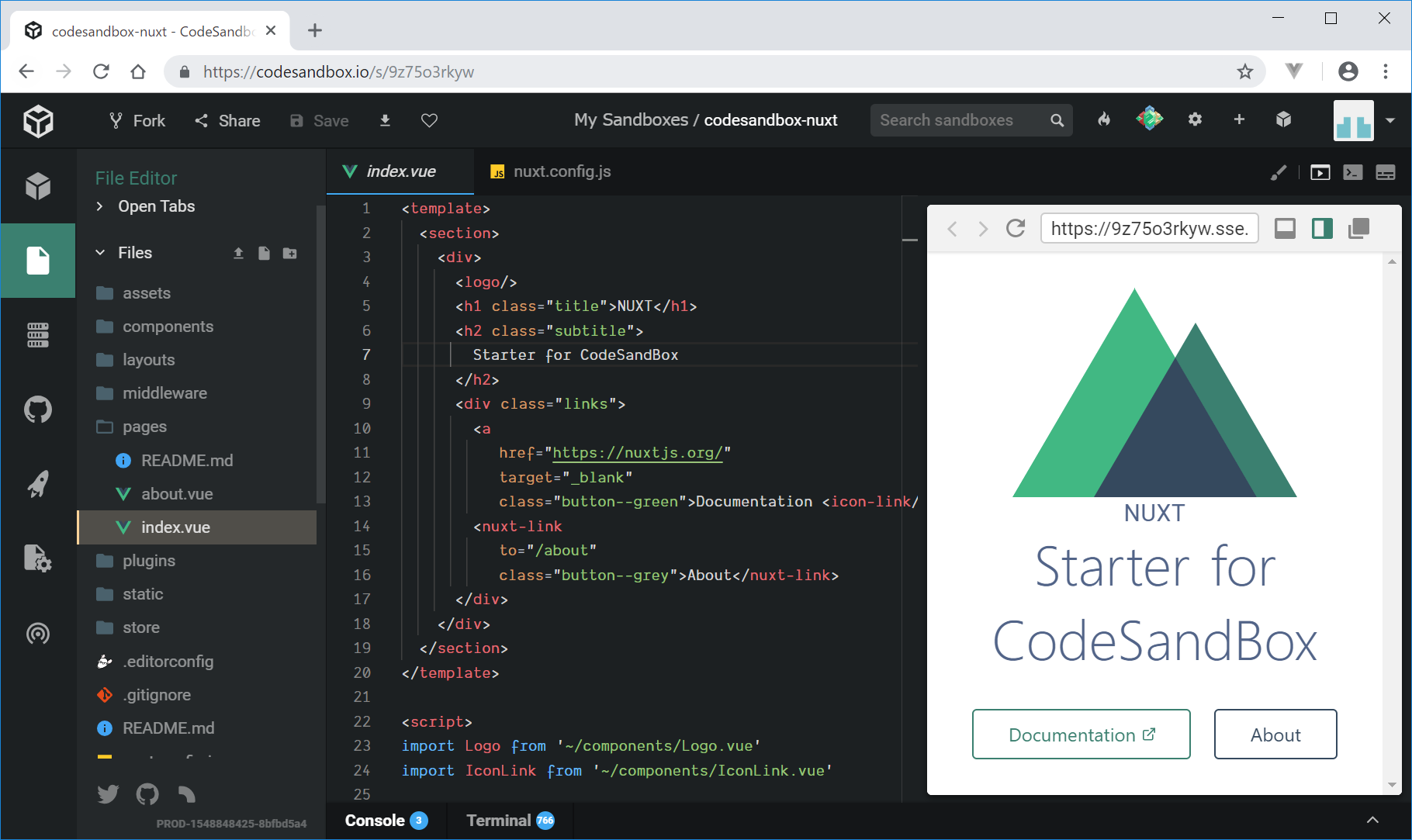
CodeSandboxで新規Nuxt.jsアプリを作成
最初に、CodeSandbox上で、新規Nuxt.jsアプリを作成し、CSSフレームワークVuetifyが利用できるように設定します。
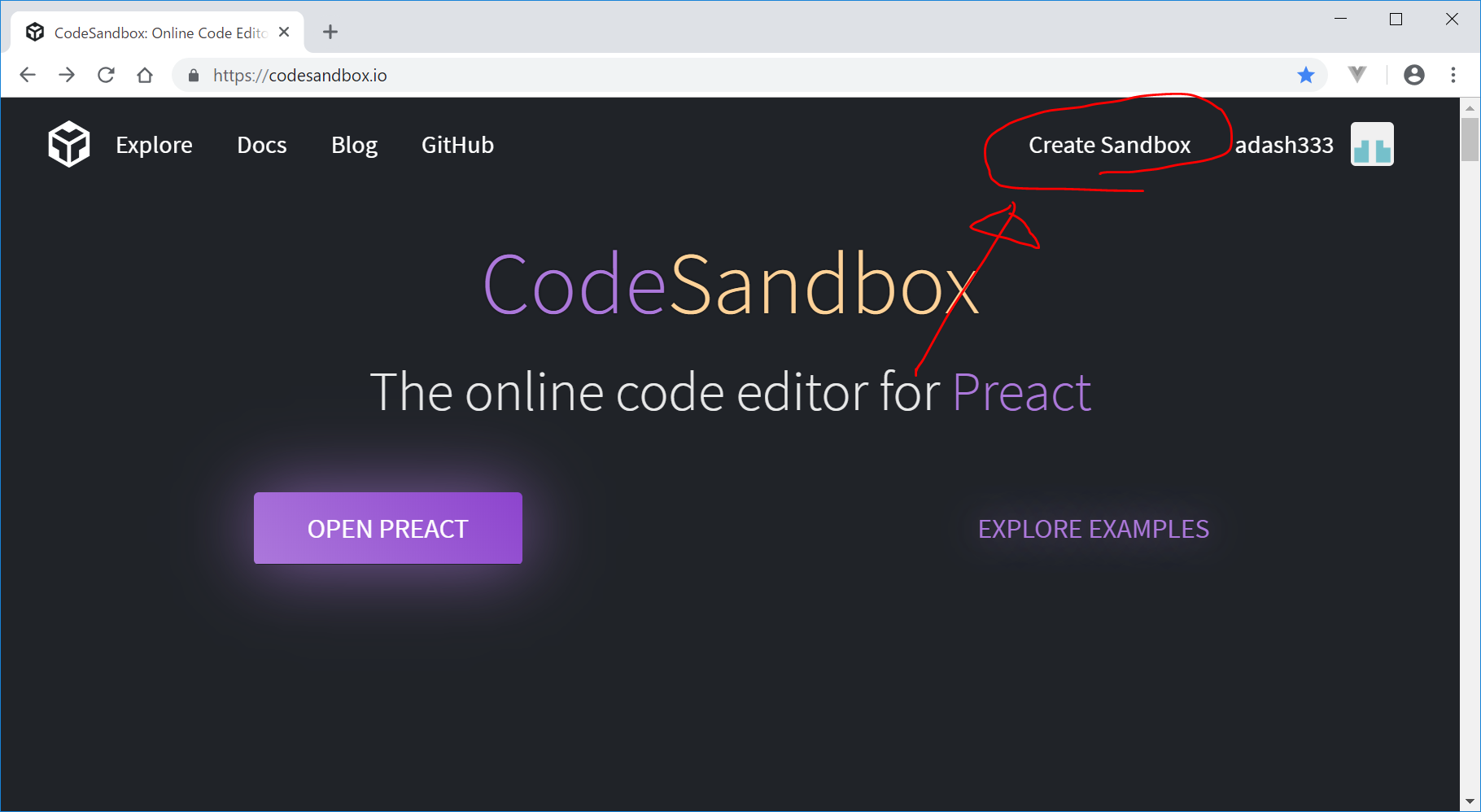
- https://codesandbox.io/へ行き、画面右上の、『Create Sandbox』をクリック
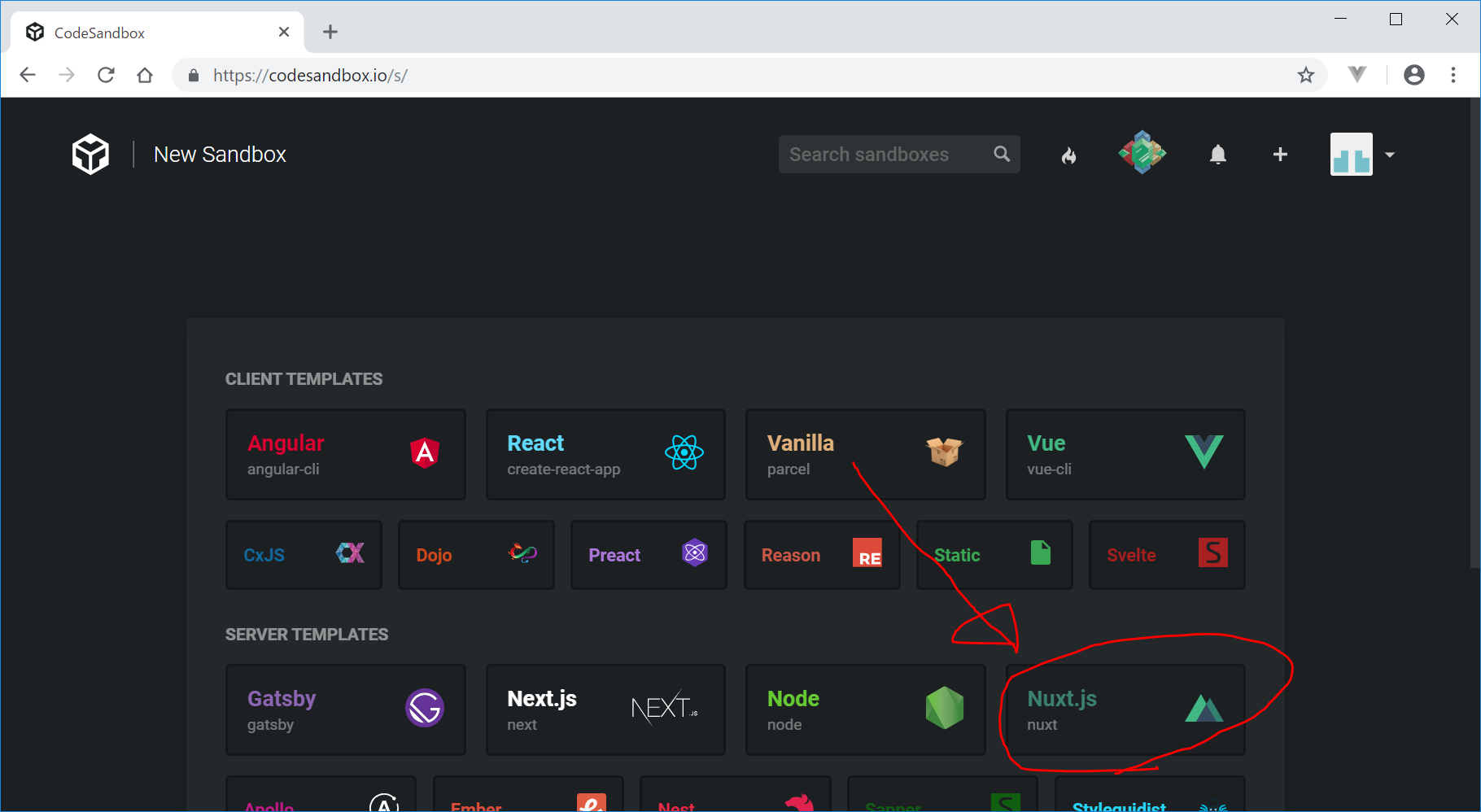
- Nuxt.js をクリック
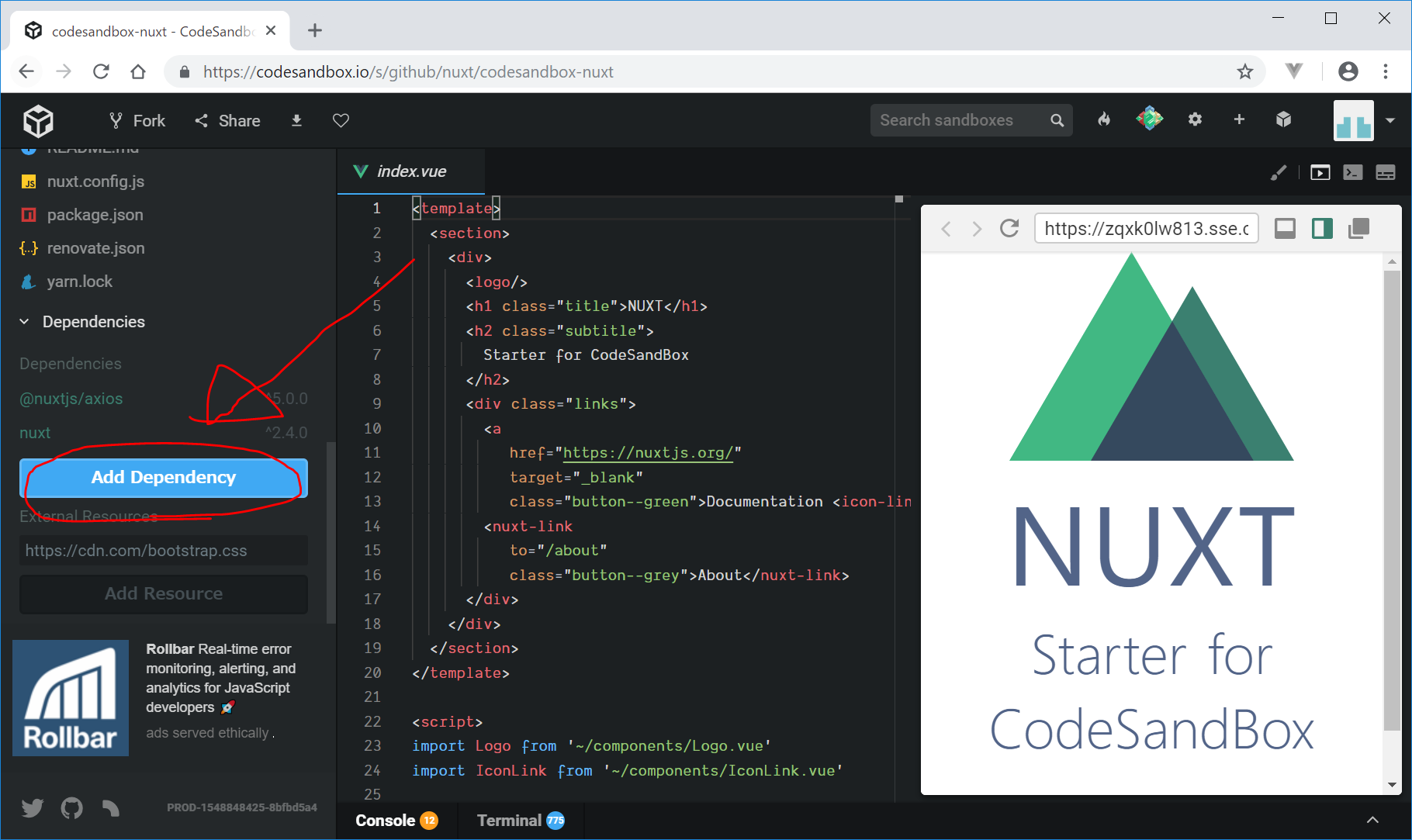
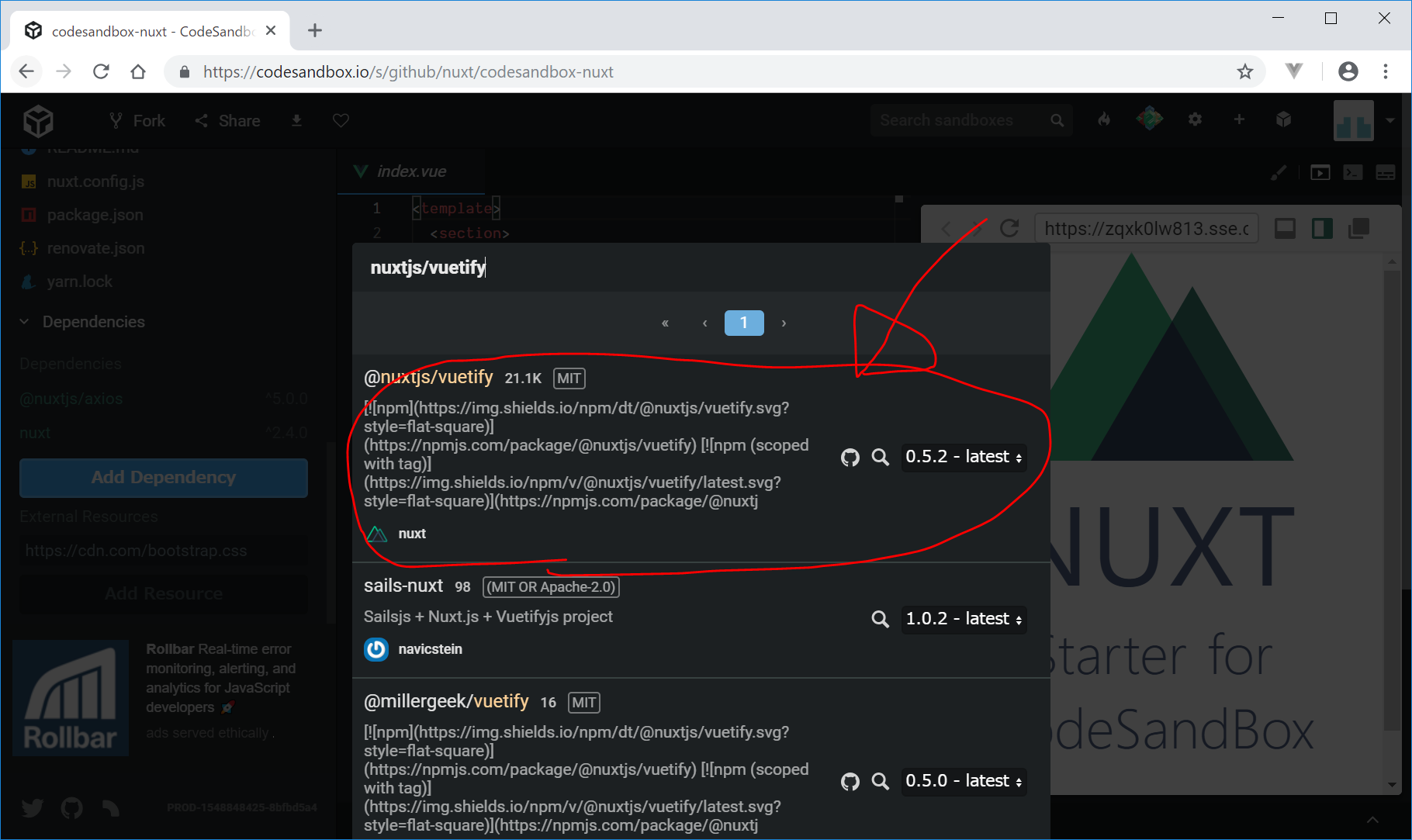
- Add Dependencyから、@nuxtjs/vuetifyをインストール
- nuxt.config.jsの編集
以上で、Nuxt.jsで、Vuetifyを利用する準備ができました。
Nuxt.jsはフルスタックフレームワークのためか、Vue.jsと比べて、npm installやファイルの新規作成後に、結構時間がかかることが多い印象でした。
参考:https://qiita.com/munieru_jp/items/882727bb493c8502aea1
@munieru_jp
2018年12月01日に更新
Nuxt.jsのプロジェクトにVuetify.jsを導入する方法
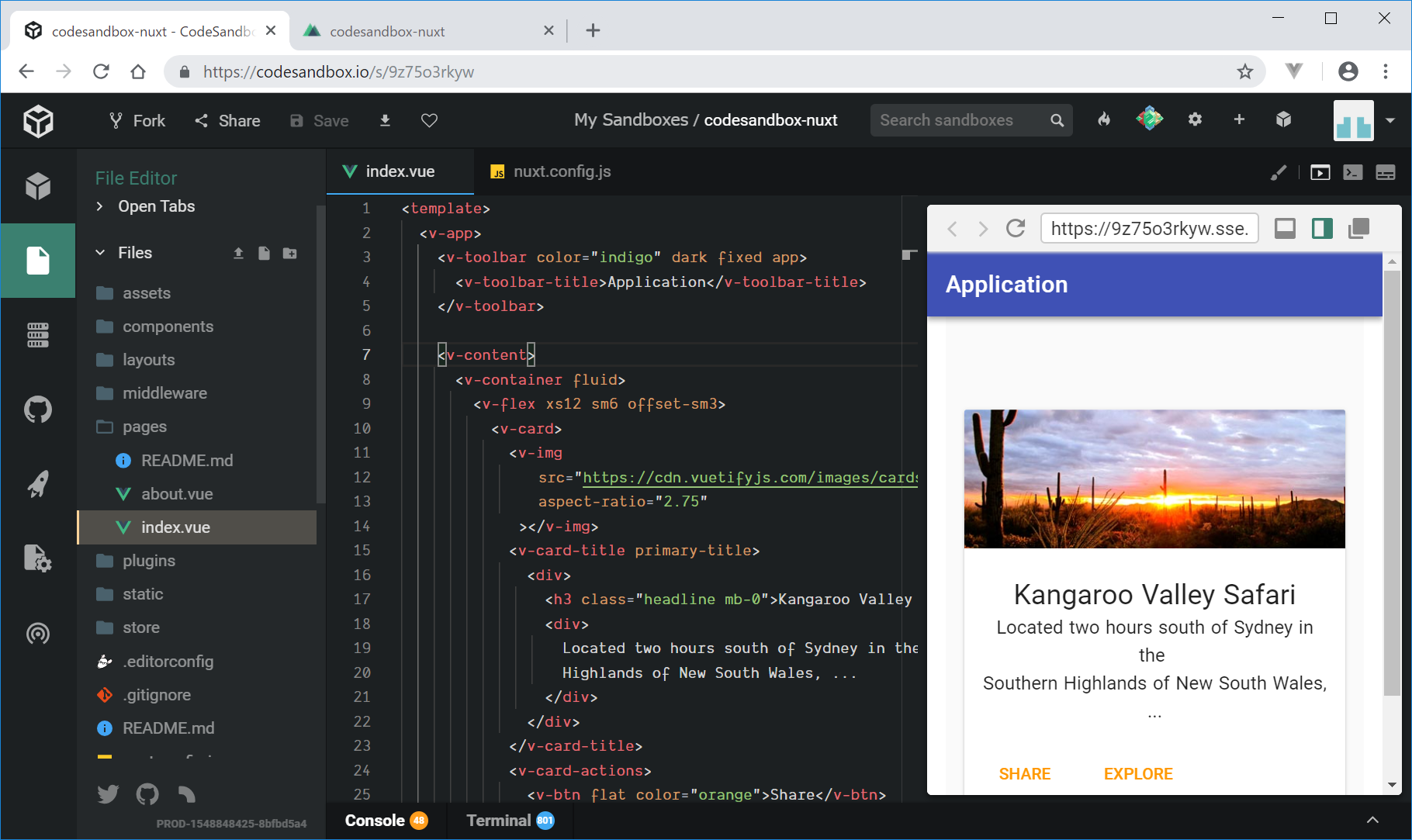
Vuetifyのテンプレートを適用
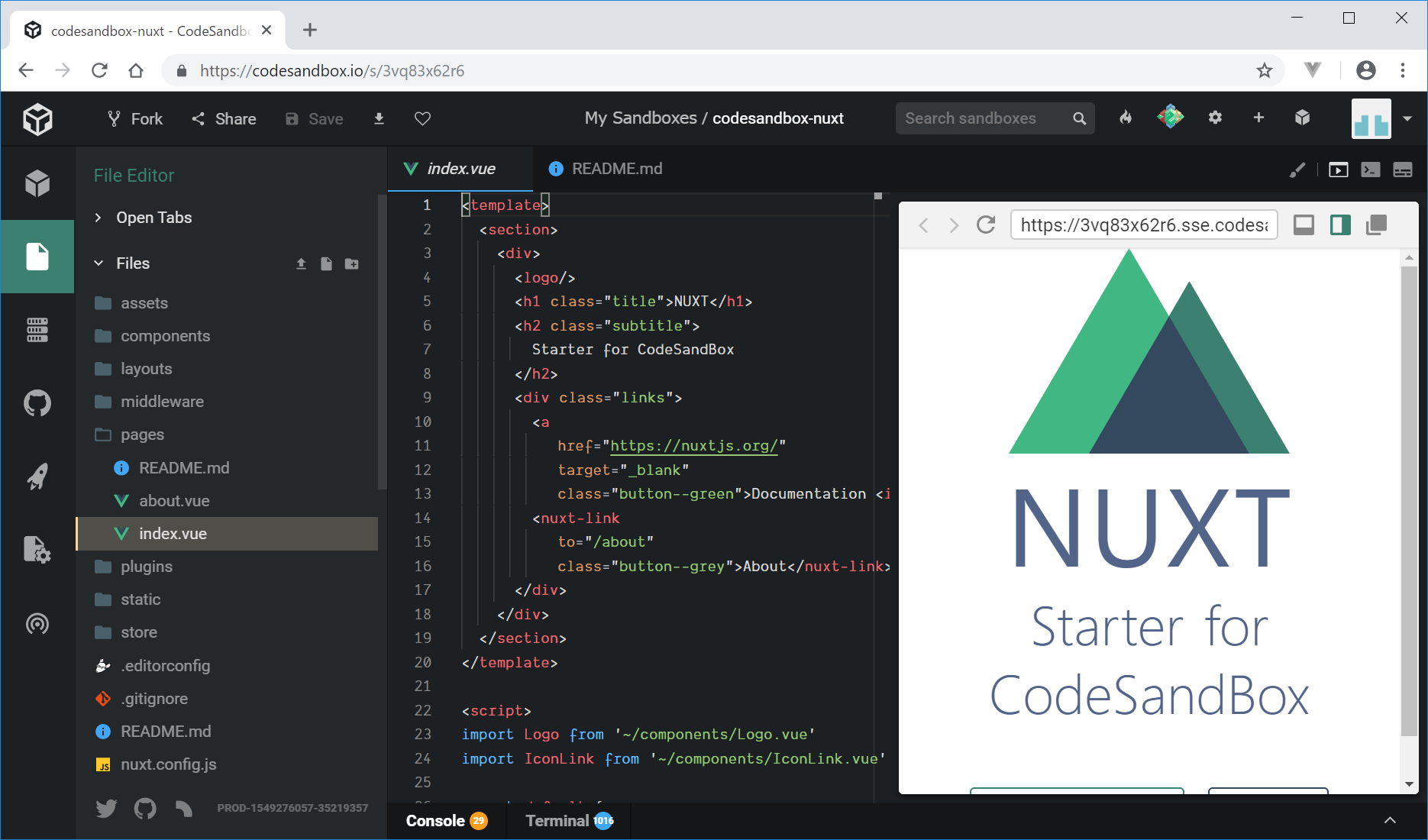
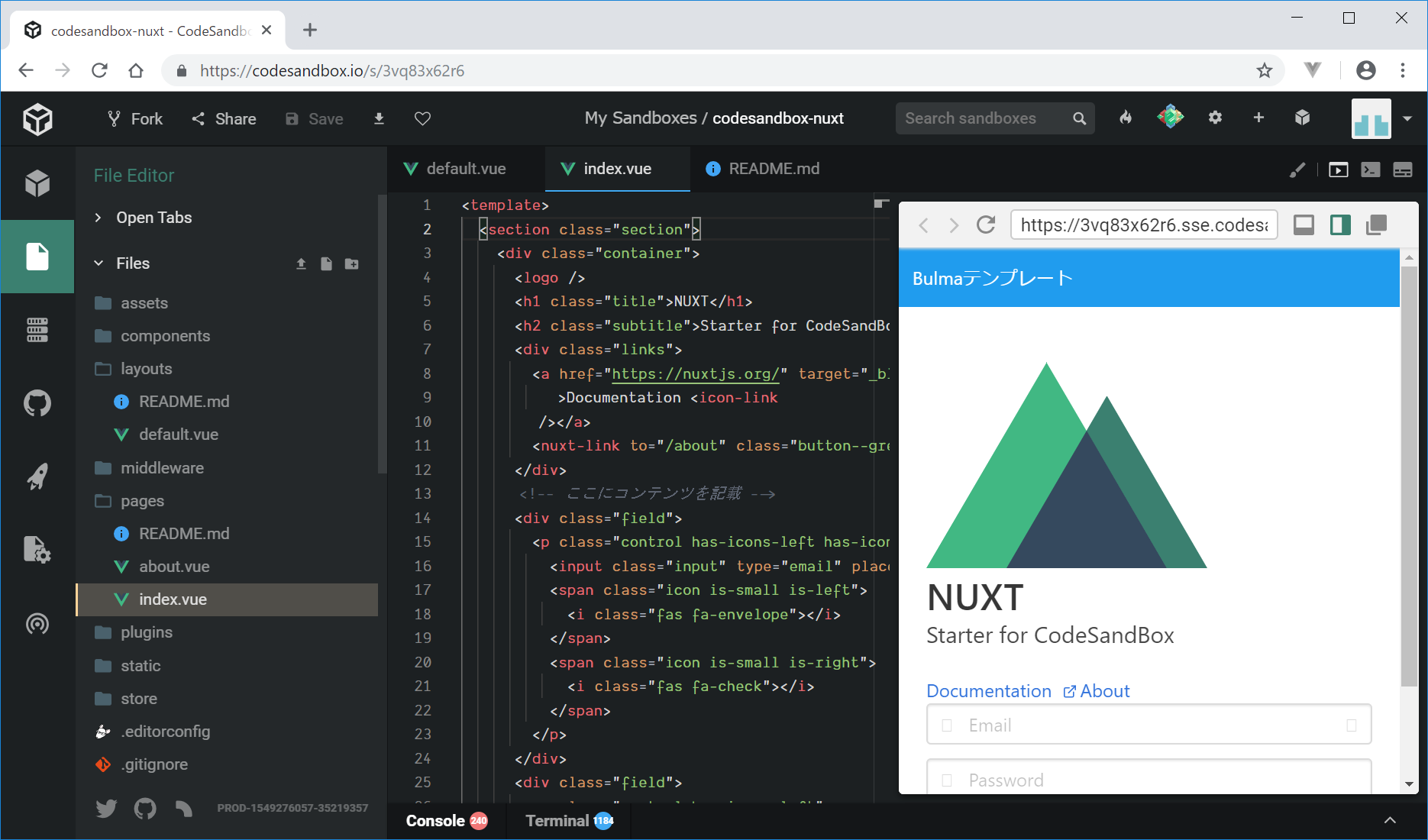
pages/index.vueに、以下のコードをコピペします。
(→後日談:layouts/default.vueも同時に編集するべきでした、、、)
(変更前)

(変更後)

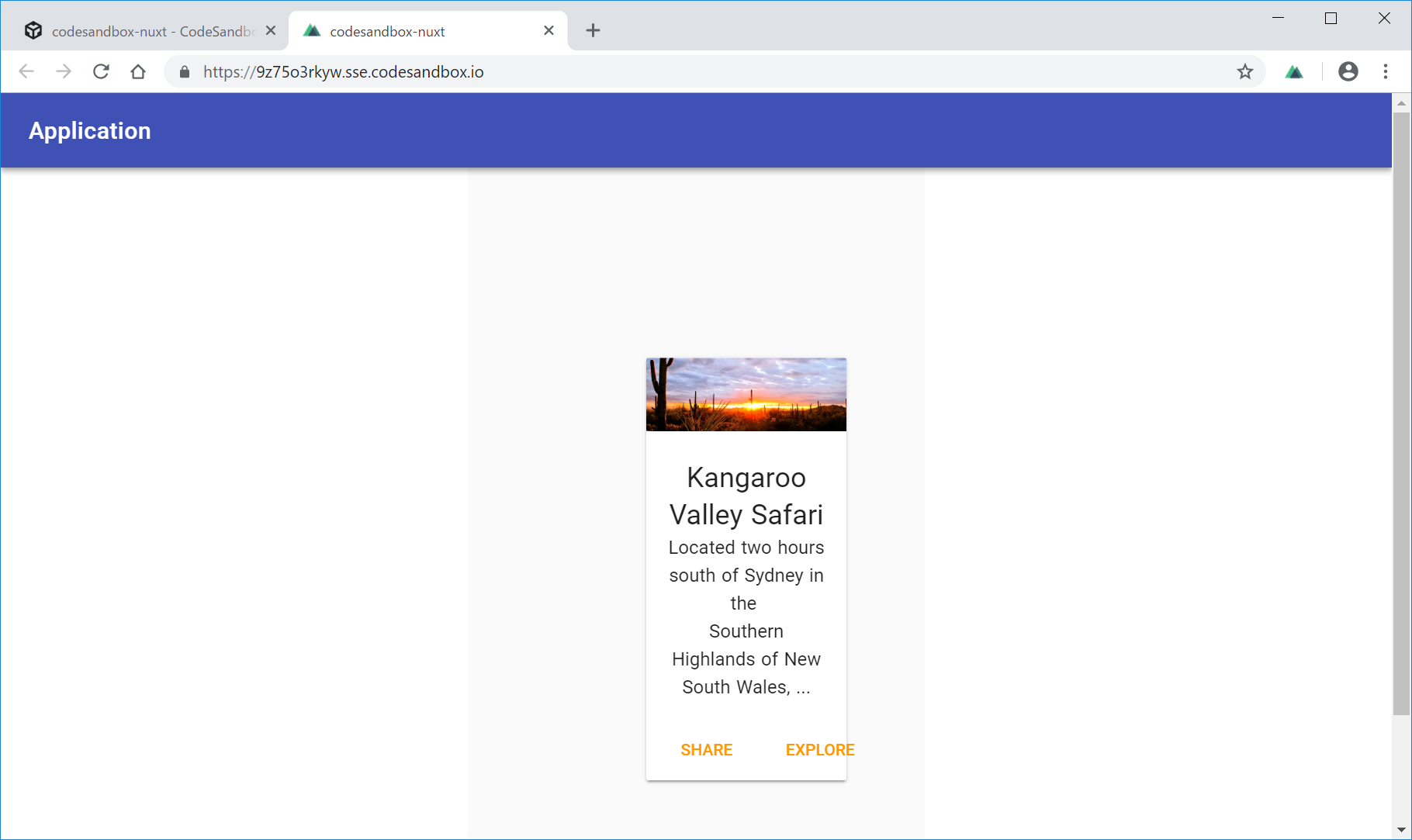
文字はセンタリングされてしまい、横幅を広げると、とんでもないことになってしまう。。。厳しいか。。。

これで、index.vueの土台が出来上がって、、、いないですね。。。
→後で分かったのですが、Nuxt.jsの場合、layouts/default.vueに、中央寄せなどのCSSが記載されているため、このようになってしまうのではないかと考えられました。layouts/default.vueをうまく変更すれば、上記の方法で、vuetifyをちゃんと利用できるかもしれません。(今回はVuetifyはあきらめて、Bulmaでやっていこうと思います。)
Nuxt.jsにBulmaを入れてみる
CodeSandbox上ではVuetifyがうまくいかなかったので、Bulmaを試してみようと思います。
いきなり、CodeSandboxからNuxt.jsが利用できなくなっていて焦りましたが、nuxt 2.4.2を入れなおしたら、動きました。
https://github.com/nuxt/nuxt.js/issues/4901
CodeSandbox nuxt 2.4.2 nuxtjs/axios 5.0.0
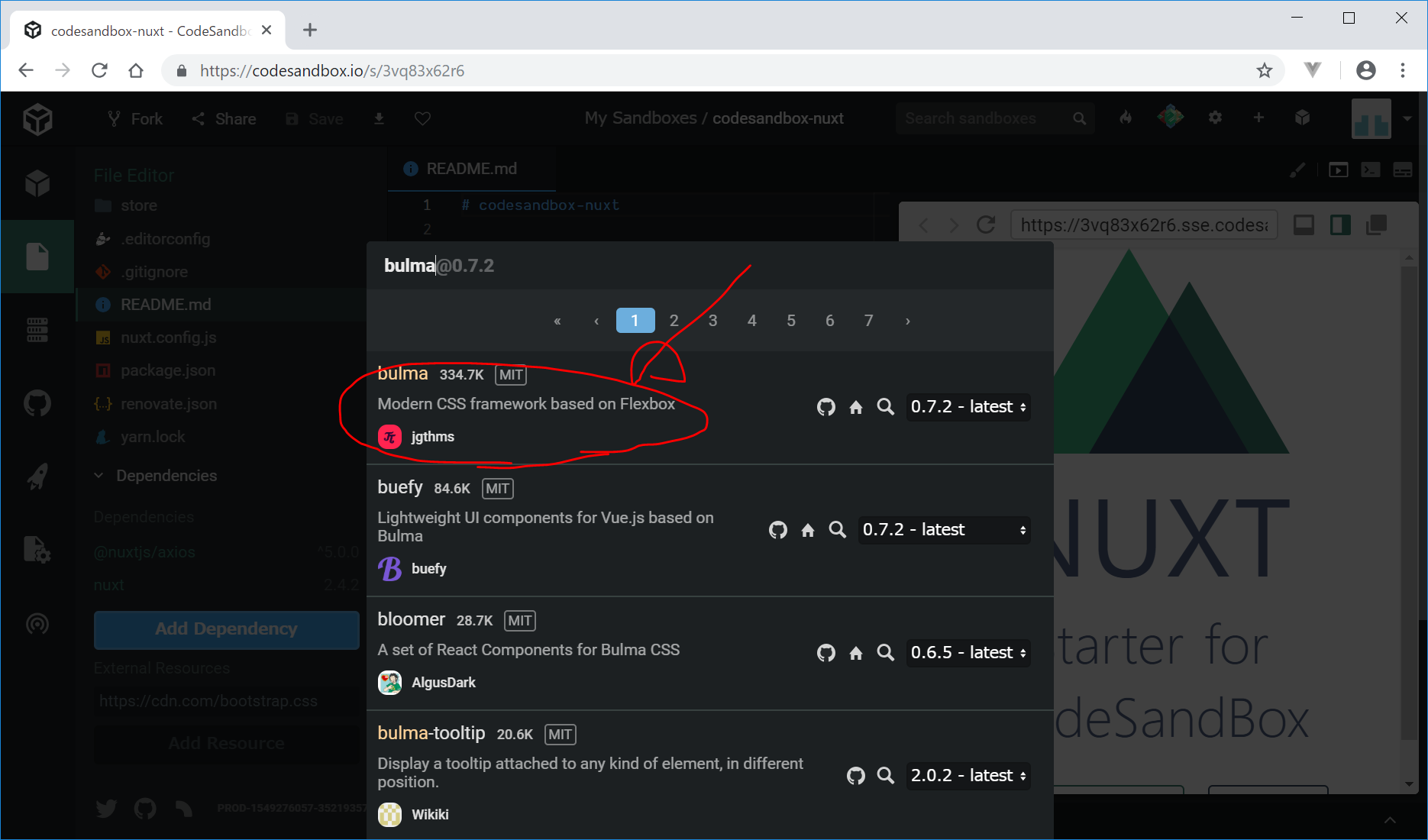
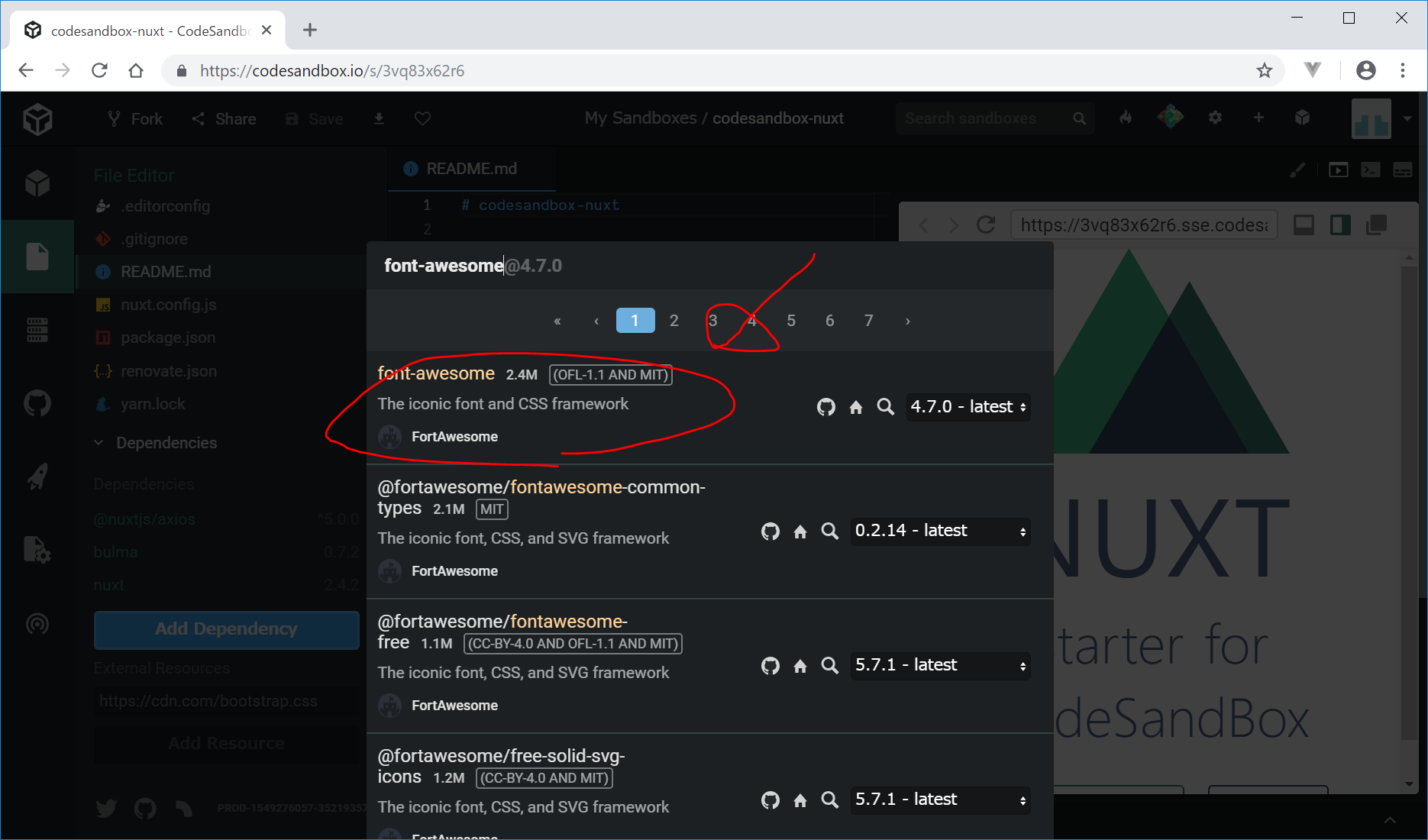
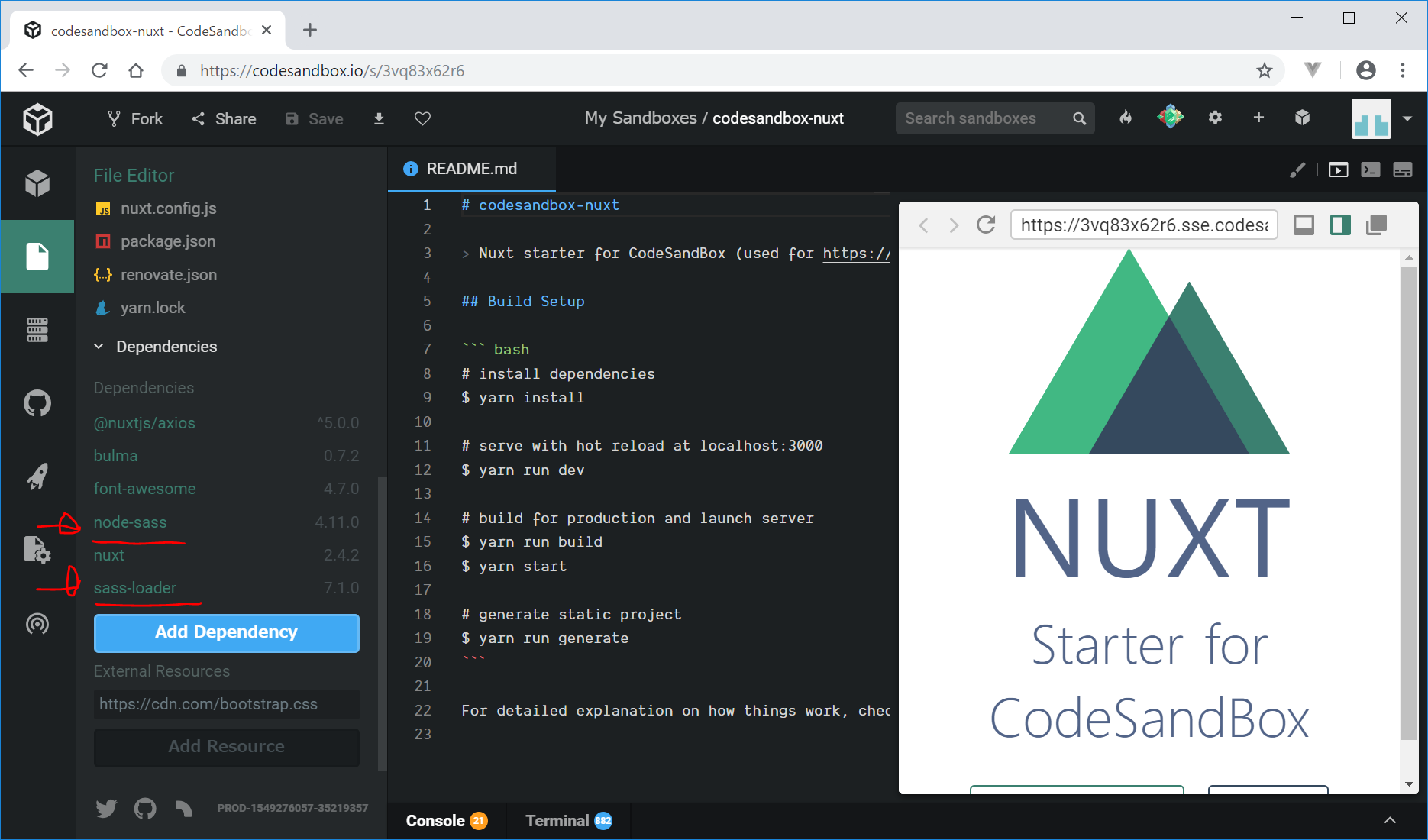
- Add Dependencyからbulmaとfont-awesomeをインストール
- Add Dependencyからsass-loaderとnode-sassをインストール(本当は、npm install sass-loader node-sass –save-dev )
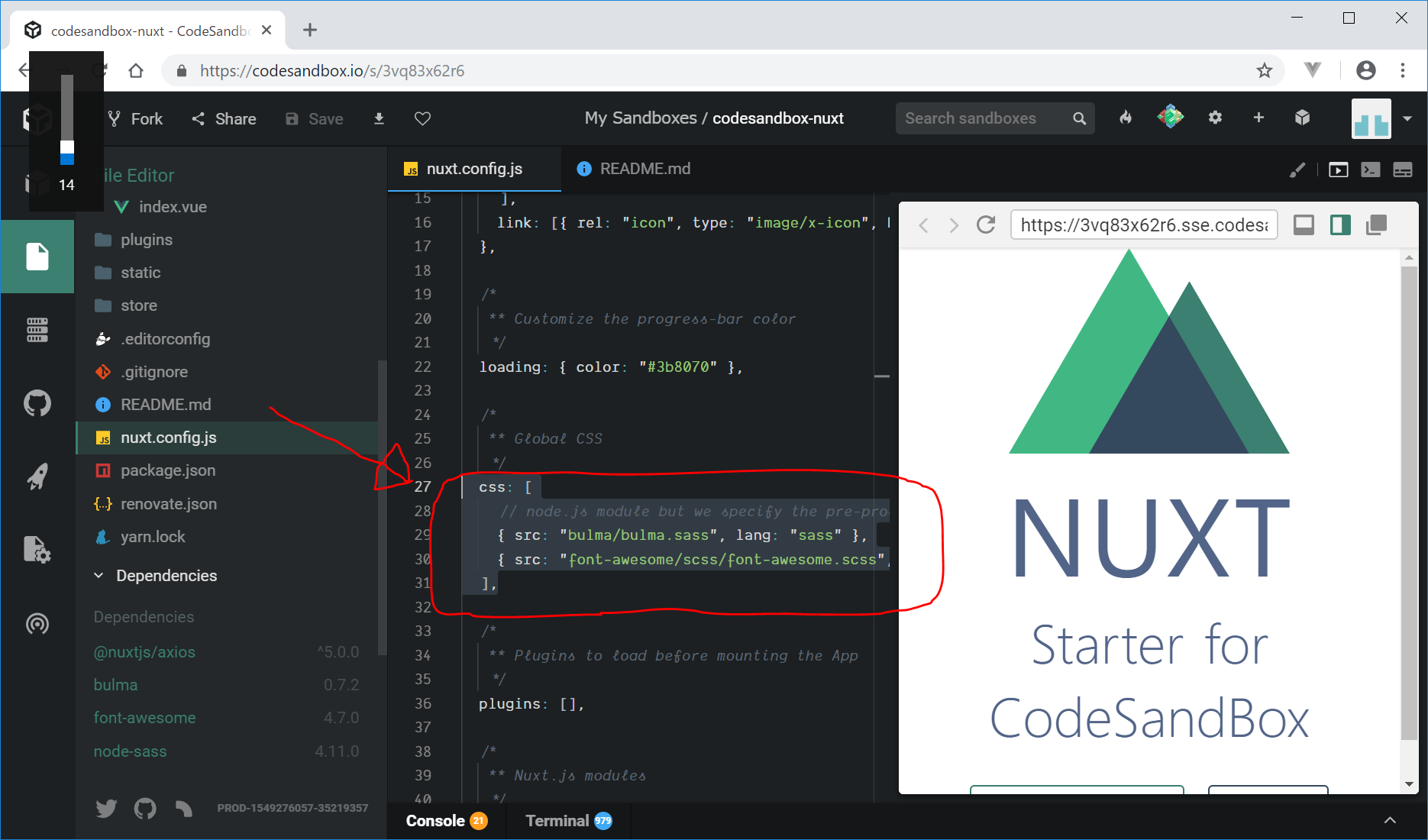
- Add a css block to your nuxt.config.js
// File: nuxt.config.js
module.exports = {
/*
** Include css not in components
*/
css: [
// node.js module but we specify the pre-processor
{ src: 'bulma/bulma.sass', lang: 'sass' },
{ src: 'font-awesome/scss/font-awesome.scss', lang: 'scss' },
],
}
参考:http://bgraphic.no/using-bulma-font-awsome-nuxt/
これで、bulmaとfont-awesomeが使えるようになっているはずなのですが、、、
https://qiita.com/mnmemo/items/5eb4fb8cbfe17670fd36
@mnmemo
2018年11月16日に更新
Nuxt.jsにBulmaを導入して変数を使ったカスタマイズを行う
http://bgraphic.no/using-bulma-font-awsome-nuxt/
Using Bulma and Font Awsome with NUXT
https://qiita.com/isamusuzuki/items/5ec800e423a3a56ef03d
@isamusuzuki
2018年05月03日に更新
Nuxt.jsにBulmaを組み込んだら、Vuexストアが理解できた件
layouts/default.vueの編集
最初、pages/index.vueを変更して、びっくりしました。
Vue.jsとNuxt.jsは異なるのですね。。。
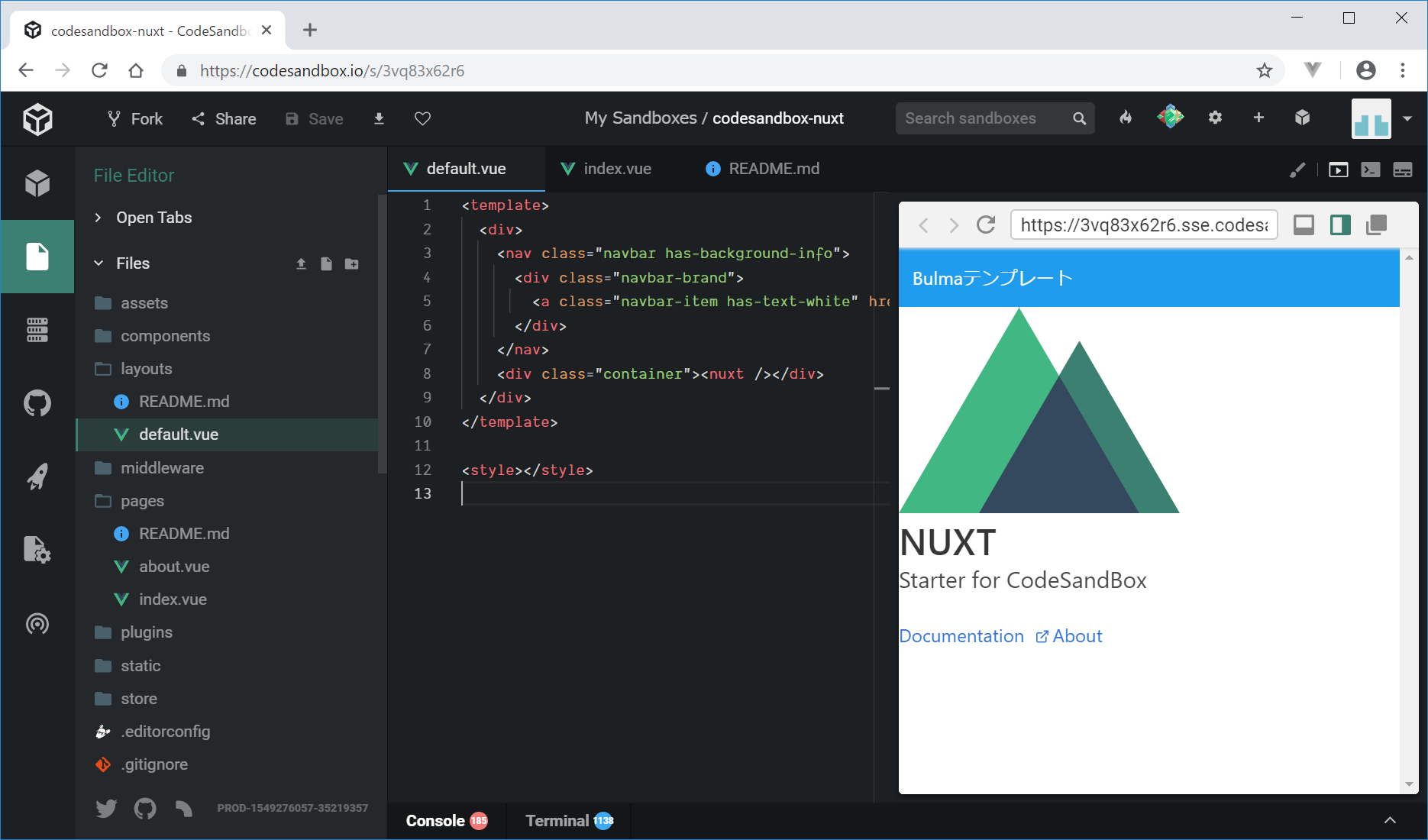
navbarを入れるために、layouts/default.vueを、以下のように変更します。
<template>
<div>
<nav class="navbar has-background-info">
<div class="navbar-brand">
<a class="navbar-item has-text-white" href="#"> Bulmaテンプレート </a>
</div>
</nav>
<nuxt />
</div>
</template>
<style></style>
なぜかはよく分からないのですが、CSSフレームワークBulmaを用いる場合は、以下のように、最初にsection class=“section”とdiv class=“container”で囲んでおくと、思ったようなデザインにできることが多いです。
<section class="section">
<div class="container">
<!-- ここにコンテンツを記載 -->
</div>
</section>
なぜか、font-awesomeが表示されません。4とか5とかの違いがある?
https://qiita.com/OvThAlmin/items/154e53952bc46d91d44c
@OvThAlmin
2018年10月28日に更新
nuxt-fontawesomeを使って Nuxt.jsへFont Awesome 5を導入する
→@nuxtjs/font-awesomeを使う代わりに、nuxt-fontawesomeを導入するとよいそうです。
それともこちらの方が簡単か?
https://qiita.com/rema424/items/137f0de9e039a464e7db
@rema424
2018年06月02日に投稿
Nuxt.js に FontAwesome 5 を導入する方法を雑に紹介する
nuxt.config.js
css: [
// node.js module but we specify the pre-processor
{ src: "bulma/bulma.sass", lang: "sass" },
{ src: "font-awesome/scss/font-awesome.scss", lang: "scss" },
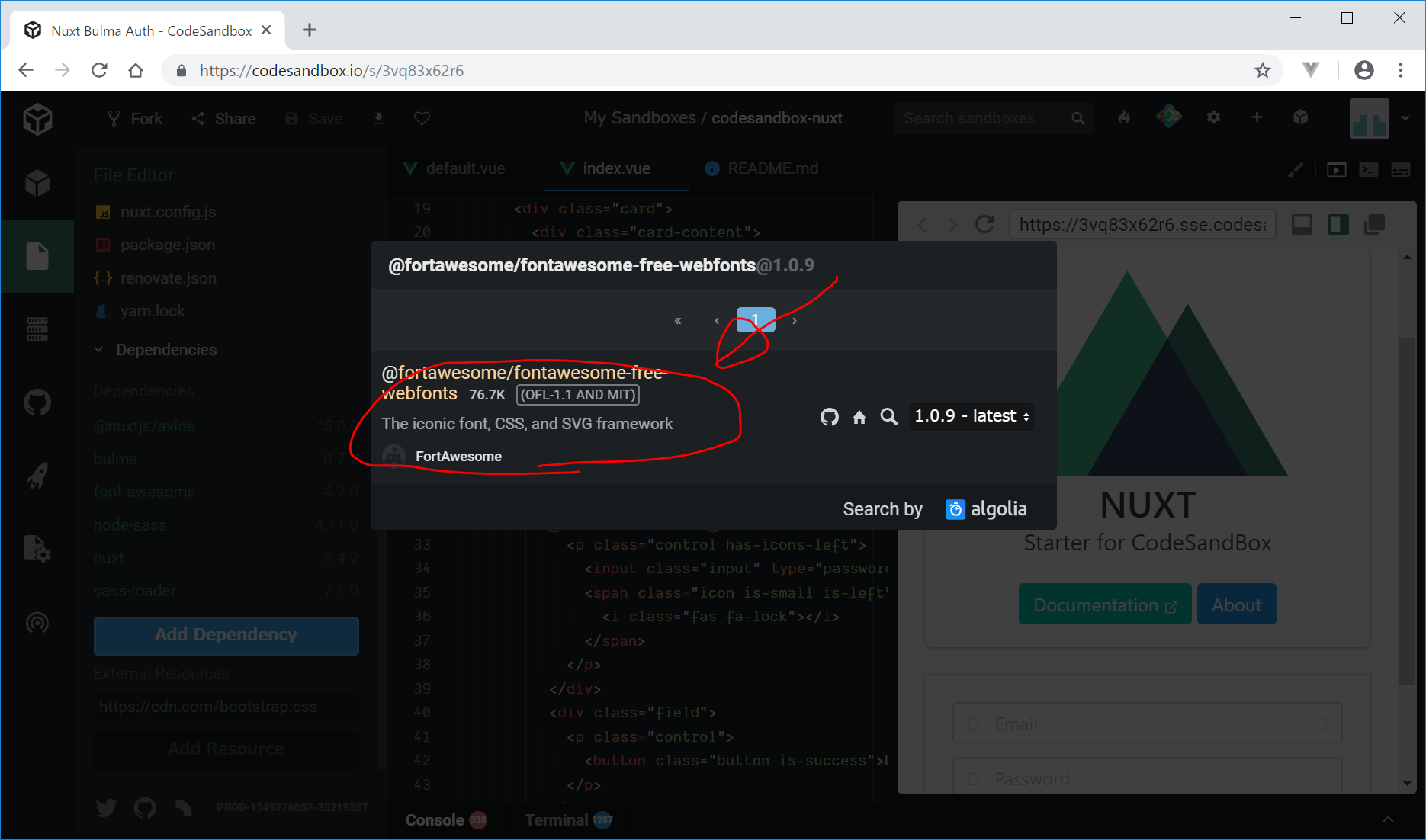
"@fortawesome/fontawesome-free-webfonts",
"@fortawesome/fontawesome-free-webfonts/css/fa-brands.css",
"@fortawesome/fontawesome-free-webfonts/css/fa-regular.css",
"@fortawesome/fontawesome-free-webfonts/css/fa-solid.css"
],
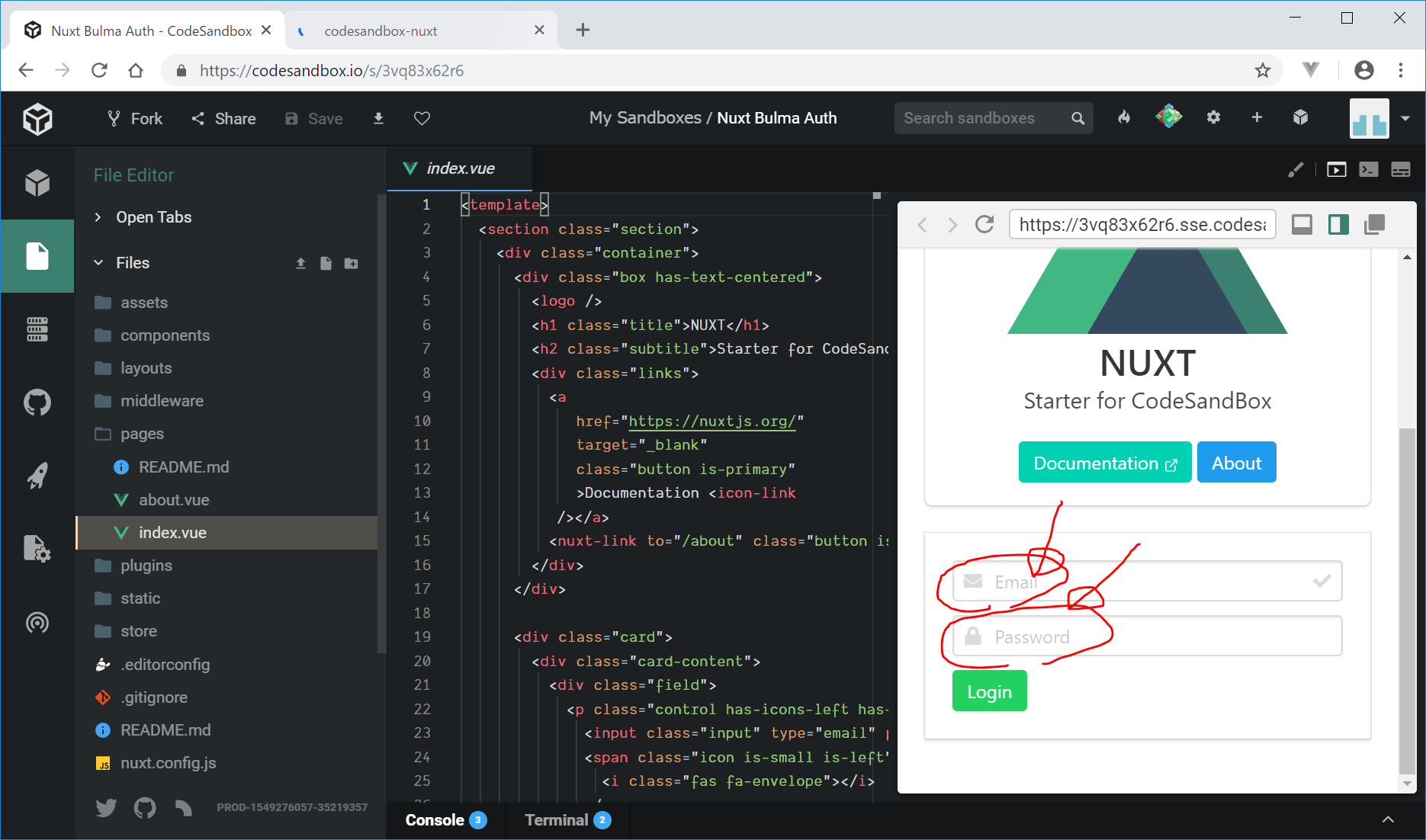
無事、font-awesomeアイコンが表示された。
→しかし、翌日、もう一度このページを開いてみたら、何回やっても、
NuxtServerError
Server resources are not available!
になってしまって、動かなかった。
Nuxt.jsをCodeSandbox上で動かすのは、難しいかもしれない。Nuxt.jsアプリを作成するのであれば、ローカルのパソコンで行うのが良さそう。
途中
Nuxt.jsのvuex(モジュールモード)でパスワード制限
Nuxt.jsとVuetifyのリンク
1番確実なのは、Node.jsインストール済みのローカルのパソコンで、以下を入力し、途中でVuetifyを選ぶことです。
npx create-nuxt-app <my-project>
https://github.com/nuxt/create-nuxt-app/blob/master/README.md
しかし、2019年1月時点では、CodeSandboxでは、この方法は使えません。
https://github.com/nuxt-community/modules/blob/master/packages/vuetify/README.md
→こちらに書いてある方法(v0.5.2)をこの上の方で試してみたのですが、なんか、だめそうです。。。そりゃ、普通はcreate-nuxt-app使いますよね、、、
以下のものは、2018年9月以降、更新はされないと思われます。残念です。
https://github.com/vuetifyjs/nuxt
Nuxt.jsとvuexのリンク
https://qiita.com/redshoga/items/da5c0e247e0df314a257
@redshoga
2018年12月13日に投稿
Nuxt.js #2 Advent Calendar 201812日目
FirebaseとNuxt.jsを使ってユーザ認証関係を簡単に作ってみる+1ヶ月の自分に教えたいリンク集
https://qiita.com/y-miine/items/028c73aa3f87e983ed4c
@y-miine
2018年12月03日に更新
Nuxt.jsのストアをモジュールモードで使用するときのTips
https://qiita.com/isamusuzuki/items/5ec800e423a3a56ef03d
@isamusuzuki
2018年05月03日に更新
Nuxt.jsにBulmaを組み込んだら、Vuexストアが理解できた件
→BulmaというCSSフレームワークで、ハンバーガーメニューを作る方法が、わかりやすく記載されています。
https://tech.libinc.co.jp/entry/2018/11/15/143000
2018-11-15
真のフロントエンドエンジニアになるために、まずはNuxt.js + Firebaseを使って簡易メモ帳を作ってみた
→素晴らしいです。写経してみたいと思います。
https://wb-hp.com/blog/2018/10/15/vuex-store.html
Nuxt.js 必須スキル Vuex ストア を扱う
2018年10月15日
https://crieit.net/posts/Vuex-Store-Nuxt
だら@Crieit開発者
2018-10-30に更新
VuexのStoreはNuxt.jsのマニュアルを見るとすぐ理解できる
リンク
目次:
前:
後: