文書の過去の版を表示しています。
目次
18.Nuxt.jsとBulmaでハンバーガーメニュー
状態管理システムvuexが難しすぎて理解できないので、わかりやすいサイトをひたすら写経して理解しようと努力していくシリーズの5回目。
今回は、Nuxt.jsにBulmaを組み込んだら、Vuexストアが理解できた件(20180503更新)を写経してみたいと思います。
→最初、CodeSandbox上で行おうと努力しましたが、どうしても、VuetifyやBulma, Font Awesomeのインストールがうまくいかず、ローカル環境で行う方針に変更しました。そのため、環境構築は、面倒なこととなっています。
初めてのVuex目次
すること
- Nuxt.jsのVuexを用いて、Bulmaのレスポンシブなハンバーガーメニューを実装する
今回は、Nuxt.jsにBulmaを組み込んだら、Vuexストアが理解できた件(20180503更新)を写経させていてだきました。
ソースコード
Demo
開発環境
Panasonic CF-RZ4 Window 8.1 Pro VisualStudioCode git version 2.17.1.windows.2 node 10.14.1 yarn 1.12.3
新規Nuxt.jsアプリの作成
- VisualStudioCodeのターミナル画面で、以下を入力
yarn create nuxt-app Nuxt-Bulma-Hamburger3
いろいろ聞かれるので、以下のように設定します。
- プロジェクト名は? ⇒ (Enter)
- プロジェクトの一言説明は? ⇒ (Enter)
- サーバーフレームワークは? ⇒ 使わない
- eslintは使う? ⇒ PWA supportを入れる(Linterは使わない)
- UIフレームワークは? ⇒ bulma
- testフレームワークは? ⇒ 使わない
- レンダリングモードは? ⇒ ユニバーサルじゃなくてシングルページアプリケーション
- axiosモジュールは使う? ⇒ 使わない
- 作者名は? ⇒ (Enter)
- パッケージマネージャは? ⇒ npmじゃなくてyarn
作成中
だいぶ時間がかかる。

まだ時間がかかる。なんか、10分くらいかかった気がします。

- 以下を入力して、確認します
cd Nuxt-Vuex-FireAuth yarn run dev
いきなりエラーが出ますが、1分以内に起動しました。

アドレスをCtrlを押しながらクリックすると、以下のページが開きます。

あまりかっこよくありません。Nuxt-Vuetifyの方たちのセンスなんでしょうか。。。

しかし、左側のハンバーガーメニューをクリックして、Inspire をクリックすると、ちゃんと、Inspireのページに飛びます。
アイコンもちゃんと使用できるようです。(Vue.js+Vuetifyにアイコンをインストールするのが面倒なので、これはうれしいです。)


なお、アイコンは、MDのようです。MDのアイコンは、以下から探すことができます。
https://material.io/tools/icons/

Nuxt.jsアプリの中身を見てみます。
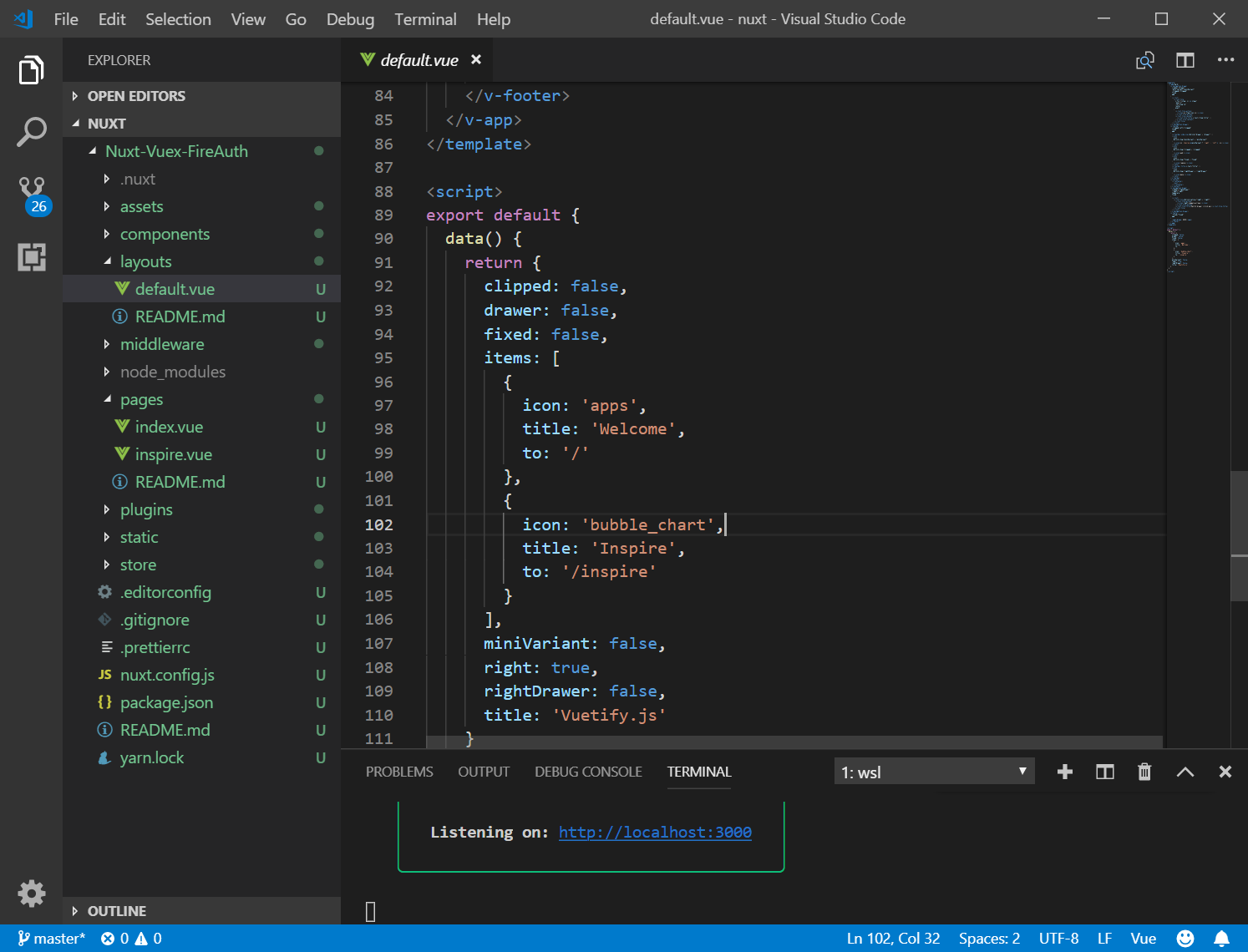
layouts/default.vue

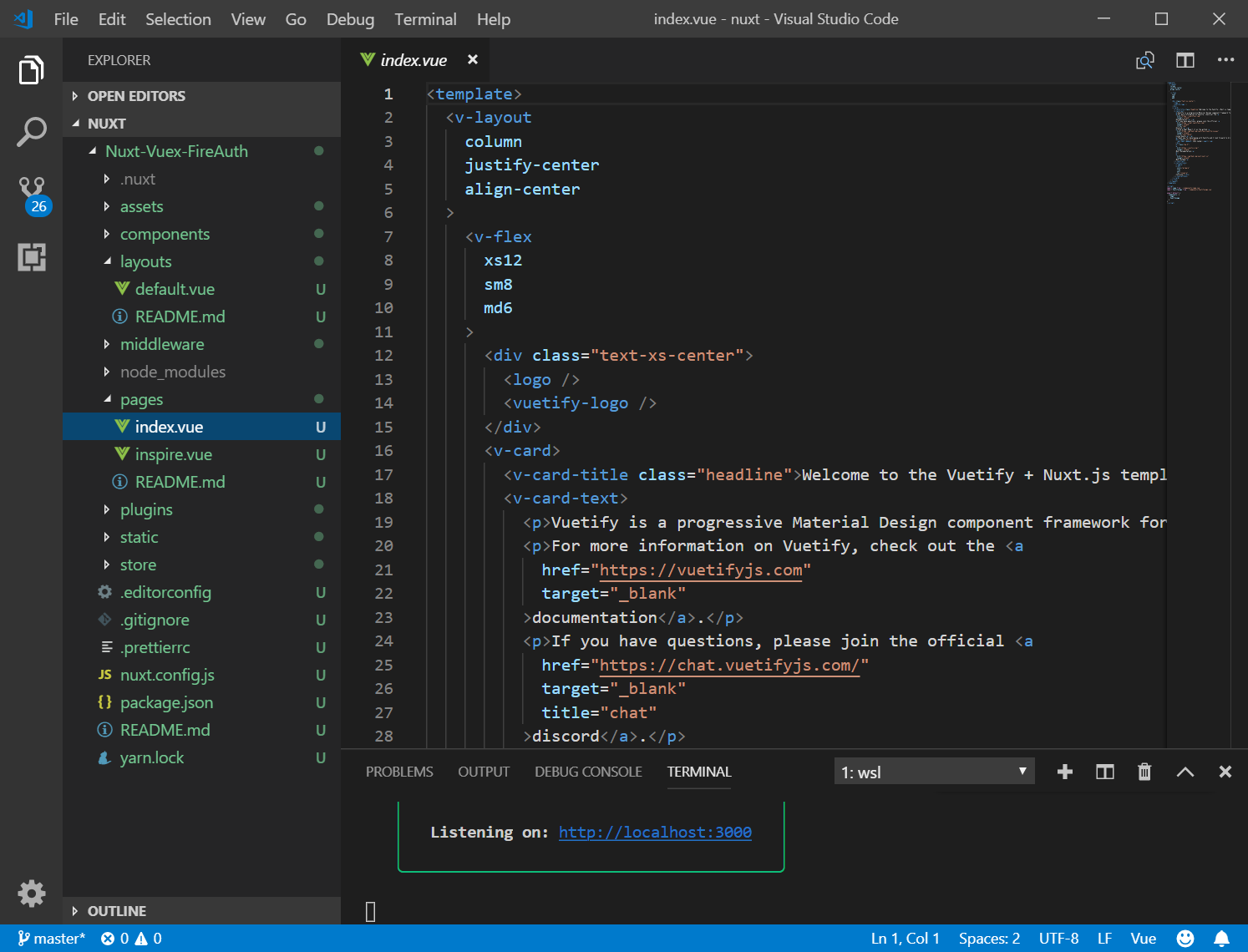
pages/index.vue

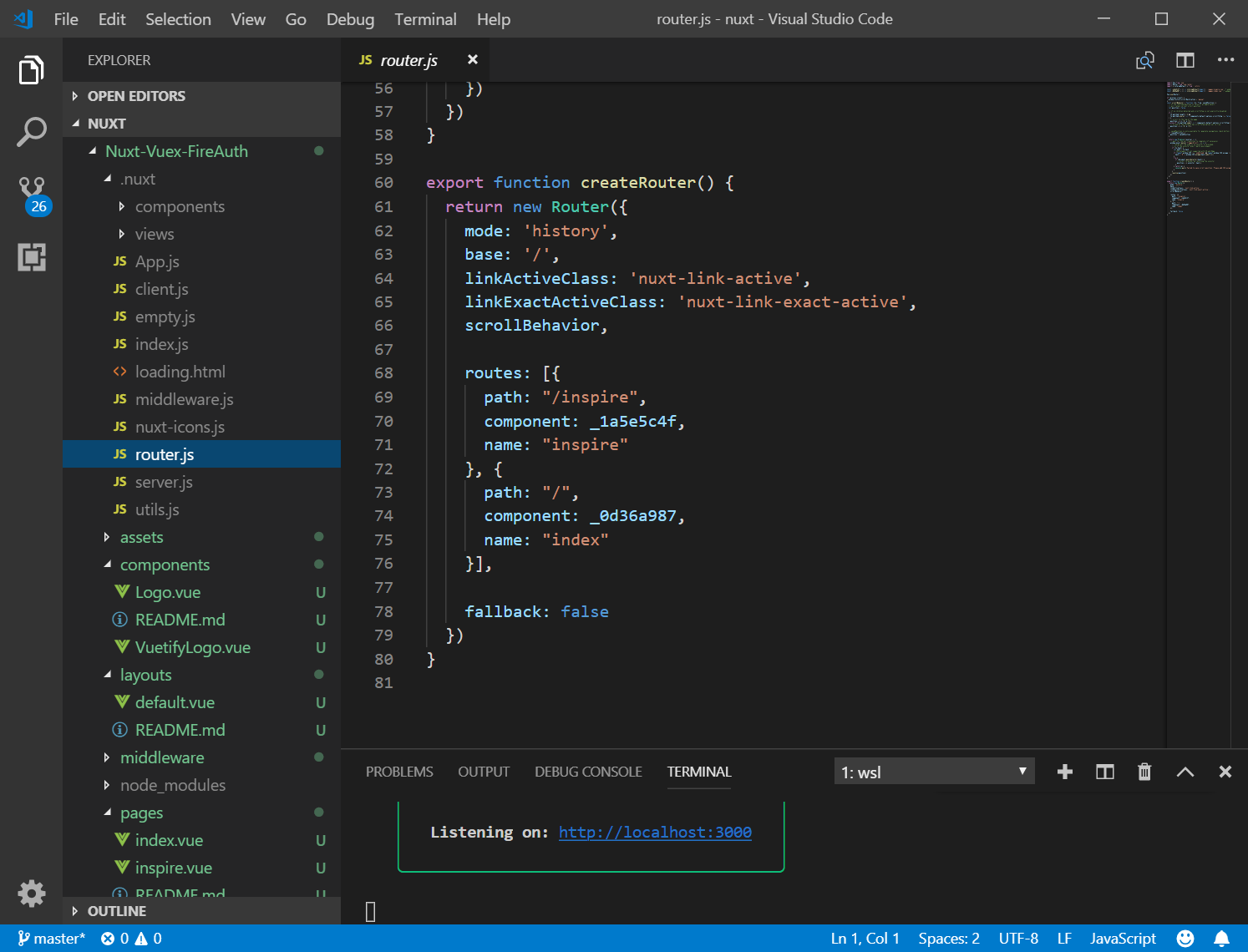
.nuxt/router.js (自動生成されます。触りません。)

ローカルのパソコンで扱う分(普通はCodeSandboxは使わずに、こちらですよね)には、Nuxt.jsは十分魅力的です。Vue.jsと比べて、インストールに時間がかかるのが難点ですが。
ちなみに、layouts/default.vueのdarkを消したり、少し変更すると、以下のようになります。

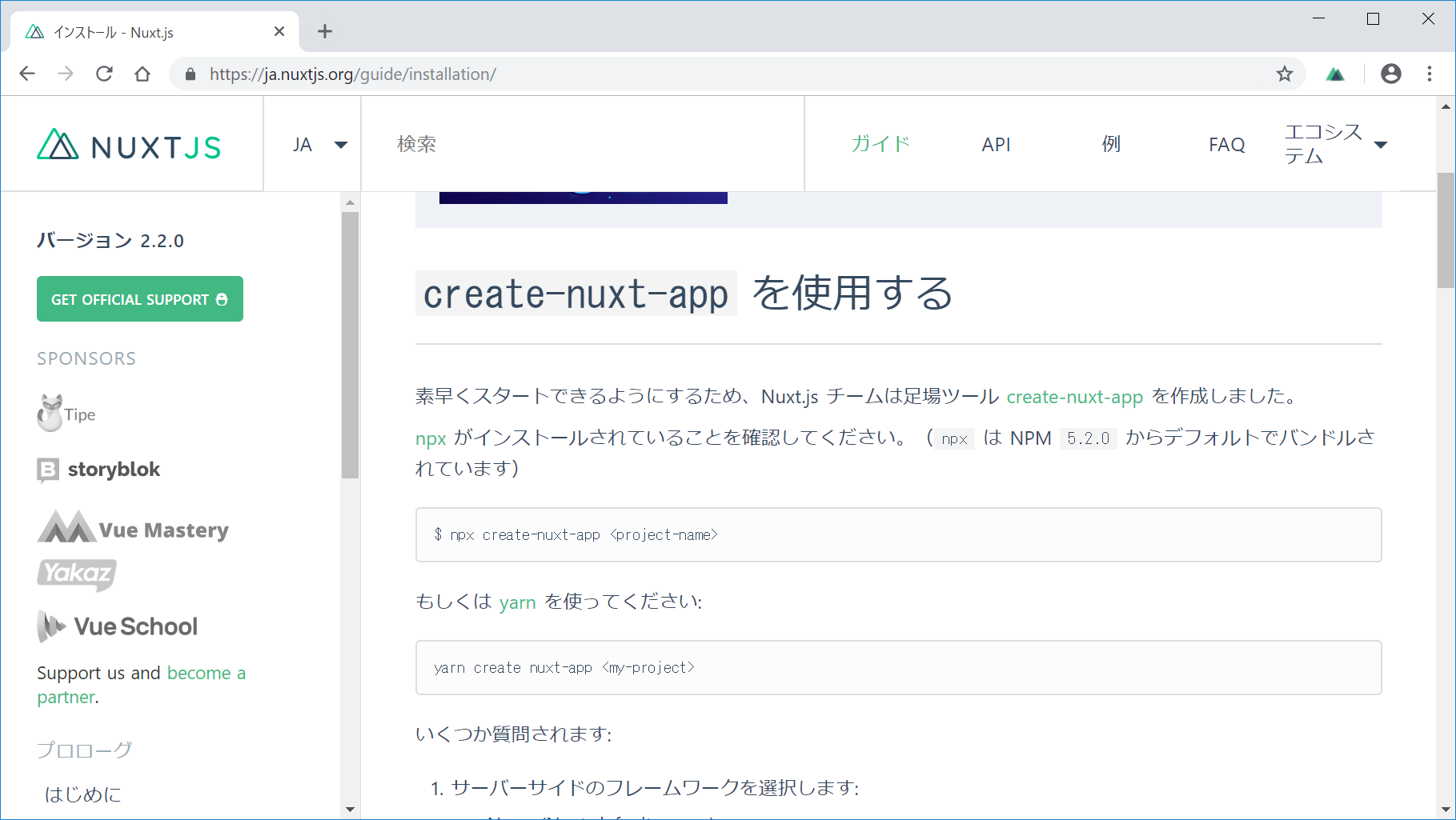
参考:https://ja.nuxtjs.org/guide/installation/

https://qiita.com/soarflat/items/06377f3b96964964a65d
@soarflat
2018年07月24日に更新
Prettier 入門 ~ESLintとの違いを理解して併用する~
インデックスページ以外のページ(about.vueとcontact.vue)を作成
pages/ディレクトリで、about.vueの変更と、contact.vueの新規作成を行う。
参考:https://bulma.io/documentation/components/card/
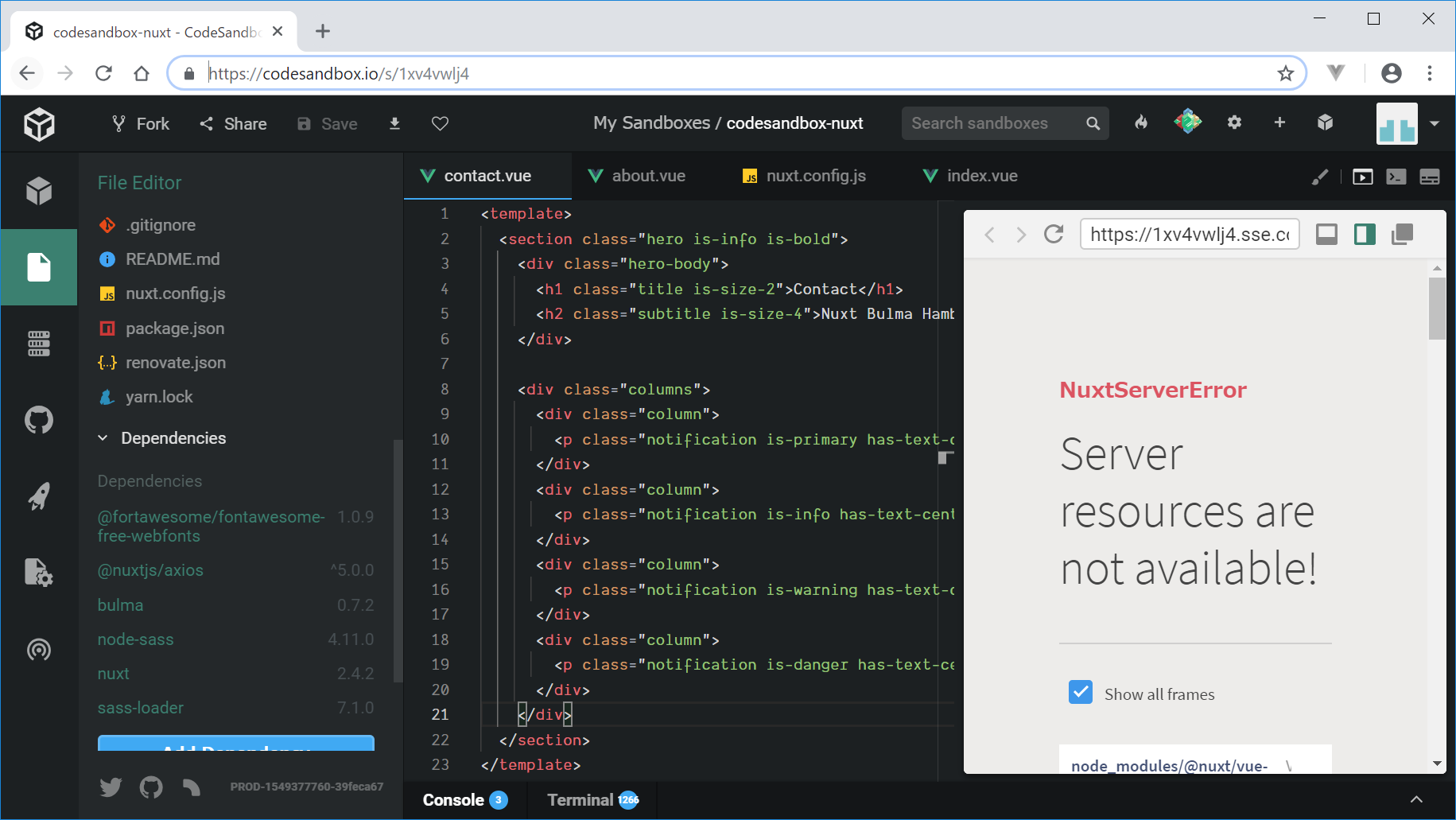
あれ、、、うまくいかない。今日はここまで。。。
https://www.npmjs.com/package/@nuxtjs/bulma
こちらを使うのがよいのか?
- Add @nuxtjs/bulma dependency using yarn or npm to your project
- Add @nuxtjs/bulma to modules section of nuxt.config.js
- You will need to use postcss loader if you are not already using it.
だそうです。
{
modules: [
'@nuxtjs/bulma'
]
}
build: {
/*
** You can extend webpack config here
*/
postcss: {
plugins: {
"postcss-preset-env": {
features: {
customProperties: false
}
}
}
},
extend(config, ctx) {}
}
font awesome 5について
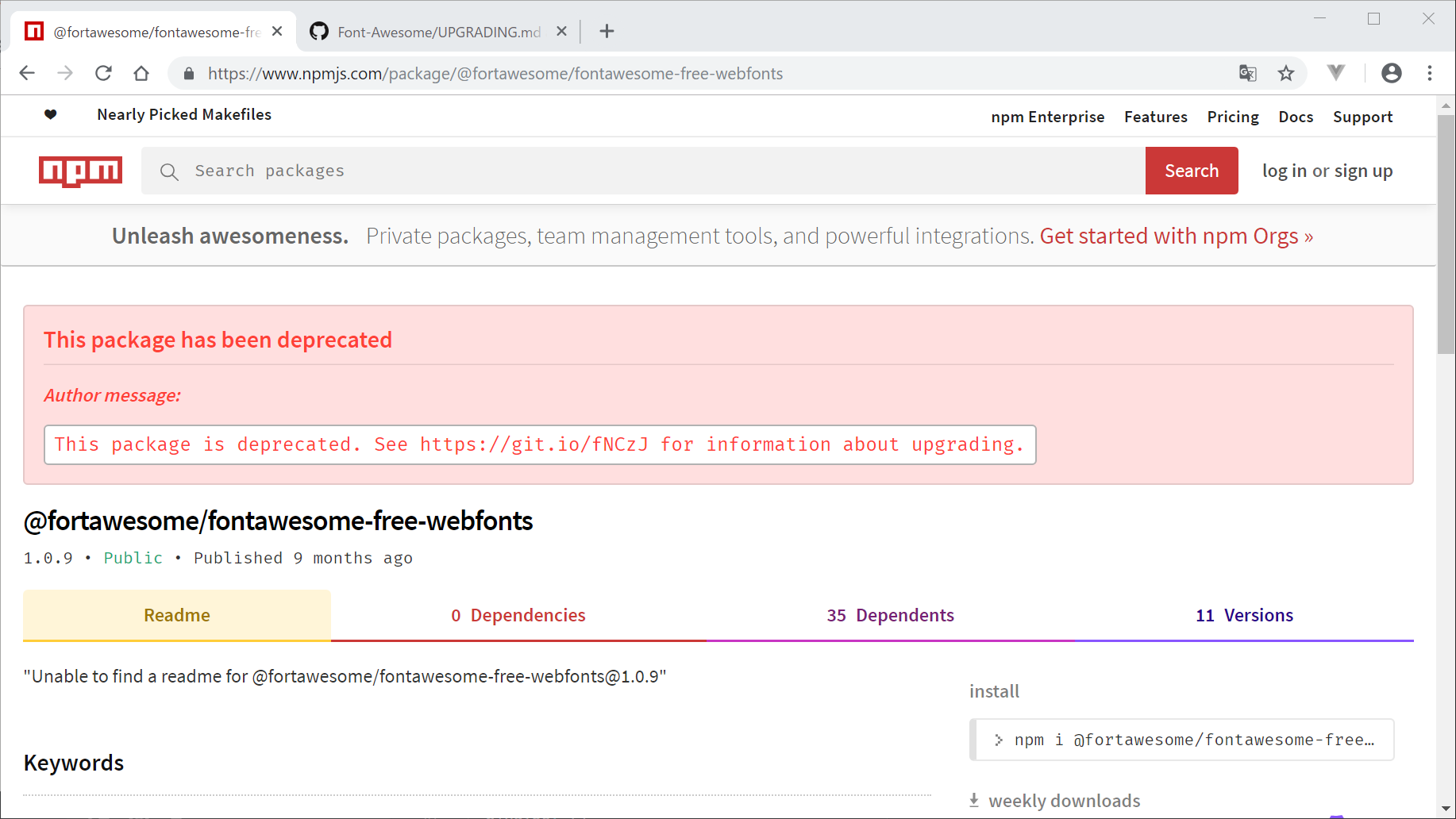
https://www.npmjs.com/package/@fortawesome/fontawesome-free-webfonts

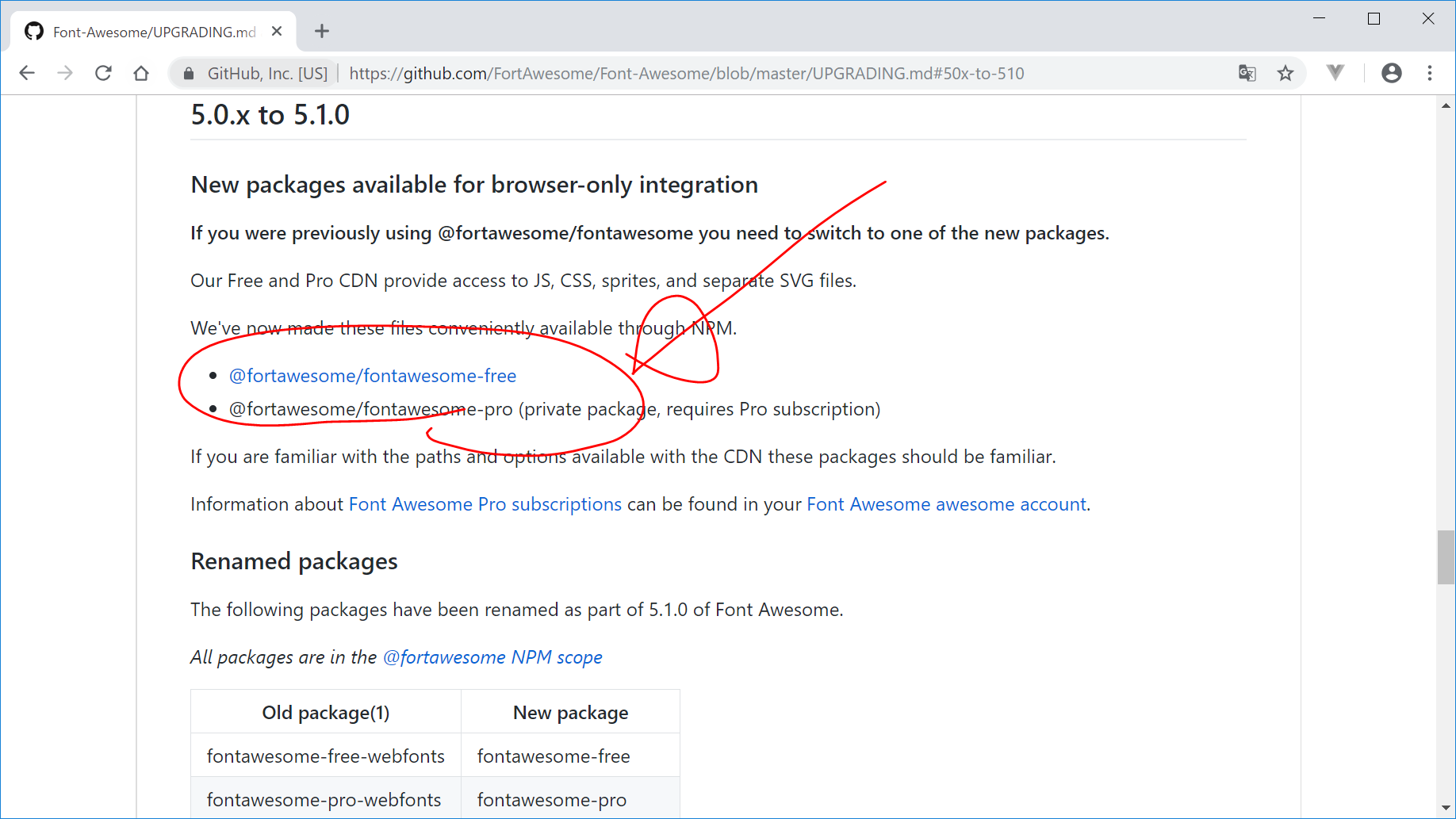
→ん?、https://git.io/fNCzJ へ行ってみる

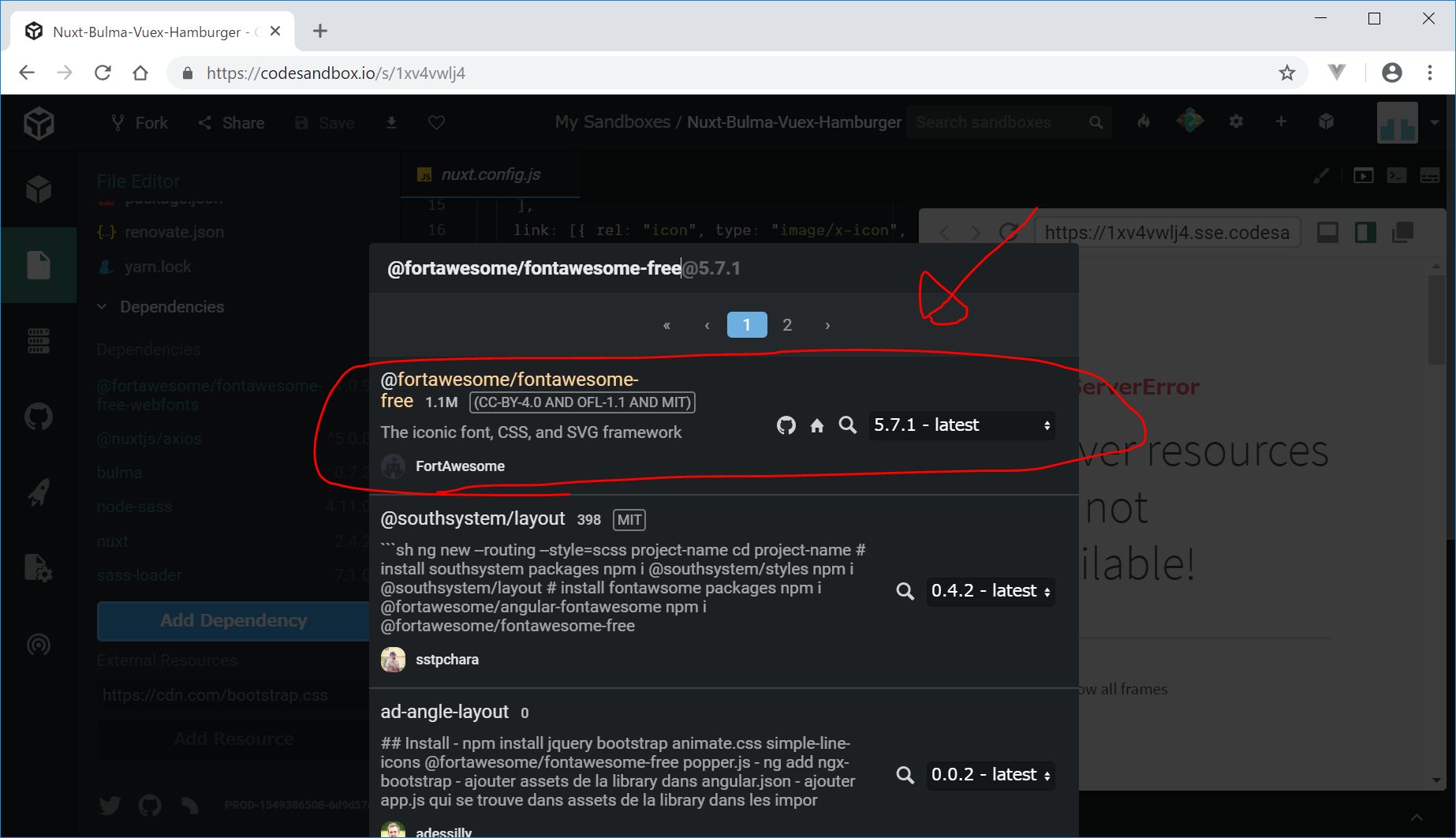
→https://www.npmjs.com/package/@fortawesome/fontawesome-free へ行ってみる

Weekly Downloadsが23万、、、すごい。。。
- Add Dependencyから、@fortawesome/fontawesome-free をインストールする(他のはアンインストールする)
参考
https://qiita.com/riversun/items/4faa56ac40071f638313
@riversun
2019年01月18日に更新
1年後に差がつくFont Awesome5 ~フロントエンド開発(ES6,Webpack4,Babel7)への導入~
https://qiita.com/OvThAlmin/items/154e53952bc46d91d44c
@OvThAlmin
2018年10月28日に更新
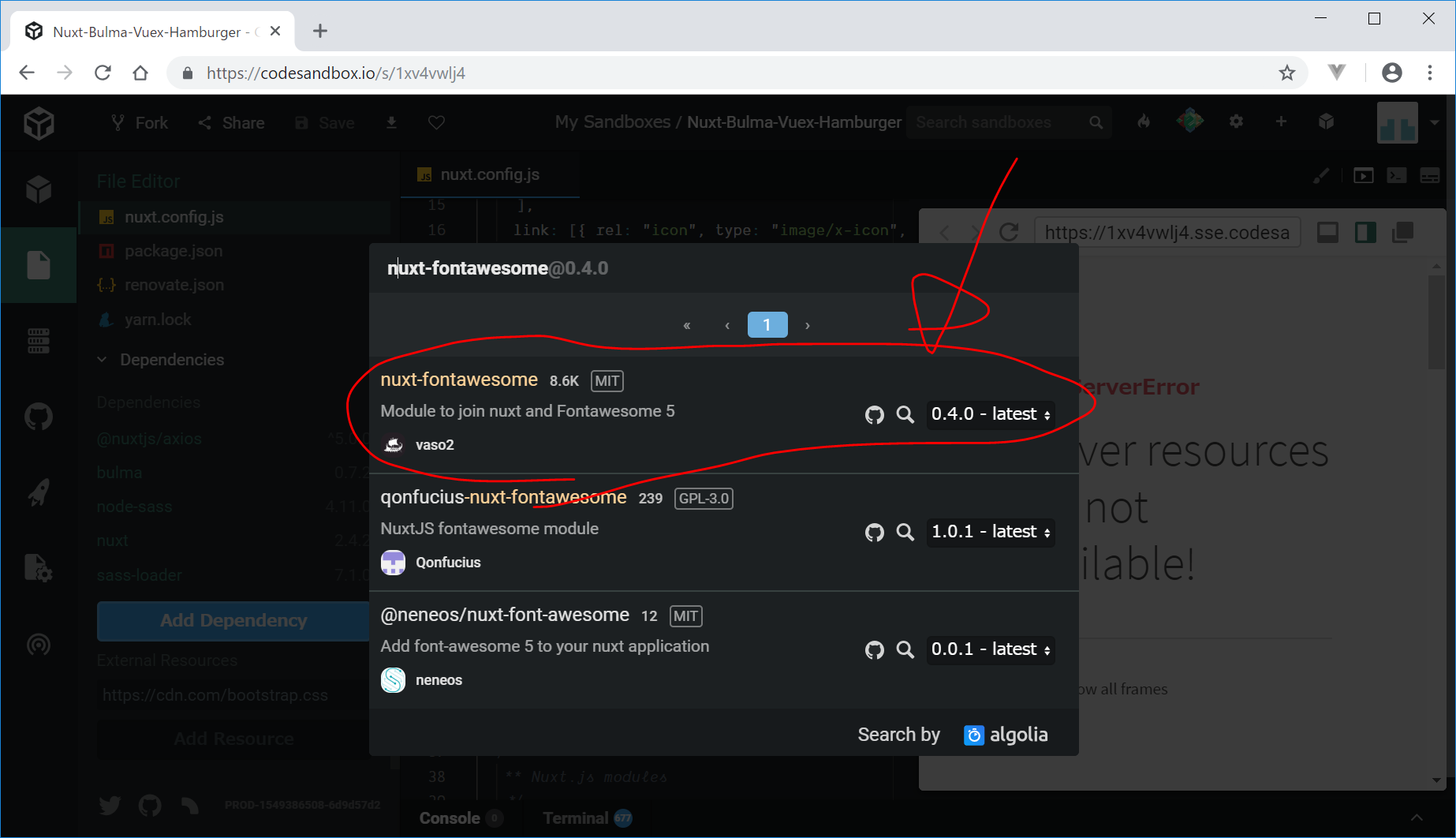
nuxt-fontawesomeを使って Nuxt.jsへFont Awesome 5を導入する
→これがよさそうです。やってみます。
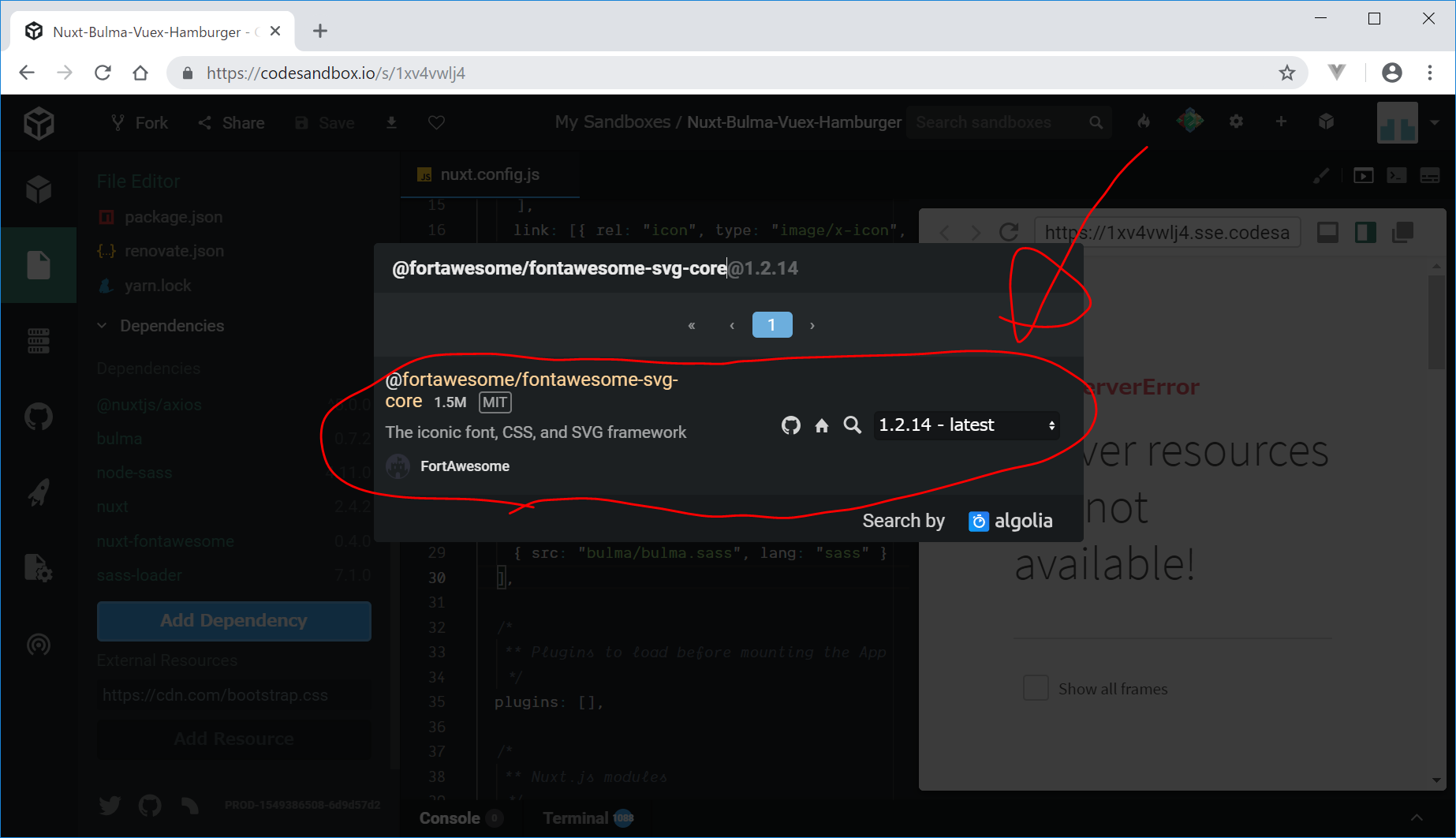
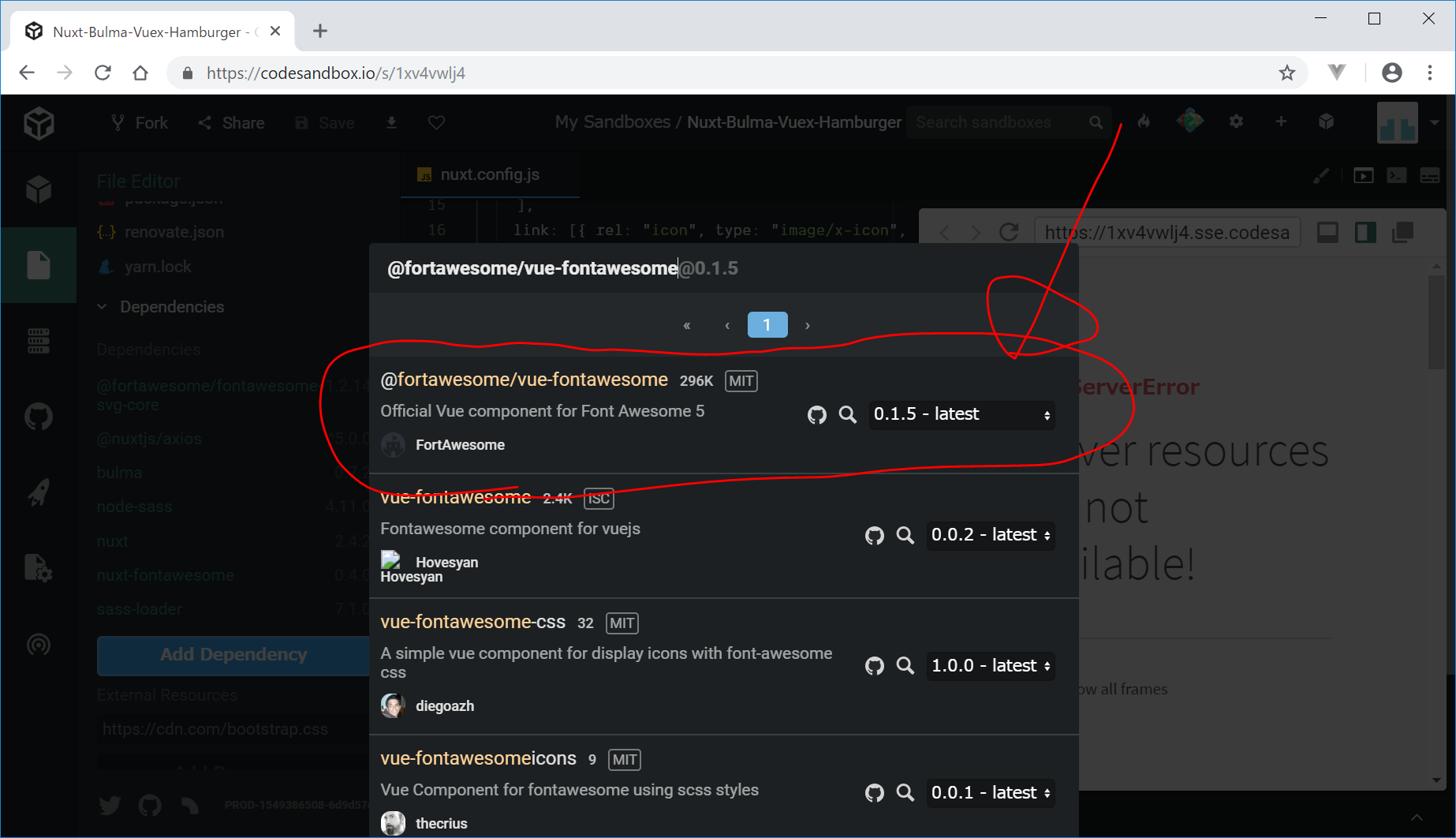
- Add Dependencyから、nuxt-fontawesome, @fortawesome/fontawesome-svg-core, @fortawesome/vue-fontawesome, @fortawesome/free-solid-svg-icons をインストール
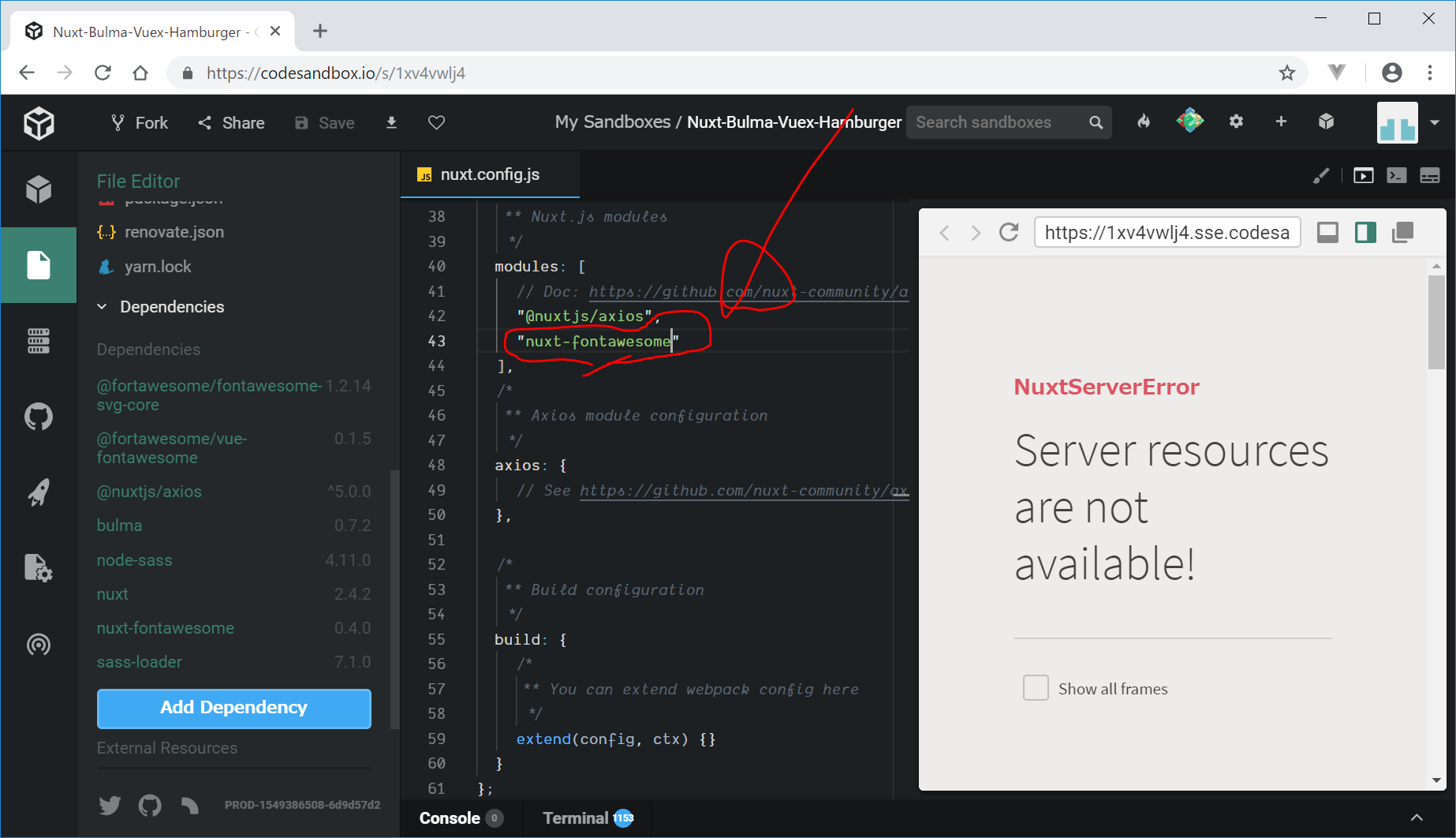
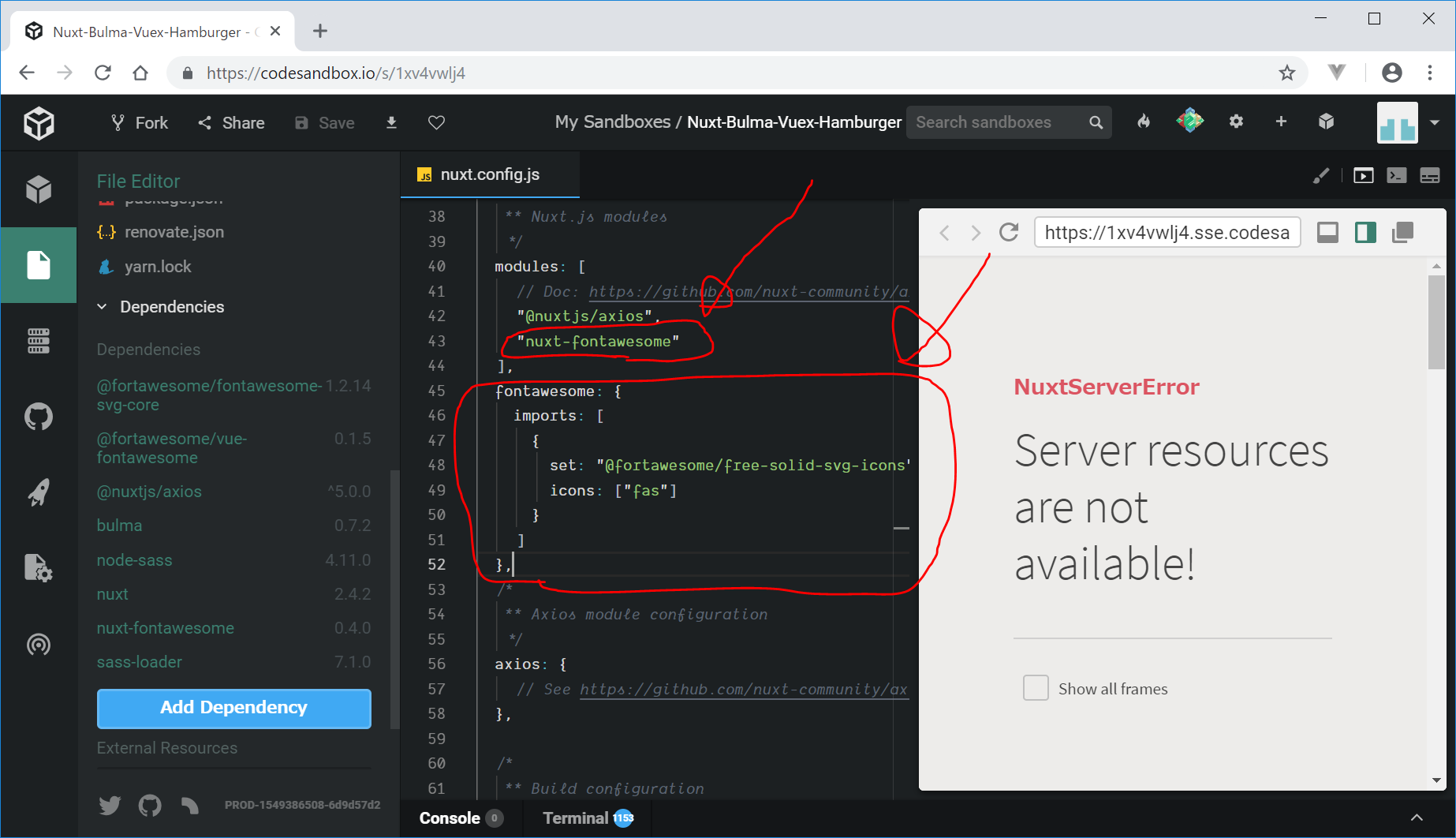
- nuxt.config.jsに以下を追記
module.exports = {
modules: [
'nuxt-fontawesome' //ここに追記
],
//この部分を追記
fontawesome: {
imports: [
{
set: '@fortawesome/free-solid-svg-icons',
icons: ['fas']
}
]
}
}
リンク
目次:
前:
次: