18.nuxt.jsとbulmaでハンバーガーメニュー:index.html
文書の過去の版を表示しています。
目次
18.Nuxt.jsとBulmaでハンバーガーメニュー
状態管理システムvuexが難しすぎて理解できないので、わかりやすいサイトをひたすら写経して理解しようと努力していくシリーズの5回目。
今回は、Nuxt.jsにBulmaを組み込んだら、Vuexストアが理解できた件(20180503更新)を写経してみたいと思います。
→最初、CodeSandbox上で行おうと努力しましたが、どうしても、VuetifyやBulma, Font Awesomeのインストールがうまくいかず、ローカル環境で行う方針に変更しました。そのため、環境構築は、面倒なこととなっています。
初めてのVuex目次
すること
- Nuxt.jsのVuexを用いて、Bulmaのレスポンシブなハンバーガーメニューを実装する
今回は、Nuxt.jsにBulmaを組み込んだら、Vuexストアが理解できた件(20180503更新)を写経させていてだきました。
ソースコード
Demo
開発環境
Panasonic CF-RZ4 Window 8.1 Pro VisualStudioCode git version 2.17.1.windows.2 node 10.14.1 yarn 1.12.3
新規Nuxt.jsアプリの作成
- VisualStudioCodeのターミナル画面で、以下を入力
yarn create nuxt-app Nuxt-Bulma-Hamburger3
いろいろ聞かれるので、以下のように設定します。
- プロジェクト名は? ⇒ (Enter)
- プロジェクトの一言説明は? ⇒ (Enter)
- サーバーフレームワークは? ⇒ 使わない
- eslintは使う? ⇒ PWA supportを入れる(Linterは使わない)
- UIフレームワークは? ⇒ bulma
- testフレームワークは? ⇒ 使わない
- レンダリングモードは? ⇒ ユニバーサルじゃなくてシングルページアプリケーション
- axiosモジュールは使う? ⇒ 使わない
- 作者名は? ⇒ (Enter)
- パッケージマネージャは? ⇒ npmじゃなくてyarn
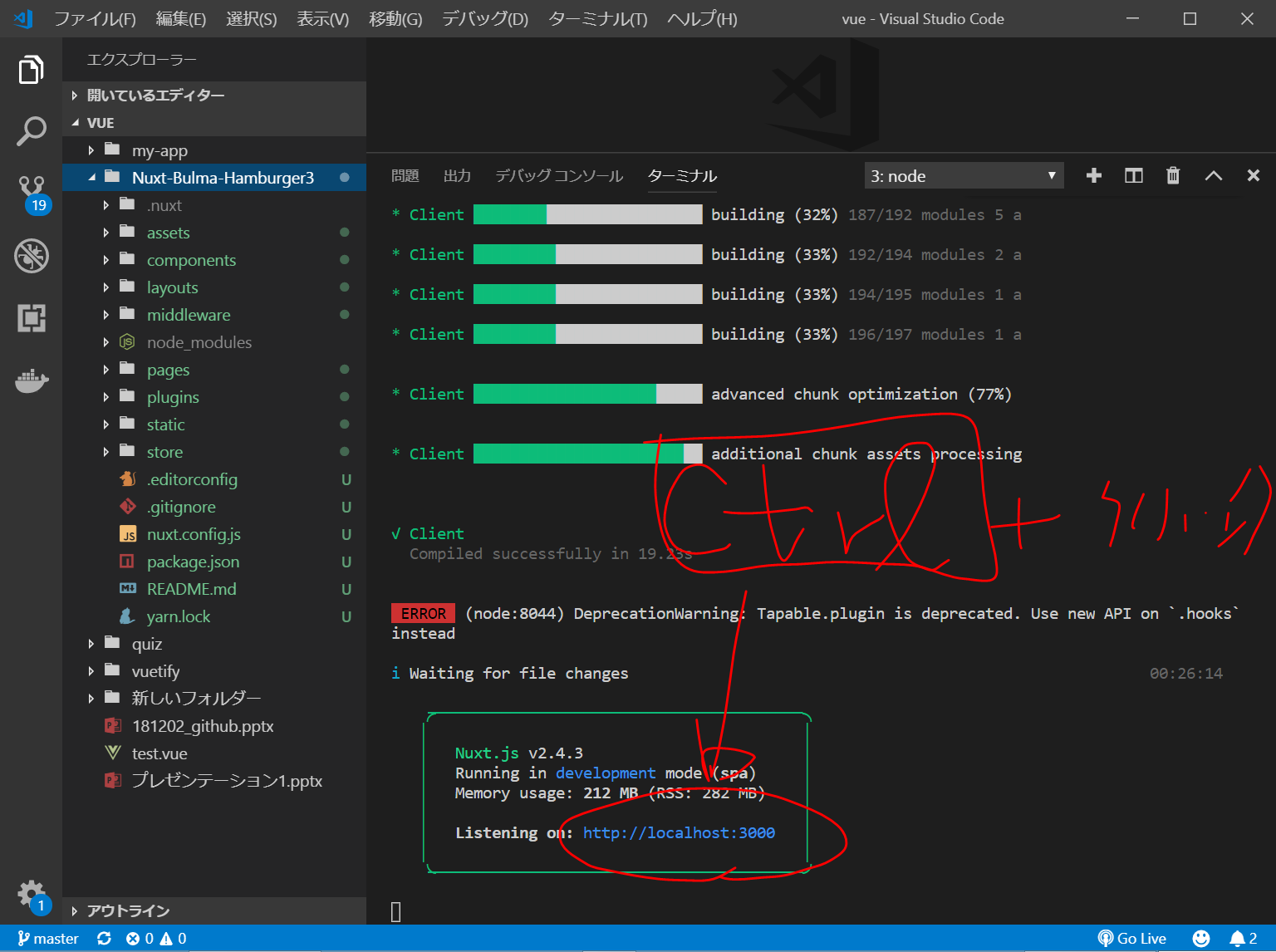
cd Nuxt-Bulma-Hamburger3 yarn run dev
- アドレスをCtrlを押しながらクリックすると、以下のページが開きます。
これで、Nuxt.jsでBulmaを使用する準備が出来ました。
インデックスページ以外のページ(about.vueとcontact.vue)を作成
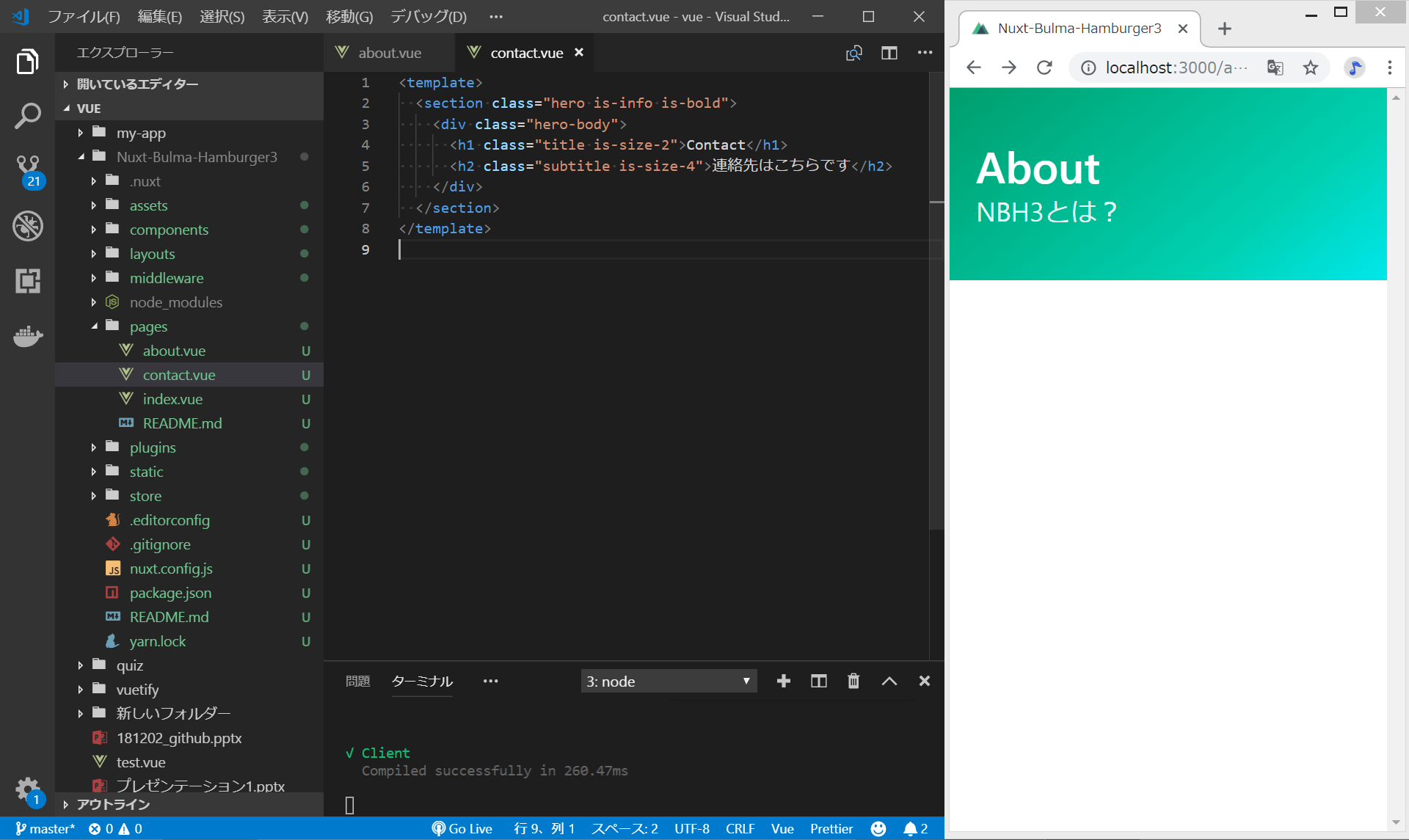
pages/ディレクトリで、about.vueとcontact.vueの新規作成を行う。
pages/about.vue
<template>
<section class="hero is-primary is-bold">
<div class="hero-body">
<h1 class="title is-size-2">About</h1>
<h2 class="subtitle is-size-4">NBH3とは?</h2>
</div>
</section>
</template>
pages/contact.vue
<template>
<section class="hero is-info is-bold">
<div class="hero-body">
<h1 class="title is-size-2">Contact</h1>
<h2 class="subtitle is-size-4">連絡先はこちらです</h2>
</div>
</section>
</template>
ナビゲーションバーのコンポーネントを作成する
components/Navbar.vue
<template>
<nav class="navbar is-white" role="navigation" aria-label="main navigation">
<div class="navbar-brand">
<div class="navbar-item">NBH3</div>
<div class="navbar-burger" data-target="navMenu">
<span></span>
<span></span>
<span></span>
</div>
</div><!-- navbar-brand END -->
<div class="navbar-menu" id="navMenu">
<div class="navbar-end">
<nuxt-link to="/" class="navbar-item">トップ</nuxt-link>
<nuxt-link to="/about" class="navbar-item">NBHとは?</nuxt-link>
<nuxt-link to="/contact" class="navbar-item">お問い合わせ</nuxt-link>
</div>
</div><!-- navbar-menu END -->
</nav>
</template>
リンク
目次:
前:
次:
18.nuxt.jsとbulmaでハンバーガーメニュー/index.html.1549641139.txt.gz · 最終更新: 2019/02/08 by adash333