目次
20.Vue.jsとaxiosで名前一覧を表示
Vue.jsでWeb APIを利用するときは、axiosを利用するのがよいそうです。
axiosに慣れるために、以下のサイトを写経してみたいと思います。
すること
- ランダムに名前の一覧を返してくれるhttps://randomuser.meを利用して、名前一覧を表示する
今回は、https://sourceacademy.work/#/vuejs/vueUseAxiosを写経してみたいと思います。
ソースコード
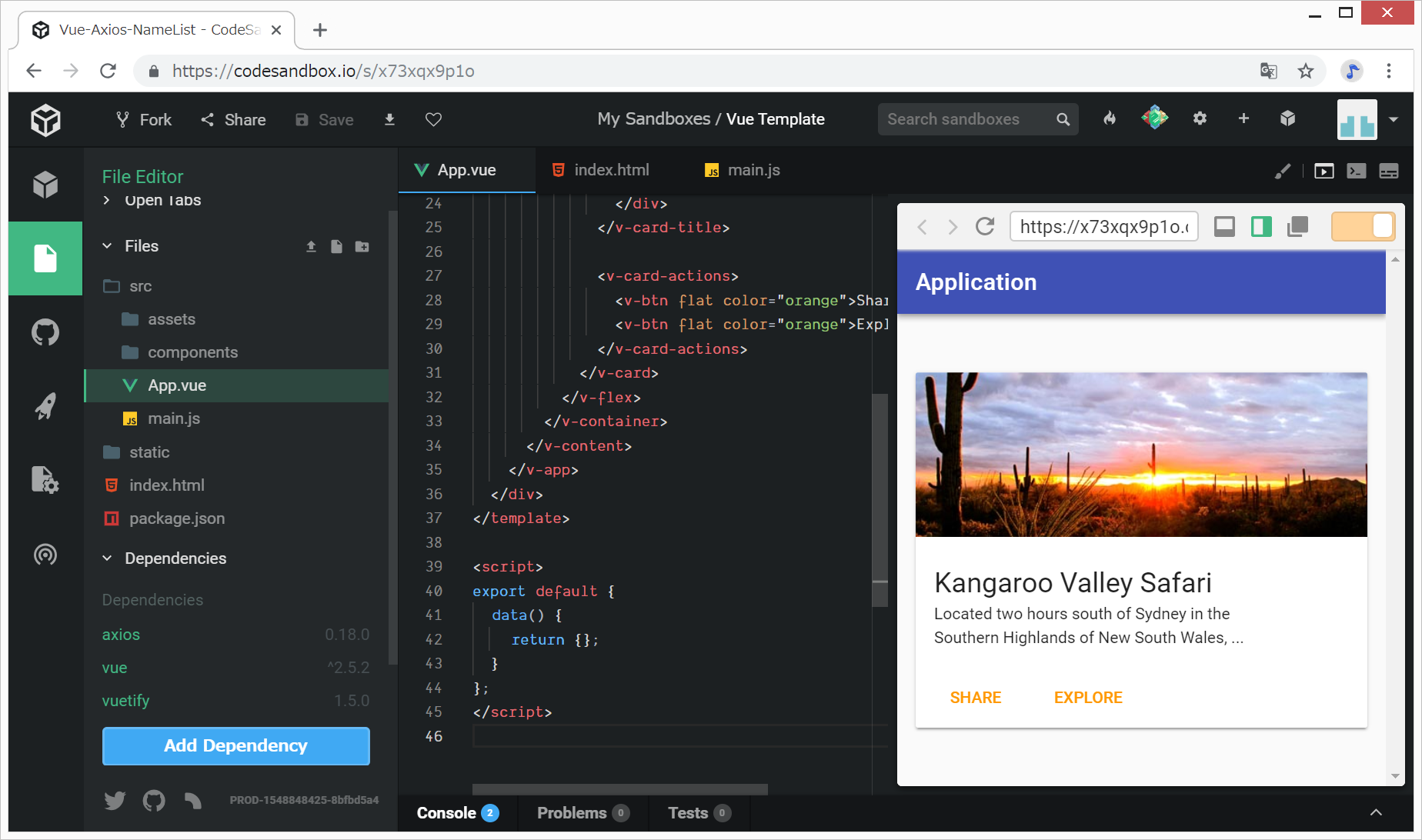
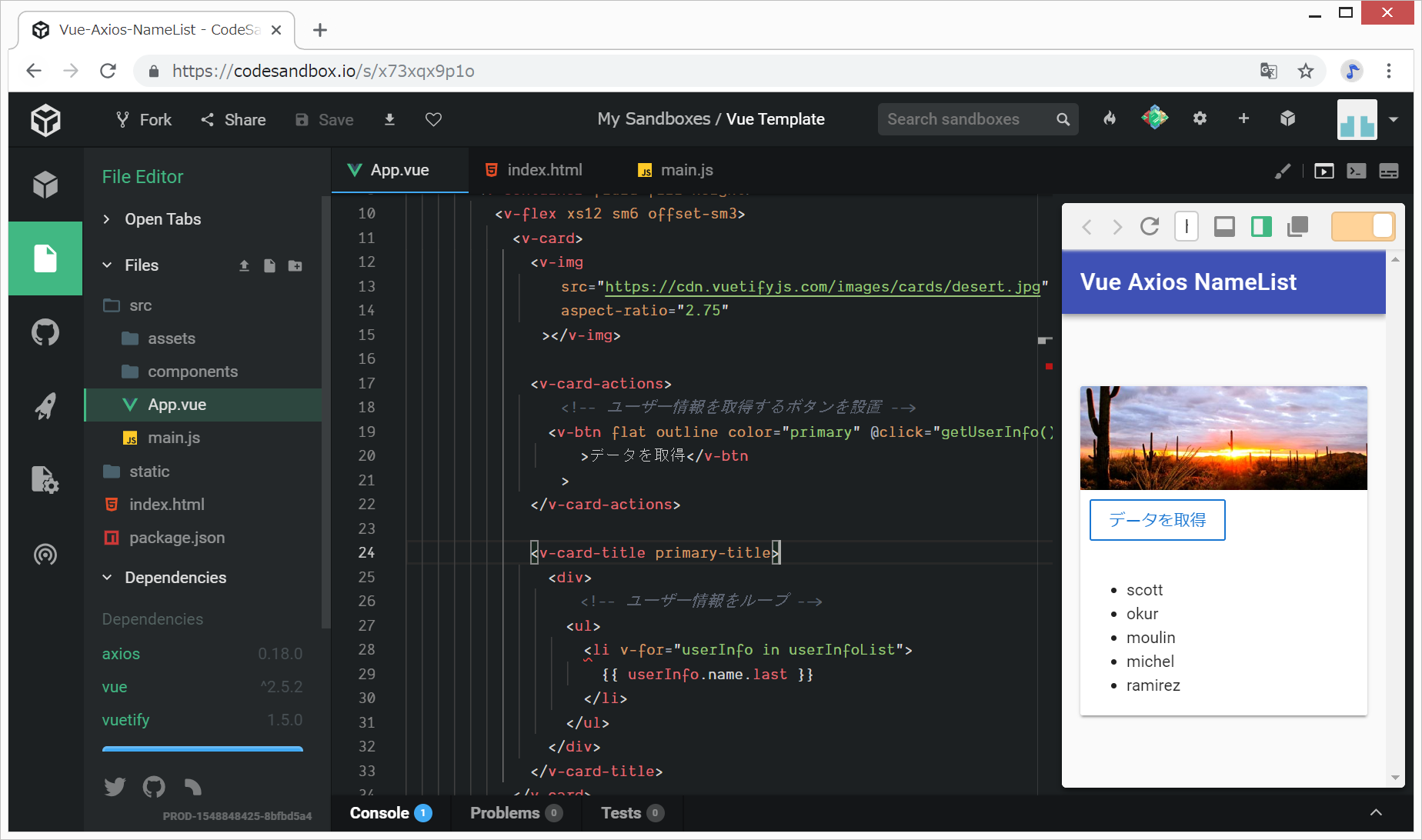
https://codesandbox.io/s/x73xqx9p1o
DEMO
開発環境
パソコン Chrome(くろーむ、WEBブラウザの一つ) GitHubアカウント作成済み(無料)
パソコンは、Windowsパソコンでも、Macでも、かまいませんが、私の場合はWindows 10 Proとなります。
今回利用するもの
CodeSandbox Vue 2.5.2 Vuetify firebase
CodeSandboxで新規Vue.jsアプリを作成
最初に、CodeSandbox上で、新規Vue.jsアプリを作成し、CSSフレームワークVuetifyが利用できるように設定します。
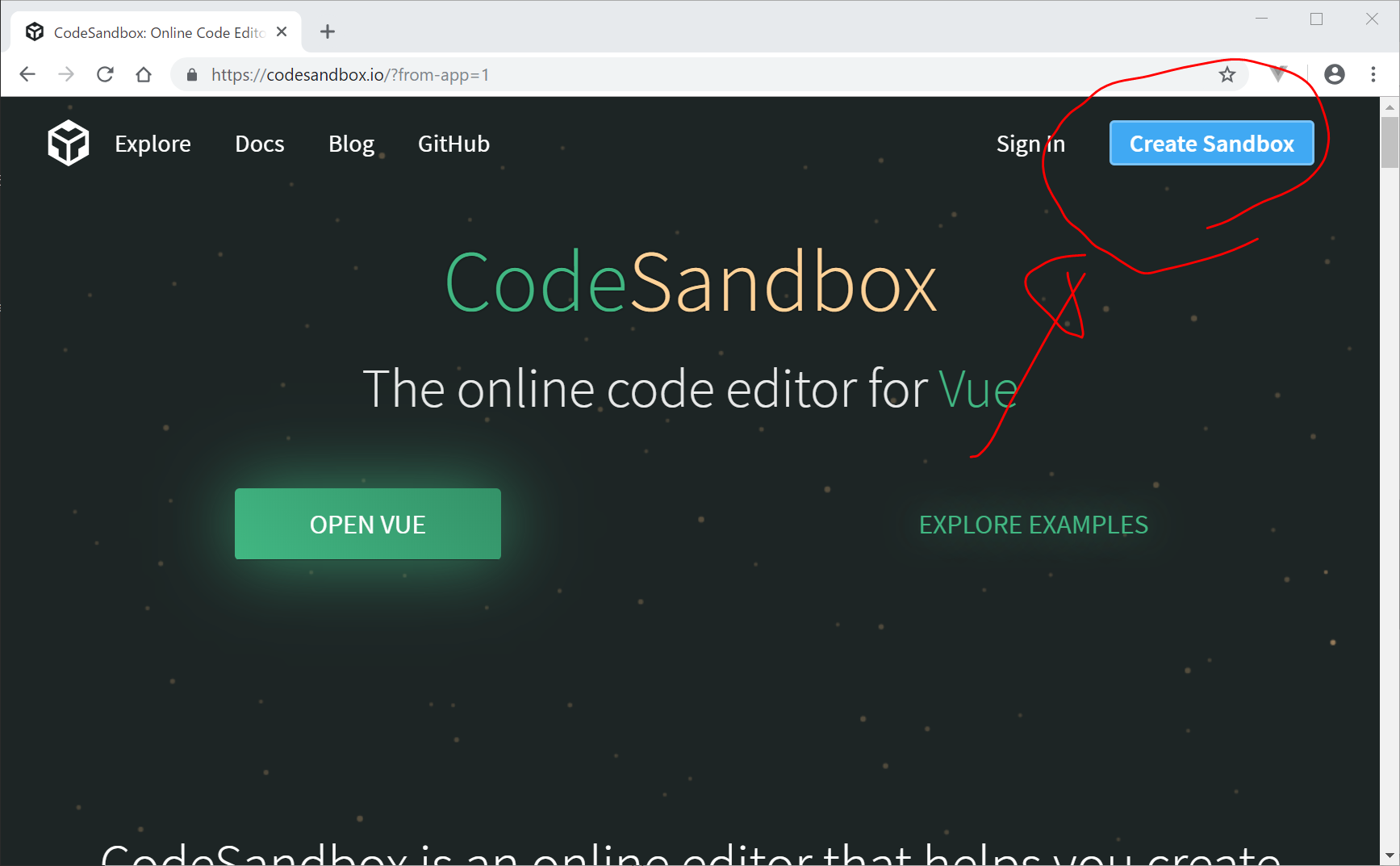
- https://codesandbox.io/へ行き、画面右上の、『Create Sandbox』をクリック
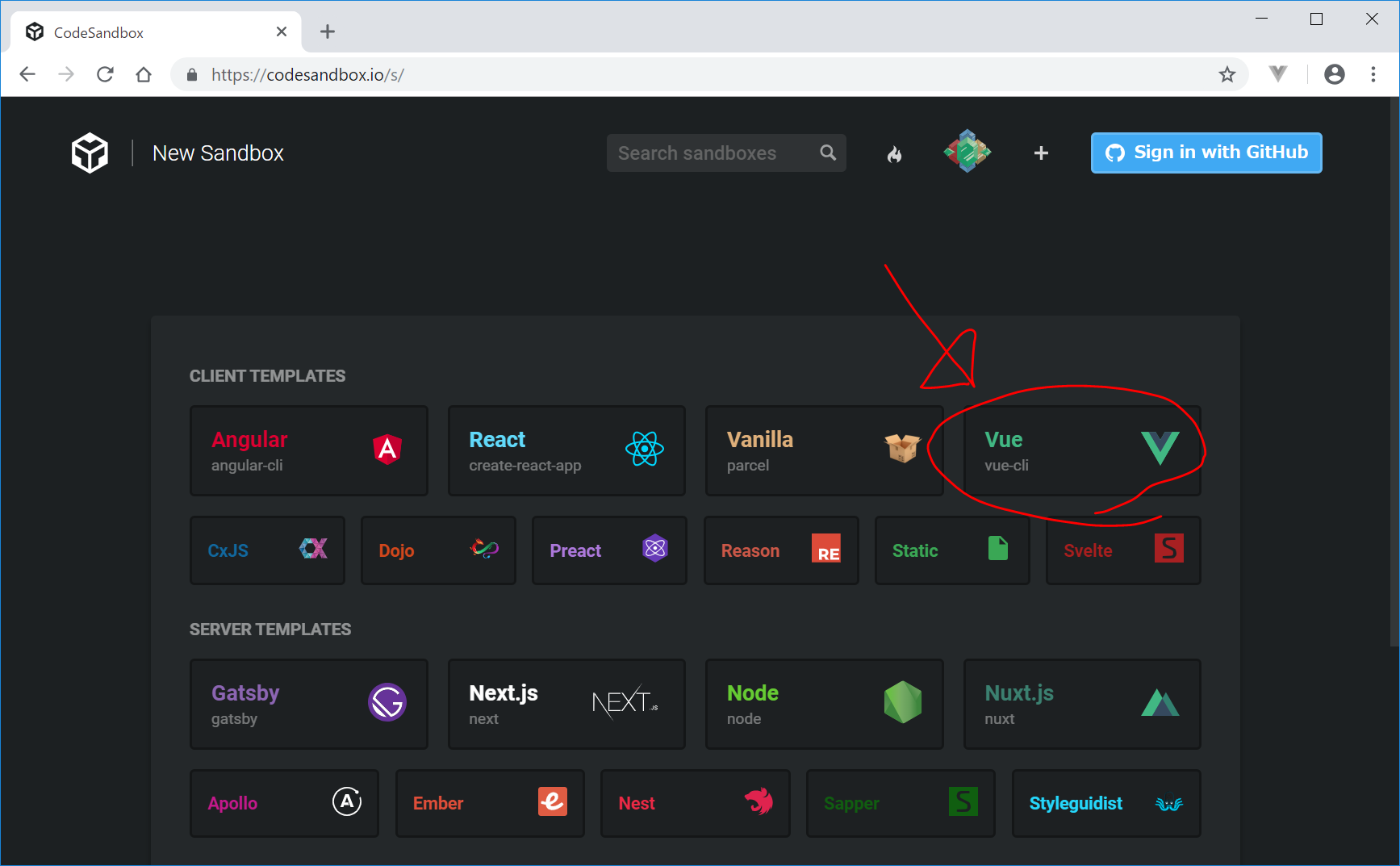
- Vue をクリック
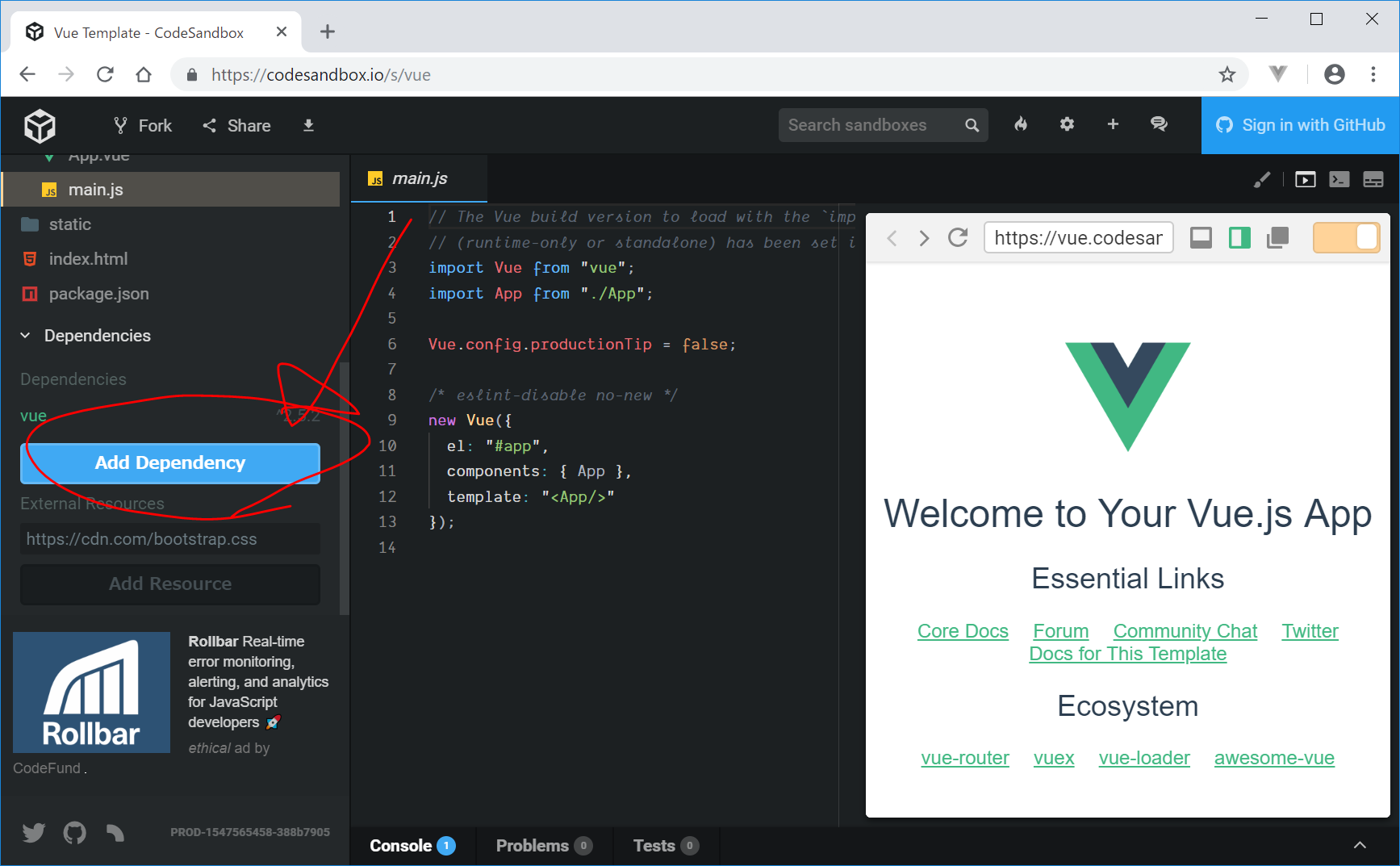
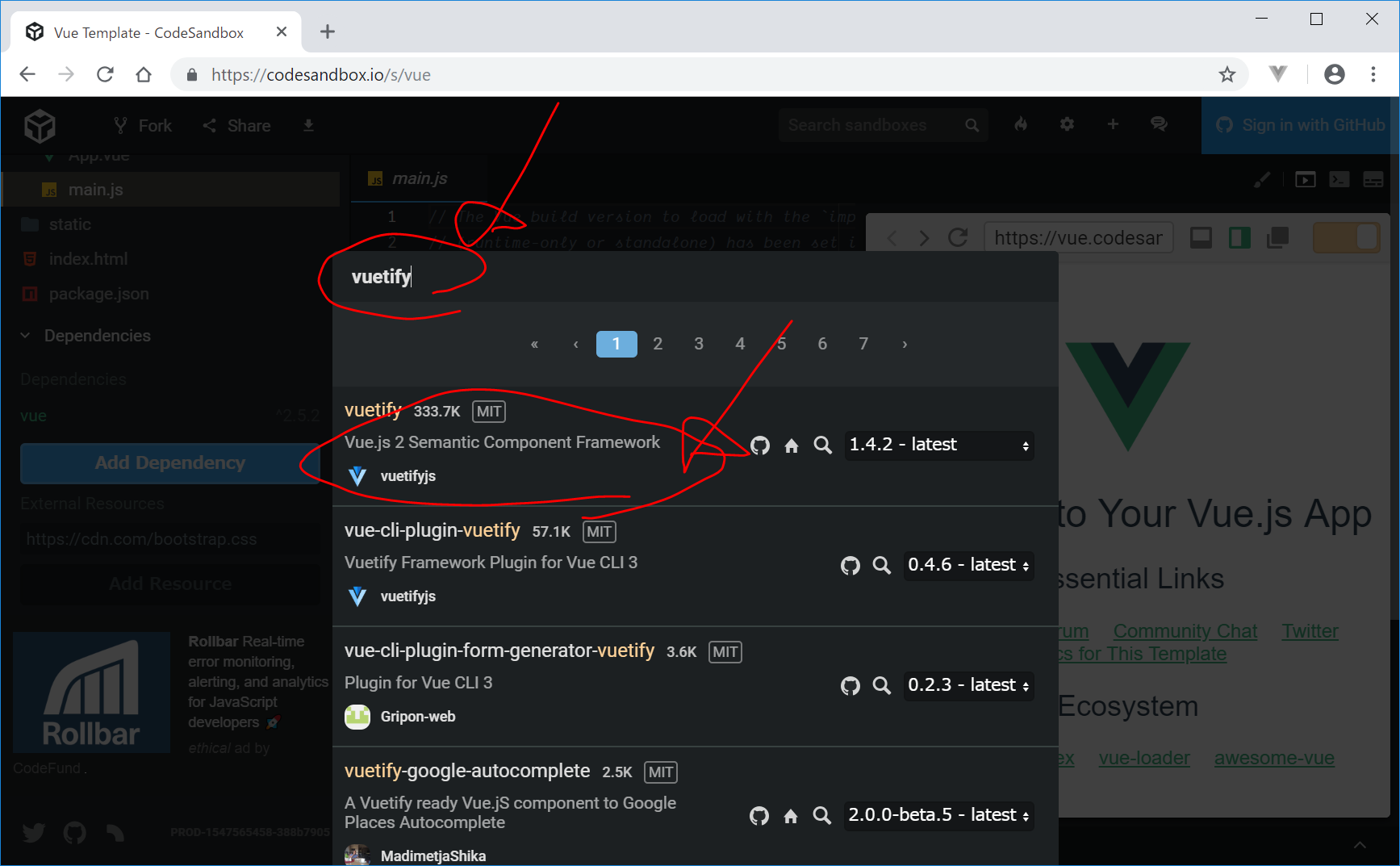
- Add Dependencyから、Vuetifyをインストール
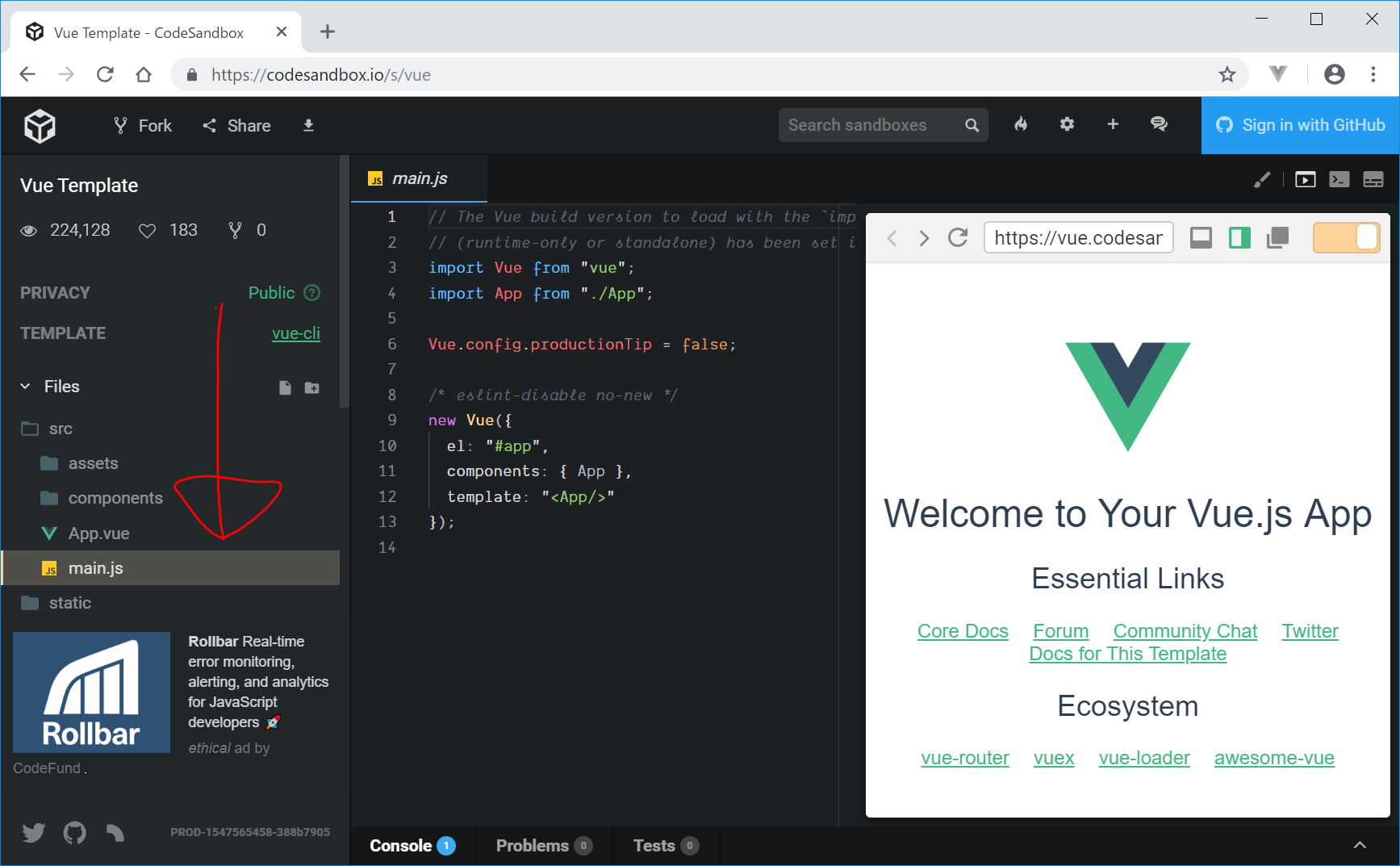
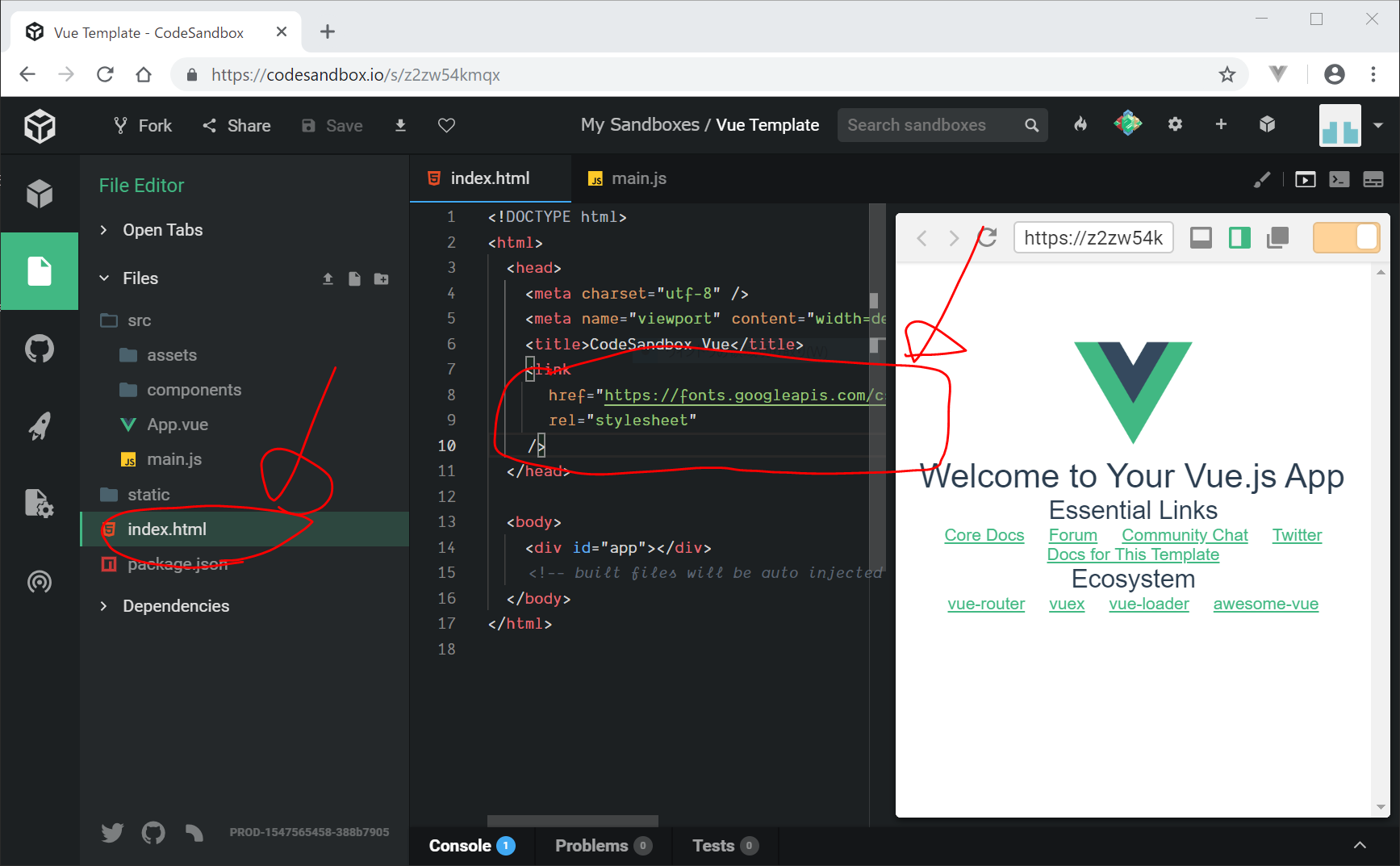
- index.htmlの編集
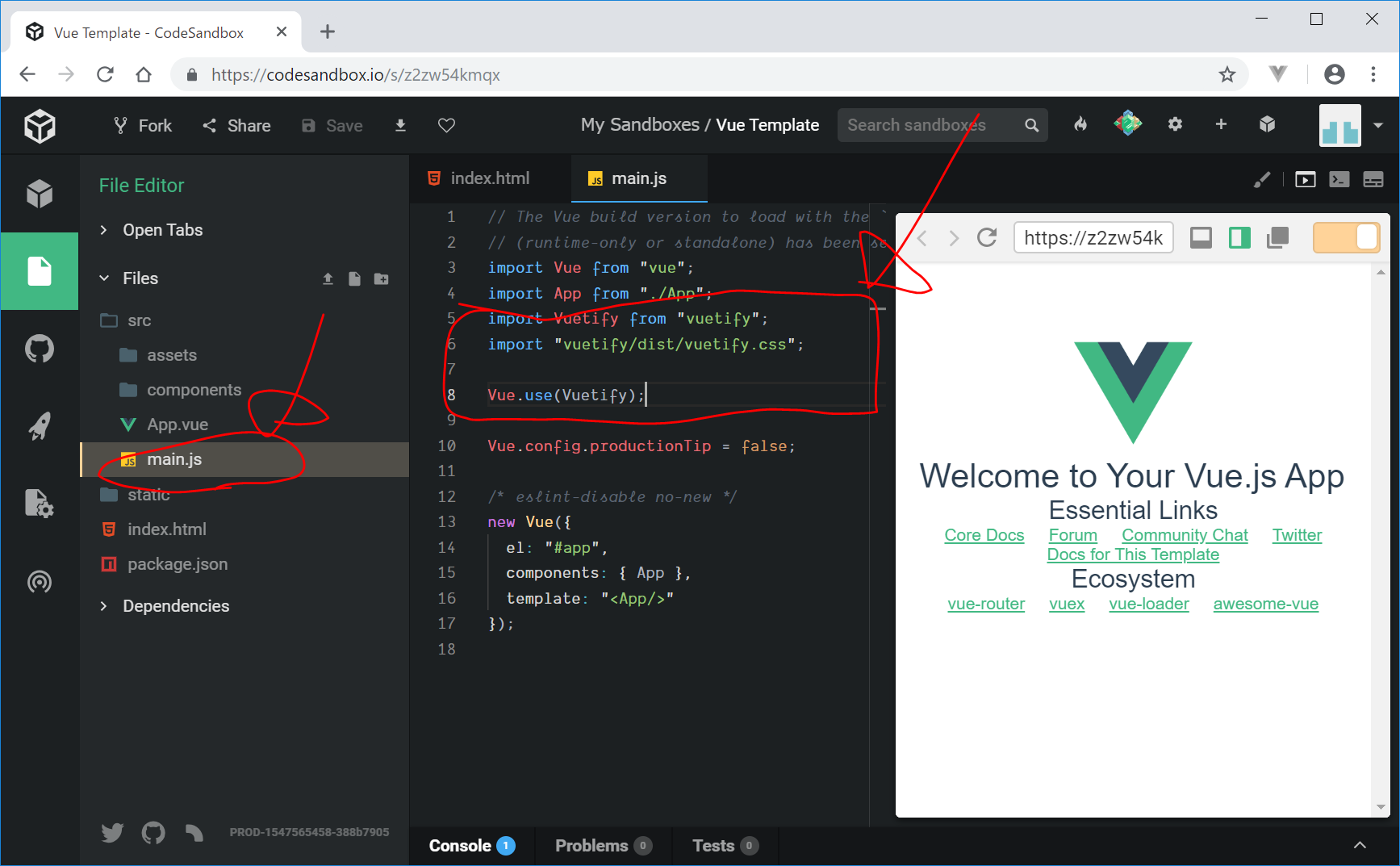
- src/main.jsの編集
index.htmlと、src/main.jsは、以下をコピペします。
以上で、Vue.jsで、Vuetifyを利用する準備ができました。
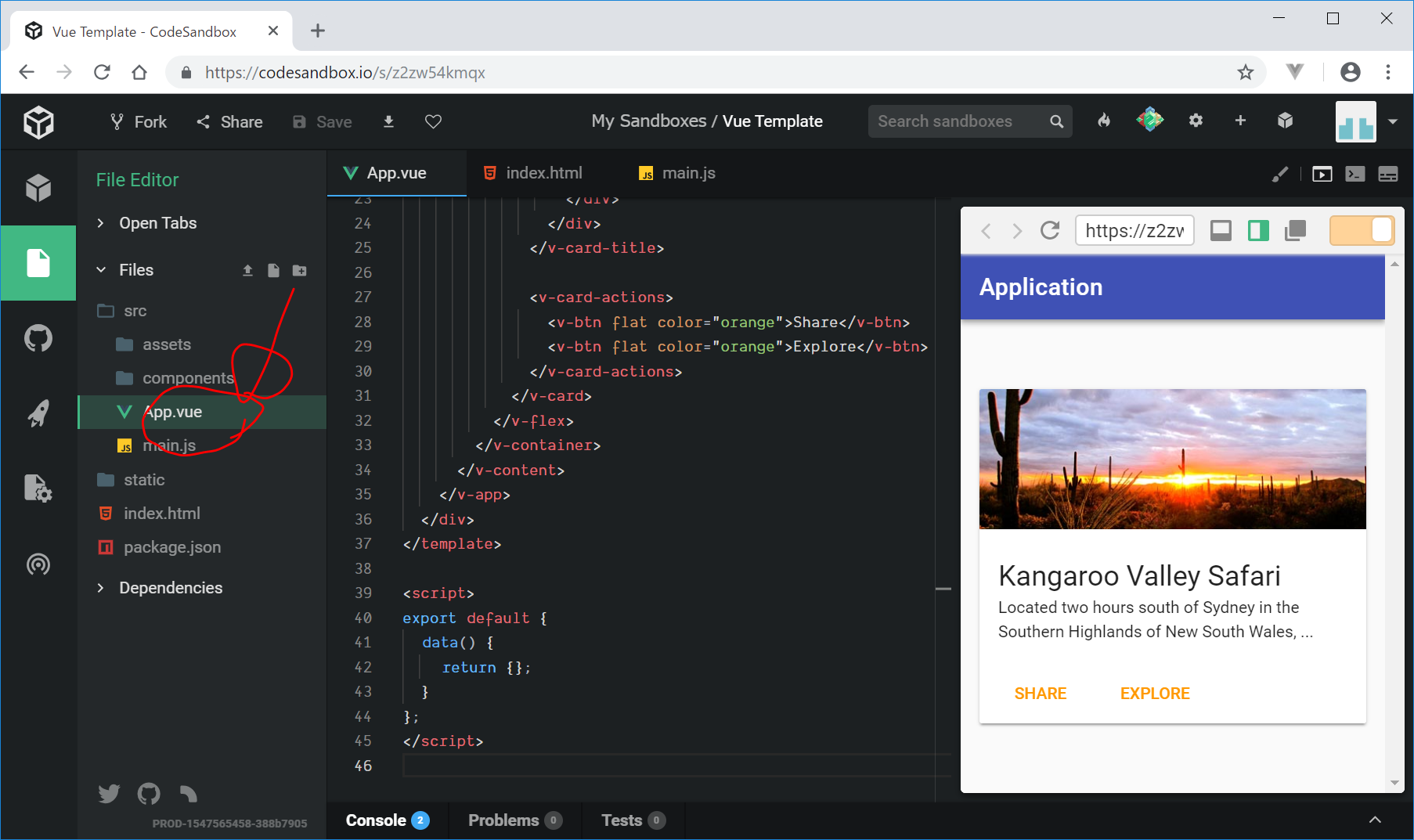
Vuetifyのテンプレートを適用
Vue.jsにaxiosをインストールしてWeb APIの情報を取得してリスト表示
- Add Dependencyから、axiosをインストール
- App.vueにaxiosをインポート
- axiosを用いてAPI通信
- APIで取得した値を画面に表示
今回は以上となります。
ソースコード
ソースコード
https://codesandbox.io/s/x73xqx9p1o
DEMO
Vue.jsとaxiosに関するリンク
https://qiita.com/FrozenVoice/items/cbfa6d3f611a87b57cf4
@FrozenVoice
2018年07月30日に更新
Vue.jsからaxiosで適当なjsonデータを取得して表示する
https://www.webopixel.net/javascript/1471.html
CDN版Vue.js + axios でさくっとAjaxしてみる
Posted: 2018.12.14
https://simple-it-life.com/2017/12/11/vuejs/
Published 2017年12月11日 by tomsato
Vue.jsのサンプルを見ながら理解を深めていく ~ 入門の次のサンプルを見たい人用 ~
https://qiita.com/s-kaoruko/items/2441e016cea947d190e6
@s-kaoruko
2018年12月15日に投稿
diffeasy Advent Calendar 201815日目
Vue(Vuex, axios) + ExpressでRESTful APIに超入門する
https://www.webprofessional.jp/fetching-data-third-party-api-vue-axios/
Vue.jsとAxiosなら驚くほど簡単に作れる!外部APIを使ったWebアプリの実例
2017/06/13 Olayinka Omole
リンク
目次:
前:
次: