文書の過去の版を表示しています。
目次
CSSフレームワークBulmaでWEBデザイン
CDNを用いてBulmaを用いる方法
CSSフレームワークBulmaを用いる方法として一番簡単なのは、CDN(Content Delivery Network)を利用する方法です。
具体的には、htmlファイルの<head></head>内に、以下のコードを埋め込むと、Bulmaが使えるようになると公式サイトに記載されています。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.2/css/bulma.min.css">
ちょっと面倒ですが、以下のように入力すると、パソコンではボタンが横並びに表示され、スマホでは縦並びにボタンが表示されます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.2/css/bulma.min.css">
<script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script>
</head>
<body>
<div class="section">
<div class="columns">
<div class="column">
<p class="notification is-primary has-text-centered">First column</p>
</div>
<div class="column">
<p class="notification is-info has-text-centered">Second column</p>
</div>
<div class="column">
<p class="notification is-warning has-text-centered">Third column</p>
</div>
<div class="column">
<p class="notification is-danger has-text-centered">Fourth column</p>
</div>
</div>
</div>
</body>
</html>
実際の表示
https://adash333.github.io/bulma-test/column.html
参考
セクション:
https://bulma.io/documentation/layout/section/
カラム:
https://bulma.io/documentation/columns/basics/
ノーティフィケーション:
https://bulma.io/documentation/elements/notification/
文字のセンタリング:
https://bulma.io/documentation/modifiers/typography-helpers/
Bulmaを利用したホームページの作成
以下のような3ページからなるホームページを作成してみます。
作成中。
開発環境
パソコン
Windowsパソコンでも、Macでも、できれば、Chromeというブラウザをインストールして、Chrome上で操作を行ってください。
1.GitHubアカウントは作成済みとします
GitHubアカウントの作成方法については、このサイトについてをご覧下さい。
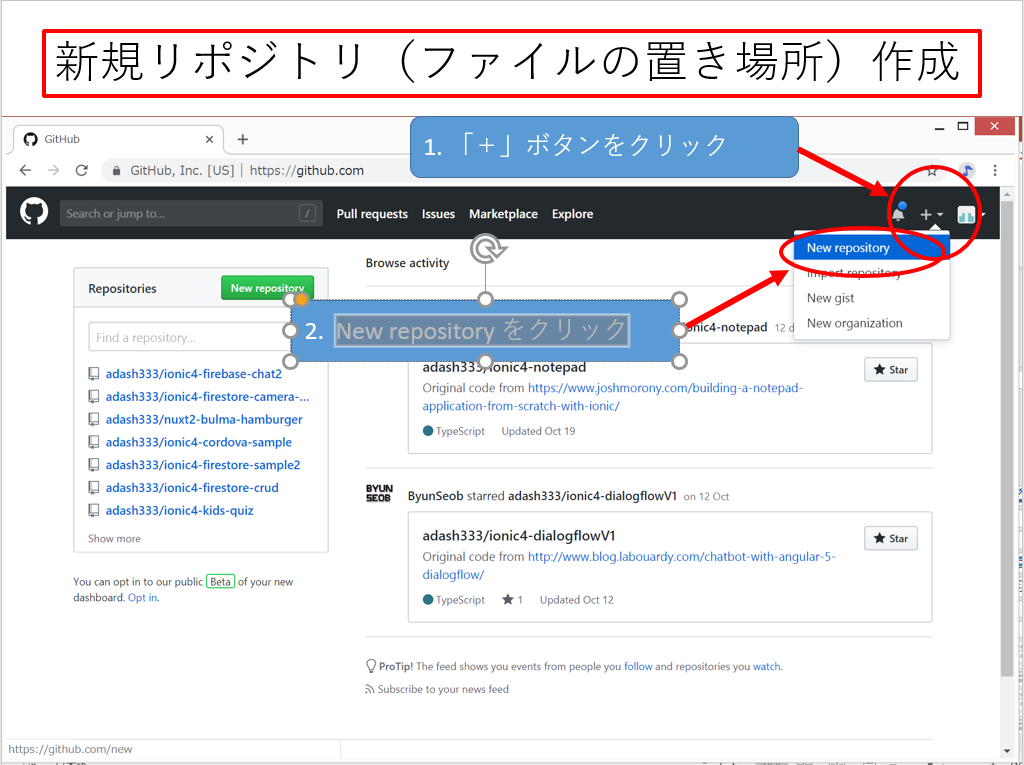
2.Githubで新規リポジトリを作成(新しいファイルの置き場所を作る)
GitHubにアカウント登録をすると、ログイン後の画面になりますので、画面右上の「+」ボタンをクリックして、さらに、New repository をクリック。
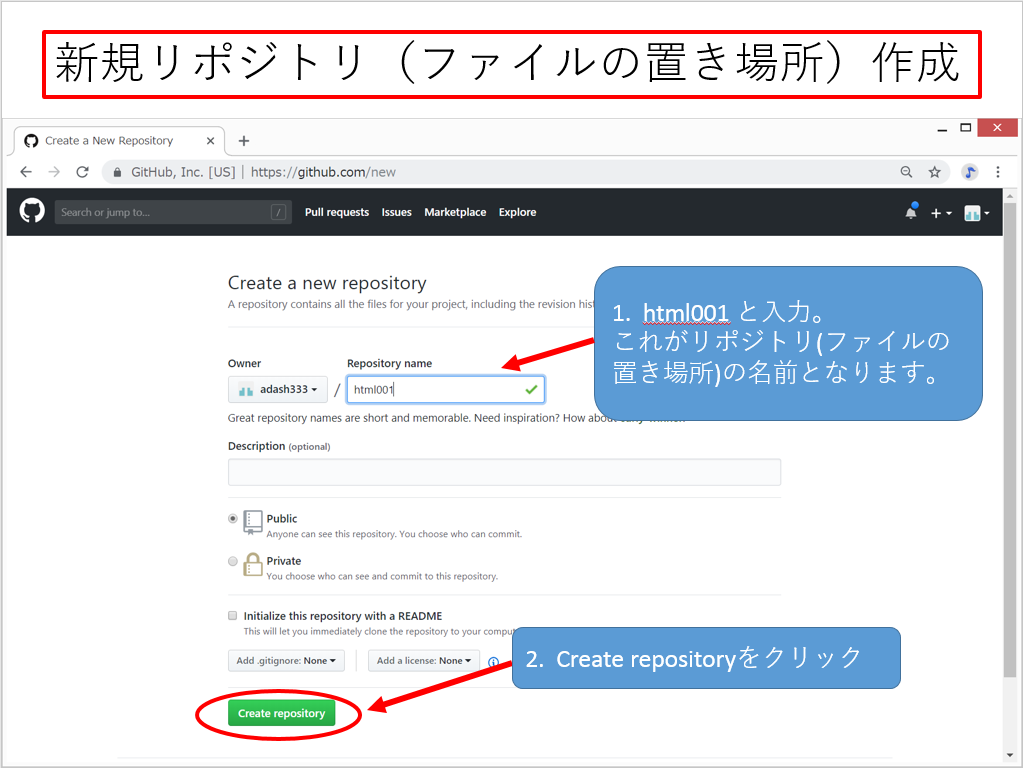
- 「Repository name」のところに、「bulma001」と入力し、
- 「Create repository」ボタンをクリックします。
Bulma日本語リンク
公式サイトも、日本語での紹介サイトも、結構不親切なものが多いと感じます。
サンプルコードを写経しながら、Bulma公式サイトのドキュメントを読んで、自分に必要な部分を一つずつ理解していくのが一番おすすめです。
https://qiita.com/ochiochi/items/de1afd2d3fc8f6d3ea55
@ochiochi
2017年02月13日に更新
CSSフレームワーク BULMA チュートリアル①
Bulma英語解説リンク
https://www.freecodecamp.org/forum/t/free-course-level-up-with-bulma-css/190635
英語ですが、分かりやすいですし、Scrimbaというサイトを用いて、動画での解説と、ソースコードも公開されていて素晴らしいです。
https://scrimba.com/g/gbulma
Bulmaの使用方法について、動画での詳しい解説(Scrimbaの仕組みのおかげでソースコードも簡単にコピペできます。)
Scrimba
無料で、プログラミング解説動画を作成できるサイト
CodeSandbox
無料でAngularやVue.jsのプログラミングができるサイト
Bulmaのサンプルソースコードのリンク
https://www.sitepoint.com/a-css-framework-in-6-minutes-with-bulma/
英語ですが、順番に説明があって、分かりやすいです。
https://github.com/dansup/bulma-templates/blob/master/templates/kanban.html
https://github.com/adash333/bulma-test/blob/master/index.html
Vue.jsとBulmaに関するリンク
http://www.art-side.com/archives/131
Vue.js(nuxt.js)内でのBulma-extention(Bulma-carousel)の使い方
2018-10-10 投稿者: miho