文書の過去の版を表示しています。
目次
Stencil.js
Stencilとは、Webコンポーネントを作成するためのツール(コンパイラ)だそうです。
?
何を言っているのかさっぱり分かりませんね。私もよく分かりませんが、特定のフレームワークに依存せずに、フォームやナビゲーションバーなどの、『再利用可能なWebページ作成用の部品』を作成するためのツールみたいなもの、と、私は認識しています。
将来性があるのかさっぱり分かりませんが、なんか面白そうなので、Stencilを用いた簡単なアプリを写経していきたいと思います。
参考:https://medium.com/@takeshiamano/stencilって何-ionicにどういう影響があるの-fcf061dceec1
Stencil 目次
Windows10でStencilアプリの開始
2019年9月時点での方法については、以下をご覧ください。
GitHubにpushする
Netlifyで公開するために、リポジトリをGitHubへpushします。
(BitBucketでもかまいません。BitBucketの方が、フリープランでSecretリポジトリを2つ以上作成することができます。)
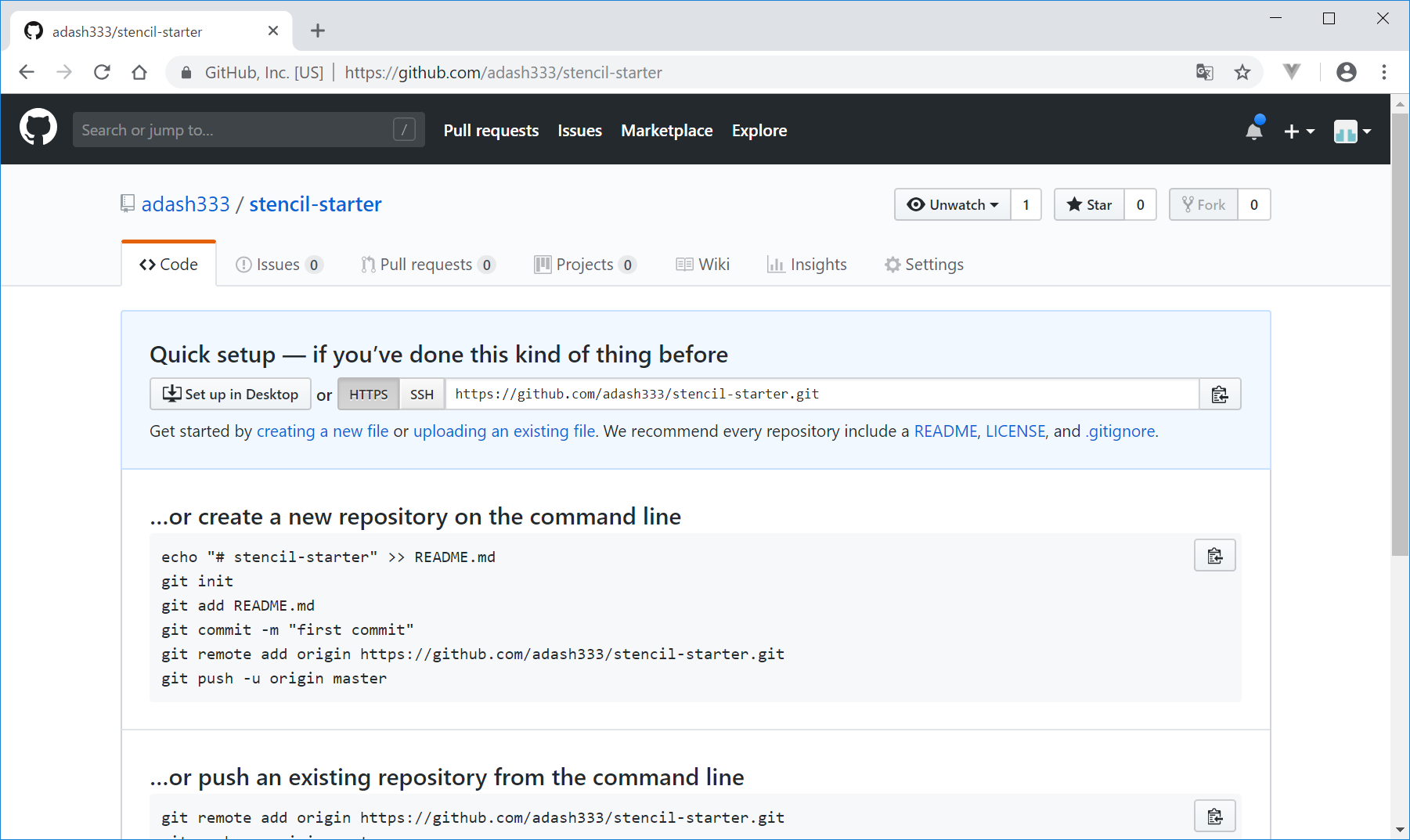
- GitHubにログインして、新規リポジトリを作成(stencil-starterという名前にしました)
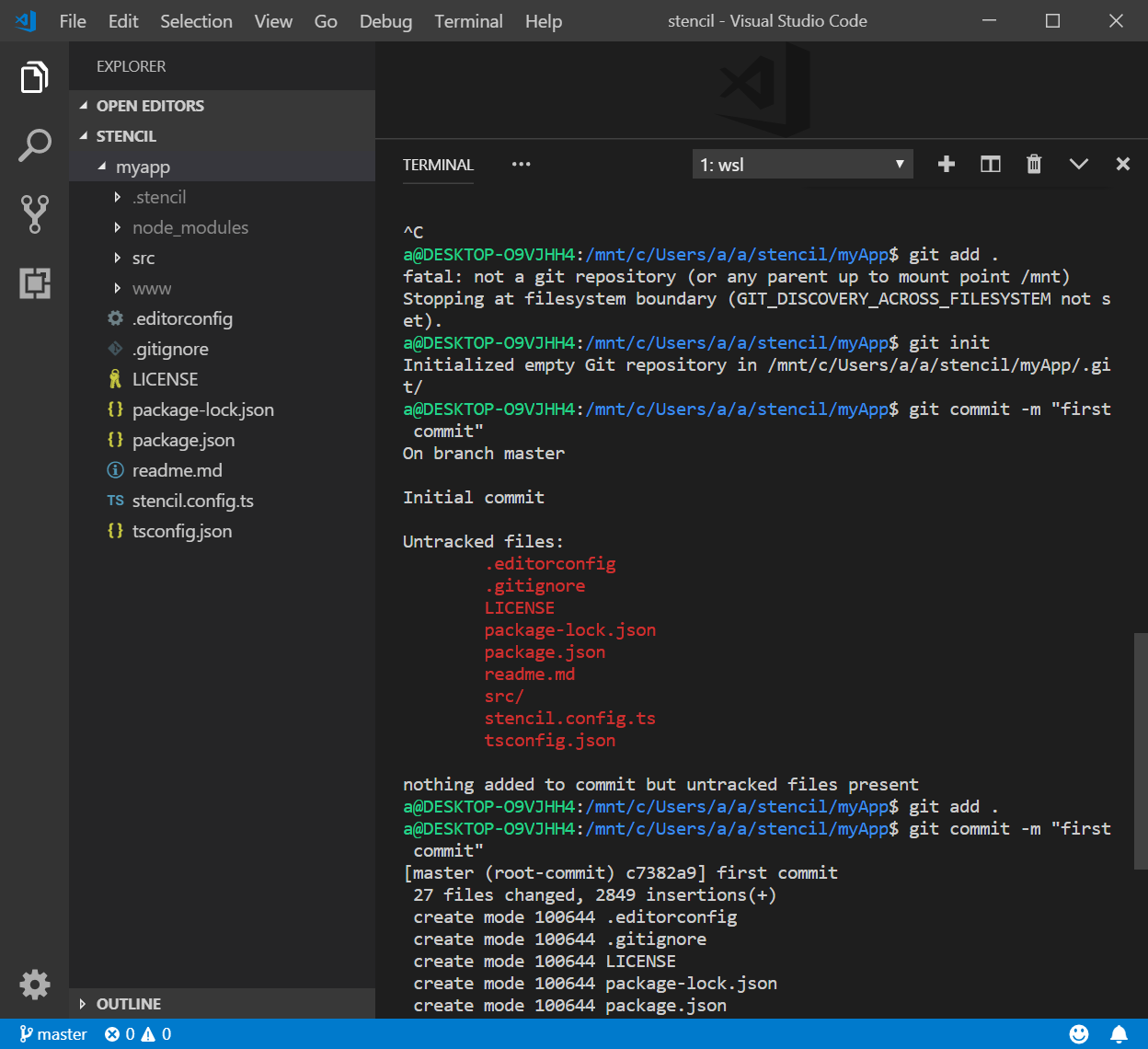
- 上記のページに従い、VisualStudioCodeのターミナル画面に以下を入力
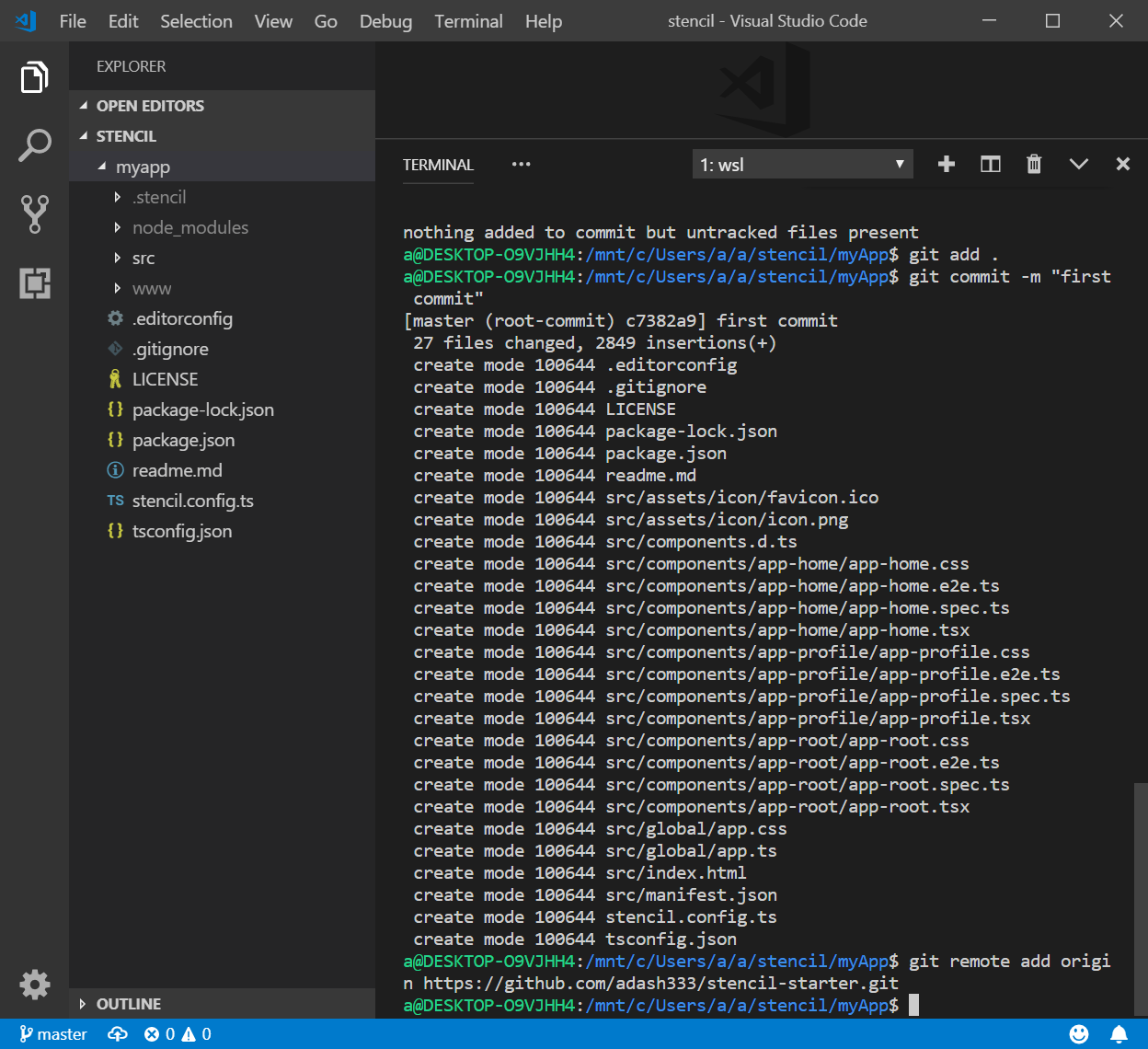
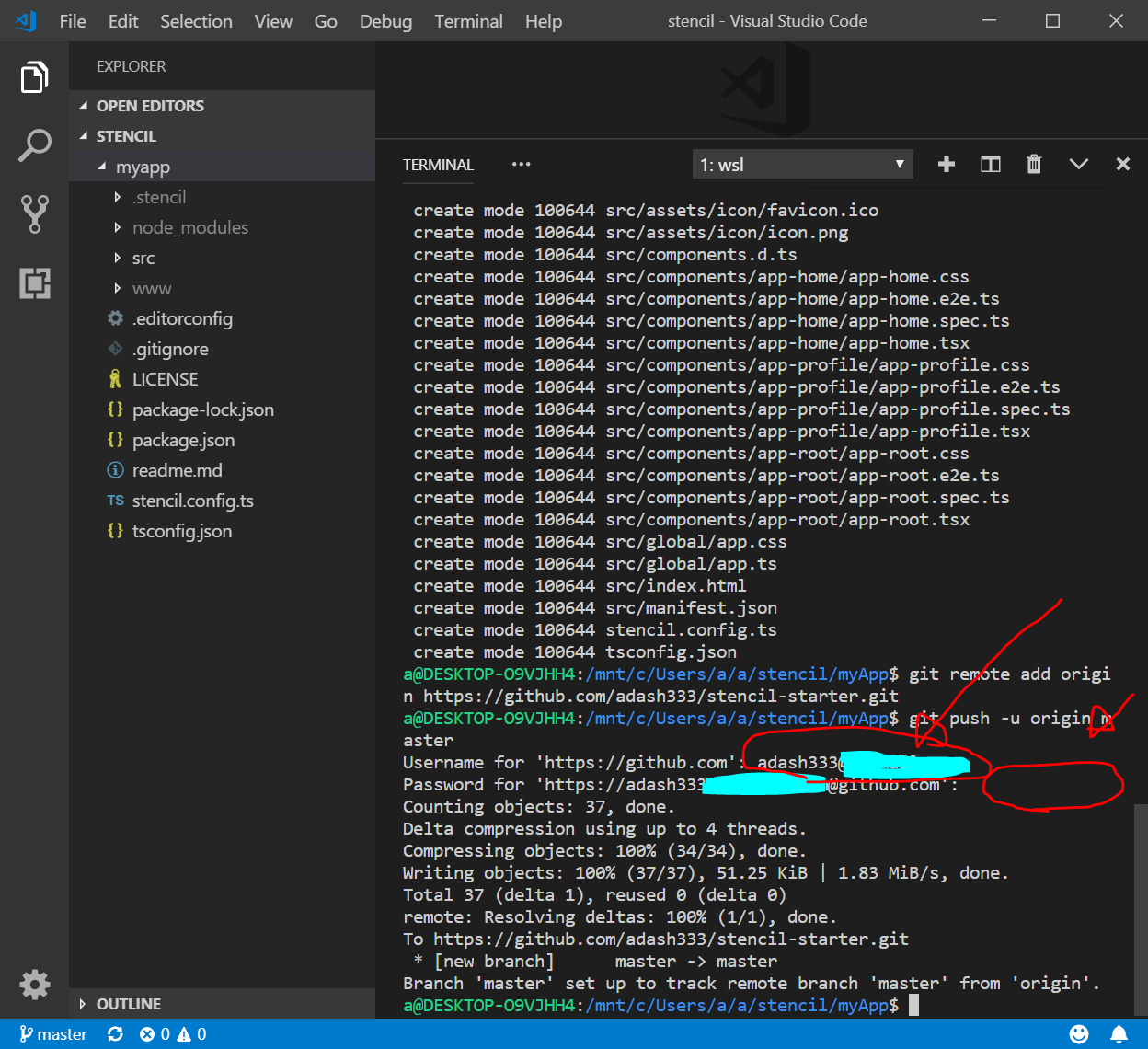
git init git add . git commit -m "first commit" git remote add origin https://github.com/adash333/stencil-starter.git git push -u origin master
- GitHubへのログインメールアドレスとパスワードを聞かれるので、入力します
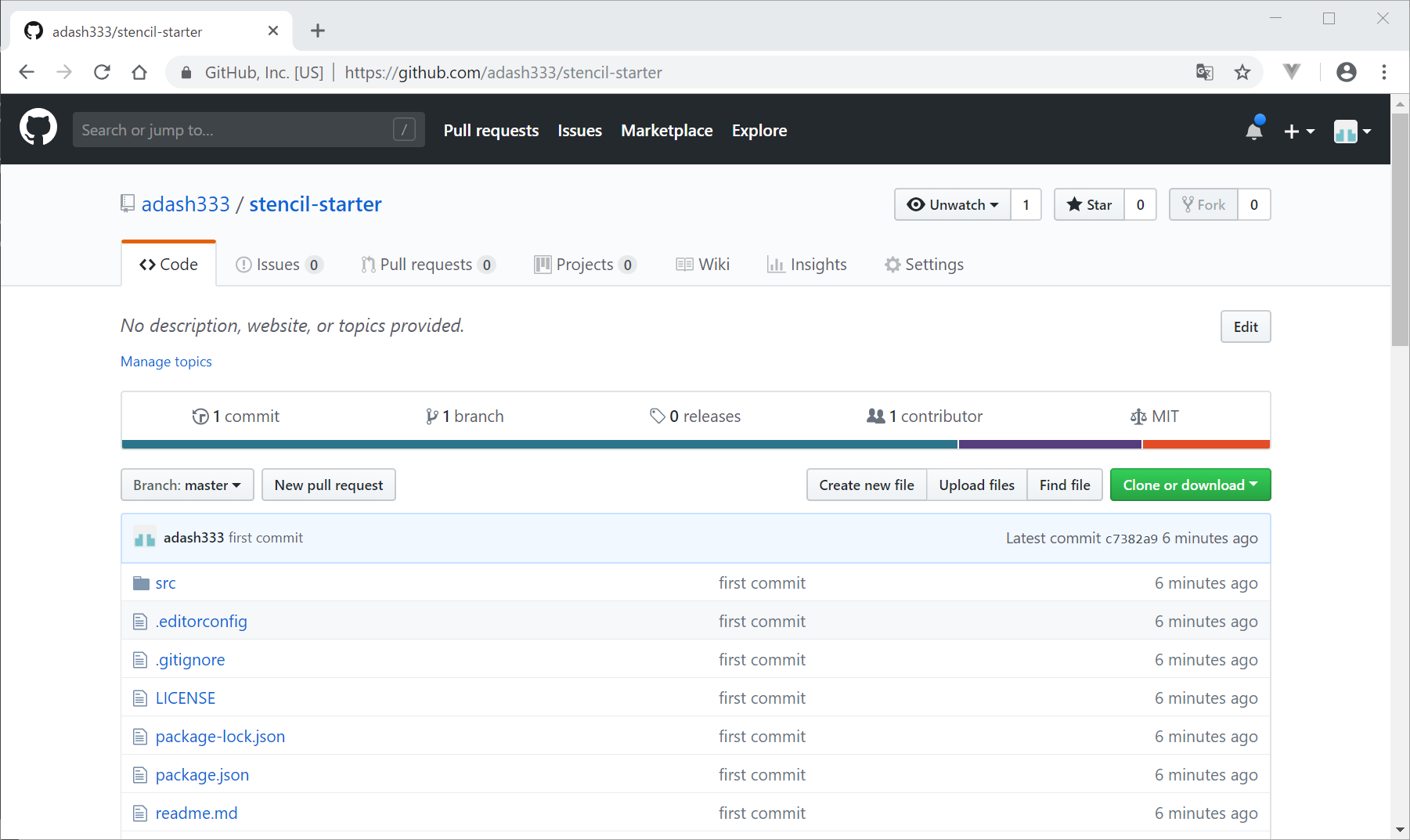
- GitHubのリポジトリのページをリロードすると、ファイル群がpush(アップロード)されていることが確認できます。
@stencil/coreのバージョンを0.16.1にする
2018/2/3時点では、とりあえず、以下の方法でnpm run buildのエラーを回避しましたが、しばらくすれば、このバグは訂正されて、以下の方法は不要になると思われます。
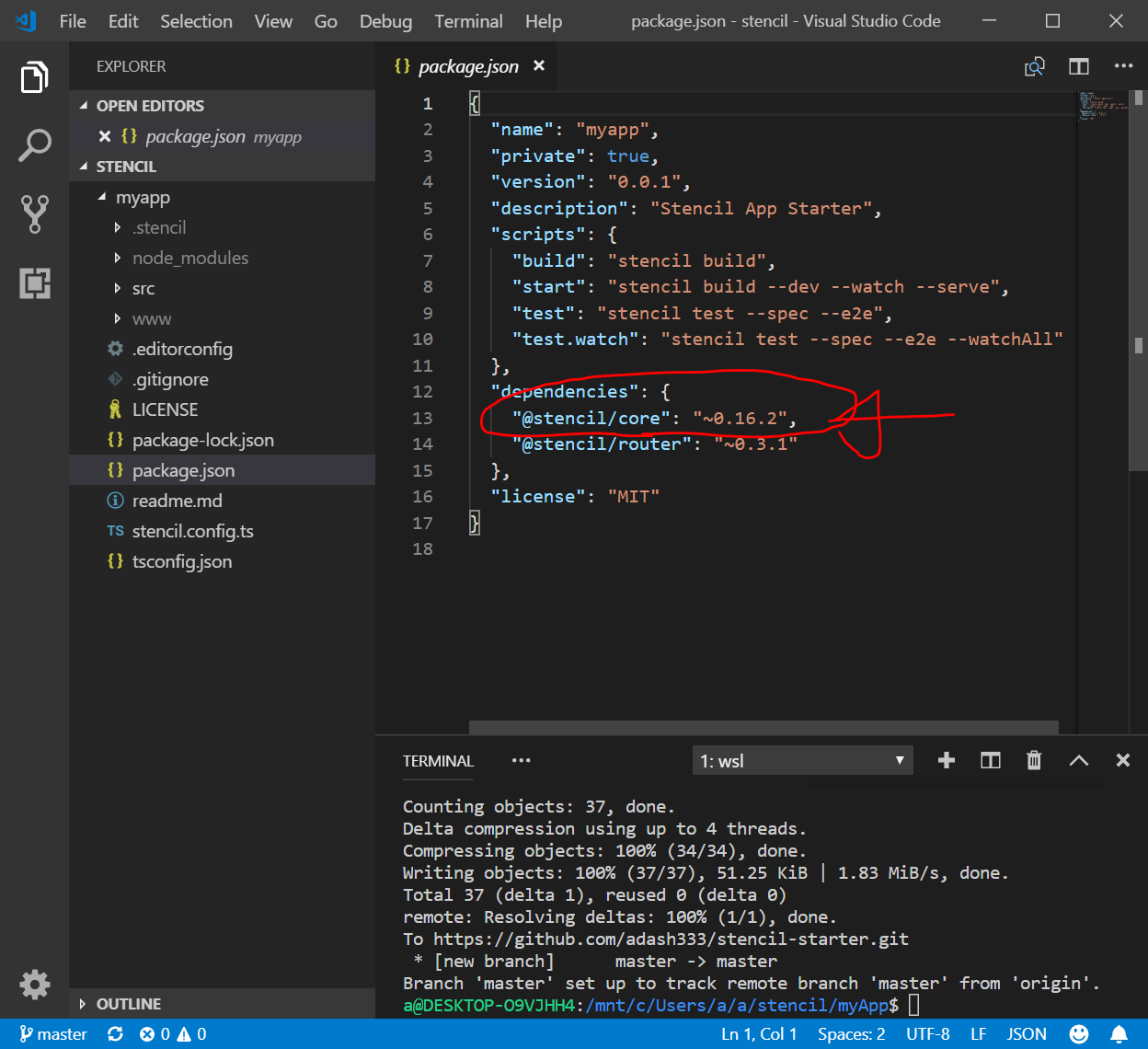
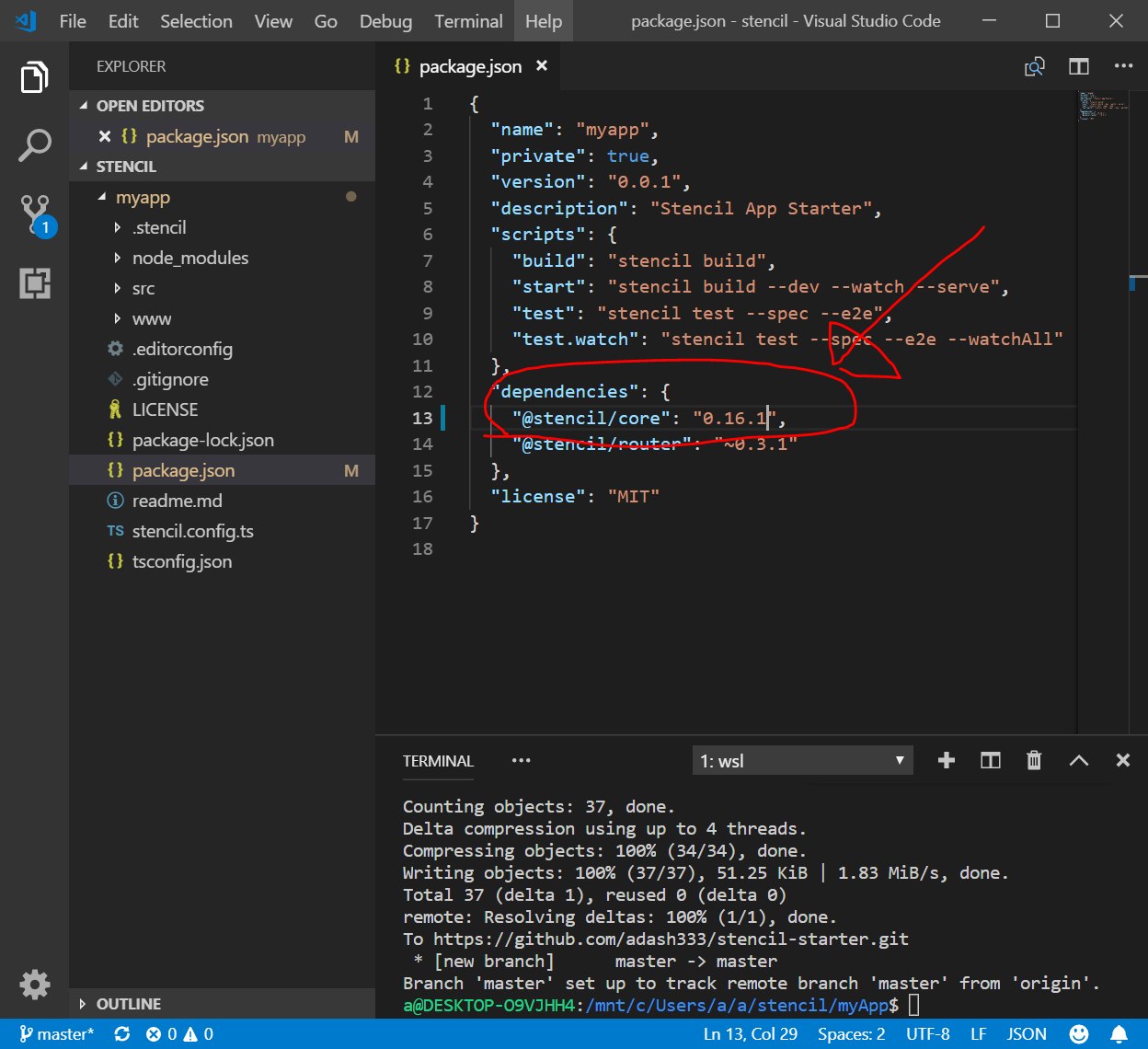
バグ回避のために、@stencil/coreのバージョンを0.16.2から0.16.1に変更する。
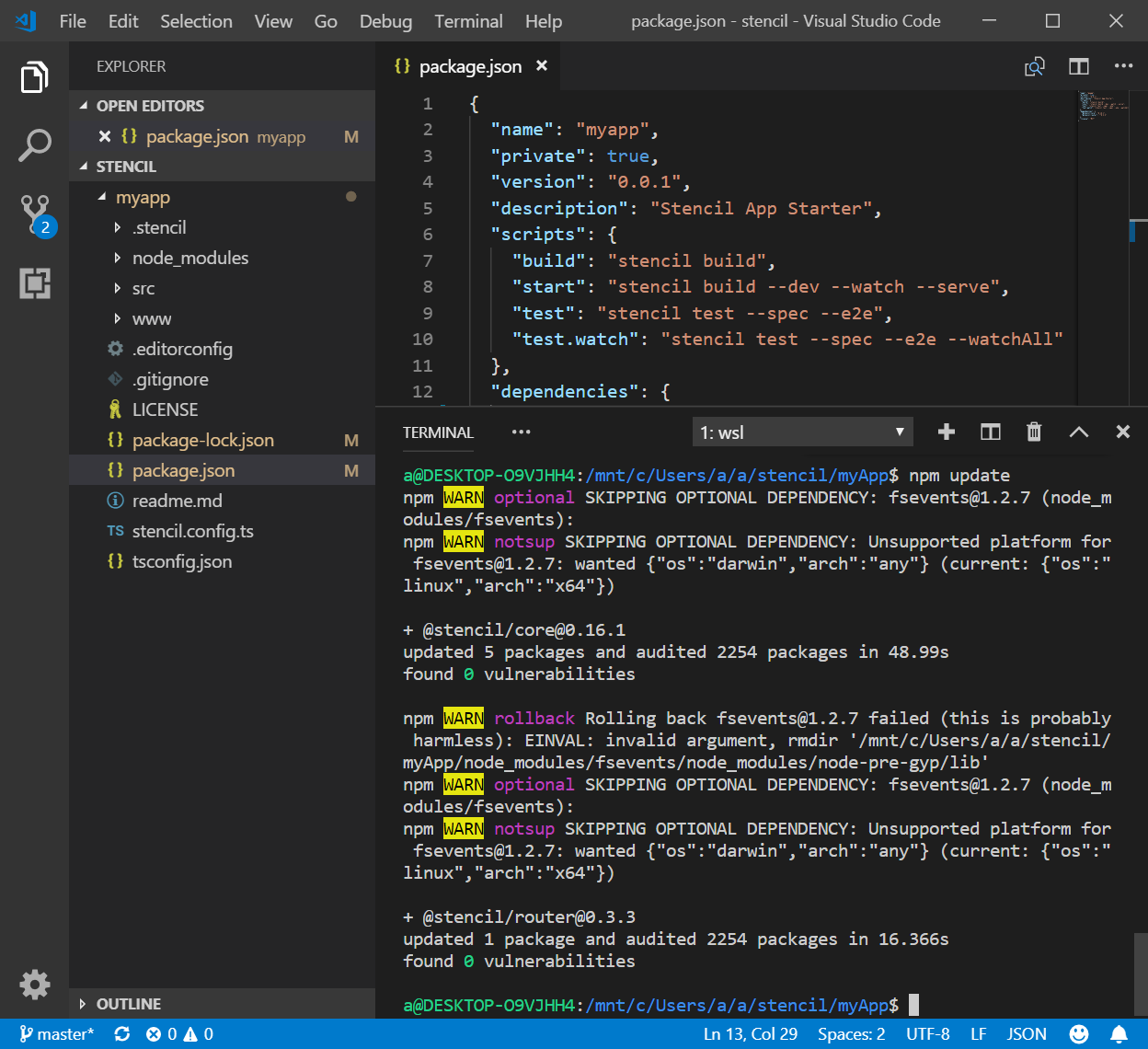
- ローカルのパソコン(VisualStudioCodeで編集)のpackage.jsonを以下のように変更
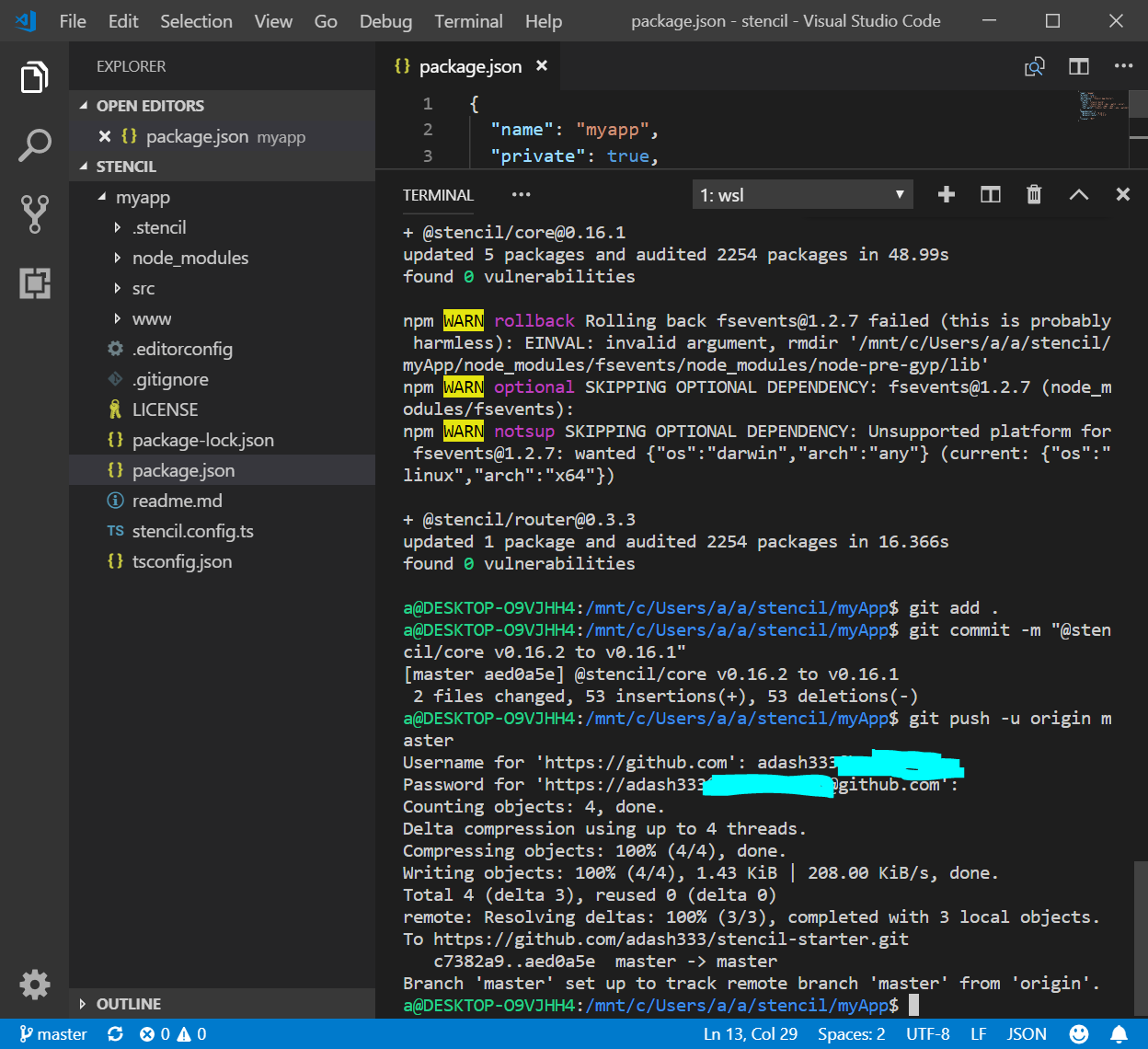
- 以下のコードを入力
npm update git add . git commit -m "@stencil/core v0.16.2 to v0.16.1" git push -u origin master
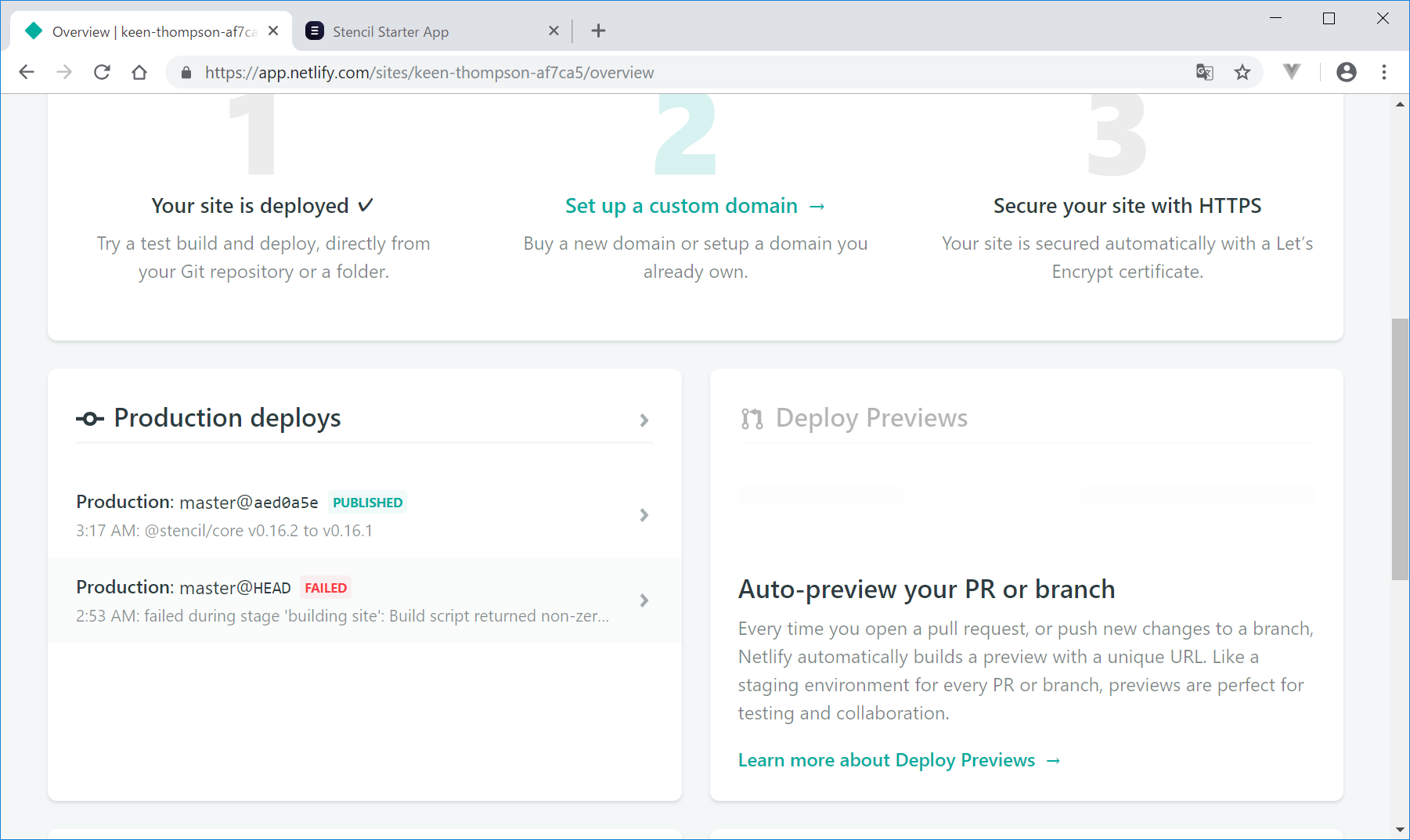
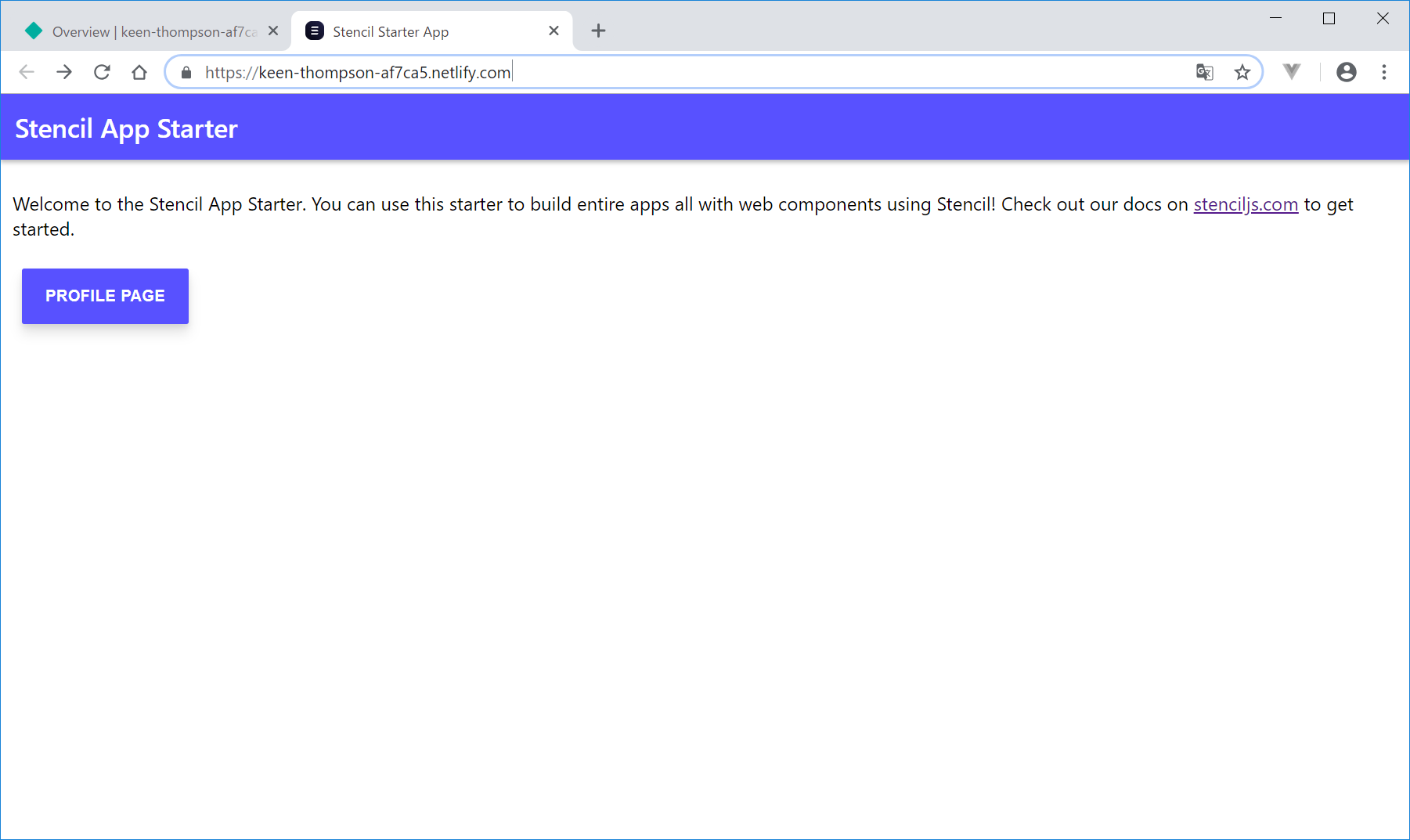
- 再度、Netlifyのページに行くと、自動的にbuildし直してくれていて、サイトも以下のようにちゃんと動いていました。
https://keen-thompson-af7ca5.netlify.com/

これで、StencilアプリをNetlifyで公開することができました。
ソースコード
https://github.com/adash333/stencil-starter
(https://github.com/ionic-team/stencil-app-starter のコードほぼそのままですが。)
Stencilを用いたアプリ作成のリンク
https://qiita.com/xiaca/items/2a7d0a731ec6df6873b7
@xiaca
2018年10月15日に更新
Ionic4(stencil)で爆速でLighthouse100点のサイトを立ち上げる
https://www.joshmorony.com/building-a-pwa-with-stencil-an-introduction-to-stencil/

→Stencilとはいったい何者なのか?また実際のコーディング方法など、丁寧に記載されています。
こちらのサイトもいずれ写経してみたいです。
https://www.javascripttuts.com/creating-a-todo-application-using-stencil/
https://www.javascripttuts.com/coupling-a-stencil-todo-app-with-redux/
メニュー
リンク