文書の過去の版を表示しています。
目次
01.StencilでTodoアプリ
—2019/09/14 更新
以下のサイトを写経してみたいと思います。
https://www.javascripttuts.com/creating-a-todo-application-using-stencil/

すること
- Stencil.jsでTodoアプリを作成する(Reduxを用いない)
ソースコード
DEMO
開発環境
Windows 10 Pro (1803) VisualStudioCode 1.37.1 git version 2.20.1.windows.1 nvm-windows 1.1.7 node 12.2.0 npm 6.9.0 yarn 1.16.0
今回構築した環境
Stencilアプリの新規作成
C:/stencil/ フォルダ内に、stencil-todo/ という名前のアプリを作成することにします。
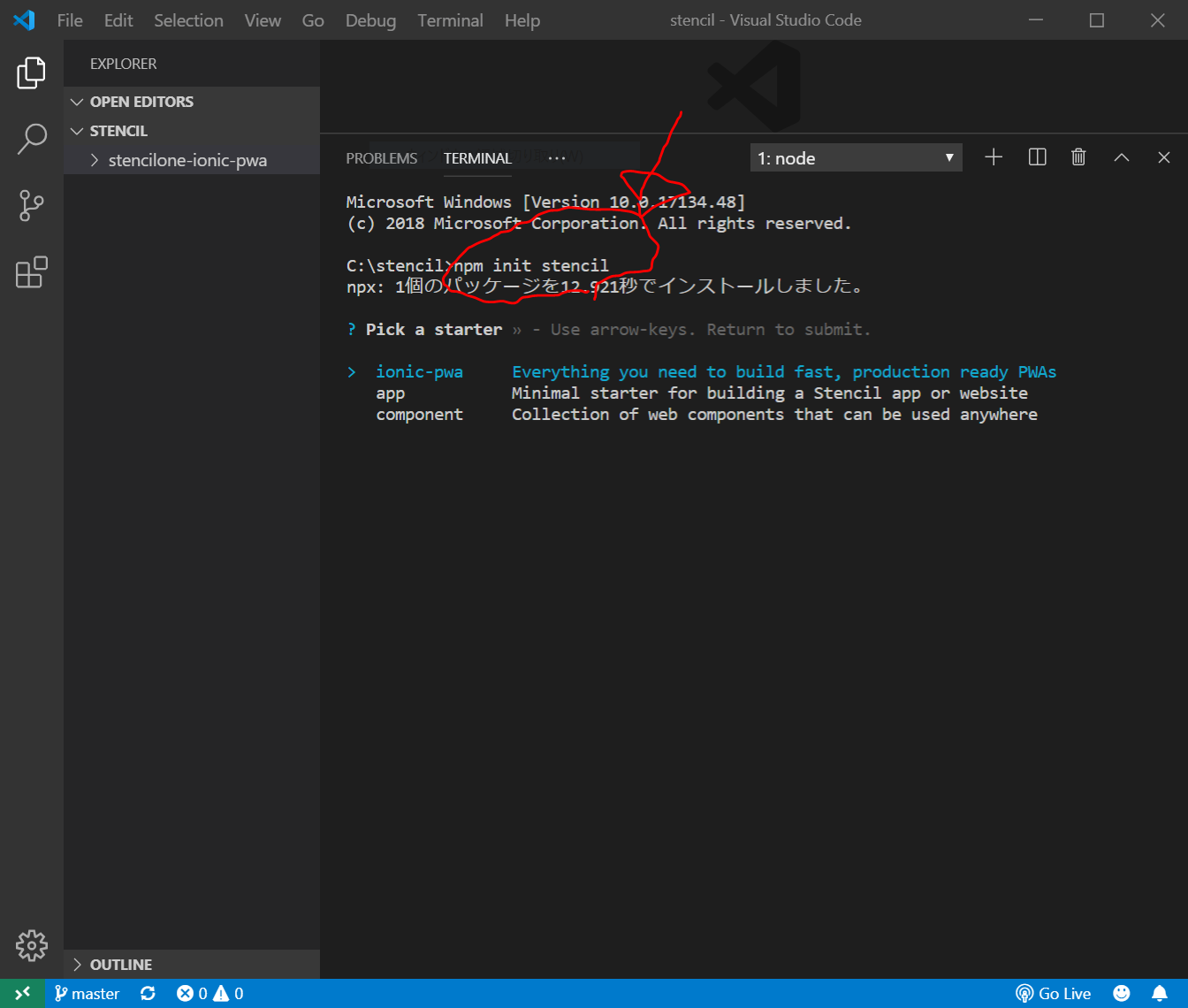
C:/stencil/ フォルダを右クリックして、『Open with Code』をクリックして、VisualStudioで開き、Ctrl+@でターミナル画面を出します。次に、以下を入力して新規stencilアプリを作成します。
npm init stencil // ionic-pwaを選択
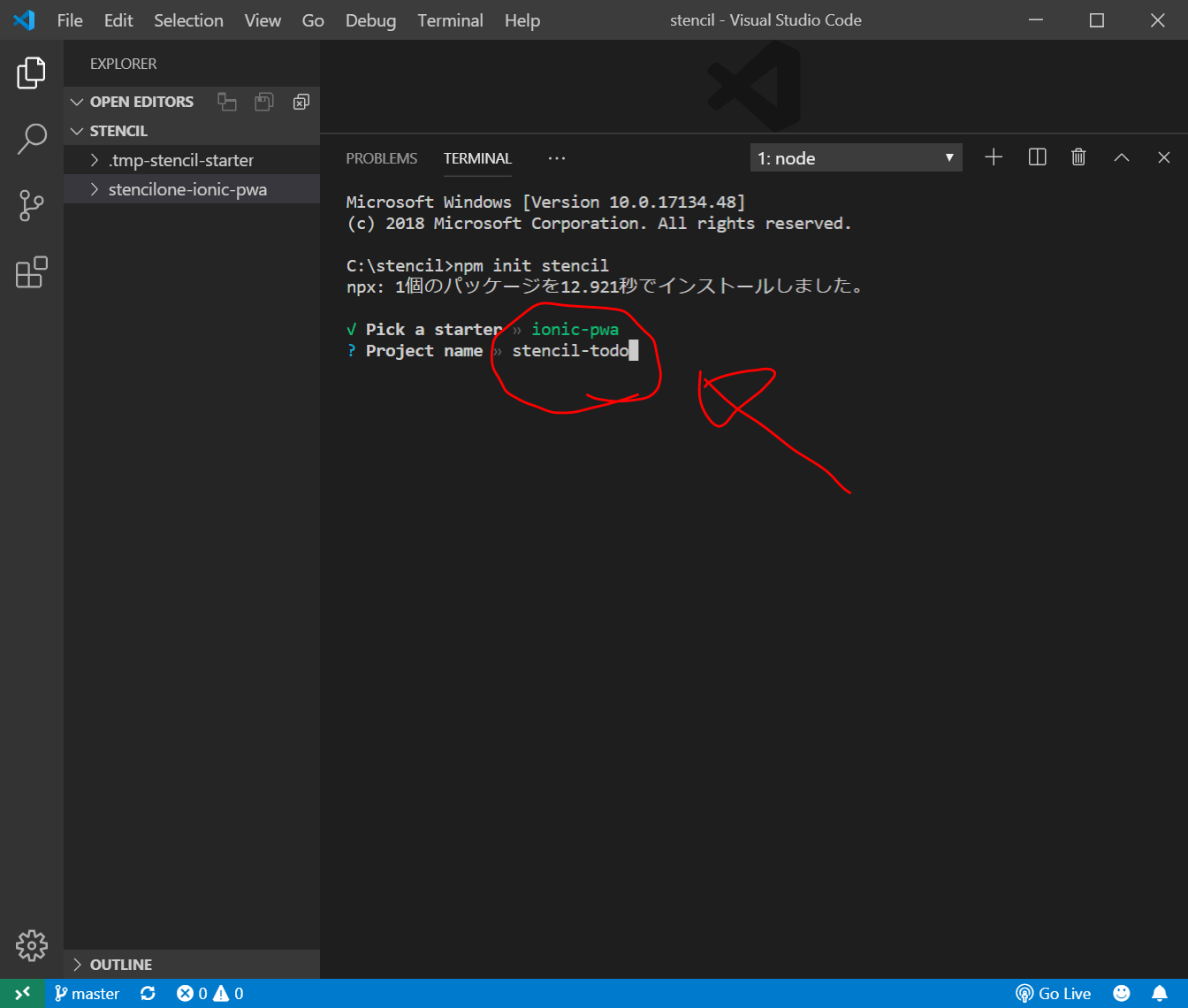
Project Nameは、今回は、stencil-todo と入力しました。さらに、Enterを2回押します。
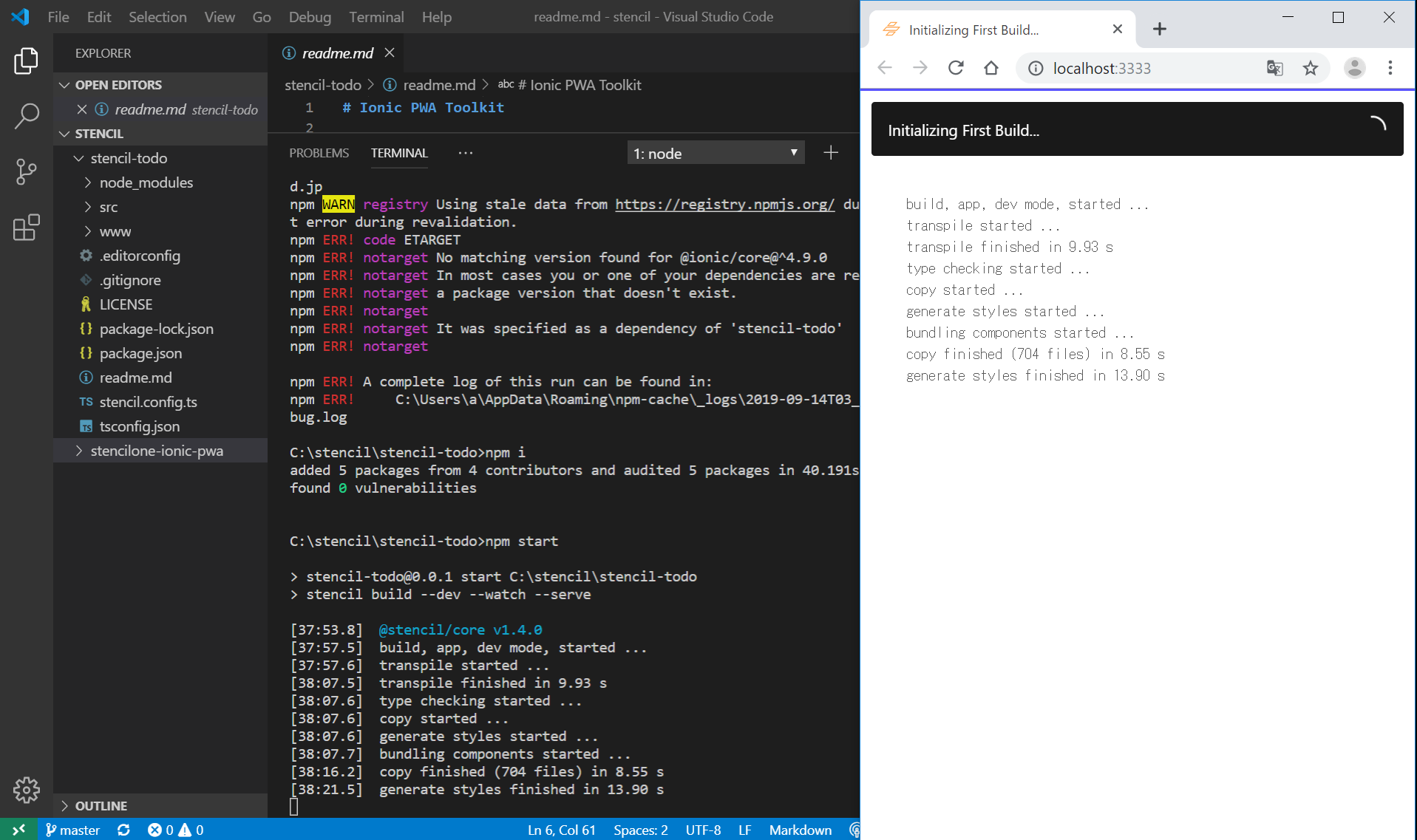
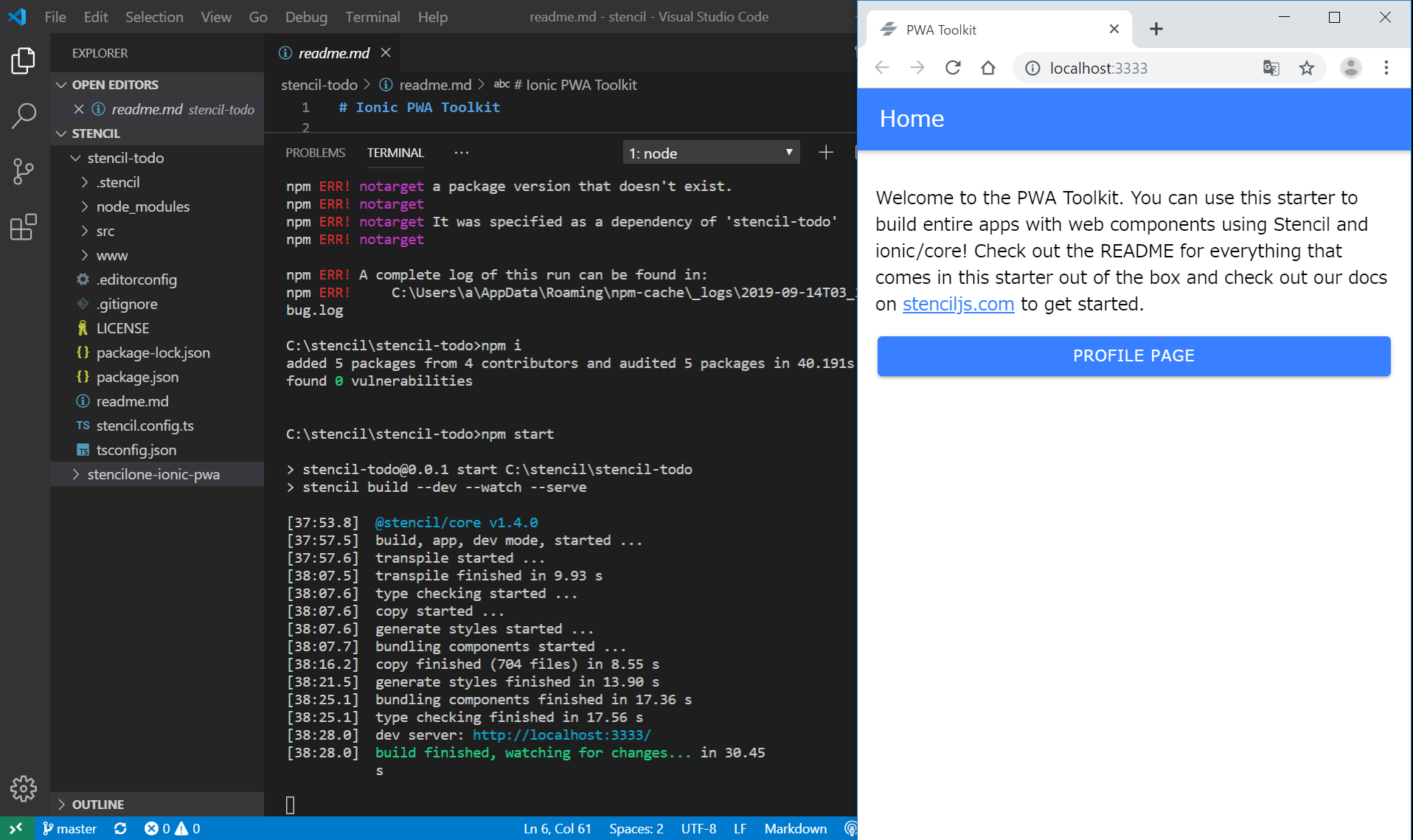
いったん、開発サーバを起動してアプリを確認します。
cd stencil-todo npm i npm start
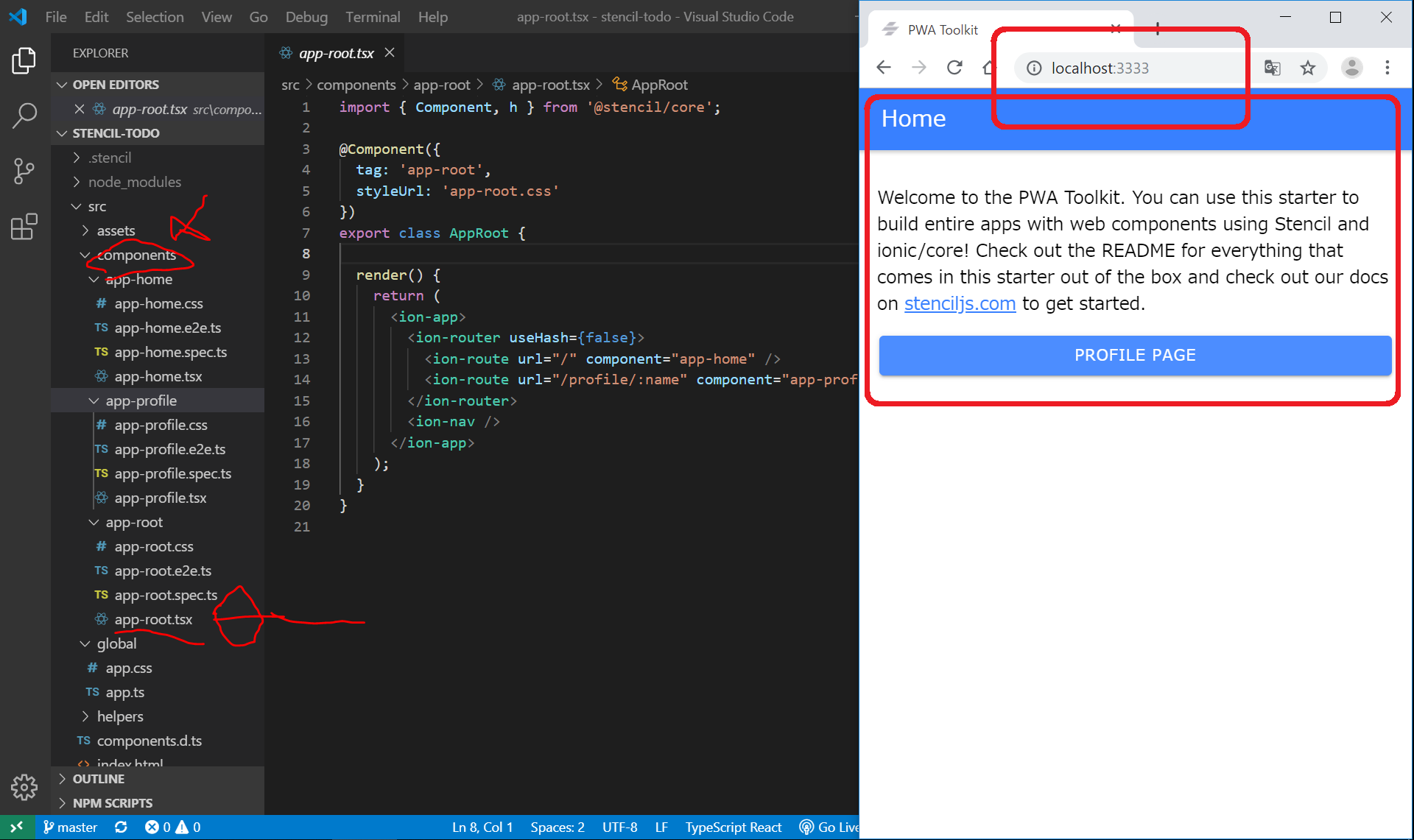
すると、自動的にブラウザが開き、以下のようになります。
ここまでのソースコード
https://github.com/adash333/stencil-todo/tree/a399cf5b8892a1d63d2e52f0b8c4a904732db087
ionic-pwaのファイル構造
とりあえず、この時点でのファイル構造を見てみます。
src/components/ フォルダには、以下の3つのフォルダあり、それぞれ4つのファイルが入っており、その中の、app-xxx.tsxファイルとapp-xxx.cssファイルがセットになって、コンポーネントを形成しています。
- app-root
- app-home
- app-profile
今回は、トップページは、app-homeコンポーネントが表示されています。
app-rootコンポーネントは特別で、ルーティングrouting(URLの値によって、表示するコンポーネントを振り分ける)を示しているだけのようです。
詳細はわかりませんが、src/components/app-root/app-root.tsxの下の方の以下のコードを読むと、URLが“/“のときと、”/profile/:name”のときで、それぞれ、app-homeコンポーネント、app-profileコンポーネントを切り替えて表示しているようです。
<ion-app>
<ion-router useHash={false}>
<ion-route url="/" component="app-home" />
<ion-route url="/profile/:name" component="app-profile" />
</ion-router>
<ion-nav />
</ion-app>
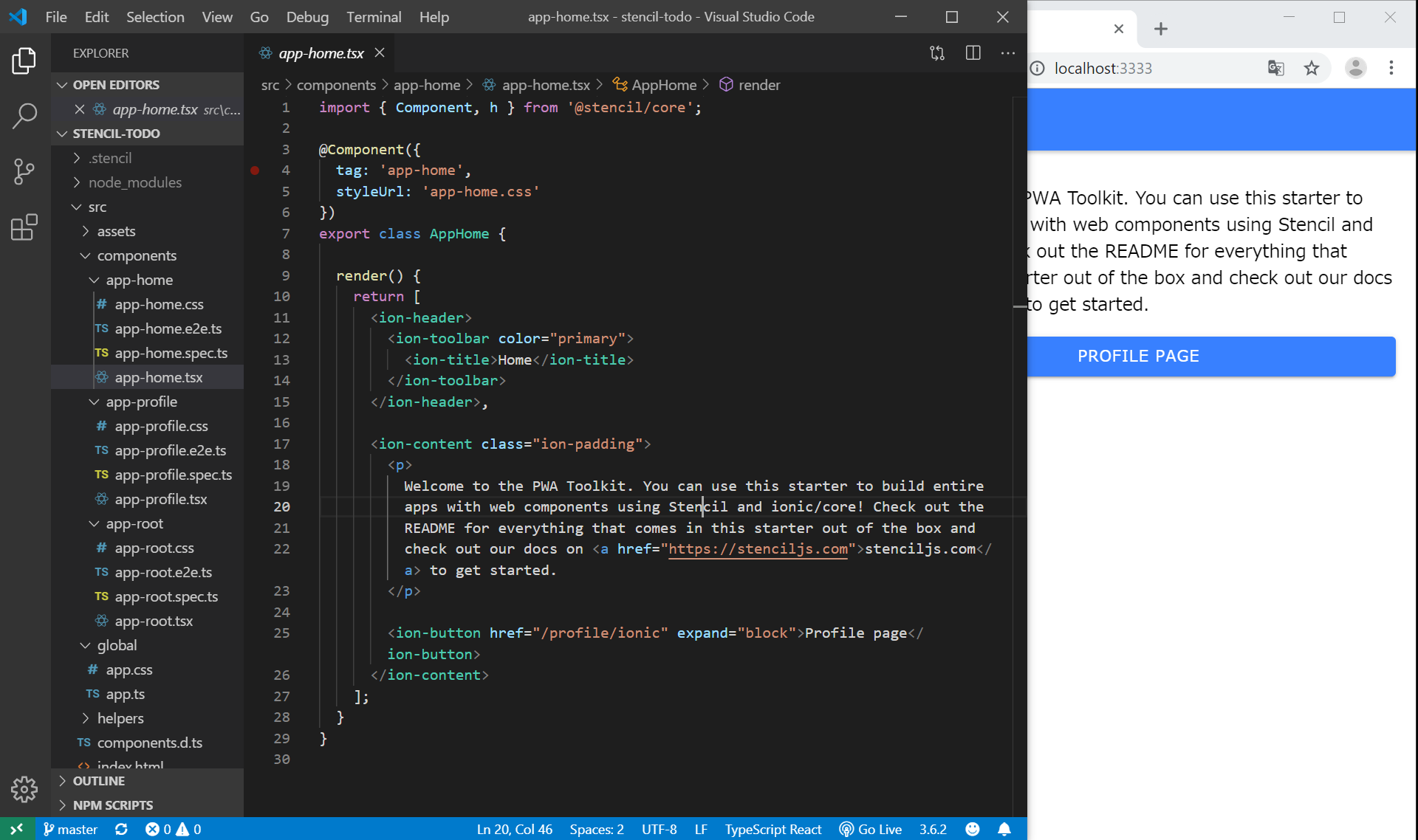
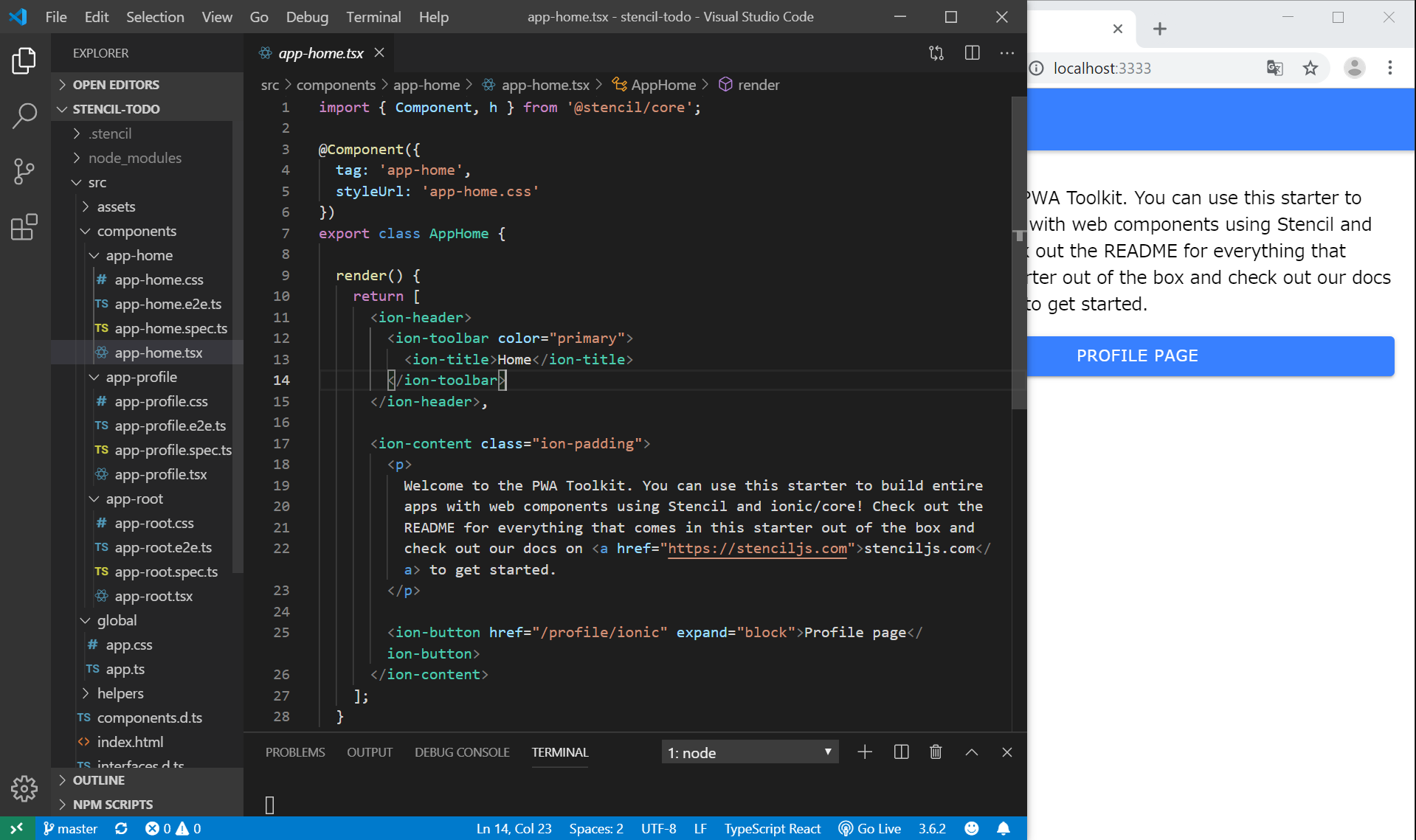
次に、src/components/app-home/app-home.tsx のコードを少し読んでみます。
上の方ばAngularの.tsファイル似ていますが、下の方は、Reactのjsxが混ざったような書き方になっているようです。
app-home.tsxの編集
src/components/app-home/app-home.tsx ファイルを編集して、todo listを表示するようにします。
写経元サイトの todo-list.tsxのコードをほぼコピペします。
アプリのもつ状態@State()として、“todos”と“newTodo”を定義しています。
また、componentWillLoad()関数を用いて、コンポーネントがロードされたときに、実行される関数を定義します。
今回は、todos配列(Todoのリスト)の1要素(Todo1個分)だけ入力しておきます。
render()関数の部分には、表示する内容をhtmlっぽいものとjavascriptっぽいものを混ぜて記載します。(ReactのJSXのように記載します。個人的にはこれは苦手なのですが、慣れるしか無さそうです。)
今回は、以下の2つを表示します。
<input>タグのところに、新しいTodoを入力するための場所 <my-todo>タグは、これから新しく作成するmy-todoコンポーネントを表示する場所です。todos配列の要素を順番に取り出して、<my-todo>を用いて表示します
Ionicを用いて、少し見栄えを変更してみます。
return()のところで2つ以上の
を表示するために、
(<div></div>)から、[<div></div>, <div></div>]
のように記載しなおしています。
まだ、“my-todo”コンポーネントを作成していないので、Todoリストは表示されていません。
次に、“my-todo”コンポーネントを作成します。
my-todoコンポーネントの作成
todoリストの個々のtodoを表示するためのmy-todoコンポーネントを新規作成します。
新規コンポーネントを作成すためには、最低2個のファイルを作成する必要があります。
src/components/ フォルダ内に my-todo/ フォルダを新規作成し、さらに、その中に、以下の2つのファイルを新規作成します。
- my-todo.tsx
- my-todo.css
リンク
目次:Stencil.js目次
次: