目次
01. ml5.js
ml5.jsは、機械学習の訓練済みモデルを簡単に利用できるJavaScriptライブラリです。TensorFlow.jsが元になっているらしいです。
ml5.jsを用いて、画像分類をやってみたいと思います。
開発環境
Windows10 Chrome
CodeSandbox上でml5.jsを用いて画像分類
- CodeSandboxで新規JavaScriptアプリを作成
- cat.jpgを用意してCodeSandboxにアップロード
- コーディング
CodeSandboxで新規JavaScriptアプリを作成
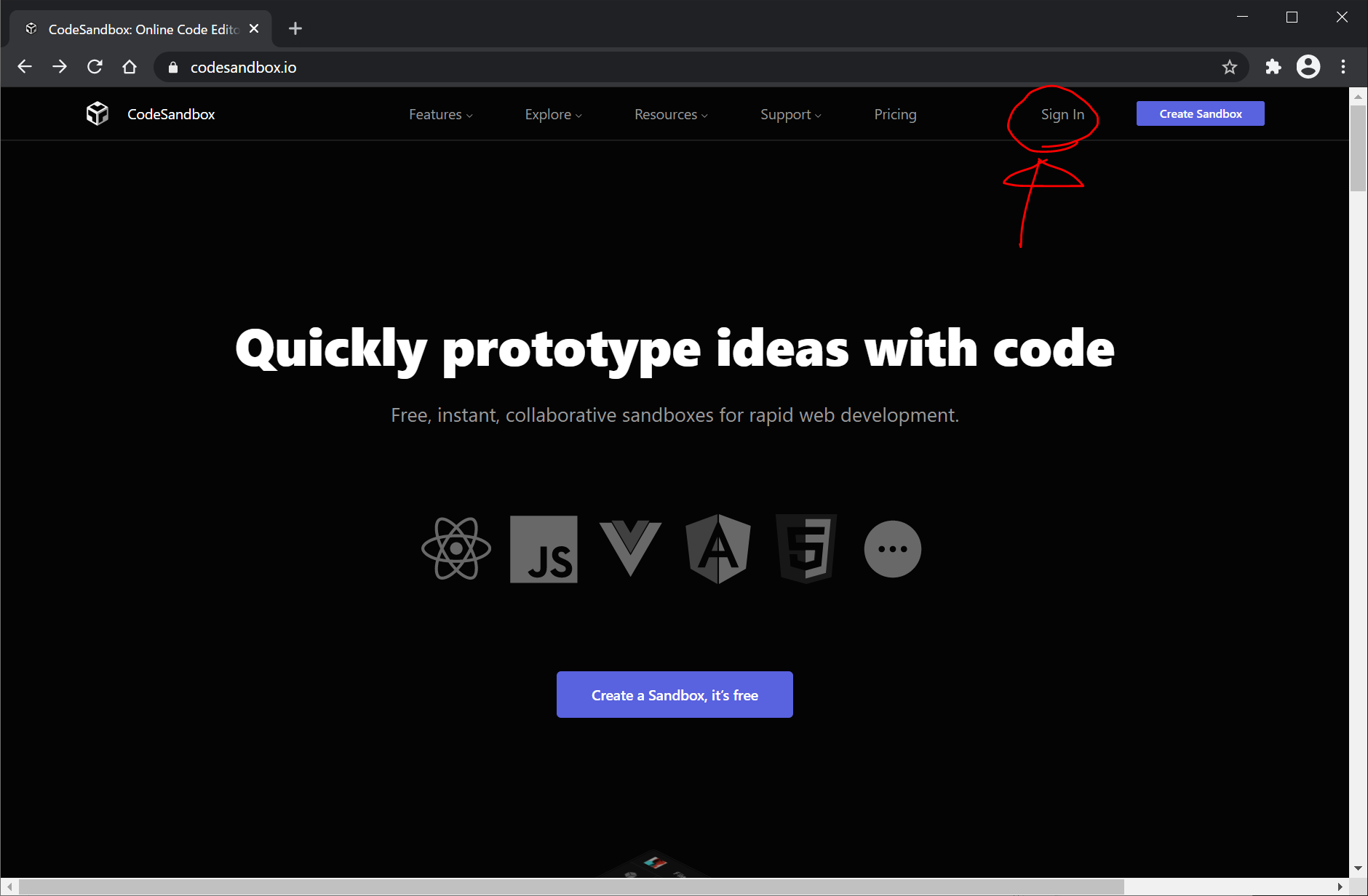
https://codesandbox.io/ で、新規JavaScriptアプリを作成

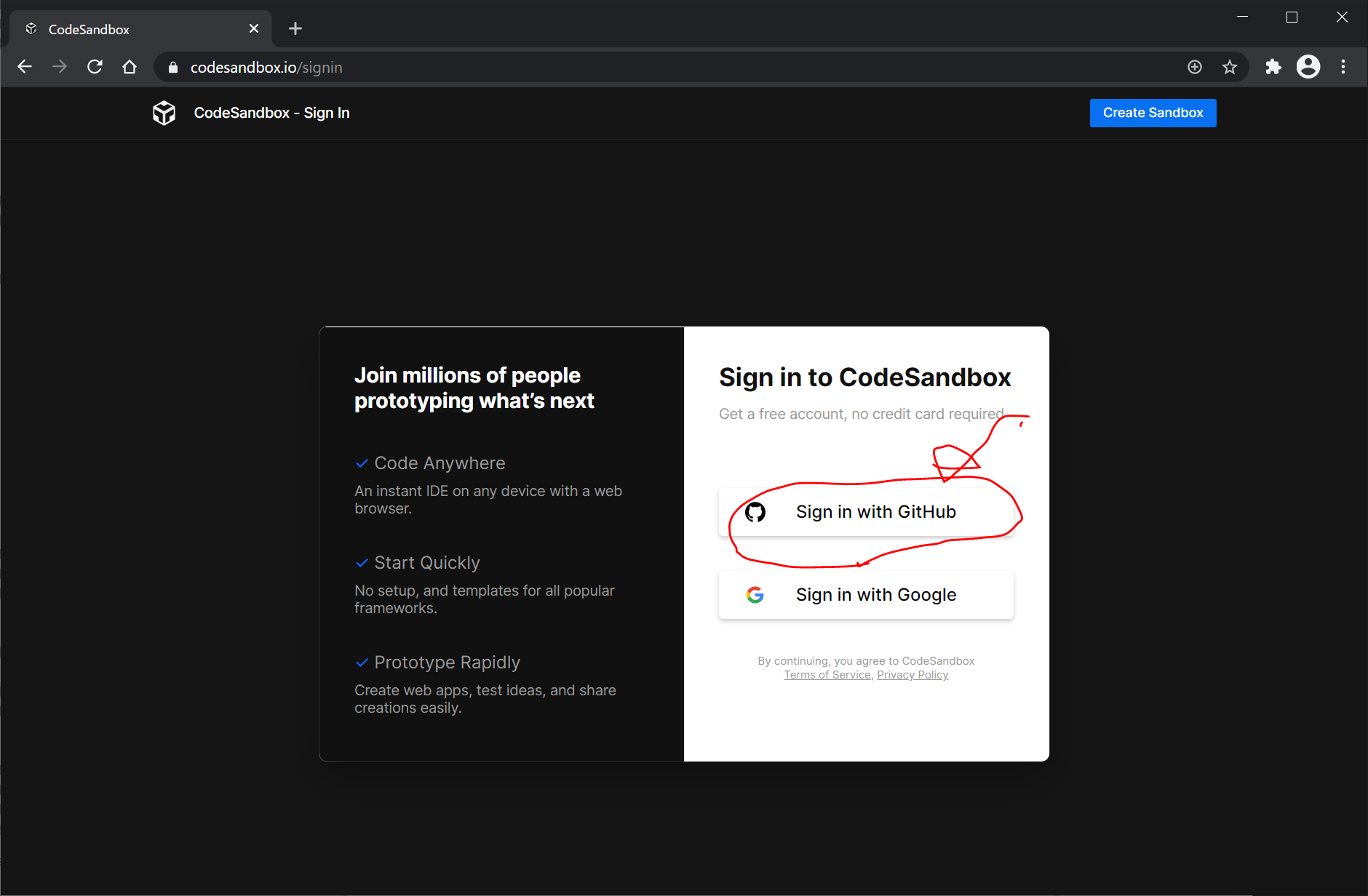
GitHubアカウントなどでサインインします。

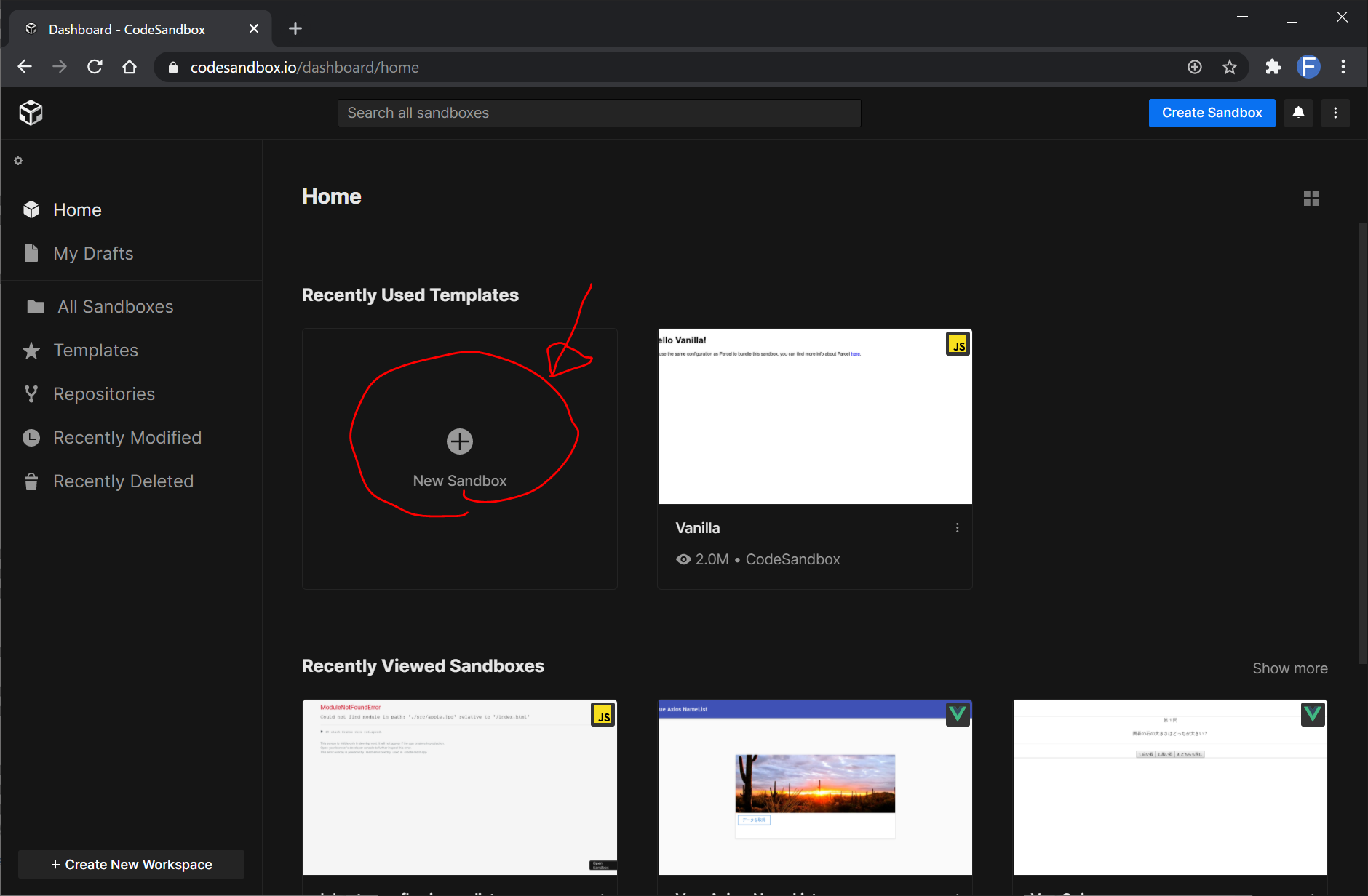
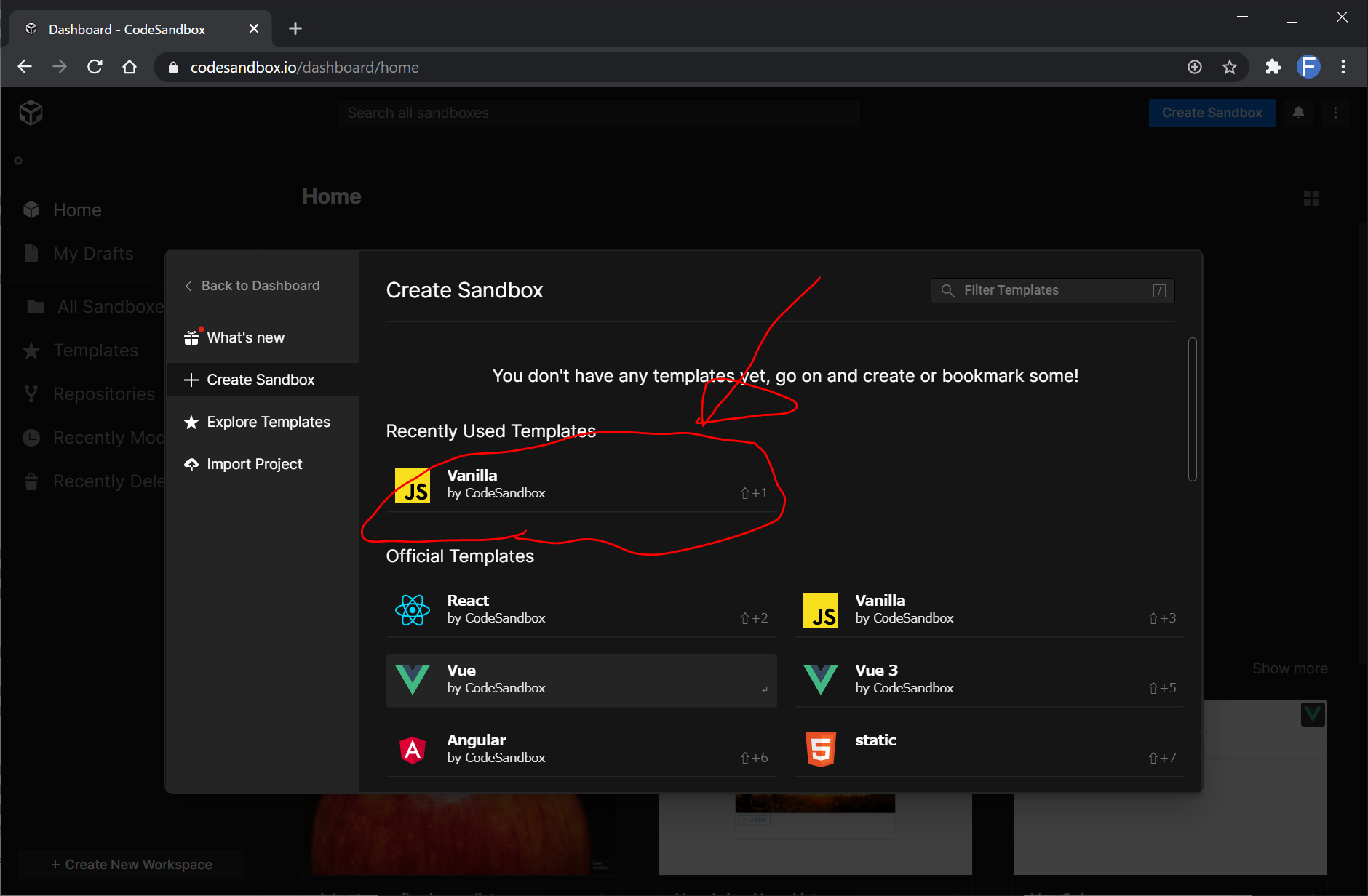
GitHubアカウントのIDとパスワードを入力したのち、新規SandBoxを作成

Vanilla(通常のJavaScript)を選択します。

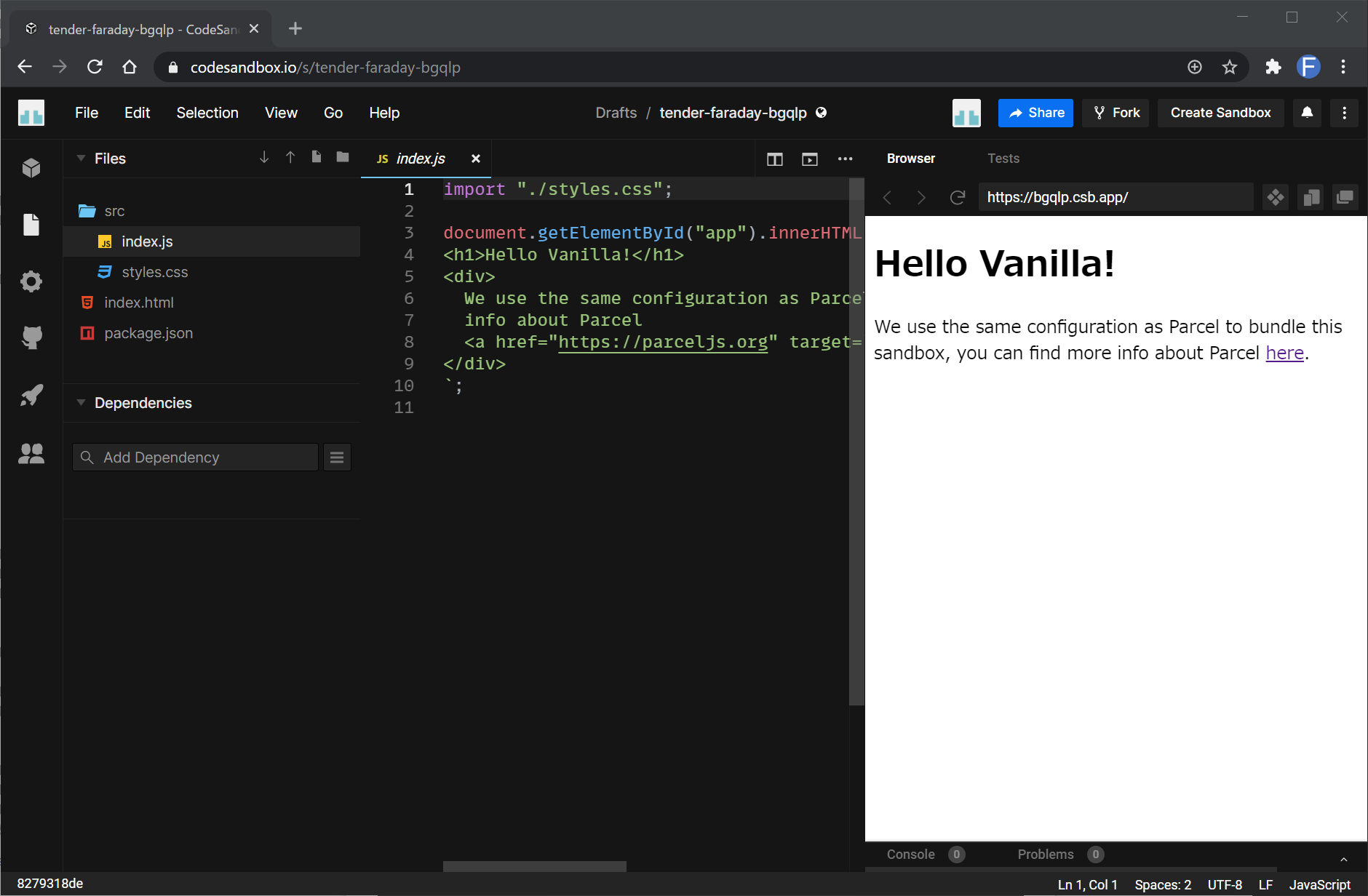
以下のようになります。

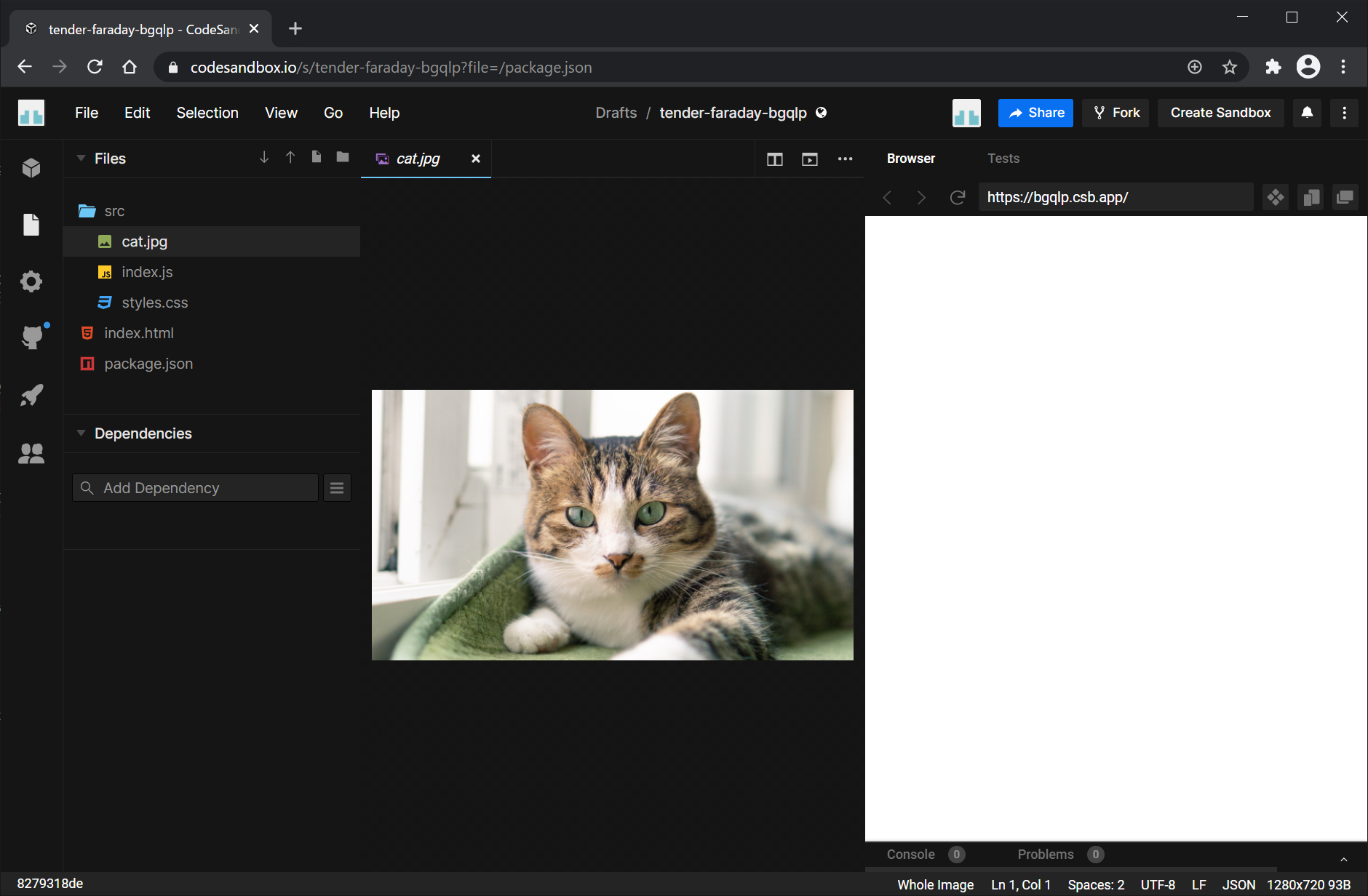
cat.jpgを用意してCodeSandboxにアップロード
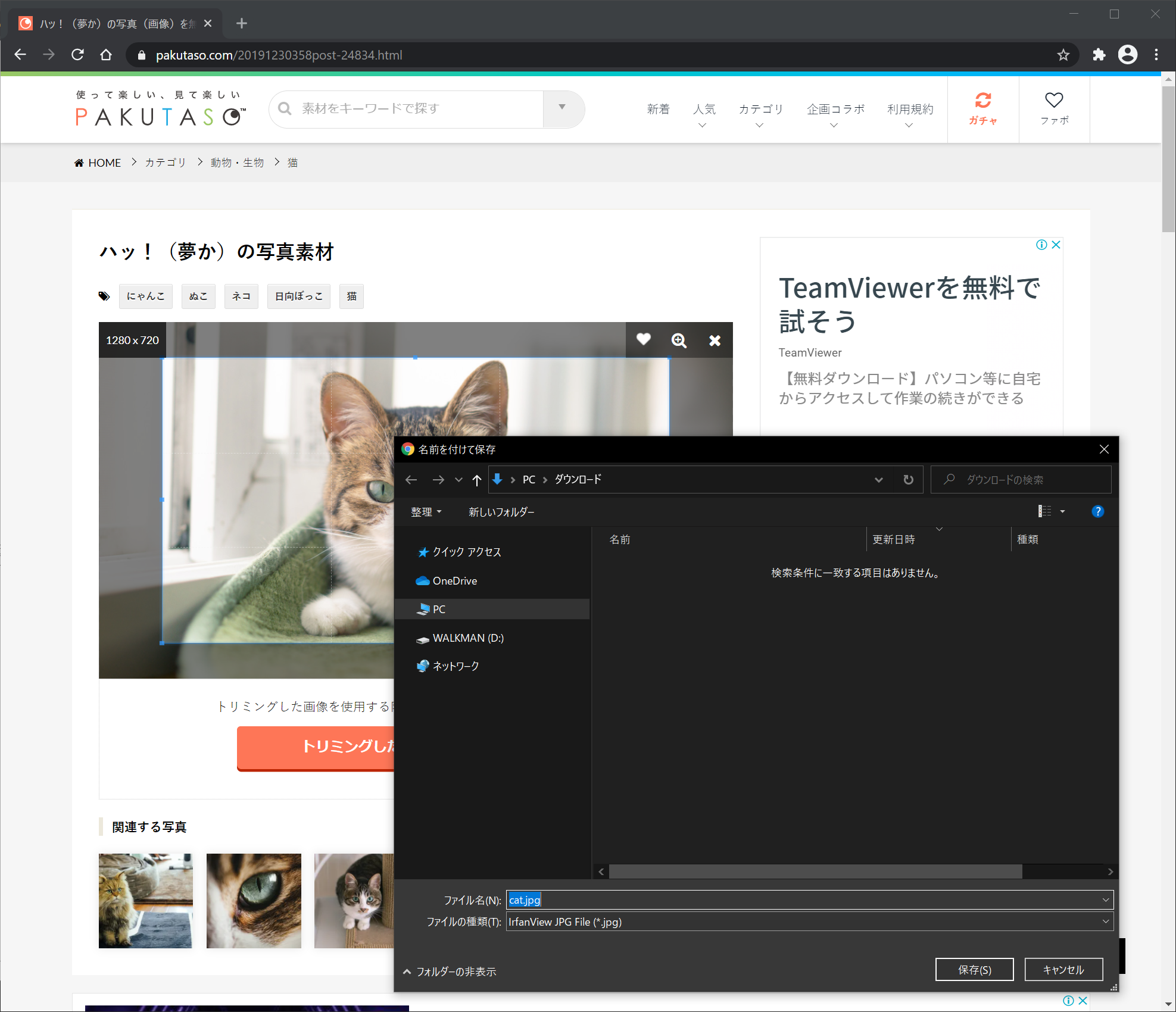
https://www.pakutaso.com/20191230358post-24834.html から猫の写真をダウンロードして、cat.jpgという名前で保存します。

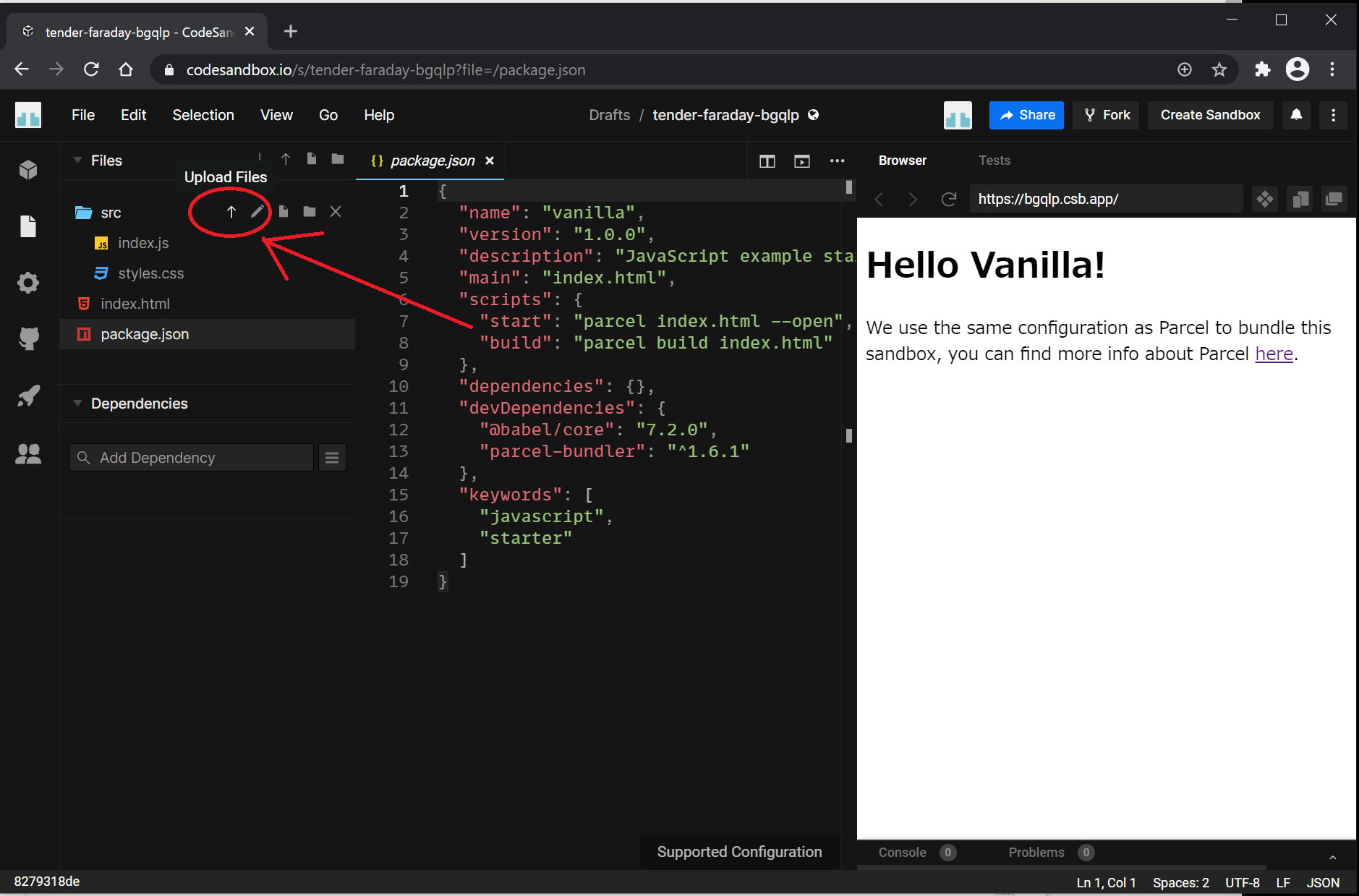
src のすぐ右側にマウスを持っていき、『↑』をクリックします。

先ほどの、cat.jpg を選択してアップロードします。

これで、cat.jpgがsrc/ フォルダにアップロードされました。

コーディング
index.html を以下のように変更します。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Getting Started with ml5.js</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://unpkg.com/ml5@latest/dist/ml5.min.js"></script>
</head>
<body>
<div id="app"></div>
<img id="img" width="100%" src="src/cat.jpg" />
<script src="src/index.js"></script>
</body>
</html>
src/index.js を以下のように変更します。
しかし、CodeSandbox上では、うまく、ml5が動作しませんでした。
- ローカル環境でindex.htmlとsketch.jsを作成。cat.jpgをダウンロード
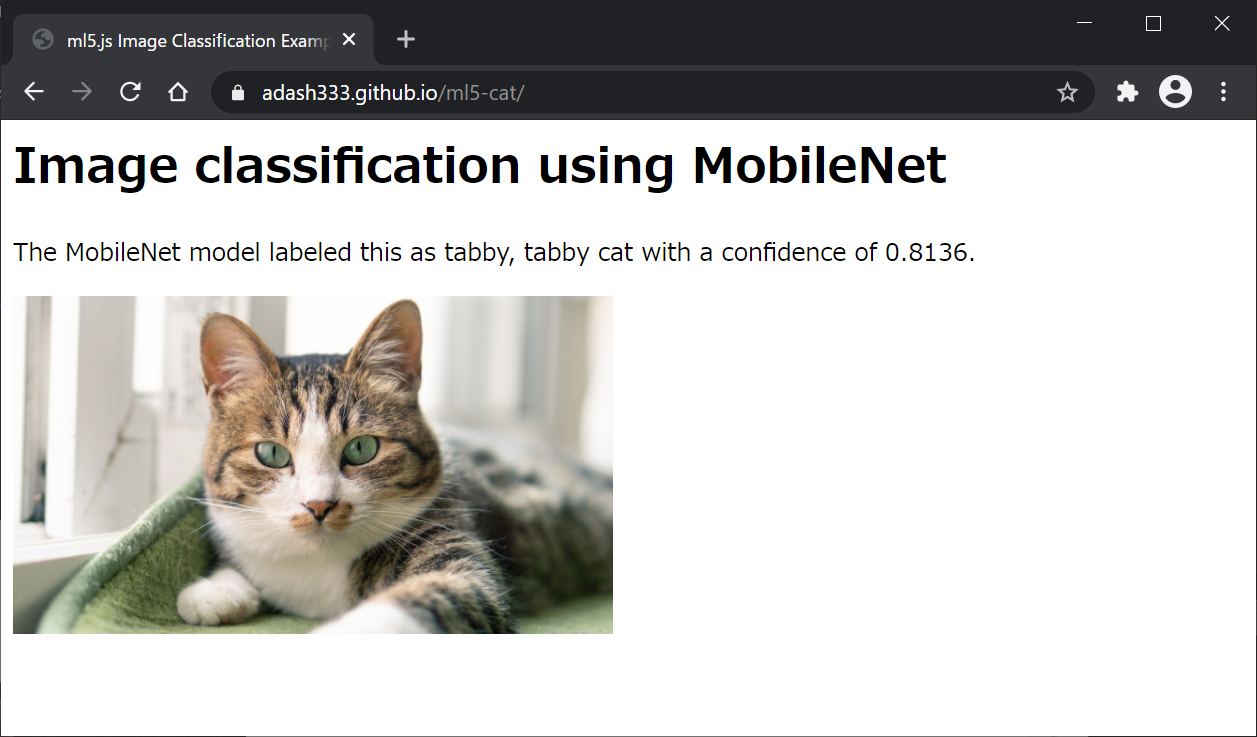
- ローカル環境でpredict
- GitHubにプッシュ(アップロード)
- GitHub Pagesの設定
でできました。
見出し
https://ml5js.org/
公式サイト
https://note.com/npaka/n/nab42a3a4808a
ml5.js 入門
npaka
2020/08/23 10:51
https://okikata.org/altphoto/ml5js.html
[やってみる]ml5.jsをやってみよう
https://blog.tagbangers.co.jp/ja/2020/09/17/ml5-p5
ml5.jsで体験する機械学習
17 Sep 2020
by Shitara Daigo
その他
https://qiita.com/Gerbera/items/165a4d026cf4999ef5b2
@Gerbera
2019年12月01日
Google の Teachable Machine を使い、コーディングなしで手軽に画像認識をしてみる
https://forest.watch.impress.co.jp/docs/serial/progedu/1271729.html
Google製「Teachable Machine」の機械学習で簡単に音声認識データを作る ~TensorFlowの技術を「Scratch」で活用
狩野 さやか2020年8月20日 06:55
https://forest.watch.impress.co.jp/docs/serial/progedu/1273286.html
「Teachable Machine」で機械学習した音声認識データを使って「Scratch」でプログラミング ~拡張機能「TM2Scratch」を専用の「Scratch」で
狩野 さやか2020年8月27日 14:49
見出し