文書の過去の版を表示しています。
190318 Elm
Elmという言語があるらしい。
WEBページを作るための言語らしい。。。
関数型言語らしい。
とりあえず、以下の本を買って読んでみましたが、正直、ちんぷんかんぷんです。
公式サイト
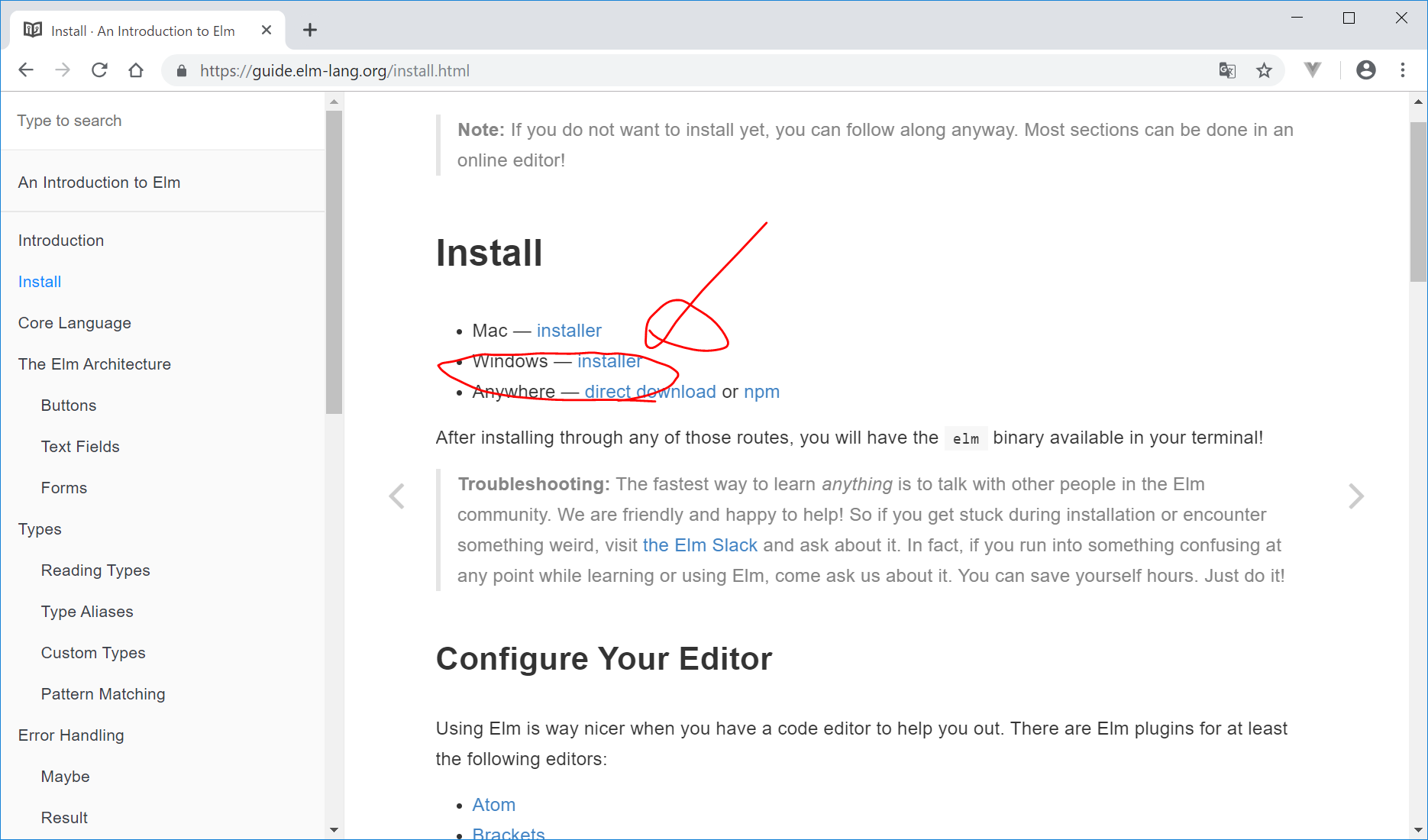
Windows10にelm 0.19.0をインストール
https://github.com/elm/compiler/releases/download/0.19.0/installer-for-windows.exe
がダウンロードされるので、exeファイルをダブルクリックしてインストール
これで、Windows10に、elm 0.19.0がインストールされた。
VisualStudioCodeでelmを利用できるように設定
https://qiita.com/ossan_pg/items/5c3ce00b74036139507e

上記の通りにやるのがよいと思いました。。。
npm install -g elm npm install -g elm-format
VisualStudioCodeをインストールは以下のリンクから
https://azure.microsoft.com/ja-jp/products/visual-studio-code/

参考
https://github.com/Krzysztof-Cieslak/vscode-elm
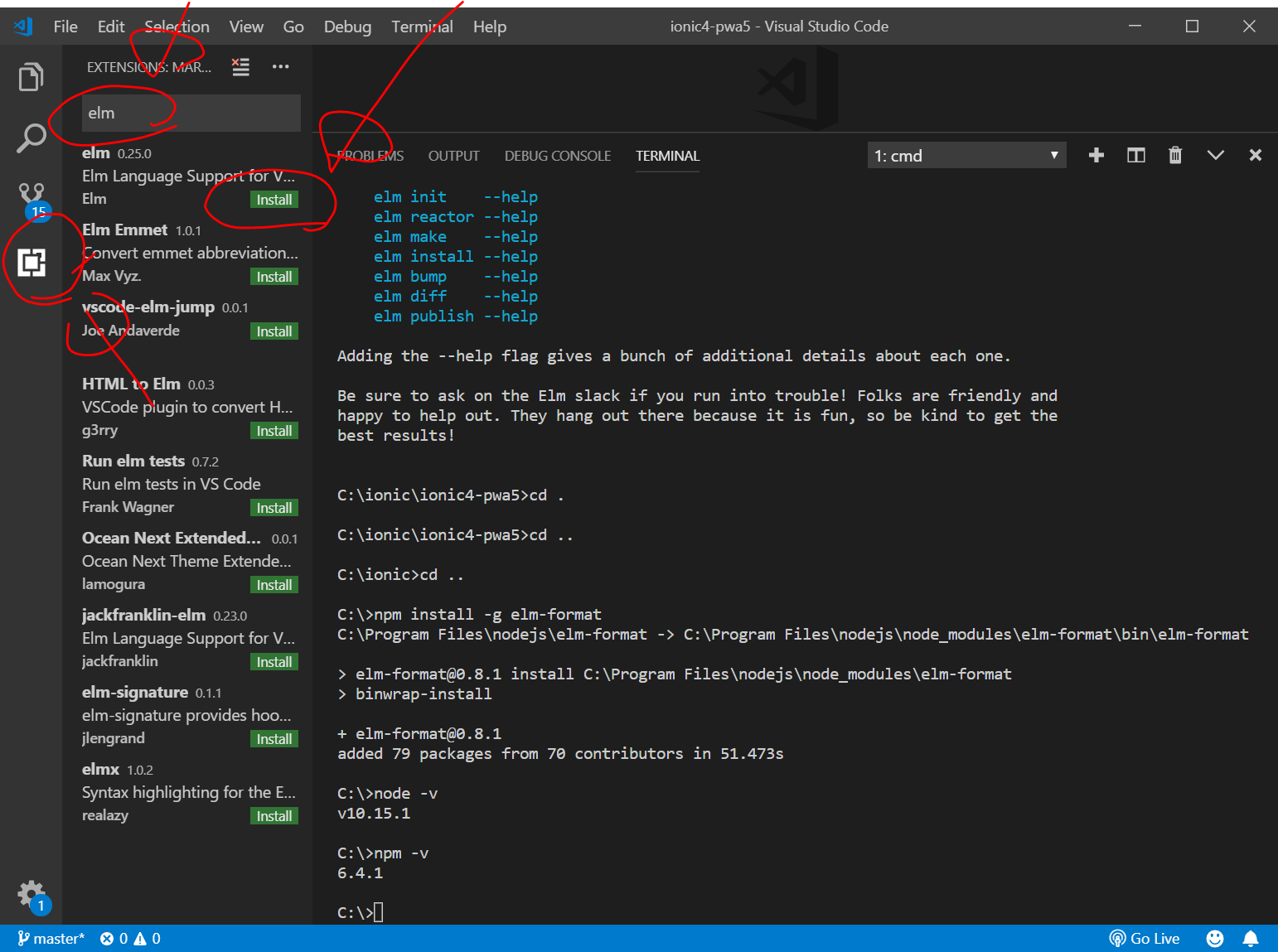
VS Code の Elm サポートプラグインをインストールする
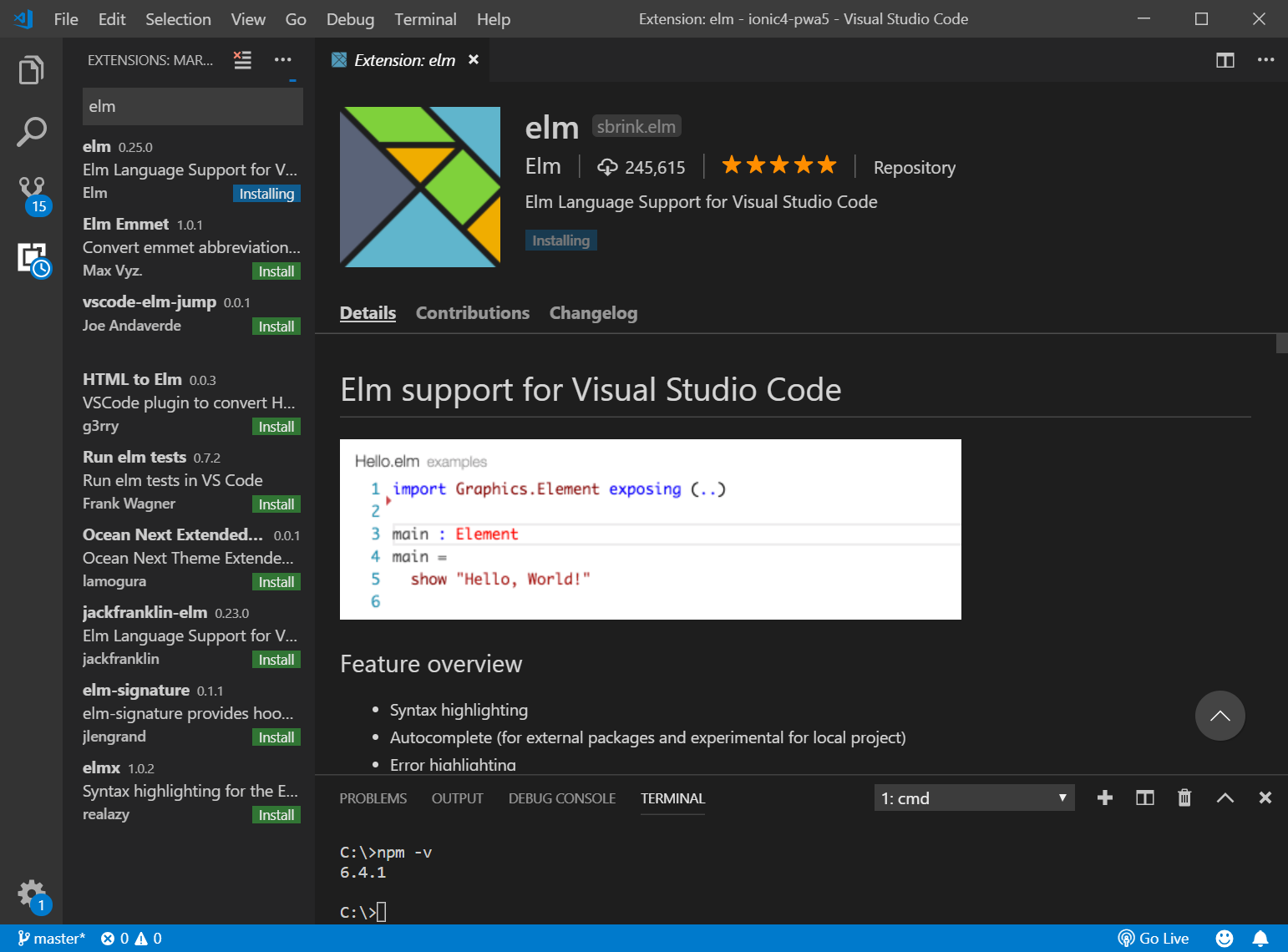
Extension(拡張機能)から、elm をインストールします。その後、VisualStudioCodeを再起動します。


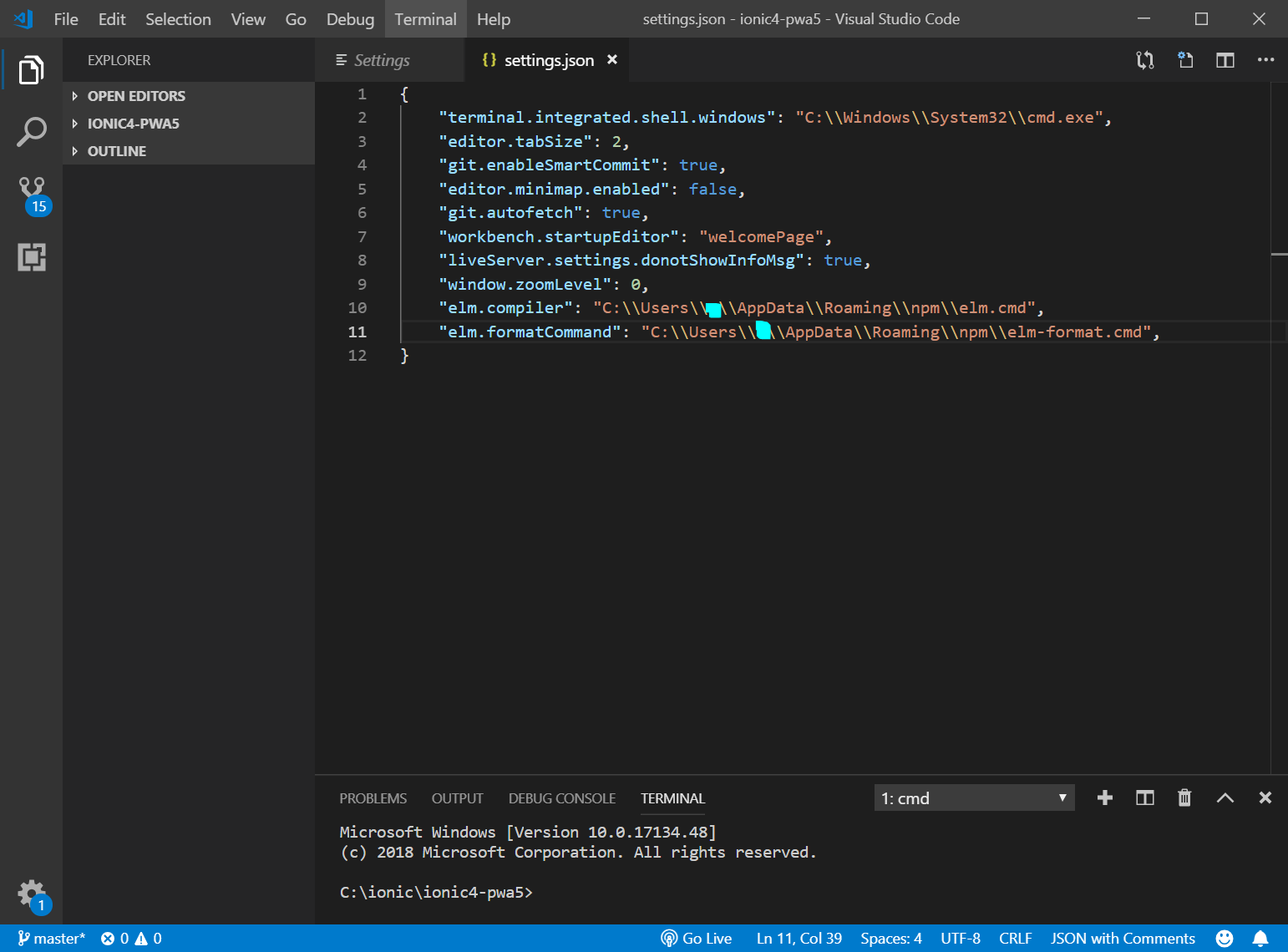
VS Code に Elm 関連のコマンドを設定する
https://qiita.com/ossan_pg/items/5c3ce00b74036139507e#vs-code-%E3%81%AB-elm-%E9%96%A2%E9%80%A3%E3%81%AE%E3%82%B3%E3%83%9E%E3%83%B3%E3%83%89%E3%82%92%E8%A8%AD%E5%AE%9A%E3%81%99%E3%82%8B
を参考にやります。
Windows 10 Pro VisualStudioCode node 10.15.1 npm 6.4.1 elm 0.19.0 elm-format@0.8.1
Hello Worldしてみる
リンク