z_blog:2019:190319_elm2
文書の過去の版を表示しています。
190319 Windows10でElm環境構築(2回目)
開発環境
Windows 10 Pro(1803) VisualStudioCode 1.32.3 nvm 1.1.7 node 10.15.1 npm 6.4.1
今回構築した環境
elm 0.19.0 elm-format 0.8.1 VisualStudioCodeのExtensionsでelmをインストール
参考サイト
Elm公式サイト
https://elm-lang.org/

elm-format
https://github.com/avh4/elm-format#visual-studio-code-installation

Windows10にVisualStudioCodeでElm開発環境構築手順
VisualStudioCodeとnode.jsはインストール済みとします。
- elmのインストール
- elm-formatのインストール
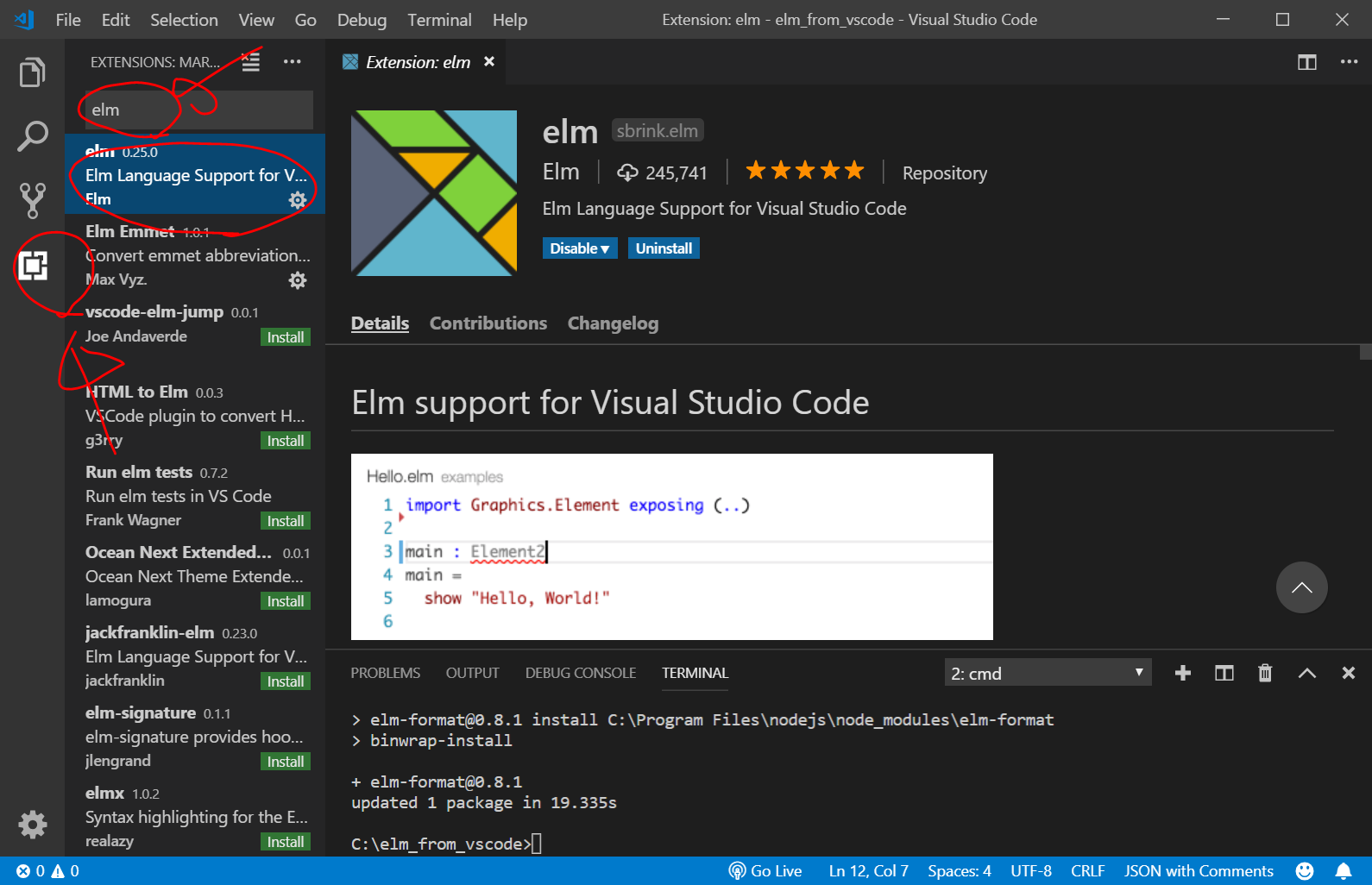
- VisualStudioCodeのExtensionsでelmをインストール
- VisualStudioCodeのUser Settingsで設定
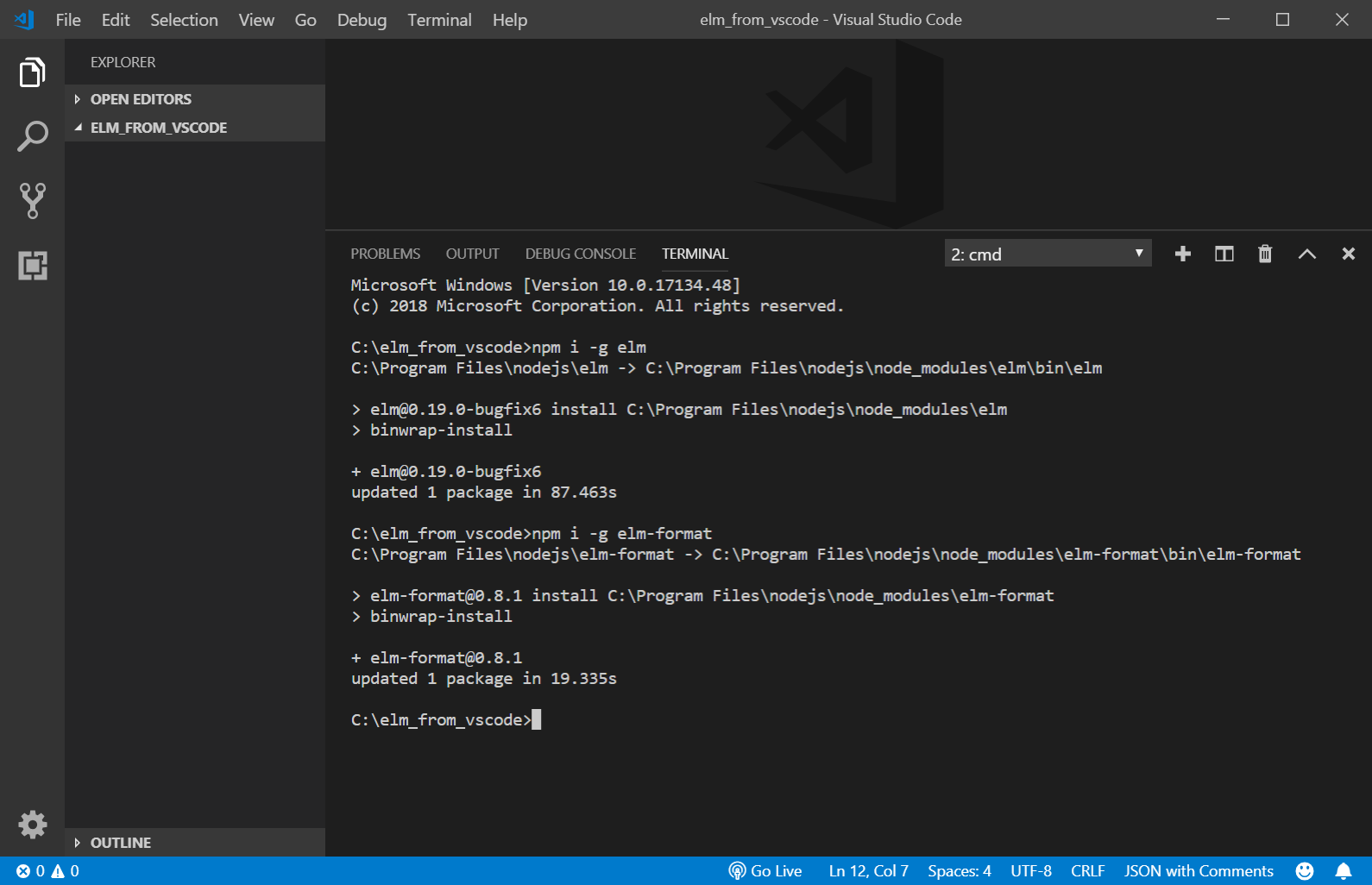
C:/elm_from_vscode/ フォルダを作成し、フォルダ内で右クリックして、VisualStudioCodeで開きます。
Ctrl+@を押して、コマンドプロンプト画面を出して、以下を入力します。
npm i -g elm npm i -g elm-format
VisualStudioCodeのExtensionsでelmをインストールしてから、VisualStudioCodeを再起動。
リンク
z_blog/2019/190319_elm2.1553008234.txt.gz · 最終更新: 2019/03/19 by adash333