文書の過去の版を表示しています。
目次
190319 Windows10でElm環境構築(2回目)
開発環境
Windows 10 Pro(1803) VisualStudioCode 1.32.3 nvm 1.1.7 node 10.15.1 npm 6.4.1
今回構築した環境
elm 0.19.0 elm-format 0.8.1 VisualStudioCodeのExtensionsでelmをインストール
参考サイト
Elm公式サイト
https://elm-lang.org/

elm-format
https://github.com/avh4/elm-format#visual-studio-code-installation

Windows10にVisualStudioCodeでElm開発環境構築手順
VisualStudioCodeとnode.jsはインストール済みとします。
- elmのインストール
- elm-formatのインストール
- VisualStudioCodeのExtensionsでelmをインストール
- VisualStudioCodeのUser Settingsで設定
C:/elm_from_vscode/ フォルダを作成し、フォルダ内で右クリックして、VisualStudioCodeで開きます。
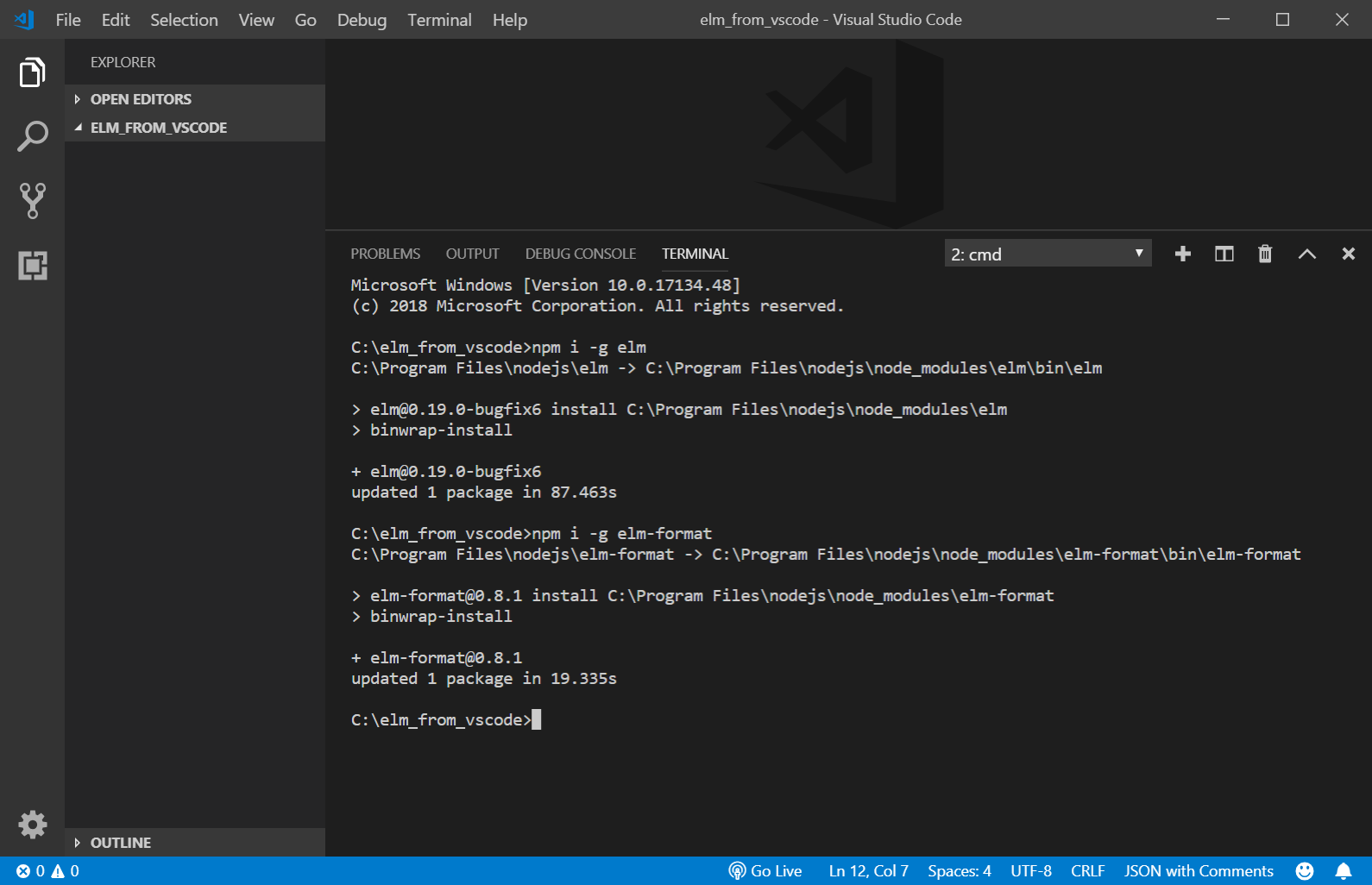
Ctrl+@を押して、コマンドプロンプト画面を出して、以下を入力します。
npm i -g elm npm i -g elm-format
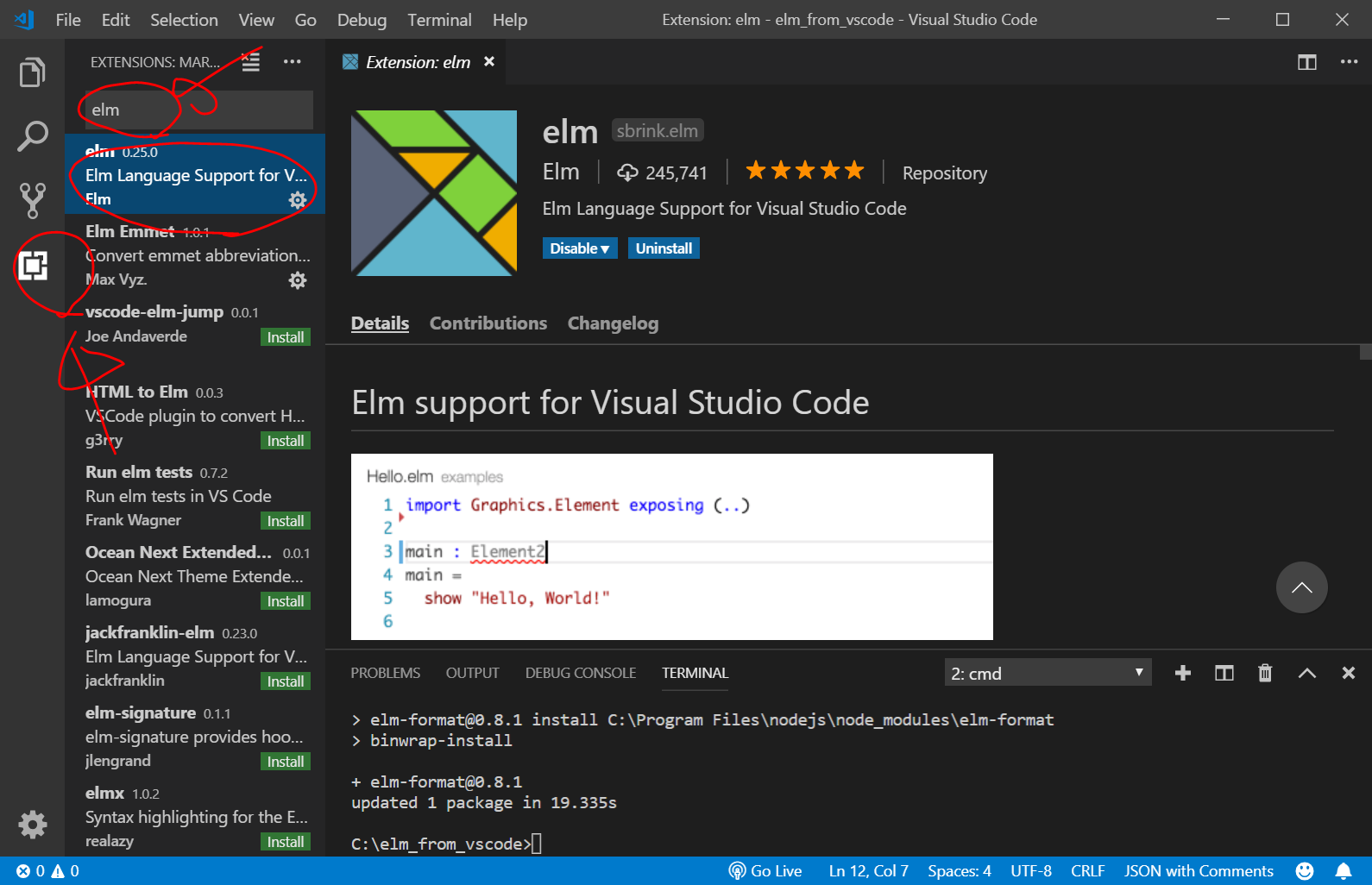
VisualStudioCodeのExtensionsでelmをインストールしてから、VisualStudioCodeを再起動。
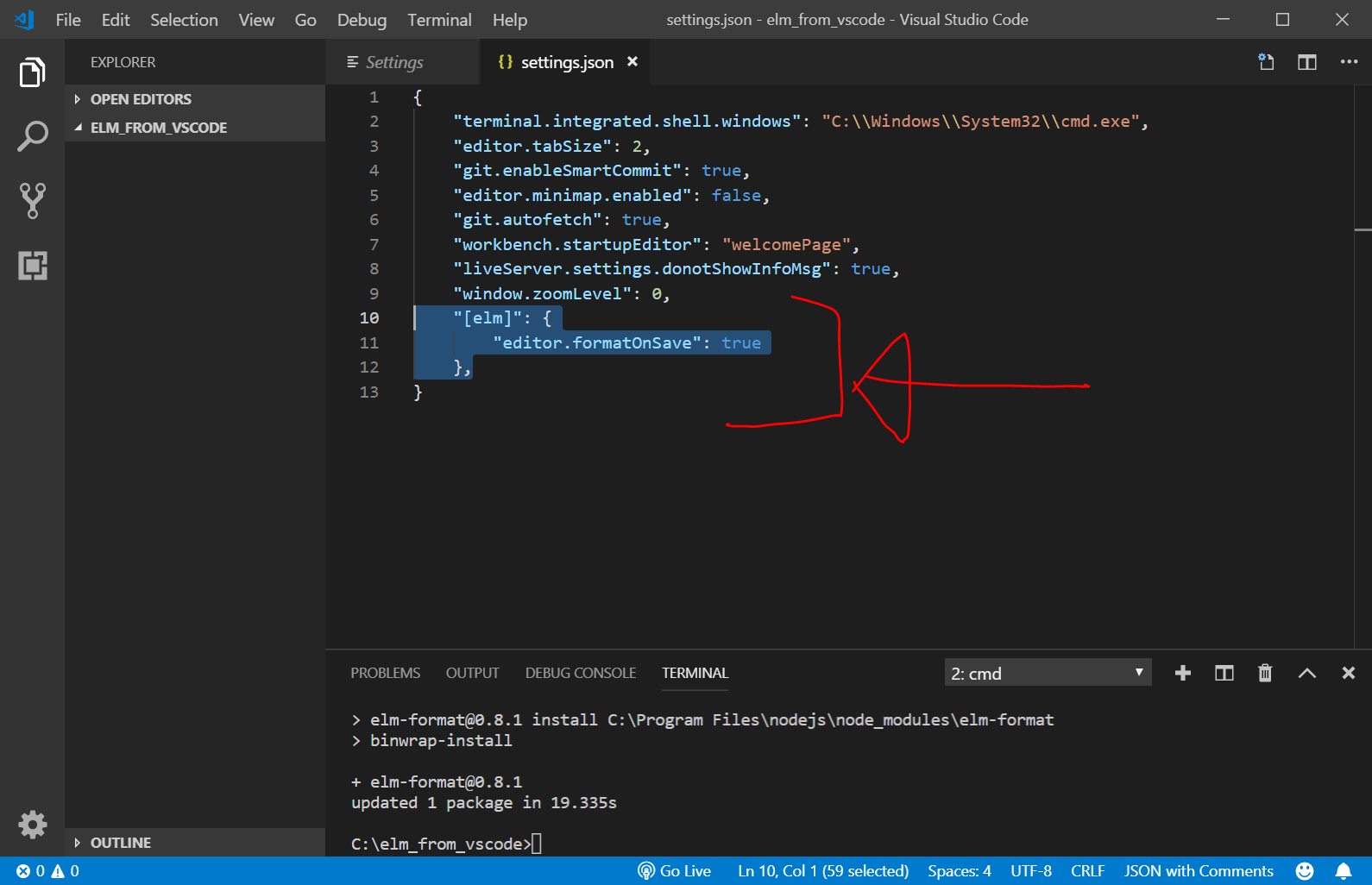
以下を追加。
"[elm]": {
"editor.formatOnSave": true
},
これで、Windows10でVisualStudioCodeでelmを使用するための環境構築が終わりました。
node.jsを、nvmなどのバージョン管理システムを用いてインストールしていると、うまくいかないことがあるという話もどこかで見ましたが、よくわかりません。
うまくいかなければ、node.jsを、https://nodejs.org/ja/ から直接ダウンロードしてインストールした方がよいかもしれません。
Hello Worldしてみる
VisualStudioCodeで、C:/elm_from_vscode/ を開き、Ctrl+@で、コマンドプロンプトを開いて、以下を入力。
elm init
Knowing all that, would you like me to create an elm.json file now? [Y/n]:
リンク