文書の過去の版を表示しています。
目次
190319 Windows10でElm環境構築(2回目)
Elmって何?
Elm は JavaScript にコンパイルできる関数型プログラミング言語だそうです。
Elmで書いて、Javascriptに変換して、WEBページを作成することができるということになります。
Javascriptよりも簡単!?と宣伝している人がいる印象です。
私にはJavascriptよりも100倍難しそうに感じますが、とりあえず、『関数型言語』というものに興味を持ってしまったので、しばらく触ってみたいと思います。
開発環境
Windows 10 Pro(1803) VisualStudioCode 1.32.3 nvm 1.1.7 node 10.15.1 npm 6.4.1
今回構築した環境
elm 0.19.0 elm-format 0.8.1 VisualStudioCodeのExtensionsでelmをインストール
参考サイト
Elm公式サイト
https://elm-lang.org/

elm-format
https://github.com/avh4/elm-format#visual-studio-code-installation

Windows10にVisualStudioCodeでElm開発環境構築手順
VisualStudioCodeとnode.jsはインストール済みとします。
- elmのインストール
- elm-formatのインストール
- VisualStudioCodeのExtensionsでelmをインストール
- VisualStudioCodeのUser Settingsで設定
C:/elm_from_vscode/ フォルダを作成し、フォルダ内で右クリックして、VisualStudioCodeで開きます。
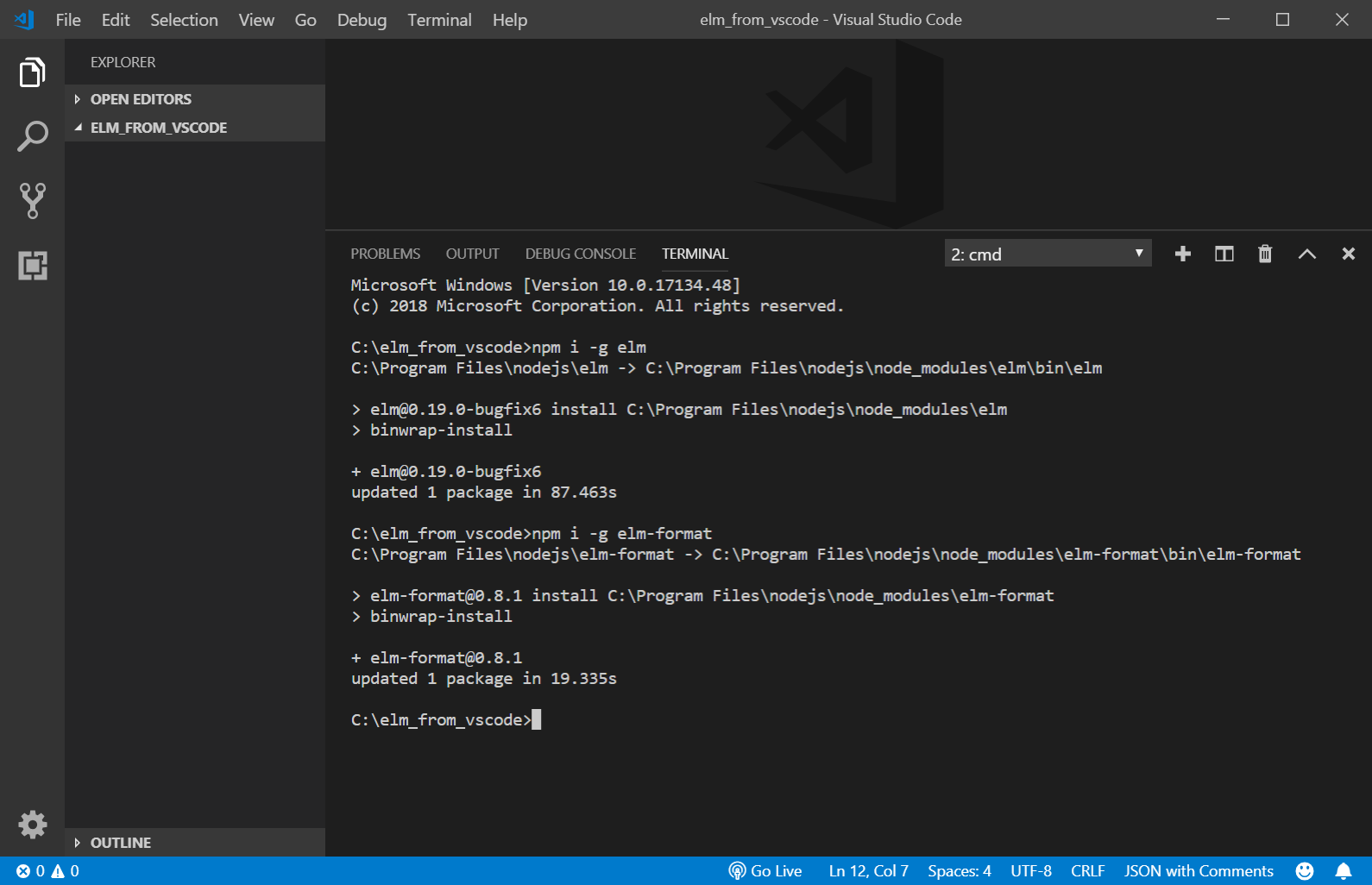
Ctrl+@を押して、コマンドプロンプト画面を出して、以下を入力します。
npm i -g elm npm i -g elm-format
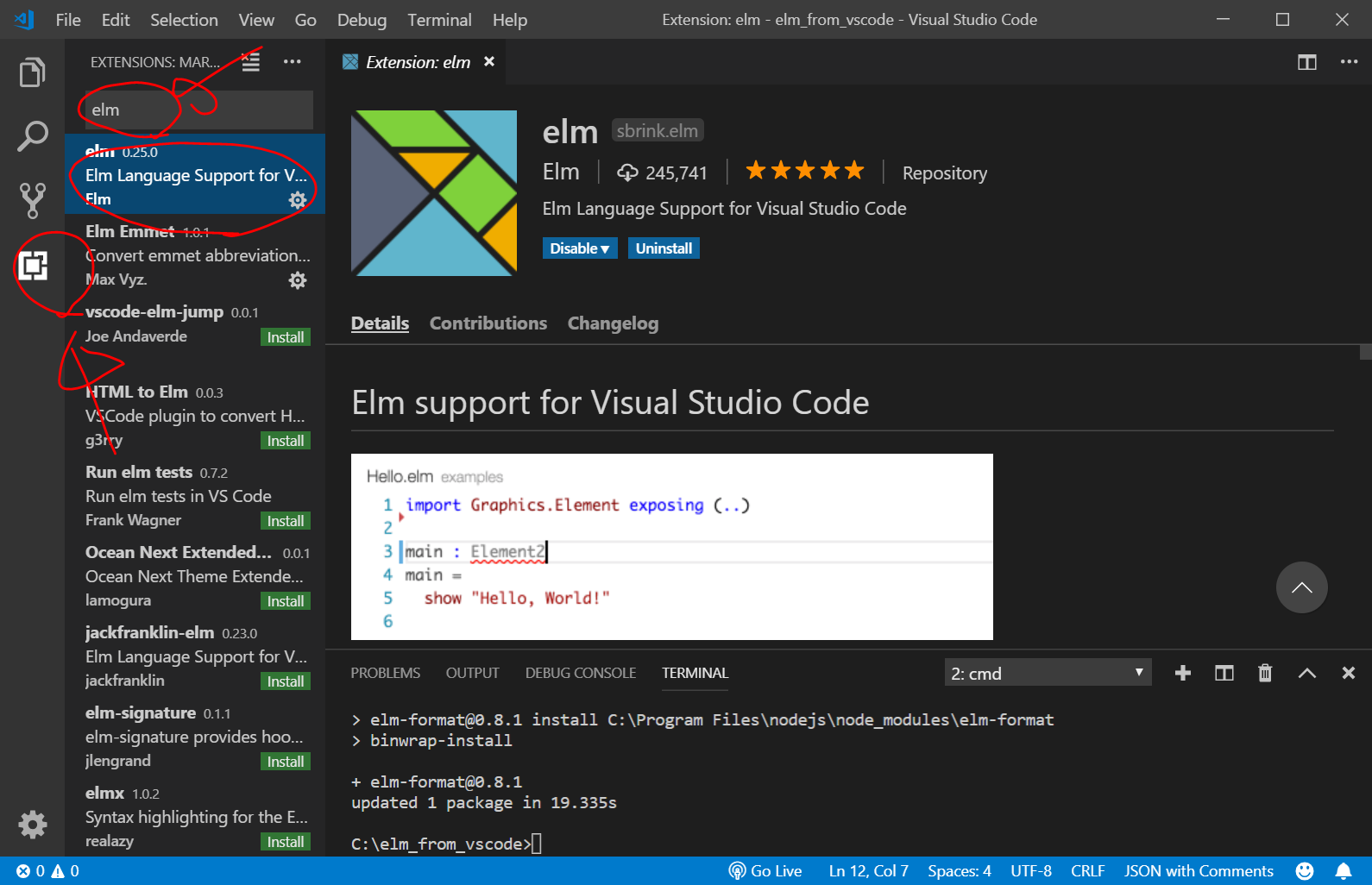
VisualStudioCodeのExtensionsでelmをインストールしてから、VisualStudioCodeを再起動。
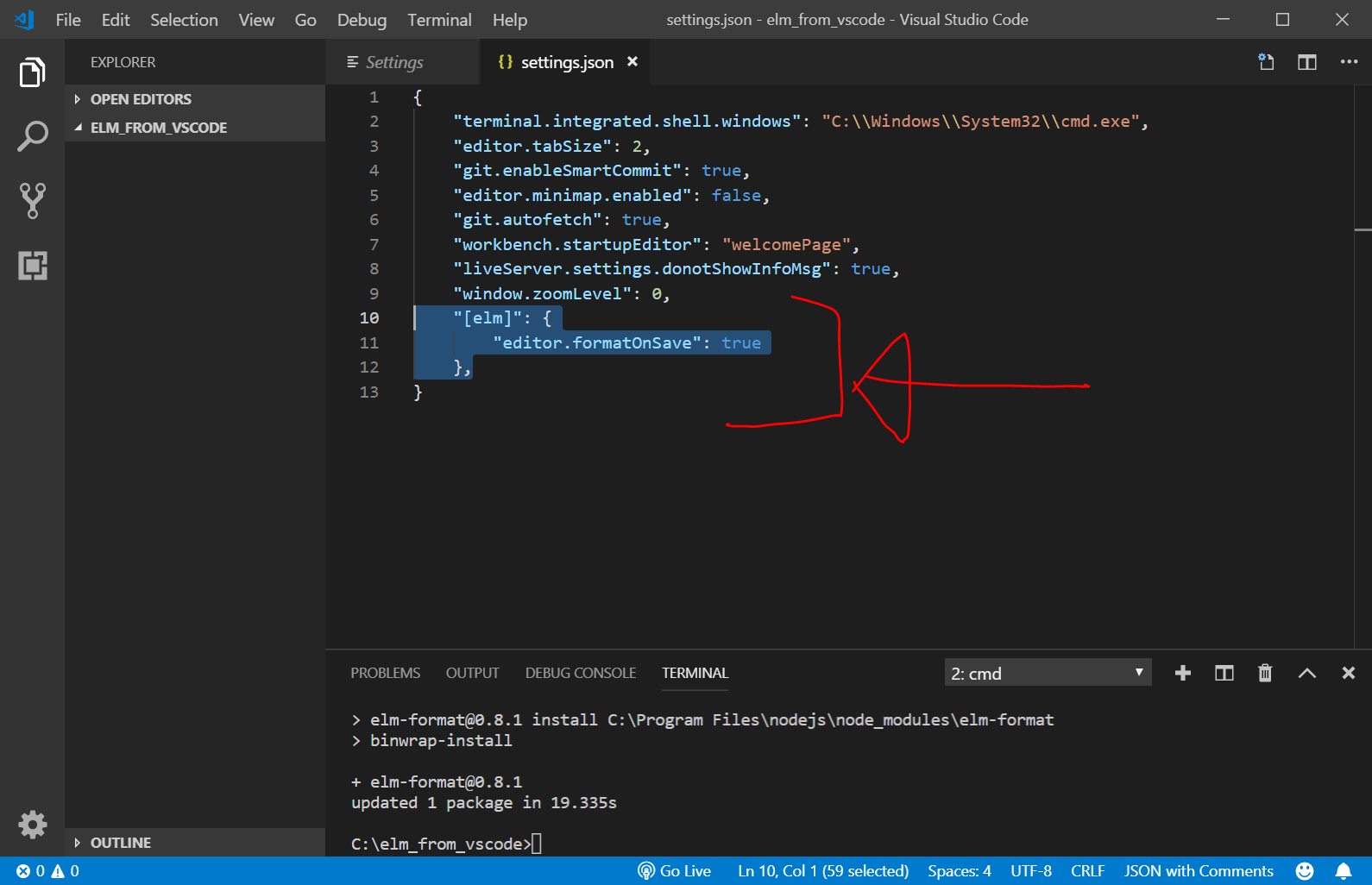
以下を追加。
"[elm]": {
"editor.formatOnSave": true
},
これで、Windows10でVisualStudioCodeでelmを使用するための環境構築が終わりました。
node.jsを、nvmなどのバージョン管理システムを用いてインストールしていると、うまくいかないことがあるという話もどこかで見ましたが、よくわかりません。
うまくいかなければ、node.jsを、https://nodejs.org/ja/ から直接ダウンロードしてインストールした方がよいかもしれません。
Hello Worldしてみる
VisualStudioCodeで、C:/elm_from_vscode/ を開き、Ctrl+@で、コマンドプロンプトを開いて、以下を入力。
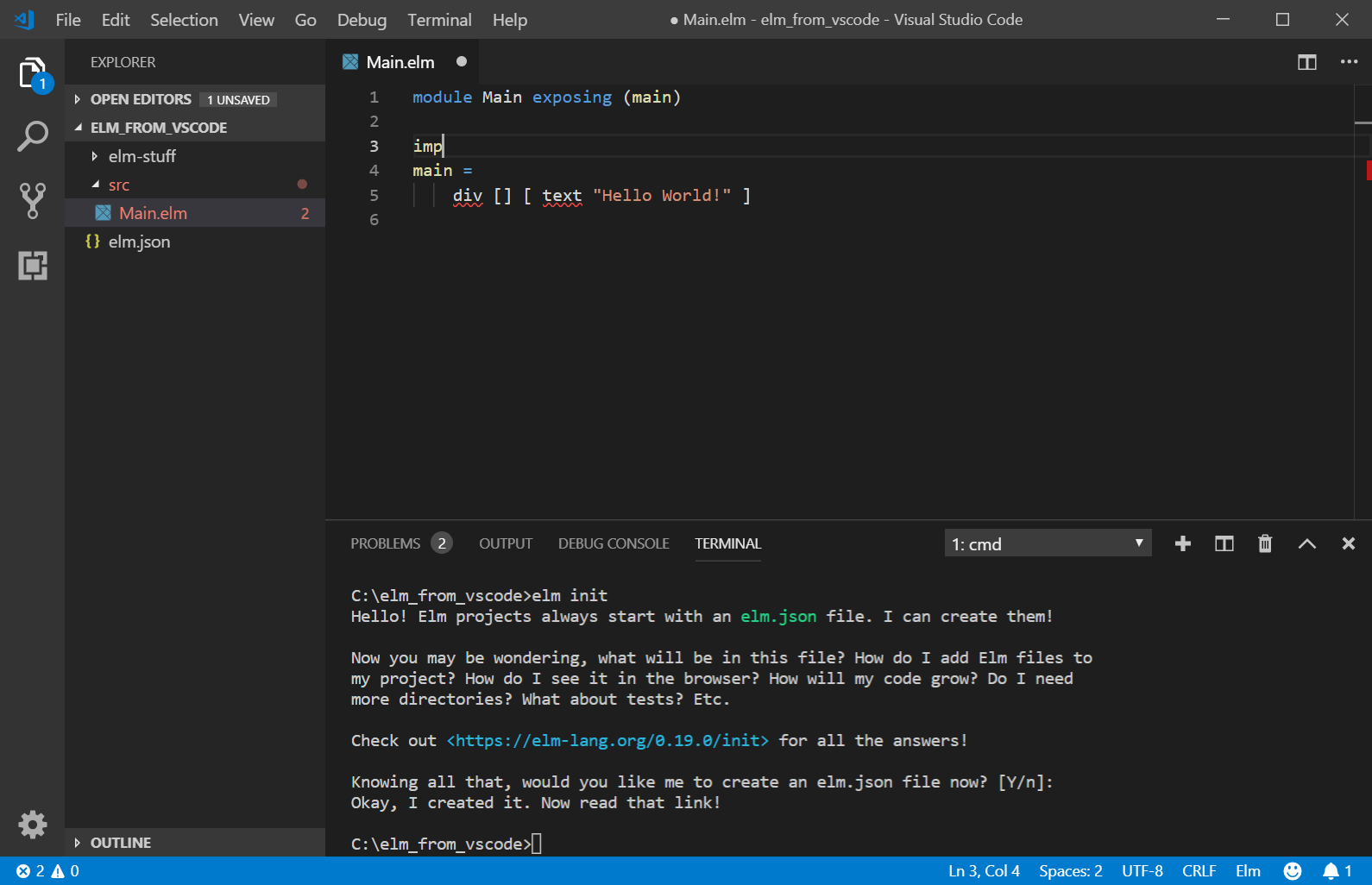
elm init
Knowing all that, would you like me to create an elm.json file now? [Y/n]:
Elm ソースファイルの作成と編集
src/ フォルダに、Main.elm ファイルを新規作成。

以下を入力。
main = div [] [ text "Hello world!" ]
この状態で、Alt + Shift + F を押す。
すると、ワンテンポ遅れて、いきなり、以下のように変化します。

これは、elm-formatにより、elmのコードが自動的にフォーマットされたからだそうです。
まあ、たしかに、importとか勝手にやってほしいですよね。
次に、Ctrl+S で保存します。
すると、今回も、ワンテンポ遅れて、以下のように赤い波線が出てきます。

これは、コンパイルエラーを示しているそうです。
main = の上の行で、impと打ち込んでからEnterを押すと、以下のようになります。
NameのところをHtmlに置き換えて保存します。
すると、divとtextの下に出ていた赤い波線が消えます。

これで、コンパイルエラーのないコードができたらしいです。
Elmコードの実行
VisualStudioCode上で、
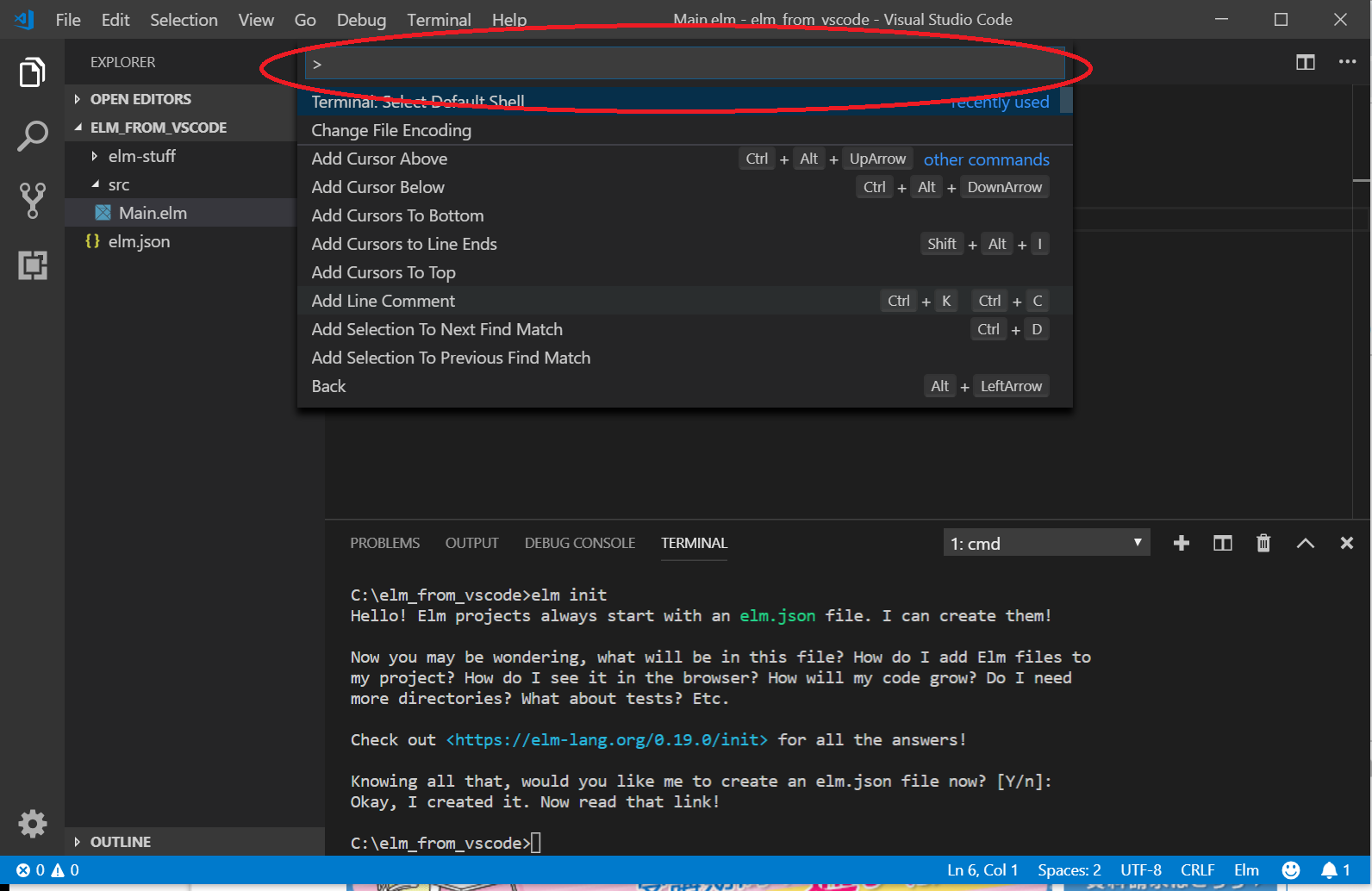
- Ctrl+Shift+Pで、コマンドパレットを表示し
- elm reactor startと打ち込んで、Enterを押します
このとき、WEBサーバが起動しているらしく、ChromeなどのWEBブラウザで、
http://localhost:8000/src/Main.elm
にアクセスすると、以下のような表示が出ます。
これで、Hello Worldが終了です。
ちなみに、このページのソースコードを表示すると、わけのわからないことになっています。
なお、サーバを、止めるときは、以下の手順となります。
VisualStudioCode上で、
- Ctrl+Shift+Pで、コマンドパレットを表示し
- elm reactor stopと打ち込んで、Enterを押します
Elmコードの実行 その2
こちらの方が簡単です。
VisualStudioCode上でCtrl+@で、コマンドプロンプトを表示し、以下を入力
elm reactor
その後、ChromeなどのWEBブラウザで、
にアクセスします。
サーバを止めるときは、コマンドプロンプト上で、Ctrl+C を押します。
リンク