目次
機械学習とは
プログラミング無しで機械学習
機械学習プログラミング入門
初めてのKeras2.0
- KerasでFineTuning(作成中)
- pythonメモ(作成中)
以前のリビジョンの文書です
firebaseを使用するためにはGoogleアカウントが必要です。ある程度の範囲であれば、firebaseは無料プランで十分です。
Ionic(Angular)とfirebaseの接続方法ですが、
の2通りがありますが、Angularfire2を用いる方が良さそうです。
https://github.com/didinj/ionic3-angular5-firebase-simple-chat
Ionic3とfirebaseでチャットアプリを作成し、完成版までのソースコードです。以下のサイトに英語で解説もあります。
Build Ionic 3, Angular 5 and Firebase Simple Chat App by Didin J. on 1 20, 2018
https://github.com/Yamamoto0525/NgChat
Angular5とfirebaseを用いて、チャットアプリ作成の途中までです。以下のサイトで、日本語で、背景から丁寧に解説されています。
@Yamamoto0525 2018年03月07日に更新Angular+Firebaseでチャットアプリを作る
contents.scrollToBottom
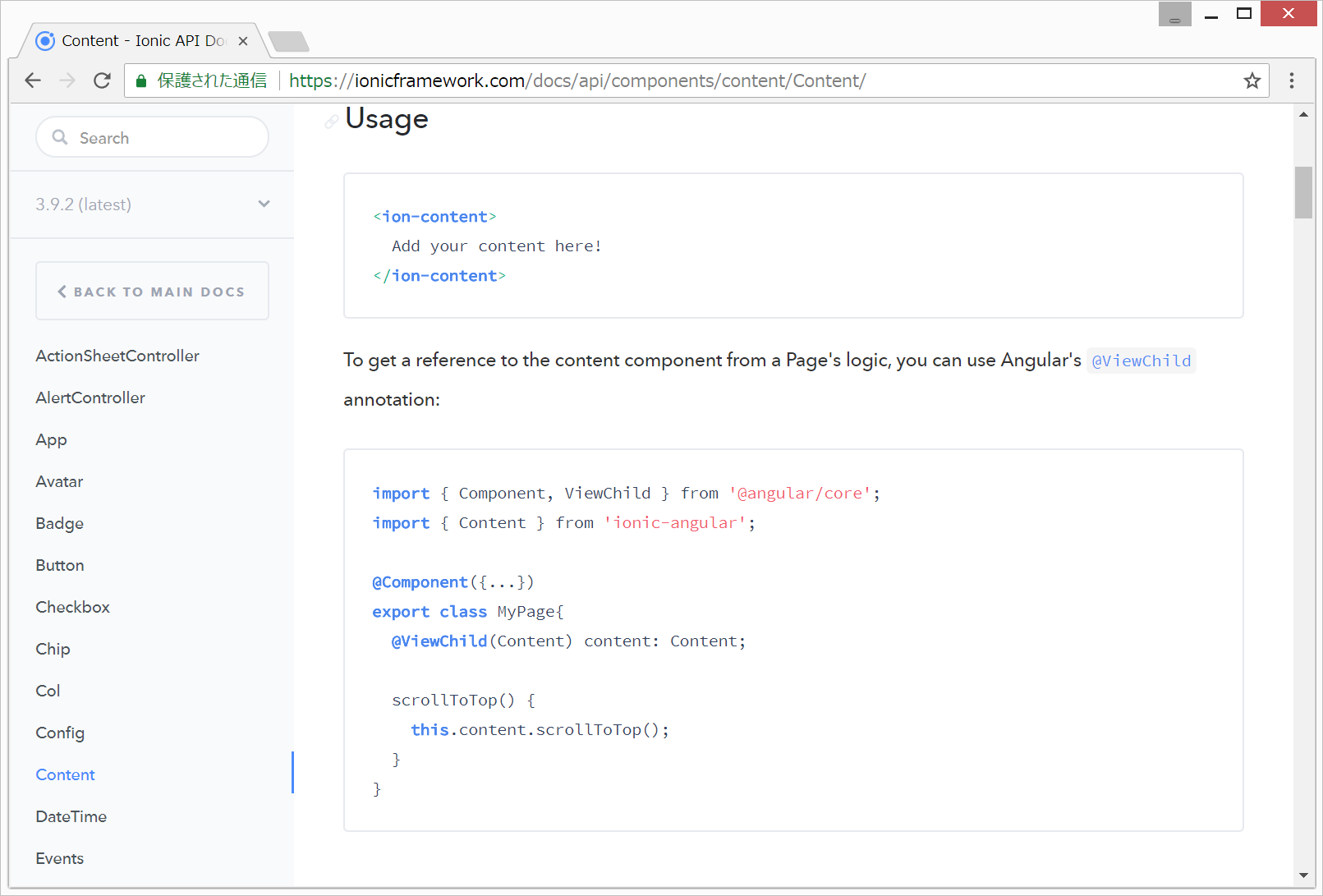
https://ionicframework.com/docs/api/components/content/Content/

たとえば、home.htmlの中で、自動スクロールしたい部分を<ion-content></ion-content>で囲む。
<ion-content> Add your content here! </ion-content>
home.ts で、例えば、以下のように設定。
import { Component, ViewChild } from '@angular/core';
import { Content } from 'ionic-angular';
export class HomePage {
@ViewChild(Content) content: Content;
ionViewDidLoad()
{
setTimeout(() => {
this.contents.scrollToBottom(300);
}, 1000);
}
}
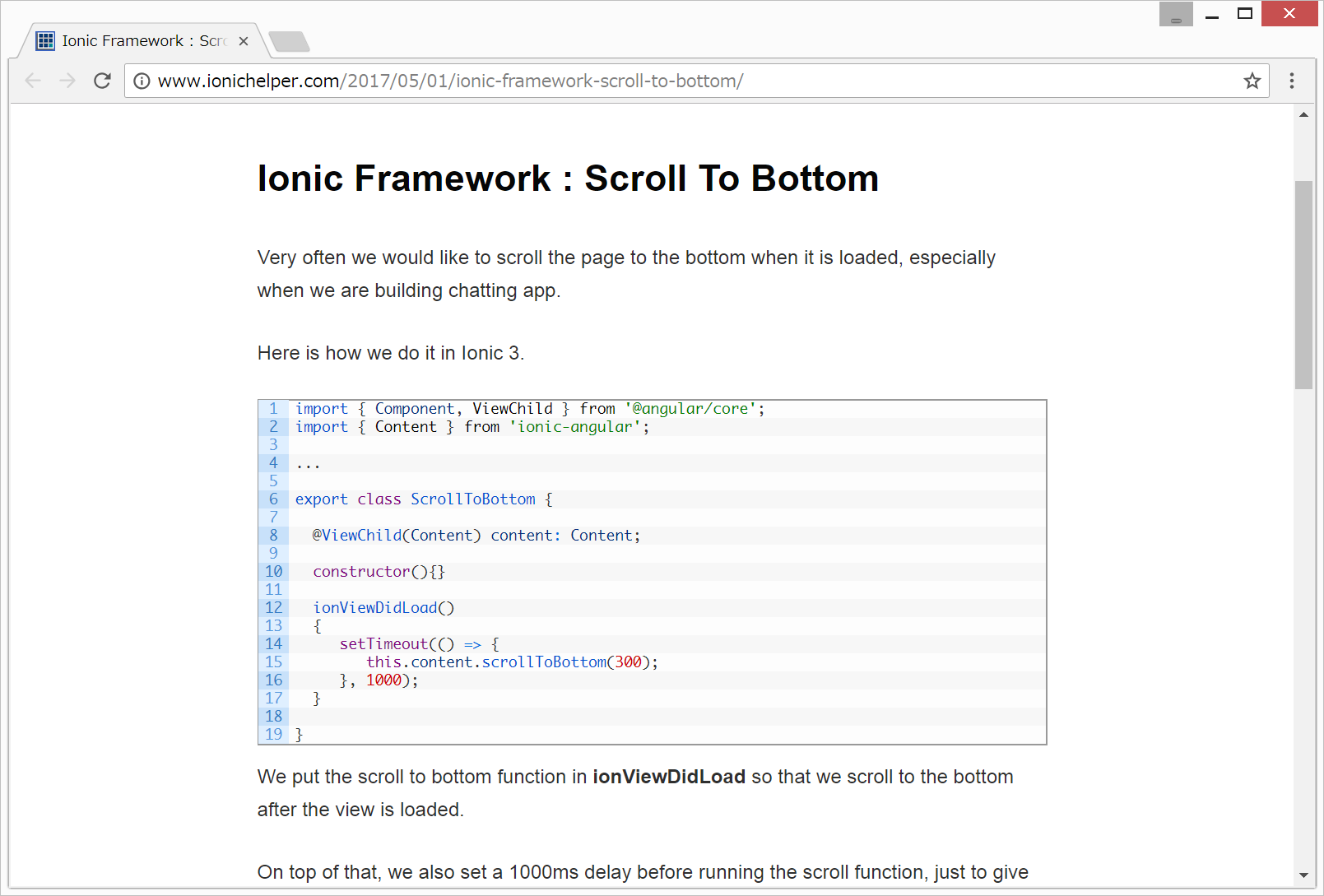
http://www.ionichelper.com/2017/05/01/ionic-framework-scroll-to-bottom/