目次
機械学習とは
プログラミング無しで機械学習
機械学習プログラミング入門
初めてのKeras2.0
- KerasでFineTuning(作成中)
- pythonメモ(作成中)
以前のリビジョンの文書です
前回は、ionic3のおすすめの本を紹介させていただきました。
今回は、ionic3で計算アプリを作成してみたいと思います。
以下の本を参考にさせていただいています。
この本の第5章「スタンドアロンアプリを作る」を、Ionic3(Angular4)で写経してみます。
Angular4用のコードは、下記サイトで配布されています。
『Angular2によるモダンWeb開発』ダウンロードページ
2017年4月10日更新
http://ec.nikkeibp.co.jp/nsp/dl/09653/index.shtml
(環境)
Windows8.1
Node 6.11.0
Ionic CLI 3.4.0
VisualStudioCode 1.13.1
今回は、ionic3を用いて、「元本」と「利息」を入力すると、1年後から10年後までの支払額が出力されるようなアプリを作成します。
C:/ionic/ フォルダの下に、ionic3-calculateというionic3アプリを作成することとします。
C:/ionic/ フォルダの中で右クリック > Open with Code をクリック
VisualStudioCodeが起動して、下のような画面になるので、Ctrl + @ を押して、cmd.exeの画面を表示させる。
cmd.exeで、以下のコマンドを入力して、ionic3アプリを作成する。
ionic start ionic3-calculate blank
npm installのところで数分待つ。
ionic3-calculateフォルダに移動し、ionic serveによりサーバを起動します。
cd ionic3-calculate ionic serve
すると、1分くらいで自動的にブラウザが開いて、下のような画面になります。ブラウザは、Chromeをお勧めします。このサイトでは、今後、以下のように、左側に縦長のChrome(ブラウザ)の画面を、右側に、VisualStudioCodeの画面を並べて表示することが多いです。
サーバを停止したい場合は、VisualStudioCodeのcmd.exeの画面でCtrl+C, Y, Enter で停止することができます。サーバを停止しなくても、VisualStudioCodeでファイルなどを修正すると、それをionicが検知して、自動的に再コンパイルして、数十秒待つと、左側のChromeに変化が反映されます。今回は、分かりやすさを重視して、いったん、Ctrl+C, Y, Enterにより、サーバを停止します。
ionic3アプリ作成直後のファイル構成は、以下のようになっています。
package.jsonは以下のようになっています。(最初はあまり気にしないでよいと思いますが、@angula/coreと、@ionic/storageのversionは大事だと思います。)
Ctrl+@で、cmd.exeの画面を出して、ionic serveして、サーバを起動しておきます。
ionic serve
ページの見栄えを作成します。「元本」と「利息」の入力欄と、1年後から10年後までの支払額のリストを表示する枠を作成します。home.htmlをごっそり、以下のように書き換えてください。
<ion-header>
<ion-navbar>
<ion-title>
複利計算
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<ion-list>
<ion-item>
<ion-label stacked>元本(円)</ion-label>
<ion-input type="tel" [(ngModel)]="initValue"></ion-input>
</ion-item>
<ion-item>
<ion-label stacked>金利(%)</ion-label>
<ion-input type="tel" [(ngModel)]="rate"></ion-input>
</ion-item>
</ion-list>
<!--入力済みの場合に表示-->
<ion-card *ngIf="initValue && rate">
<ion-card-header>
10年後
</ion-card-header>
<!--結果表示-->
<ion-card-content>
{{calc() | number}}円
</ion-card-content>
</ion-card>
</ion-content>
(変更前)
(変更後)
(参考)
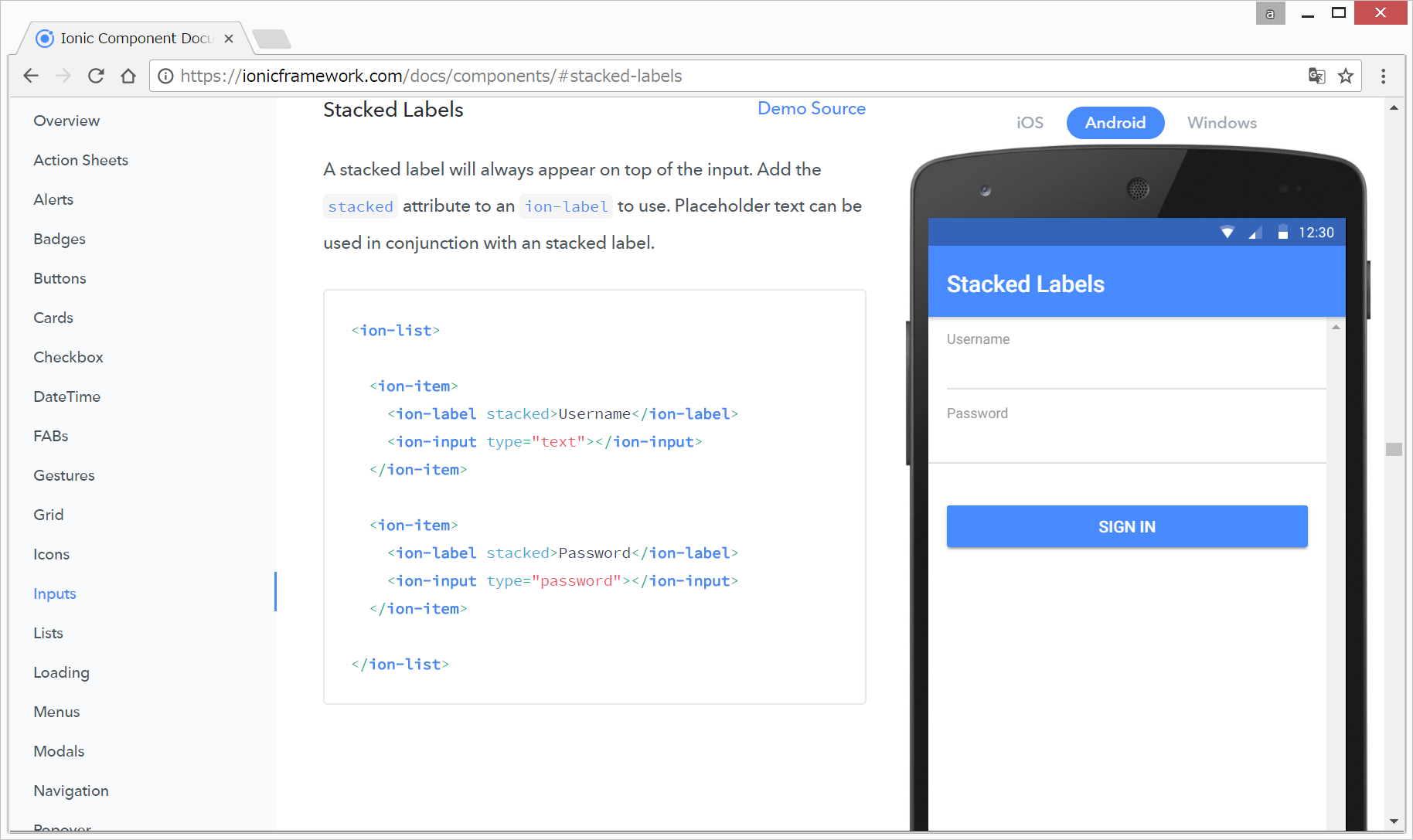
ionic公式サイト:見栄えについては、こちらの公式サイトを読んで、ionic特有のUI(user interface:見栄え)に慣れておく必要があります。最初は、これがかなり面倒ですが、bootstrapと同様、慣れるしかありません。(bootstrapを利用したい場合は、ionicではなく、Angular4+ng-bootstrpを利用することになります。)
https://ionicframework.com/docs/components/#overview
今回は、以下のページを参考に、stacked-labelsを使用しています。
https://ionicframework.com/docs/components/#stacked-labels

bootstrapのようなgridシステムも利用できます。
https://ionicframework.com/docs/components/#grid