Windows10+WSL2でEveryday Rails – RSpecによるRailsテスト入門(Rails7.0版)を写経してみる(1)サンプルアプリケーションのセットアップ【2022年2月時点】
前回、RSpecを勉強してみようと思い、Everyday Rails – RSpecによるRailsテスト入門を購入し、RSpecを使おうと思いましたが、Dockerだと環境構築が難しそうなので、WSL2(Ubuntu20.02)上にrbenv+nvm+sqlite3でRails7環境を構築しました。
このもとで、今回は、Everyday Rails – RSpecによるRailsテスト入門の日本語版(Rails7)の第一章の最後の完成版のインストールとrspecのテストを走らせるところまで写経してみたいと思います。以下の2点で、苦労しました。」
Windows10+WSL2でEveryday Rails – RSpecによるRailsテスト入門(Rails 7.0)を写経してみる 目次
開発環境
Windows 10 Pro 21H1
Hyper-Vを有効化
VisualStudioCode (wsl用の拡張機能インストール済み)
WSL2 Ubuntu 20.04 LTS
rbenv
ruby 3.1
nvm
node.js LTS最新版
yarn
sqlite3
GitHubのアカウント(無料)『Wndows Docker Desktop』+『WSL2のUbuntu』+VSCodeのセットアップについては「Docker for Windowsを試してみる(1)WSL2とWindows Desktopのインストール」をご参照ください。
『WSL2のUbuntu』+Rails7+sqlite3のセットアップについては、Windows10+WSL2(Ubuntu20.02)でRails7+Sqlite3環境構築【2022年2月時点】をご覧下さい。
今回構築した環境
WSL2(Ubuntu20.02)からGitHubにSSH接続の設定
WSL2にgoogle-chrome-stableをインストール(ややこしい事前準備必要)GitHubにSSH接続するための設定を行う
以下に記載しました。
手順書のコマンドを入力していく
https://leanpub.com/everydayrailsrspec-jp/read_sample の、
1.イントロダクション
サンプルアプリケーションのセットアップ手順
のコードをそのまま打ち込んでいきます。
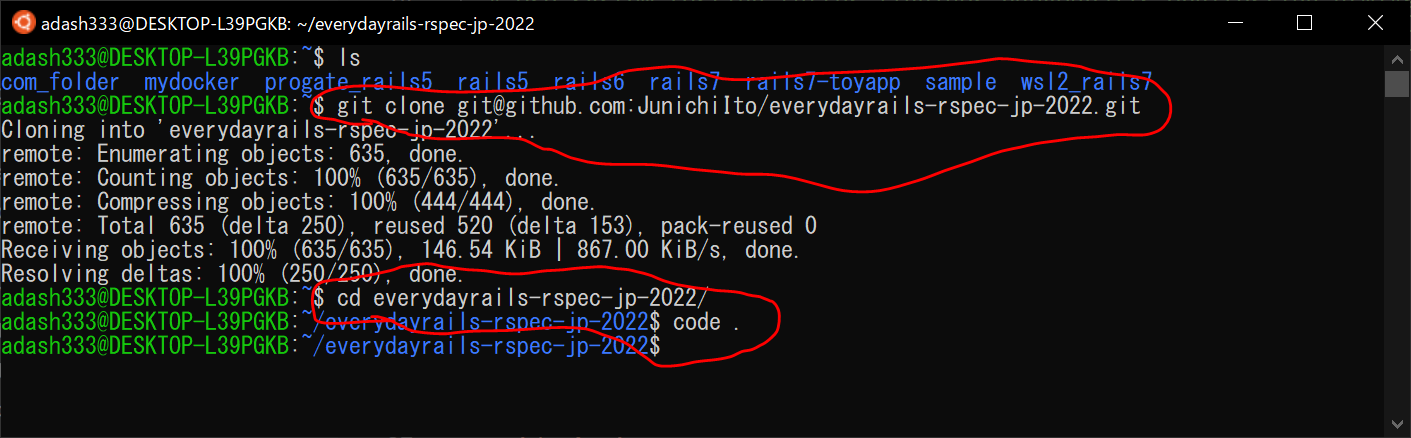
WSL2のUbuntu20.02を起動し、以下を入力します。
git clone git@github.com:JunichiIto/everydayrails-rspec-jp-2022.git
cd everydayrails-rspec-jp-2022
code .
VisualStudioCodeが開くので、"Ctrl+@"を押して、ターミナル画面を出して、以下を入力していきます。
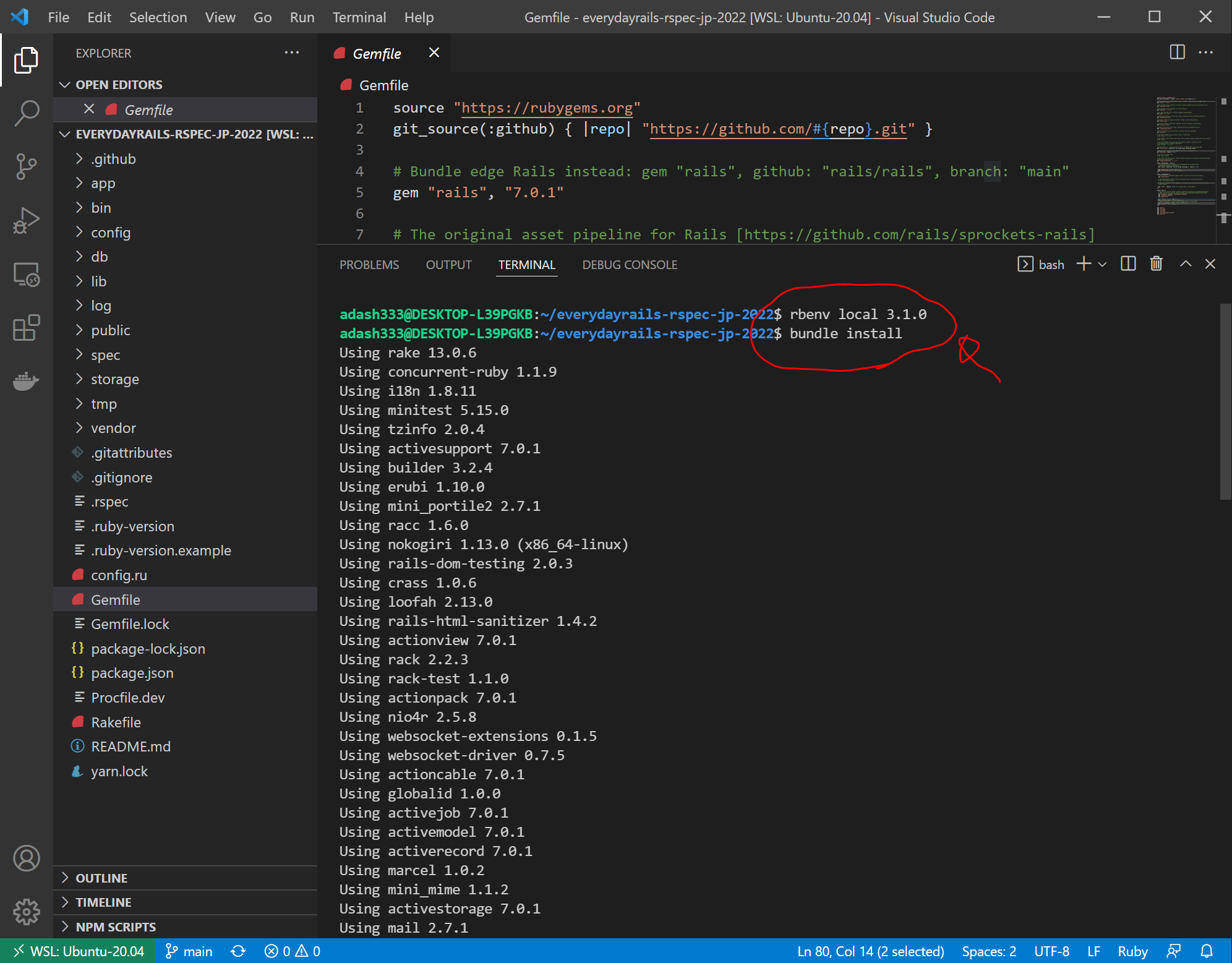
rbenv local 3.1.0
bundle install
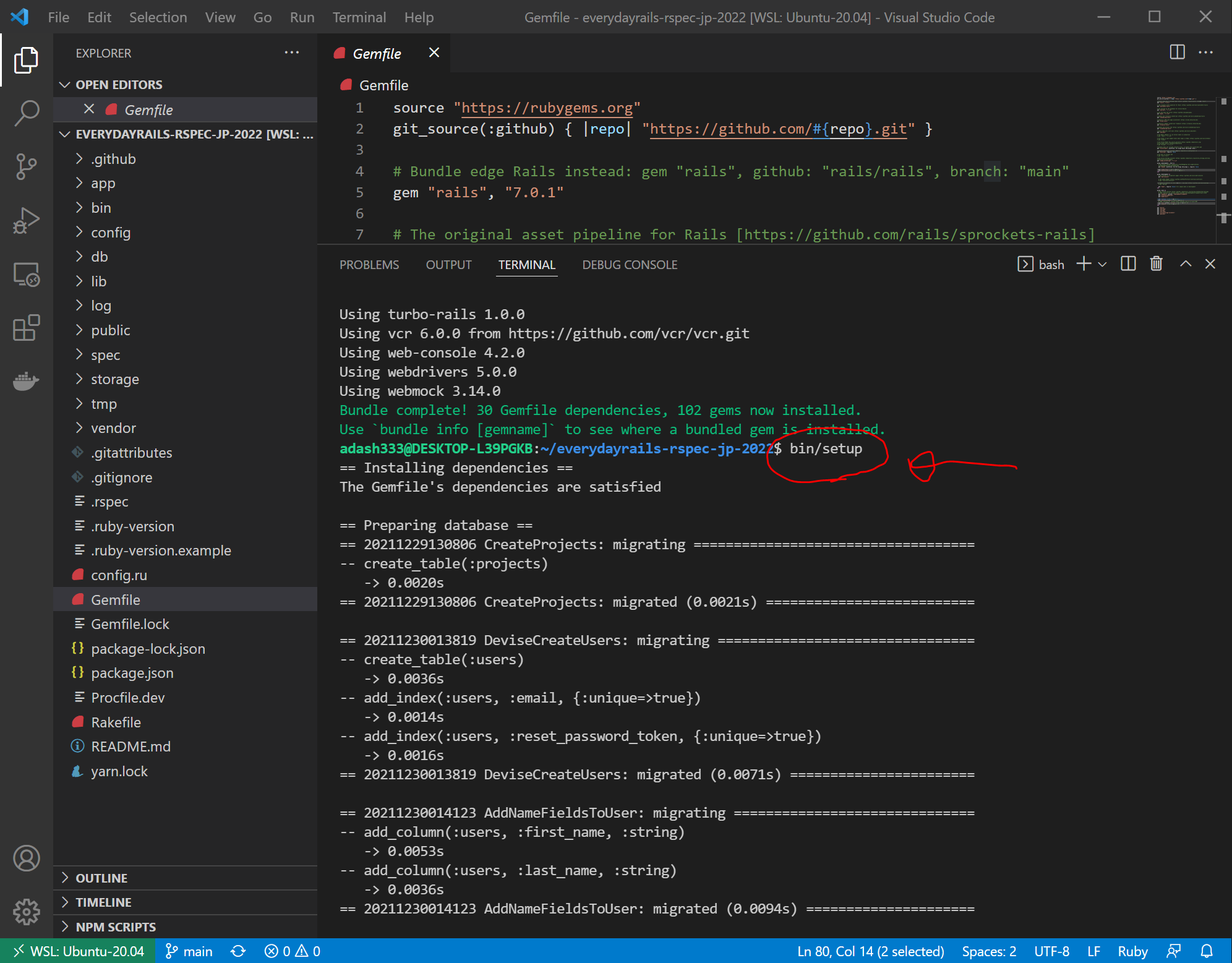
bin/setup
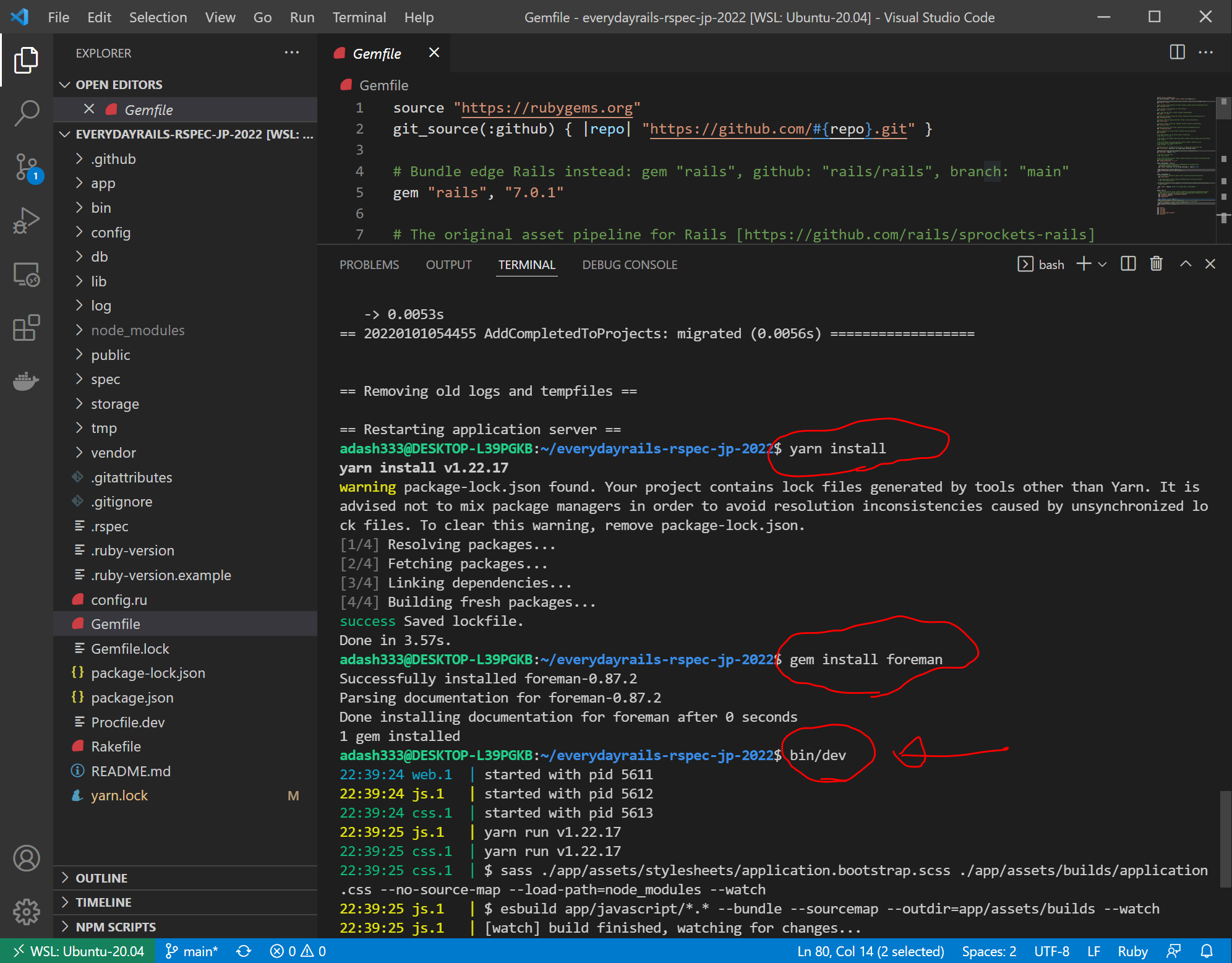
yarn install
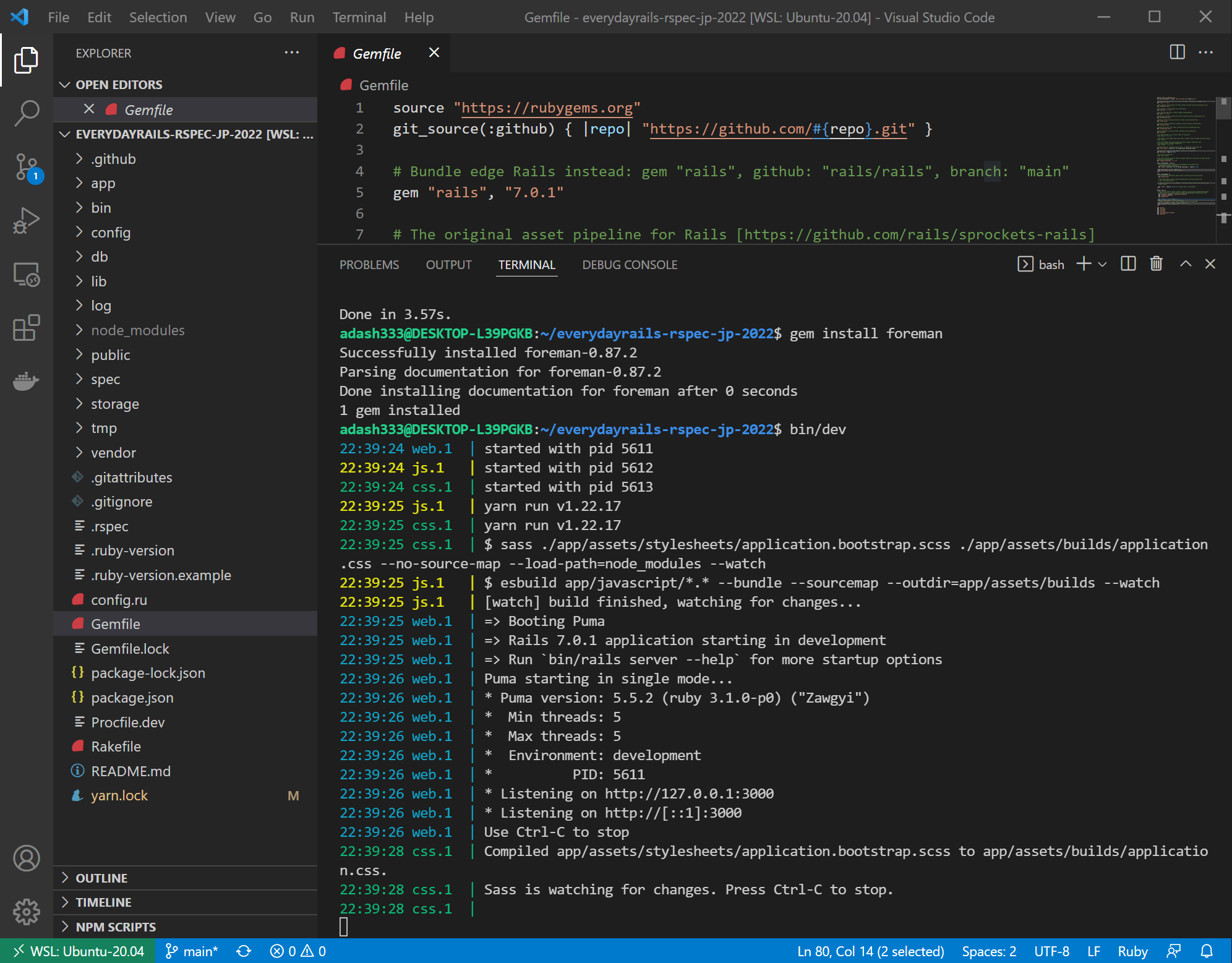
gem install foreman
bin/dev


Rails7では、"rails s" ではなく、"bin/dev"でサーバーを起動するそうです。

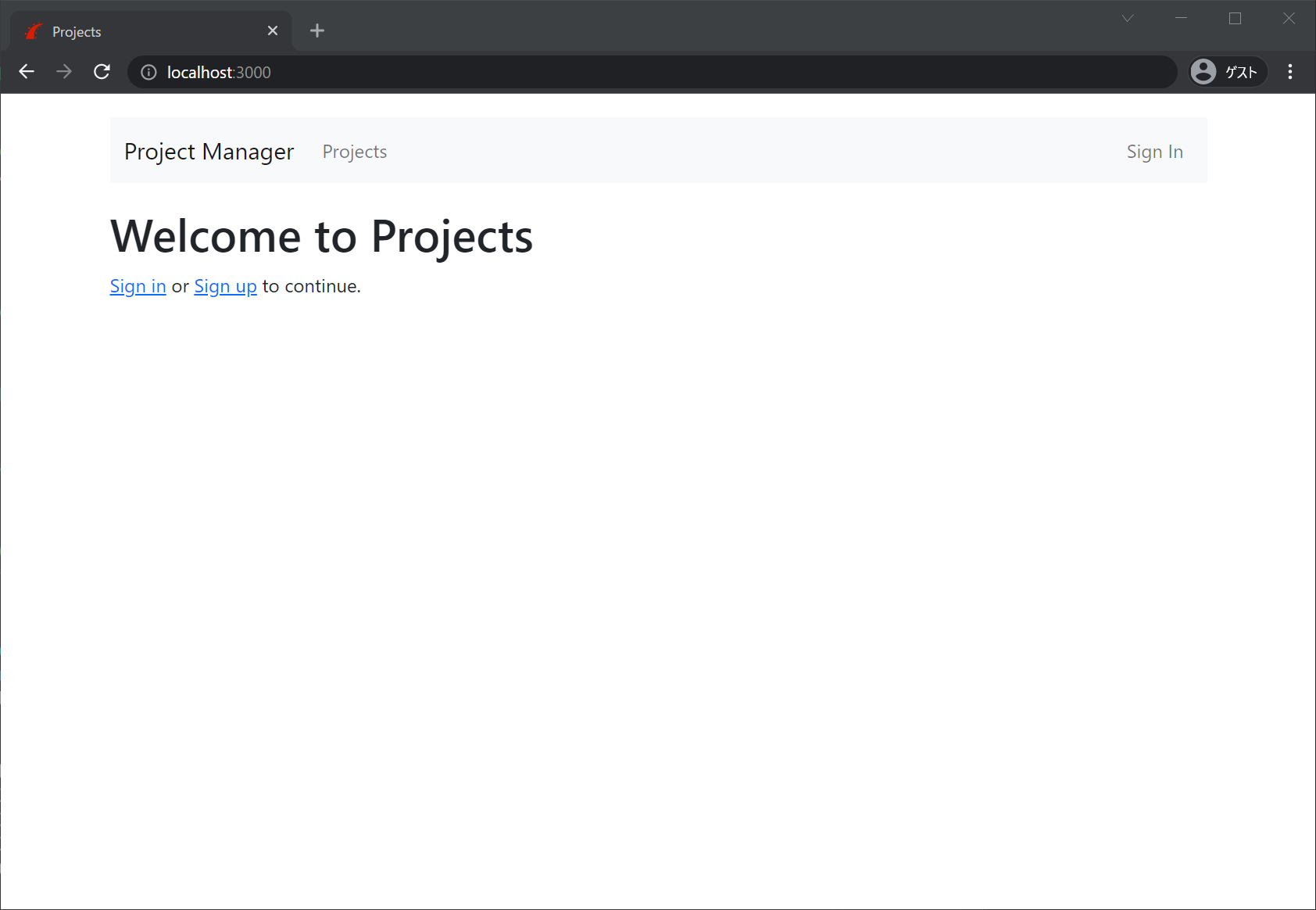
WindowsのChromeで、localhost:3000 を開きます。もし、開かない場合は、
- Windowsを再起動したり、
- WindowsのC:\ユーザー\(ユーザー名)\.wslconfig ファイルを作成し、 と入力して保存してWindowsを再起動(参考:)
したりすると、うまくいくことが多いです。(これは、個人的に、結構、今後ストレスになるかも、、、)

rspecのテストを実行してみる
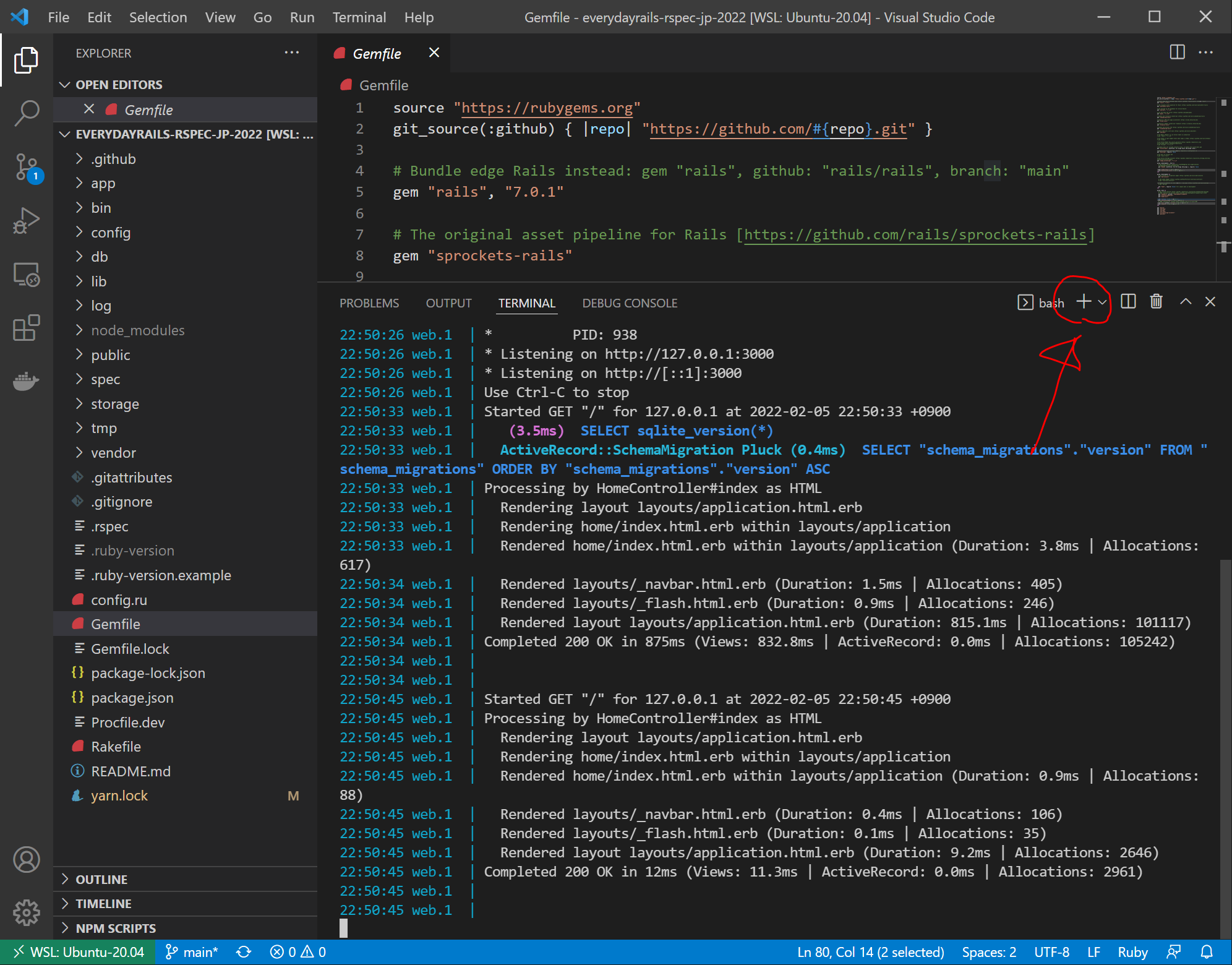
VisualStudioCodeのターミナル画面の右上の方の、「bash」の右横の「+」ボタンをクリックして、ターミナル画面をもう1個起動します。

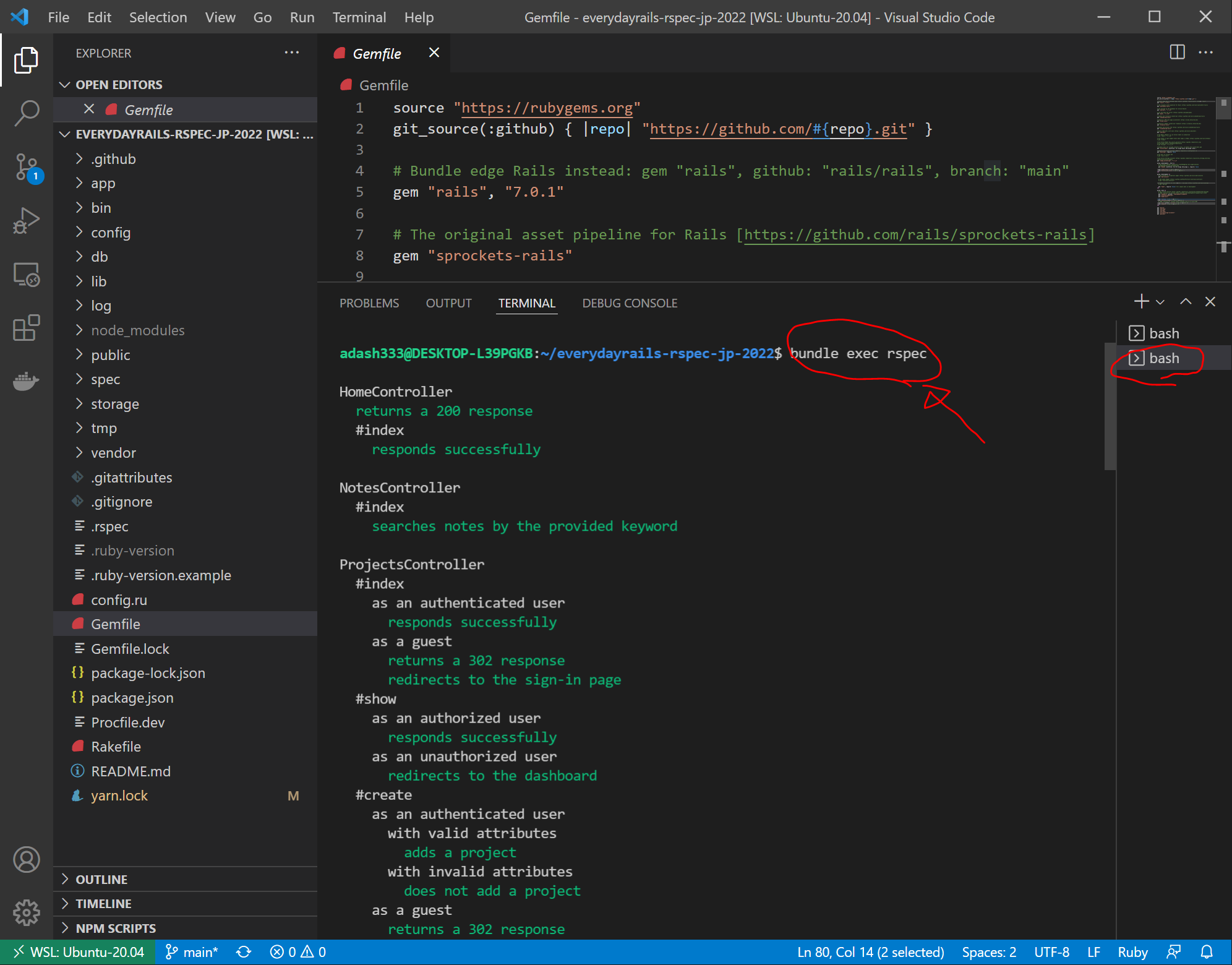
以下のコマンドを入力し、rspecのテストを実行してみます。
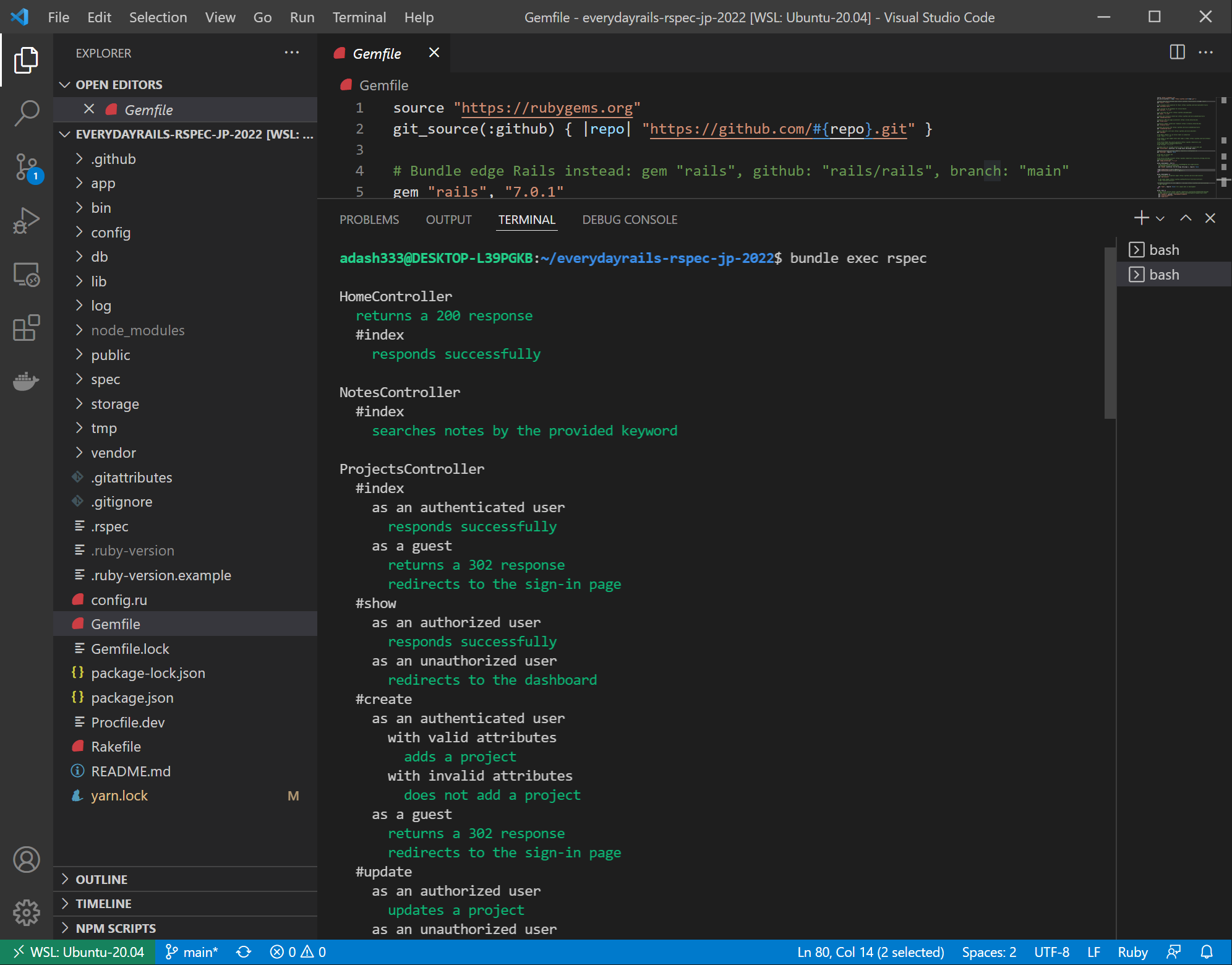
bundle exec rspec
しかし、ここで、いきなり最後のTasksというテストがfailします。

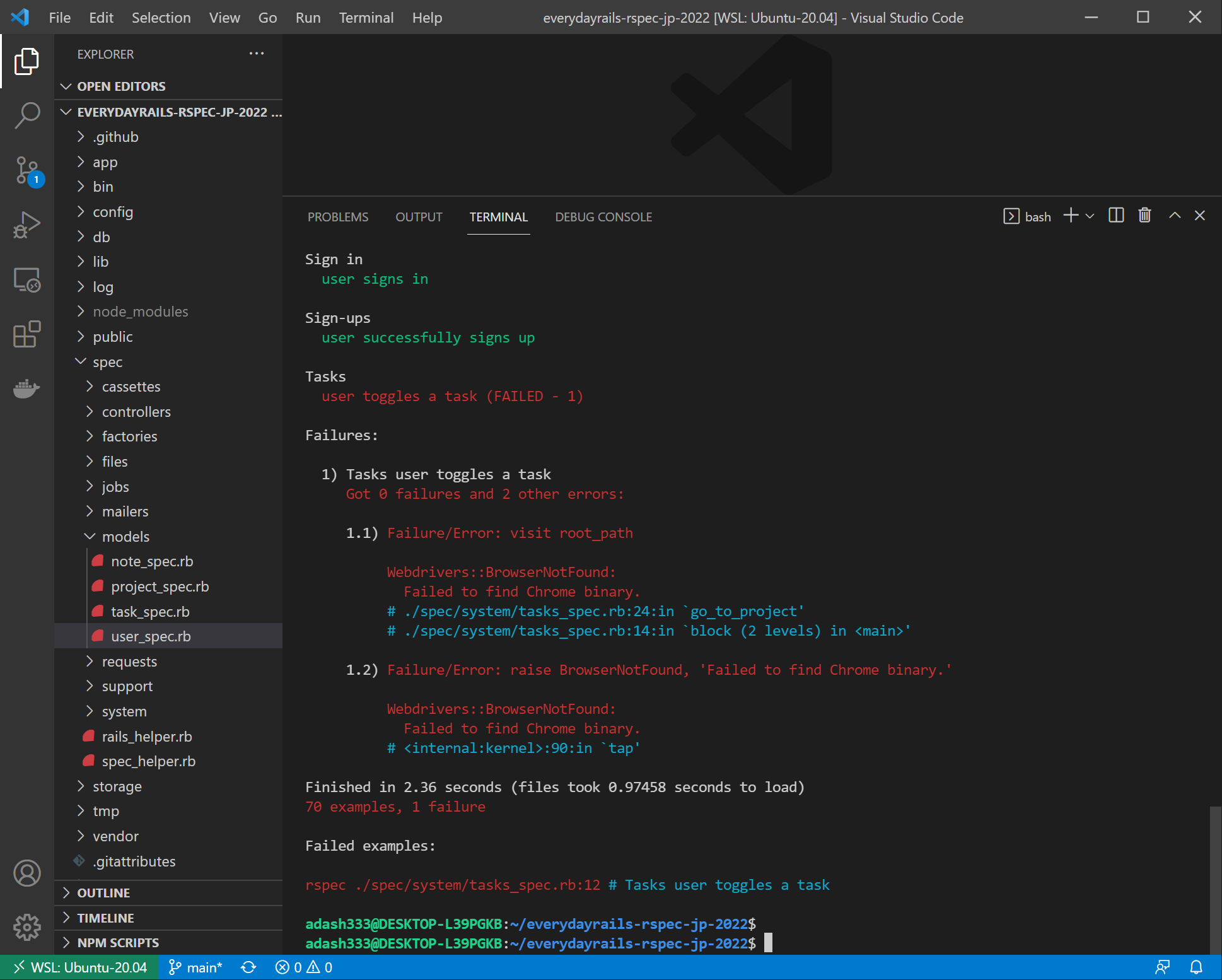
エラー内容は、以下のようになりました。
Tasks
user toggles a task (FAILED - 1)
Failures:
1) Tasks user toggles a task
Got 0 failures and 2 other errors:
1.1) Failure/Error: visit root_path
Webdrivers::BrowserNotFound:
Failed to find Chrome binary.
# ./spec/system/tasks_spec.rb:24:in `go_to_project'
# ./spec/system/tasks_spec.rb:14:in `block (2 levels) in <main>'
1.2) Failure/Error: raise BrowserNotFound, 'Failed to find Chrome binary.'
Webdrivers::BrowserNotFound:
Failed to find Chrome binary.
# <internal:kernel>:90:in `tap'
Finished in 2.36 seconds (files took 0.97458 seconds to load)
70 examples, 1 failure
Failed examples:
rspec ./spec/system/tasks_spec.rb:12 # Tasks user toggles a task一瞬、あきらめかけたのですが、
Webdrivers::BrowserNotFound:
Failed to find Chrome binary.でググると、以下のような記事がヒットし、
「 WSL2環境でやっていることが原因らしい。」
と思われました。

対策はいくつかあるらしいのですが、今回は、WSL2にChromeをインストールする方針としました。
WSL2(Ubuntu 20.02)にChromeをインストール
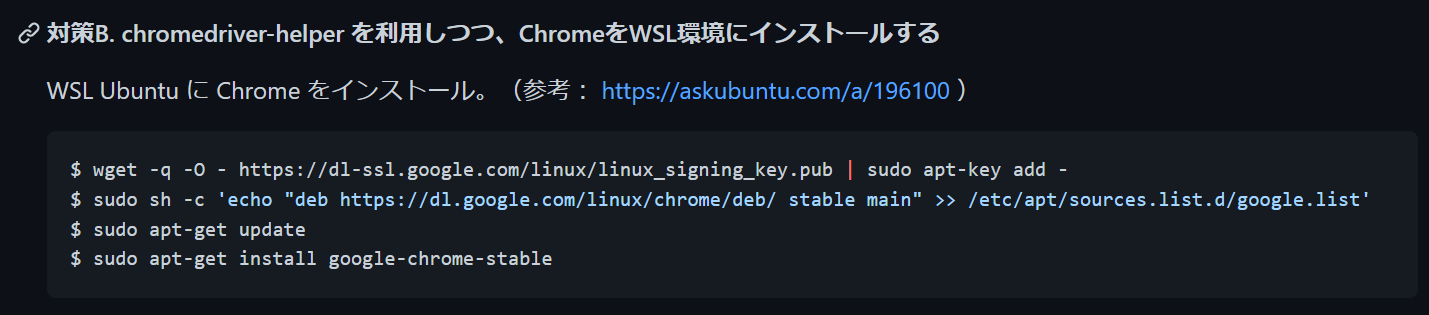
https://gist.github.com/upinetree/fb71a947cc100e7918b7b280485d620c の、以下の部分をそのまま実行します。

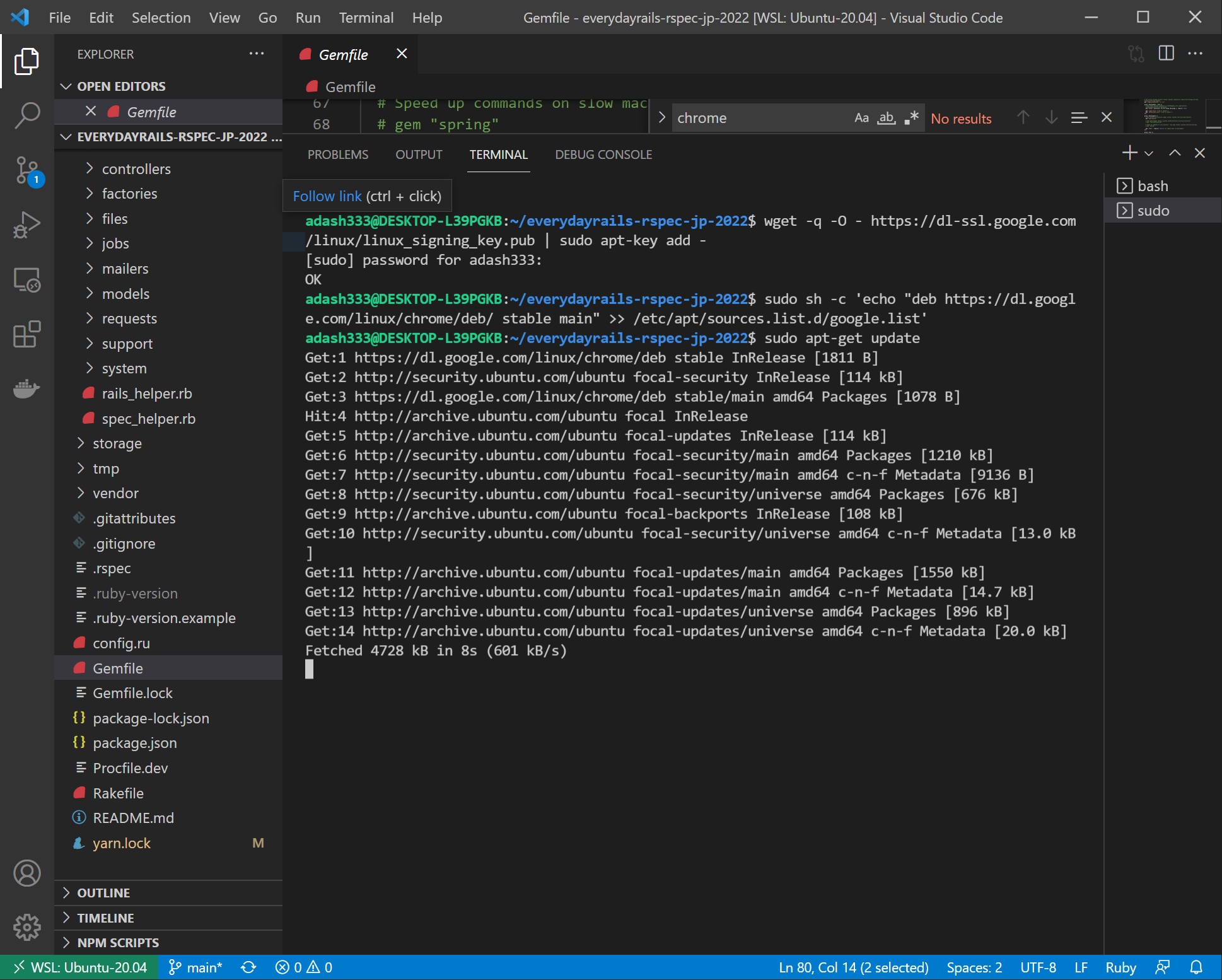
wget -q -O - https://dl-ssl.google.com/linux/linux_signing_key.pub | sudo apt-key add -
sudo sh -c 'echo "deb https://dl.google.com/linux/chrome/deb/ stable main" >> /etc/apt/sources.list.d/google.list'
sudo apt-get update
sudo apt-get install google-chrome-stable
Chromeのインストールは1分くらいかかりました。約400MBも容量をとるらしいです。

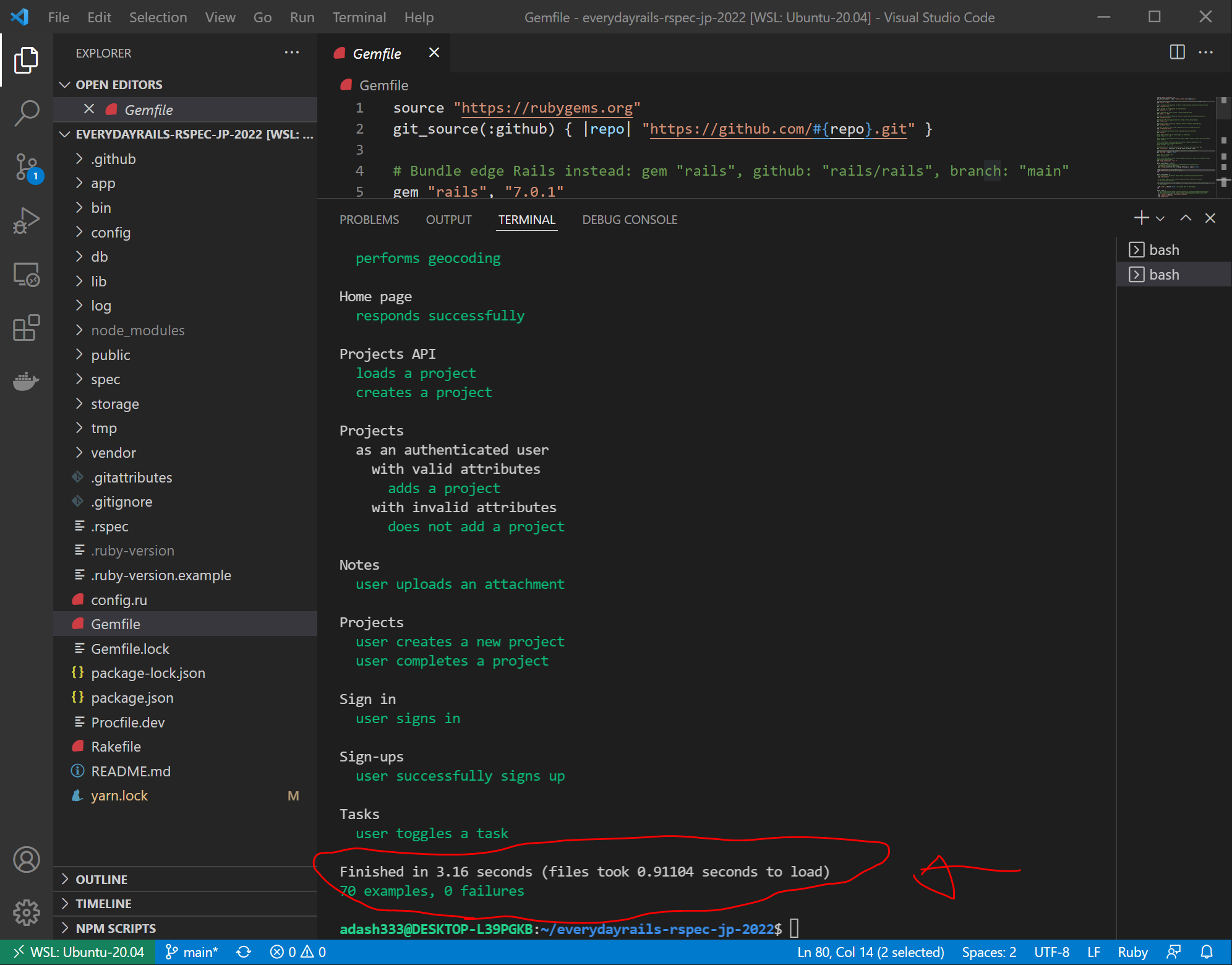
もう一度、rspecのテストを実行してみます。
bundle exec rspec
無事、テストが全部通りました。

ここからやっとrspecのお勉強を始まります。
(本当は、Dockerで、Chromeコンテナを作成して、docker-composeでごにょごにょした方が、いろいろよいとは思うのですが、少しググってみましたが、とにかく手順がややこしそうなので、今回はDockerでrspecをやるのはあきらめます。
どうしてもDockerでやりたくなったら、Railsの入っているWebコンテナに、Chromeをインストールしようと思います。本番環境にChromeは不要なので、好ましくはないですが、、、)
第2章の最初の状態に変更したい場合はgit checkoutでbranchを変更する
上記で、最終版の環境を構築することができました。
しかし、第2章では、rspecのコードがない状態から、rspecのコードを書いていくことになります。本を読みながら写経してみたいので、第2章の最初の状態にしたいと思います。ターミナル画面に以下を入力します。(git ってすごいですね、、、)
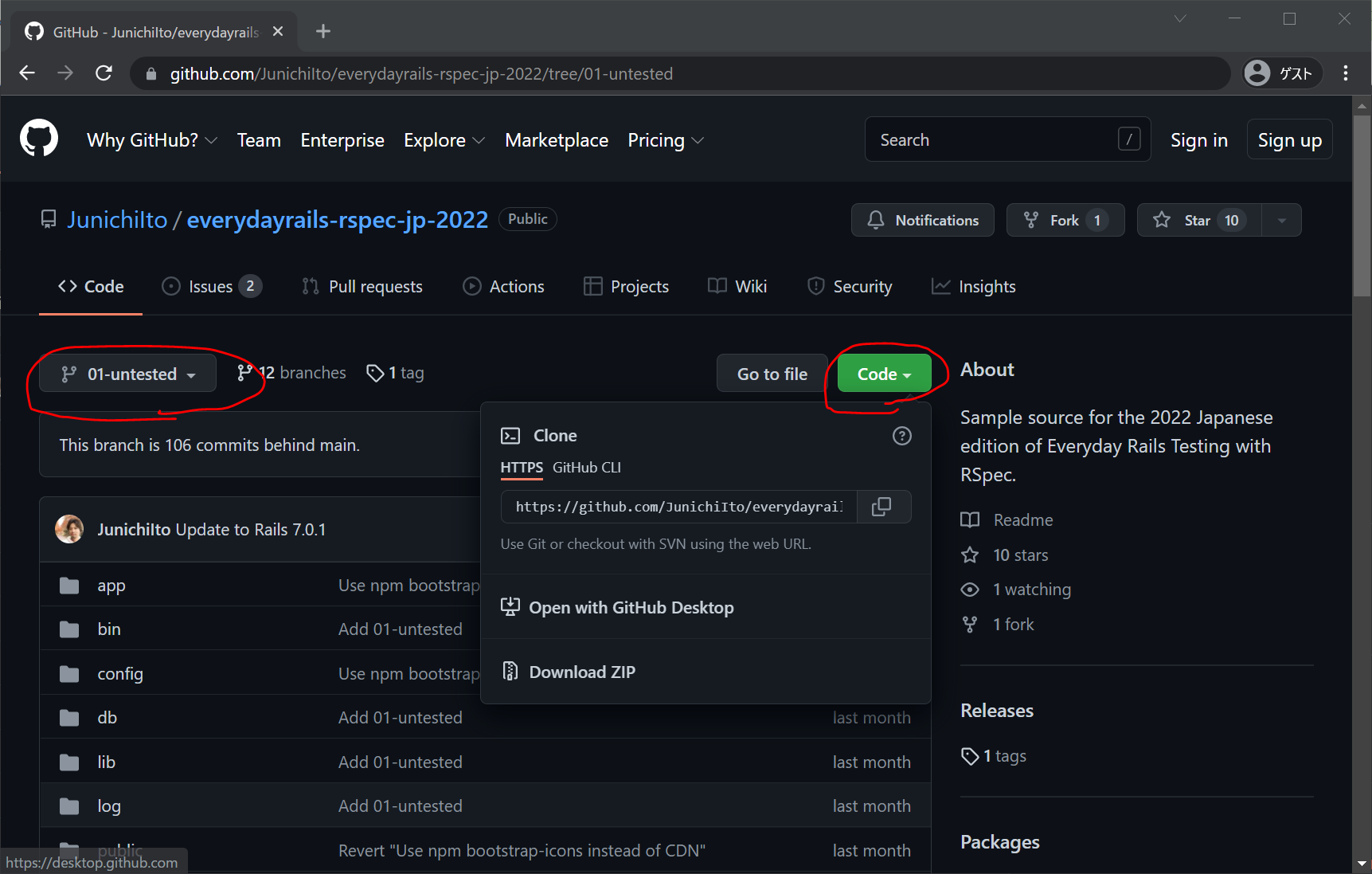
git checkout -b my-02-setup origin/01-untested
すると、https://github.com/JunichiIto/everydayrails-rspec-jp-2022/tree/01-untestedのコードの状態に変わりますので、第2章を写経しながらやっていくことができます。下記のZIPファイルをダウンロードして解凍し、上記手順でセットアップしたのと同じ状態になります。

参考文献
https://qiita.com/divclass123/items/a52fea9caa062138b150
@divclass123
投稿日 2022年01月31日
更新日 2022年02月05日
「Everyday Rails – RSpecによるRailsテスト入門」のセットアップで詰まったことと対処法まとめ
https://teratail.com/questions/247071
Everyday Railsのセットアップにて、masterブランチのテストを全てパスしたい
hiroki_takashim
投稿2020/03/14 17:45
https://obel.hatenablog.jp/entry/20210112/1610437485
2021-01-12
WSL2 環境で RSpec (Capybara) で「Webdrivers::BrowserNotFound: Failed to find Chrome binary.」エラーが出るとき
https://gist.github.com/upinetree/fb71a947cc100e7918b7b280485d620c




ディスカッション
コメント一覧
まだ、コメントがありません