Windows10+WSL2(Ubuntu20.02)でRails7+Sqlite3環境構築【2022年2月時点】
Windows10でRails環境構築する方法は、主に3通りあります。
- Windows10にRubyInstallerを用いてRubyをインストール
- WSL2(Ubuntu20.02)+Docker Desktop for WindowsでDockerコンテナを用いてRails環境構築
- WSL2(Ubuntu20.02) にrbenv(Ruby)+nvm(Node.js)+Sqlite3をインストール
このうち、1と2は、過去に以下のようにやりました。
(2)Dockerでやっていこうかと思ったのですが、Dockerだと、確かに気軽に環境構築しまくれるのですが、Dockerのデメリットとして、
- 毎回、docker-compose と入力するのが面倒
- RSpecを勉強してみようと思い、Everyday Rails – RSpecによるRailsテスト入門を購入し、RSpecを使おうと思ったが、Dockerだと環境構築が難しそう
と思ったので、今回、上記(3)WSL2(Ubuntu20.02) にrbenv(Ruby)+nvm(Node.js)+Sqlite3をインストール して、 Everyday Rails – RSpecによるRailsテスト入門を写経して勉強してみようと思いました。
- 1. Windows10でRails環境構築やDocker利用のリンク
- 2. 開発環境
- 3. 今回構築したい環境
- 4. Ubuntu 20.02のupdateとupgrade
- 5. Ruby のビルドに必要なパッケージを apt 経由でインストール
- 6. sqlite3 に関するライブラリをインストール
- 7. Rubyをインストール
- 8. Node.jsのインストール(Rails7では不要とのことですが)
- 9. Rails7アプリの作成
- 10. c:\Users\<ユーザ名>\.wslconfig ファイルを作成
- 11. Windowsを再起動
- 12. WSL2でサーバーを起動したときにWindowsのChromeから接続的ないときは、とにかく、一度Windowsパソコンの再起動をtry
- 13. Sqlite3が利用可能であることの確認
- 14. 参考文献
Windows10でRails環境構築やDocker利用のリンク
- (1)WSL2とWindows Desktopのインストール
- (2)Swiftコンテナを作成してSwiftを動かしてみる
- (3)Windows10でWindowsとwsl2間でのファイルのコピー
- (4)Windows10+WSL2+DockerDesktopでJupyterLab環境構築してみる
- (5)Windows10+WSL2+DockerDesktopでWordPressを環境構築してみる
- (6)Windows10+WSL2+DockerDesktopでRuby on Rails7+PostgreSQLを環境構築してみる【2022年1月時点】
- (7)Windows10+WSL2+DockerDesktop + Ruby on Rails7をHerokuにデプロイ
- (8)Railsチュートリアル第4版(Rails5.1)の環境構築【2022年1月時点】
- (9)dbコンテナ内のpostgresqlの中身を確認する
- (10)ProgateのRubyonRails5学習レッスンの環境構築【2022年1月時点】
- (11)Windows10+WSL2+DockerDesktopでRuby on Rails7(TailwindCSS+importmap-rails)+PostgreSQLを環境構築してみる【2022年9月時点】
- Windows10+WSL2(Ubuntu20.02)でRails7+tailwindcss+jsbundling-rails環境構築【2022年9月時点】
開発環境
Windows 10 Pro 21H1
Hyper-Vを有効化
Windows Docker Desktop 4.0.0
VisualStudioCode (wsl用の拡張機能インストール済み)
WSL2 Ubuntu 20.04 LTS
VisualStudioCode (+拡張機能 )『Wndows Docker Desktop』+『WSL2のUbuntu』+VSCodeのセットアップについては「Docker for Windowsを試してみる(1)WSL2とWindows Desktopのインストール」をご参照ください。
今回構築したい環境
rbenv
ruby 3.1
nvm
node.js LTS最新版
yarn
bundler
sqlite3
Rails 7.0なお、Ruby 歴 10 年の私が【絶対に】 gem install rails コマンドを実行しない理由( 更新日 2020年07月21日 )を写経しながら、やってみたいと思います。
Ubuntu 20.02のupdateとupgrade
WSL2のUbuntu 20.04を起動します。
1日に1回は、以下のコマンドを入力して、Ubuntuの中身を最新版にしておいた方がよいらしいです。(実はよくわかっていません。)
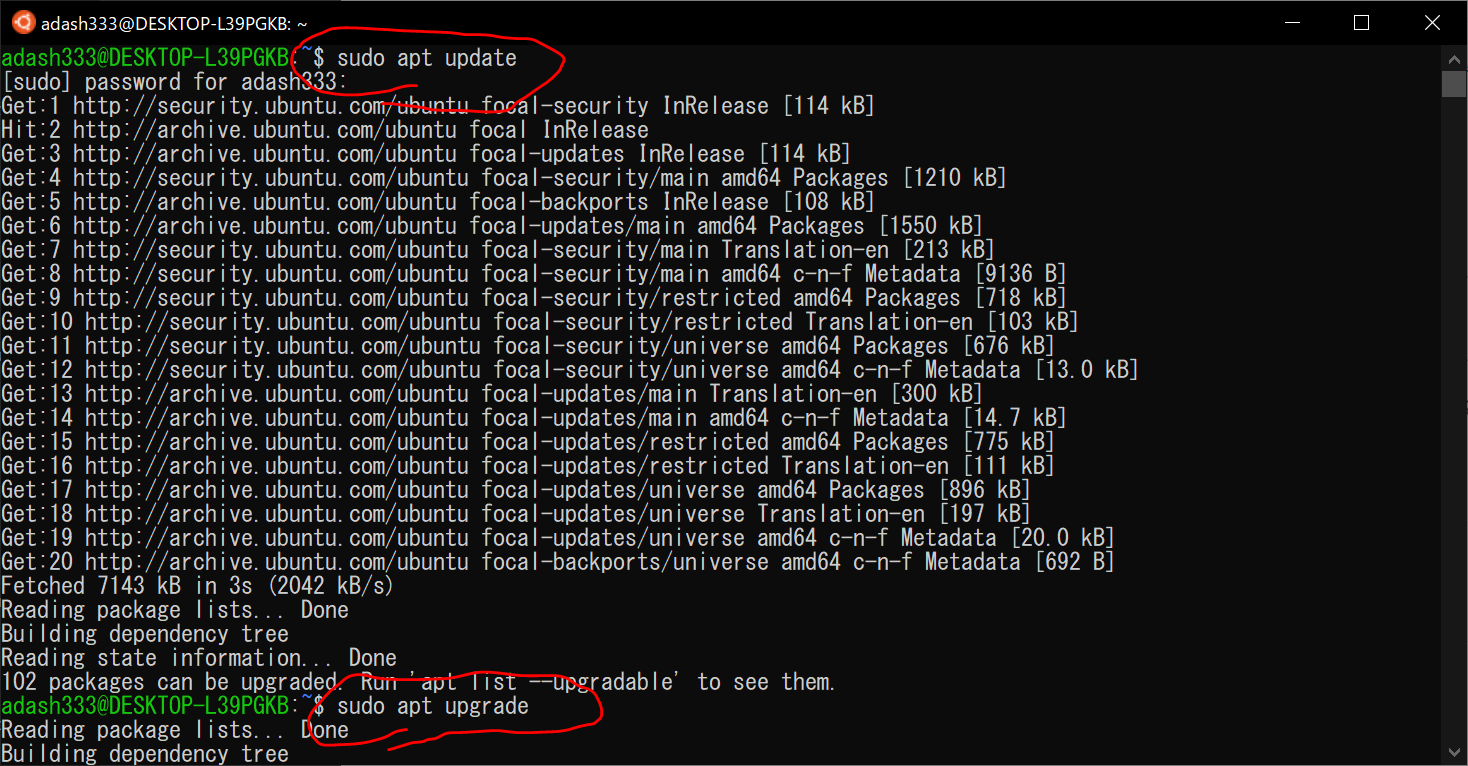
sudo apt update -y
sudo apt upgrade -y
Ruby のビルドに必要なパッケージを apt 経由でインストール
ここら辺がよくわかりません。Macでは、rbenvとruby-buildさえインストールすればよいらしいのですが、とりあえず、書いてある通り、以下のコマンドを入力します。
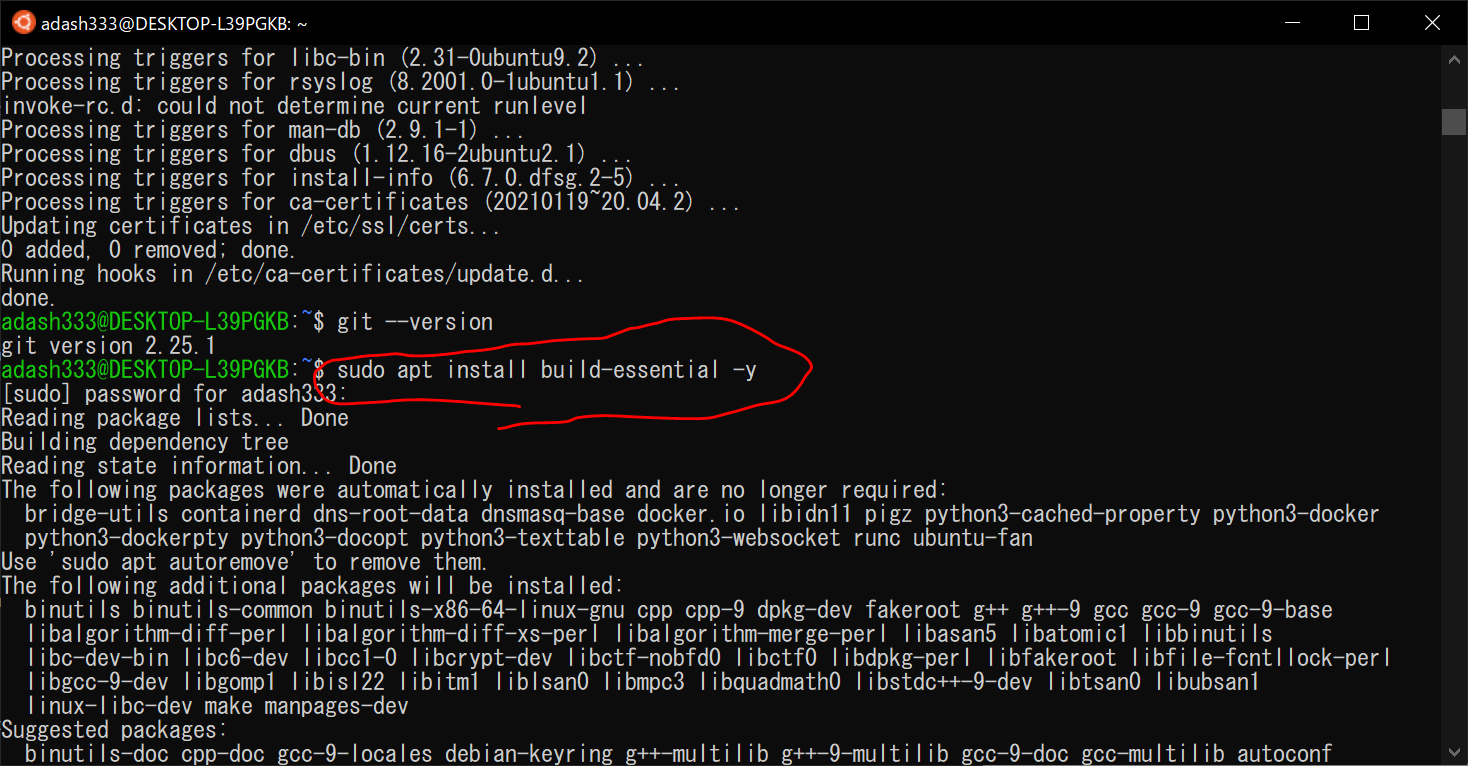
sudo apt install build-essential -y
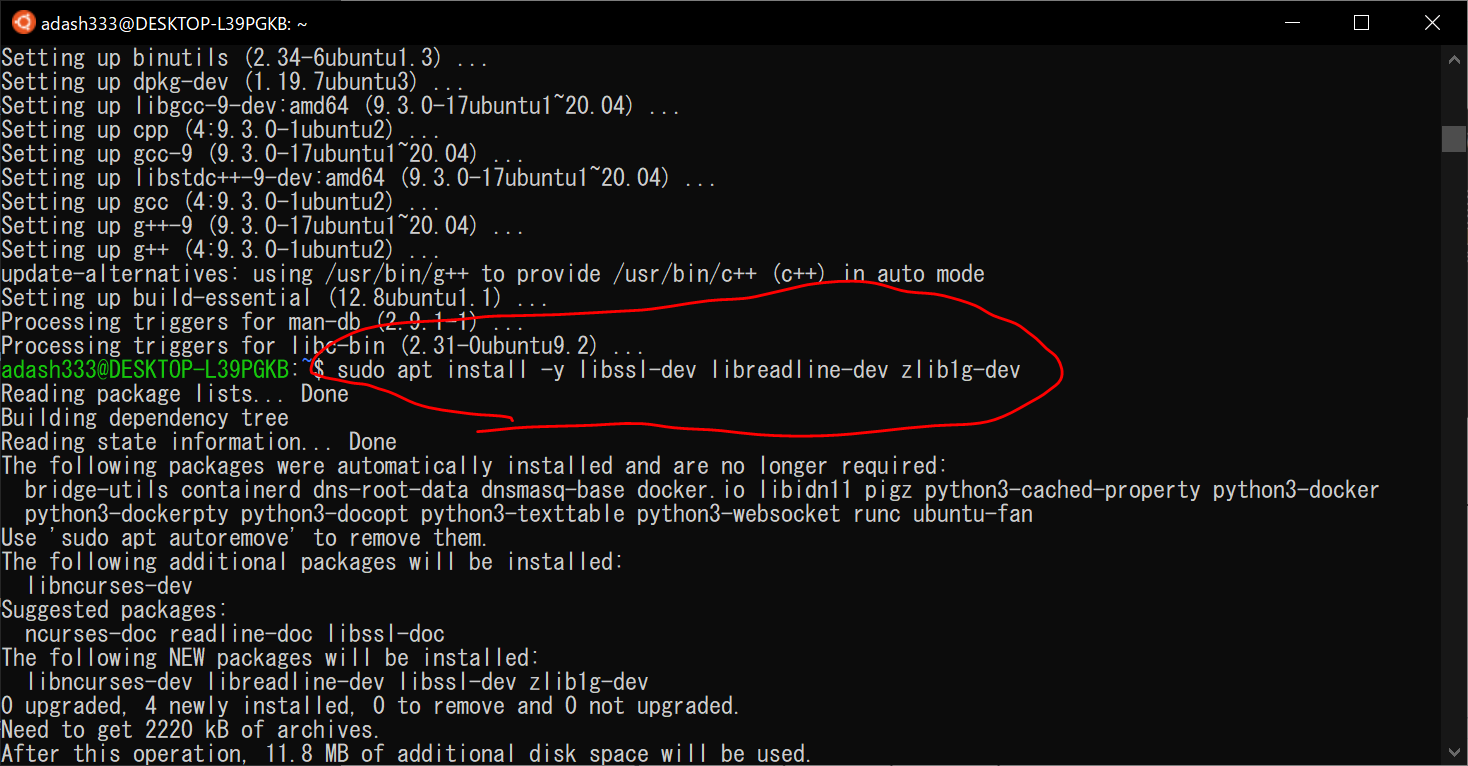
sudo apt install -y libssl-dev libreadline-dev zlib1g-dev

sqlite3 に関するライブラリをインストール
以下のコマンドでよいそうです。
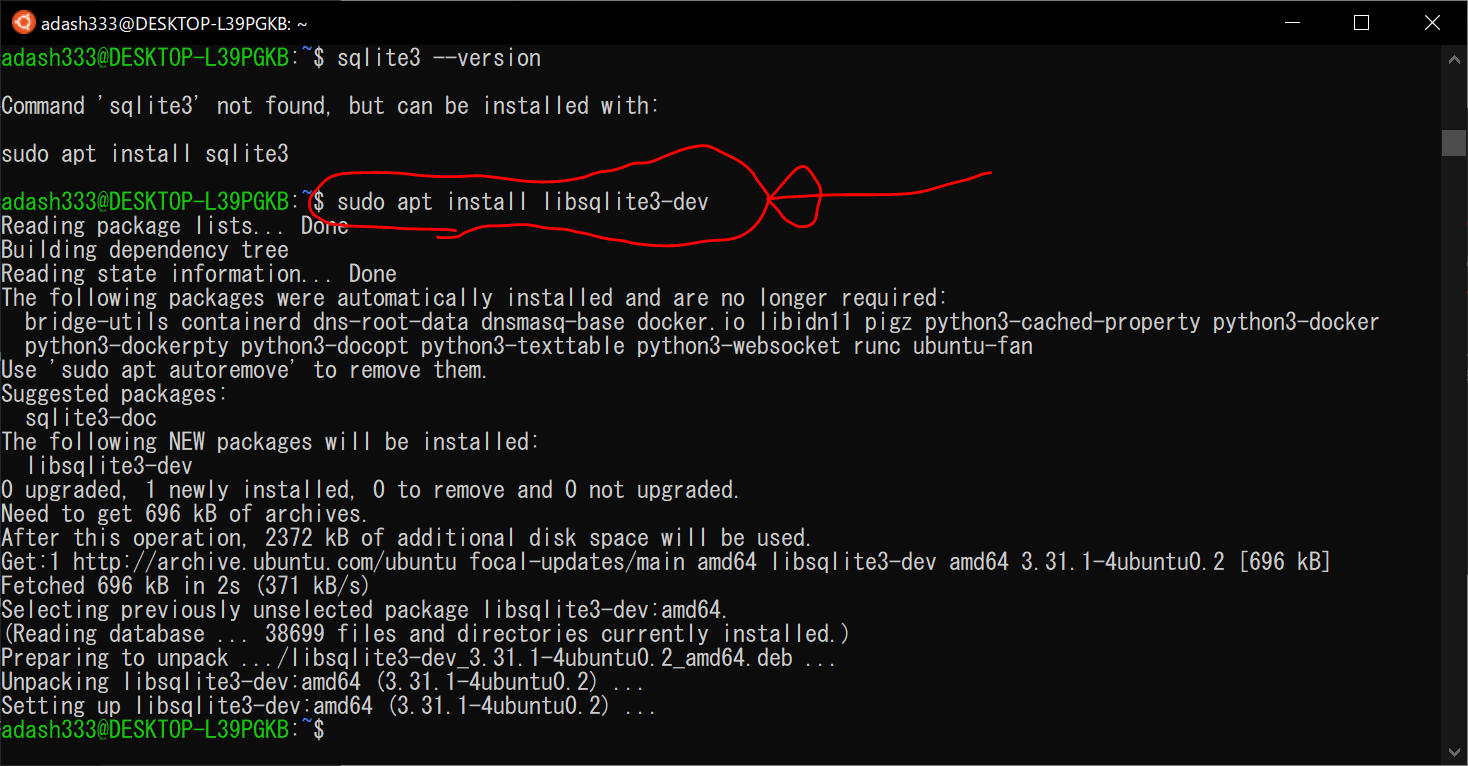
sudo apt install libsqlite3-dev
Rubyをインストール
Rubyのパッケージ管理ツール(バージョンの異なるRubyを管理するツール)rbenvと、Ruby-buildをインストールします。
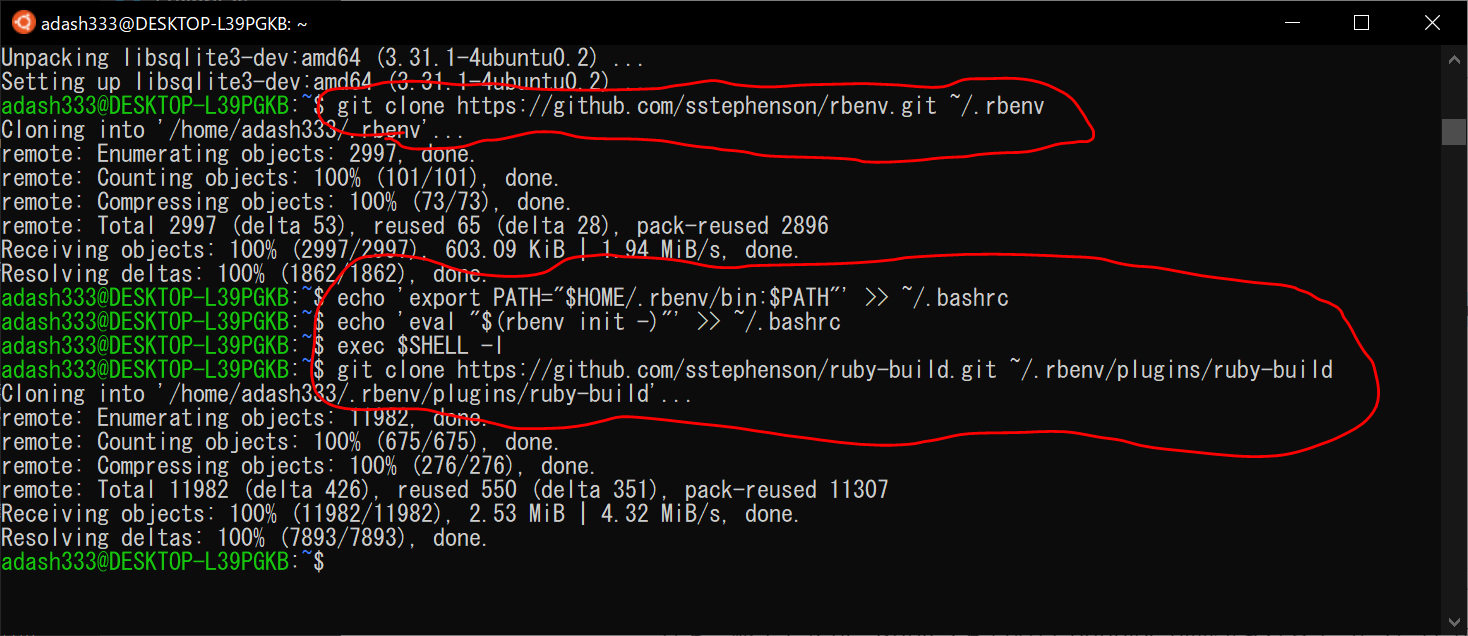
git clone https://github.com/sstephenson/rbenv.git ~/.rbenv
echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bashrc
echo 'eval "$(rbenv init -)"' >> ~/.bashrc
exec $SHELL -l
git clone https://github.com/sstephenson/ruby-build.git ~/.rbenv/plugins/ruby-build
rbenvで、必要なRubyのバージョンをインストールします。今回は、Ruby3.1をインストールしてglobalに設定します。
なお、蛇足ですが、Ruby 2.6 以降は bundler が内包されるようになったので、"gem install bundler"は不要とのことです。
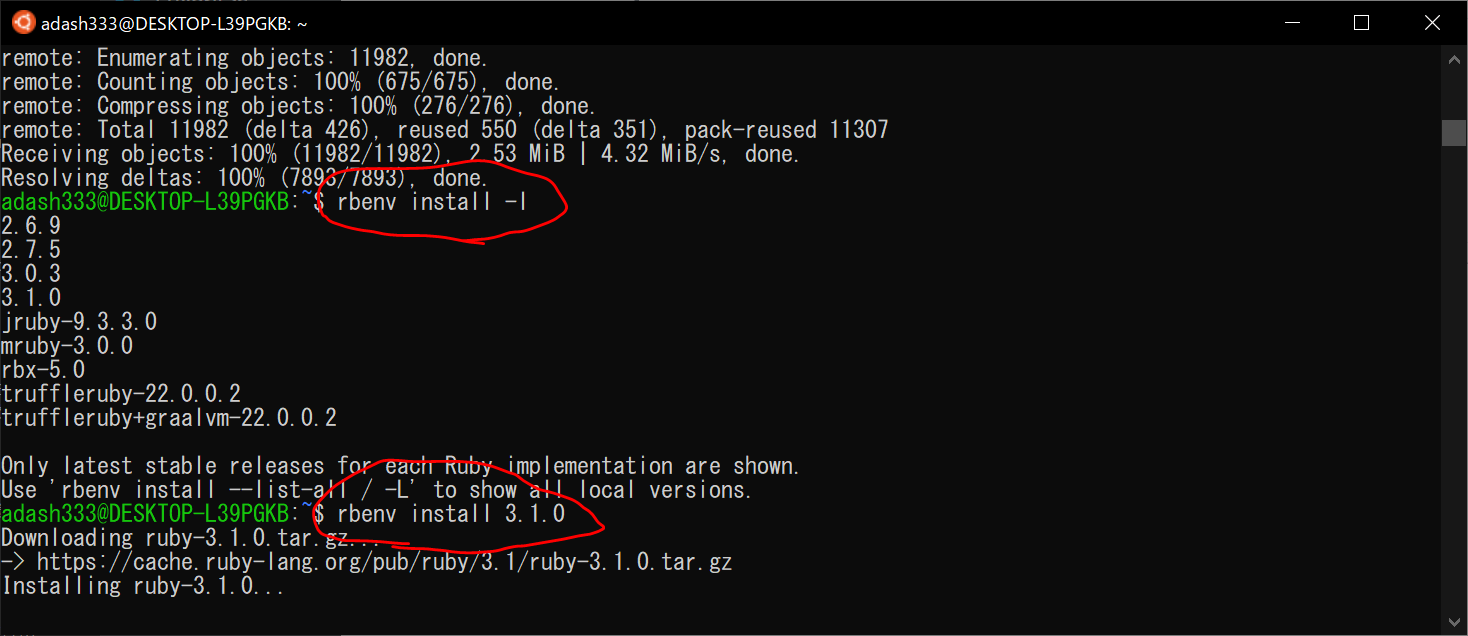
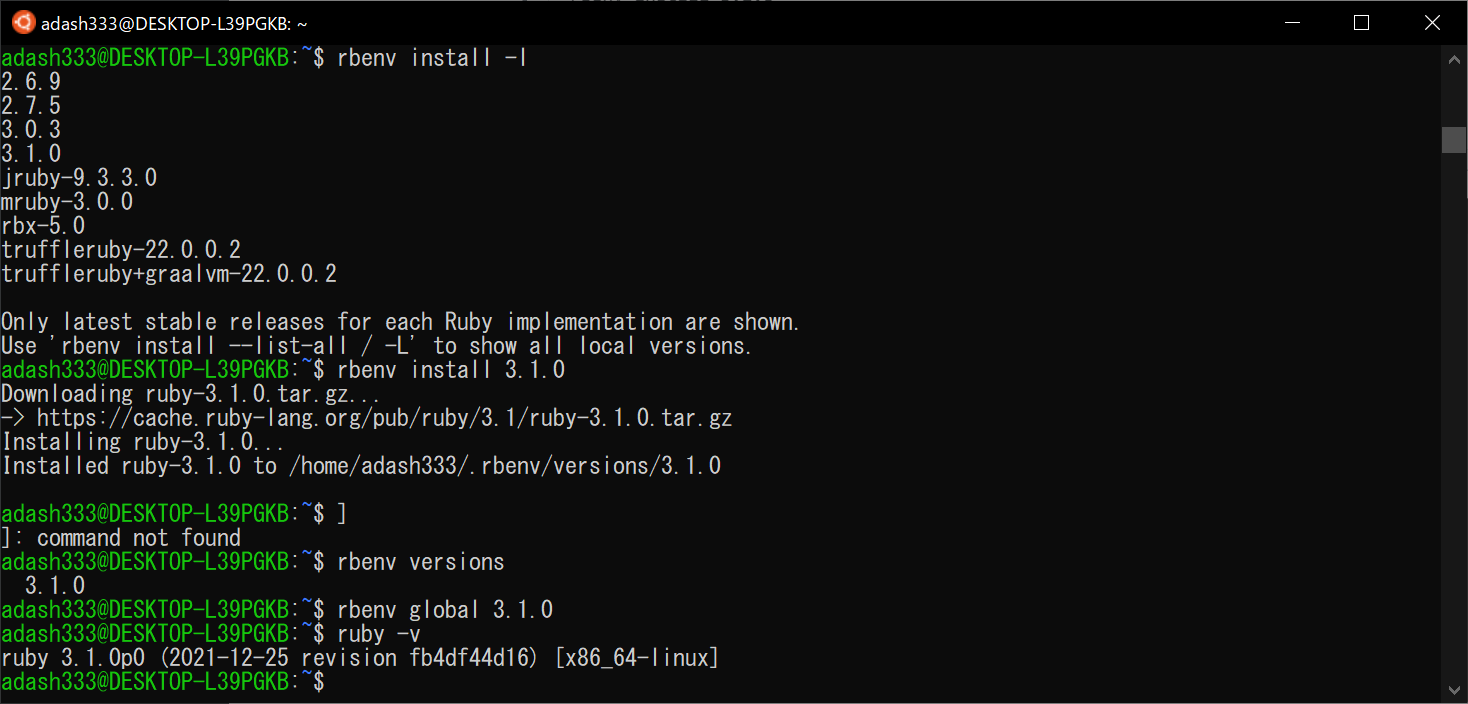
rbenv install -l
rbenv install 3.1.0
rbenv versions
rbenv global 3.1.0
ruby -v
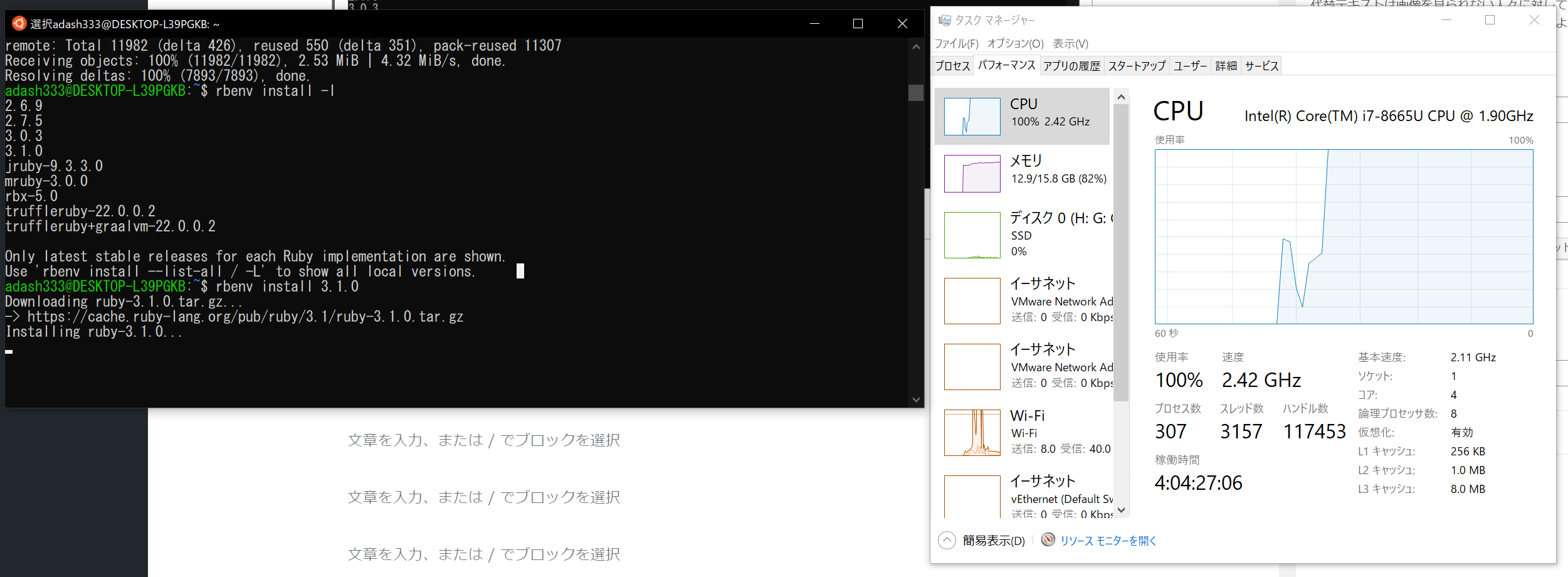
このRubyのインストールは時間が結構かかります。CPUも100%に張り付きます。5分くらい待って、動かないので、Enterを押すと、インストールが終わっていました。よくわかりません。


Node.jsのインストール(Rails7では不要とのことですが)
Node.jsのパッケージ管理ツールnvmをインストールします。Rails6ではNode.jsが必須ですが、Rails7からNode.jsが不要になっています。しかし、まあ、フロントエンド開発でNode (または yarn)は必要になることが多そうなので、とりあえず、インストールしてしまいます。
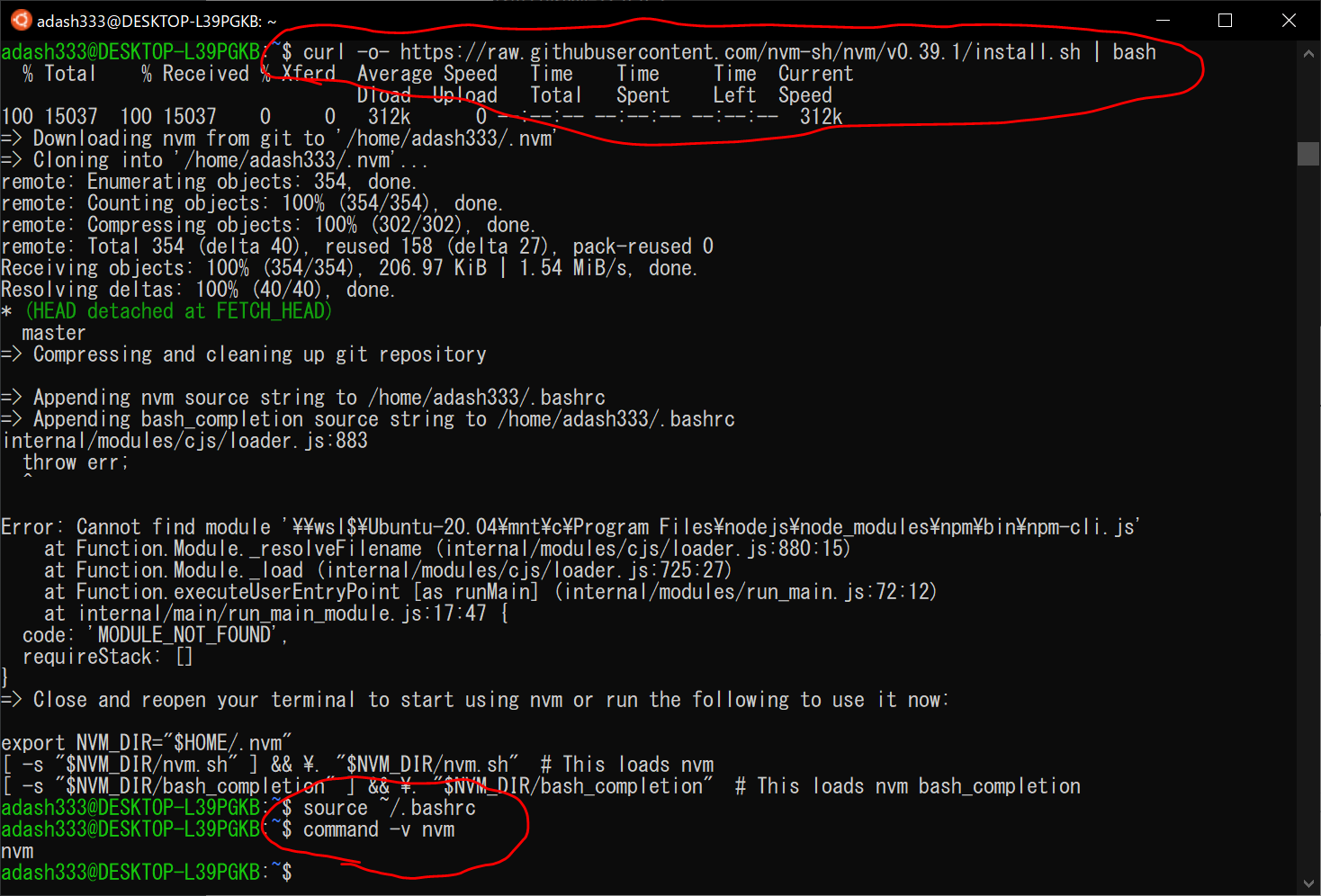
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
source ~/.bashrc
command -v nvm
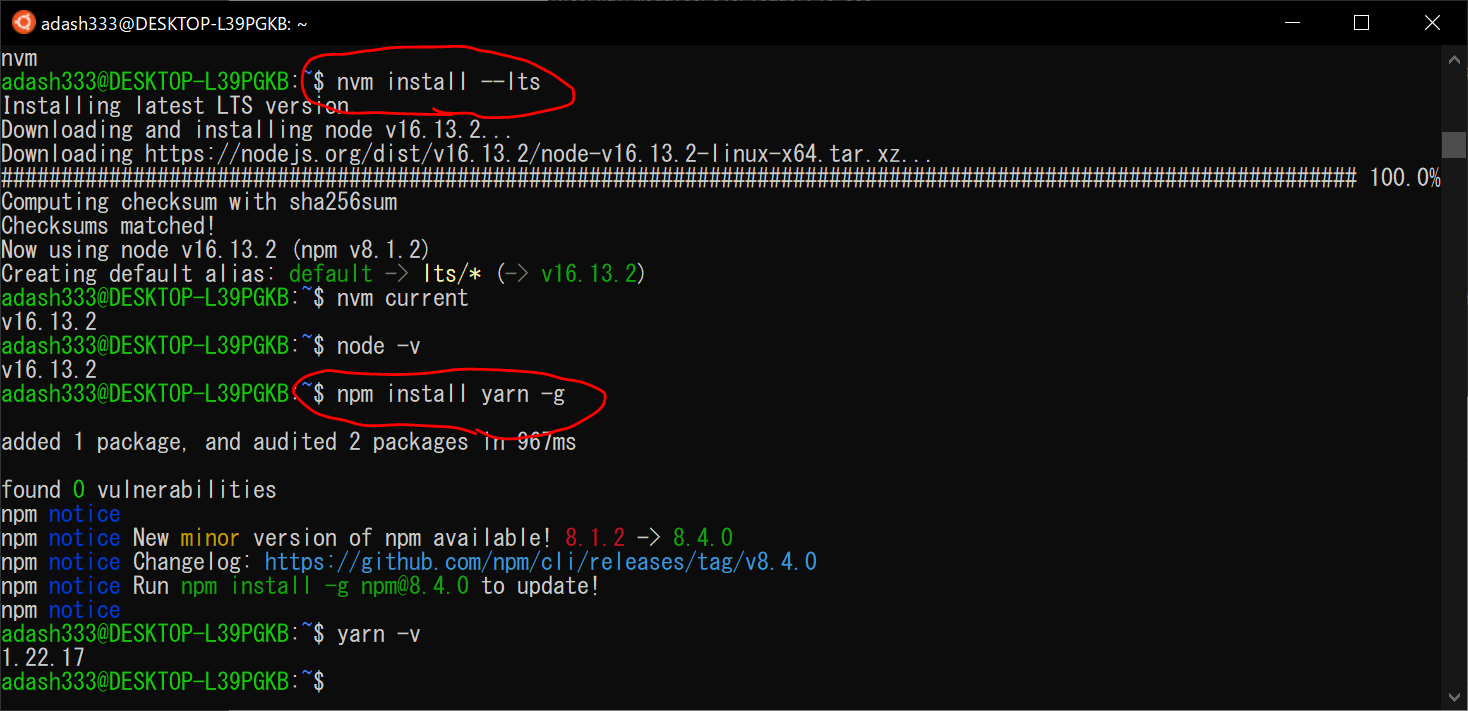
nvm install --lts
nvm current
node -v
npm install yarn -g
yarn -v
Rails7アプリの作成
Ruby 歴 10 年の私が【絶対に】 gem install rails コマンドを実行しない理由( 更新日 2020年07月21日 ) に従い、gem install railsは行いません。多少面倒ですが、上記の方法でやってみます。
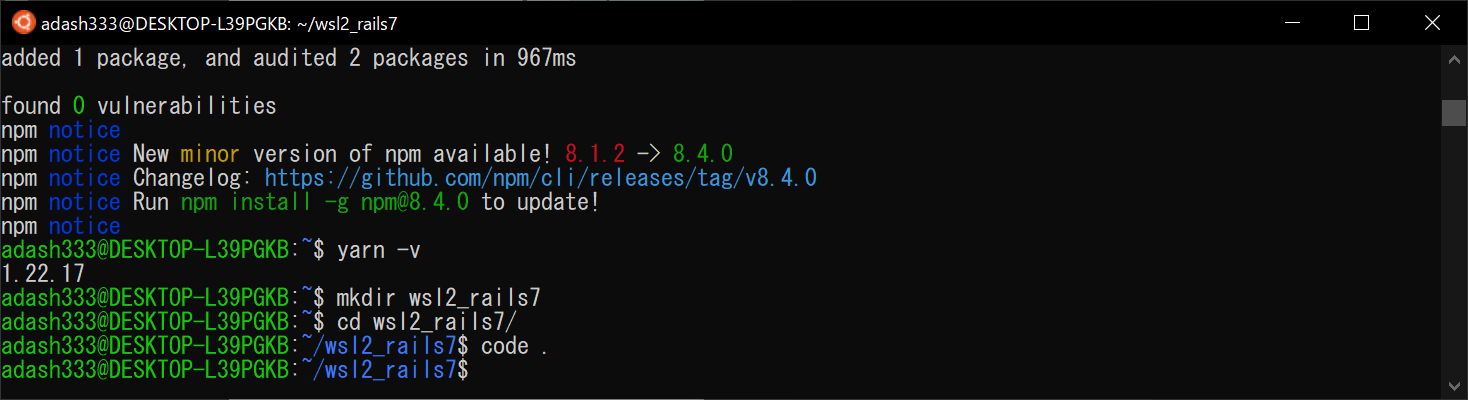
まず、Rails7アプリを作成したいディレクトリを作成し、そのディレクトリに移動してから、VisualStudioCodeを開きます。今回は、wsl2_rails7というフォルダにしました。
mkdir wsl2_rails7
cd wsl2_rails7
code .
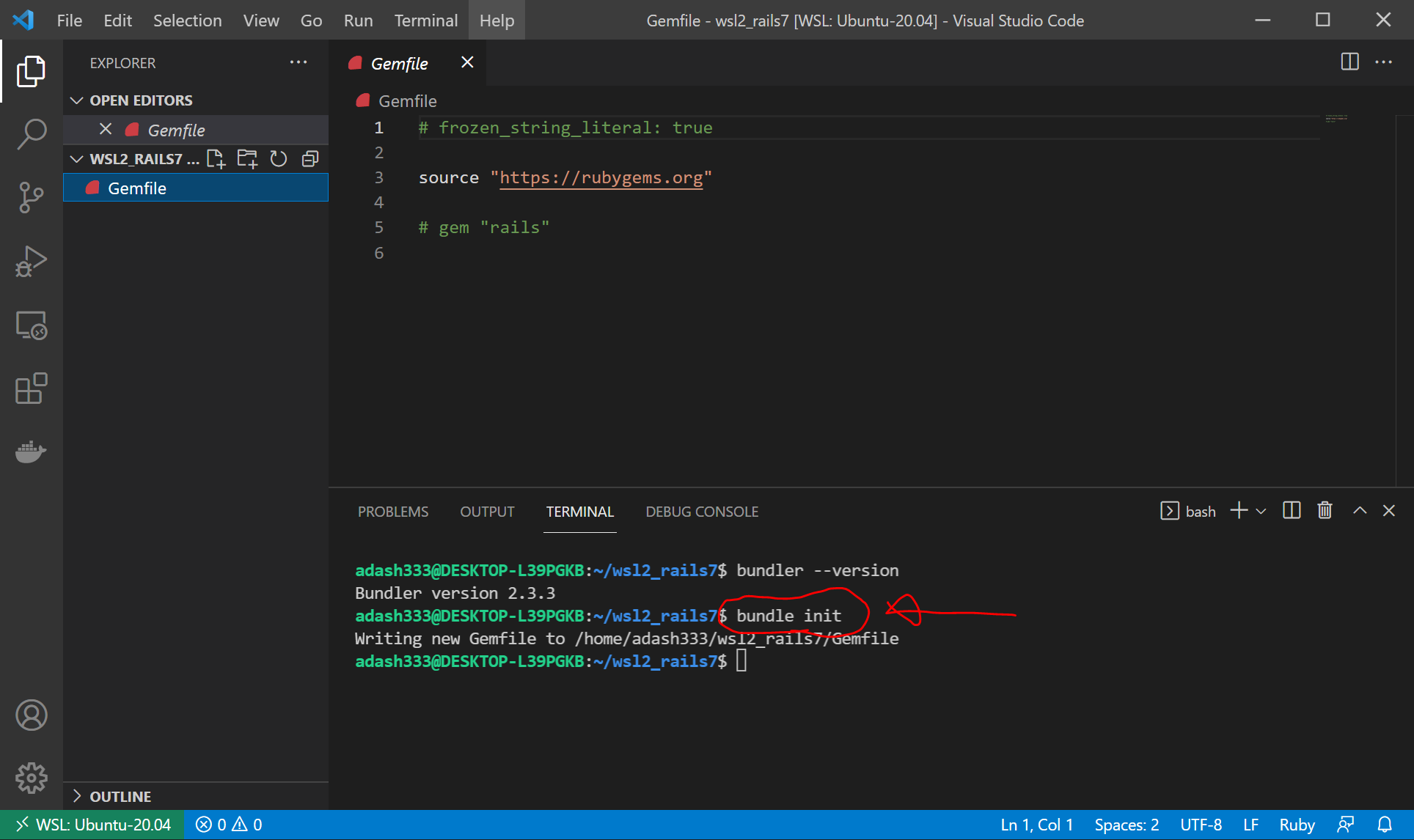
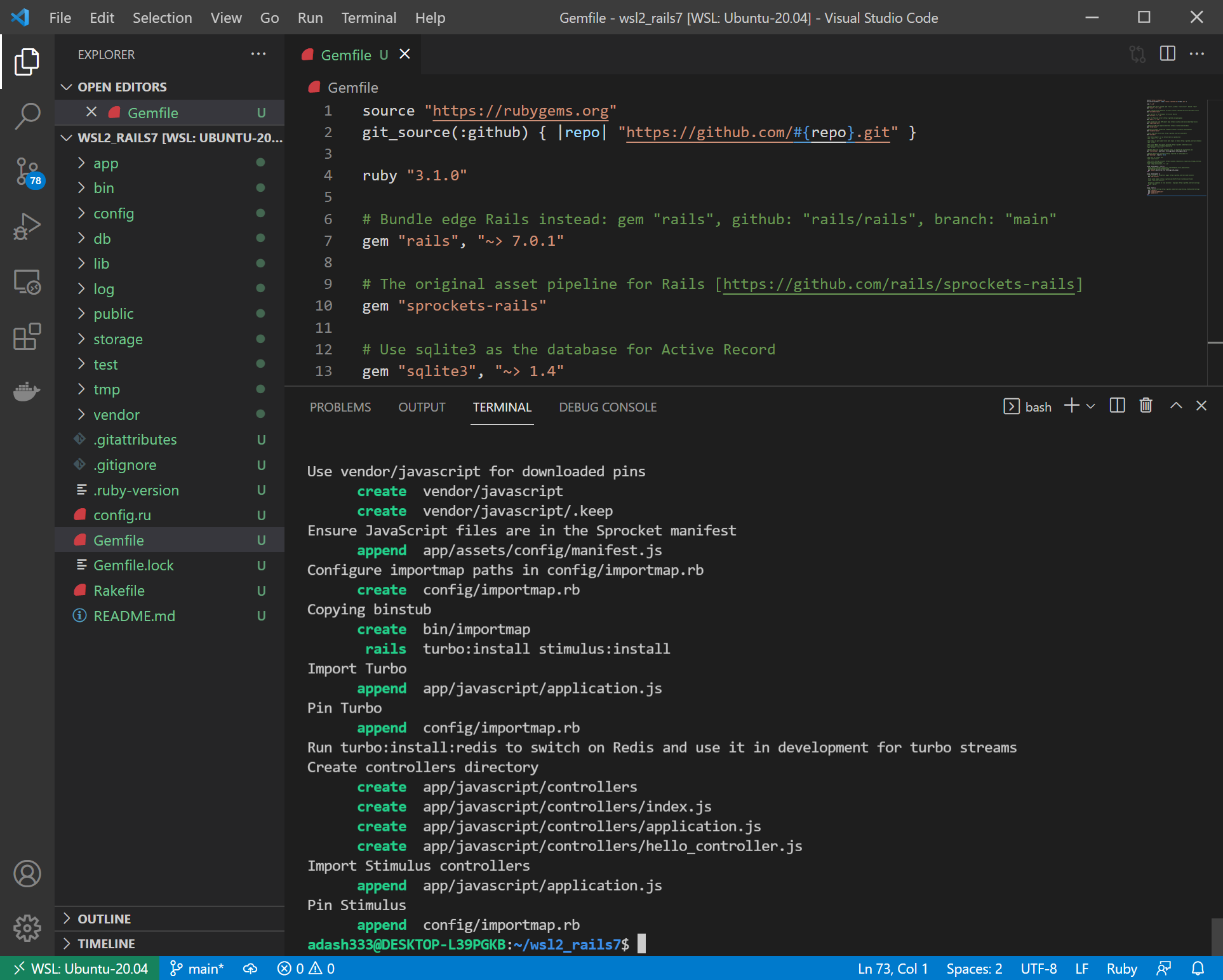
以下のようにVisualStudioCodeが開きます。

Ctrl+@でターミナル画面を開き、以下を入力します。
bundle init
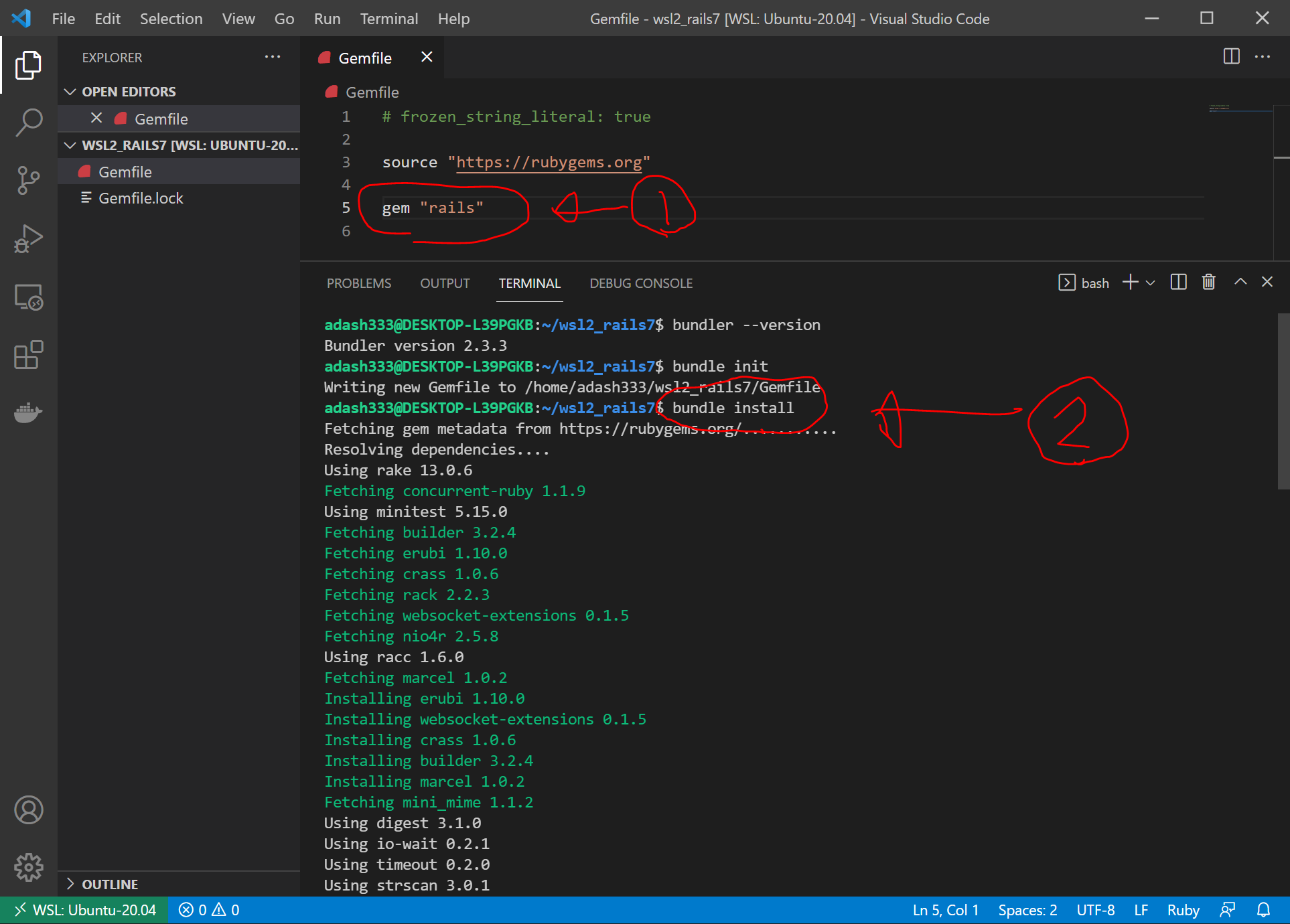
作成された Gemfile を開いて、「# gem 'rails’」の"# “を消去して保存した後に、ターミナル画面に以下を入力します。
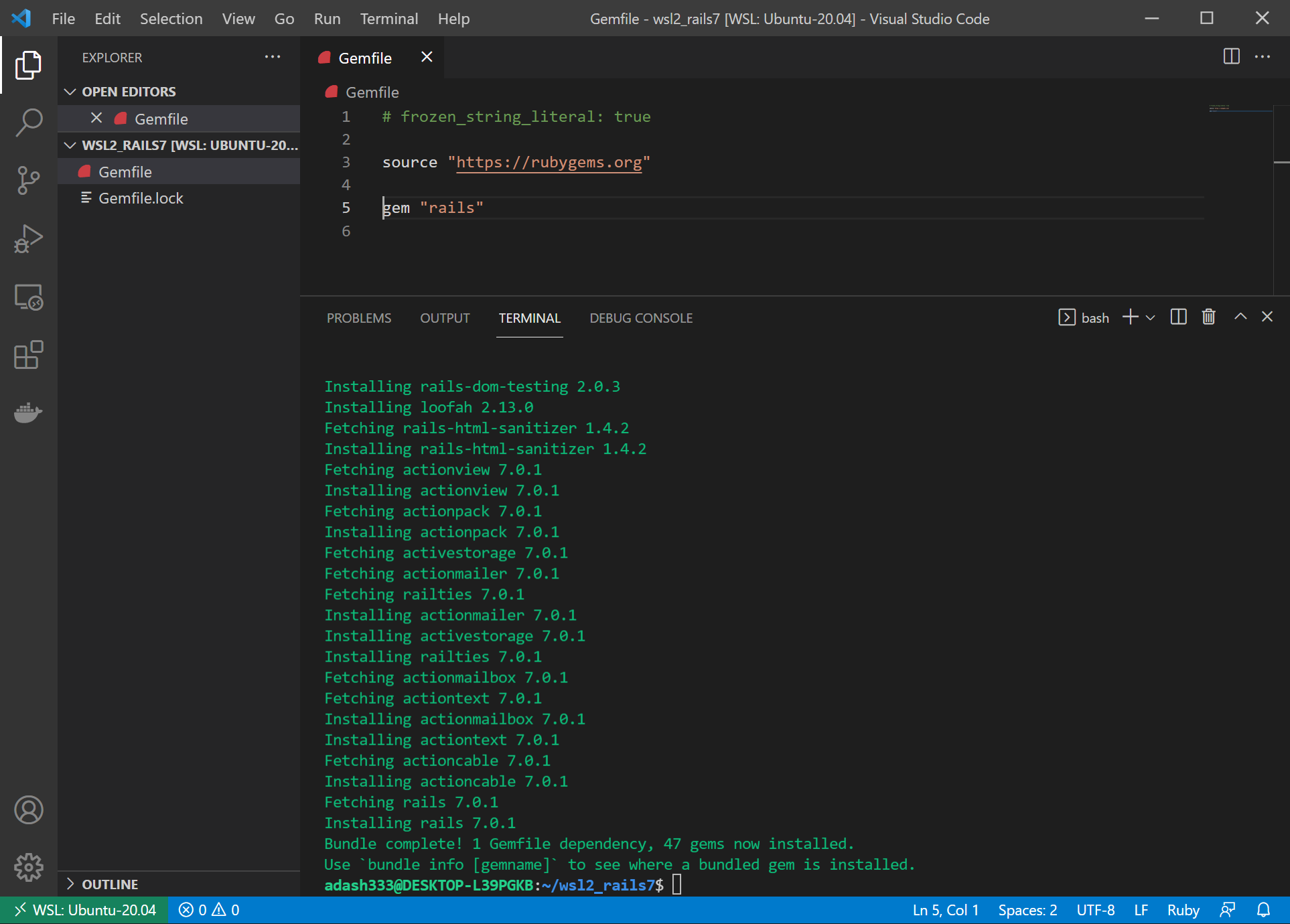
bundle install
Gemfile.lockが生成されました。

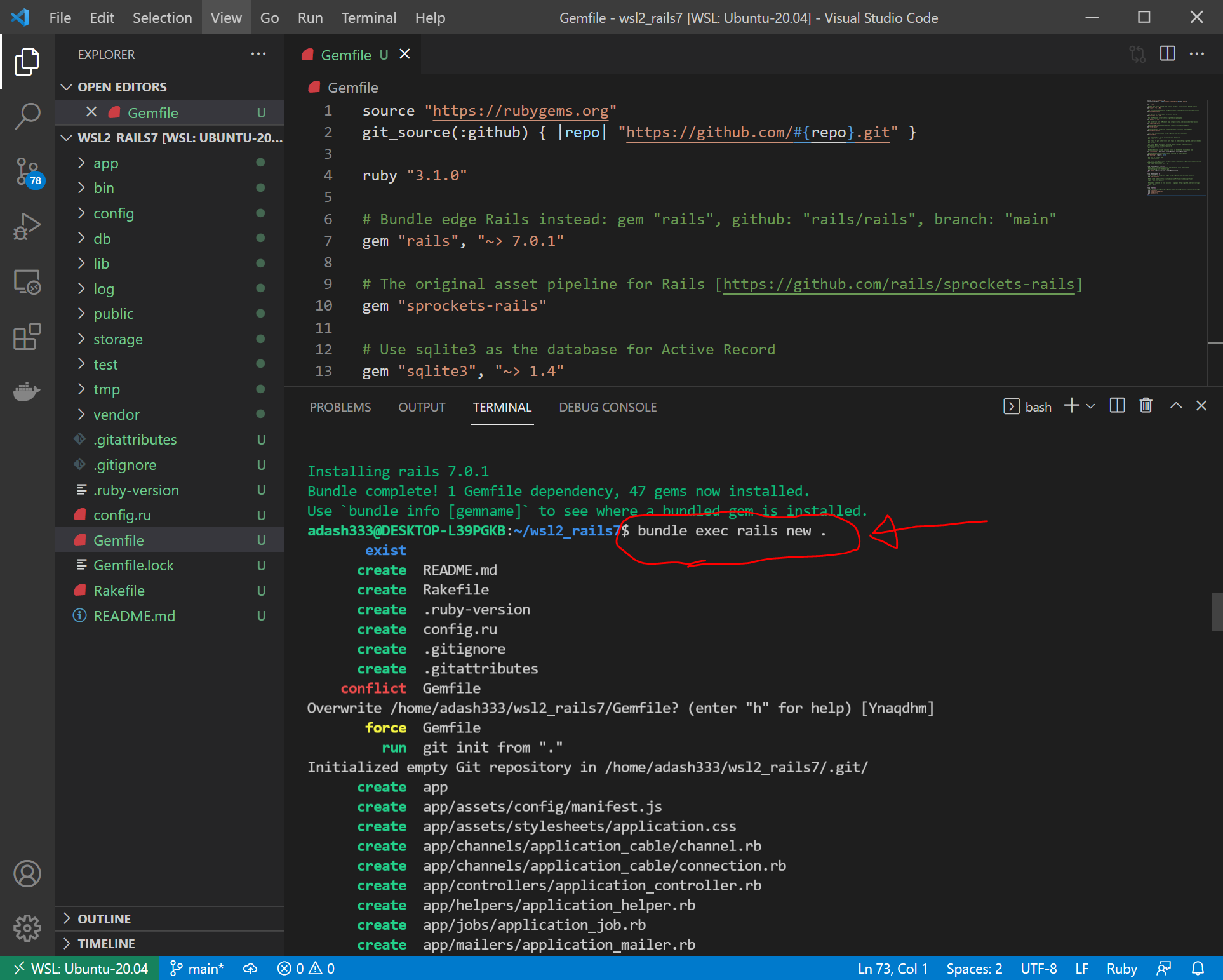
rails new コマンドを実行して、rails に関する gem をまとめてインストールします。 (ここで、「Overwrite /home/adash333/wsl2_rails7/Gemfile?」と表示されるので「Y」を入力)
bundle exec rails new .
1分以内にRailsがインストールされます。

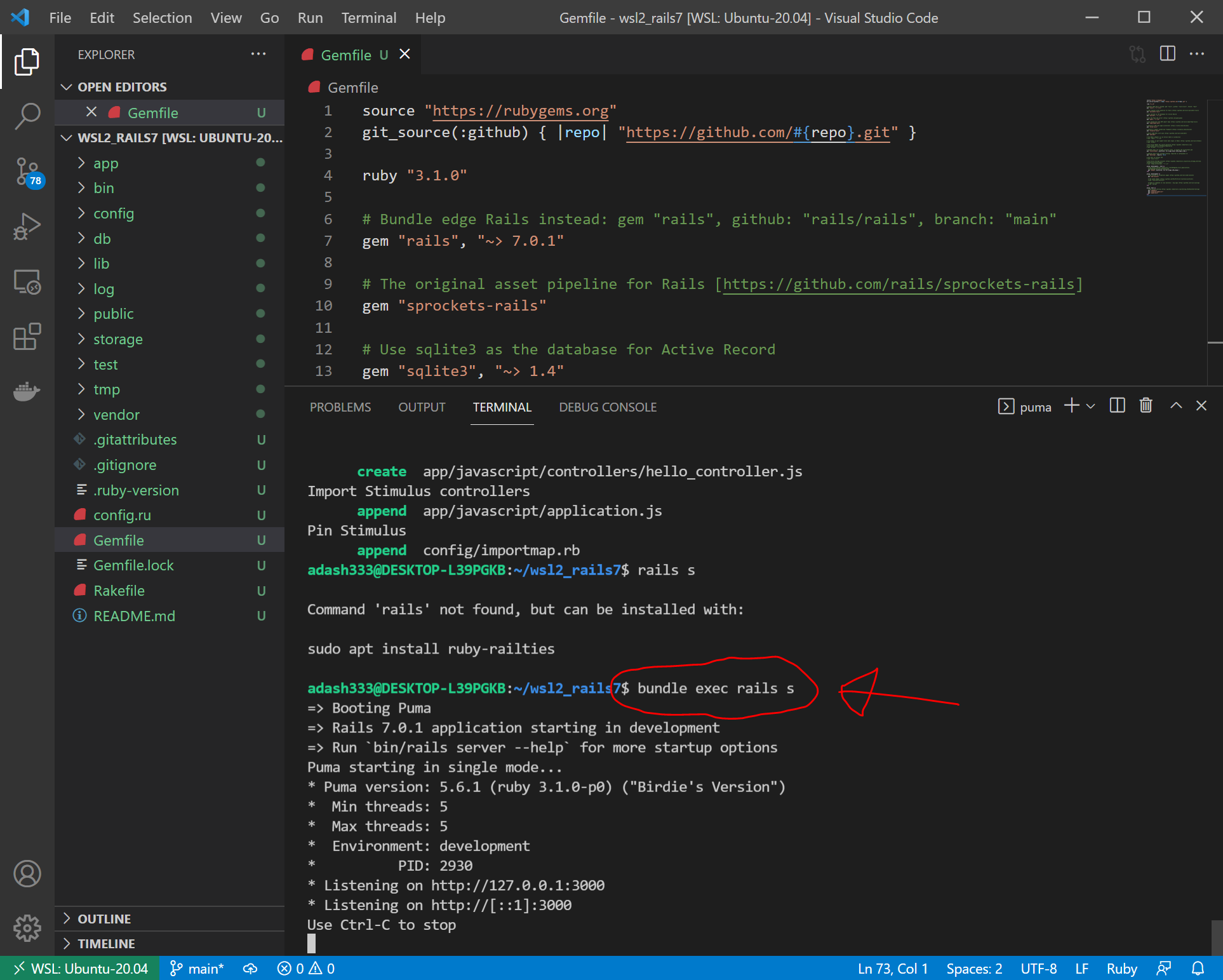
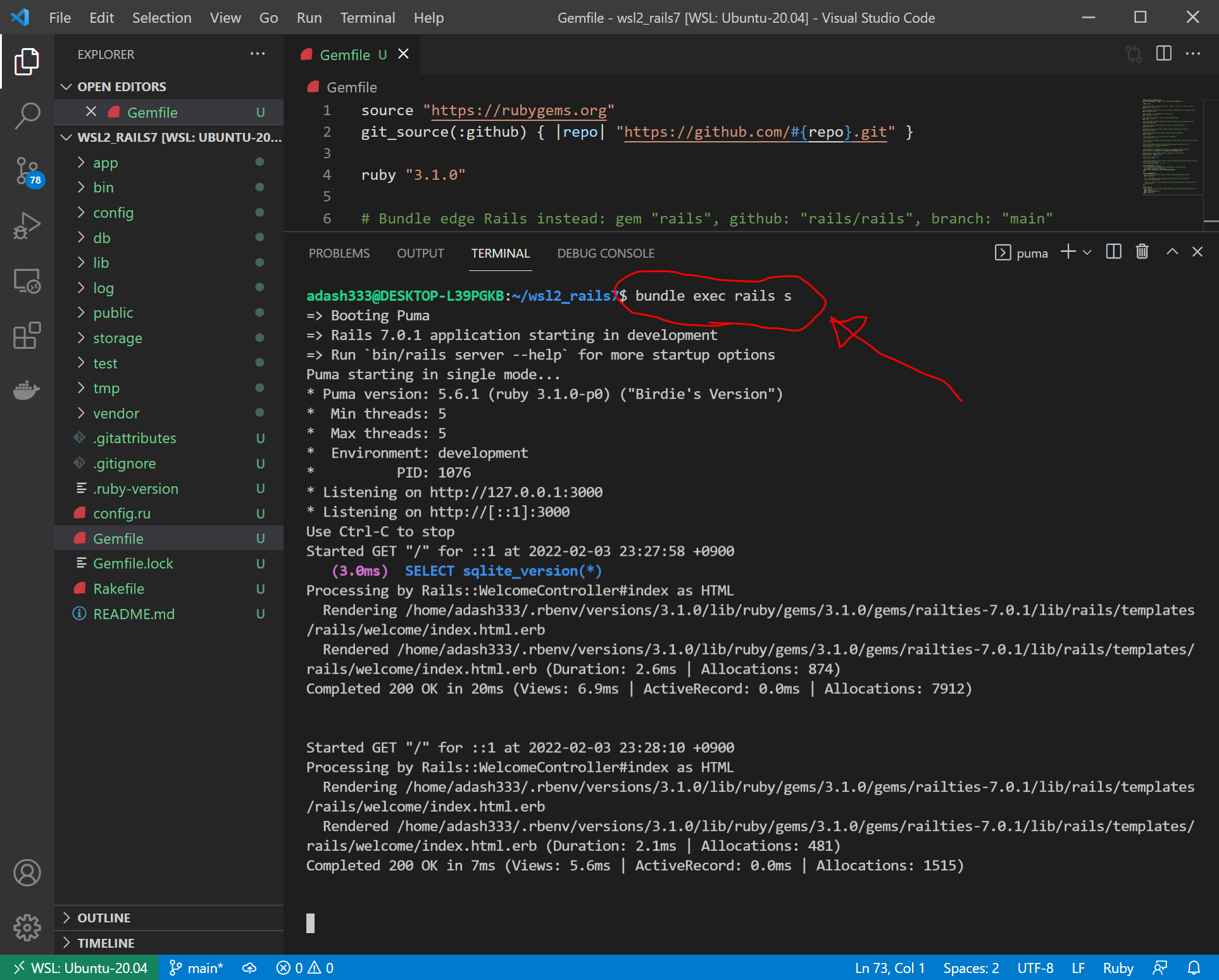
以下のコマンドで、railsサーバを起動します。
bundle exec rails s
この方法だと、"rails s"が使えないのがDockerのときのようにまた不便ですが、これはあきらめることとします。サーバを止めるときは、ターミナル画面に記載の通り、"Ctrl+C"を押します。
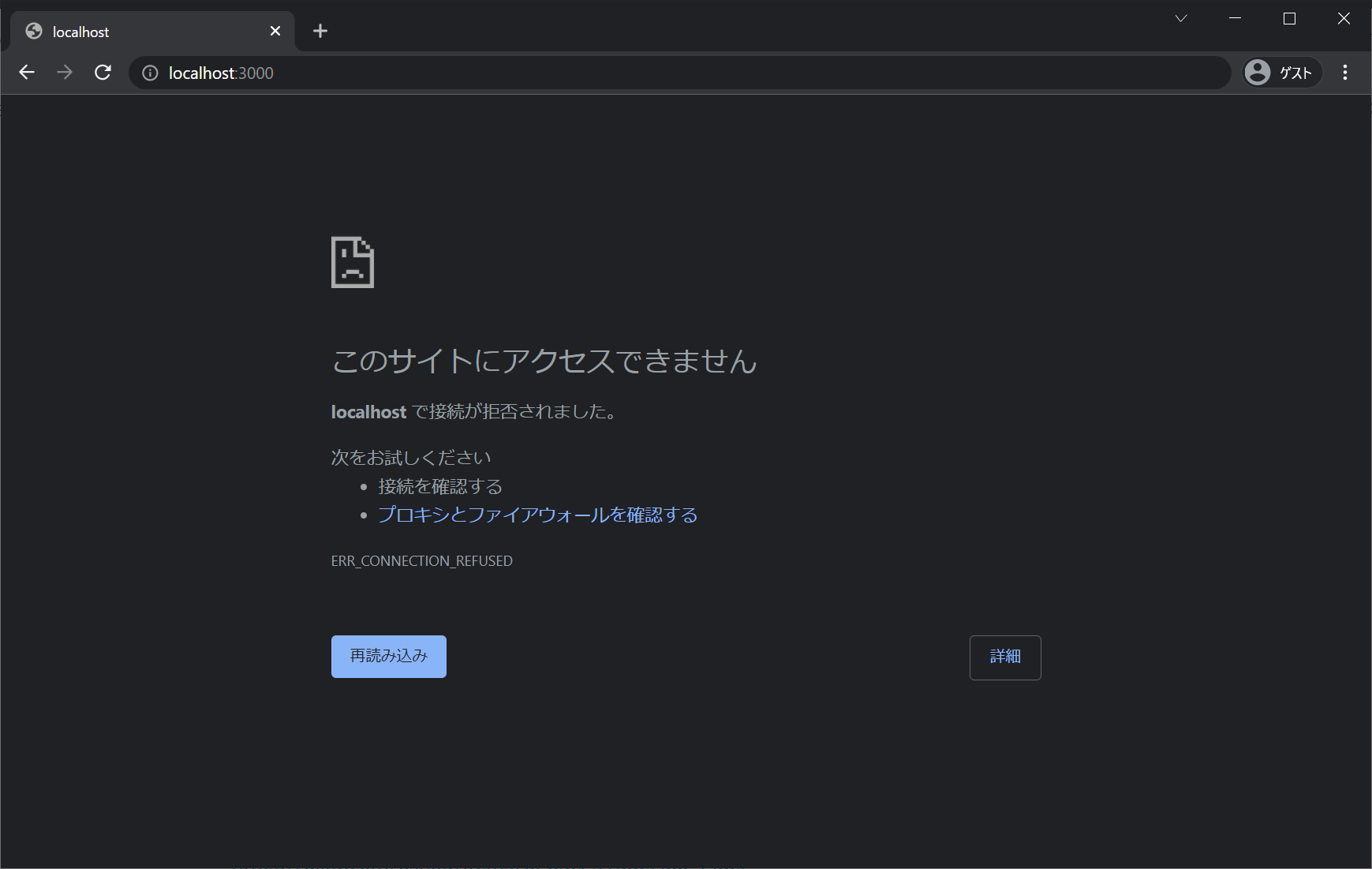
ブラウザで、 localhost:3000 を見に行きましたが、Railsの画面が表示されなかったので、さらに、以下の手順を踏むことにしました。

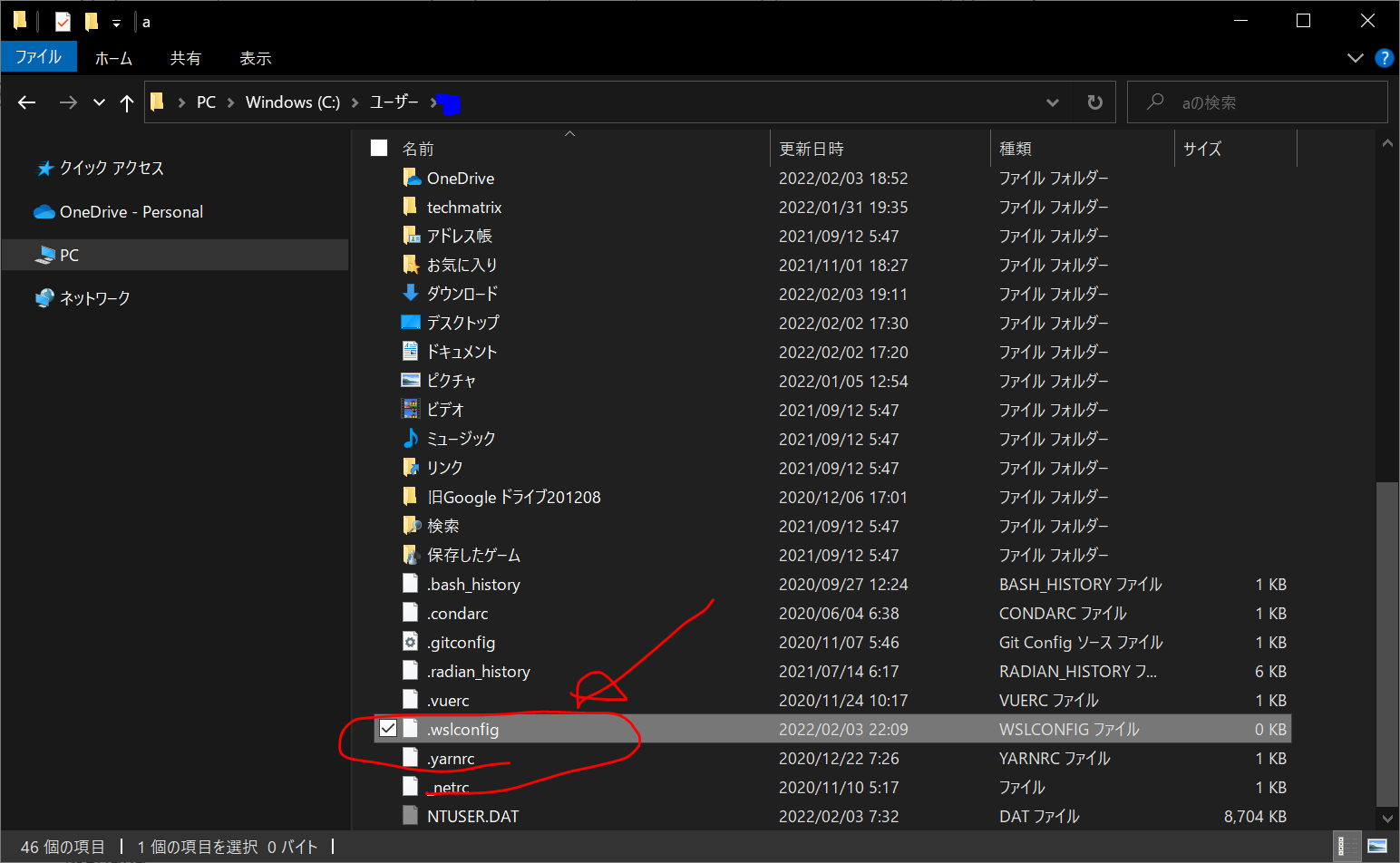
c:\Users\<ユーザ名>\.wslconfig ファイルを作成
Windows 側に c:\Users\<ユーザ名>\.wslconfig というファイルを用意し以下のように記述します。(参考: 2021年05月07日 WSL2内で立ち上げたサーバにWindows側からlocalhostで接続する )

以下をコピペして保存します。
localhostForwarding=True
Windowsを再起動
Windowsを再起動します。
その後、WSL2を開き、以下を入力。
cd wsl2_rails7
code .VisualStudioCodeが開くので、ターミナル画面に以下を入力します。
bundle exec rails s
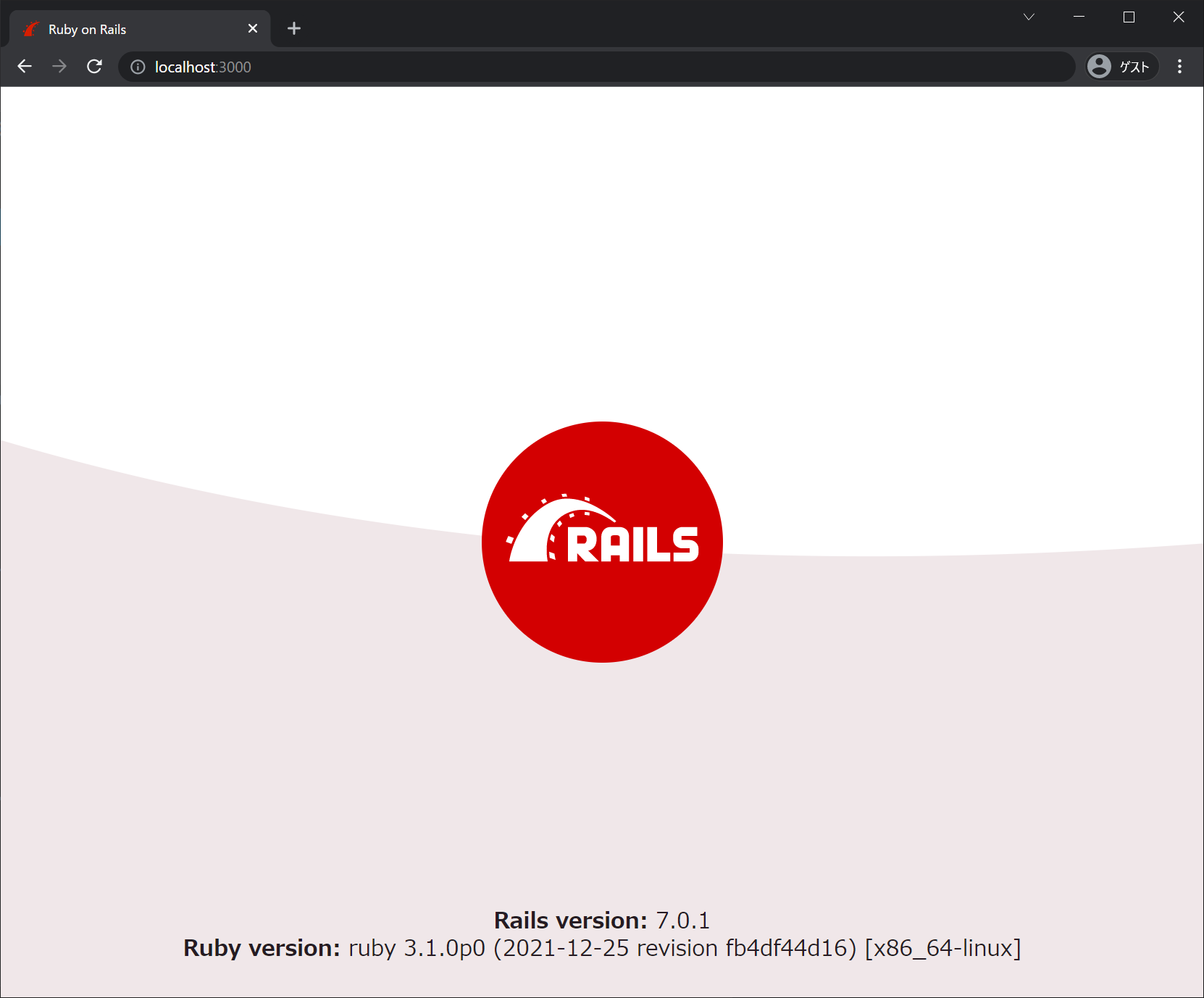
ブラウザでlocalhost:3000 を開くと、やっと、無事、Railsの画面が表示されました。

WSL2でサーバーを起動したときにWindowsのChromeから接続的ないときは、とにかく、一度Windowsパソコンの再起動をtry
するのがよいそうです。私も、後日、WSL2のRailsアプリのサーバーを起動したときに、WindowsのChromeから localhost:3000を見ようとしても、接続できなかったときに、
Windowsパソコンを再起動
すると、Chromeから接続できるようになったことがありました。終了してから電源ONではなく、「再起動」がよいらしいです(理由は不明)。 (参考: 2021年05月07日 WSL2内で立ち上げたサーバにWindows側からlocalhostで接続する )
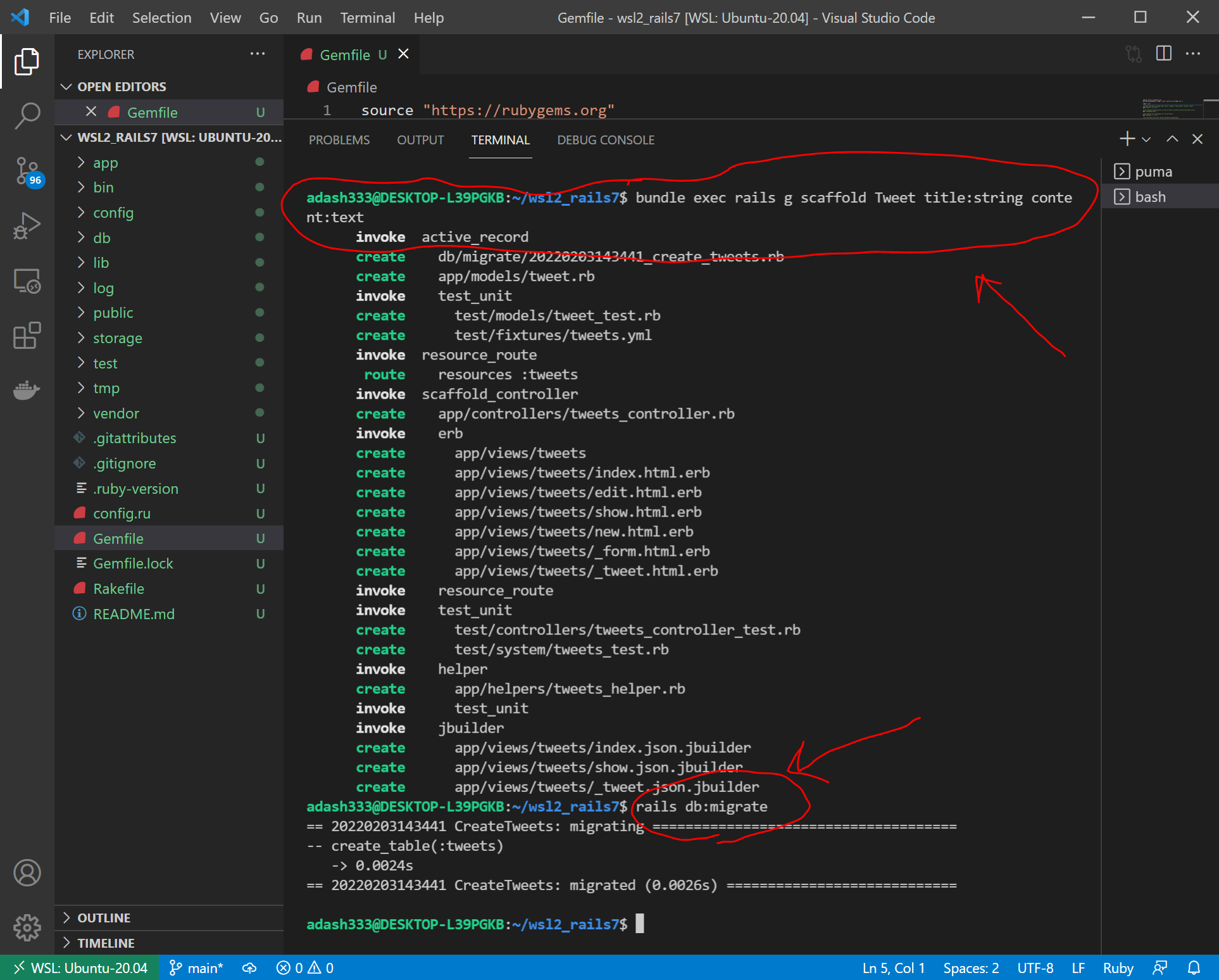
Sqlite3が利用可能であることの確認
sqlite3がRailsから利用可能かどうか試してみます。
bundle exec rails g scaffold Tweet title:string content:text
rails db:migrate
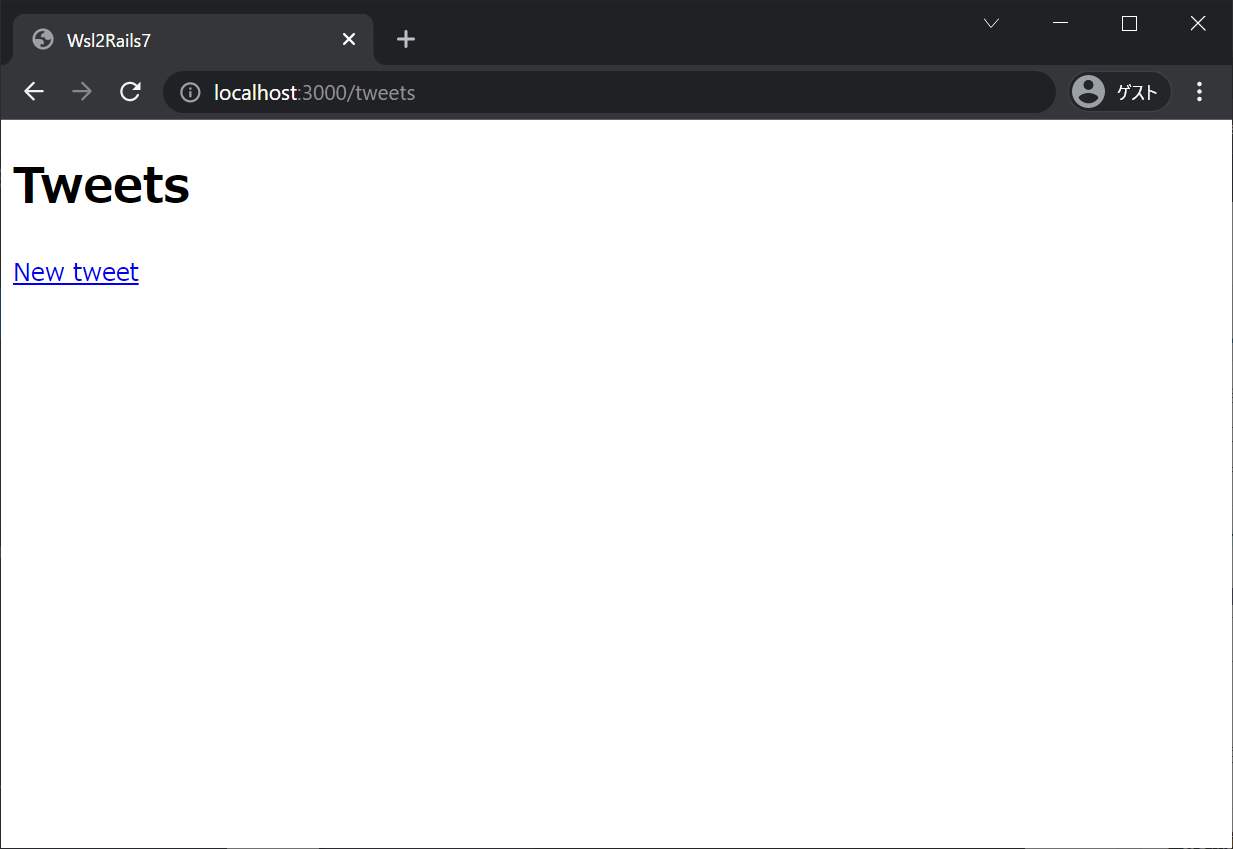
http://localhost:3000/tweets を開くと、以下のように表示されました。

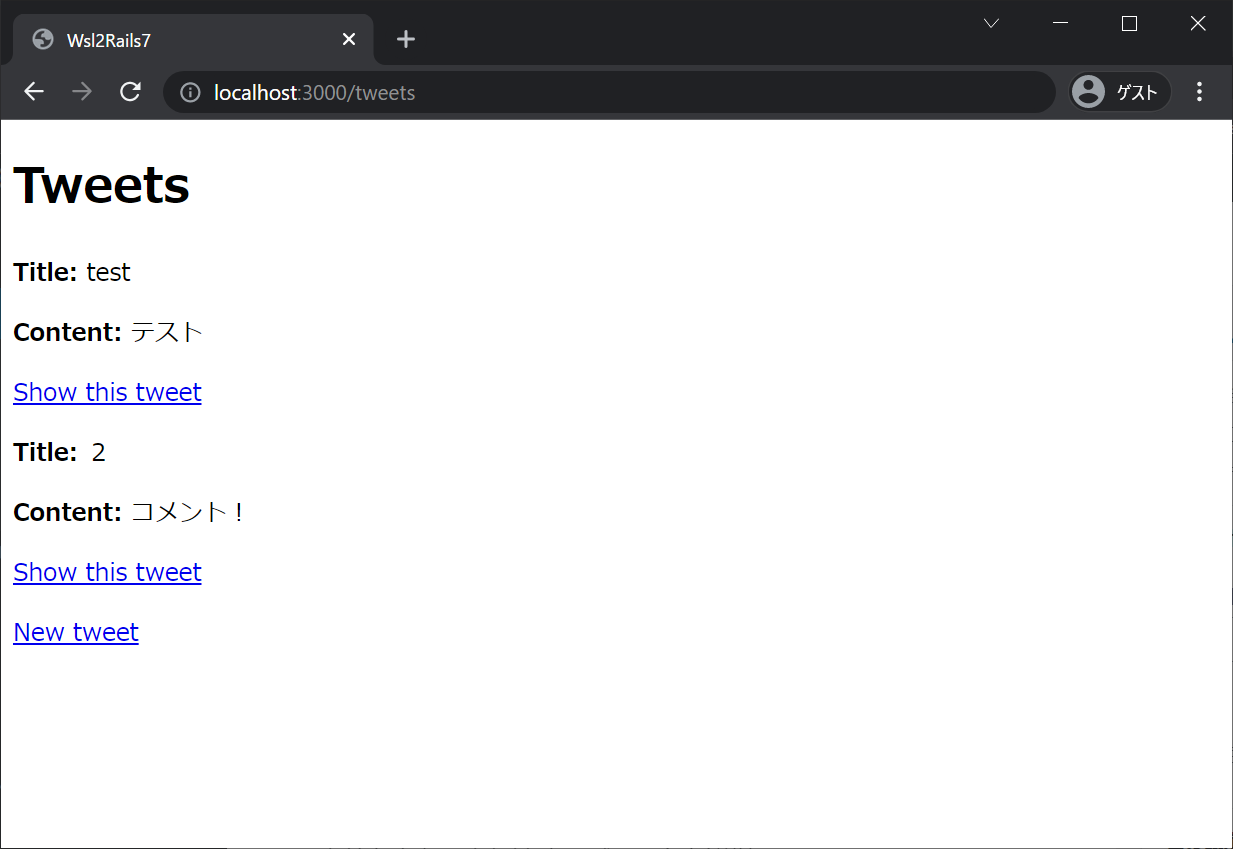
また、tweetも追加することができました。Sqlite3も使用できているようです。

参考文献
https://qiita.com/oshou/items/6283c2315dc7dd244aef
@oshou
更新日 2017年02月03日
Bundlerの使い方
https://qiita.com/snaka/items/a8eee4cfc8f7d733e6ab
@snaka
更新日 2021年05月07日
WSL2内で立ち上げたサーバにWindows側からlocalhostで接続する





ディスカッション
コメント一覧
まだ、コメントがありません