Docker Desktop for Windowsを試してみる(11)Windows10+WSL2+DockerDesktopでRuby on Rails7(TailwindCSS+importmap-rails)+PostgreSQLを環境構築してみる【2022年9月時点】
突然、Rails7でTailwindCSSを使って、さらに、Hotwire(Turbo+Stimulus)を使ってみたいと思いました。
Rails7では、
rails new . -c tailwindでRails7アプリを新規作成すると、「importmap-railsとtailwindcss-rails gemがインストールされる」(参考:Rails 7: importmap-rails + tailwindcss-railsでnode.jsが不要な理由 2022.2.17)とのことです。ちなみに、tailwindcssを利用できるようにするためには、さらに、
bundle exec rails tailwindcss:installが必要です。
Rails7ではJavascriptを扱う方法が4つ?あり、
- importmap-rails (Rails7ではデフォルト) → この組み合わせだとNode.jsが本当は不要らしい
- webpacker (Rails6まで、Rails7ではshakapackerに移行?)
- jsbundling-rails (素Webpackが使用できるらしい, cssbundling-railsもセット?)
ちなみに、
rails new . -c bootstrapでRails7アプリを作成すると、自動的にjsbundling-rails(+esbuild or webpack)を使用することになる(importmap-railsは使用しない)。そのため、開発環境でサーバを起動するときは、rails sではなく、
bin/devとなる。(importmap-rails の場合は、rails sでサーバ起動。)
- 1. 今回構築した環境で再開するときはdocker-compose up -d
- 2. Docker Desktop for Windows目次
- 3. 開発環境
- 4. Docker-ComposeでRails7を構築するときの流れ
- 5. 5つのファイル(Dockerfile, Gemfile, Gemfile.lock, entrypoint.sh, docker-compose.yml)を作成
- 6. Dockerfileを元にしてwebコンテナ用のイメージ(設計図)を作成
- 7. データベースとしてpostgresqlを用いるためにconfig/database.ymlを書き換える
- 8. docker-compose upでwebコンテナ(上で作ったイメージを元に作成)と、dbコンテナ(DockerHubにあるイメージimage: postgresを元に作成)を作成し、連携
- 9. Rails g scaffoldする
- 10. rails new . -css tailwind で新規Rails7アプリ作成しても、bundle exec rails tailwindcss:installが必要であった
- 11. Rails7とJavascriptのリンク
今回構築した環境で再開するときはdocker-compose up -d
docker-compose downでDockerコンテナを止めて、パソコンを終了した後、パソコンを再起動したら、
- Windows Docker Desktopを起動
- WSL2のUbuntuを起動
- cd rails7 && code .
- VisualStudioCodeが開くので、Ctrl+@でターミナル画面を出す
- docker-compose up -d
- WEBブラウザで、localhost:3000/ を開く
となります。なお、rails g scaffold などをしたい場合は、
docker-compose exec web bashで、webコンテナに入ってから実行します。webコンテナのbashから出るときは、
exitで出ます。
Docker Desktop for Windows目次
- (1)WSL2とWindows Desktopのインストール
- (2)Swiftコンテナを作成してSwiftを動かしてみる
- (3)Windows10でWindowsとwsl2間でのファイルのコピー
- (4)Windows10+WSL2+DockerDesktopでJupyterLab環境構築してみる
- (5)Windows10+WSL2+DockerDesktopでWordPressを環境構築してみる
- (6)Windows10+WSL2+DockerDesktopでRuby on Rails7+PostgreSQLを環境構築してみる【2022年1月時点】
- (7)Windows10+WSL2+DockerDesktop + Ruby on Rails7をHerokuにデプロイ
- (8)Railsチュートリアル第4版(Rails5.1)の環境構築【2022年1月時点】
- (9)dbコンテナ内のpostgresqlの中身を確認する
- (10)ProgateのRubyonRails5学習レッスンの環境構築【2022年1月時点】
- (11)Windows10+WSL2+DockerDesktopでRuby on Rails7(TailwindCSS+importmap-rails)+PostgreSQLを環境構築してみる【2022年9月時点】
- Windows10+WSL2(Ubuntu20.02)でRails7+tailwindcss+jsbundling-rails環境構築【2022年9月時点】
開発環境
Windows 10 Pro 21H2
Hyper-Vを有効化
Windows Docker Desktop 4.11.1
VisualStudioCode (wsl用の拡張機能インストール済み)
WSL2 Ubuntu 20.04 LTS
VisualStudioCode (+拡張機能 )『Wndows Docker Desktop』+『WSL2のUbuntu』+VSCodeのセットアップについては「Docker for Windowsを試してみる(1)WSL2とWindows Desktopのインストール」をご参照ください。
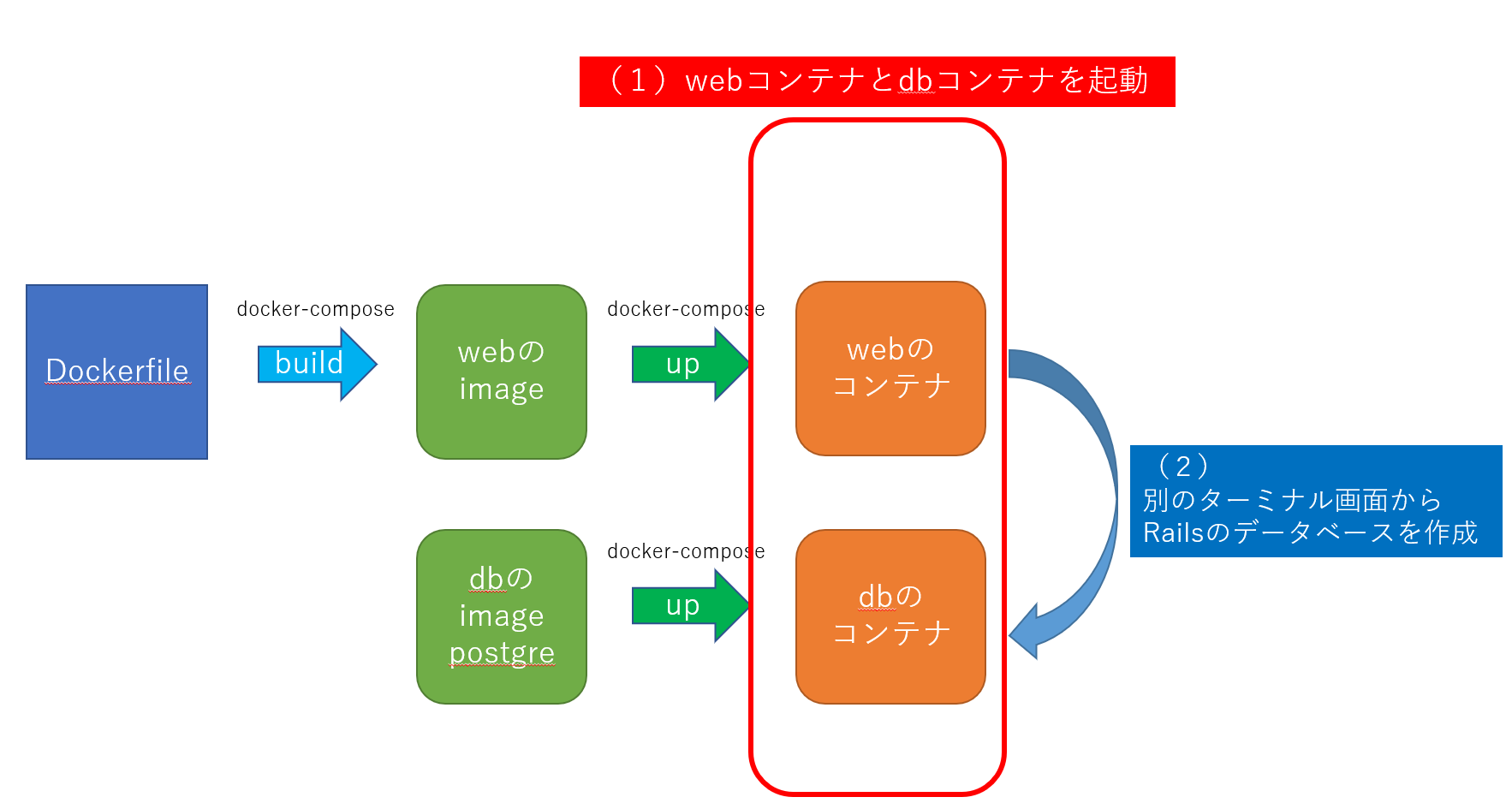
Docker-ComposeでRails7を構築するときの流れ

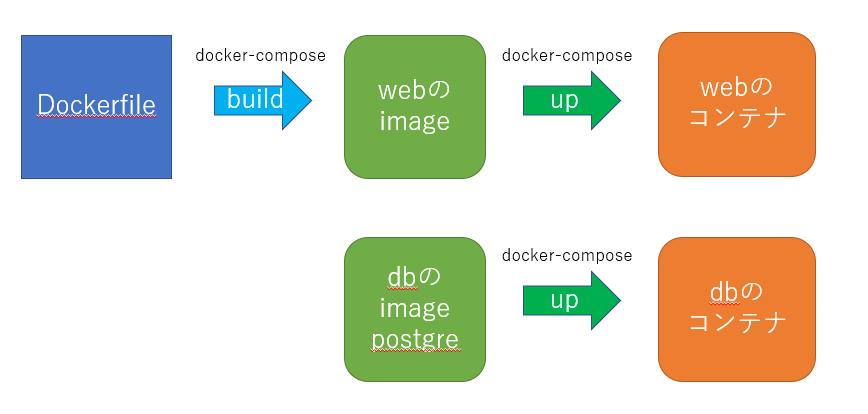
- 目標は、webコンテナ(Railsの入ったコンテナ)と、dbコンテナ(PostgreSQLの入ったコンテナ)を作成し、連携すること
- 5つのファイル(Dockerfile, Gemfile, Gemfile.lock, entrypoint.sh, docker-compose.yml)を作成
- Dockerfileを元にしてwebコンテナ用のイメージ(設計図)を作成
- ただし、webコンテナを作成するときに、毎回、「Rails に対応したファイル server.pid が存在しているかもしれないので削除する。」ために、entrypoint.shを実行するようにしておく
- Gemfile, Dockerfileを修正したら、毎回、docker-compose build
- データベースとしてpostgresqlを用いるためにconfig/database.ymlを書き換える
- docker-compose upでwebコンテナ(上で作ったイメージを元に作成)と、dbコンテナ(DockerHubにあるイメージimage: postgresを元に作成)を作成し、連携
- railsのデータベースを作成するため(?)にdocker-compose run web rake db:create
- ブラウザでlocalhost:3000を開く
- アプリを止めるときはdocker-compose down
- アプリを再開するときはdocker-compose up
- Gemfile や Compose ファイルを編集したときは、以下のように再ビルドが必要。
docker-compose run web bundle install
docker-compose down
docker-compose up --build -d5つのファイル(Dockerfile, Gemfile, Gemfile.lock, entrypoint.sh, docker-compose.yml)を作成
最初の部分は、(6)Windows10+WSL2+DockerDesktopでRuby on Rails7+PostgreSQLを環境構築してみる【2022年1月時点】と同様におこないます。そちらをご覧ください。
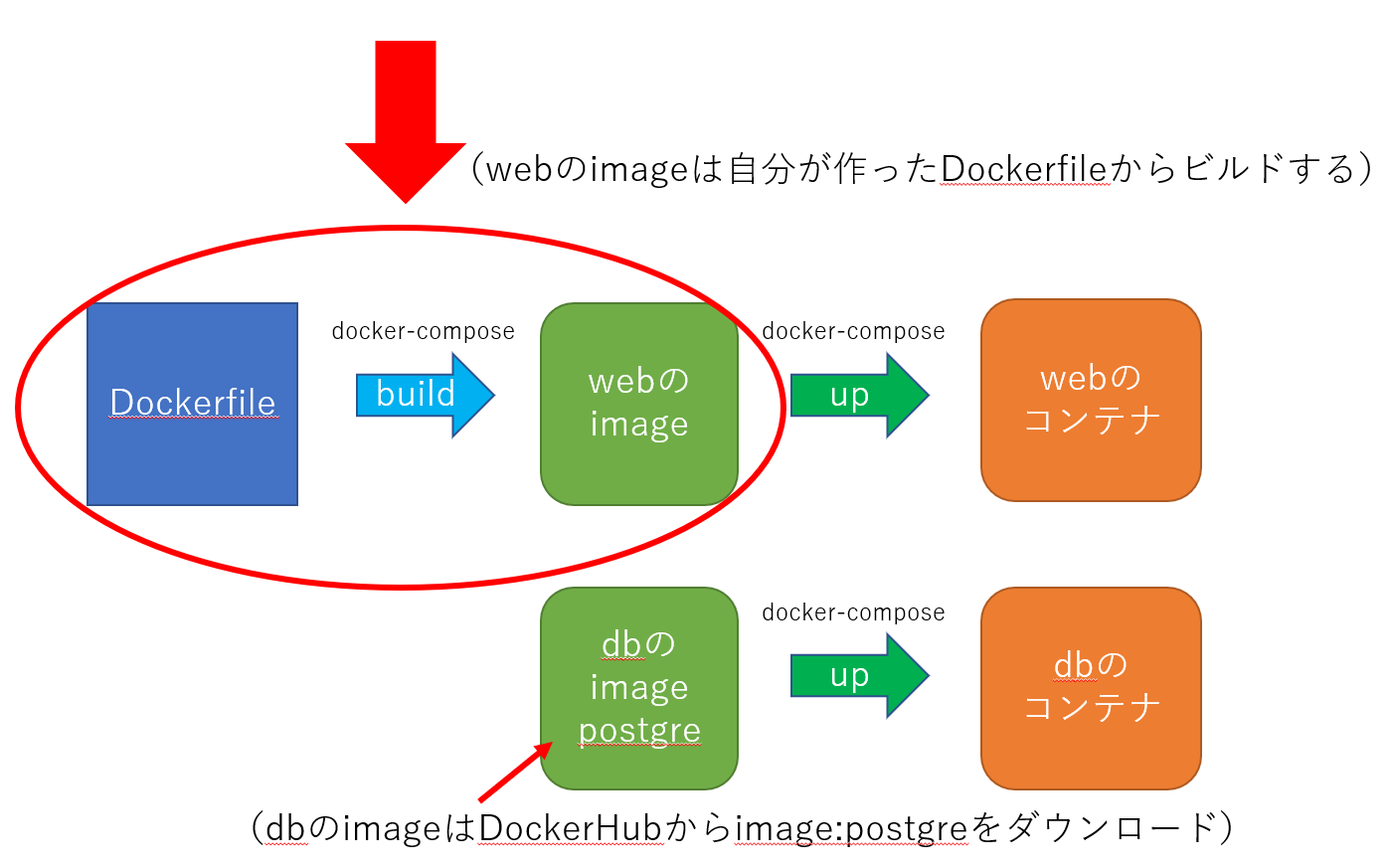
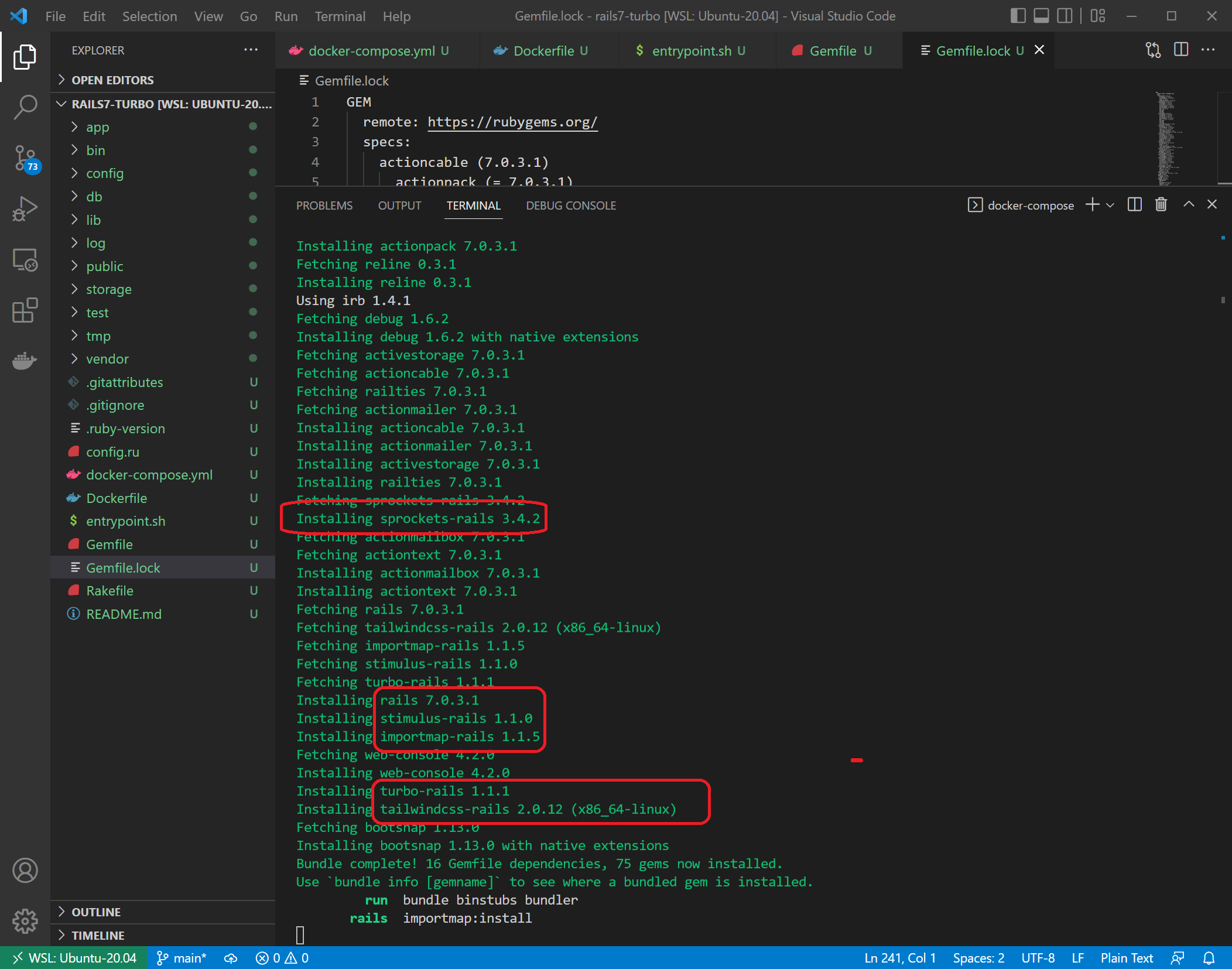
Dockerfileを元にしてwebコンテナ用のイメージ(設計図)を作成

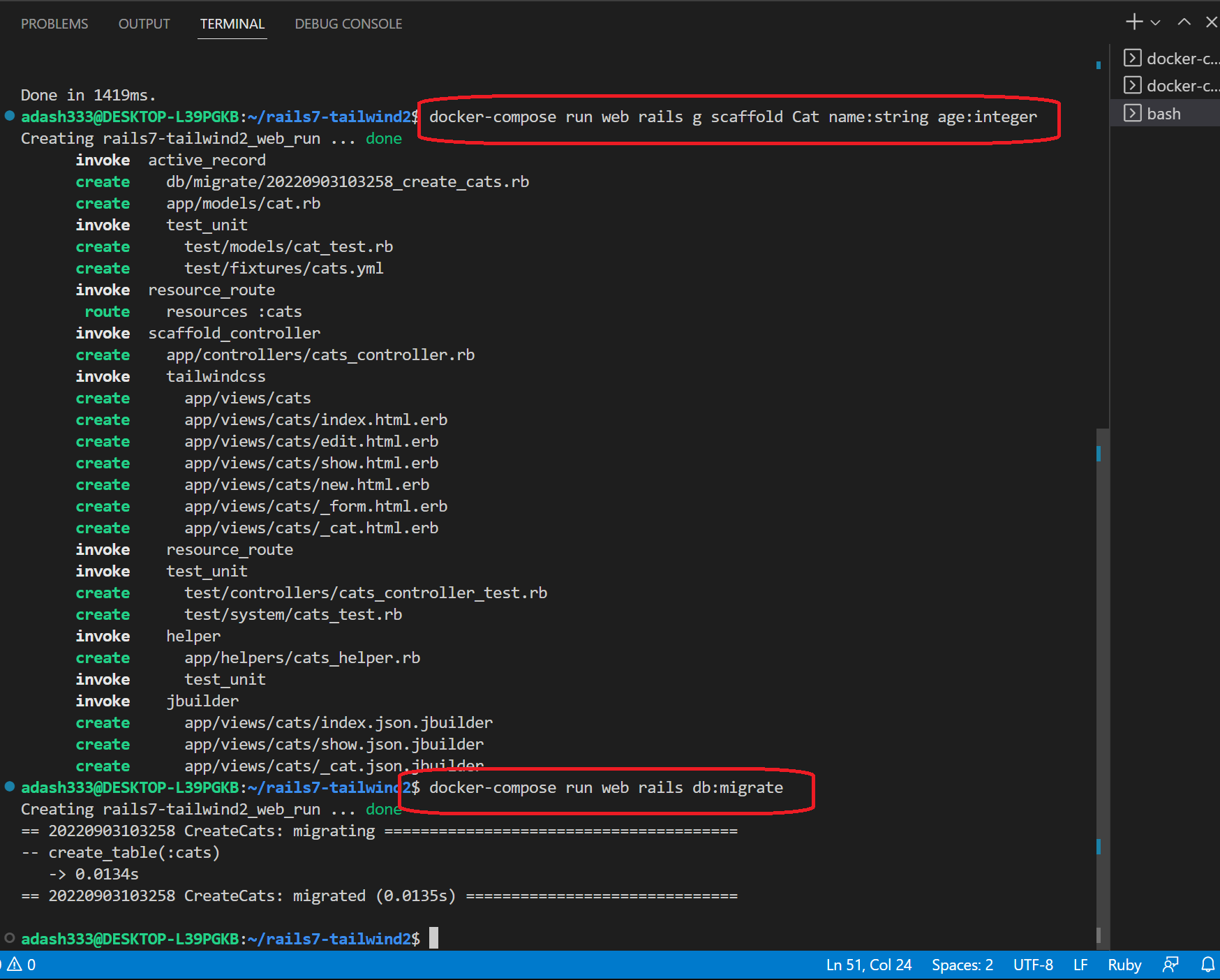
上図の赤で囲んだ部分になります。
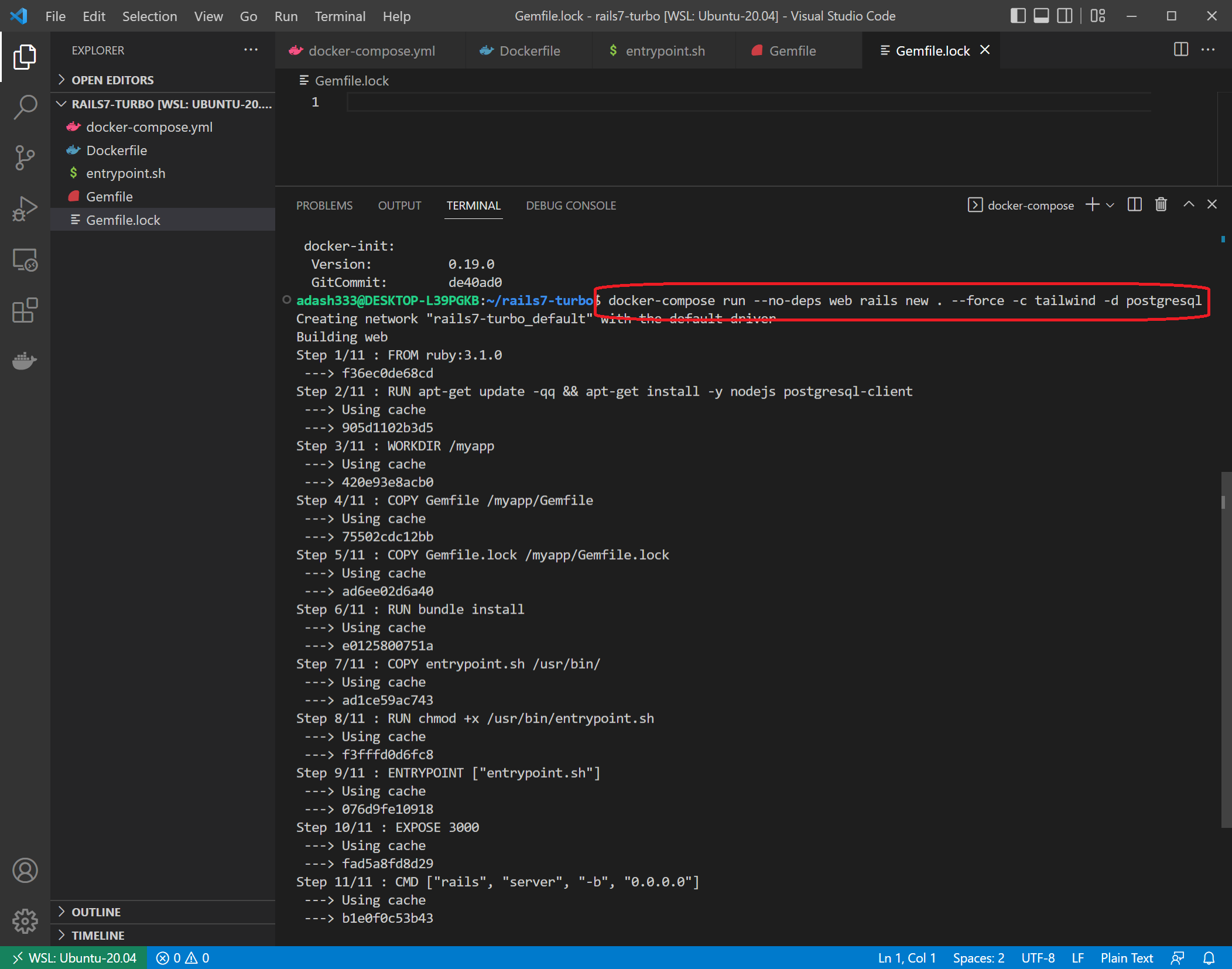
VisualStudioCodeのターミナル画面で、以下を入力します。rails newするときに、tailwindcssを指定します。
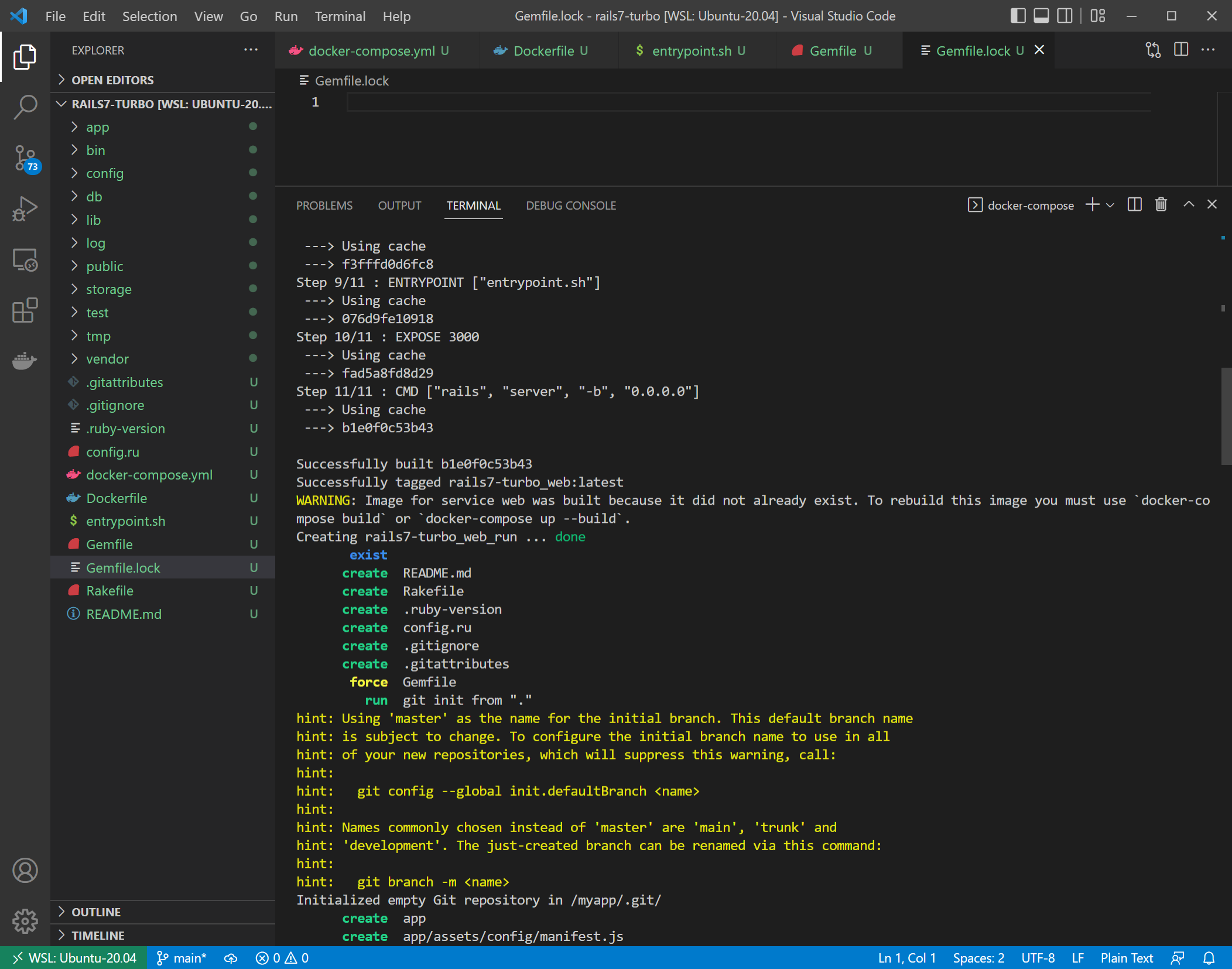
docker-compose run --no-deps web rails new . --force -c tailwind -d postgresql
ls -l
docker-compose buildなお、Gemfile, Dockerfileを修正したら、毎回、”docker-compose build”が必要だそうです。これは、ものすごく時間がかかります(3分くらい?)。Docker使って開発するのは面倒かも、、、と思う瞬間です。




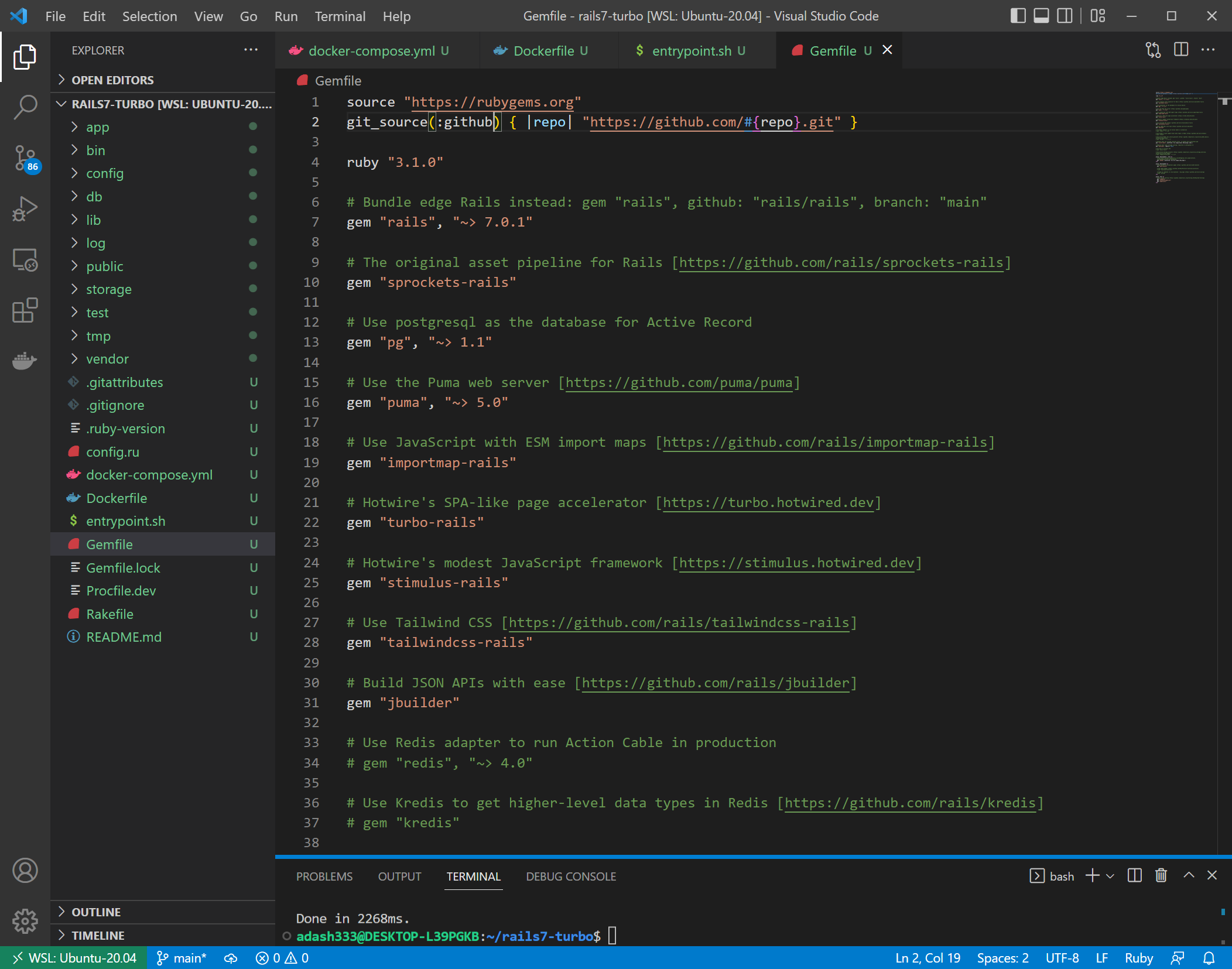
この時点で、Gemfileは以下のようになりました。

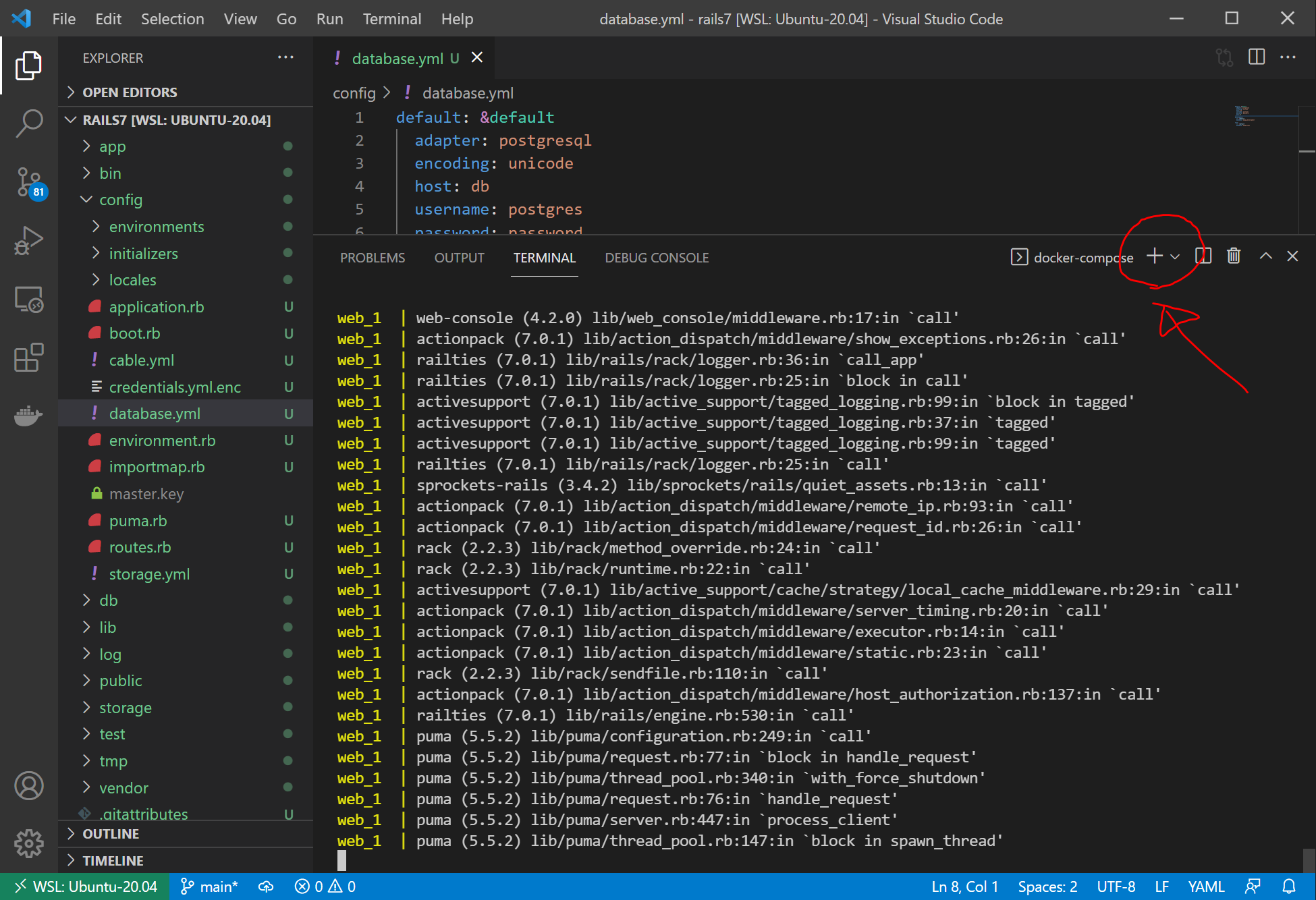
データベースとしてpostgresqlを用いるためにconfig/database.ymlを書き換える
以下のように書き換えます。
default: &default
adapter: postgresql
encoding: unicode
host: db
username: postgres
password: password
pool: 5
development:
<<: *default
database: myapp_development
test:
<<: *default
database: myapp_test変更して保存しようとするとエラーが出ます。
現在は、Linux(WSL2, Ubuntu)上でDockerを使用していることになっているようなので、こちらに従い、以下を入力します。(WSL2のrootパスワードの入力を求められます。)
sudo chown -R $USER:$USER .これで変更を保存できるようになります。Dockerを使っているとちょくちょく、このようなエラーが出てきて面倒です。
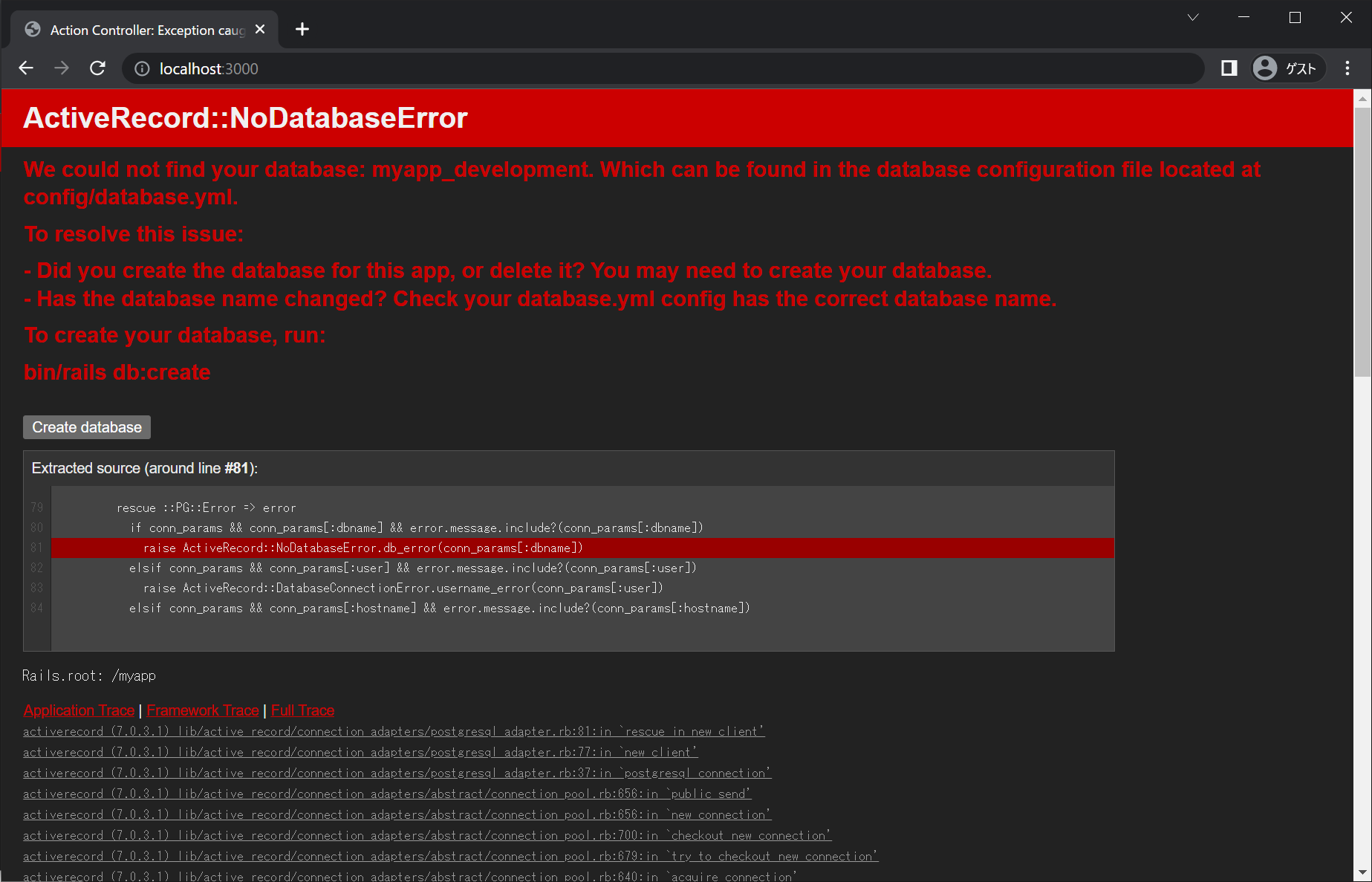
docker-compose upこの時点で、ブラウザから localhost:3000 を見ると、以下のようになります。

docker-compose upでwebコンテナ(上で作ったイメージを元に作成)と、dbコンテナ(DockerHubにあるイメージimage: postgresを元に作成)を作成し、連携

現時点で、webコンテナとdbコンテナが起動しているのですが、別のターミナル画面を作って、そちらから、データベース作成のコマンドを入力します。
まず、下図のように、VisualStudioCodeのターミナル画面の右上の方にある、「+」ボタンをクリックします。

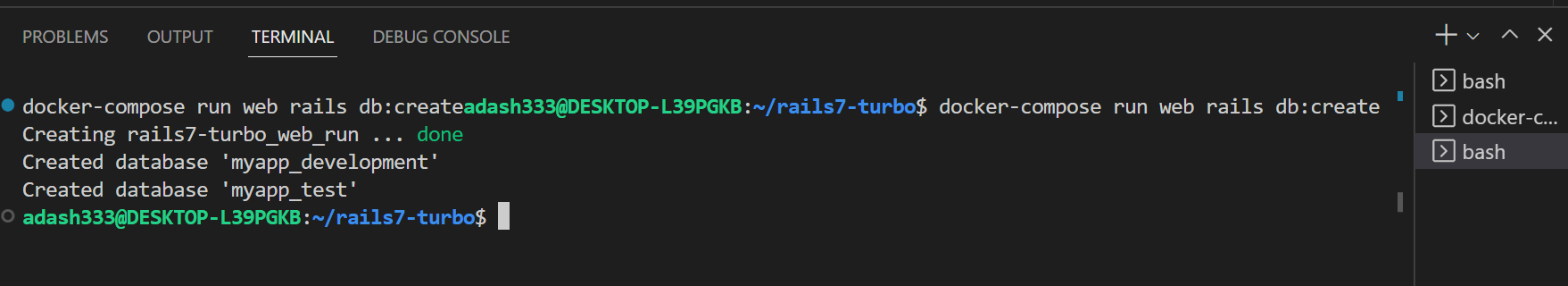
すると、以下のように新しいターミナル画面(「端末」というのでしょうか?)が開くので、以下を入力します。
docker-compose run web rails db:create
localhost:3000 を開くと、以下のようになります。

Rails g scaffoldする
ここからは、https://zenn.dev/shita1112/books/cat-hotwire-turbo/viewer/tutorial-1に従って、やっていきます。(CSSはtailwindですが)
docker-compose run web rails g scaffold Cat name:string age:integer
docker-compose run web rails db:migrate
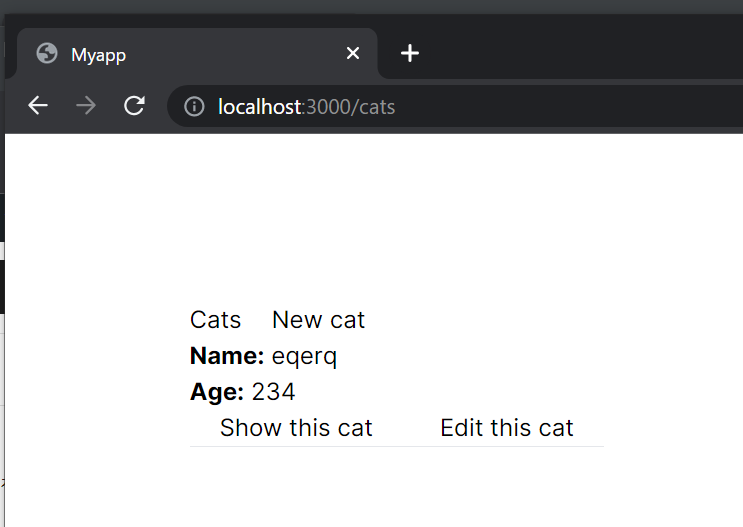
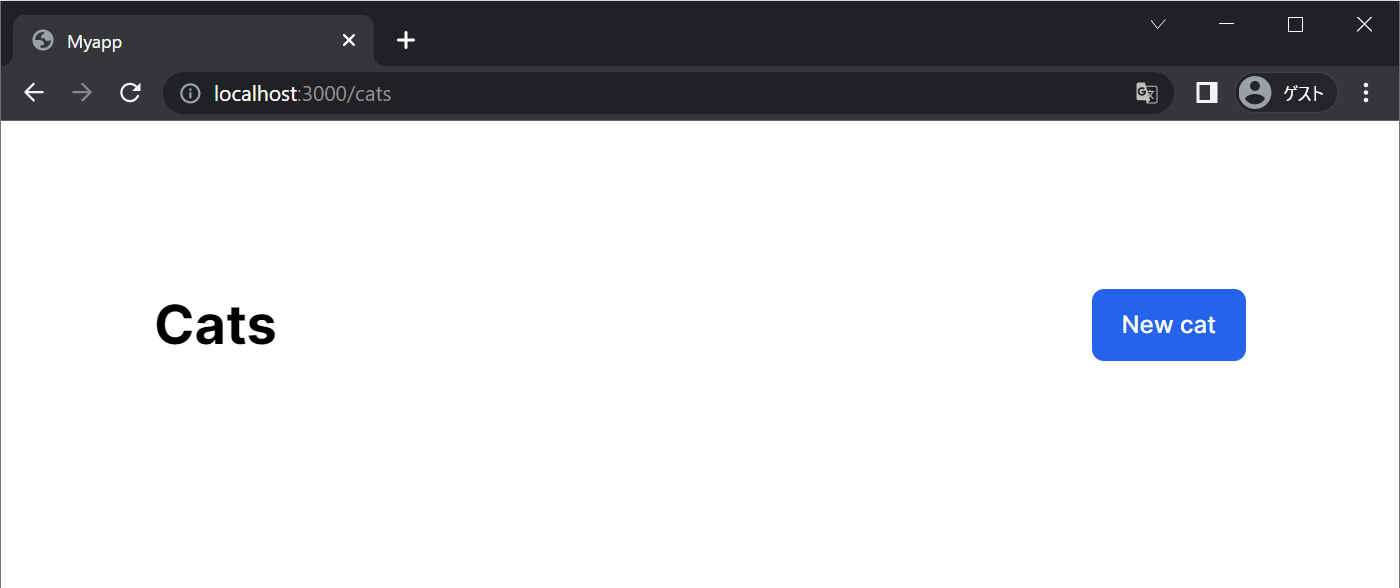
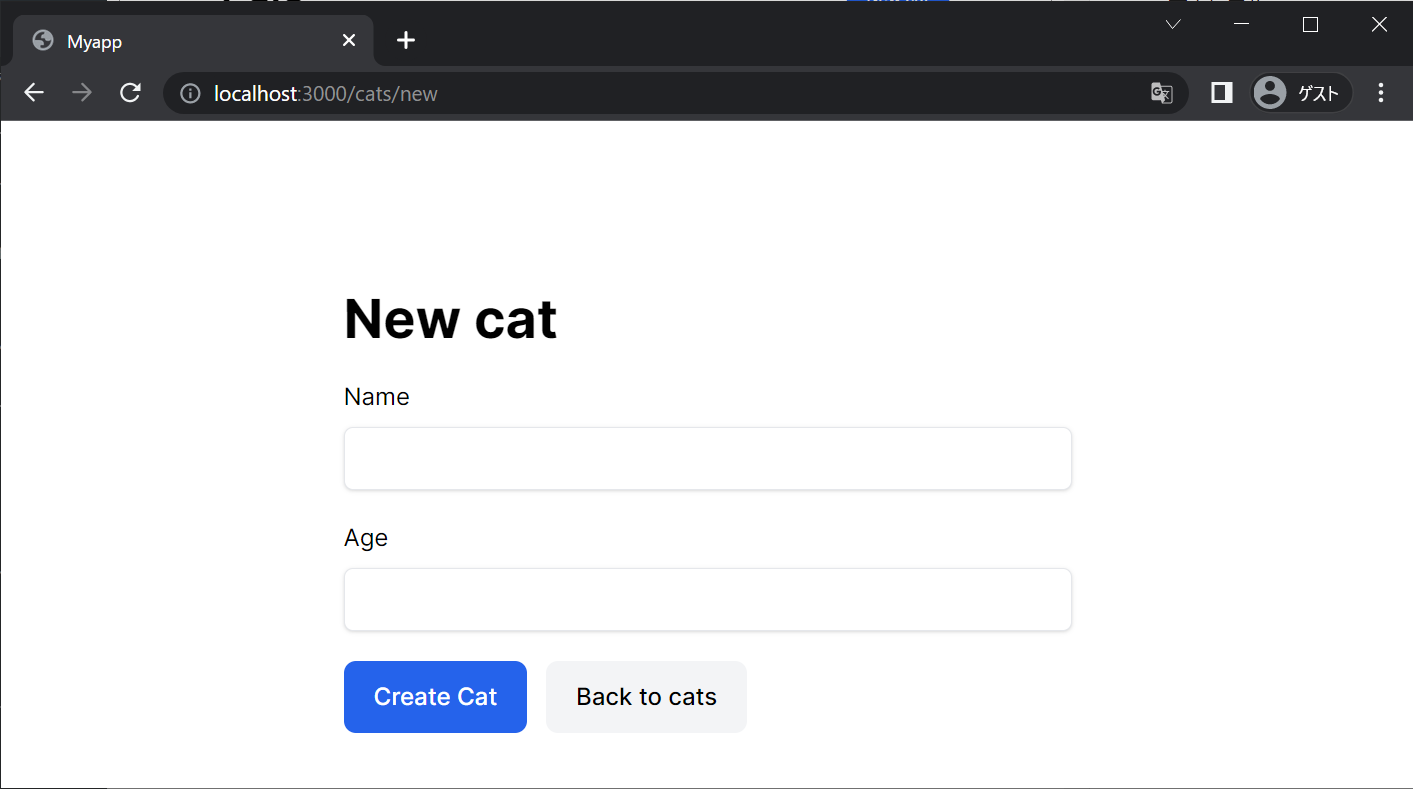
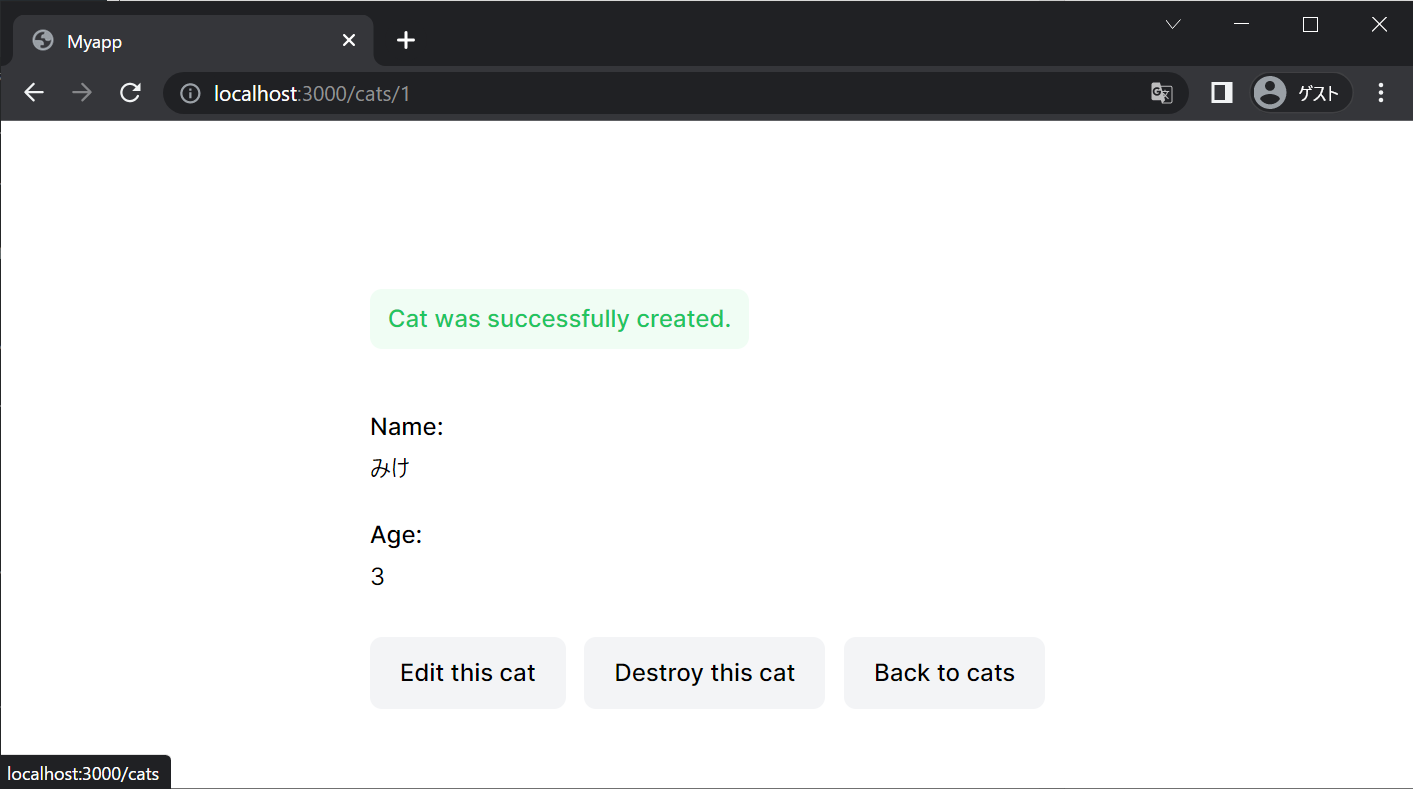
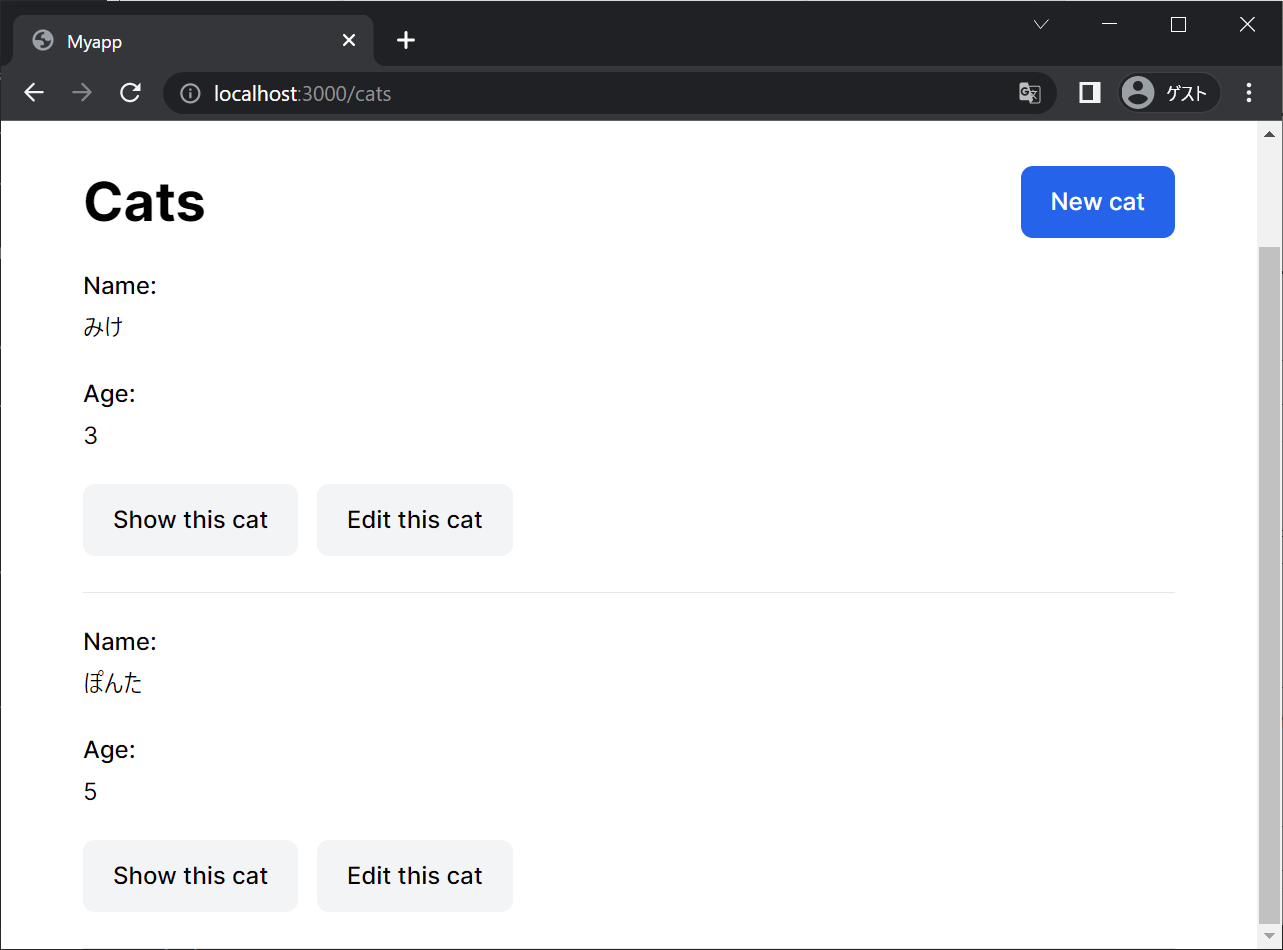
ブラウザで localhost:3000/cats とすると、tailwindcssが反映されていません。ショック、、、どうにもできません。。。(対策検討中)


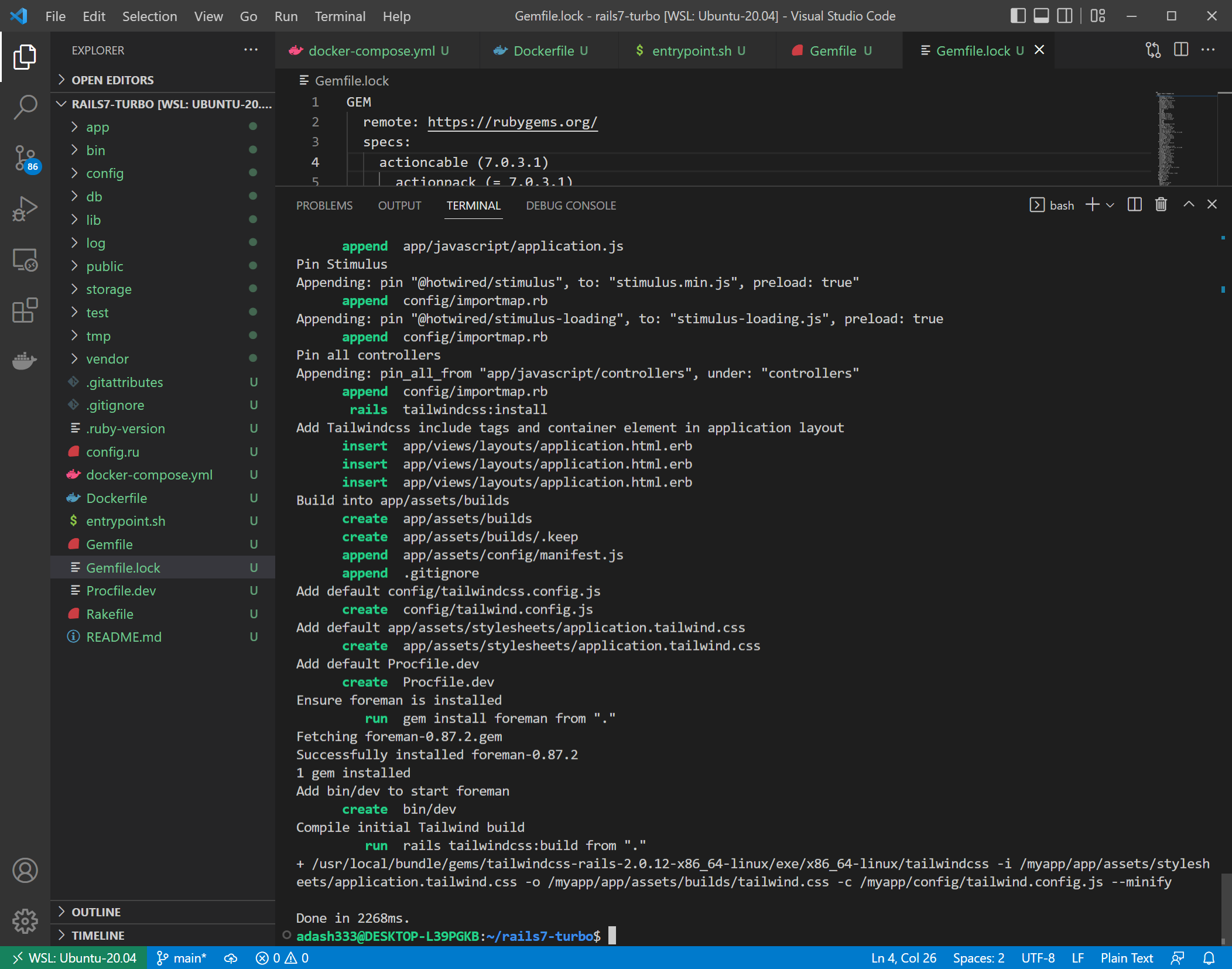
rails new . -css tailwind で新規Rails7アプリ作成しても、bundle exec rails tailwindcss:installが必要であった
勝手に勘違いしていました。
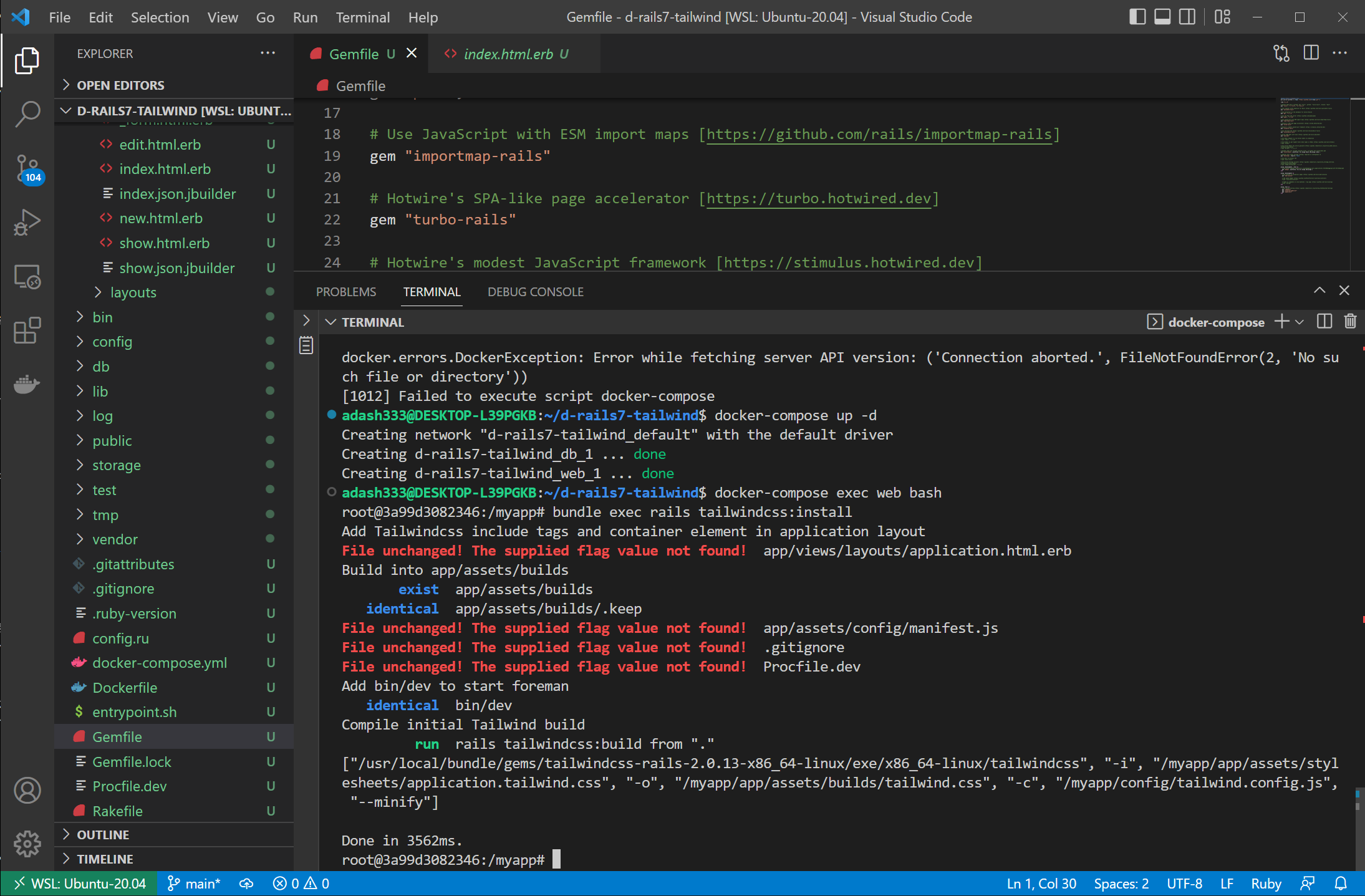
docker-compose up -dした状態で、
docker-compose exec web bash
bundle exec rails tailwindcss:install
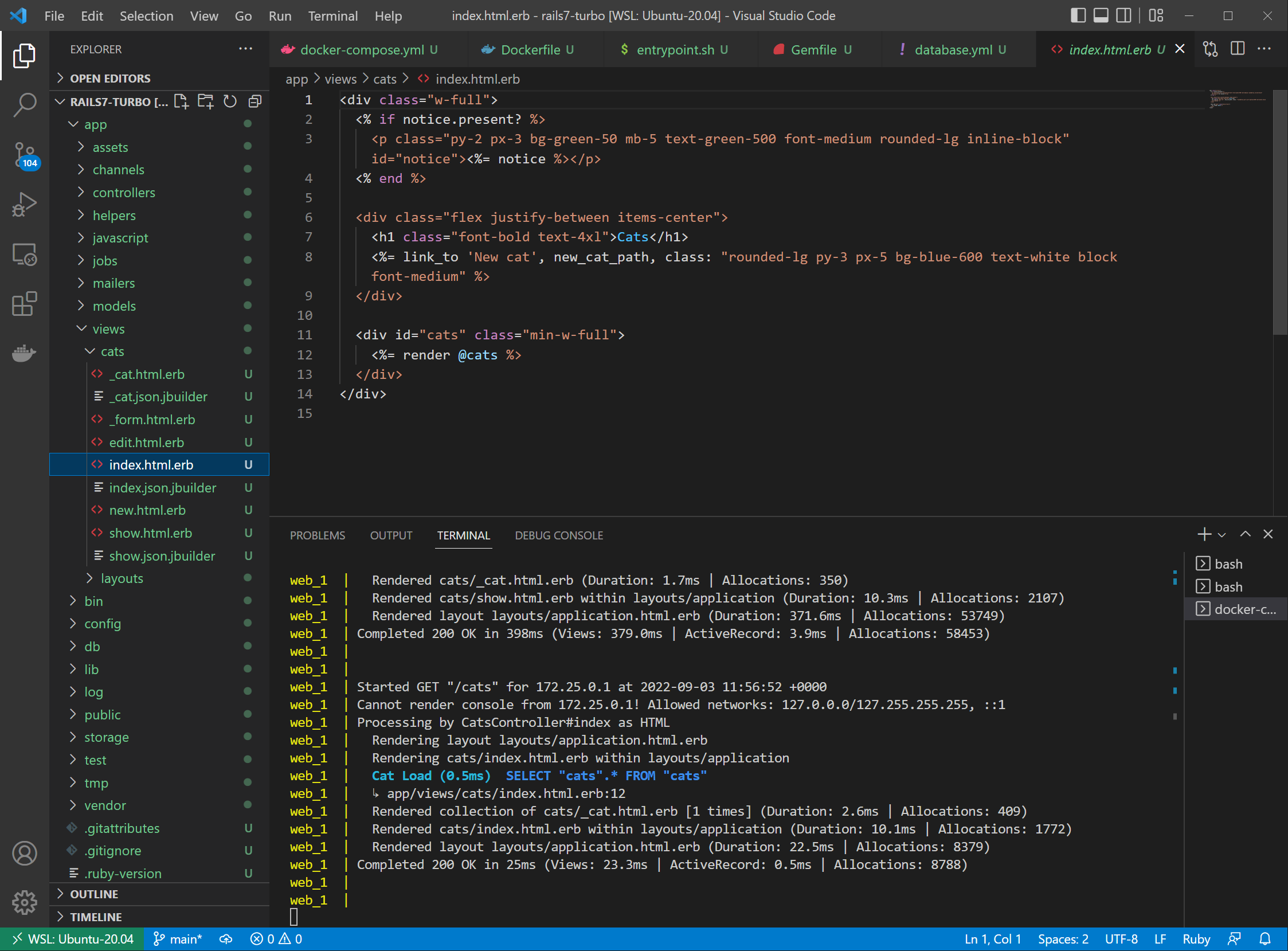
exitして、localhost:3000/cats をブラウザで開いたら、ちゃんと、tailwindcssが適用されていました。。。





コンテナを停止するときは、以下を入力します。
docker-compose downRails7とJavascriptのリンク
https://codebox-lib.netlify.app/rails-webpacker-sprocket/
【Rails】Javascript / cssが読み込まれる仕組みを知ろう【Webpacker&Sprocket】
2021/05/01
けい
https://qiita.com/mishina2228/items/d4b9af22d0096ee451d7
@mishina2228
更新日 2022年05月24日
Webpacker から importmap-rails に移行した
https://www.nslabs.jp/rails-switch-from-webpacker-to-jsbundling-rails.rhtml
Webpacker を剥がし jsbundling-rails に移行する


ディスカッション
コメント一覧
まだ、コメントがありません