Docker Desktop for Windowsを試してみる(6)Windows10+WSL2+DockerDesktopでRuby on Rails7+PostgreSQLを環境構築してみる【2022年1月時点】
久しぶりにRailsを触ってみたくなったので、Docker-ComposeでRails7環境構築をしてみたいと思います。WindowsでRailsの開発環境を構築する分にはおそらく、以下のやり方の方が簡単です。
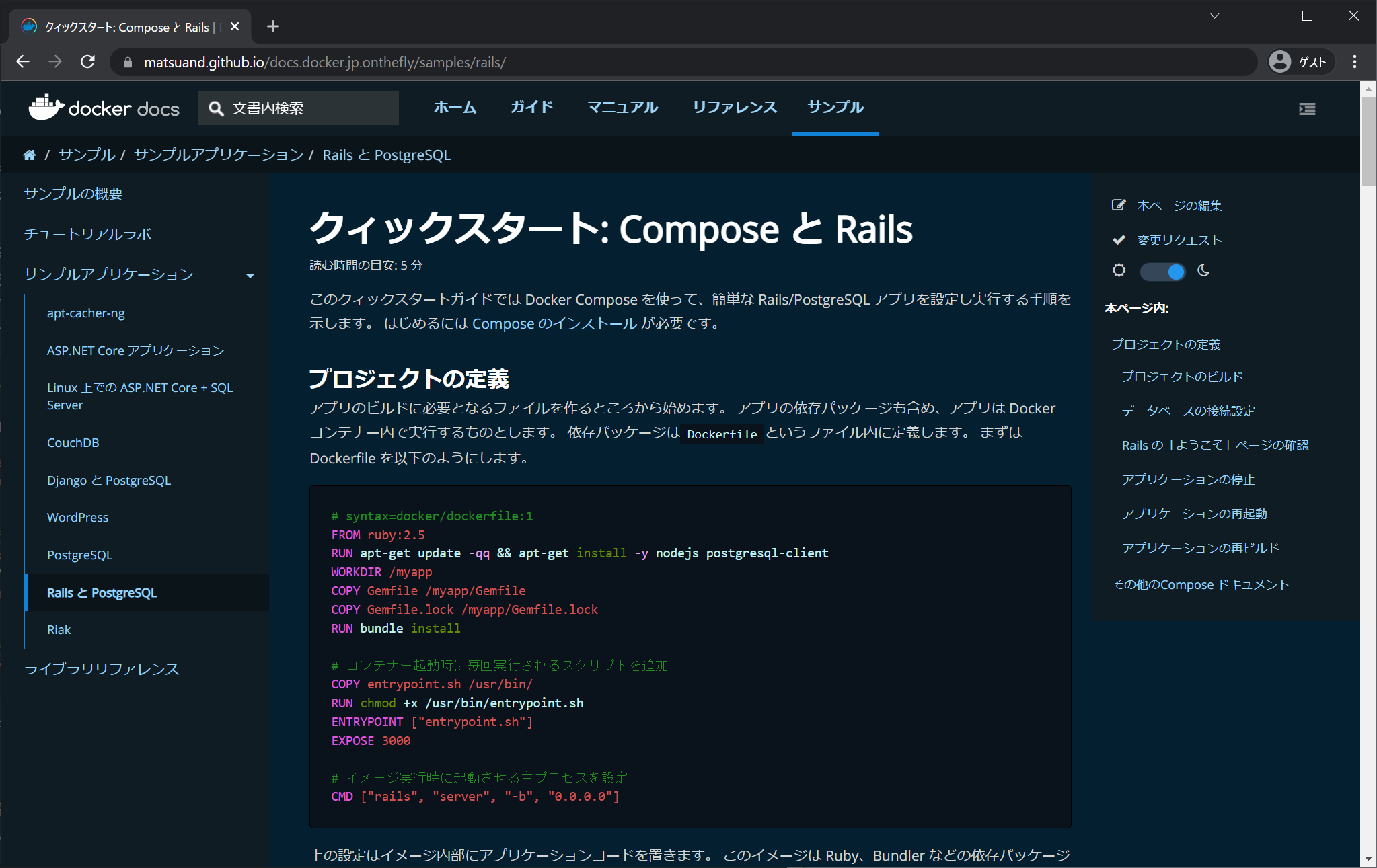
今回は、以下のサイトを写経して、わざと、Docker-ComposeでRails環境を構築してみたいと思います。

- 1. 今回構築した環境で再開するときはdocker-compose up -d
- 2. Docker Desktop for Windows目次
- 3. 開発環境
- 4. Docker-ComposeでRails7を構築するときの流れ
- 5. WindowsのスタートボタンからDocker Desktopを起動
- 6. WSL2でVisualStudioCodeを起動
- 7. 5つのファイル(Dockerfile, Gemfile, Gemfile.lock, entrypoint.sh, docker-compose.yml)を作成
- 8. Dockerfileを元にしてwebコンテナ用のイメージ(設計図)を作成
- 9. データベースとしてpostgresqlを用いるためにconfig/database.ymlを書き換える
- 10. docker-compose upでwebコンテナ(上で作ったイメージを元に作成)と、dbコンテナ(DockerHubにあるイメージimage: postgresを元に作成)を作成し、連携
- 11. 別の端末からrake:db createでデータベースを作成
- 12. アプリを停止するときはdocker-compose down
- 13. アプリを再開するときはdocker-compose up -d
- 14. Gemfile や Compose ファイルを編集したときは、再ビルドが必要
- 15. Dockerで構築したRailsではrailsコマンドを用いる場合はdocker-compose execしてコンテナに入ってから行う
- 16. 参考文献
今回構築した環境で再開するときはdocker-compose up -d
docker-compose downでDockerコンテナを止めて、パソコンを終了した後、パソコンを再起動したら、
- Windows Docker Desktopを起動
- WSL2のUbuntuを起動
- cd rails7 && code .
- VisualStudioCodeが開くので、Ctrl+@でターミナル画面を出す
- docker-compose up -d
- WEBブラウザで、localhost:3000/ を開く
となります。なお、rails g scaffold などをしたい場合は、
docker-compose exec web bashで、webコンテナに入ってから実行します。webコンテナのbashから出るときは、
exitで出ます。
Docker Desktop for Windows目次
- (1)WSL2とWindows Desktopのインストール
- (2)Swiftコンテナを作成してSwiftを動かしてみる
- (3)Windows10でWindowsとwsl2間でのファイルのコピー
- (4)Windows10+WSL2+DockerDesktopでJupyterLab環境構築してみる
- (5)Windows10+WSL2+DockerDesktopでWordPressを環境構築してみる
- (6)Windows10+WSL2+DockerDesktopでRuby on Rails7+PostgreSQLを環境構築してみる【2022年1月時点】
- (7)Windows10+WSL2+DockerDesktop + Ruby on Rails7をHerokuにデプロイ
- (8)Railsチュートリアル第4版(Rails5.1)の環境構築【2022年1月時点】
- (9)dbコンテナ内のpostgresqlの中身を確認する
- (10)ProgateのRubyonRails5学習レッスンの環境構築【2022年1月時点】
- (11)Windows10+WSL2+DockerDesktopでRuby on Rails7(TailwindCSS+importmap-rails)+PostgreSQLを環境構築してみる【2022年9月時点】
- Windows10+WSL2(Ubuntu20.02)でRails7+tailwindcss+jsbundling-rails環境構築【2022年9月時点】
開発環境
Windows 10 Pro 21H1
Hyper-Vを有効化
Windows Docker Desktop 4.0.0
VisualStudioCode (wsl用の拡張機能インストール済み)
WSL2 Ubuntu 20.04 LTS
VisualStudioCode (+拡張機能 )『Wndows Docker Desktop』+『WSL2のUbuntu』+VSCodeのセットアップについては「Docker for Windowsを試してみる(1)WSL2とWindows Desktopのインストール」をご参照ください。
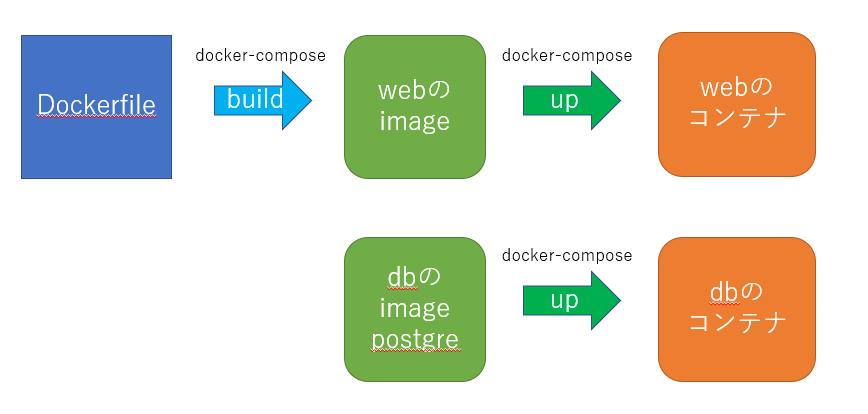
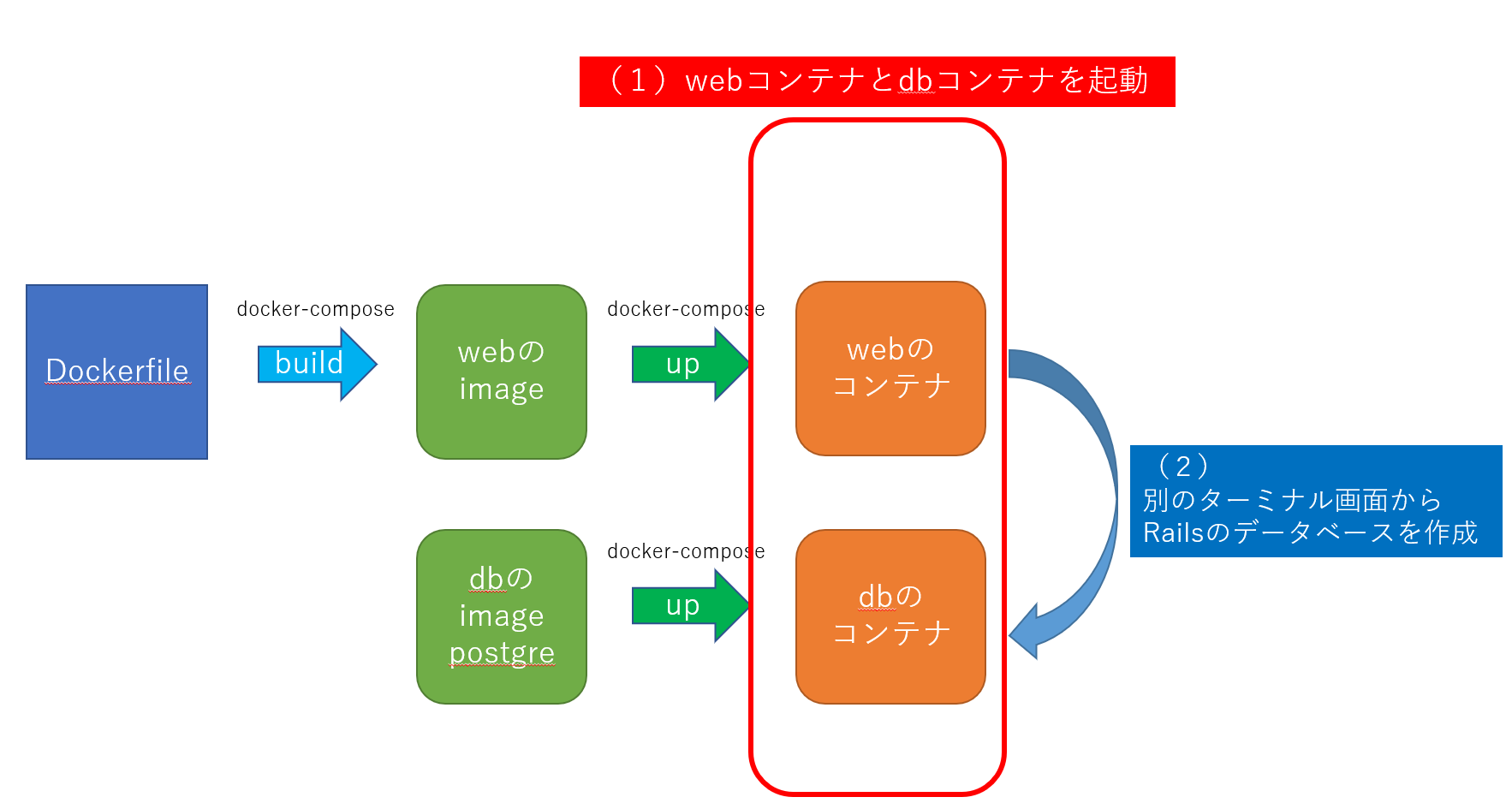
Docker-ComposeでRails7を構築するときの流れ

- 目標は、webコンテナ(Railsの入ったコンテナ)と、dbコンテナ(PostgreSQLの入ったコンテナ)を作成し、連携すること
- 5つのファイル(Dockerfile, Gemfile, Gemfile.lock, entrypoint.sh, docker-compose.yml)を作成
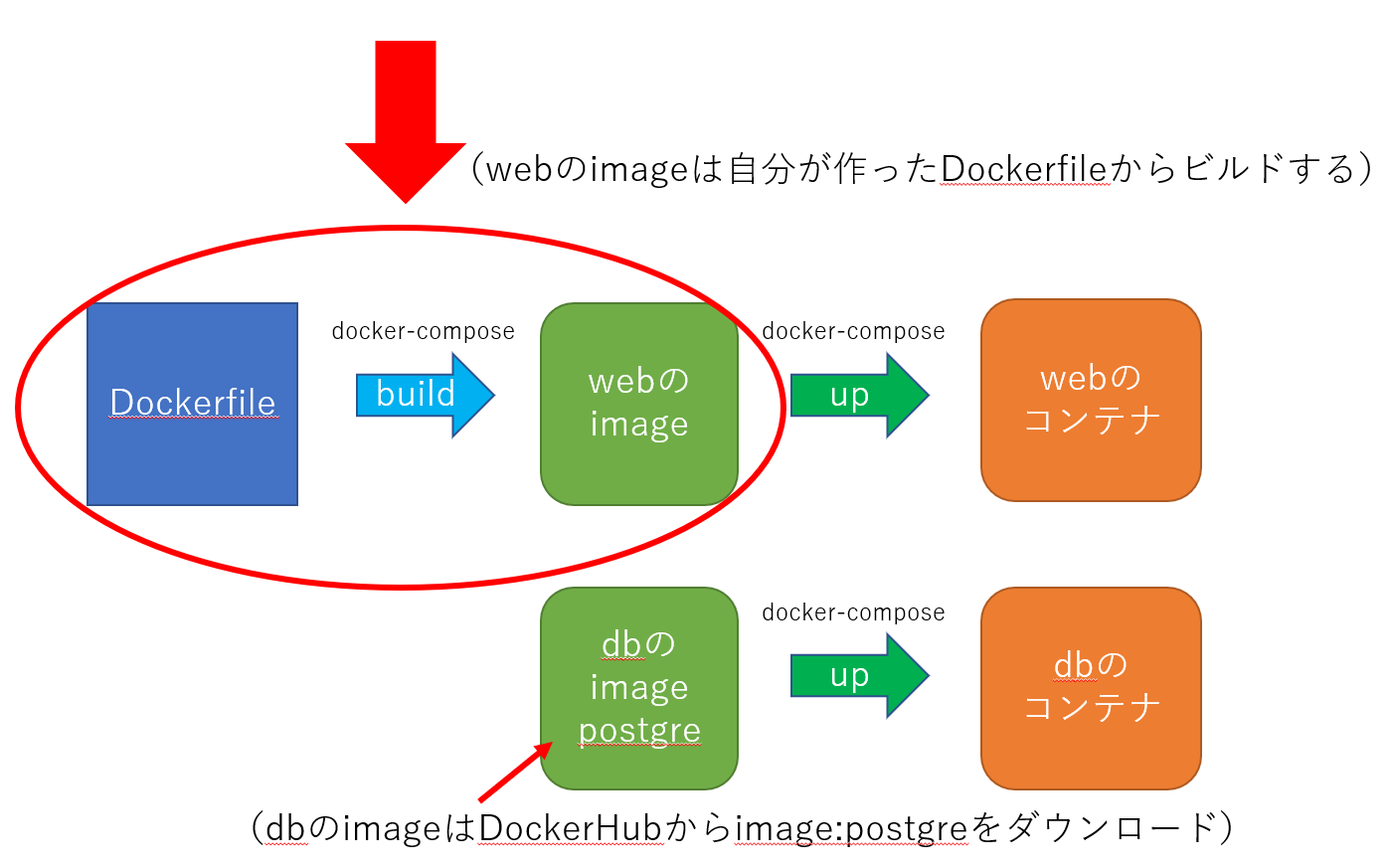
- Dockerfileを元にしてwebコンテナ用のイメージ(設計図)を作成
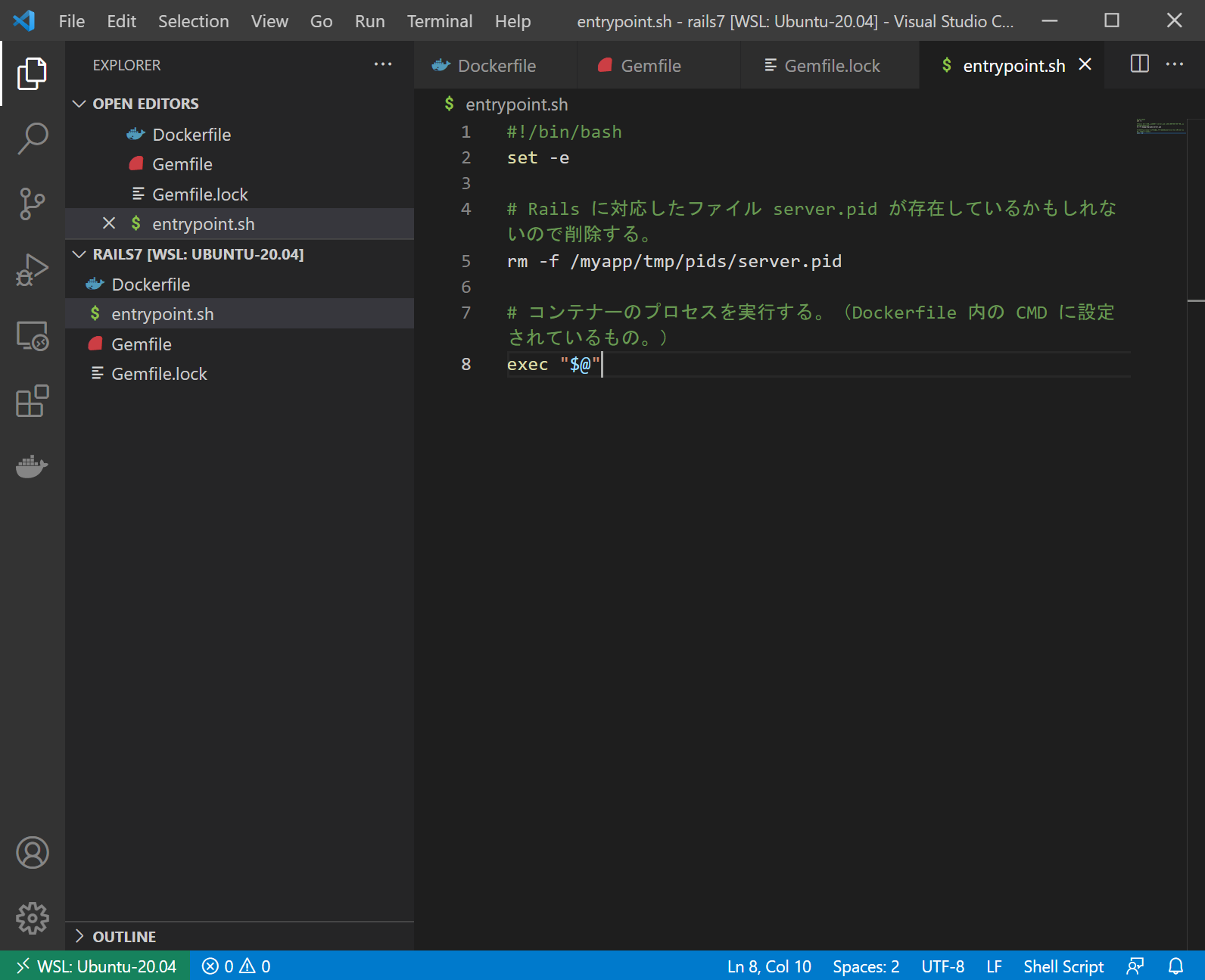
- ただし、webコンテナを作成するときに、毎回、「Rails に対応したファイル server.pid が存在しているかもしれないので削除する。」ために、entrypoint.shを実行するようにしておく
- Gemfile, Dockerfileを修正したら、毎回、docker-compose build
- データベースとしてpostgresqlを用いるためにconfig/database.ymlを書き換える
- docker-compose upでwebコンテナ(上で作ったイメージを元に作成)と、dbコンテナ(DockerHubにあるイメージimage: postgresを元に作成)を作成し、連携
- railsのデータベースを作成するため(?)にdocker-compose run web rake db:create
- ブラウザでlocalhost:3000を開く
- アプリを止めるときはdocker-compose down
- アプリを再開するときはdocker-compose up
- Gemfile や Compose ファイルを編集したときは、以下のように再ビルドが必要。
docker-compose run web bundle install
docker-compose down
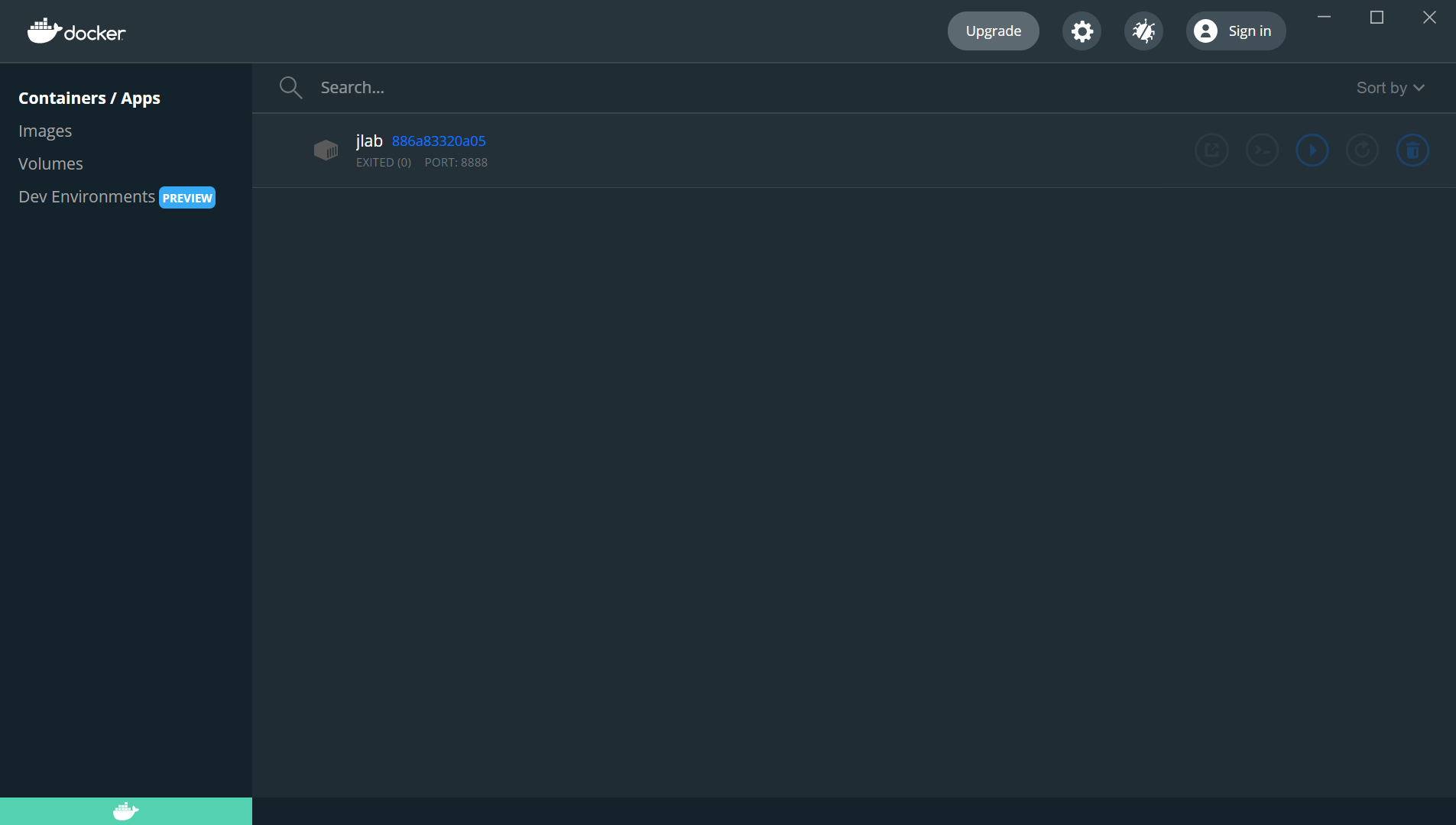
docker-compose up --build -dWindowsのスタートボタンからDocker Desktopを起動
私の場合は、起動すると、以下のような画面になりました。

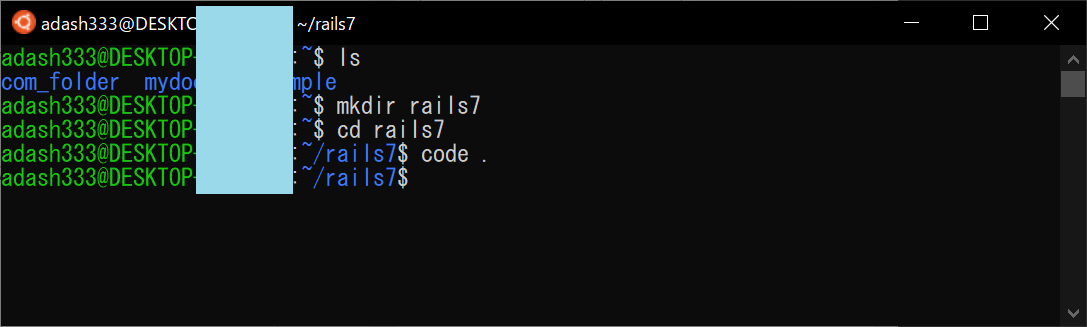
WSL2でVisualStudioCodeを起動
Windowsの『スタート』>『Ubuntu 20.04 LTS』をクリックして、WSL2のUbuntuを起動します。
以下を入力して、VisualStudioCode(Windows上にありますが、WSL2のUbuntuで動かしている?)を起動します。
mkdir rais7
cd rails7
code .
すると、VisualStudioCodeが開きます。

Ctrl+@ でターミナル画面を出して、試しに、docker version を入力すると、以下のようになります。

5つのファイル(Dockerfile, Gemfile, Gemfile.lock, entrypoint.sh, docker-compose.yml)を作成
以下の5つのファイルを作成します。
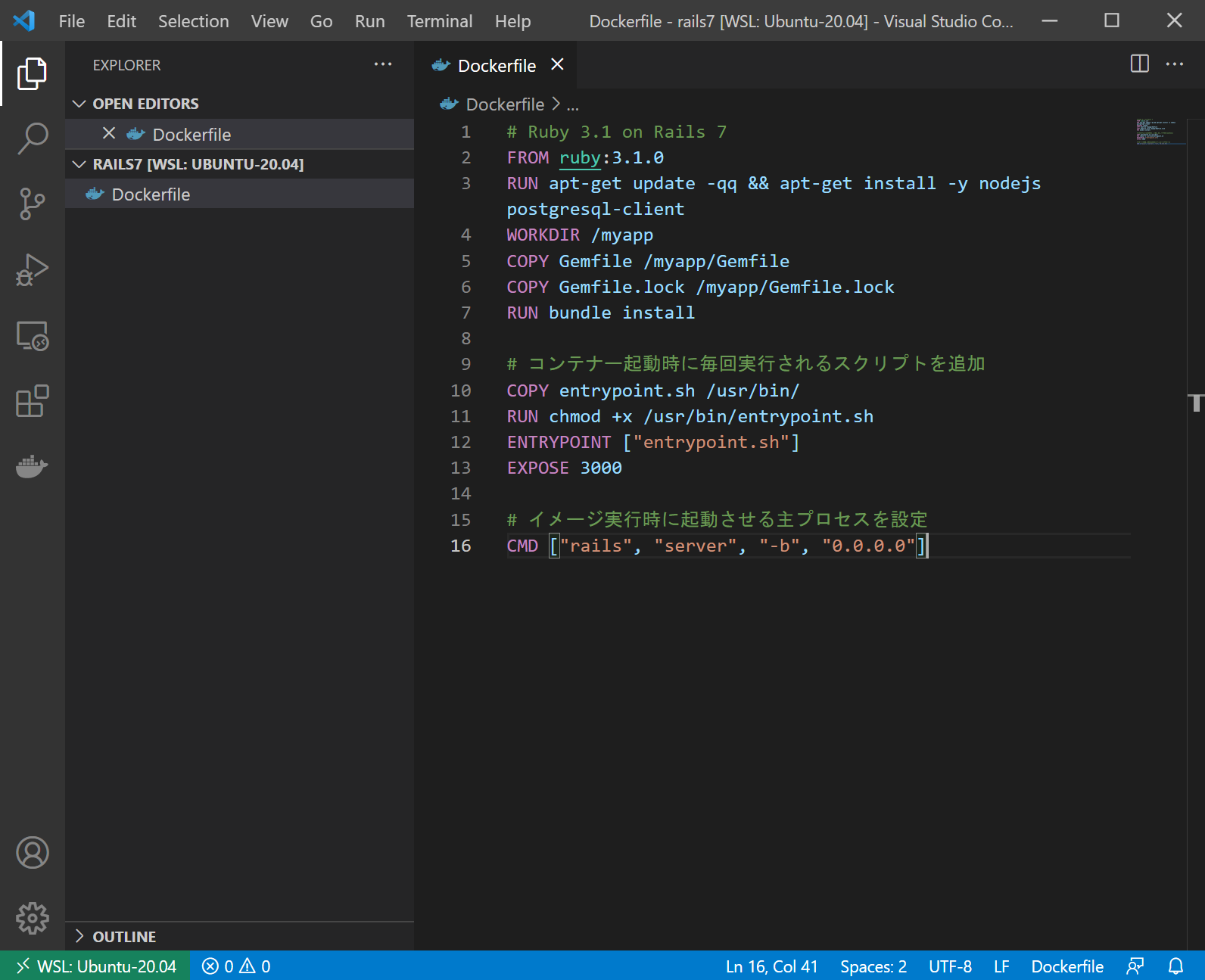
- Dockerfile
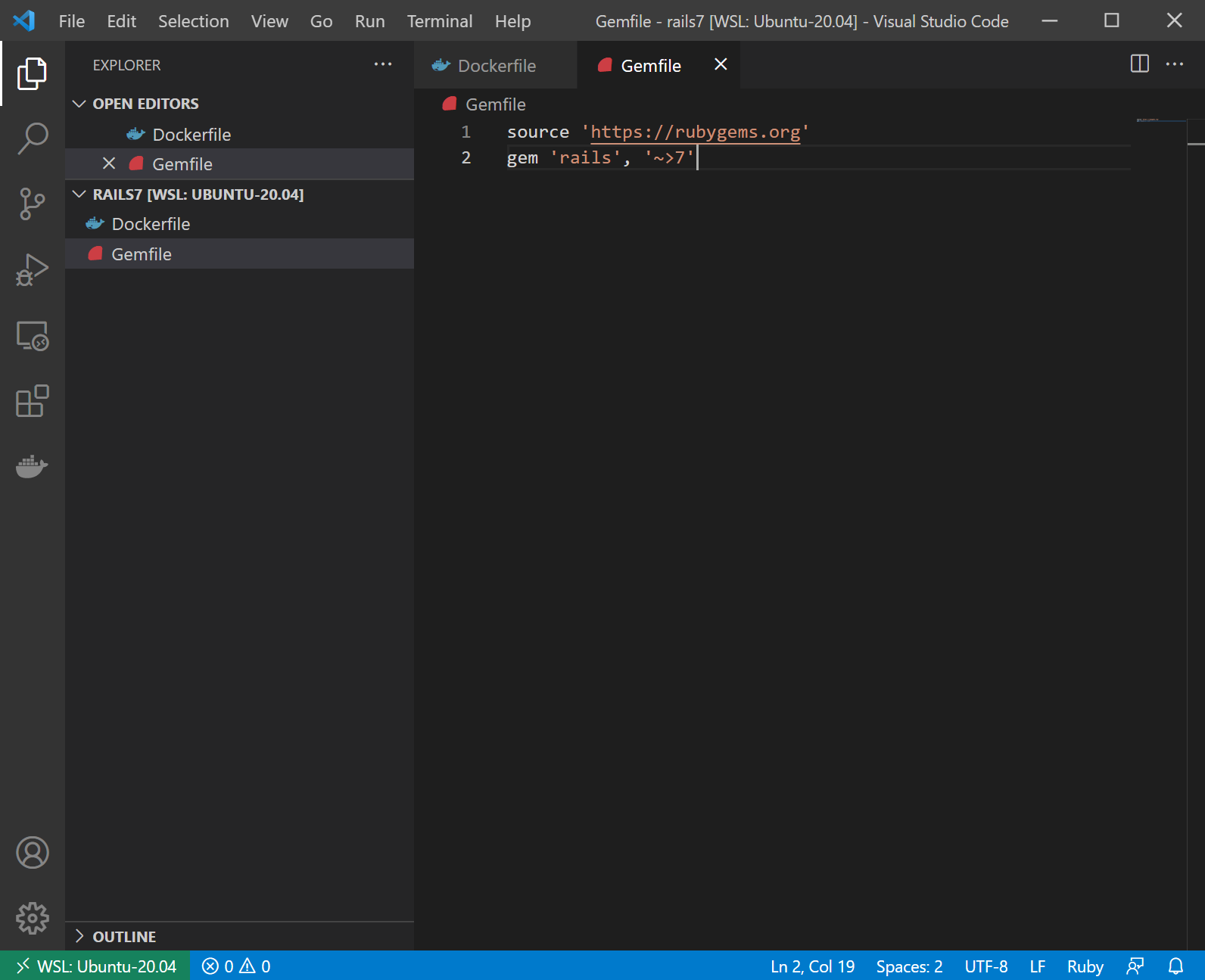
- Gemfile
- Gemfile.lock ← 空(から)のファイル
- entrypoint.sh
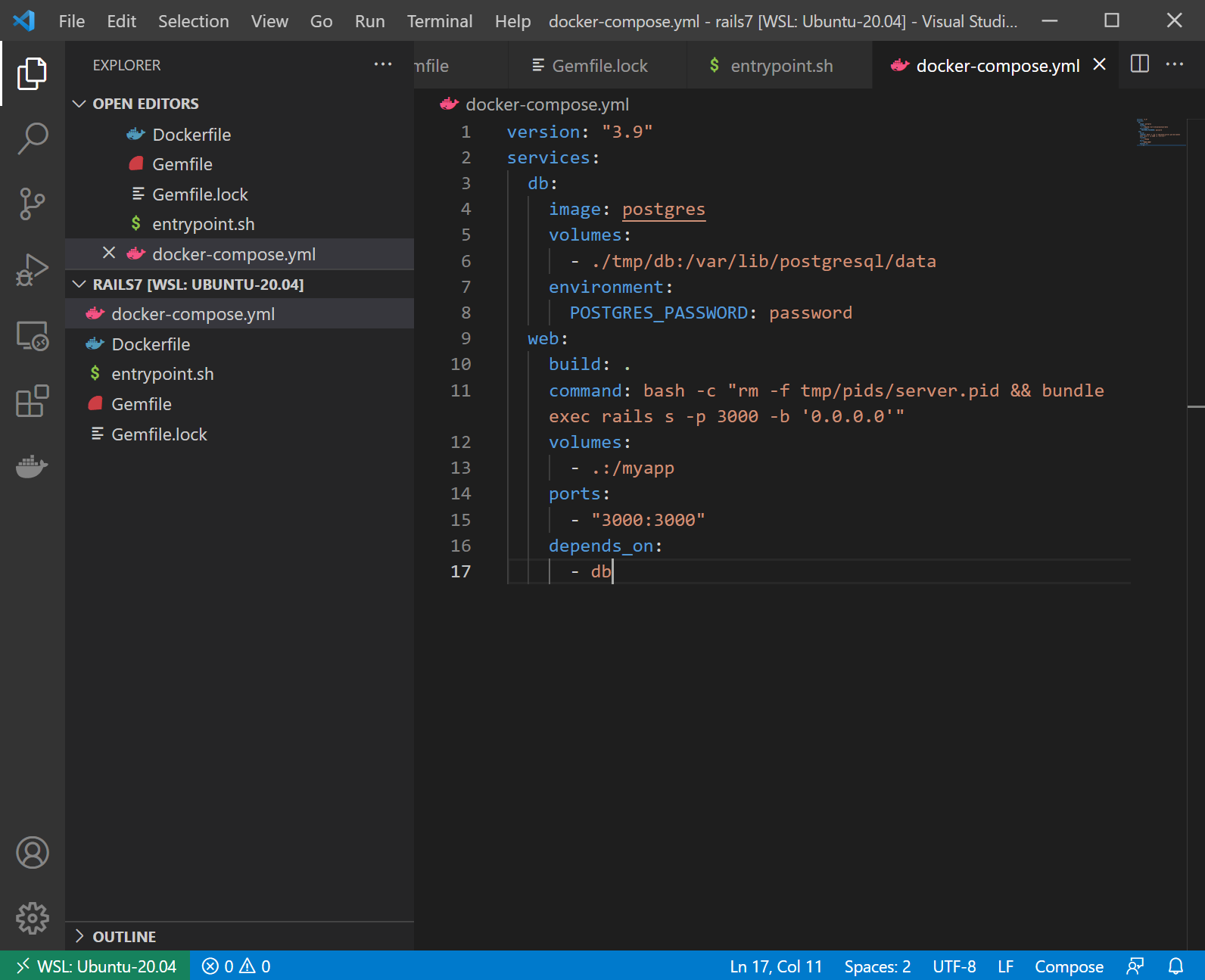
- docker-compose.yml





Dockerfileを元にしてwebコンテナ用のイメージ(設計図)を作成

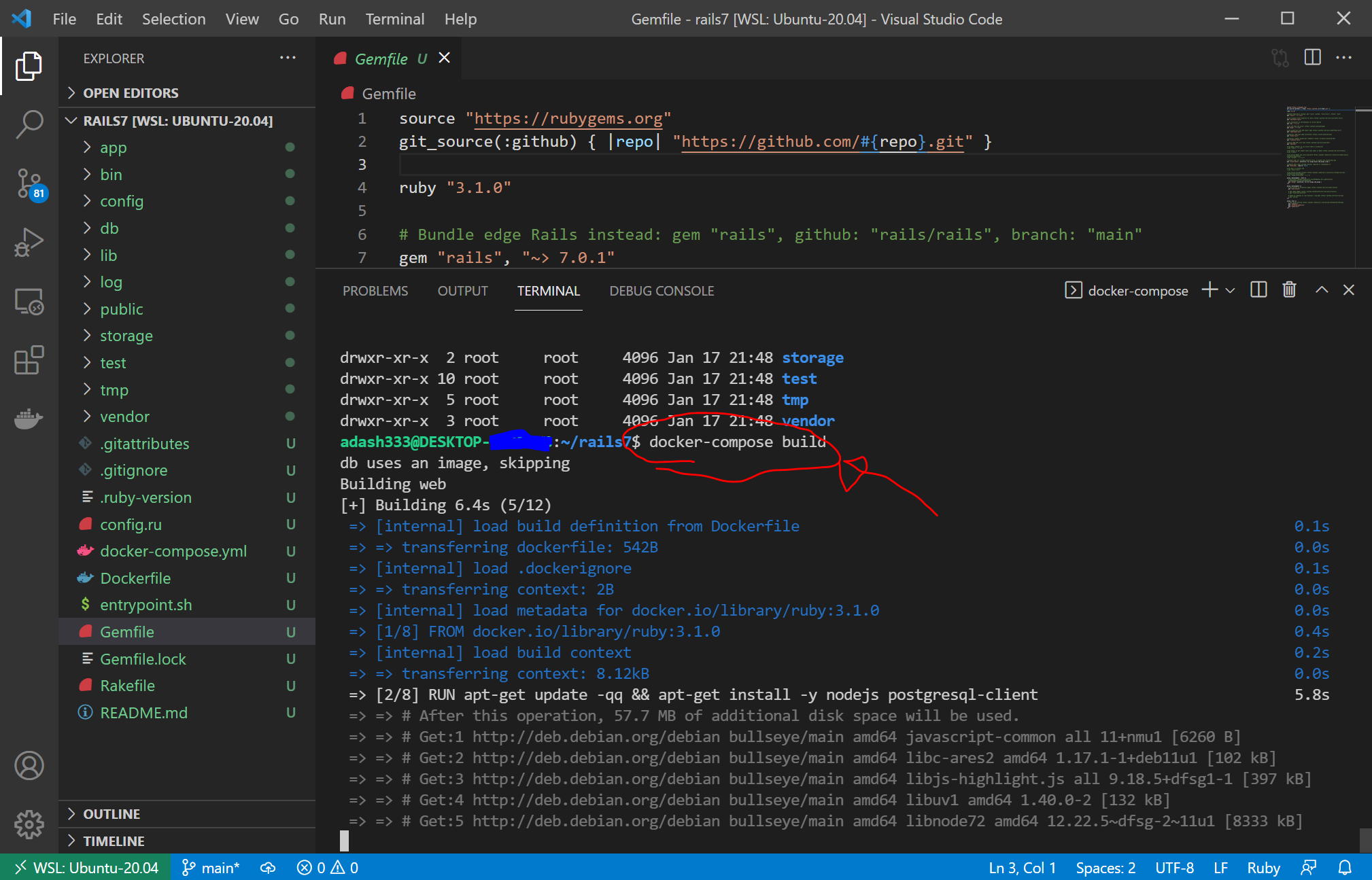
上図の赤で囲んだ部分になります。
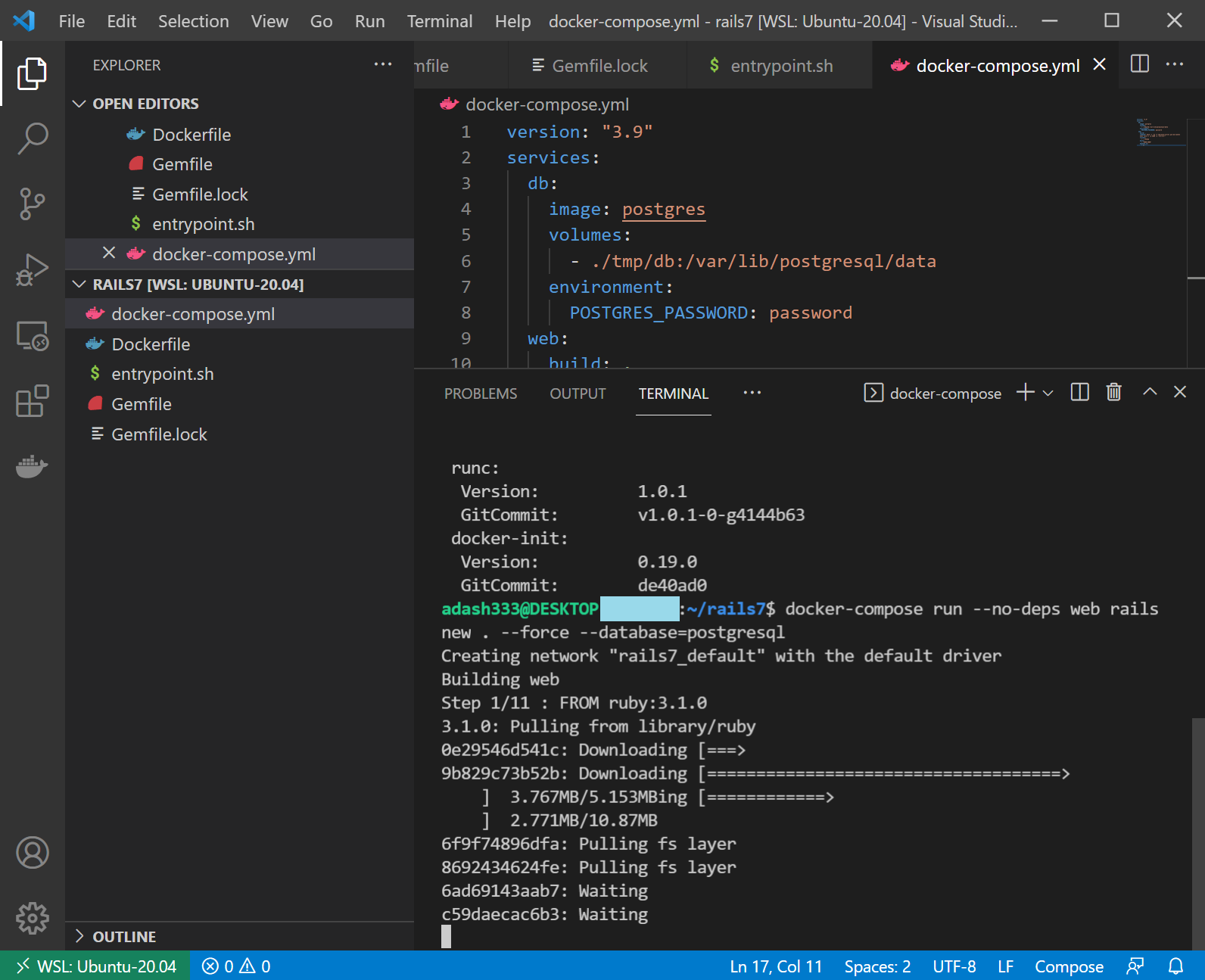
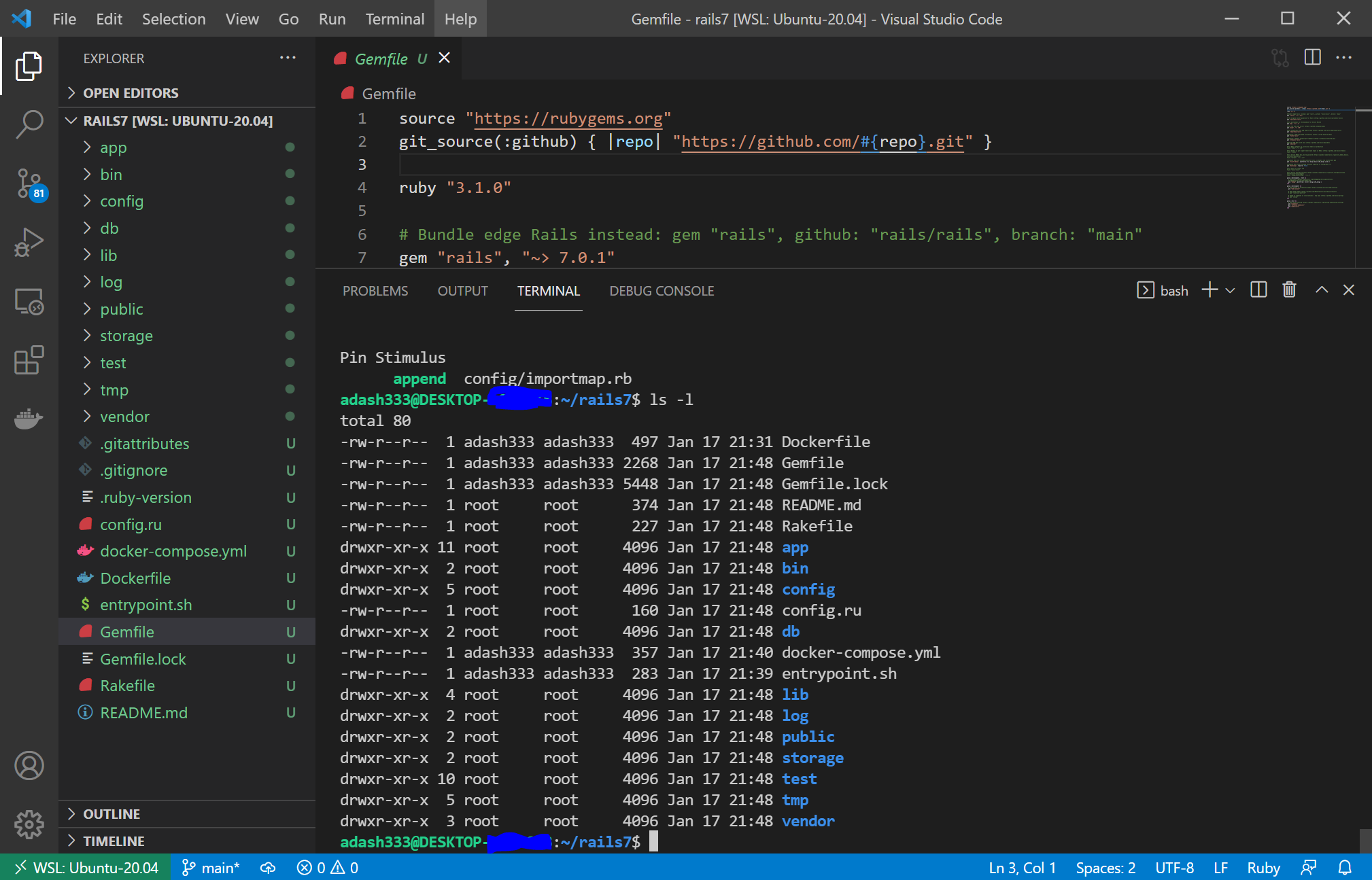
VisualStudioCodeのターミナル画面で、以下を入力します。
docker-compose run --no-deps web rails new . --force --database=postgresql
ls -l
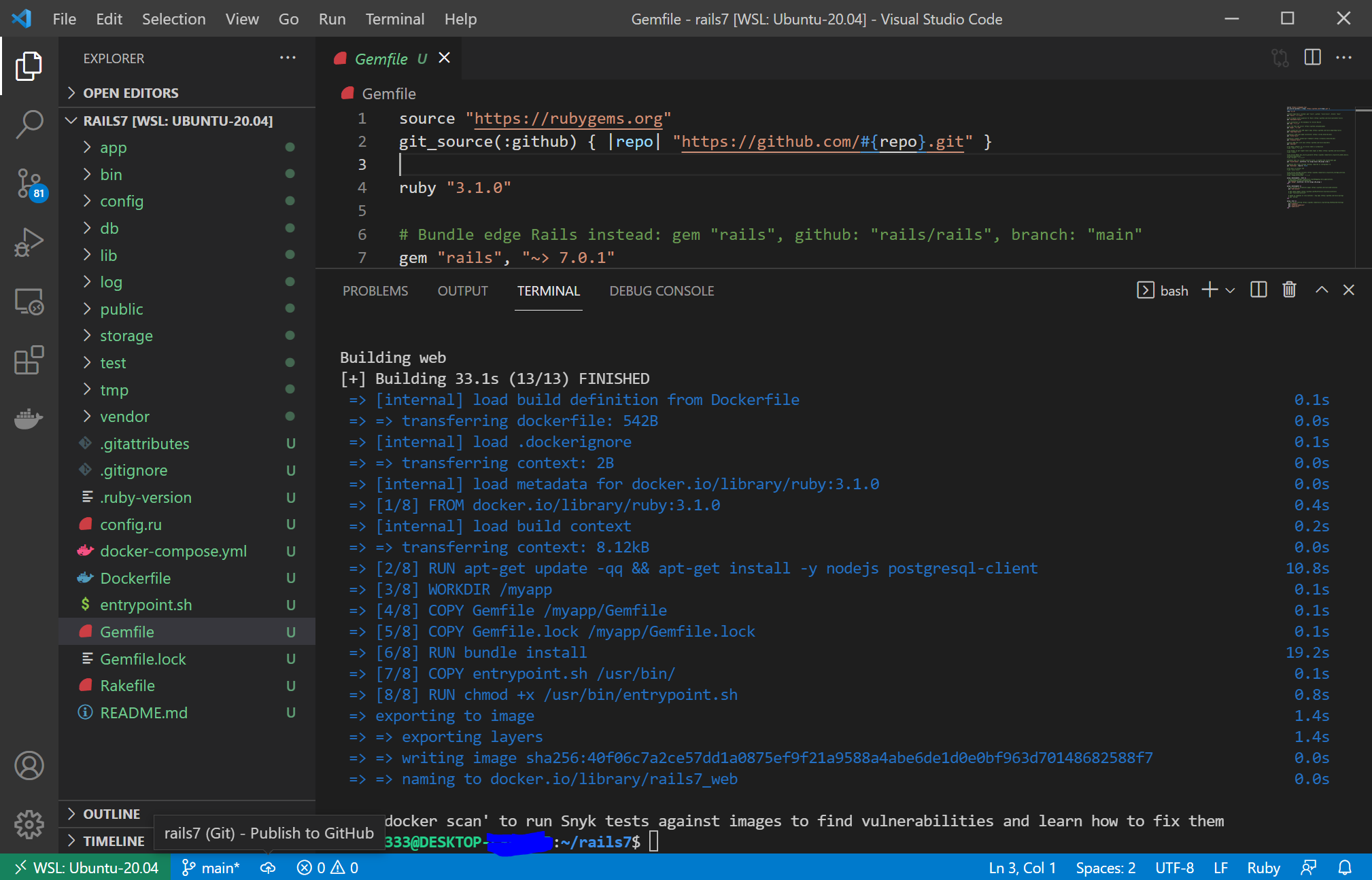
docker-compose buildなお、Gemfile, Dockerfileを修正したら、毎回、"docker-compose build"が必要だそうです。

約1分くらいかかりました。なんかたくさんファイルが作成されました。




これ、webコンテナのimageを作成しているたけのはずなのに、ファイルが何個もたくさん作成されています。個人的に、Dockerの「image イメージ」(設計図)というものがよくわかりません。とりあえず、進めます。
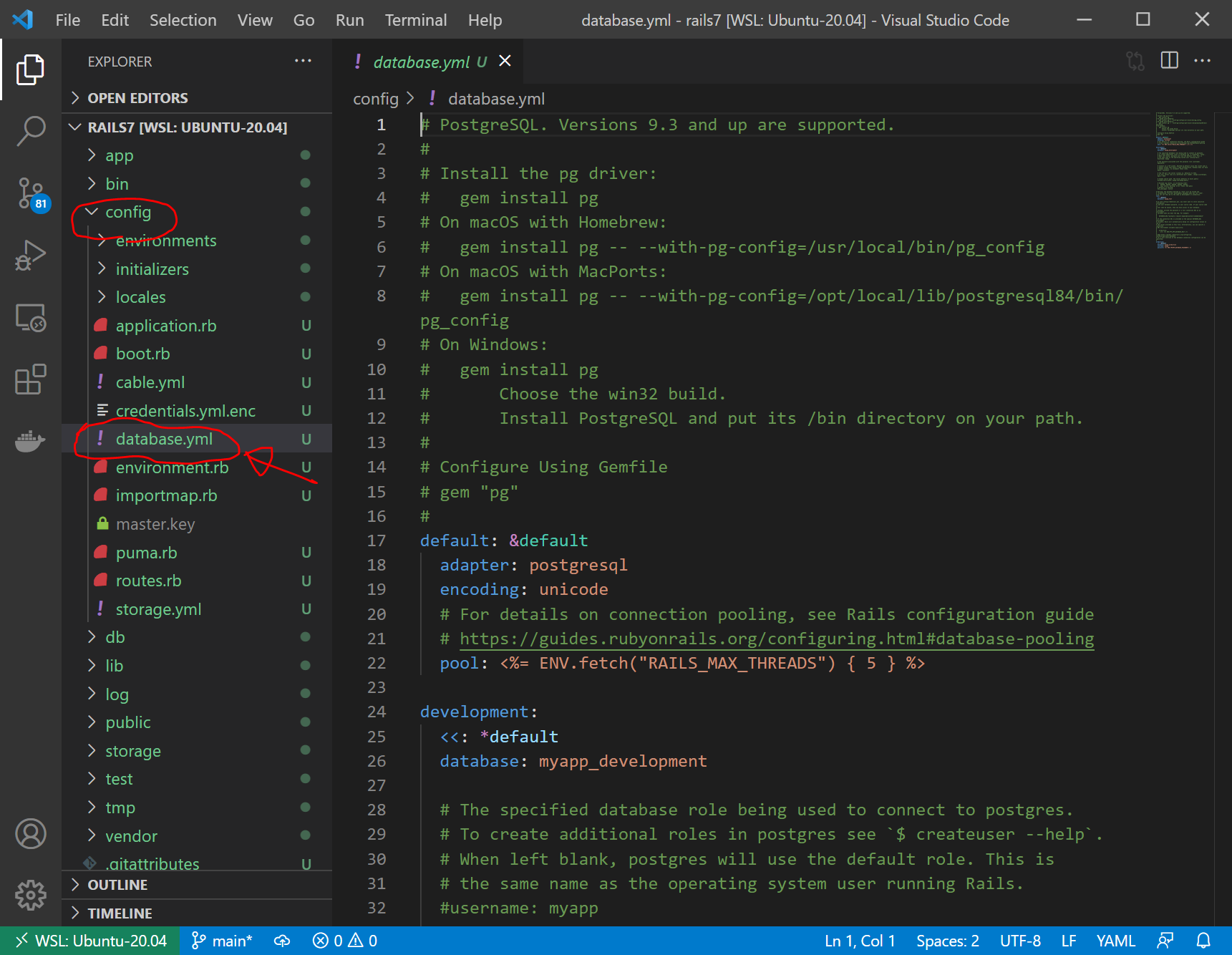
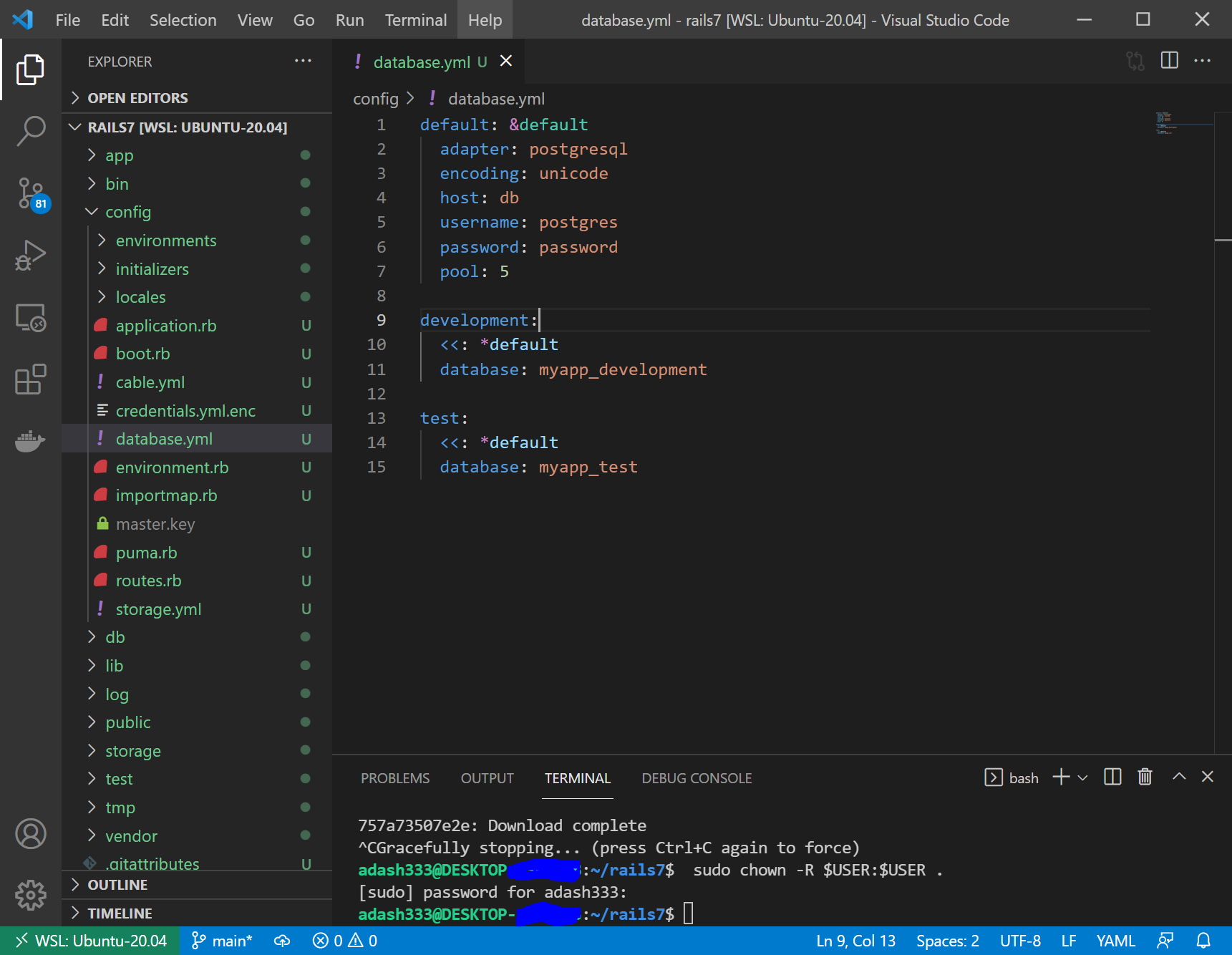
データベースとしてpostgresqlを用いるためにconfig/database.ymlを書き換える
以下のように書き換えます。
default: &default
adapter: postgresql
encoding: unicode
host: db
username: postgres
password: password
pool: 5
development:
<<: *default
database: myapp_development
test:
<<: *default
database: myapp_test(変更前)

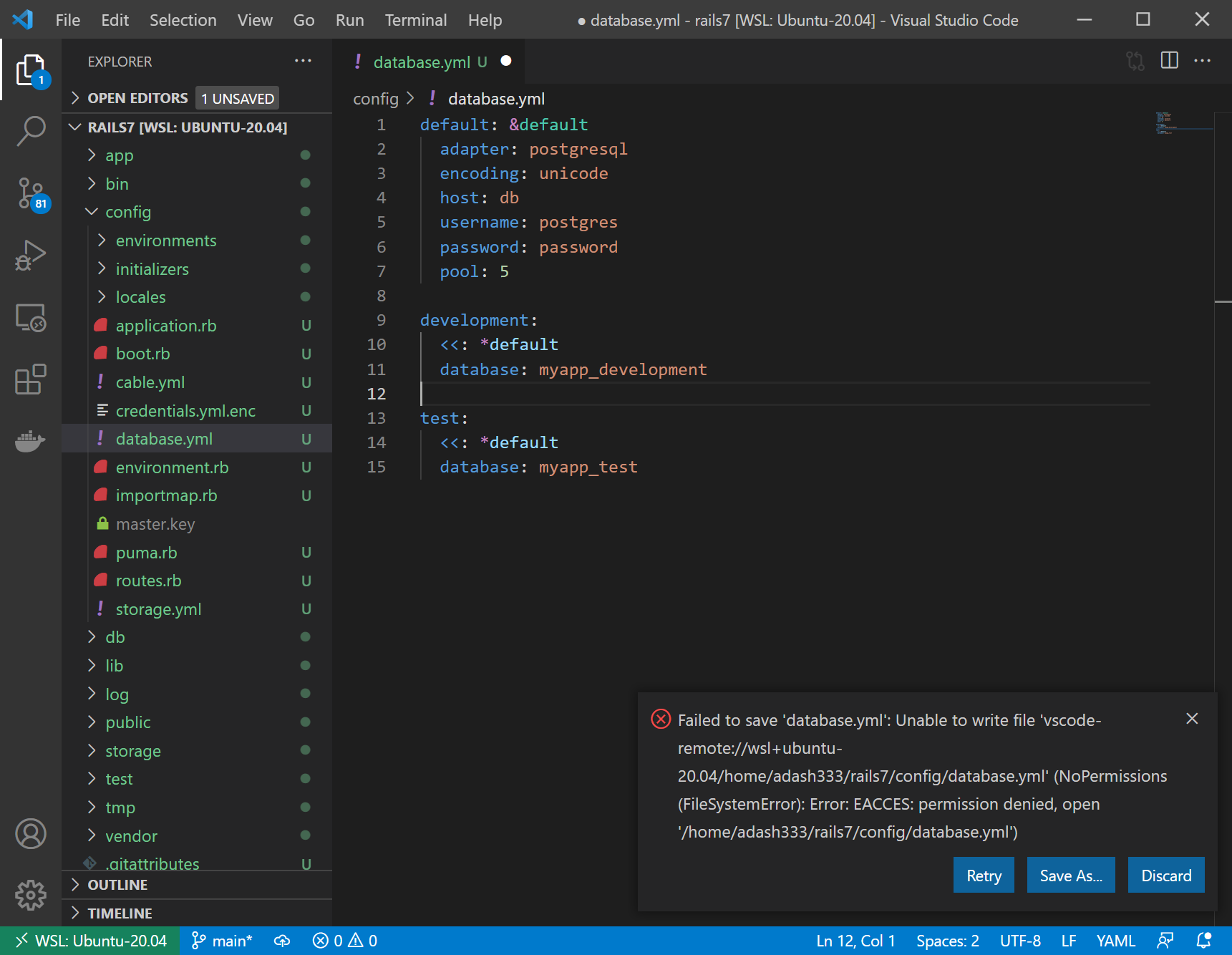
(変更後)

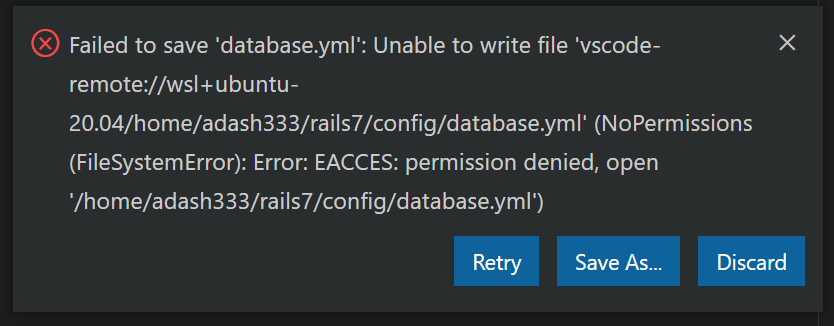
変更して保存しようとすると、以下のようなエラーが出ました。

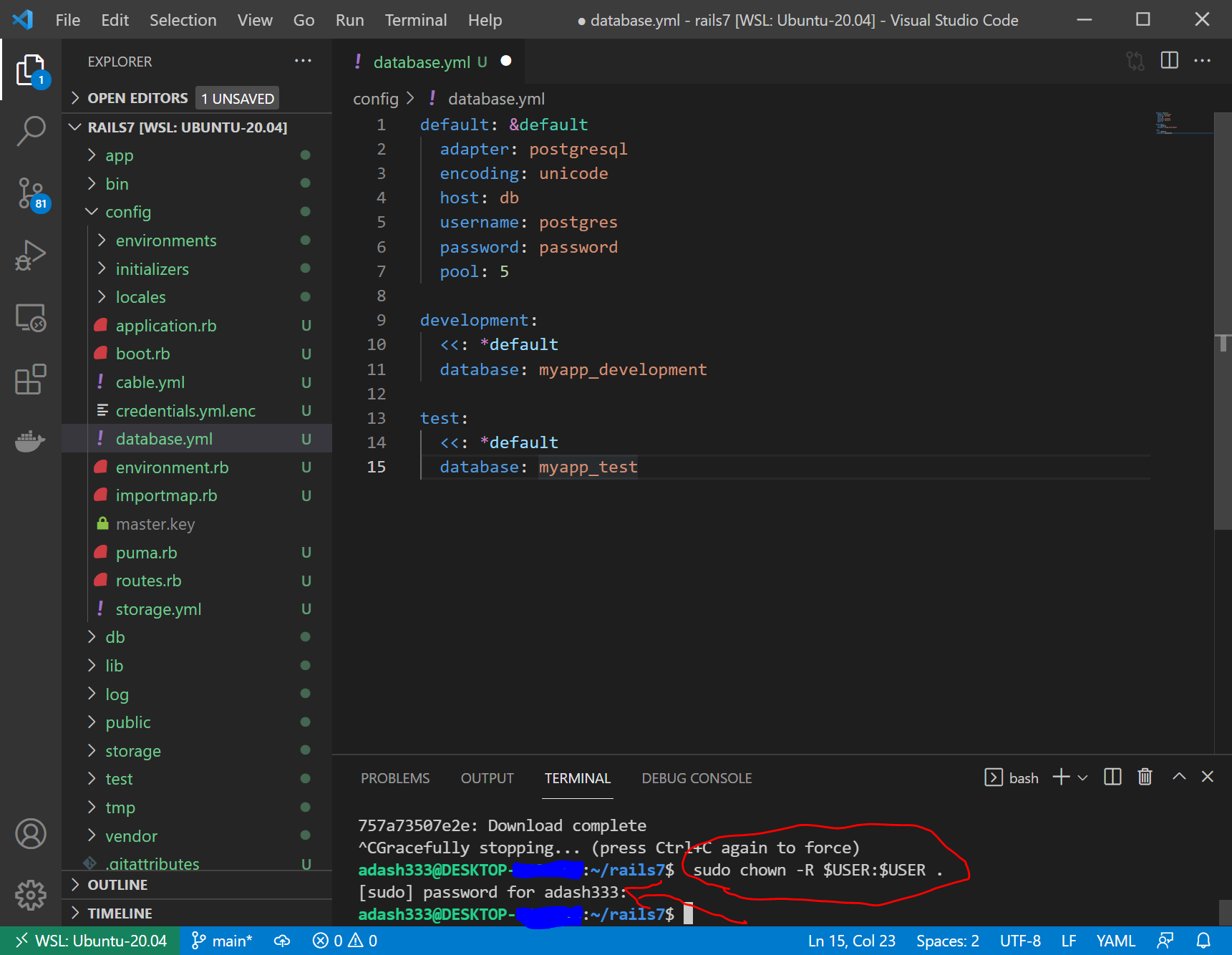
現在は、Linux(WSL2, Ubuntu)上でDockerを使用していることになっているようなので、こちらに従い、以下を入力します。(WSL2のrootパスワードの入力を求められます。)
sudo chown -R $USER:$USER .
再度、修正したconfig/database.ymlを保存(Ctrl + S)しようとしたら、今度はうまくいきました。

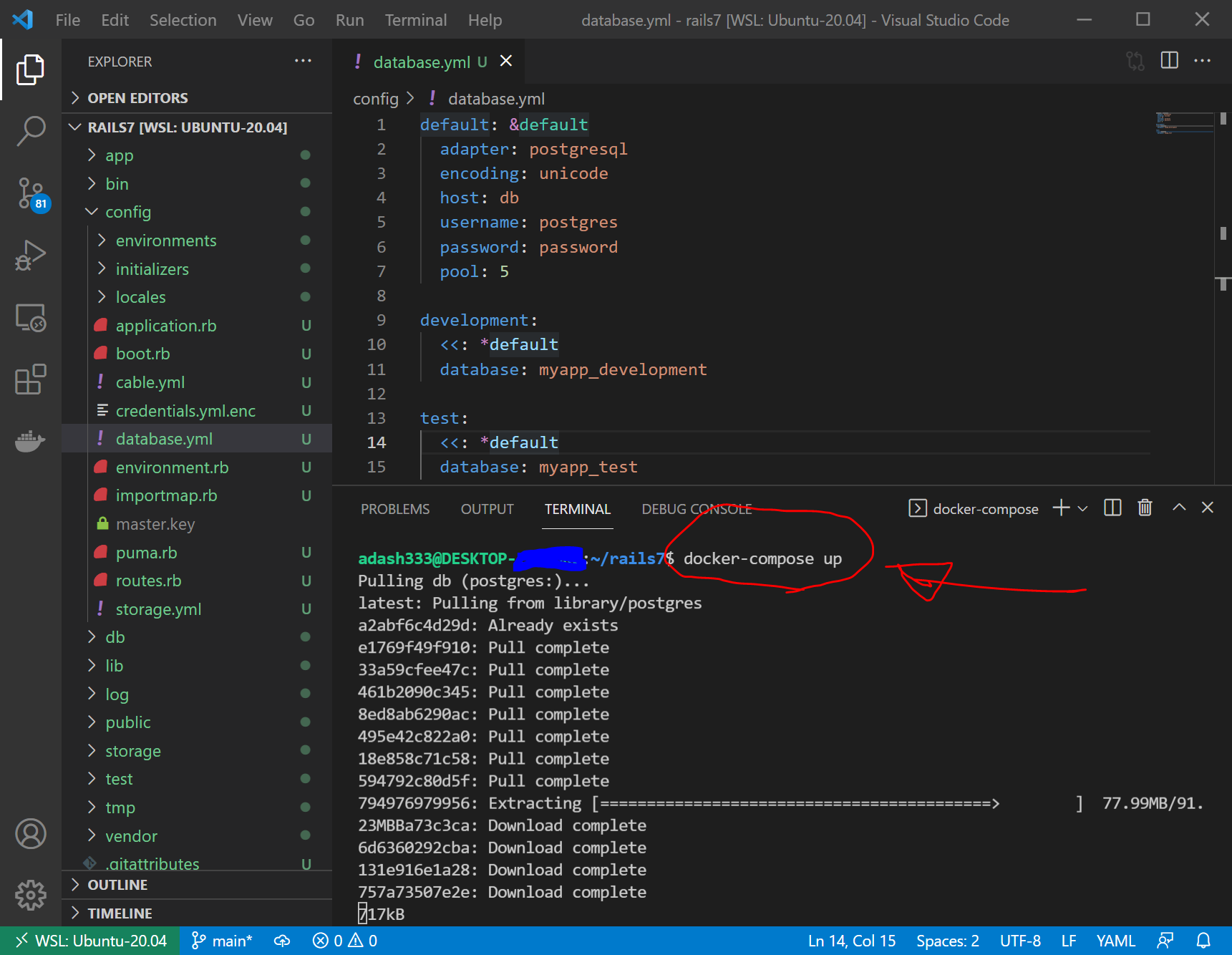
docker-compose upでwebコンテナ(上で作ったイメージを元に作成)と、dbコンテナ(DockerHubにあるイメージimage: postgresを元に作成)を作成し、連携
以下を入力します。
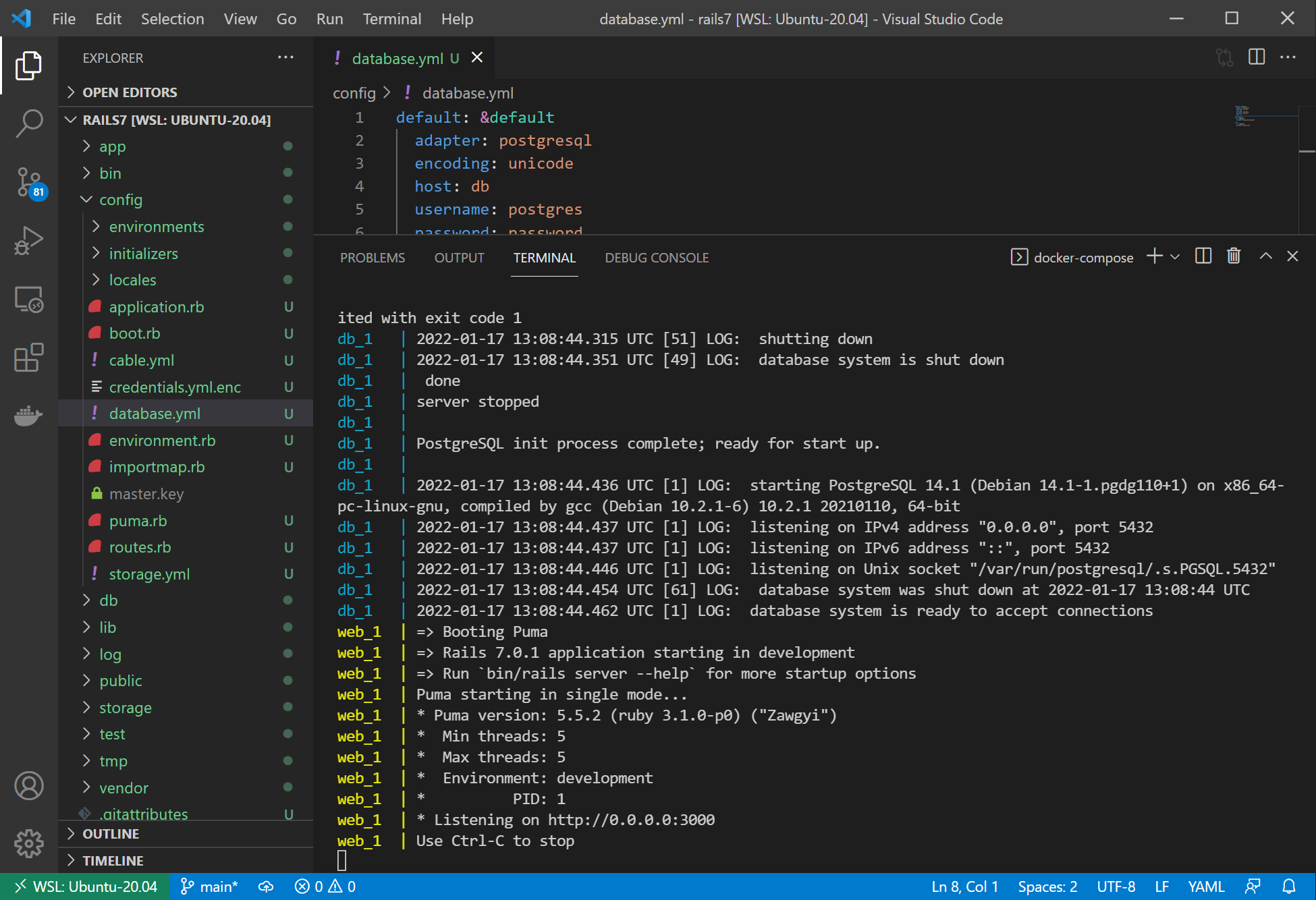
docker-compose up
1分以内に起動しました。

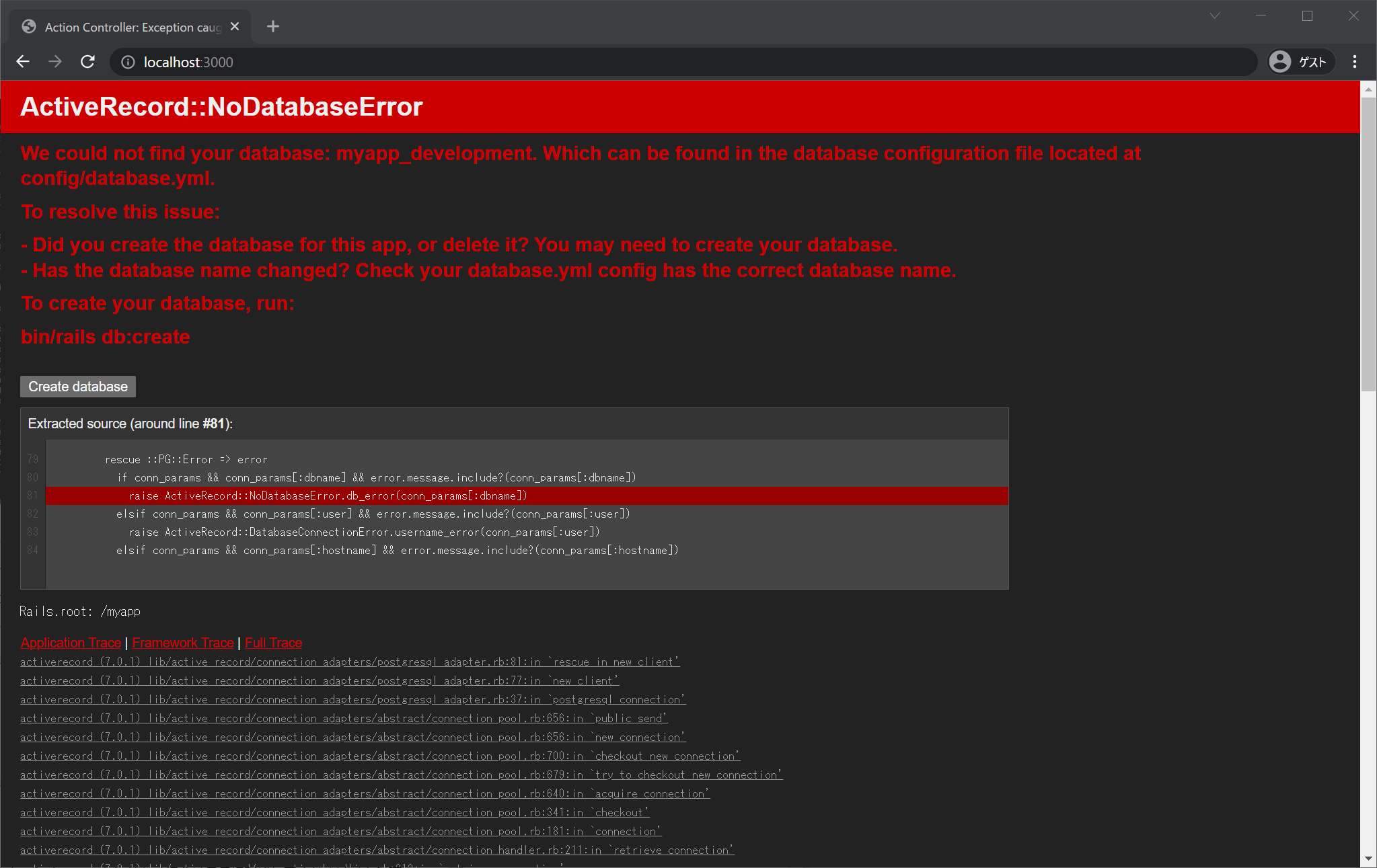
この時点で、Windowsのブラウザから、http://localhost:3000/ にアクセスすると、以下のような真っ赤なエラー画面が出ます。

別の端末からrake:db createでデータベースを作成

現時点で、webコンテナとdbコンテナが起動しているのですが、別のターミナル画面を作って、そちらから、データベース作成のコマンドを入力します。
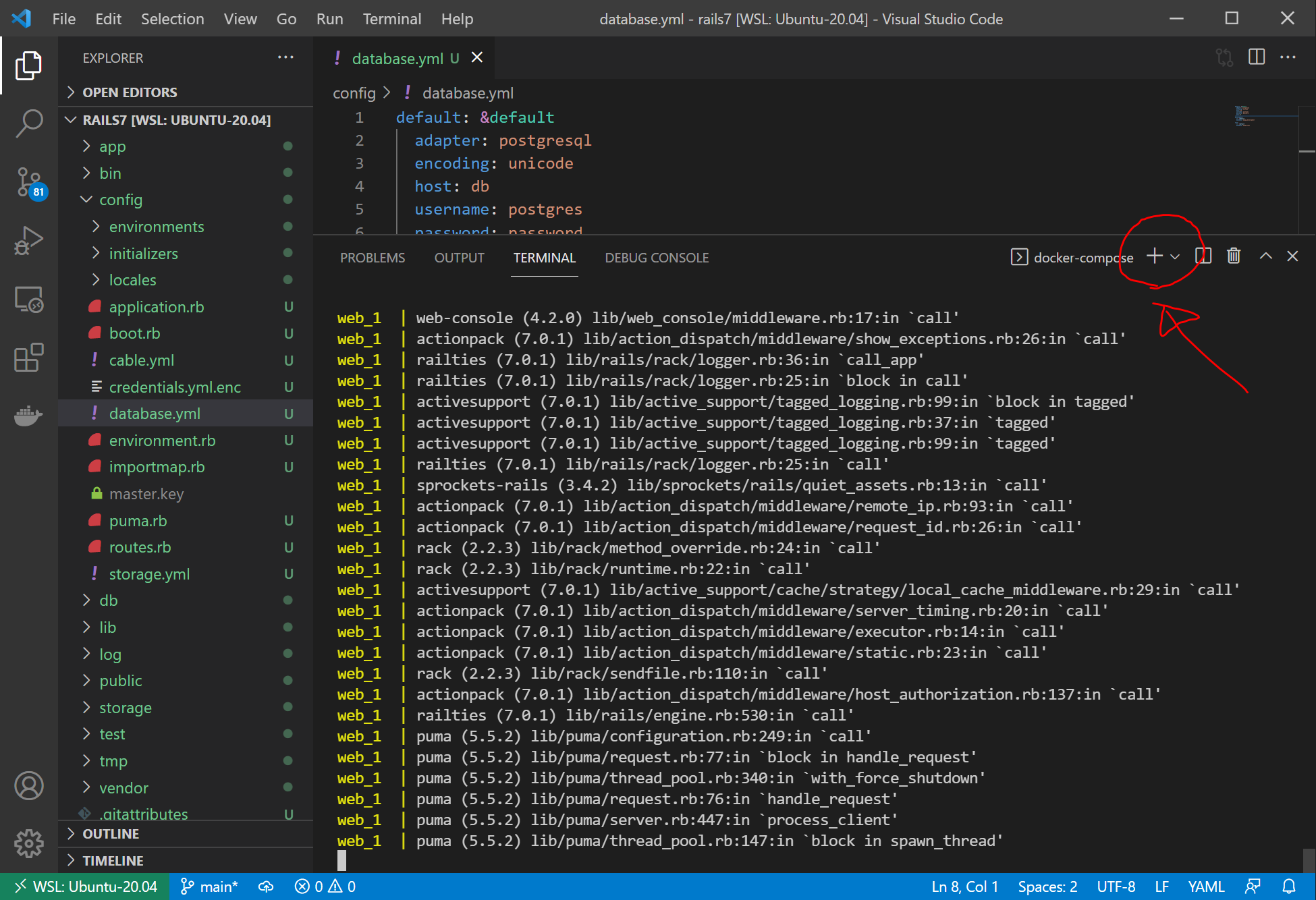
まず、下図のように、VisualStudioCodeのターミナル画面の右上の方にある、「+」ボタンをクリックします。

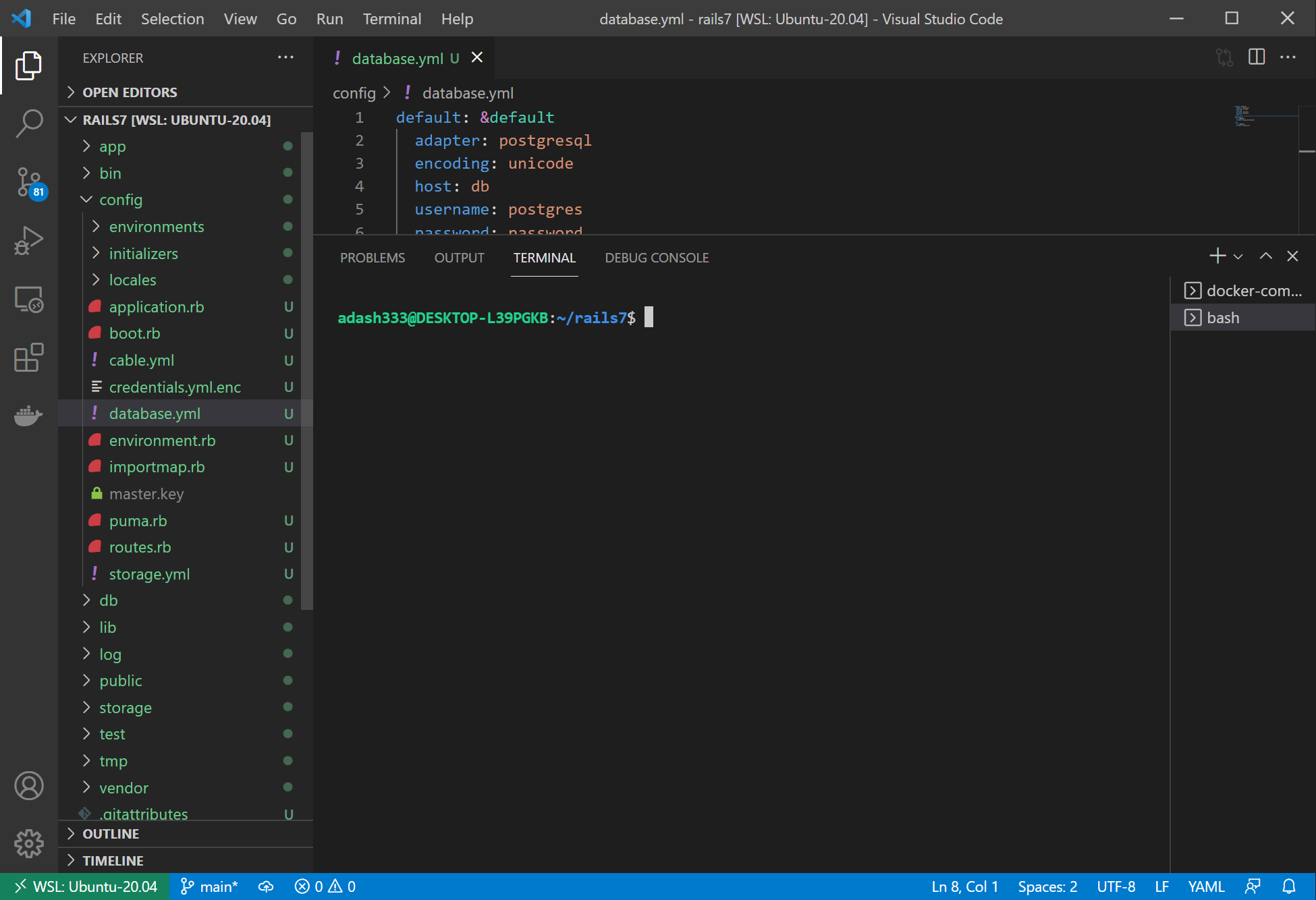
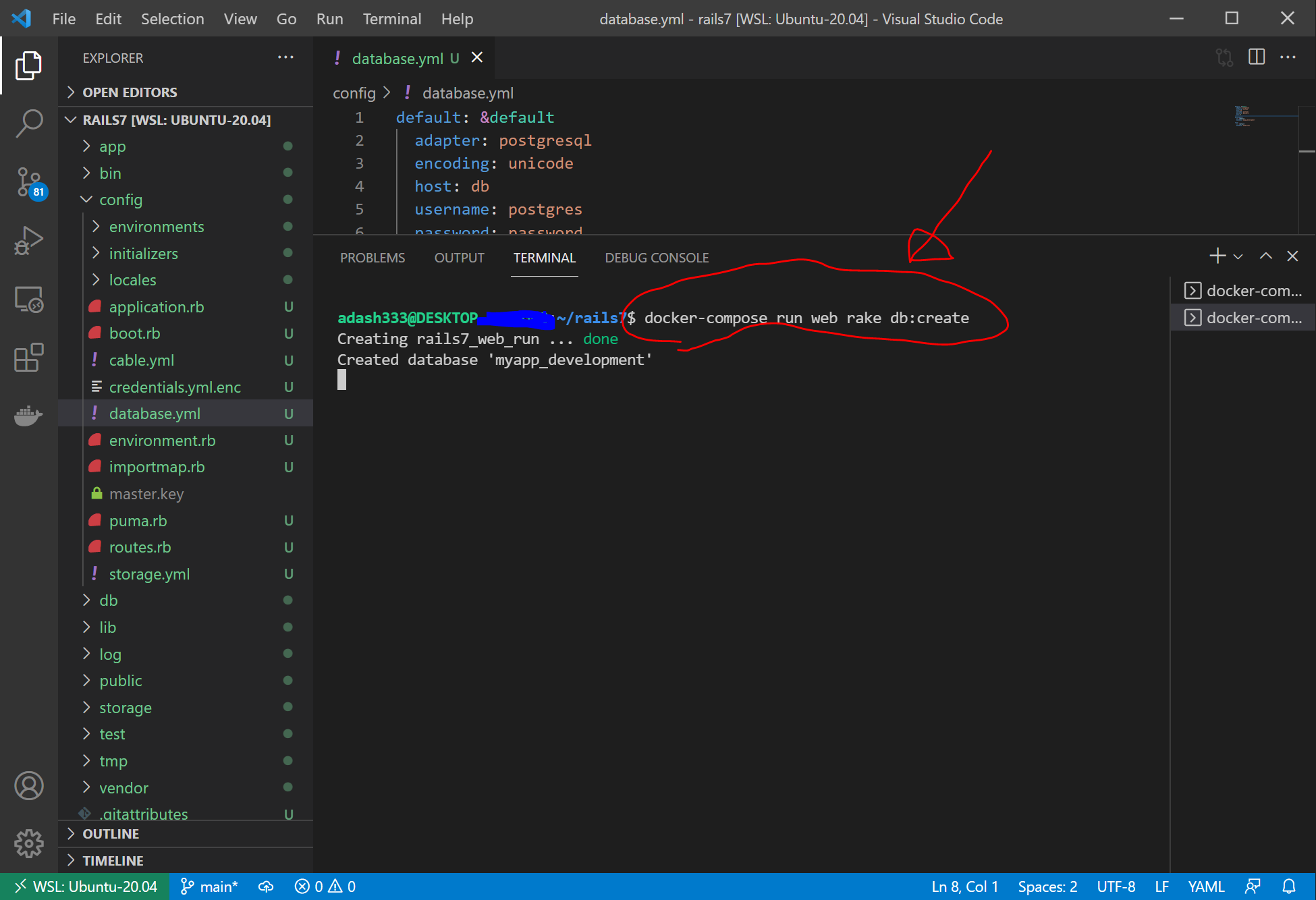
すると、以下のように新しいターミナル画面(「端末」というのでしょうか?)が開くので、以下を入力します。
docker-compose run web rake db:create

再度、 Windowsのブラウザから、http://localhost:3000/ にアクセスすると、無事、Rails7の画面が表示されました。とりあえずほっとしました。

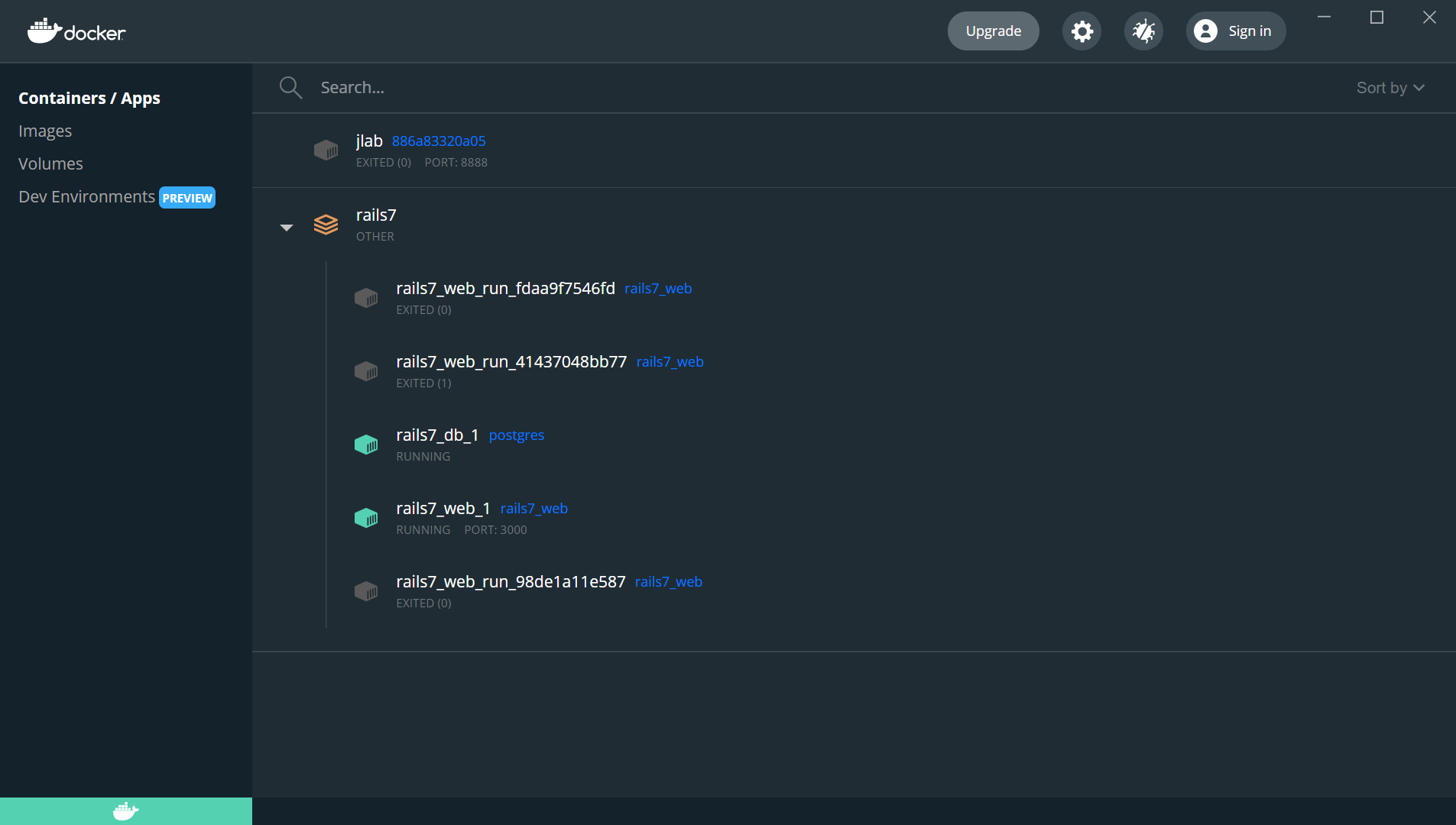
なお、このとき、Windows Docker Desktopを見ると、以下のようになっていました。動いているコンテナが2つなのはよいのですが、動いていないコンテナが3つもできています。大丈夫かな、、、

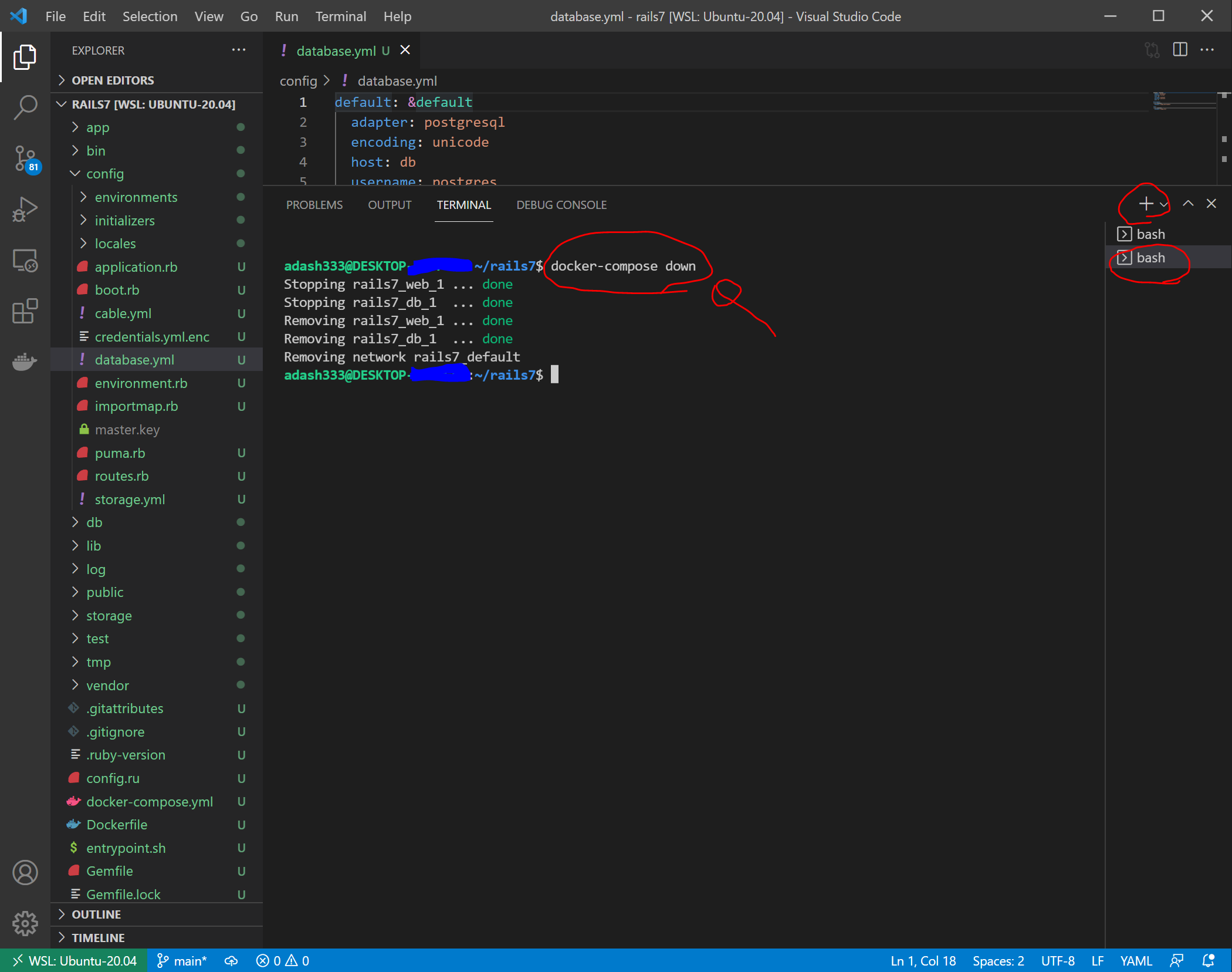
アプリを停止するときはdocker-compose down
ターミナル画面に
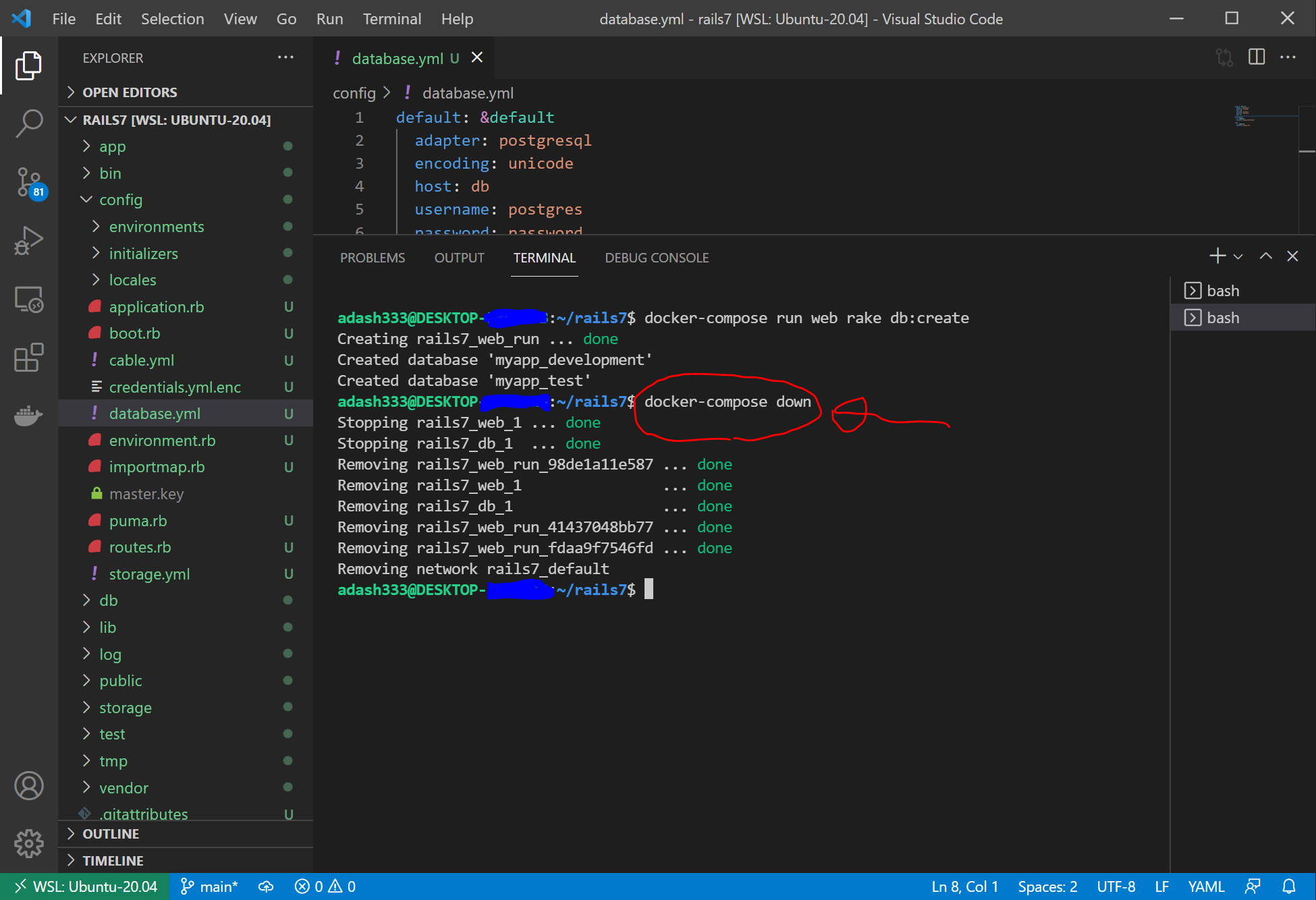
docker-compose downを入力すると、以下のようになり、webコンテナ、dbコンテナともに停止します。

あれ、全部Removeされてしまったけど大丈夫でしょうか?
アプリを再開するときはdocker-compose up -d
パソコンを起動して、Railsアプリを再開するときは、以下のような手順になります。
- Windows Docker Desktopを起動
- WSL2を起動して、"cd rails7 && code ."を入力
- VisualStudioCodeが開くので、Ctrl+@でターミナル画面を出して、"docker-compose up"を入力
- Windowsのブラウザから、http://localhost:3000/ にアクセス
cd rails7 && code .
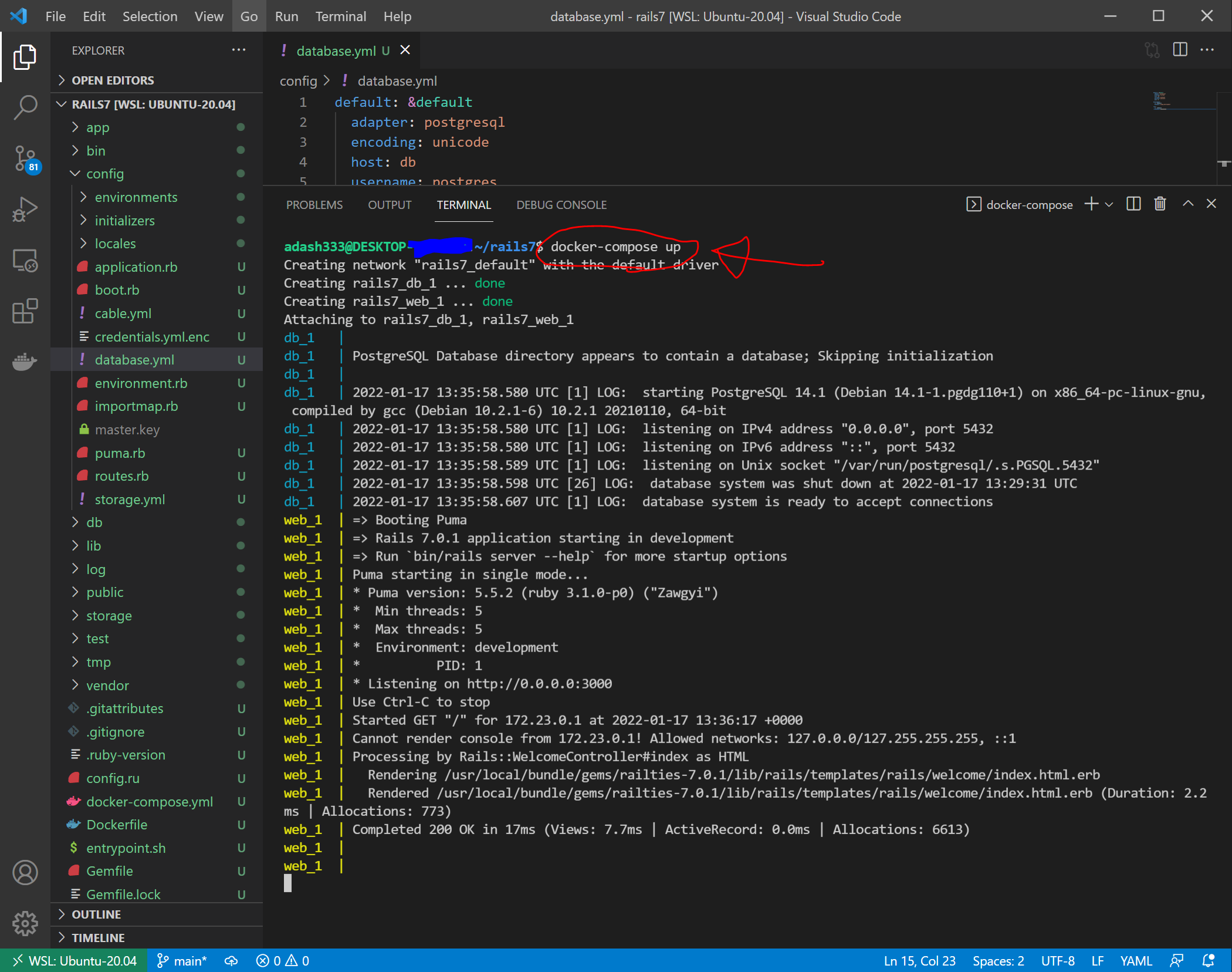
code .docker-compose upさすがdocker, あっという間に起動しました。


止めるときは、ちょっと不思議なのですが、別のターミナル画面を開いて、
docker-compose downとなります。(おそらく、そのままのターミナル画面で"Ctrl+C"すると、webコンテナのみが停止して、ちょっとだけややこしくなりそうです。まだ試していませんが、開発中に、思わずCtrl+Cを押してしまうことはありそうです。)

(追記)
docker-compose up -dの方が楽です。こちらがお勧めです。
Gemfile や Compose ファイルを編集したときは、再ビルドが必要
Gemfile や Compose ファイルを編集したときは、以下を入力して、再ビルドが必要だそうです。まだ試していません。
docker-compose run web bundle install
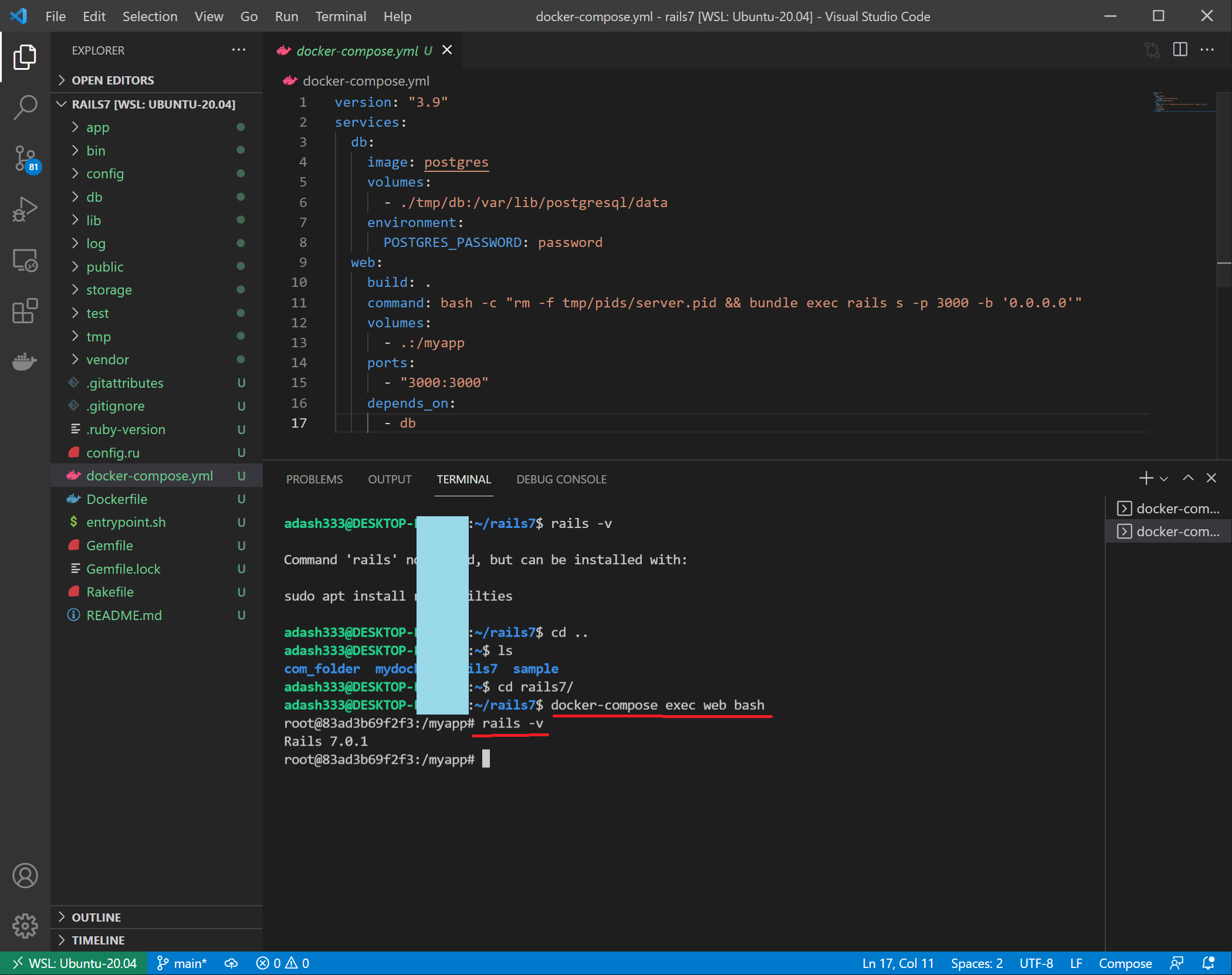
docker-compose up --buildDockerで構築したRailsではrailsコマンドを用いる場合はdocker-compose execしてコンテナに入ってから行う

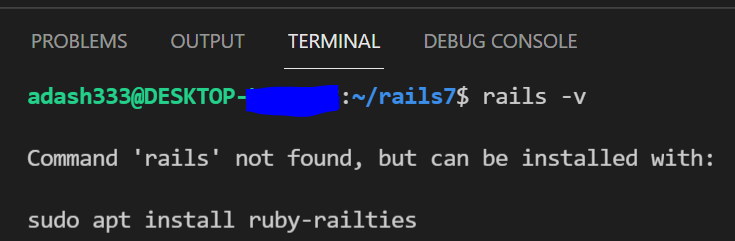
rails -v などを、そのままWSL2のターミナル画面に入力しても、以下のようなエラーが出ます。だって、RailsはDockerのコンテナ内にあるので、当然といえば当然なのです。

rails -v や、rails g scaffold などをしたい場合は、docker-compose upでコンテナ起動後、以下のようにして、Railsのコンテナ(上記のdocker-compose.ymlの記載であれば、webコンテナ)に入ってから、コマンドを入力する必要があります。
docker-compose exec web bash
docker-compose execは、以下のように使用するそうです。
docker-compose exec コンテナ名 実行コマンドこれで、ようやく開発ができそうです。
参考文献
https://zenn.dev/az/articles/6e2a421f7a32446d827f
https://qiita.com/na-777/items/fcccb48b4f3b549abe61
https://qiita.com/kodai_0122/items/795438d738386c2c1966
https://matsuand.github.io/docs.docker.jp.onthefly/samples/rails/
https://qiita.com/fuku_tech/items/dc6b568f7f34df10cae7
更新日 2019年04月01日
DockerでRailsの環境構築してHerokuへデプロイする
https://qiita.com/at-946/items/6958b1d35330c87b8e50
https://programmingmemo.com/docker-rails-heroku/
Dockerで環境構築したRailsをHerokuにデプロイする方法-前編
2021年5月4日



ディスカッション
コメント一覧
まだ、コメントがありません