Docker Desktop for Windowsを試してみる(5)Windows10+WSL2+DockerDesktopでWordPressを環境構築してみる
前回は、DockerでJupyterLab環境を作りました。
JupyterLabは、保存すべきipynbファイルなどは、すべてテキストファイル(or 画像ファイル)なので、「コンテナ」を停止しても、保存すべきファイル群はWindows側に直接保存できます。しかし、Wordpressなど、データベースに情報を保存する場合は、コンテナ内に情報を保存する方法をとらないといけません。コンテナを停止したときに、情報が消去されてしまったら困ります。
仕組みと使い方がわかる Docker&Kubernetesのきほんのきほん (2021年) のChapter 6とChapter 7を写経して、Windows10のDocker Desktop(+WSL2)でWordpress環境を構築してみたいと思います。
- 1. Docker Desktop for Windows目次
- 2. 開発環境
- 3. 「ボリュームマウント」と「バインドマウント」
- 4. Docker ComposeとDockerfileの違い
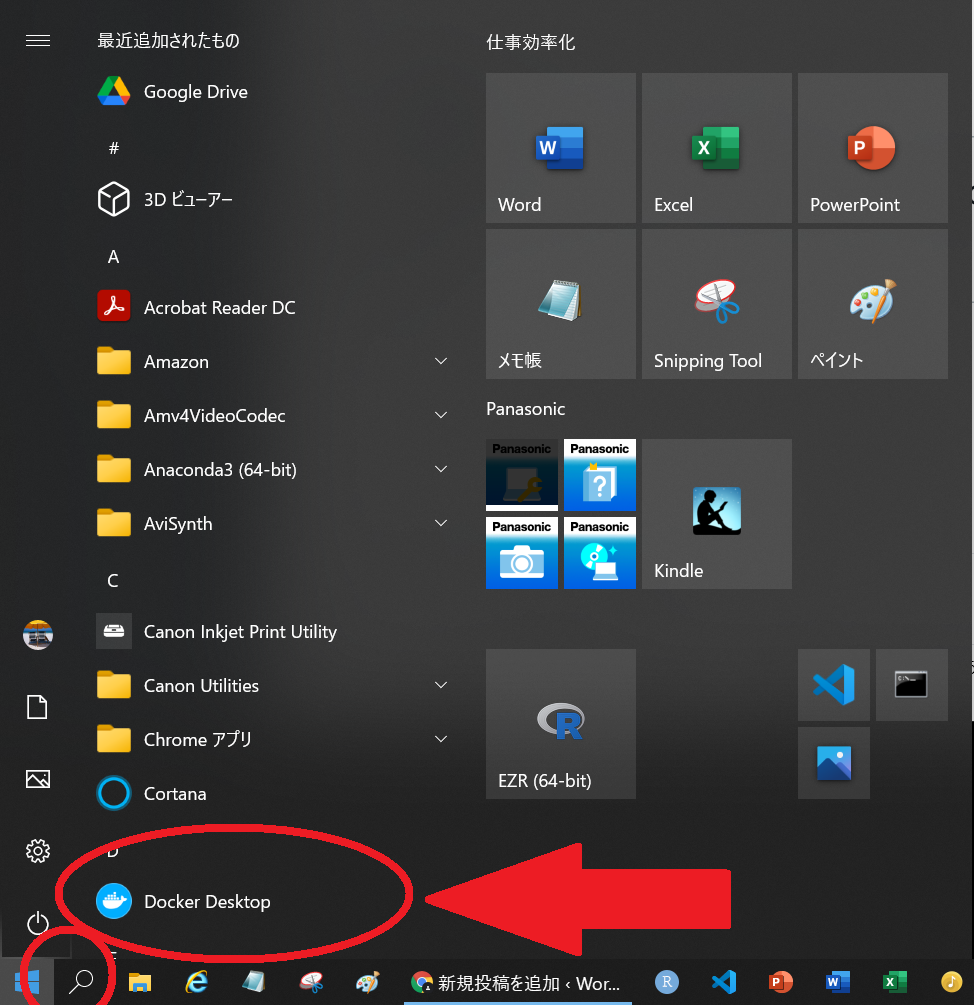
- 5. WindowsのスタートボタンからDocker Desktopを起動
- 6. WSL2でVisualStudioCodeを起動
- 7. docker-compose.ymlの作成
- 8. 大項目を書く
- 9. コンテナ名、ネットワーク名、ボリューム名を書く
- 10. MySQLコンテナの定義を行う
- 11. WordPressコンテナの定義を行う
- 12. Docker Composeを実行
- 13. ブラウザでWordPressに接続
Docker Desktop for Windows目次
- (1)WSL2とWindows Desktopのインストール
- (2)Swiftコンテナを作成してSwiftを動かしてみる
- (3)Windows10でWindowsとwsl2間でのファイルのコピー
- (4)Windows10+WSL2+DockerDesktopでJupyterLab環境構築してみる
- (5)Windows10+WSL2+DockerDesktopでWordPressを環境構築してみる
- (6)Windows10+WSL2+DockerDesktopでRuby on Rails7+PostgreSQLを環境構築してみる【2022年1月時点】
- (7)Windows10+WSL2+DockerDesktop + Ruby on Rails7をHerokuにデプロイ
- (8)Railsチュートリアル第4版(Rails5.1)の環境構築【2022年1月時点】
- (9)dbコンテナ内のpostgresqlの中身を確認する
- (10)ProgateのRubyonRails5学習レッスンの環境構築【2022年1月時点】
- (11)Windows10+WSL2+DockerDesktopでRuby on Rails7(TailwindCSS+importmap-rails)+PostgreSQLを環境構築してみる【2022年9月時点】
- Windows10+WSL2(Ubuntu20.02)でRails7+tailwindcss+jsbundling-rails環境構築【2022年9月時点】
開発環境
Windows 10 Pro 1909
Windows Docker Desktop 4.0.0
VisualStudioCode (wsl用の拡張機能インストール済み)
WSL2 Ubuntu 20.04 LTS
VisualStudioCode (+拡張機能 )『Wndows Docker Desktop』+『WSL2のUbuntu』+VSCodeのセットアップについては「Docker for Windowsを試してみる(1)WSL2とWindows Desktopのインストール」をご参照ください。
「ボリュームマウント」と「バインドマウント」
WordPressでは、「バインドマウント」を用います。バインドマウントは
- 記憶領域は、ディレクトリやファイル(Docker Engineの外)
- マウント場所はどこでも可能
- 中のファイルを編集することが多い場合に用いる
となります。「バインドマウント」の手順としては、
- 記録領域を作る → 「docker volume craete {ボリューム名}」
- 記録領域をマウントする(コンテナを作る) → 「docker run (省略) -v {実際の記憶領域パス}:{コンテナの記憶領域パス} (省略)」
Docker ComposeとDockerfileの違い
- Dockerfileはイメージを作る
- Docker Composeはコンテナ、ネットワーク、ボリュームを作る
Docker Composeでは、構築に関する設定を記述した定義ファイルを「YAML」形式で用意します。
- up:イメージのダウンロード、コンテナ作成・起動、ネットワーク作成、ボリューム作成
- down:コンテナとネットワークを停止・削除する。「ボリューム」と「イメージ」は残る。
Docker Composeは、Docker Engineとは別のソフトウェアですが、WindowsとMacのDocker Desktopには、最初から両方入っています。Linuxの場合は、以下のようにDocker Composeをインストールする必要があるそうです。
sudo apt install -y python3 python3-pip
sudo pip3 install docker-composeWindowsのスタートボタンからDocker Desktopを起動

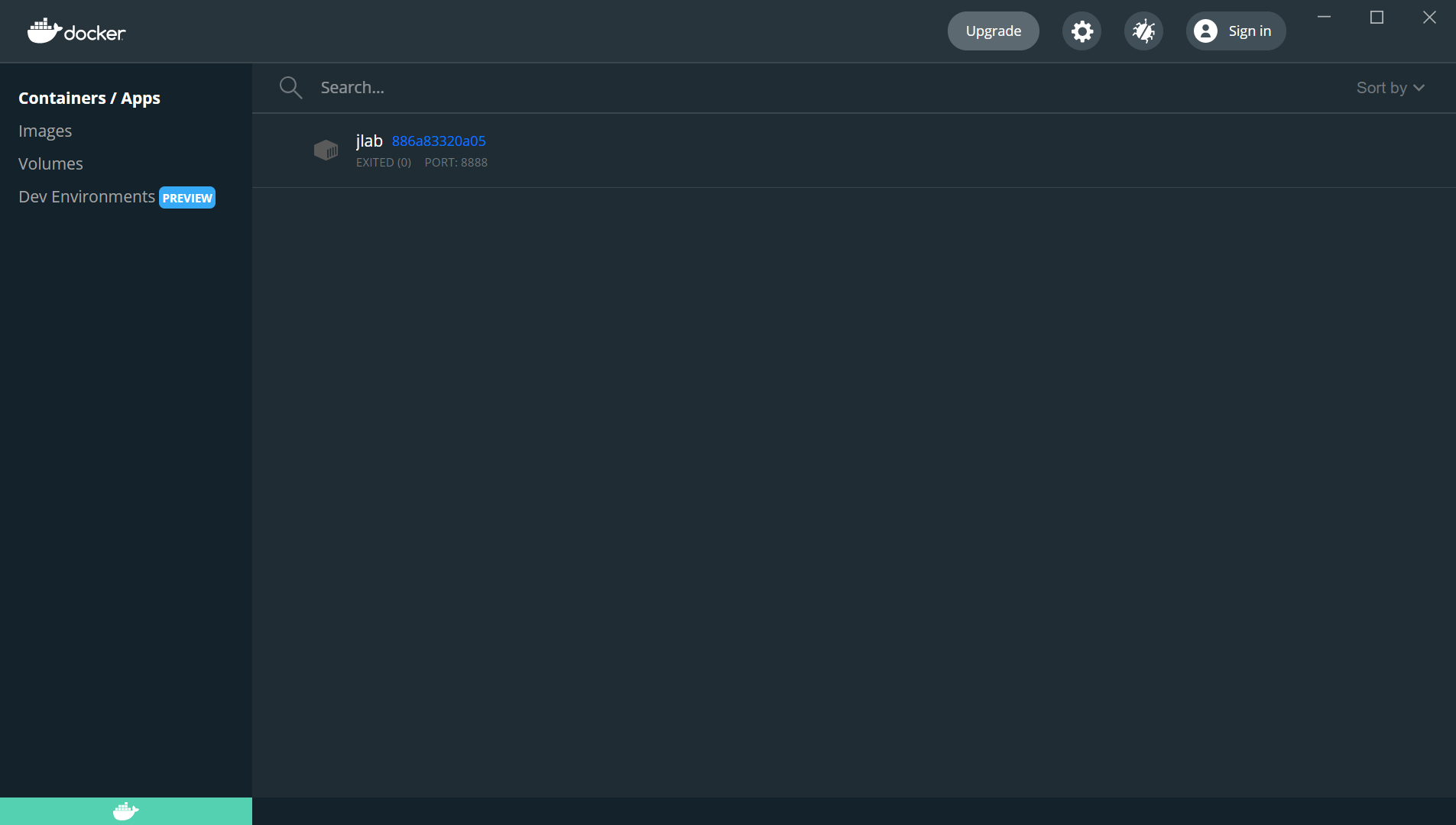
以下のようにDocker Desktopが起動します。

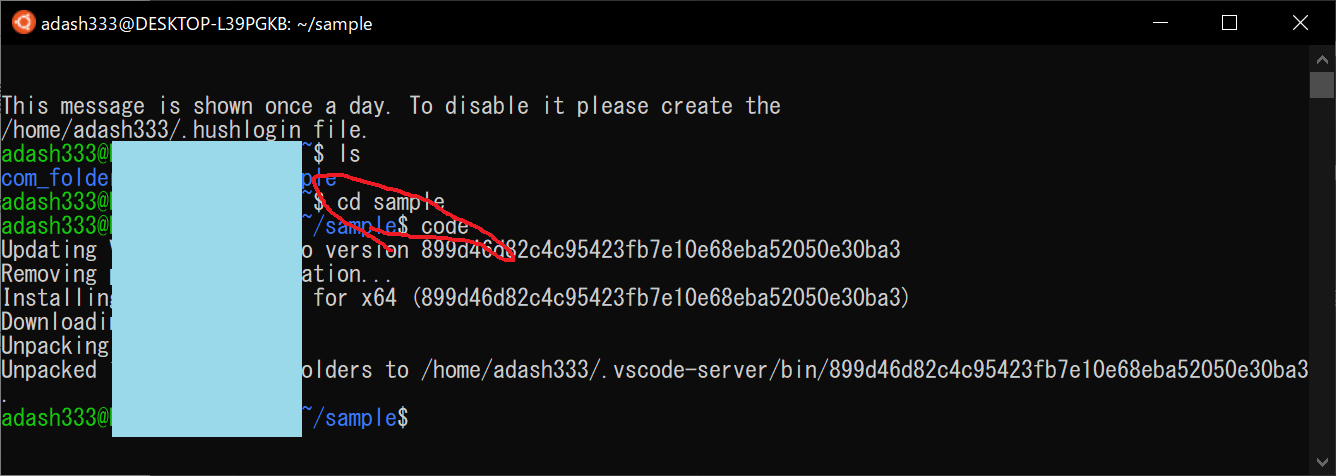
WSL2でVisualStudioCodeを起動
Windowsの『スタート』>『Ubuntu 20.04 LTS』をクリックして、WSL2のUbuntuを起動します。
以下を入力して、VisualStudioCode(Windows上にありますが、WSL2のUbuntuで動かしている?)を起動します。
cd sample
code .
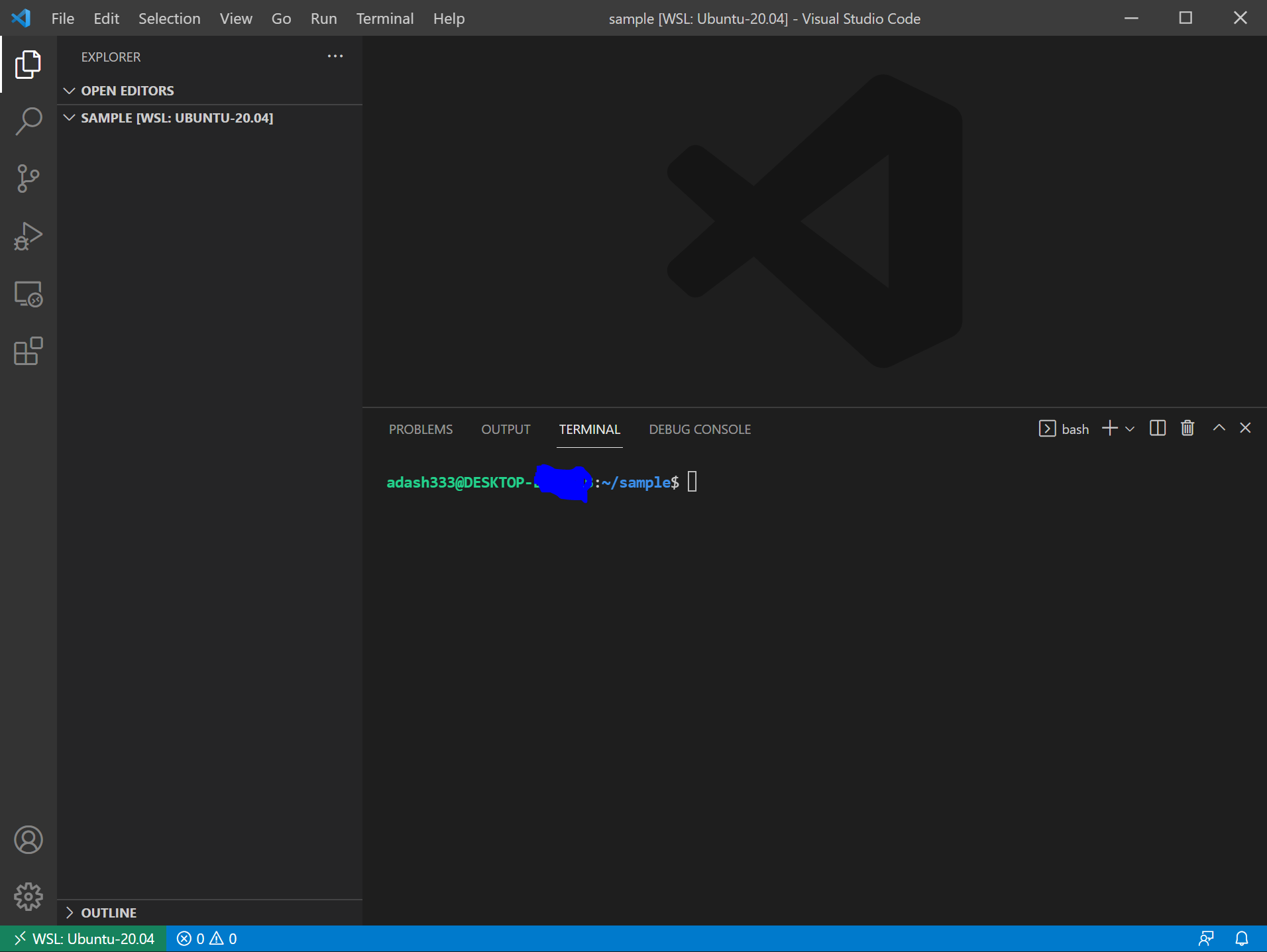
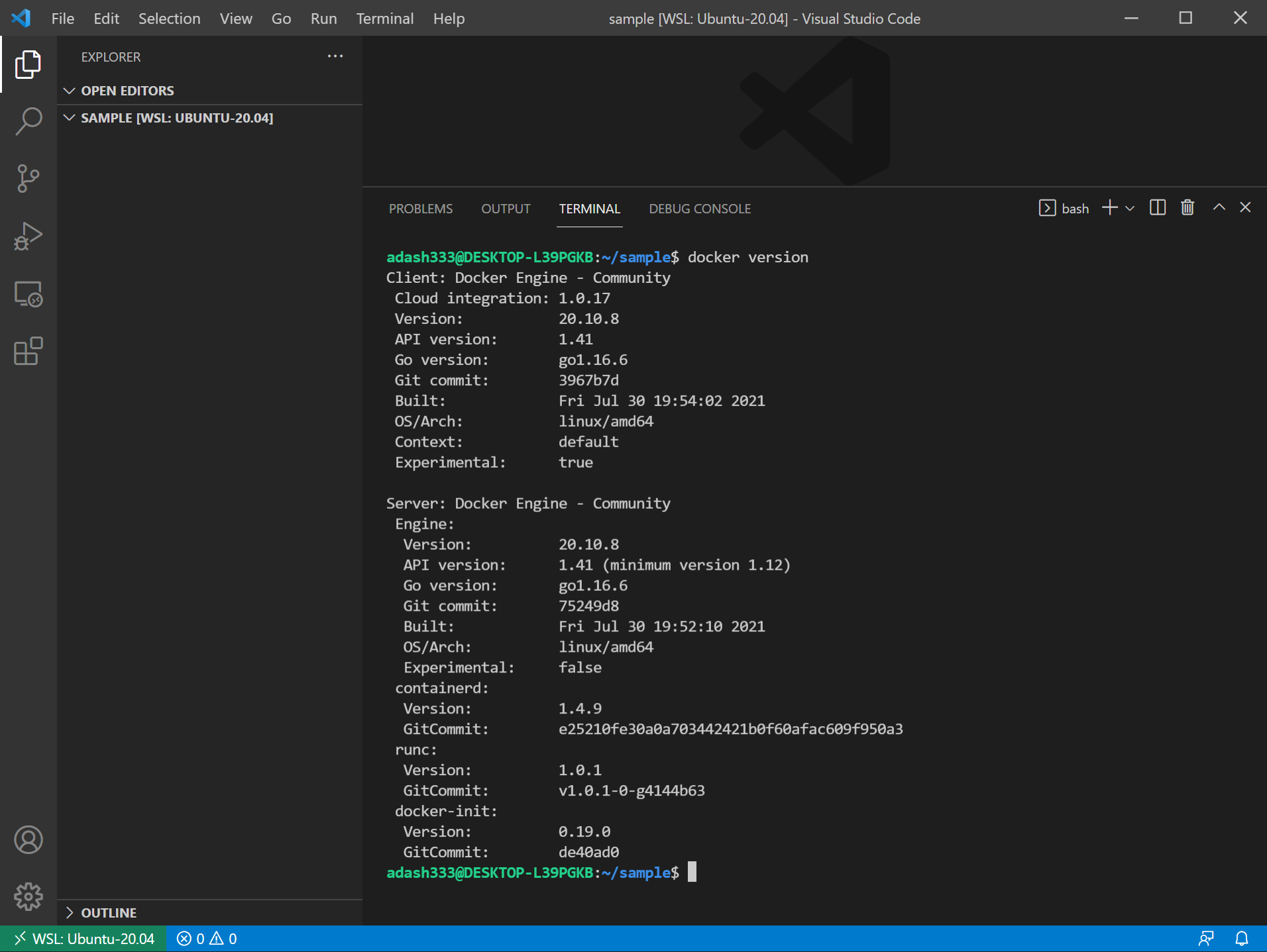
すると、VisualStudioCodeが開きます。

試しに、 docker version と入力すると、以下のようになります。

docker-compose.ymlの作成
今回は、
C:/Users/{ユーザー名}/Documents/com_folderにdocker-comose.yml を作成する方針とします。このcom_folder内に、MySQLとWordpressのボリューム(バインドマウント)を保存することにします。

ここを「右クリック」>「Codeで開く」をクリックして、もう1個、VisualStudioCodeを出します。

こちらに、docker-compose.ymlを新規作成し、保存します。

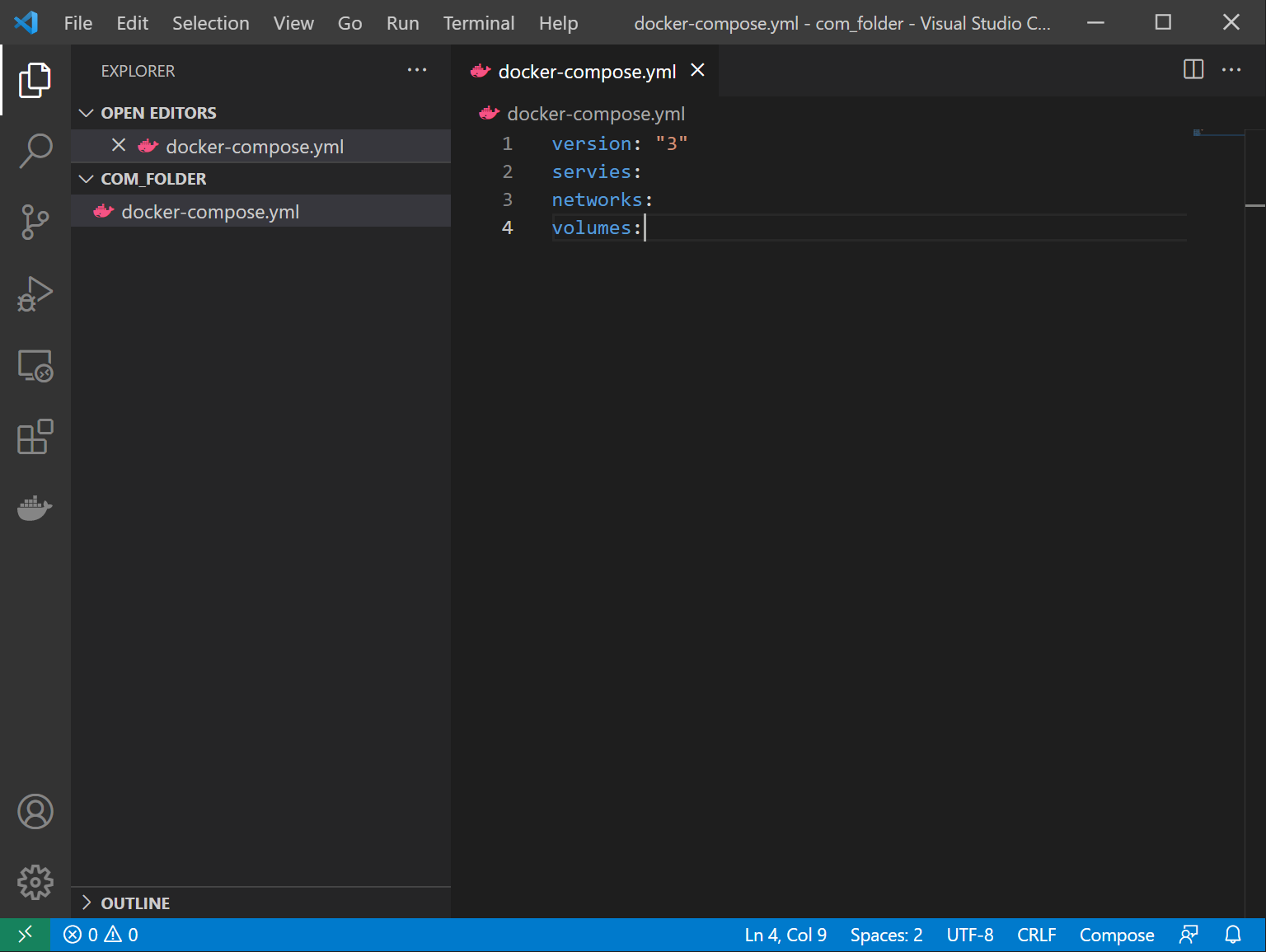
大項目を書く
スペースspaceでインデント!(タブtabはダメ)
version: "3"
services:
networks:
volumes:
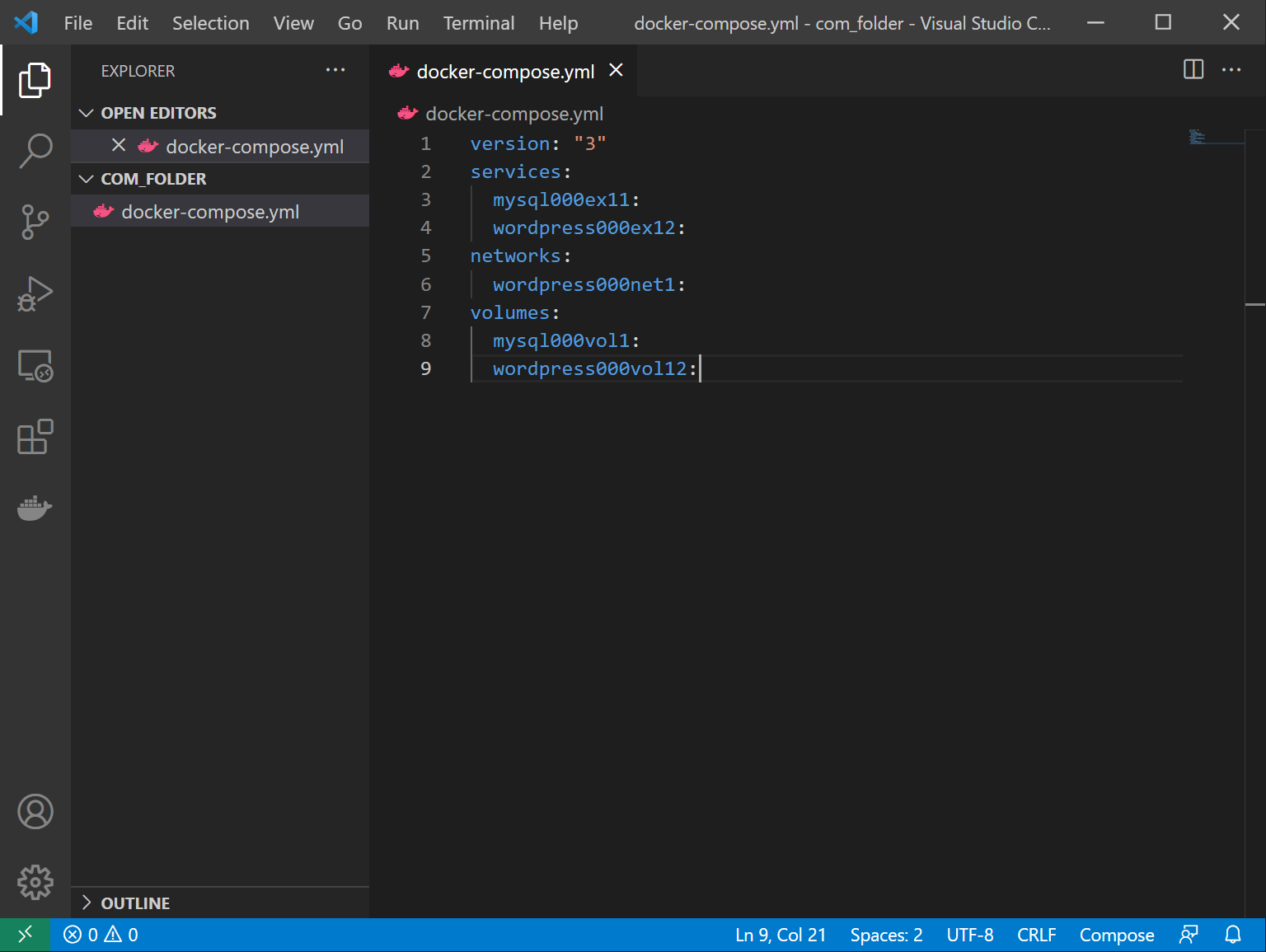
コンテナ名、ネットワーク名、ボリューム名を書く
WordPressで必要なものは、以下のようになります
- ネットワーク名 wordpress000net1
- MySQLのボリューム名 mysql000vol11 (←DockerEngineの外、downしてもデータは残る)
- WordPressのボリューム名 wordpress000vol12 (←DockerEngineの外 、downしてもデータは残る)
- MySQLコンテナ名 mysql000ex11
- WordPressコンテナ名 wordpress000ex12

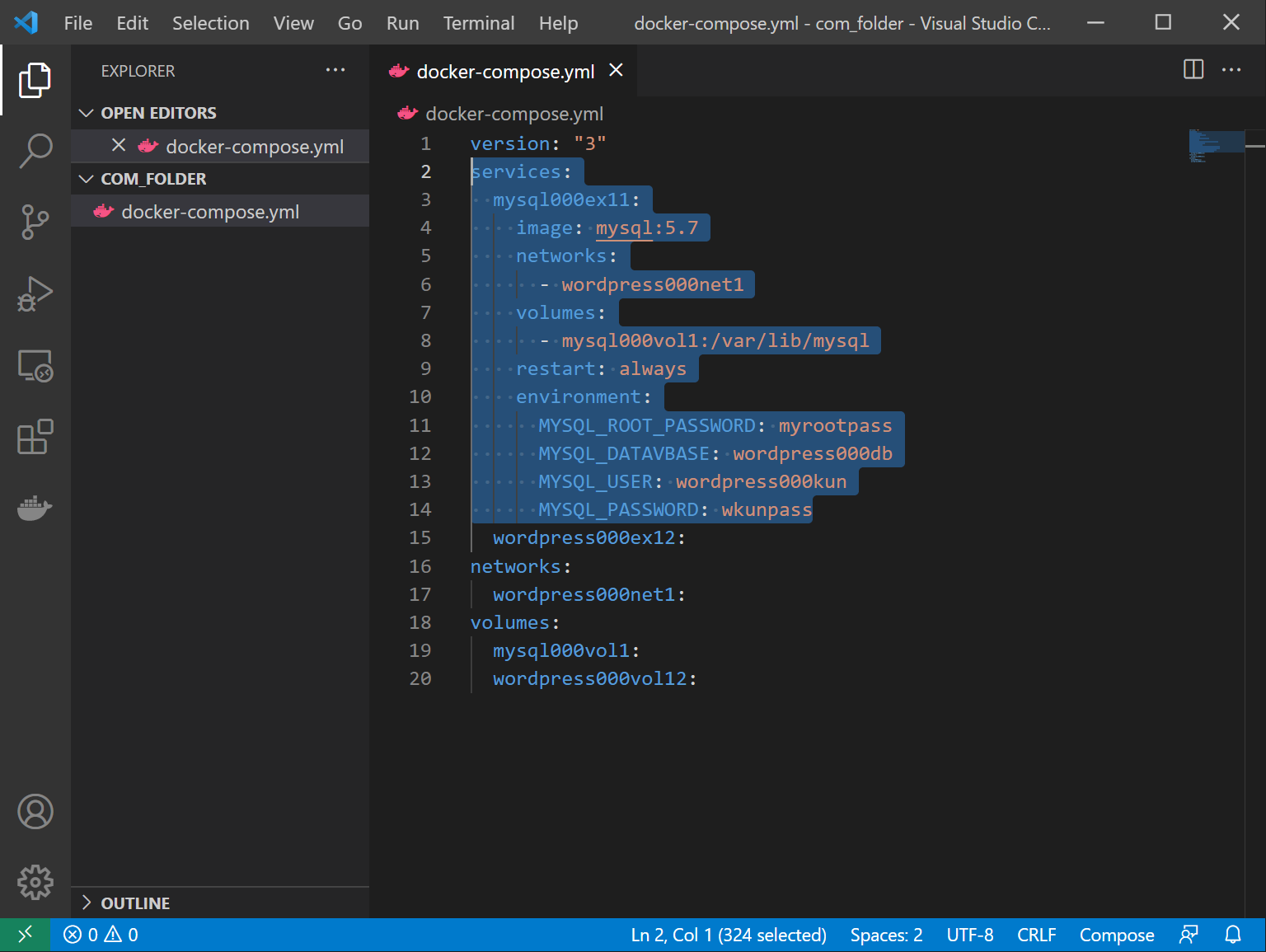
MySQLコンテナの定義を行う
引き続き、 Docker&Kubernetesのきほんのきほん のChapter 7を写経していきます。
services:
mysql000ex11:
image: mysql:5.7
networks:
- wordpress000net1
volumes:
- mysql000vol1:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: myrootpass
MYSQL_DATAVBASE: wordpress000db
MYSQL_USER: wordpress000kun
MYSQL_PASSWORD: wkunpass
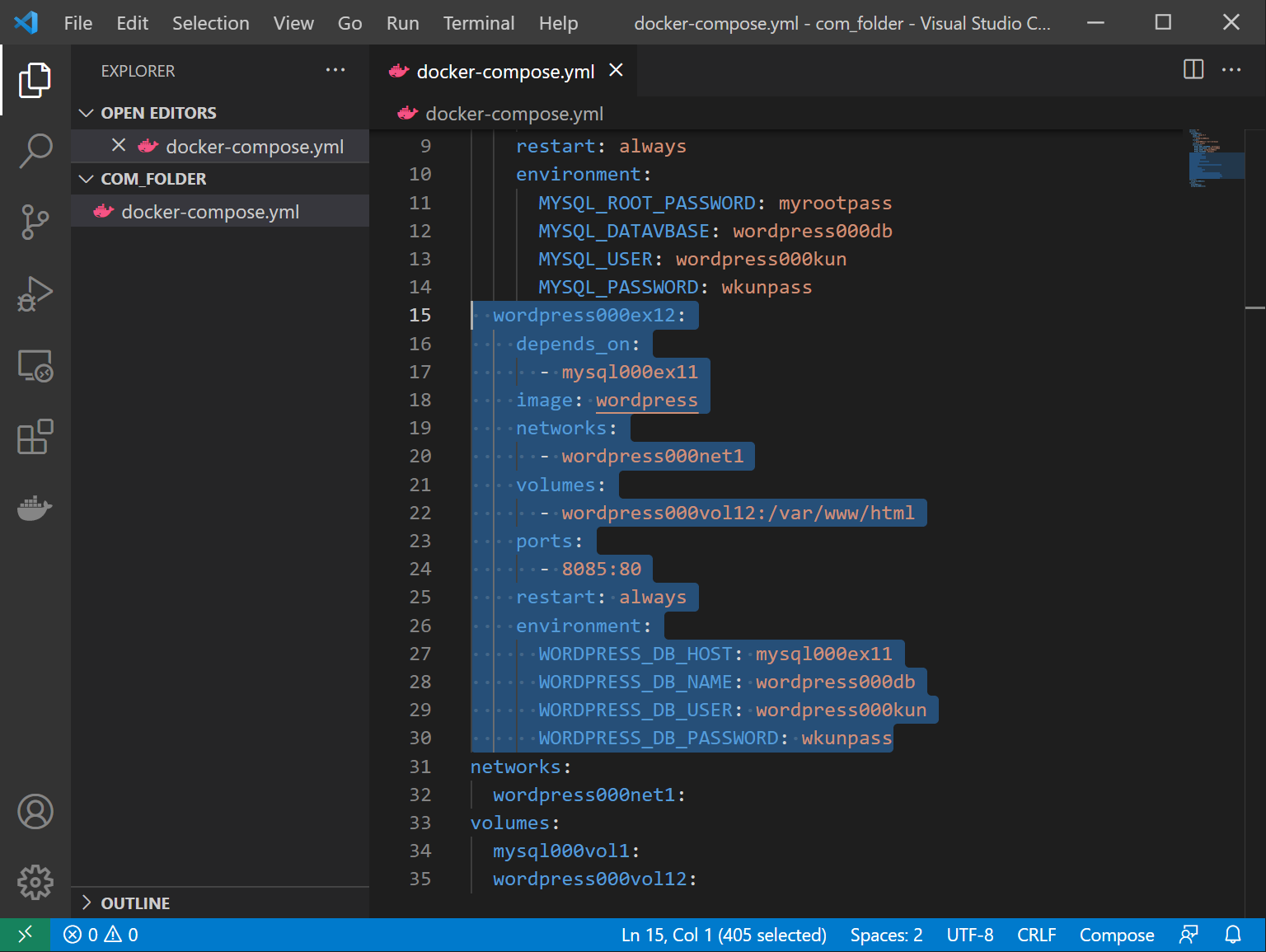
WordPressコンテナの定義を行う
services:
wordpress000ex12:
depends_on:
- mysql000ex11
image: wordpress
networks:
- wordpress000net1
volumes:
- wordpress000vol12:/var/www/html
ports:
- 8085:80
restart: always
environment:
WORDPRESS_DB_HOST: mysql000ex11
WORDPRESS_DB_NAME: wordpress000db
WORDPRESS_DB_USER: wordpress000kun
WORDPRESS_DB_PASSWORD: wkunpass
どこかで間違えて入力してしまっている危険性はありますが、とりあえず、進めてみようと思います。
Docker Composeを実行
docker-composeのコマンドでで重要なのは以下の3つだそうです。docker-compose.ymlの置いてあるディレクトリ(フォルダ)で以下のコマンドを実行します。
- docker-compose up :コンテナ、ネットワーク、ボリュームなどの周辺環境を作成
- docker-compose down : コンテナとネットワークを削除(ボリュームとイメージは削除しない)
- docker-compose stop : コンテナを停止
今回は、
C:/Users/{ユーザー名}/Documents/com_folderにdocker-comose.yml を作成したので、それを編集したVisualStudioCodeの画面で、
Ctrl + @
を押して、cmd.exeを出して、以下を入力します。
(既に、C:/Users/{ユーザー名}/Documents/com_folder/ にいる状況)
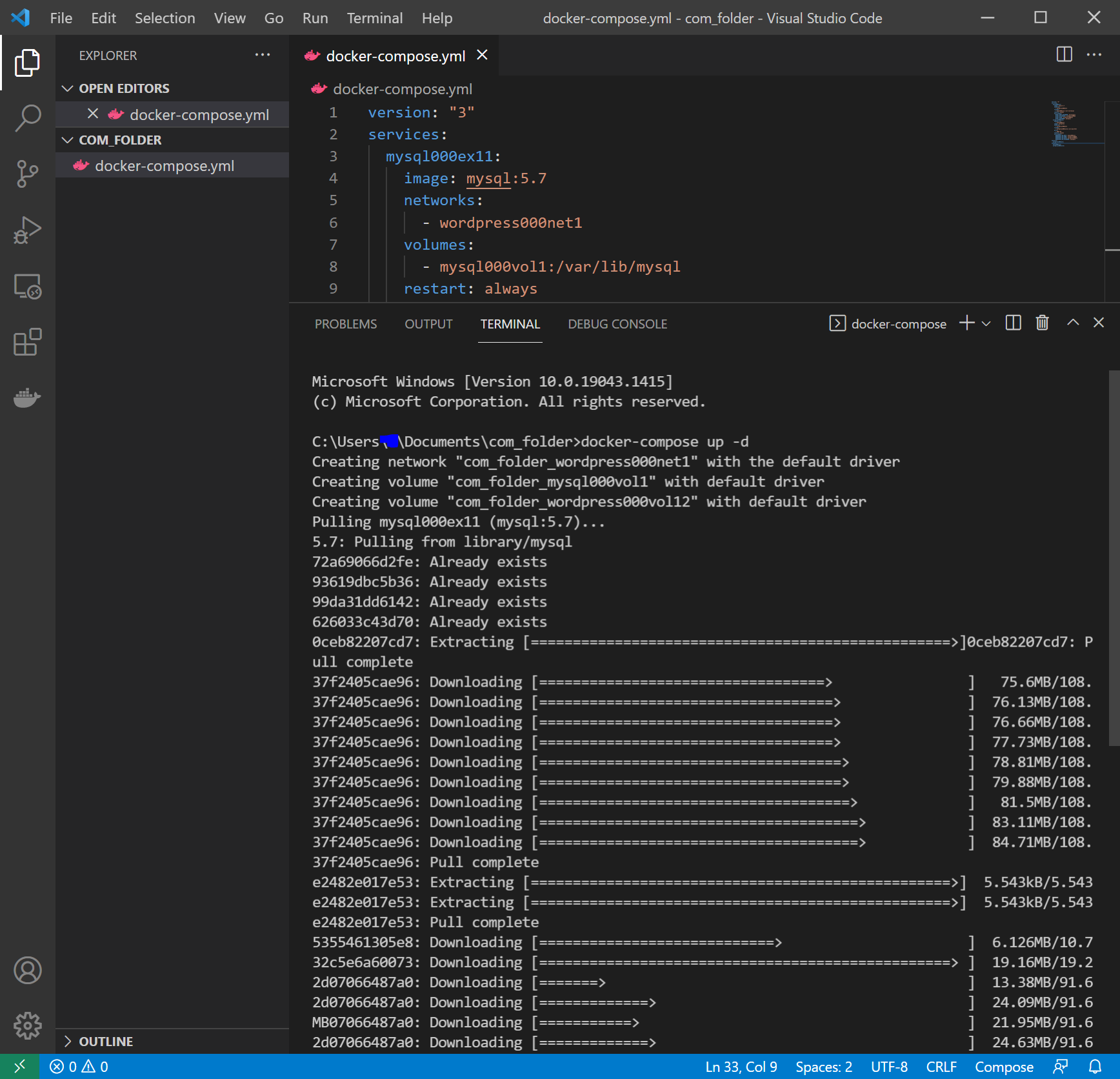
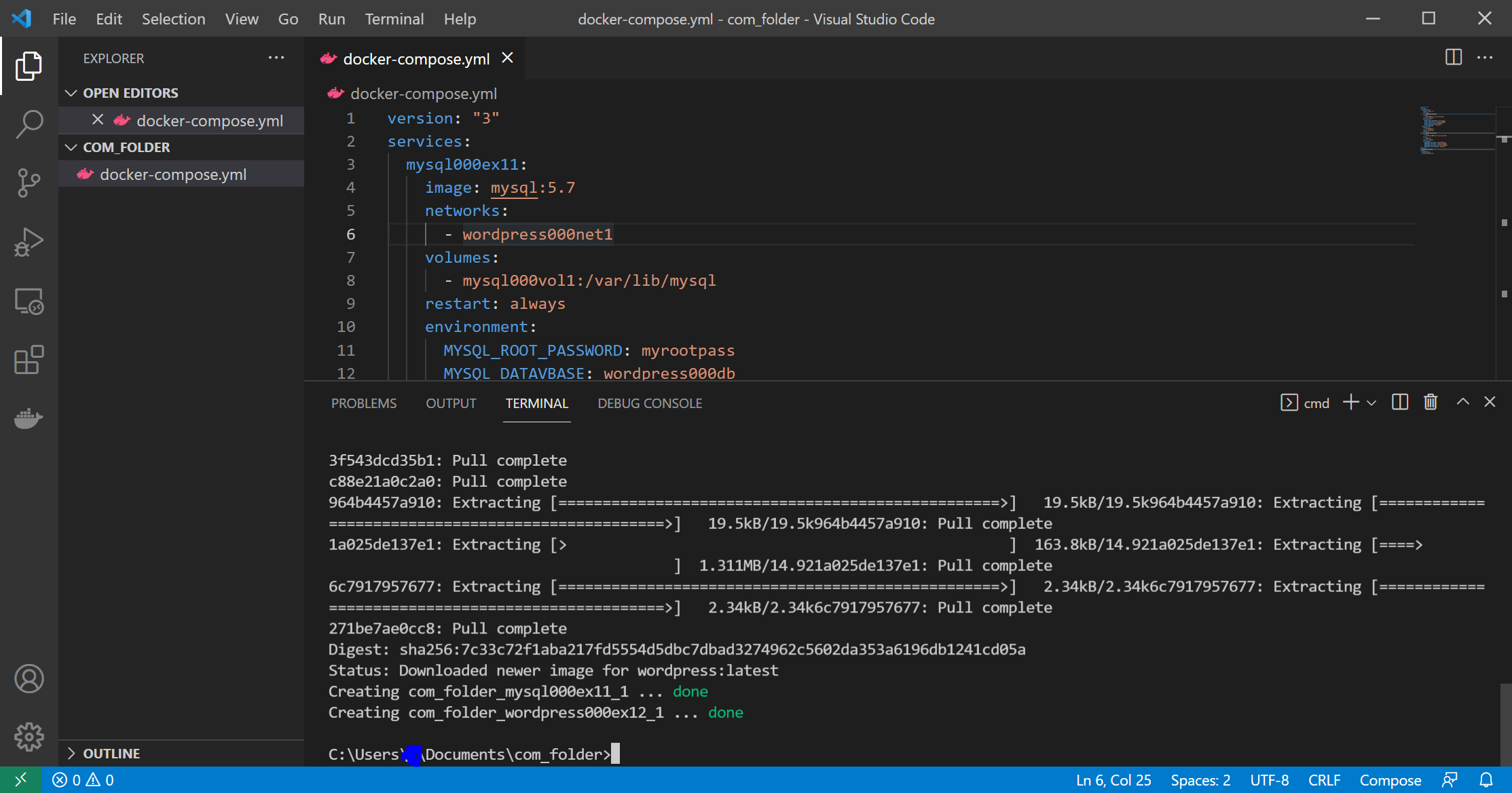
docker-compose up -d
数分で、以下のようになりました。

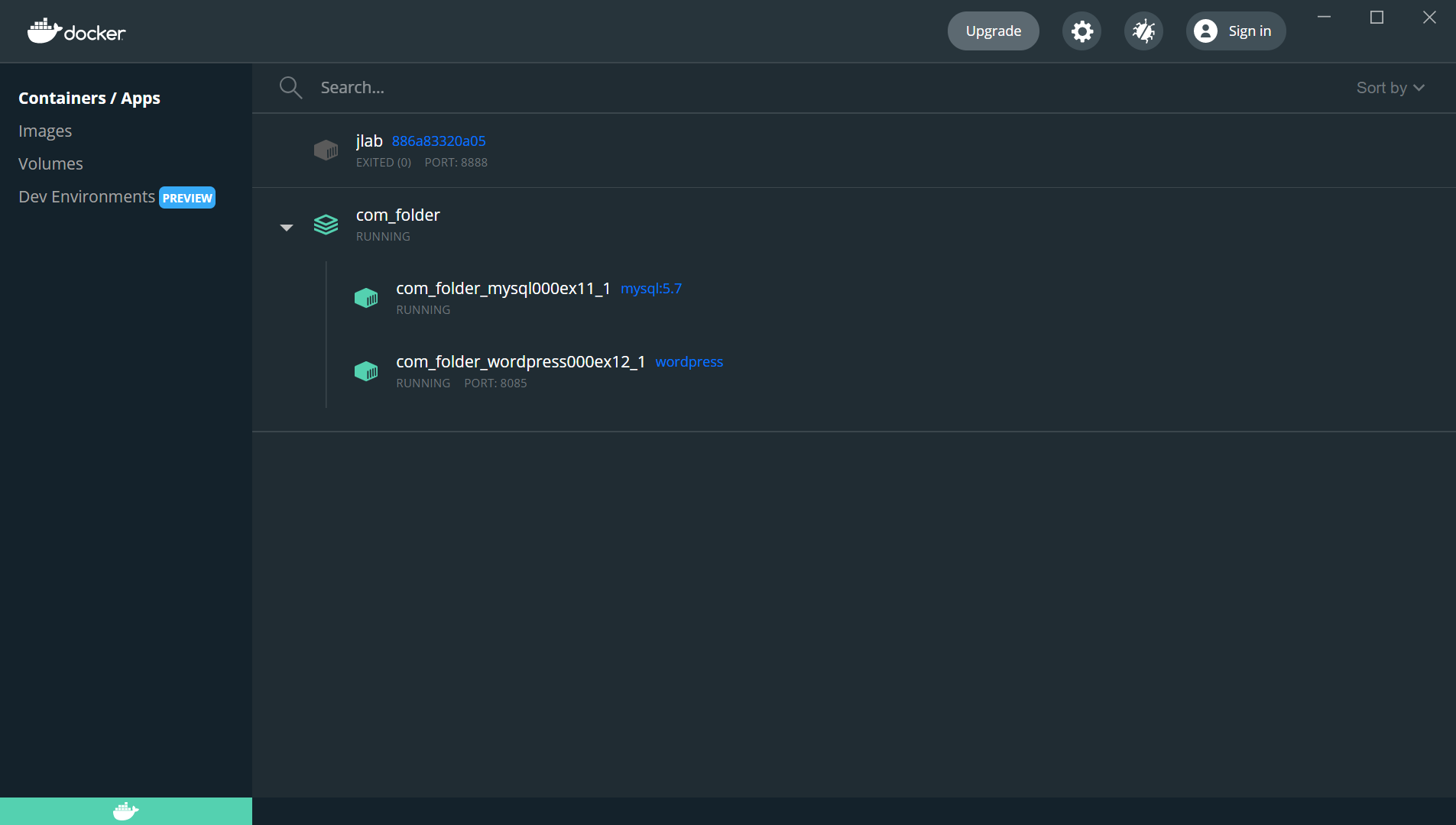
なお、Docker Desktop の画面は以下のようになりました。

ブラウザでWordPressに接続
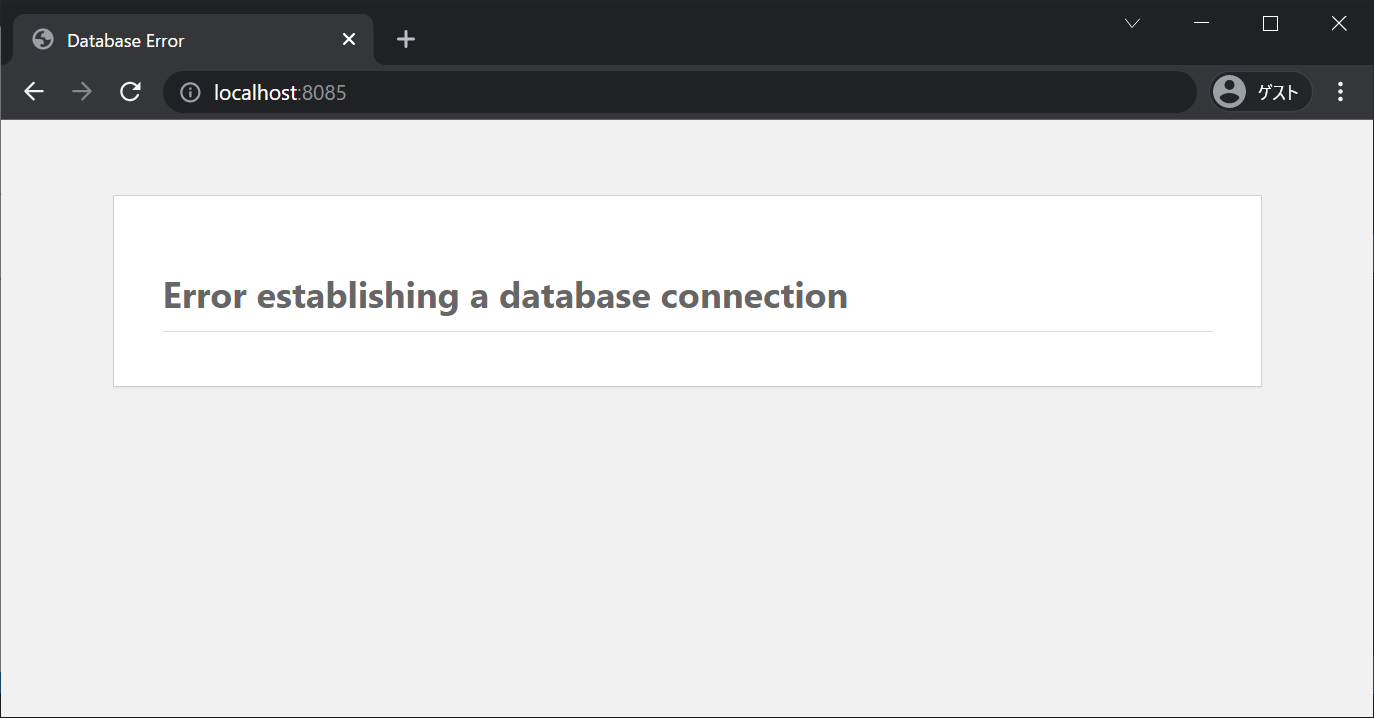
http://localhost:8085/ にアクセスしてみます。ドキドキ、、、

があん、厳しい、、、
とりあえず、
image: mysql:8
image: wordpress:5.5に変更しましたが、同じ結果でした。
version: "3"
services:
mysql000ex11:
image: mysql:8
networks:
- wordpress000net1
volumes:
- mysql000vol1:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: myrootpass
MYSQL_DATAVBASE: wordpress000db
MYSQL_USER: wordpress000kun
MYSQL_PASSWORD: wkunpass
wordpress000ex12:
depends_on:
- mysql000ex11
image: wordpress:5.5
networks:
- wordpress000net1
volumes:
- wordpress000vol12:/var/www/html
ports:
- 8085:80
restart: always
environment:
WORDPRESS_DB_HOST: mysql000ex11
WORDPRESS_DB_NAME: wordpress000db
WORDPRESS_DB_USER: wordpress000kun
WORDPRESS_DB_PASSWORD: wkunpass
networks:
wordpress000net1:
volumes:
mysql000vol1:
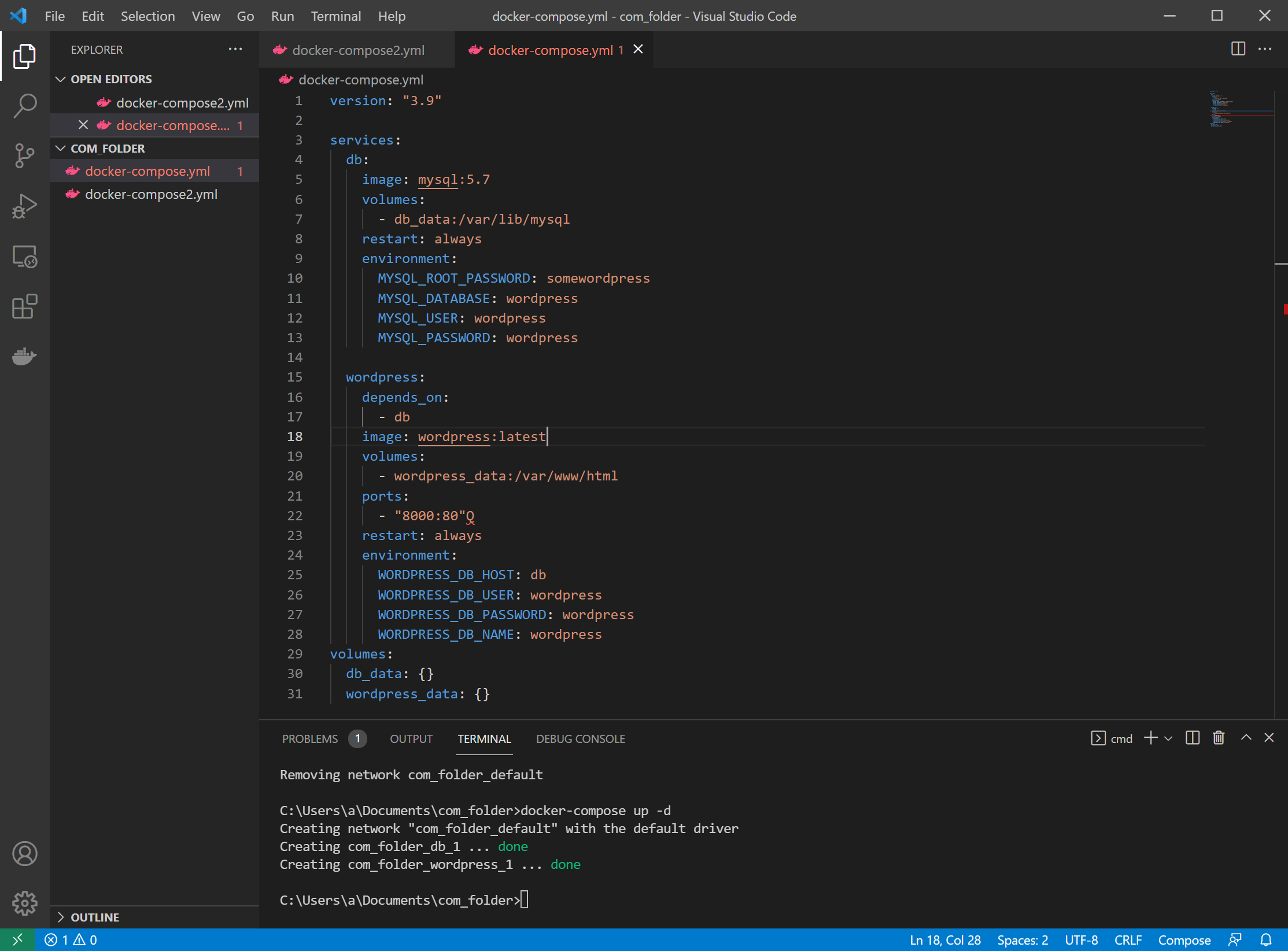
wordpress000vol12:仕方なく、こちらのDocker公式サイトからコードをコピペしてdocker-compose up -d すると、以下のようにはなります.

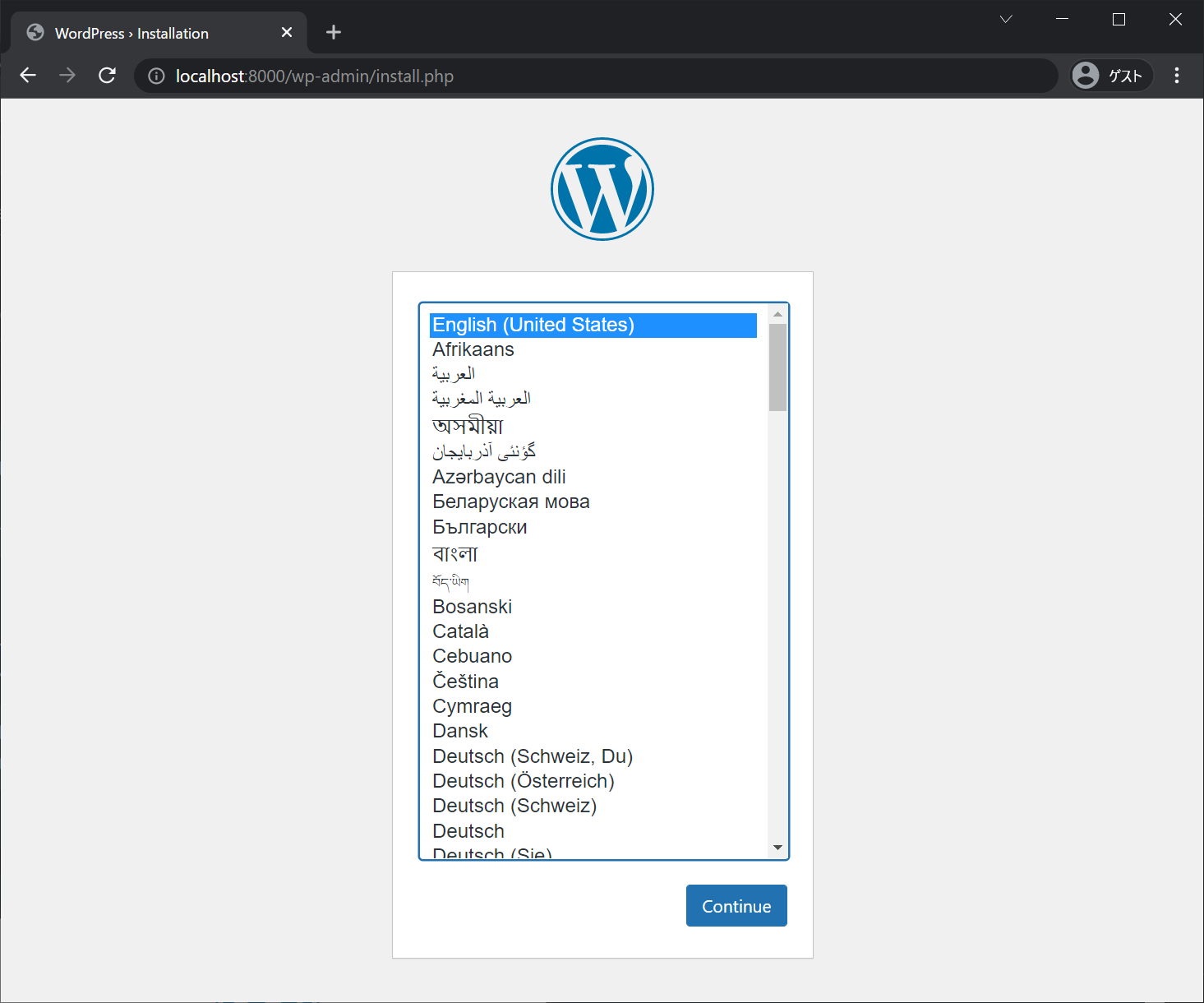
http://localhost:8000/ を開くと、以下のようになります。

IDやパスワードを設定して、ログインしてから、 docker-compose down します。
再度、docker-compose up -d して、http://localhost:8000/wp-admin/ に行くと、ちゃんと、データは保持されていました。(「ボリュームマウント」)
しかし、これだと、Windows側、WSL2側から、データベースの中身を直接見たり、編集することができません。
次は、DockerでRuby on Railsの環境構築をやってみたいと思います。
途中




ディスカッション
コメント一覧
まだ、コメントがありません