Docker Desktop for Windowsを試してみる(8)Railsチュートリアル第4版(Rails5.1)の環境構築【2022年1月時点】

突如、Railsチュートリアル(Rails 5.1版)をやってみたくなったので、Windows10のDocker Desktop環境下で、ある程度できないか、やってみました。なお、Rails6の環境構築はこちらをご覧ください。Rails7の環境構築は、以下をご覧ください。
- 1. Docker Desktop for Windows目次
- 2. 開発環境
- 3. 今回作成する環境
- 4. Docker-ComposeでRails5を構築するときの流れ
- 5. WindowsでDockerDesktopを起動後、WSL2を起動し、VisualStudioCodeを起動
- 6. 5つのファイル(Dockerfile, Gemfile, Gemfile.lock, entrypoint.sh, docker-compose.yml)を作成
- 7. Dockerfileを元にしてwebコンテナ用のイメージ(設計図)を作成
- 8. config/database.ymlを書き換えて
- 9. docker-compose upでwebコンテナとdbコンテナを作成して連携
- 10. Rails5.1 チュートリアル用 にGemfileを編集
- 11. rails consoleやrails generateするときはdocker-compose exec web runで、webコンテナ内に入ってから実行する
- 12. DockerでRails環境構築したときにRailsチュートリアルでよく使用するコマンド
- 13. 参考文献
Docker Desktop for Windows目次
- (1)WSL2とWindows Desktopのインストール
- (2)Swiftコンテナを作成してSwiftを動かしてみる
- (3)Windows10でWindowsとwsl2間でのファイルのコピー
- (4)Windows10+WSL2+DockerDesktopでJupyterLab環境構築してみる
- (5)Windows10+WSL2+DockerDesktopでWordPressを環境構築してみる
- (6)Windows10+WSL2+DockerDesktopでRuby on Rails7+PostgreSQLを環境構築してみる【2022年1月時点】
- (7)Windows10+WSL2+DockerDesktop + Ruby on Rails7をHerokuにデプロイ
- (8)Railsチュートリアル第4版(Rails5.1)の環境構築【2022年1月時点】
- (9)dbコンテナ内のpostgresqlの中身を確認する
- (10)ProgateのRubyonRails5学習レッスンの環境構築【2022年1月時点】
- (11)Windows10+WSL2+DockerDesktopでRuby on Rails7(TailwindCSS+importmap-rails)+PostgreSQLを環境構築してみる【2022年9月時点】
- Windows10+WSL2(Ubuntu20.02)でRails7+tailwindcss+jsbundling-rails環境構築【2022年9月時点】
開発環境
Windows 10 Pro 21H1
Hyper-Vを有効化
Windows Docker Desktop 4.0.0
VisualStudioCode (wsl用の拡張機能インストール済み)
WSL2 Ubuntu 20.04 LTS
VisualStudioCode (+拡張機能 )『Wndows Docker Desktop』+『WSL2のUbuntu』+VSCodeのセットアップについては「Docker for Windowsを試してみる(1)WSL2とWindows Desktopのインストール」をご参照ください。
今回作成する環境
Railsチュートリアル第4版(v5.1)第3章 ほぼ静的なページの作成の環境を構築することが目的です。
Ruby 2.5
Rails 5.1.6上記環境構築の上、なるべく、Gemfileを Railsチュートリアル第4版(v5.1)第3章 ほぼ静的なページの作成に近づけます。なお、今回は、データベースは、development, test, productionすべて、postgresqlとします。
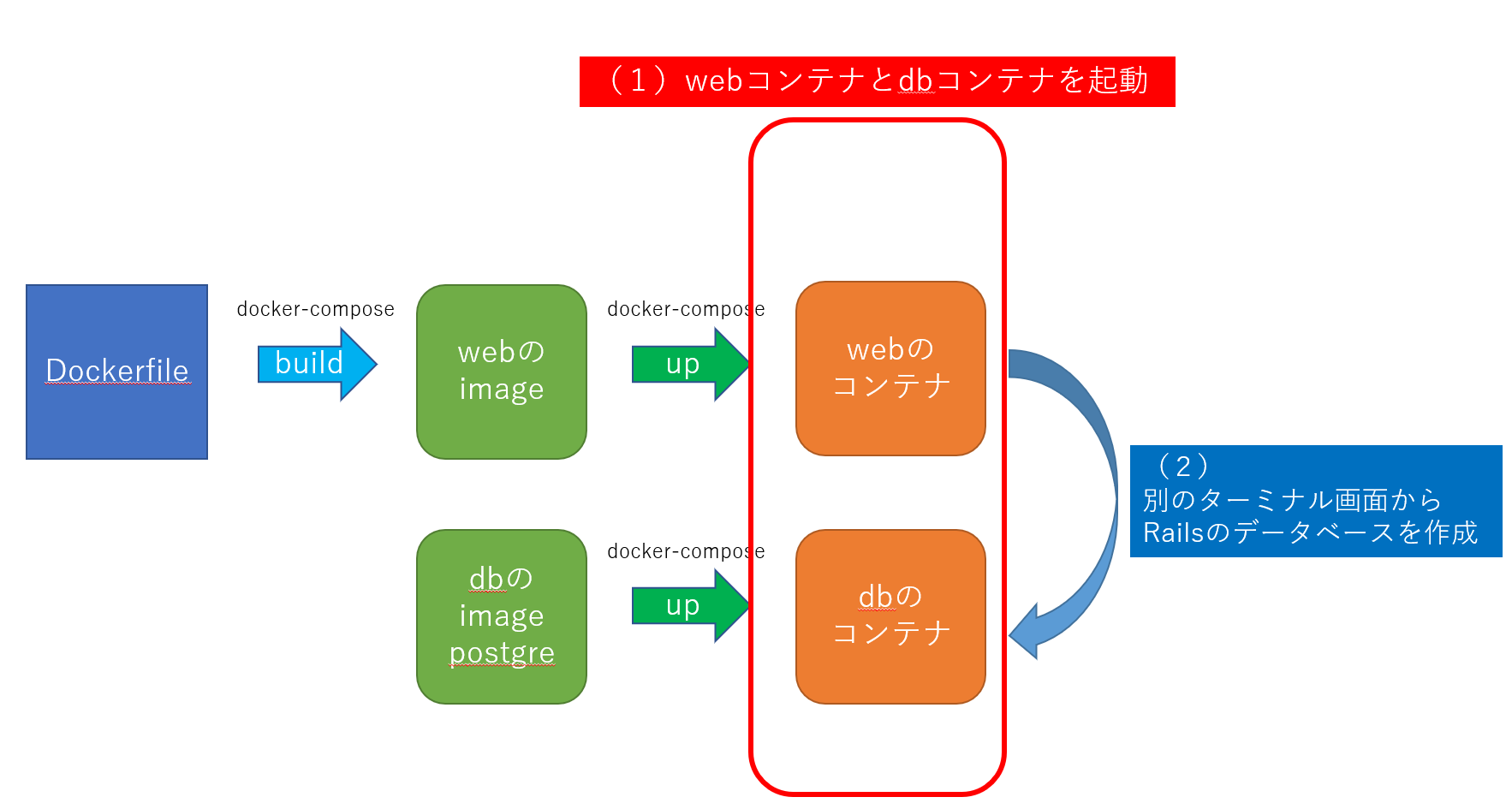
Docker-ComposeでRails5を構築するときの流れ

上図で、目標は、webコンテナ(Railsの入ったコンテナ、Dockerfileからdocker-compose buildでイメージを作成し、そのイメージからwebコンテナを作成)と、dbコンテナ(PostgreSQLの入ったコンテナ)を作成し、連携すること
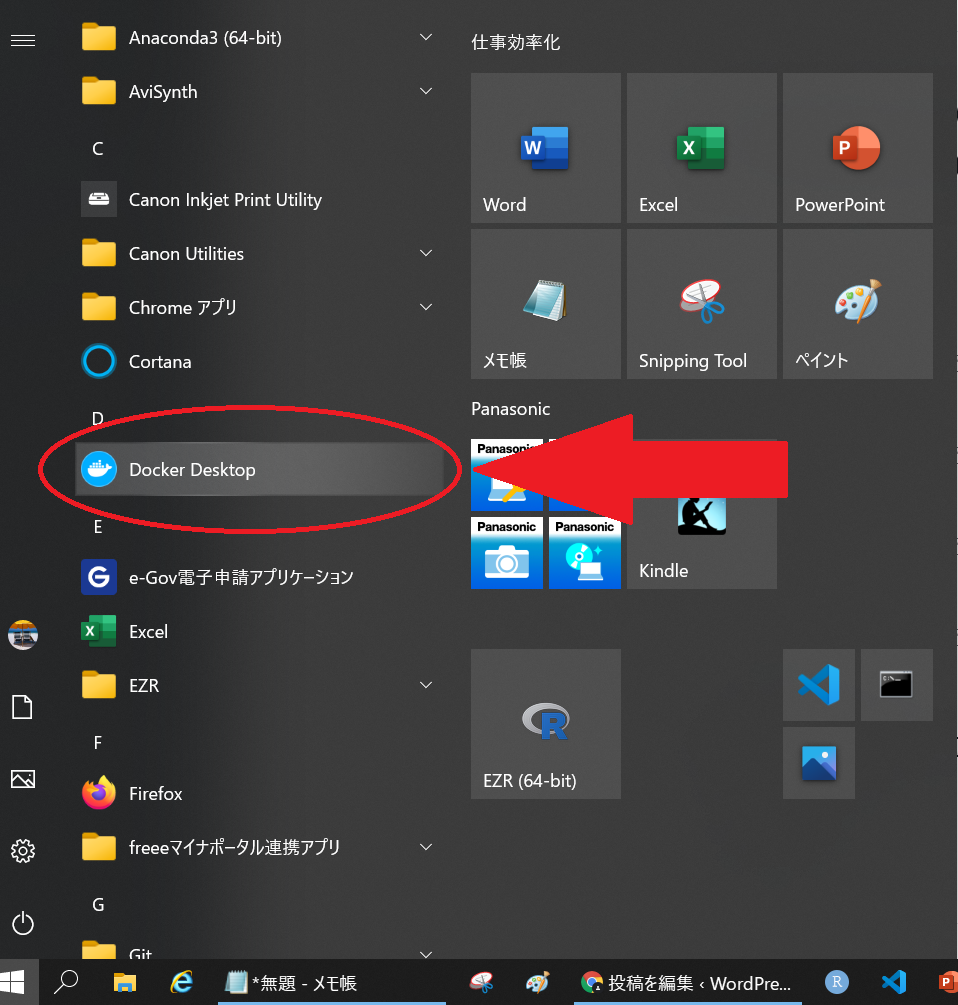
- WindowsのスタートボタンからDocker Desktopを起動
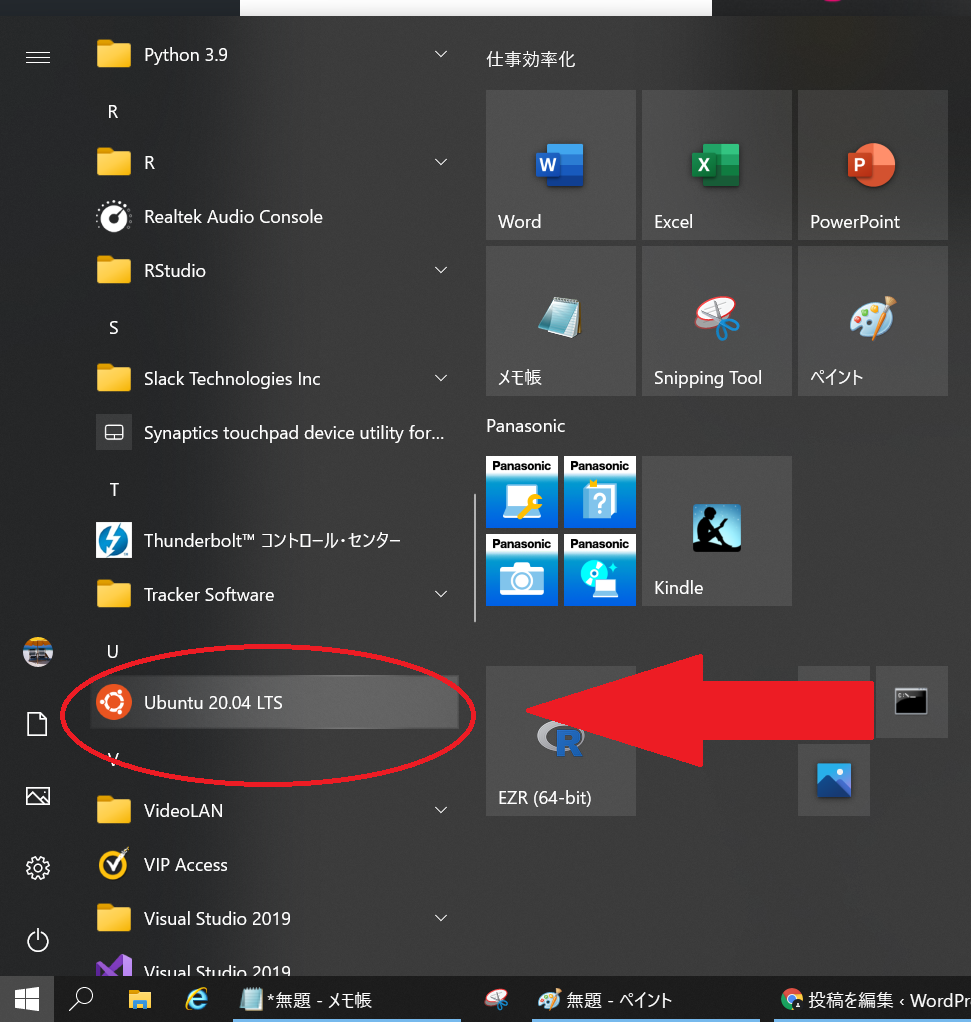
- WSL2を起動し、VisualStudioCodeを起動
- 5つのファイル(Dockerfile, Gemfile, Gemfile.lock, entrypoint.sh, docker-compose.yml)を作成
- Dockerfileを元にしてwebコンテナ用のイメージ(設計図)を作成
- ただし、webコンテナを作成するときに、毎回、「Rails に対応したファイル server.pid が存在しているかもしれないので削除する。」ために、entrypoint.shを実行するようにしておく
- sudo chown -R $USER:$USER . (ファイル編集権限)
- データベースとしてpostgresqlを用いるためにconfig/database.ymlを書き換える
- docker-compose up -dでwebコンテナ(上で作ったイメージを元に作成)と、dbコンテナ(DockerHubにあるイメージimage: postgresを元に作成)を作成し、連携
- railsのデータベースを作成するため(?)にdocker-compose run web rake db:create
- ブラウザでlocalhost:3000を開く
- アプリを止めるときはdocker-compose down
- アプリを再開するときはdocker-compose up -d
- Gemfile や Compose ファイルを編集したときは、以下のように再ビルドが必要。
docker-compose run web bundle install
docker-compose down
docker-compose up --build -dWindowsでDockerDesktopを起動後、WSL2を起動し、VisualStudioCodeを起動
DockerDesktopを起動します。

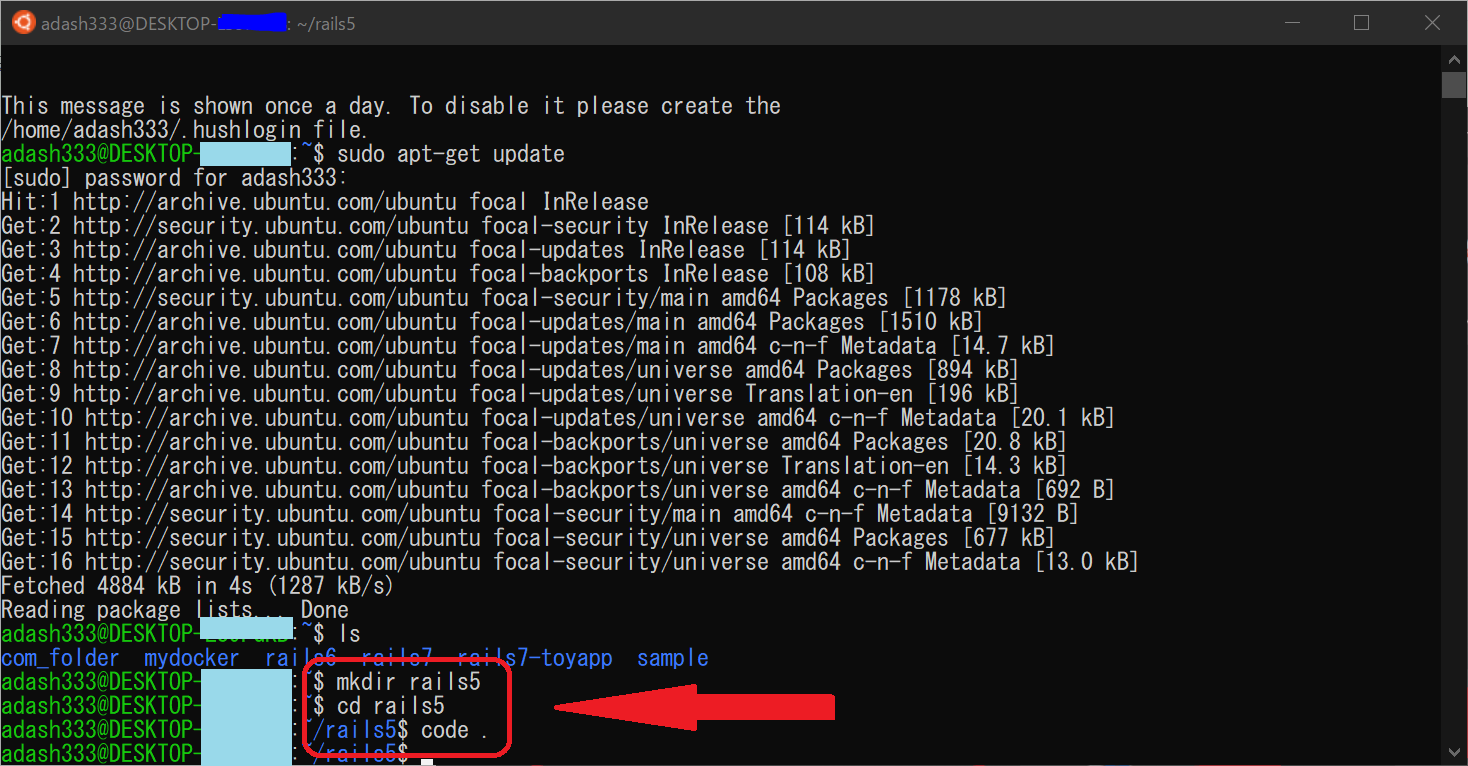
WSL2(Ubuntu 20.02)を起動し、rails5ディレクトリを作成して移動し、以下のコマンドでVisualStudioCodeを開きます。

以下を入力します。
mkdir rails5
cd rails5
code .
すると、VisualStudioCodeが開いて、以下のような画面になります。

5つのファイル(Dockerfile, Gemfile, Gemfile.lock, entrypoint.sh, docker-compose.yml)を作成
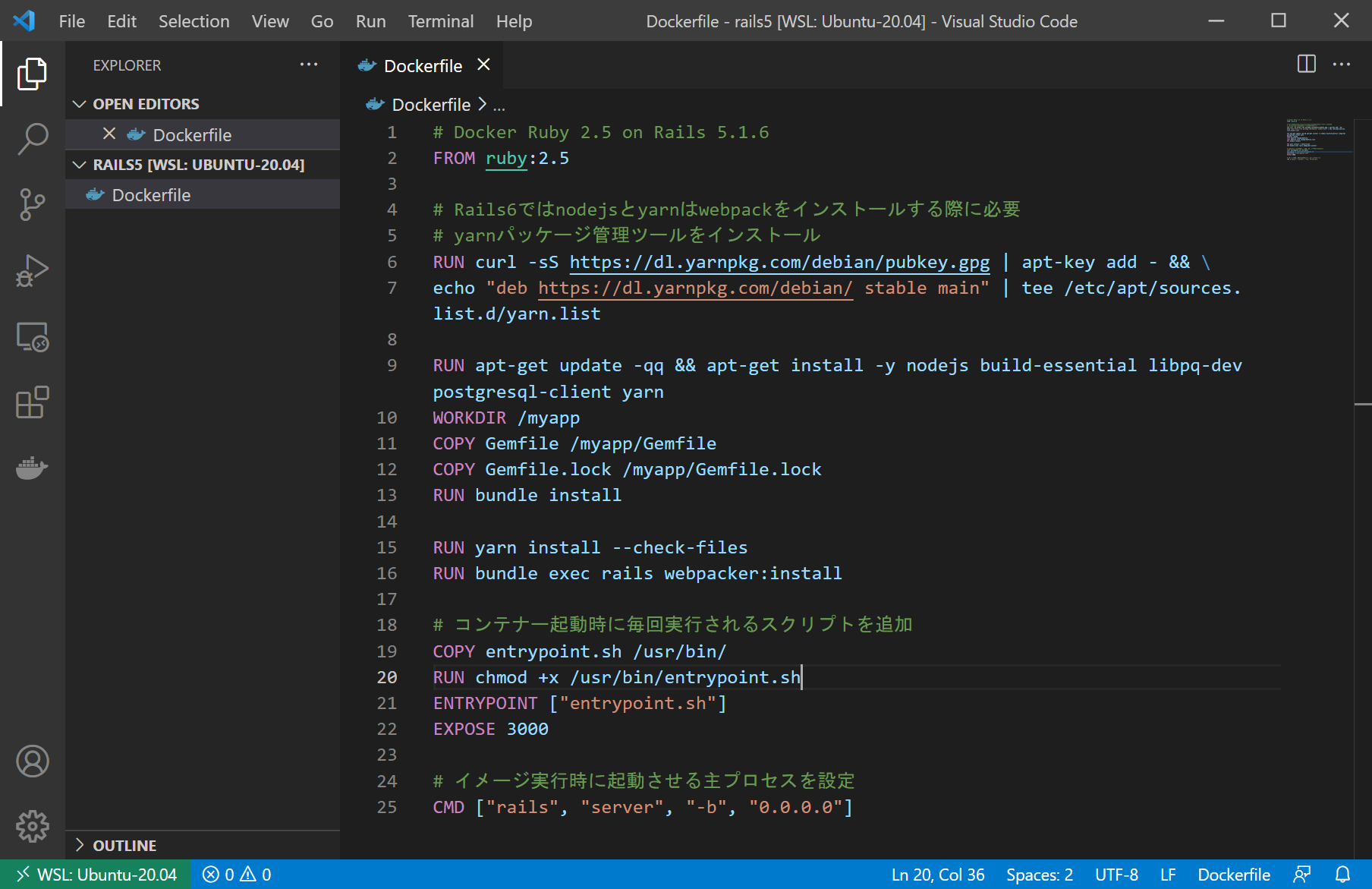
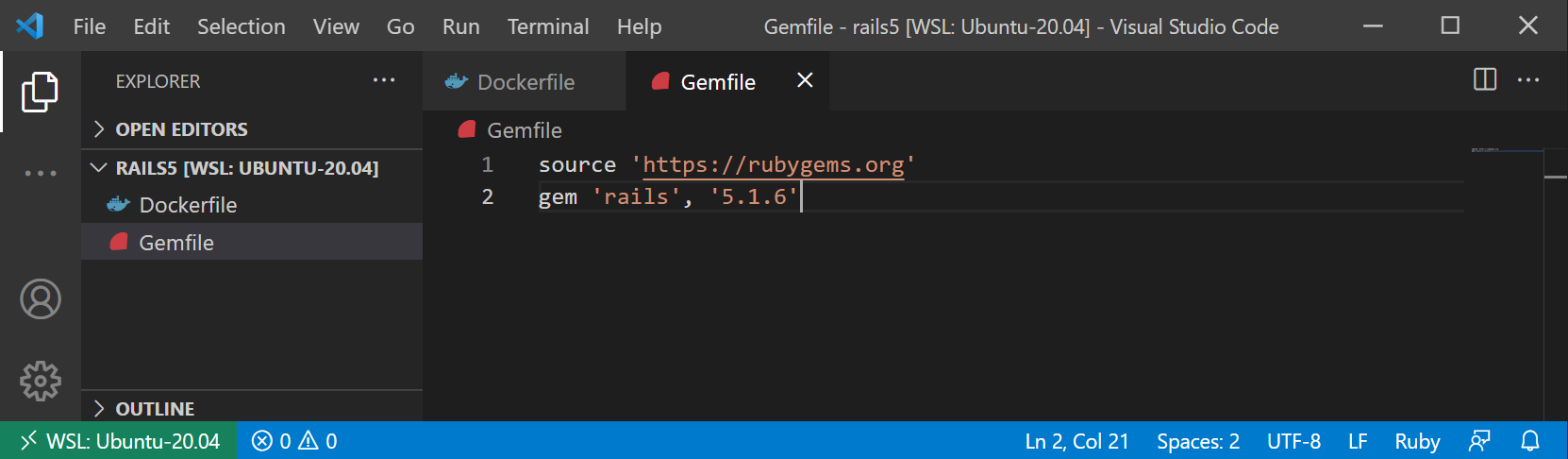
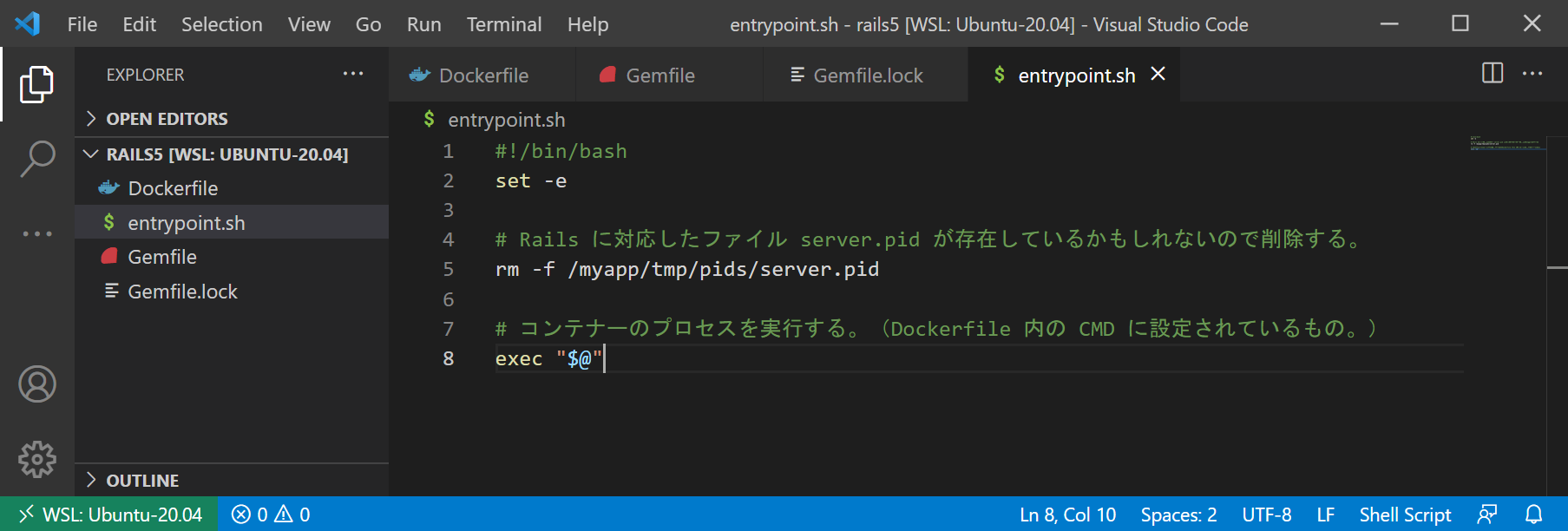
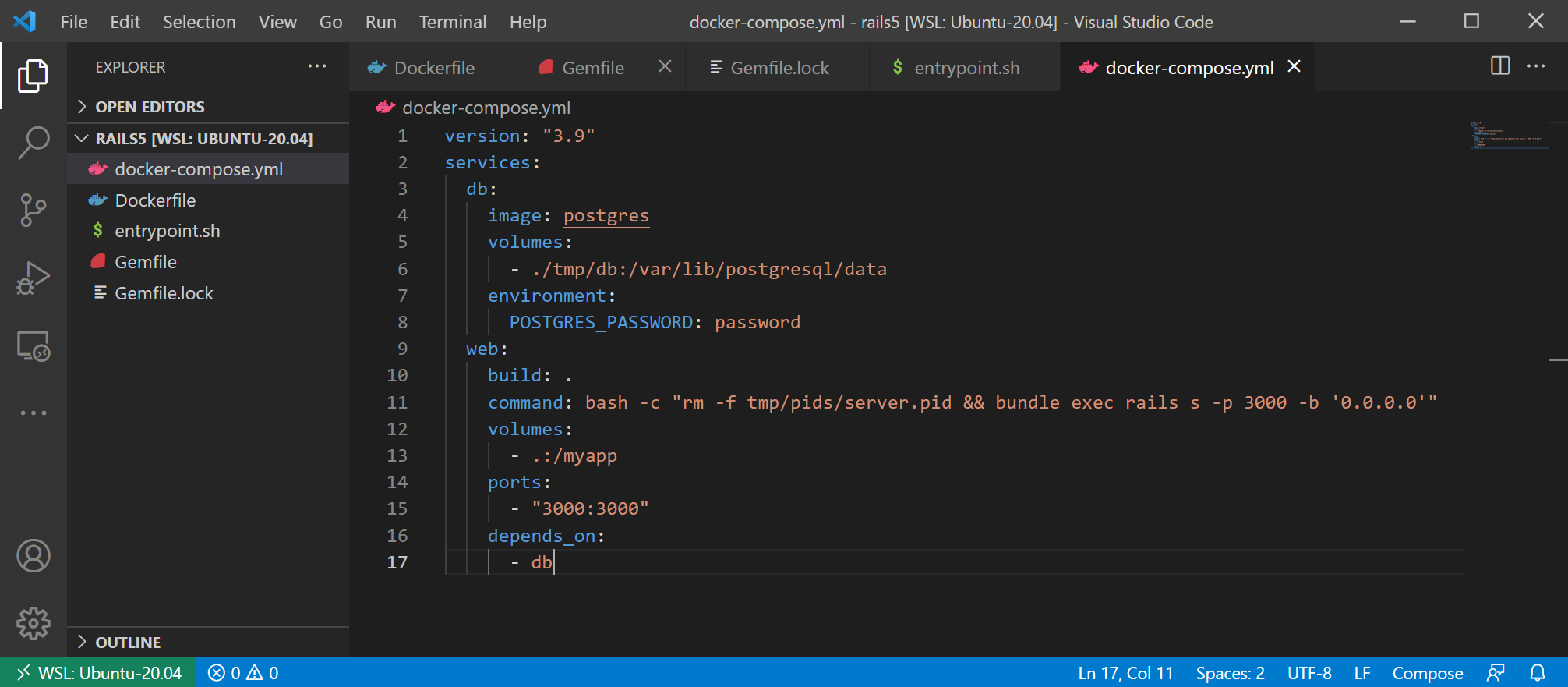
Dockerfile, Gemfile, entrypoint.sh, docker-compose.yml を、以下のように作成します。また、空(から)のファイルGemfile.lockも作成します。





Dockerfileを元にしてwebコンテナ用のイメージ(設計図)を作成
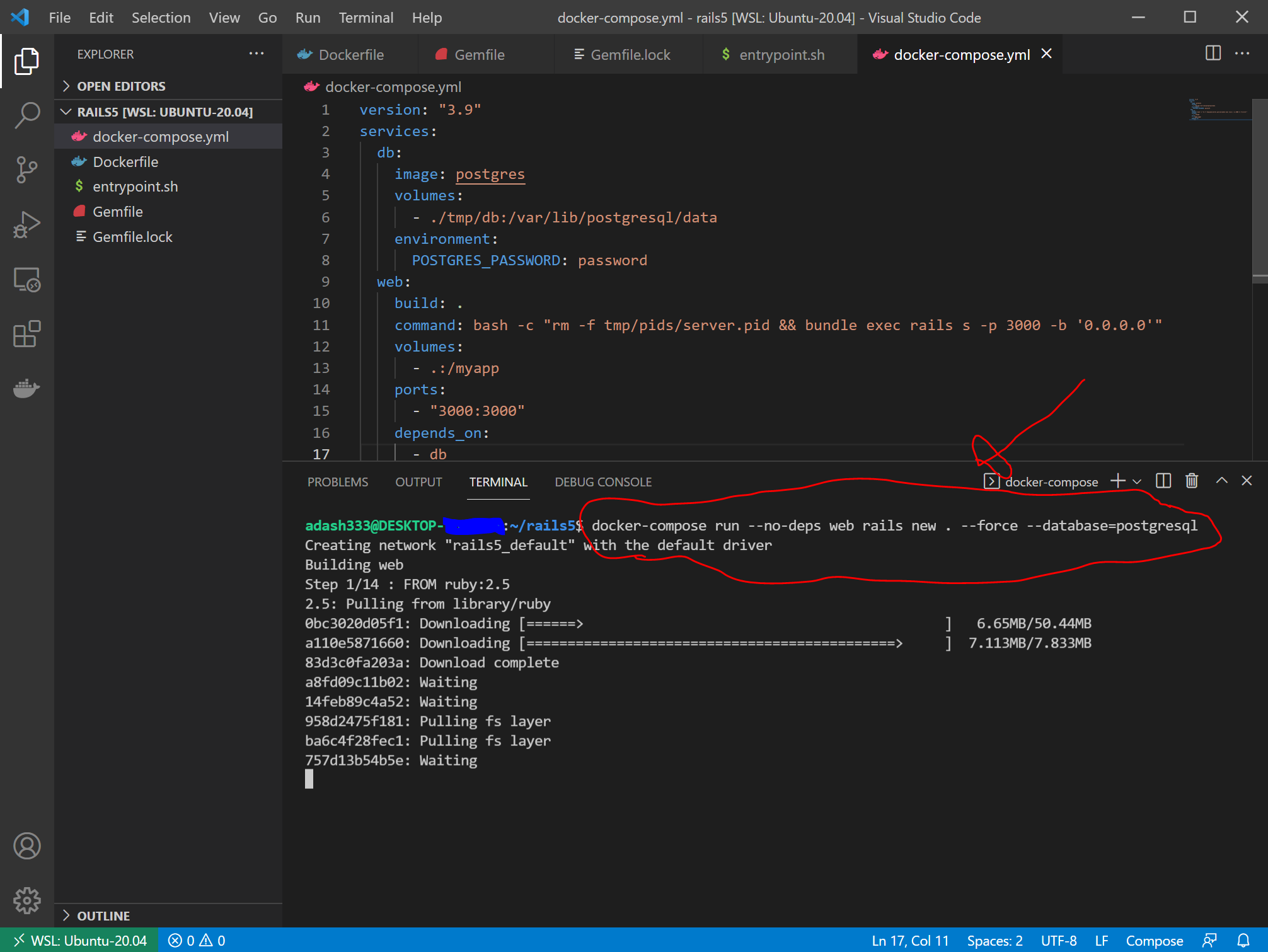
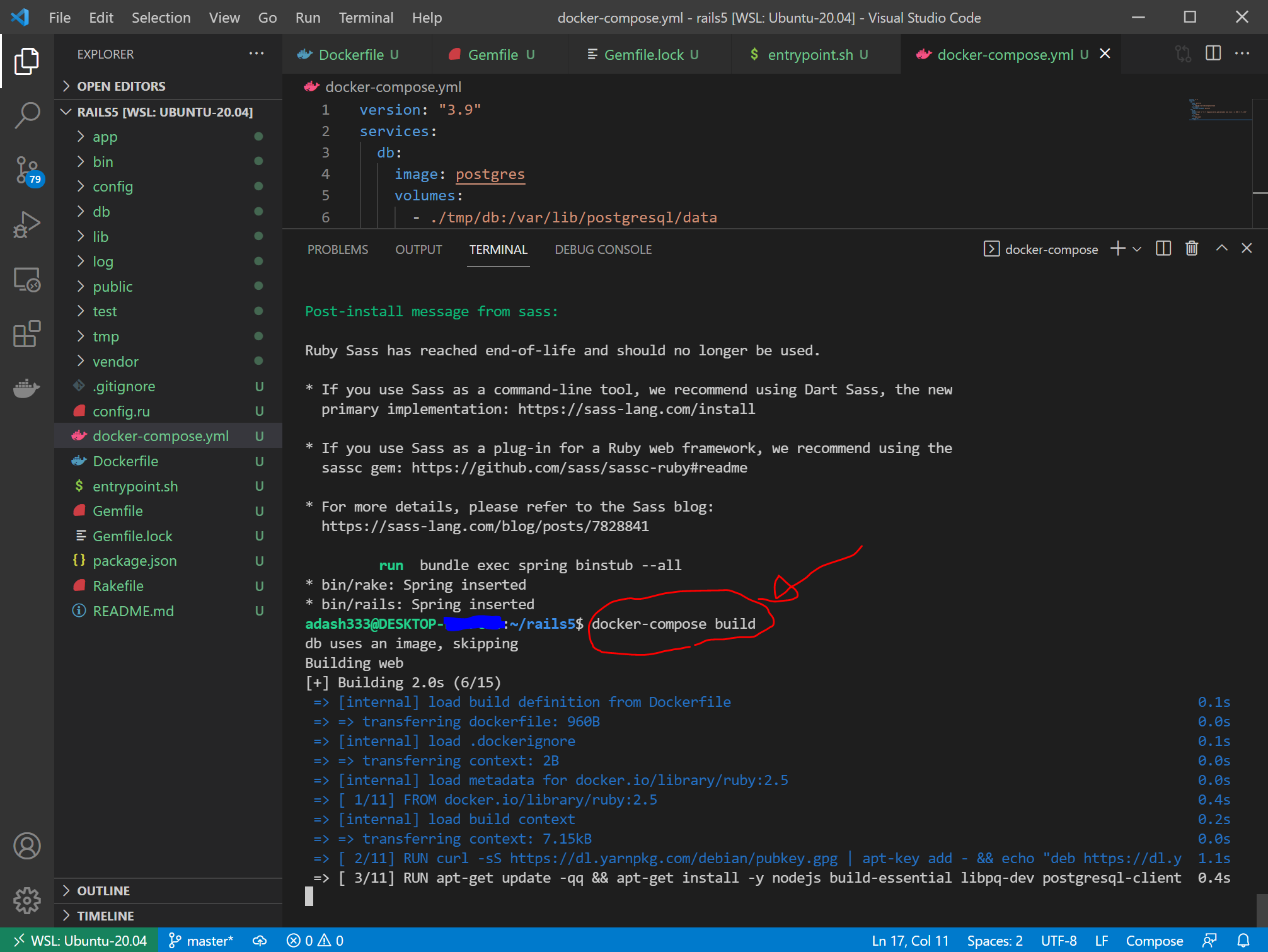
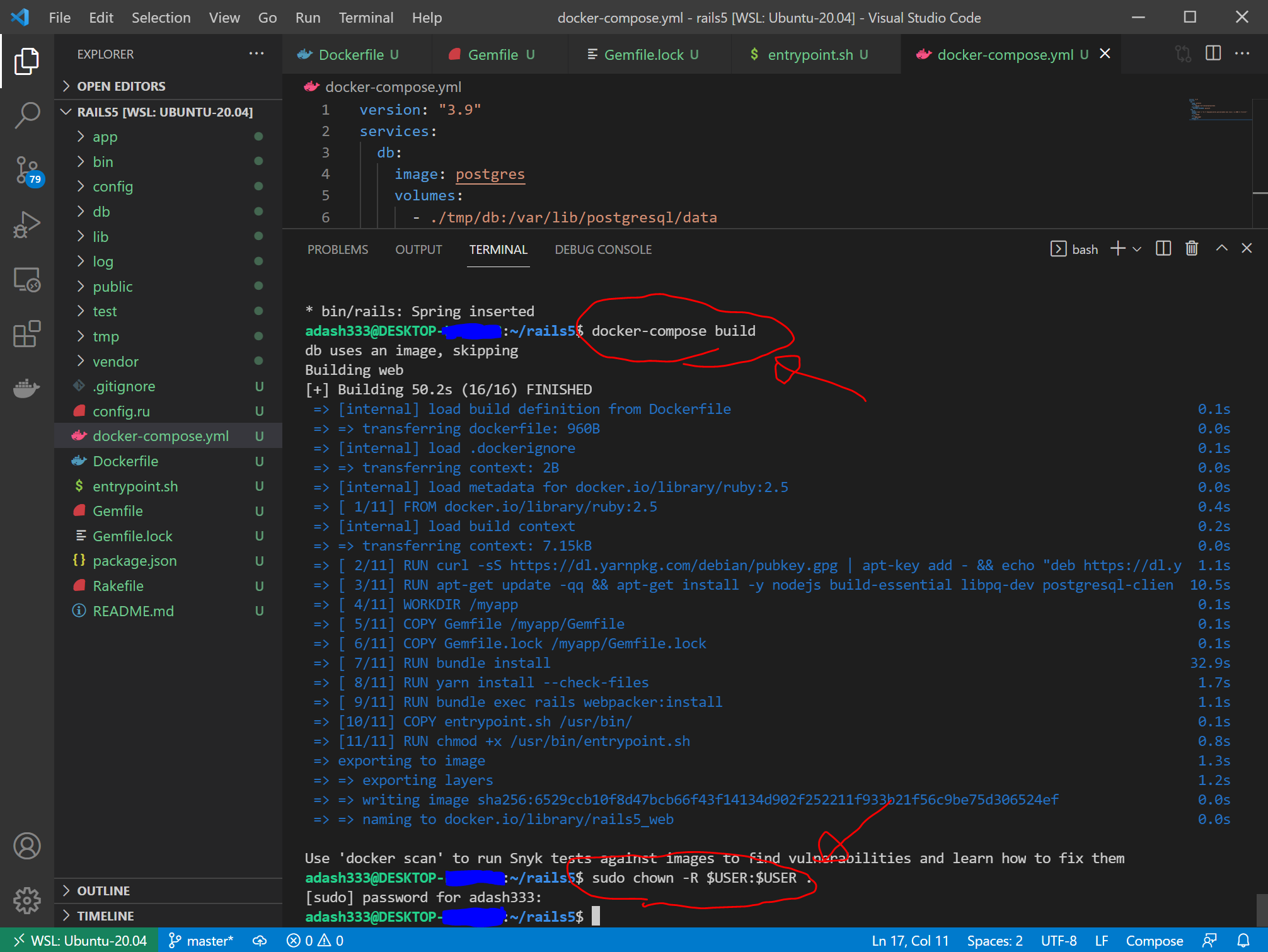
Ctrl+@ でVisualStudioCodeのターミナル画面を表示して、以下を入力します。
docker-compose run --no-deps web rails new . --force --database=postgresql
docker-compose build
sudo chown -R $USER:$USER .
数分かかります。

こちらも数分かかります。

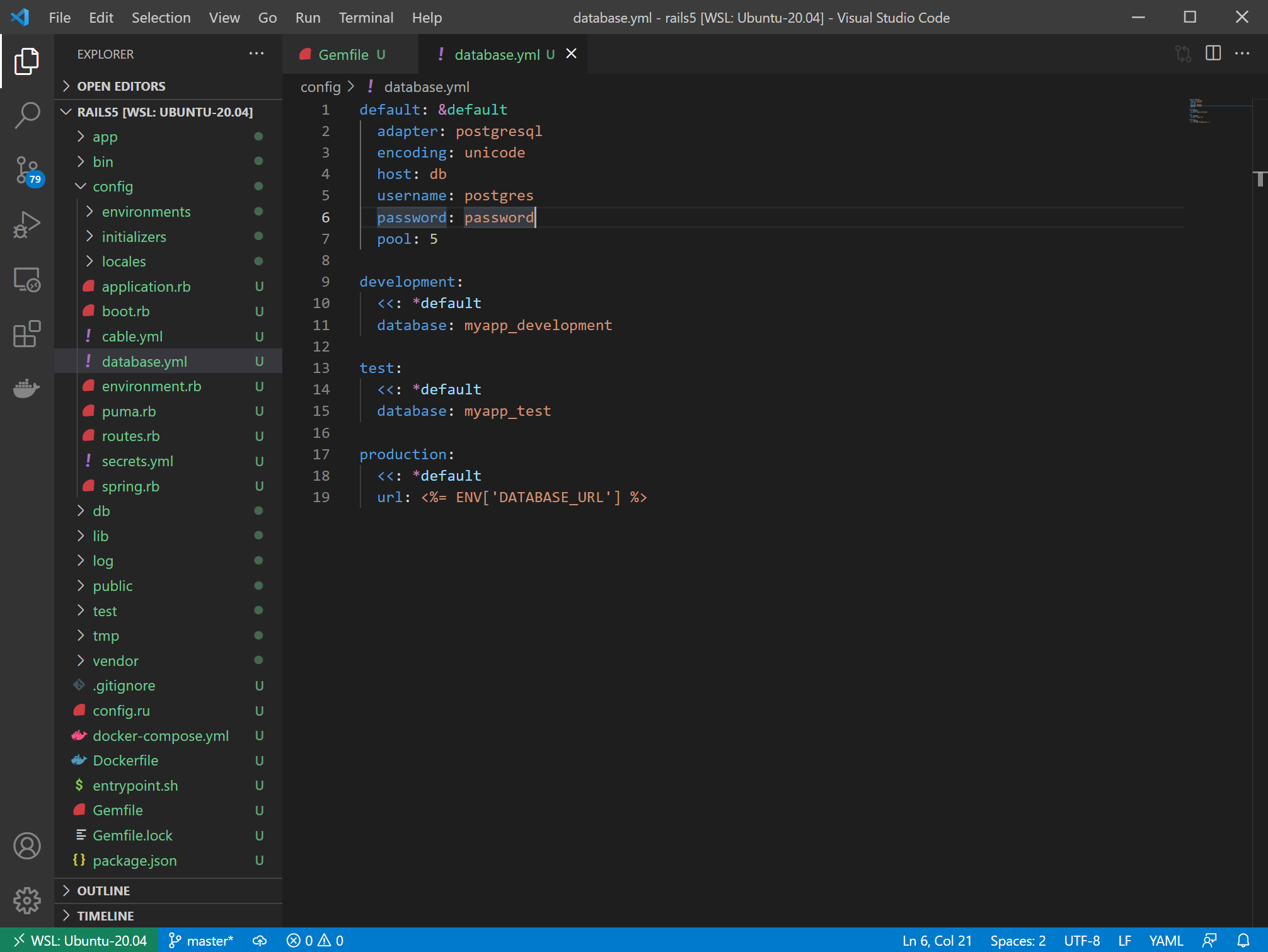
config/database.ymlを書き換えて
以下のように書き換えます。
default: &default
adapter: postgresql
encoding: unicode
host: db
username: postgres
password: password
pool: 5
development:
<<: *default
database: myapp_development
test:
<<: *default
database: myapp_test
production:
<<: *default
url: <%= ENV['DATABASE_URL'] %>(変更前)

(変更後)

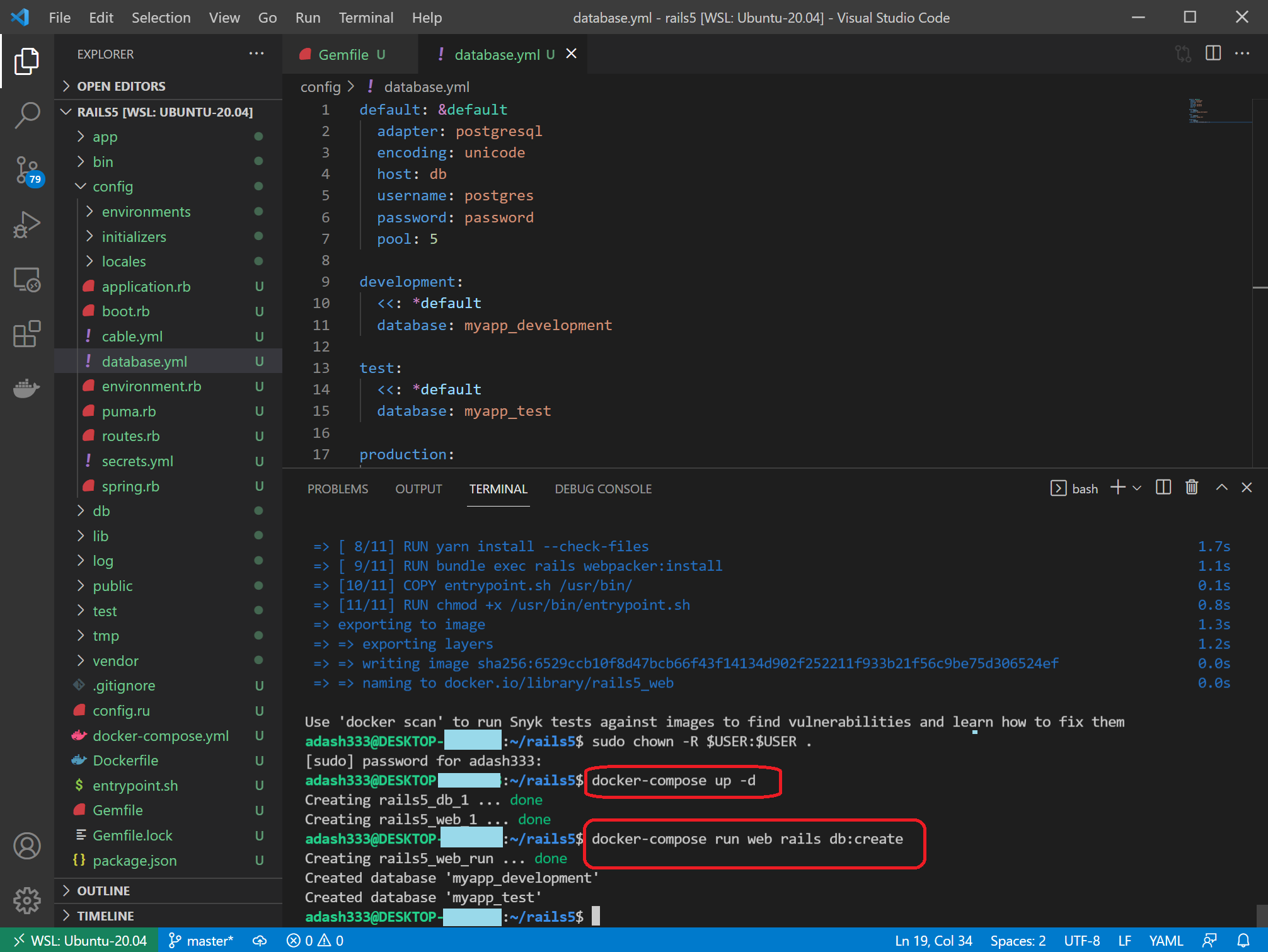
docker-compose upでwebコンテナとdbコンテナを作成して連携
docker-compose up -dでwebコンテナ(上で作ったイメージを元に作成)と、dbコンテナ(DockerHubにあるイメージimage: postgresを元に作成)を作成し、連携します。
その後、データベースを作成します。
docker-compose up -d
docker-compose run web rails db:create
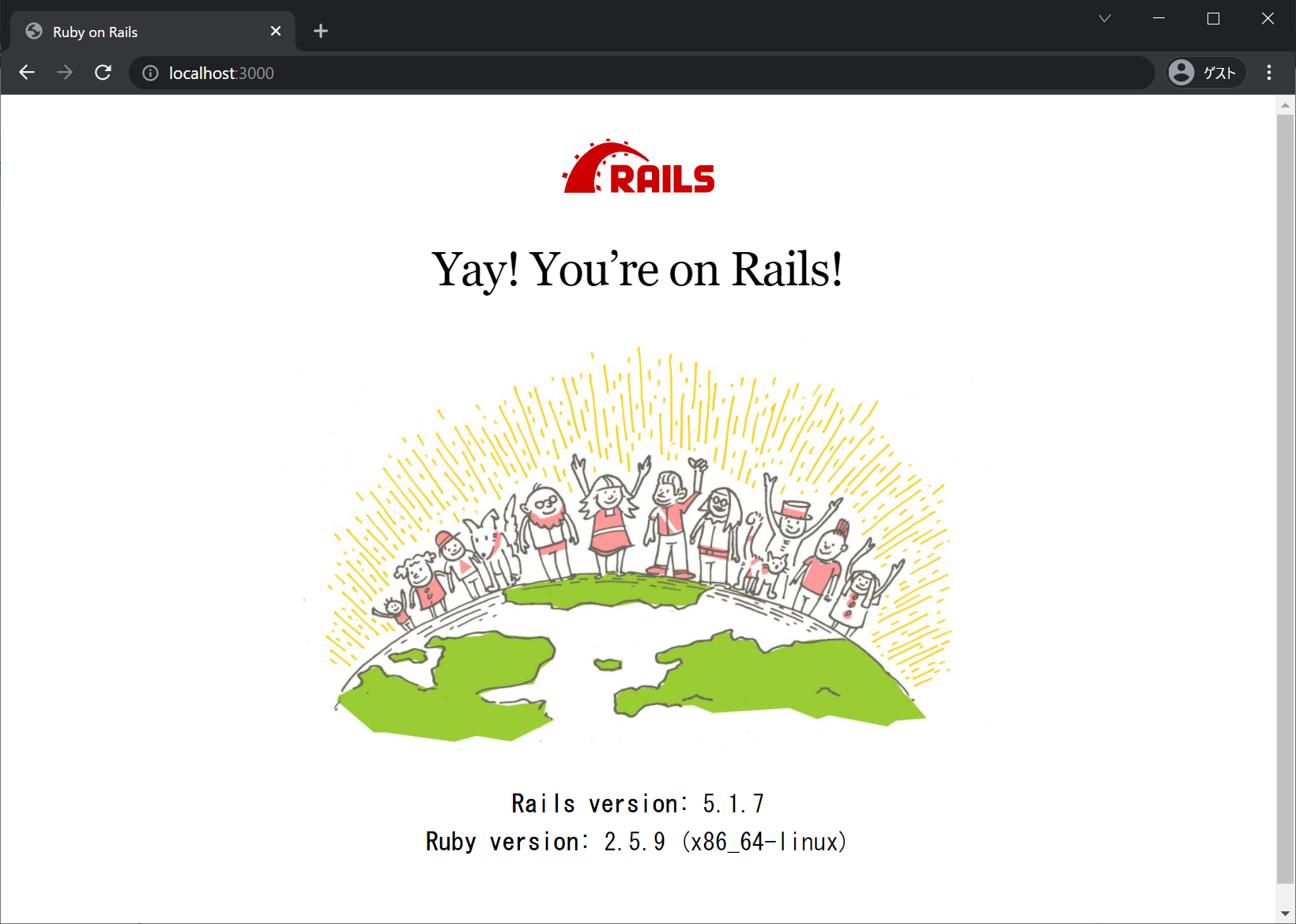
Windowsのブラウザから、http://localhost:3000/ にアクセスすると、以下のようになります。

なお、dockerを終了するときには、
docker-compose downを入力します。rails generateなどをしたいときは、dockerコンテナが起動している状態で、
docker-compose exec web bashと入力して、webコンテナのbashに入ってから、rails g controller などを実行し、出るときは exitでWSL2に戻ってこれます。
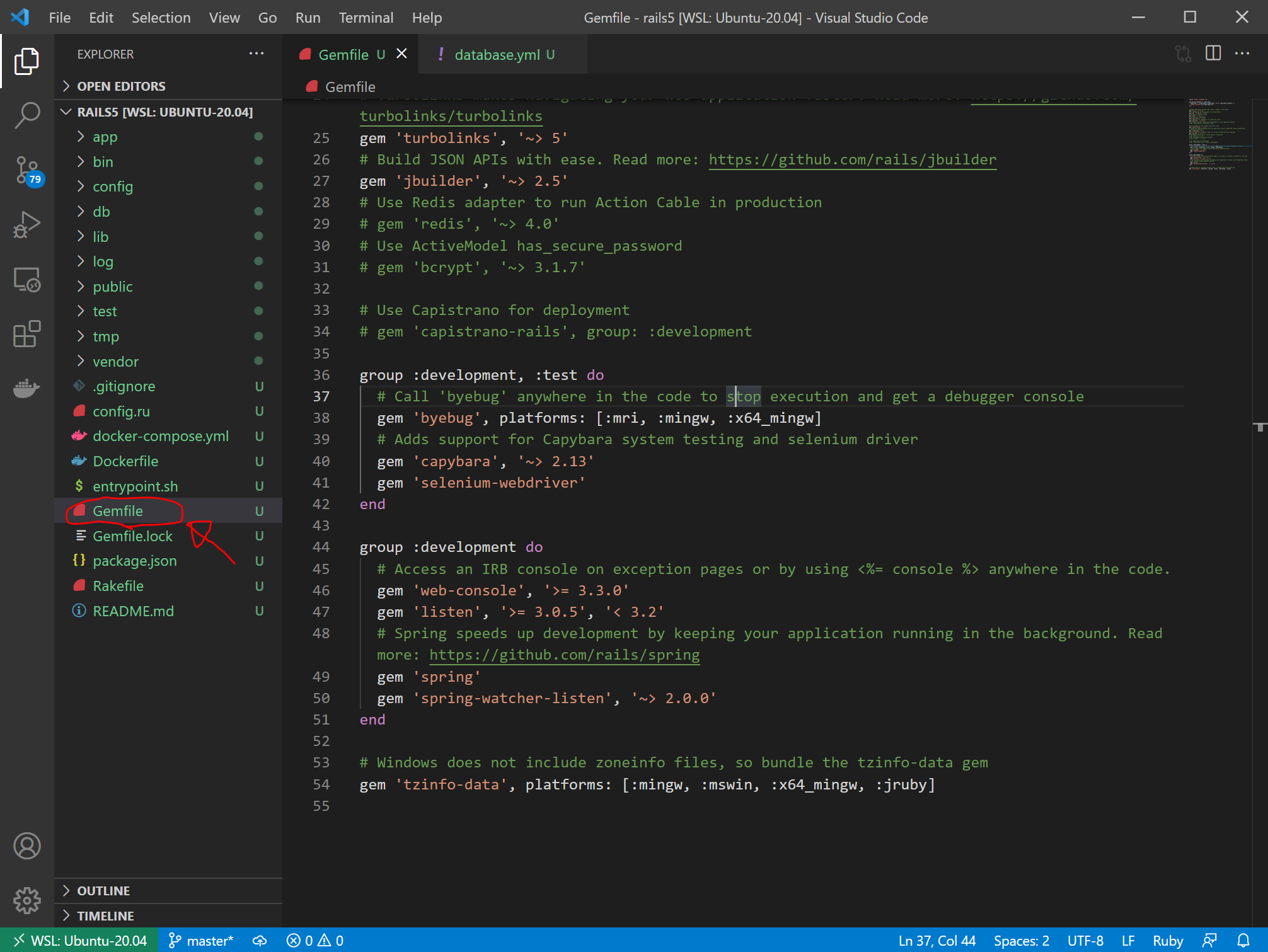
Rails5.1 チュートリアル用 にGemfileを編集
なるべく、 Gemfileを Railsチュートリアル第4版(v5.1)第3章 ほぼ静的なページの作成に近づけます。
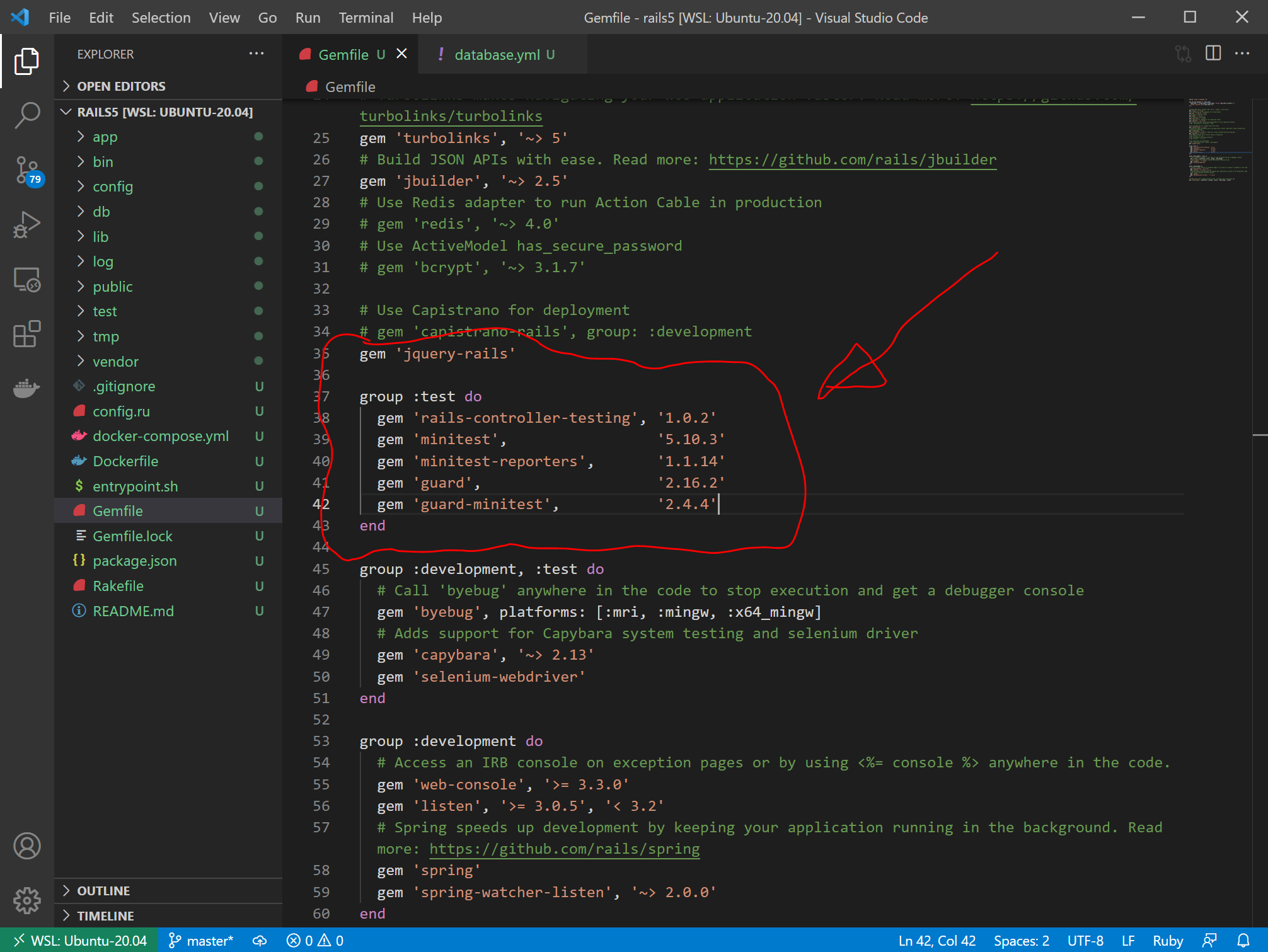
Gemfileに以下を追加します。
# group :development, :test do より上の方に記載
gem 'jquery-rails'
group :test do
gem 'rails-controller-testing'
gem 'minitest'
gem 'minitest-reporters'
gem 'guard'
gem 'guard-minitest'
end(変更前)

(変更後)

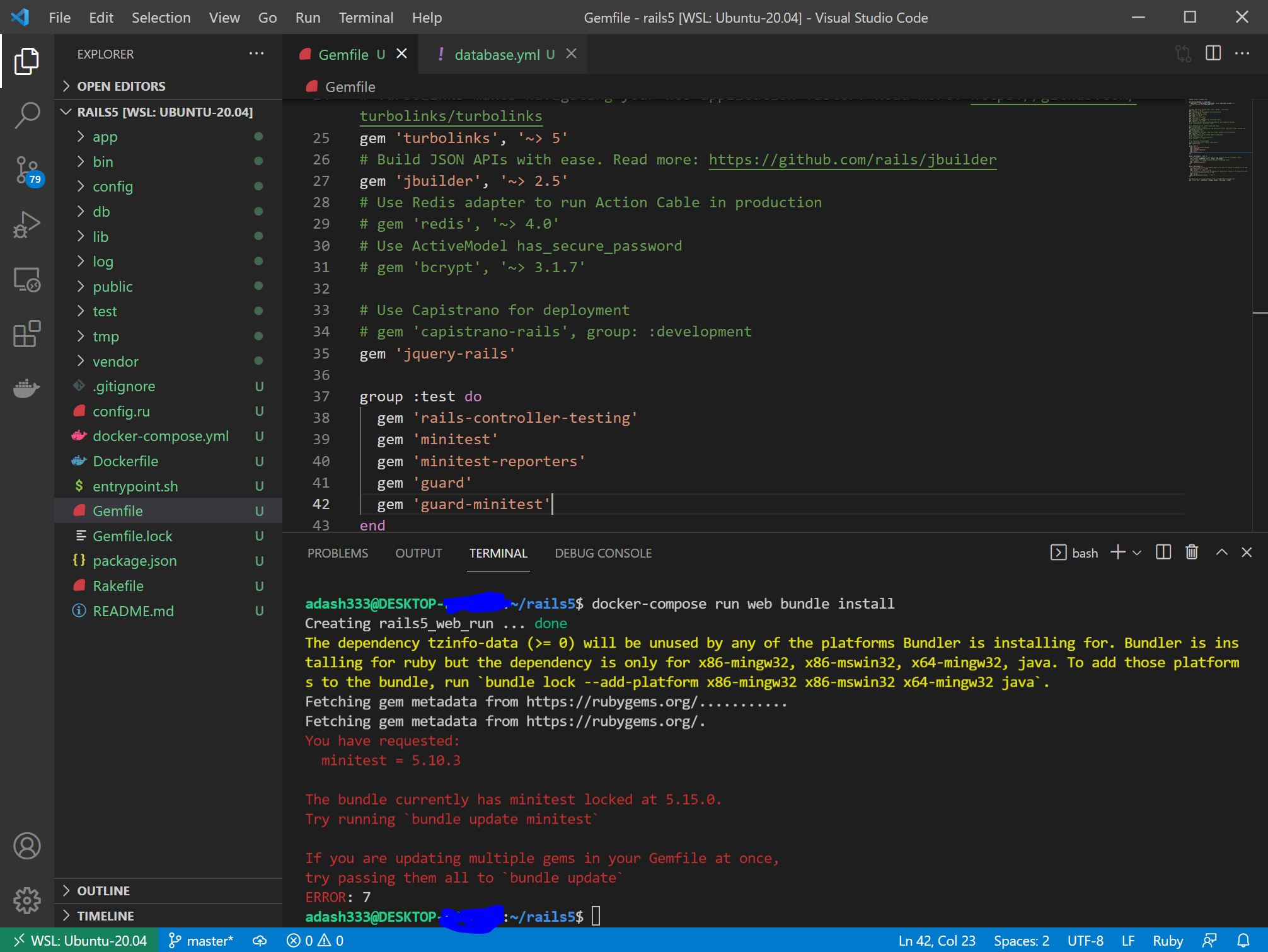
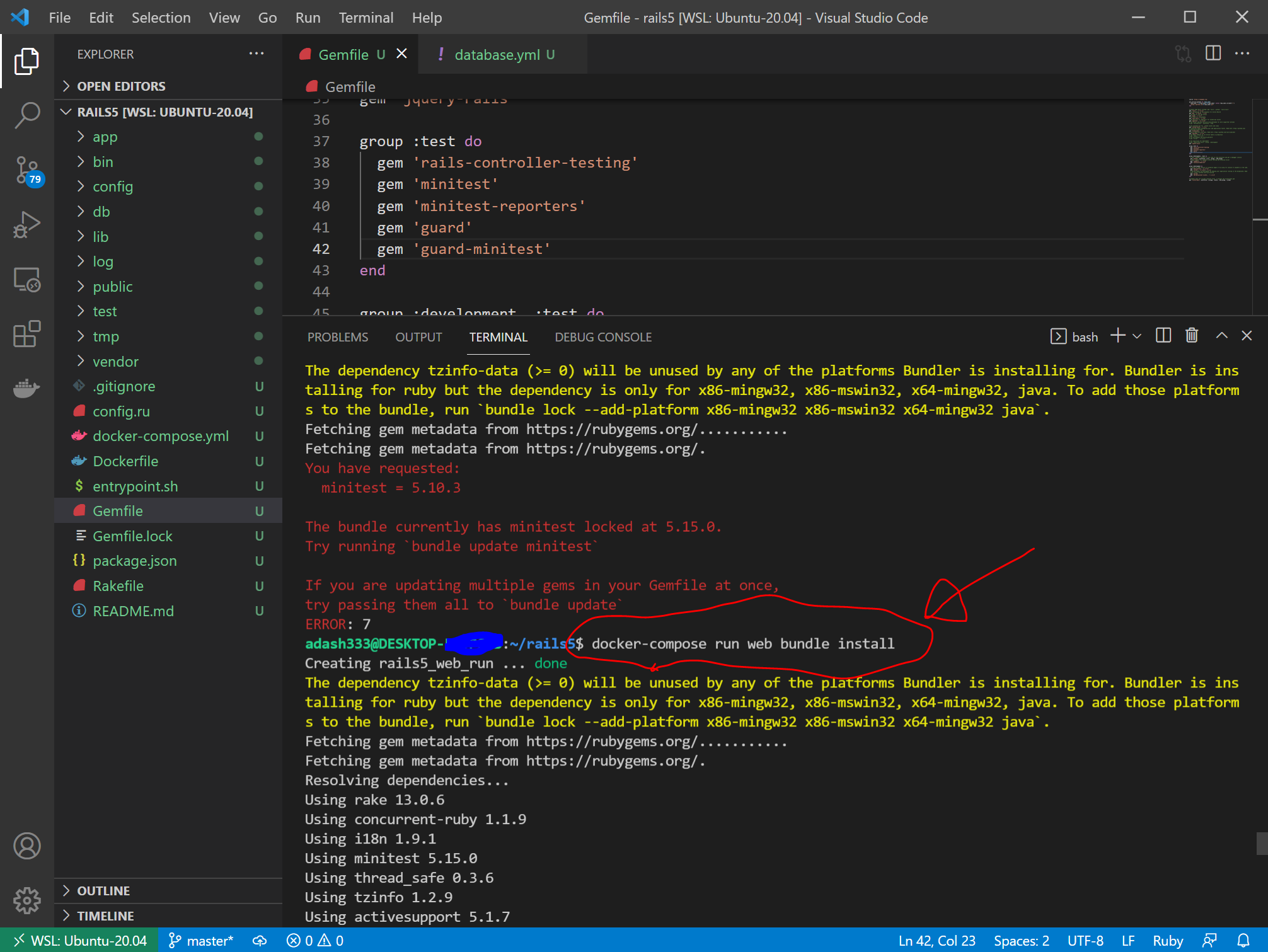
Gemfileを更新したら、以下を実行。Dockerイメージをビルドしなおす必要があり、結構時間がかかります。(5分くらい?)
docker-compose run web bundle install
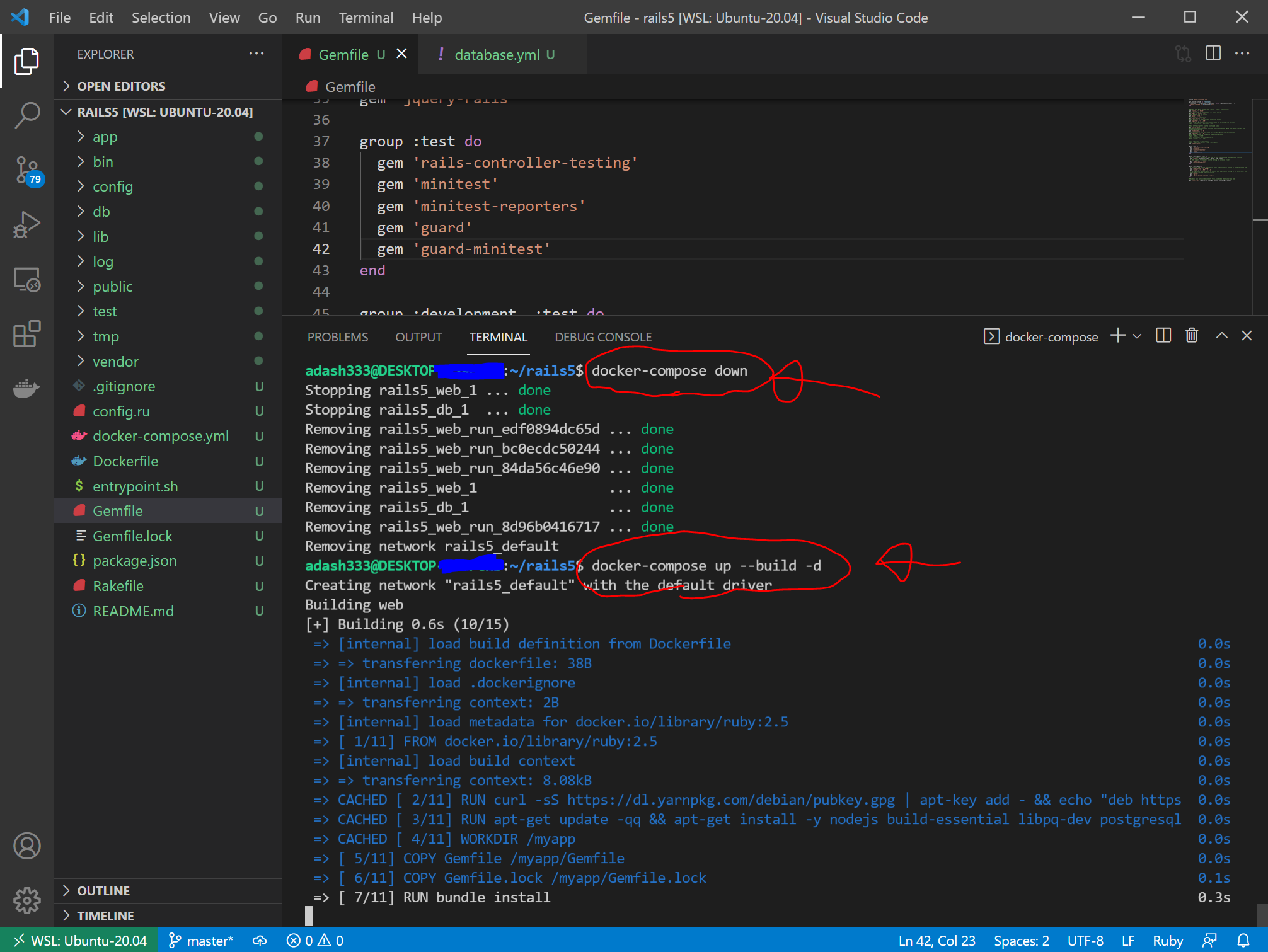
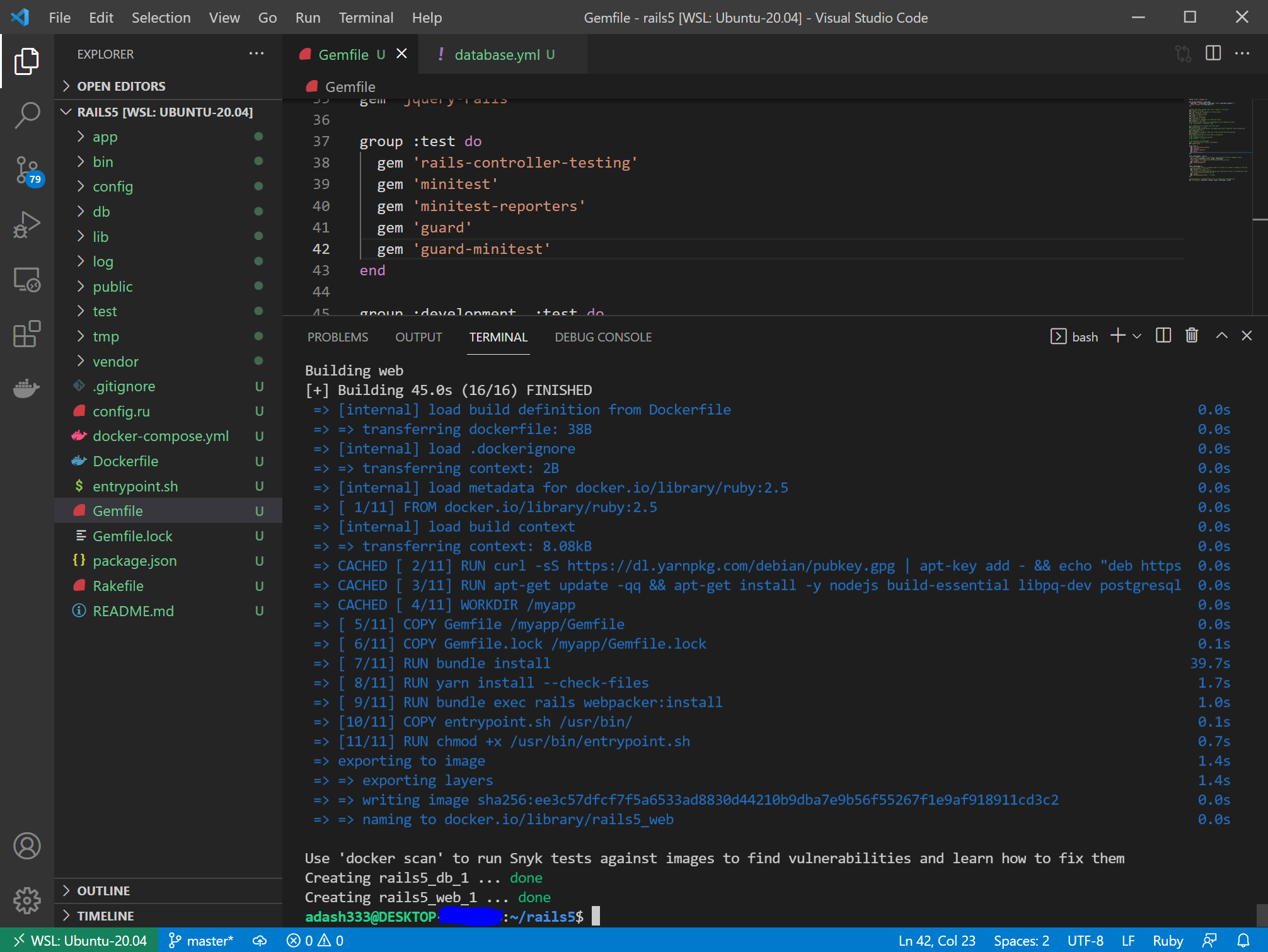
docker-compose down
docker-compose up --build -ddocker-compose up –build しない(docker-compose up -dだけ実行)と、Dockerのwebコンテナが起動してもすぐに自動的にストップしてしまい、Railsを動かすことができない。




再び、WEBブラウザから、localhost:3000 を開くと、以下のようになるので、大丈夫そうです。

参考文献
https://qiita.com/Masa9/items/cc36f9223e6ce1f0a8a9
@Masa9
更新日 2021年03月02日
dockerでgemを追加したときにbundle installではなくbuildする
https://teratail.com/questions/302733
【Rails】Gemfileを追加してDockerを再起動したらlocalhostに接続できなくなった
_chii
投稿2020/11/06 22:43
rails consoleやrails generateするときはdocker-compose exec web runで、webコンテナ内に入ってから実行する
docker-compose exec web run
rails generate controller StaticPages home helpDockerでRails環境構築したときにRailsチュートリアルでよく使用するコマンド
Cloud9や、Windowsに直接RubyやRailsをインストールするときより手間は増えます。とりあえず、コマンドだけメモしておきます。
git checkout mainこれはDockerとは関係ないですが、Githubのデフォルトのブランチ(?)が、masterからmainに変更になっています。
(WSL2のターミナル画面で以下を実行してコンテナ起動)
docker-compose up -d
(下記コマンドでwebコンテナ内に入る)
docker-compose exec web bash
rails generate controller StaticPages home help
(別のWSL2のターミナル画面を開いて新しく生成されたファイルの権限を変更、WSL2のパスワードの入力が必要)
sudo chown -R $USER:$USER .“rails generate"などをしたいときには、まず、webコンテナに入らないといけません。また、何かファイルを新しく生成した後は、権限の関係で、sudo chownが必要です。
docker-compose restart
docker-compose exec web runPostgres is failing with 'could not open relation mapping file “global/pg_filenode.map" '
のようなエラーが出た場合は、上記コマンド「docker-compose restart」を入力します。
guardによるテストの自動化は、以下を入力します。最初の設定が面倒ですが、自動でテストしてくれるのでかなり便利です。上のコマンドとあわせて、以下の順に入力することも多いです。
docker-compose restart
docker-compose exec web run
bundle exec guard


ディスカッション
コメント一覧
まだ、コメントがありません