文書の過去の版を表示しています。
目次
WindowsでIonicを始める方法
—2019/02/10 更新
ころころVersionが変わるので、注意が必要です。
2019年2月時点での、インストール方法を記載させていただきます。
Ionicをインストールするためには、Node.js 6以上が必要ですので、以下の順番でインストールを行います。今回は、エディタとして、筆者の趣味で、VisualStudioCodeも一緒にインストールします。以下の画面は、Windows 8.1 Proの画面ですが、Windows7やWindows10でもほぼ同じです。
Ionic3のときのものですが、このページを動画にまとめてみました(約6分)。
開発環境
Windows 8.1 Pro
今回構築した環境
node v10.14.2 ionic-CLI 4.10.2 cordova 8.1.2 (cordova-lib@8.1.1)
WindowsにIonic4をインストールする流れ
- Node.jsのインストール
- VisualStudioCodeのインストール
- Ionicとcordovaのインストール
- ionic4でHello world!する。(アプリの作成)
- androidアプリ(apkファイル)の作成
- apkファイルをGDriveを経由してandroidスマホにインストール
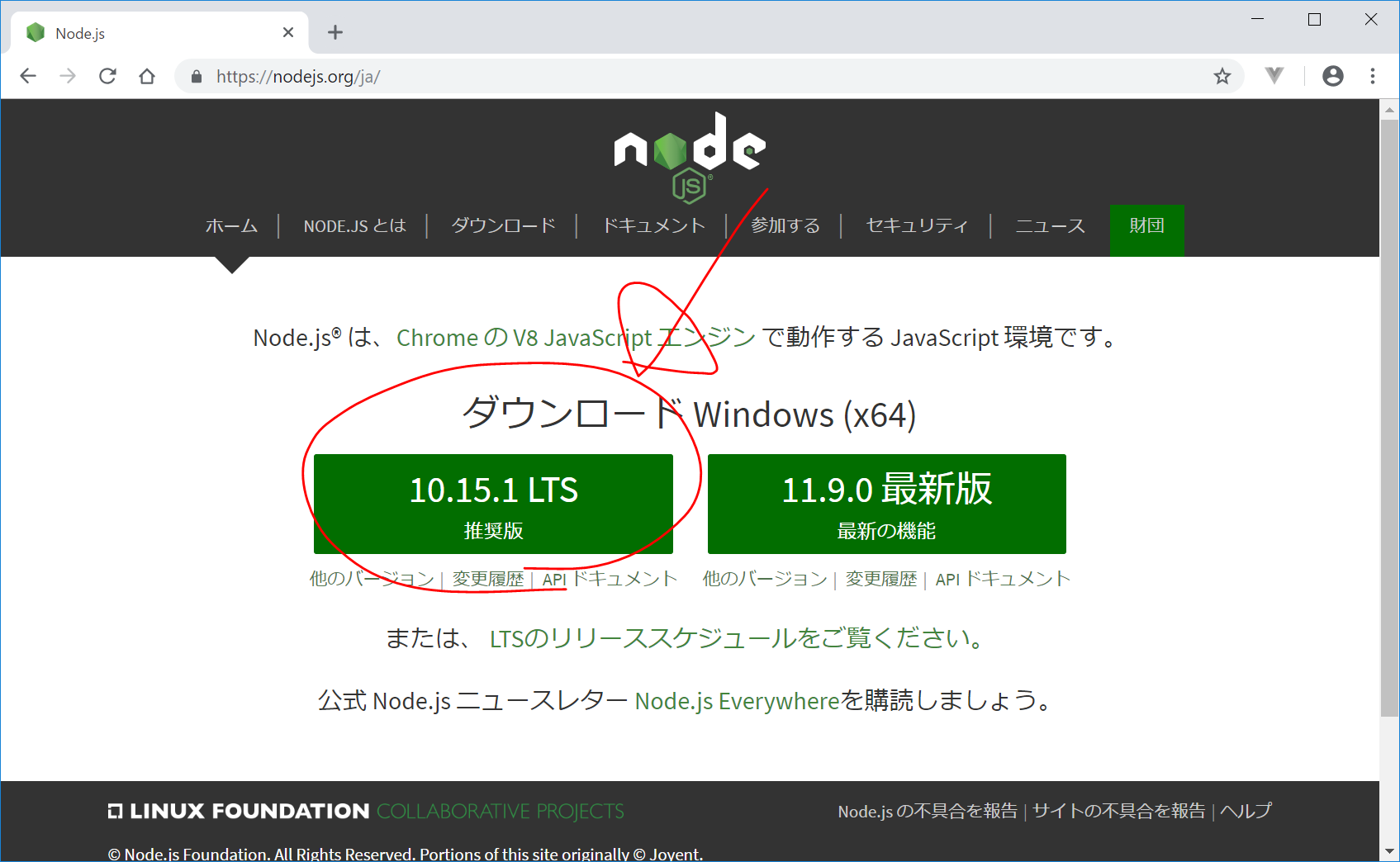
Node.jsのインストール
上記のv10.15.1 LTS をクリックしてダウンロード(約16.5MB)。ダウンロードしたファイル(node-v10.15.1-x64.msi)をダブルクリックして、指示に従ってインストールします。
途中、許可を求められたら、「許可する」をクリックします。
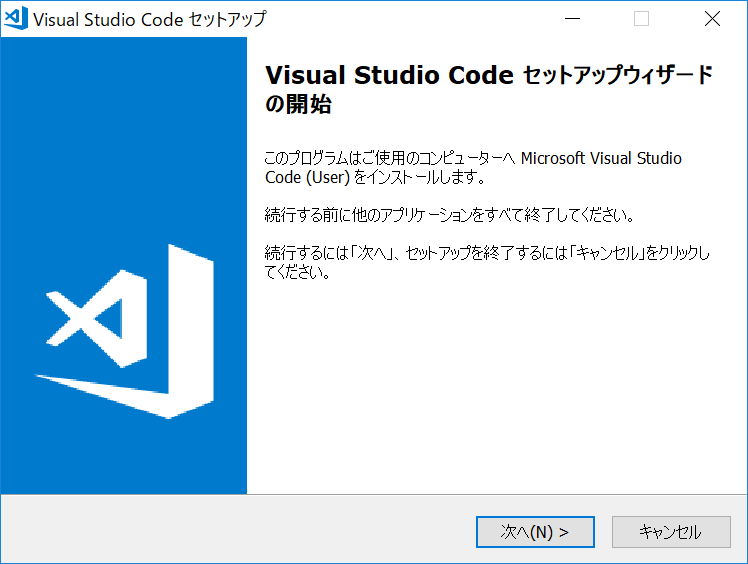
VisualStudioCodeのインストール
https://code.visualstudio.com/download

上記のWindows をクリックしてダウンロード(約46.7MB)。ダウンロードしたファイル(VSCodeUserSetup-x64-1.31.0.exe)をダブルクリックして、指示に従ってインストールします。
Ionicとcordovaのインストール
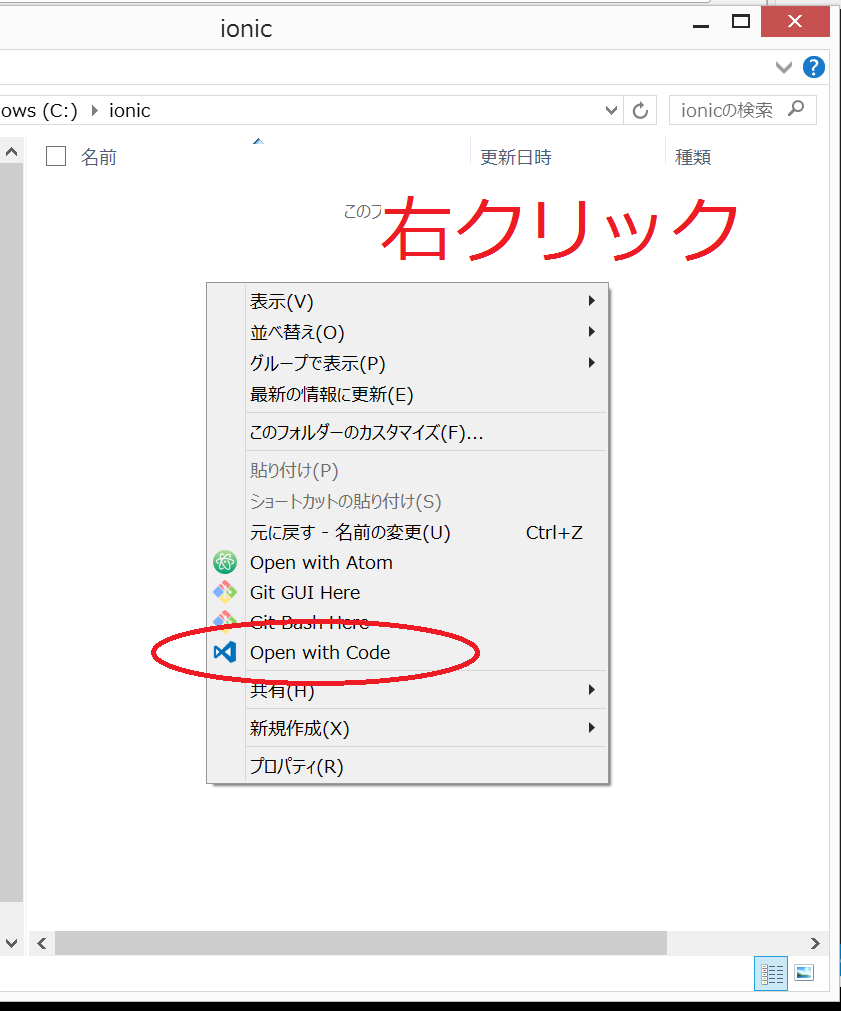
今回は、C:\ドライブ直下にionicという名前のフォルダを作成し、その中に、ionicアプリを作成していくこととします。
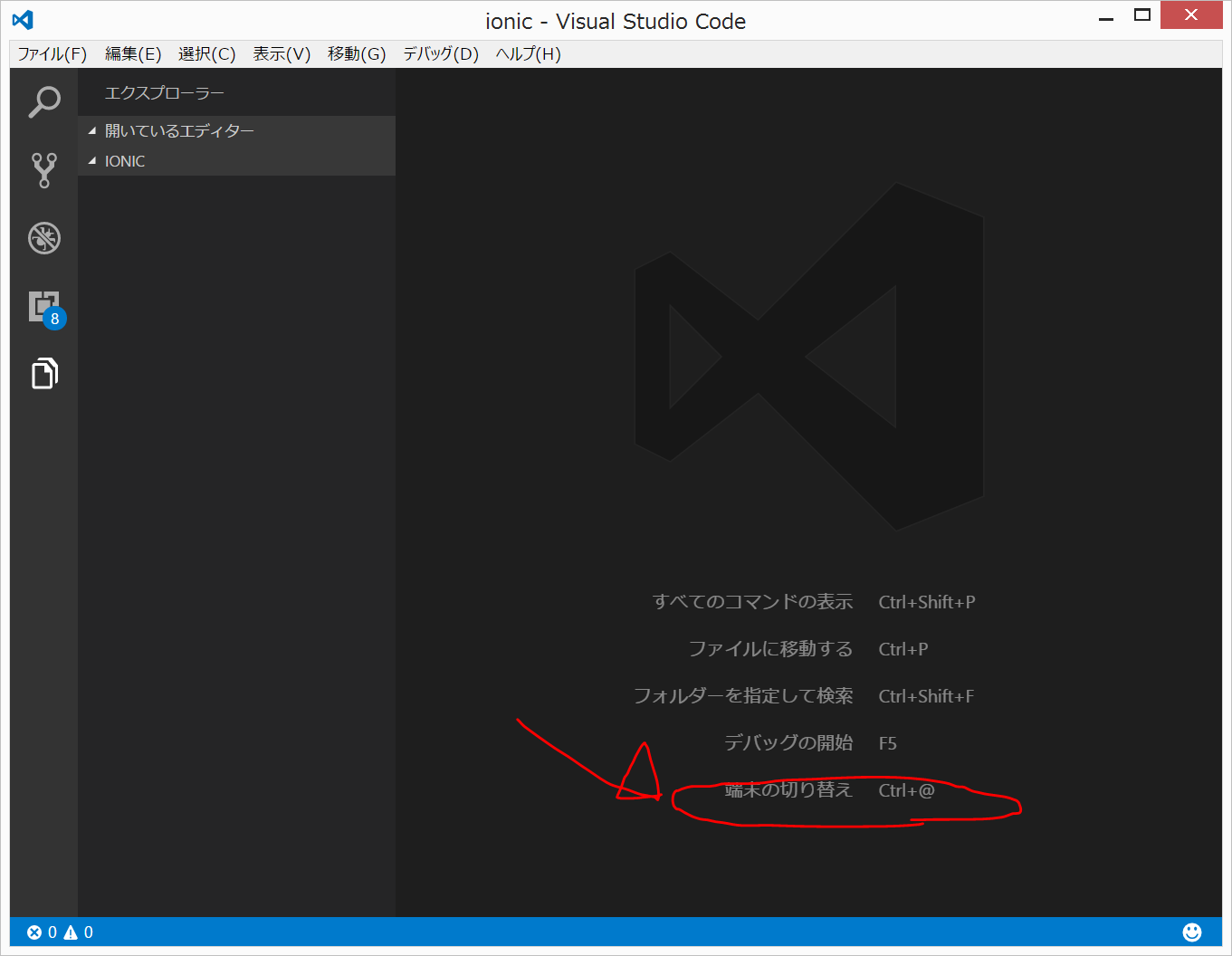
C:\ionic\ フォルダの中で、右クリックで、「Open with code」をクリックすると、VisualStudioCodeが起動して、以下のような画面になります。
Ctrl+@ を押すと、右下の方にcmd.exeが出てきます。
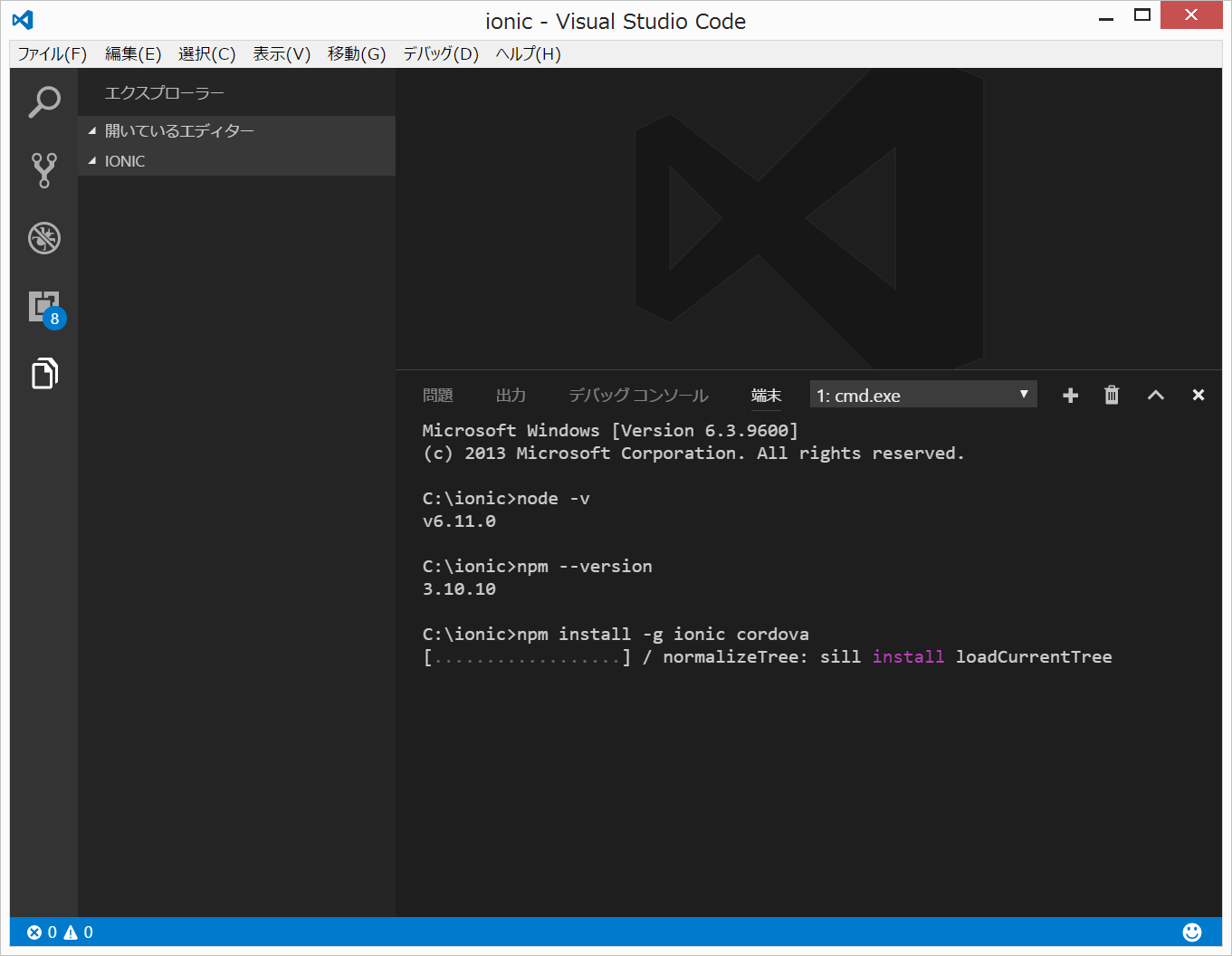
このcmd.exeの画面で、
npm install -g ionic cordova
と入力して、Enter.
かなり長い時間待ちますが、我慢です。インストールが終了した後、
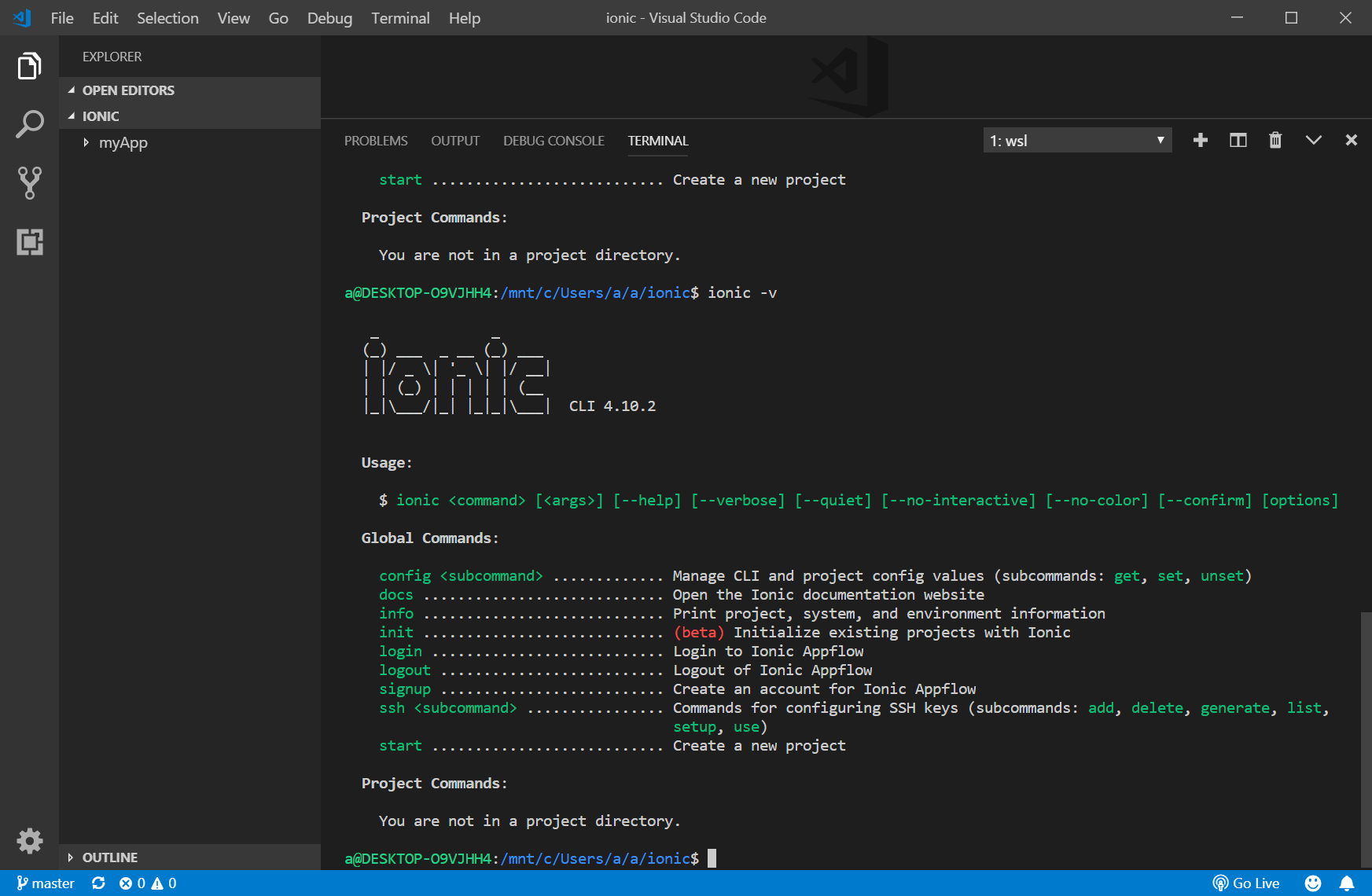
ionic -v
と入力して、Enterすると、以下のようにionic-cliがインストールされたことが分かります。
Ionic4でHello world!する。(アプリの作成)
ターミナル画面で以下を入力します。
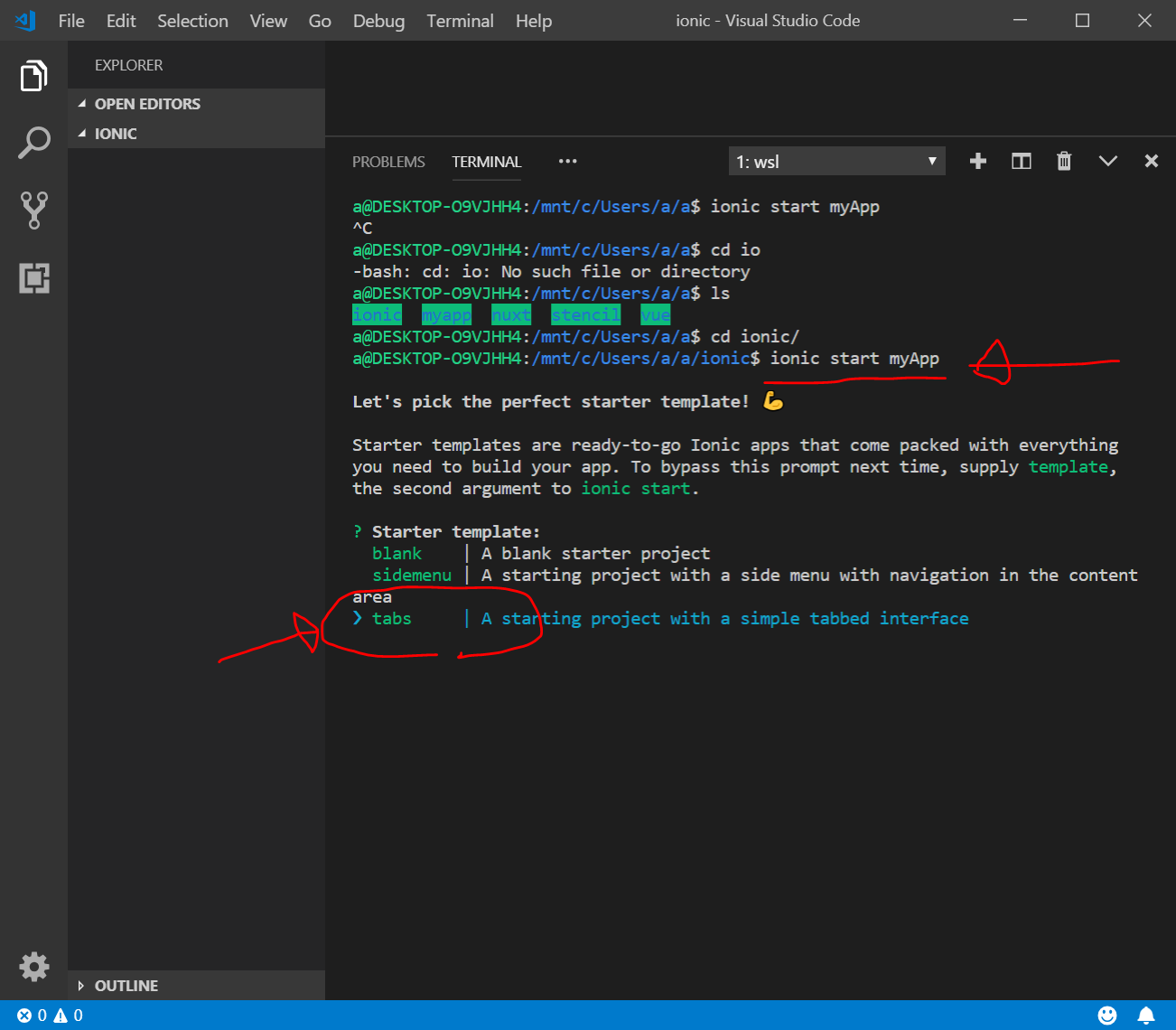
ionic start myApp
矢印キーで一番下の、tabs を選択した状態にしてから、Enterを押すと、以下のような画面になります。
? Link this app to your Ionic Dashboard to use tools like Ionic View? と聞かれても、とりあえず、n + Enterを押しておきます。
作成したアプリの起動を行います。
cd myApp ionic serve
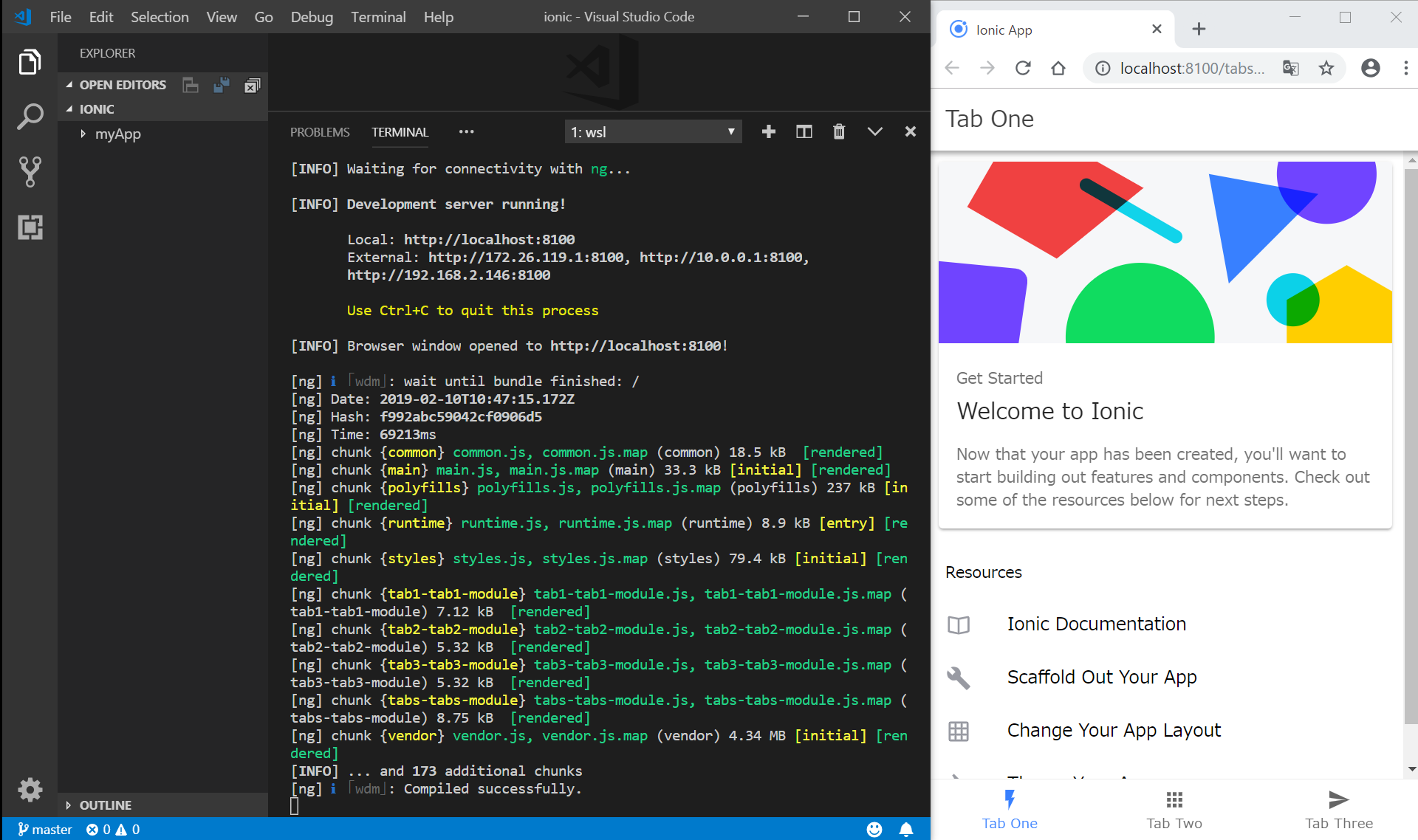
とすると、以下のように表示されて、
その後、自動的にブラウザが開いて、以下のような画面が表示されます。
これであなたもIonic4デビューです!
なお、サーバを停止するときは、VisualStudioCodeのcmd.exeの画面で、Ctrl+Cを押して、Y+Enterを押すと、サーバを停止することができます。
なお、この時点で、405MBもの大きさがあります。1個で0.5GBとは、10個アプリを作ると5GBですから、作成中であないアプリはGitHubやBitBucketにアップロードするなどして、ディスク容量に気をつけないといけないと感じました。
androidアプリの作成
ionic cordova platform add android ionic cordova build android
もし、「? The plugin @ionic/cli-plugin-cordova is not installed. Would you like to inst
all it and continue?」と聞かれたら、Yesとしておきます。
だいぶ時間がかかります。
指定されたフォルダを開いて、android-debug.apkというファイル(約4MB)を、自分のスマホにメールして、インストールします。なお、スマホの設定については、こちらのリンクをご覧ください。
リンク