文書の過去の版を表示しています。
目次
10.ionic4とcapacitorでgps取得
ソースコードとDEMOサイト
開発環境
Windows 8.1 Pro
nvm-windows 1.1.7
node 10.14.1
npm 6.4.1
ionic@5.2.6
git version 2.17.1.windows.2
Java SE Development Kit 12.0.2 (JDK)
Android Studio 3.5
Node.jsをインストールした状態で、npm install -g ionic@latestでIonic CLIをインストールしています。
また、JDKとAndroid Studioのインストールについては、https://i-doctor.sakura.ne.jp/font/?p=40540に記載しました。
新規Ionic4アプリ作成
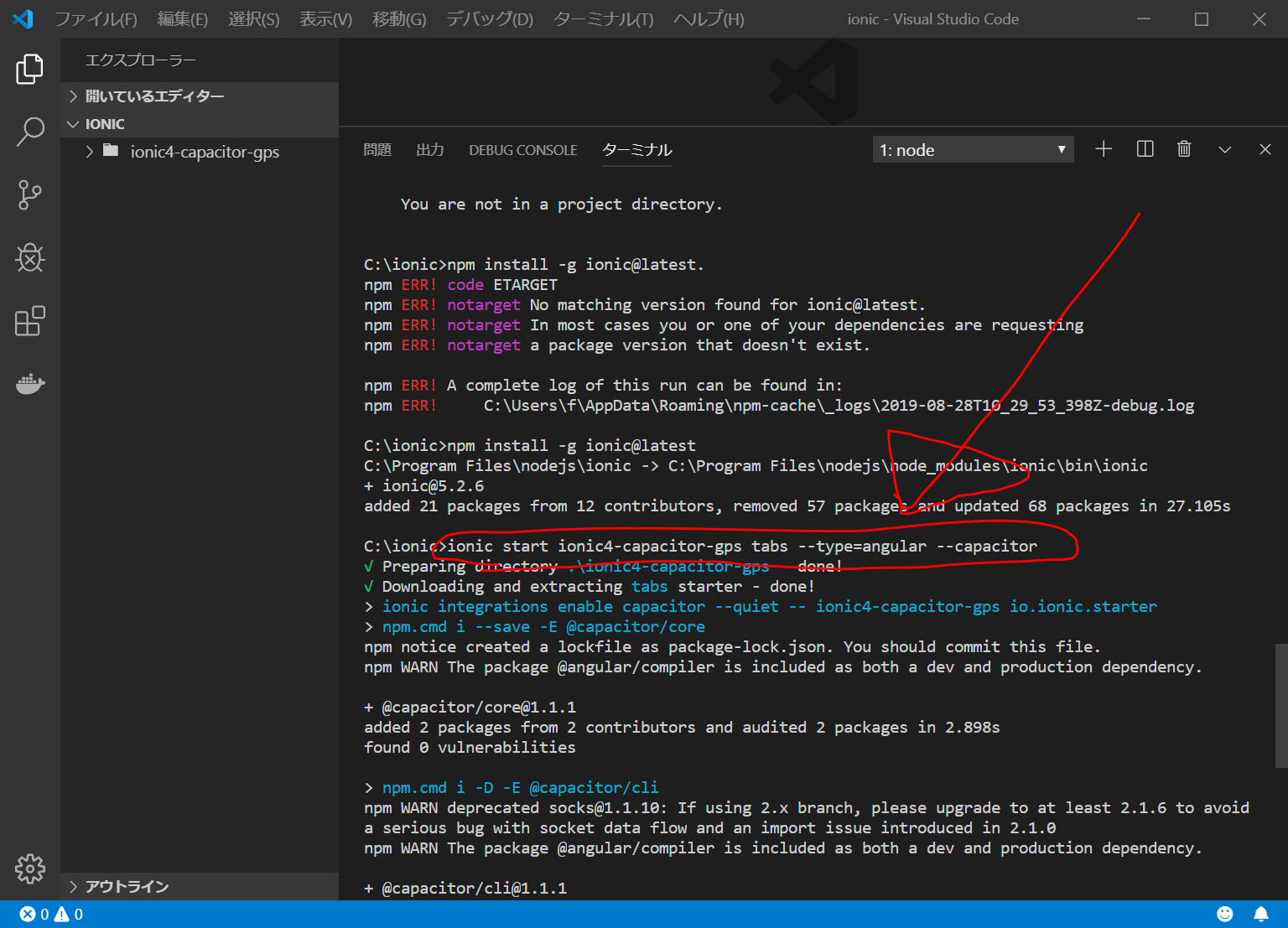
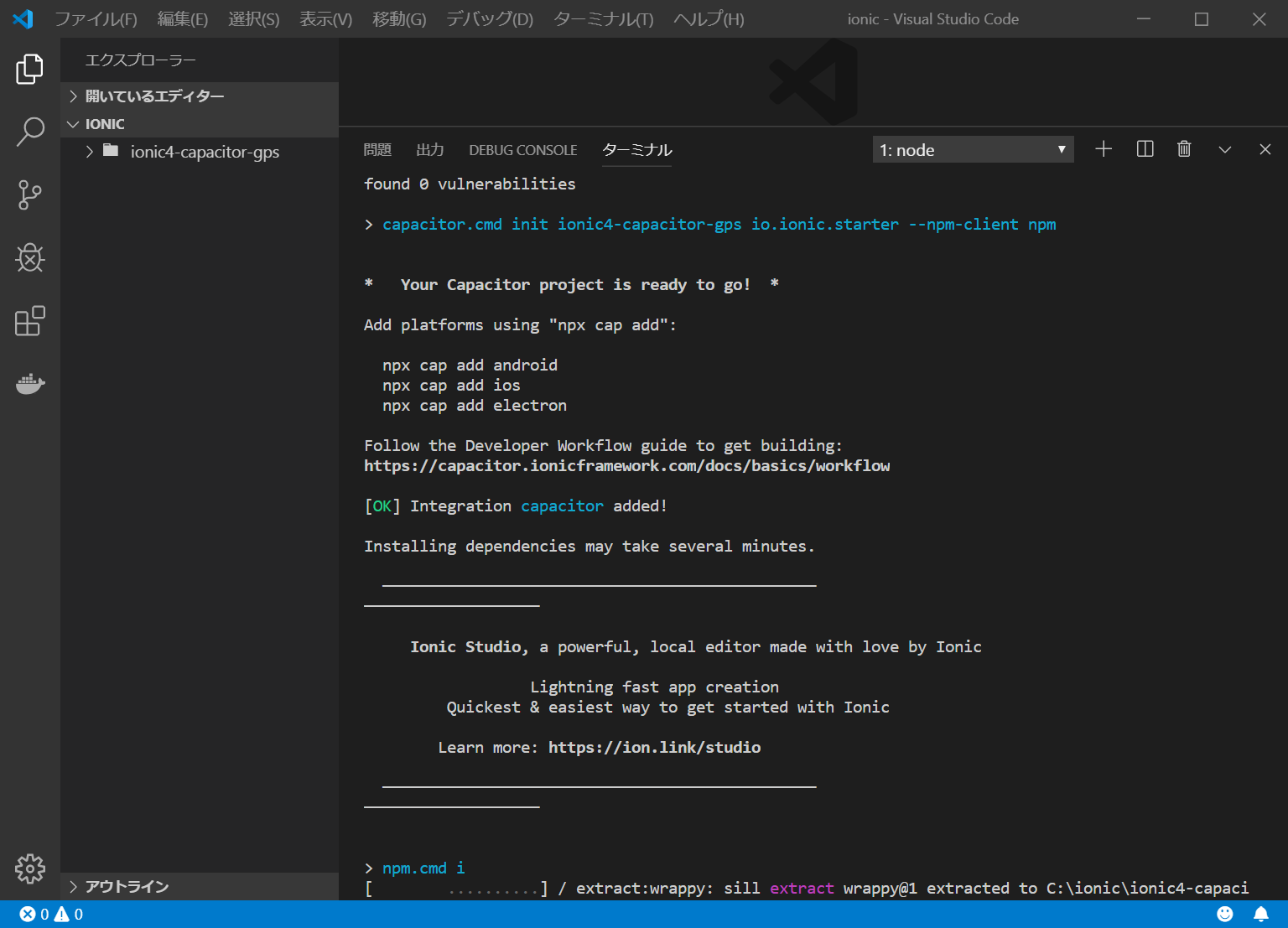
C:/ionic/ フォルダをVisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を入力します。
5分くらいかかります。
ionic start ionic4-capacitor-gps tabs --type=angular --capacitor
次に以下を入力して、一旦、Ionic4アプリを起動してみます。
cd ionic4-capacitor-gps ionic serve
いったん、Ctrl+C ⇒ y + Enter でサーバを停止します。
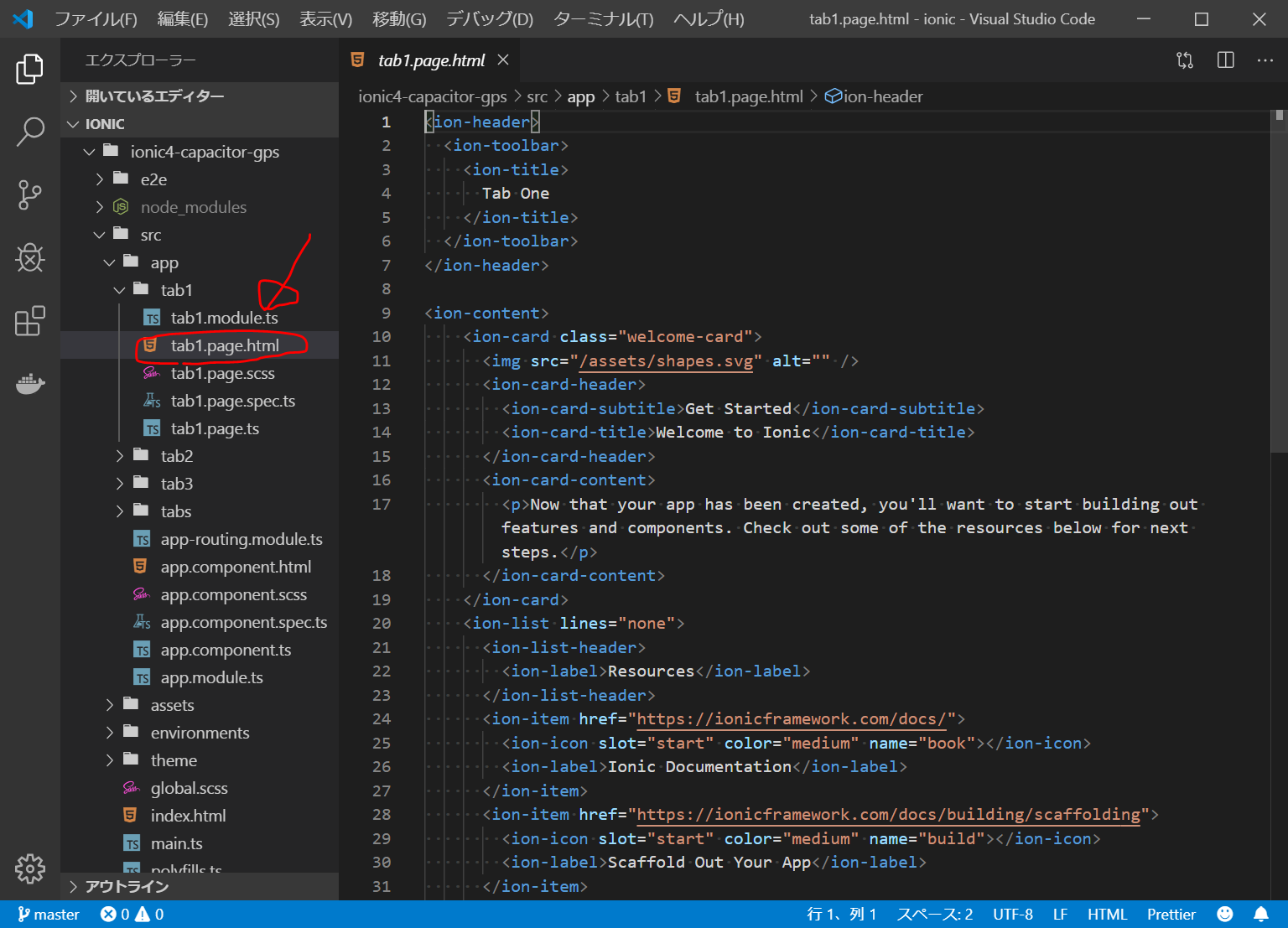
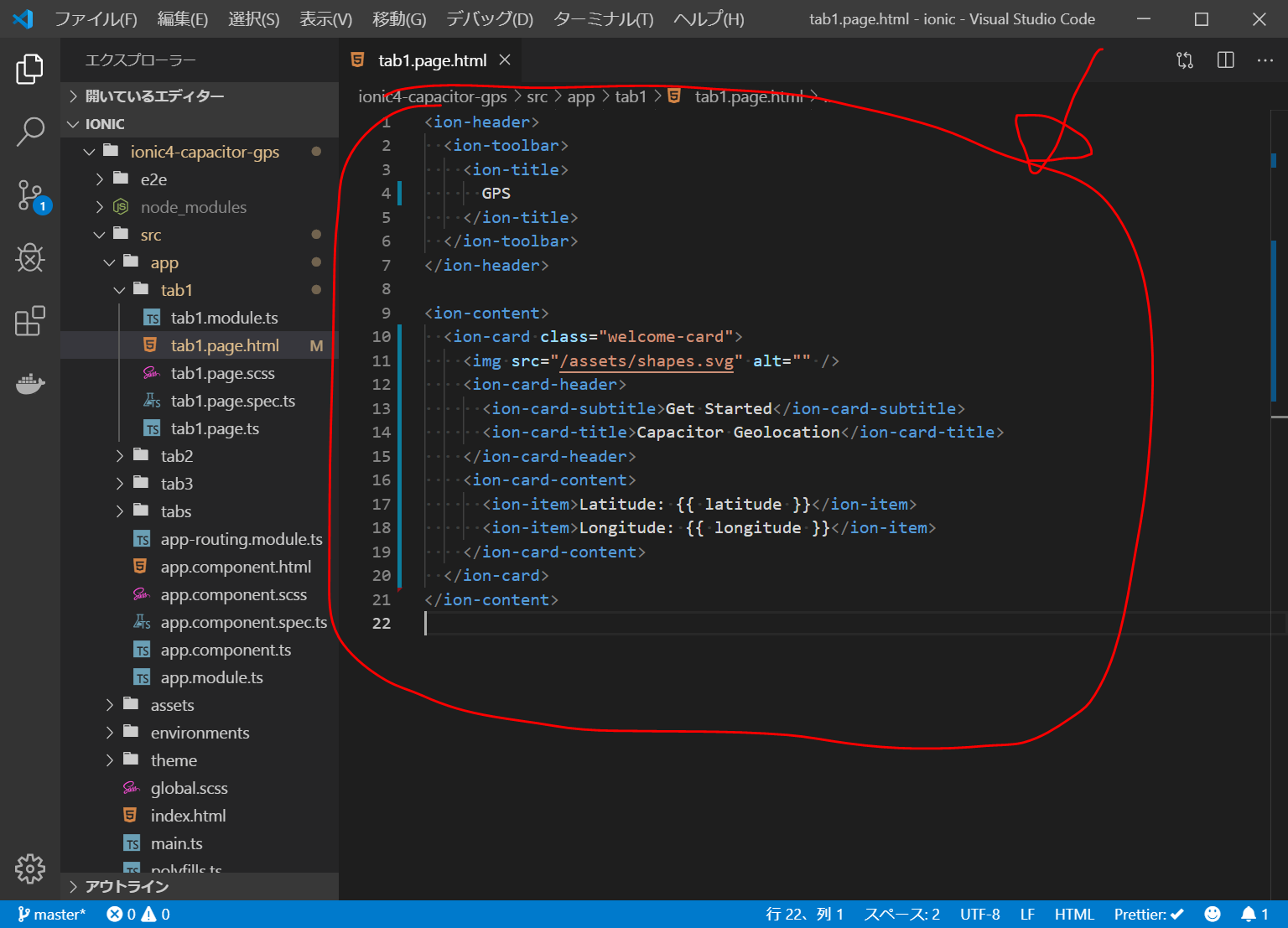
tab1.page.htmlの編集
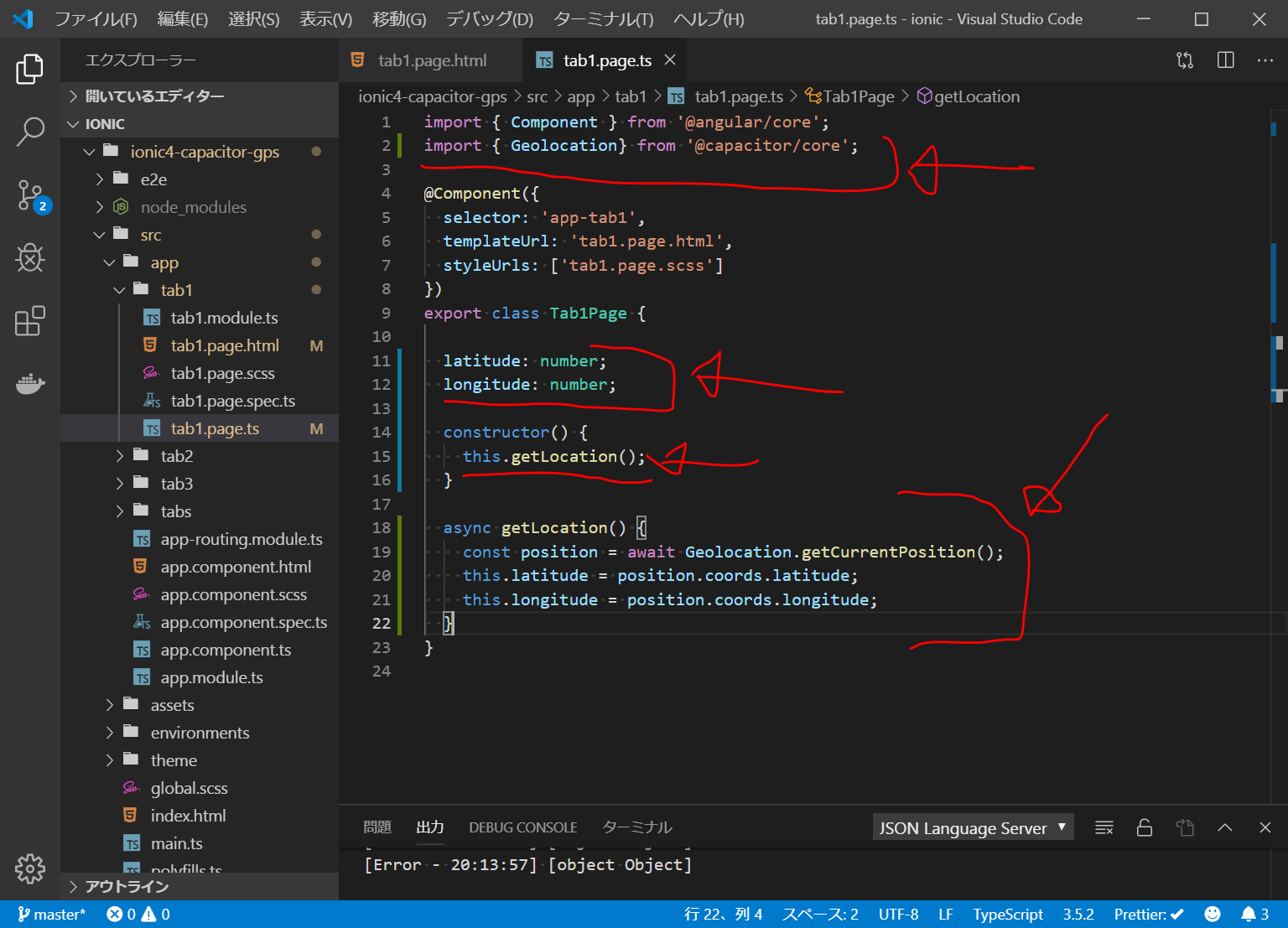
tab1.page.tsの編集
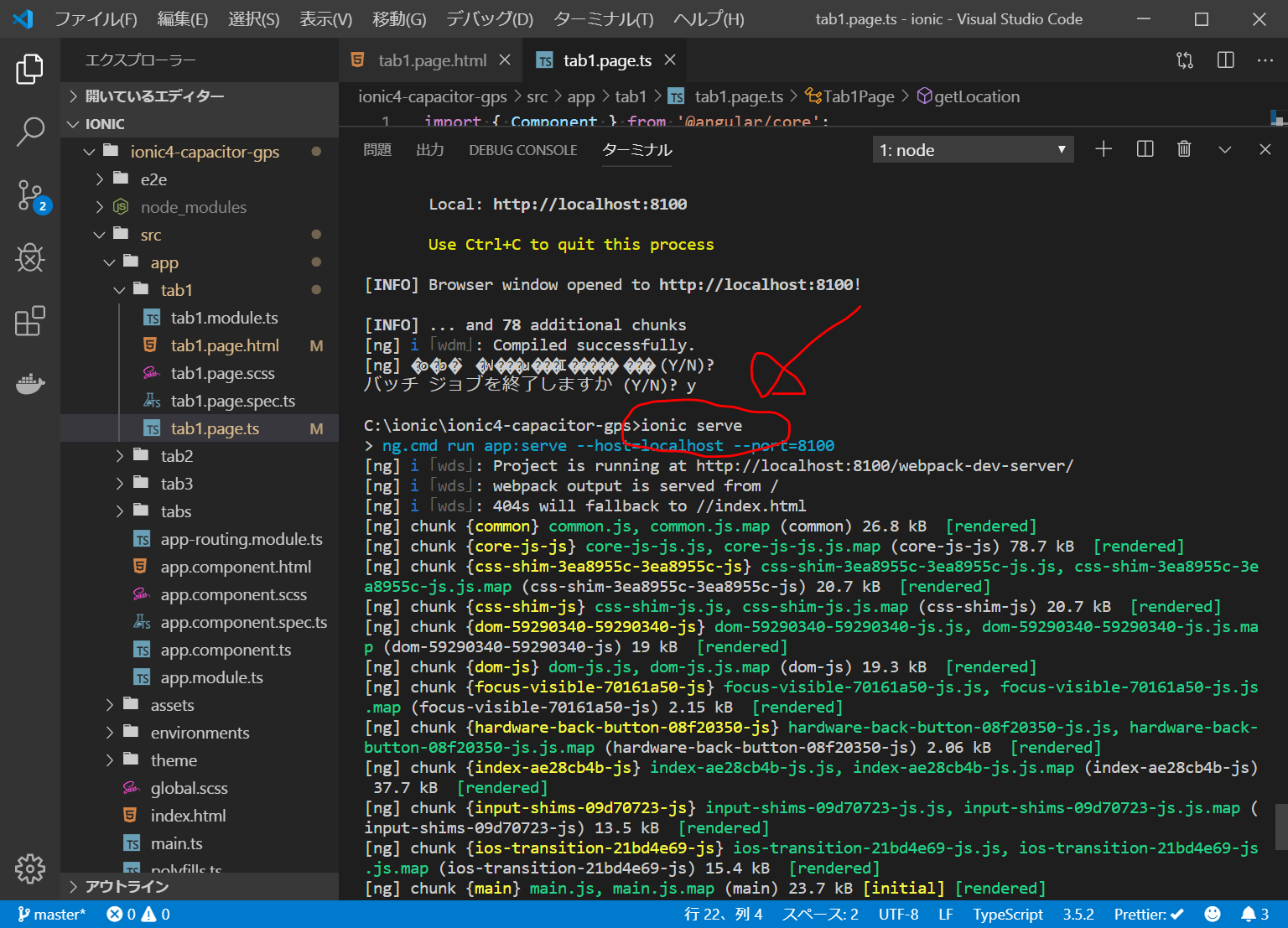
ionic serveで開発サーバで確認
GitHubにpush(アップロード)
Ctrl+C ⇒ y + Enter でサーバを停止します。
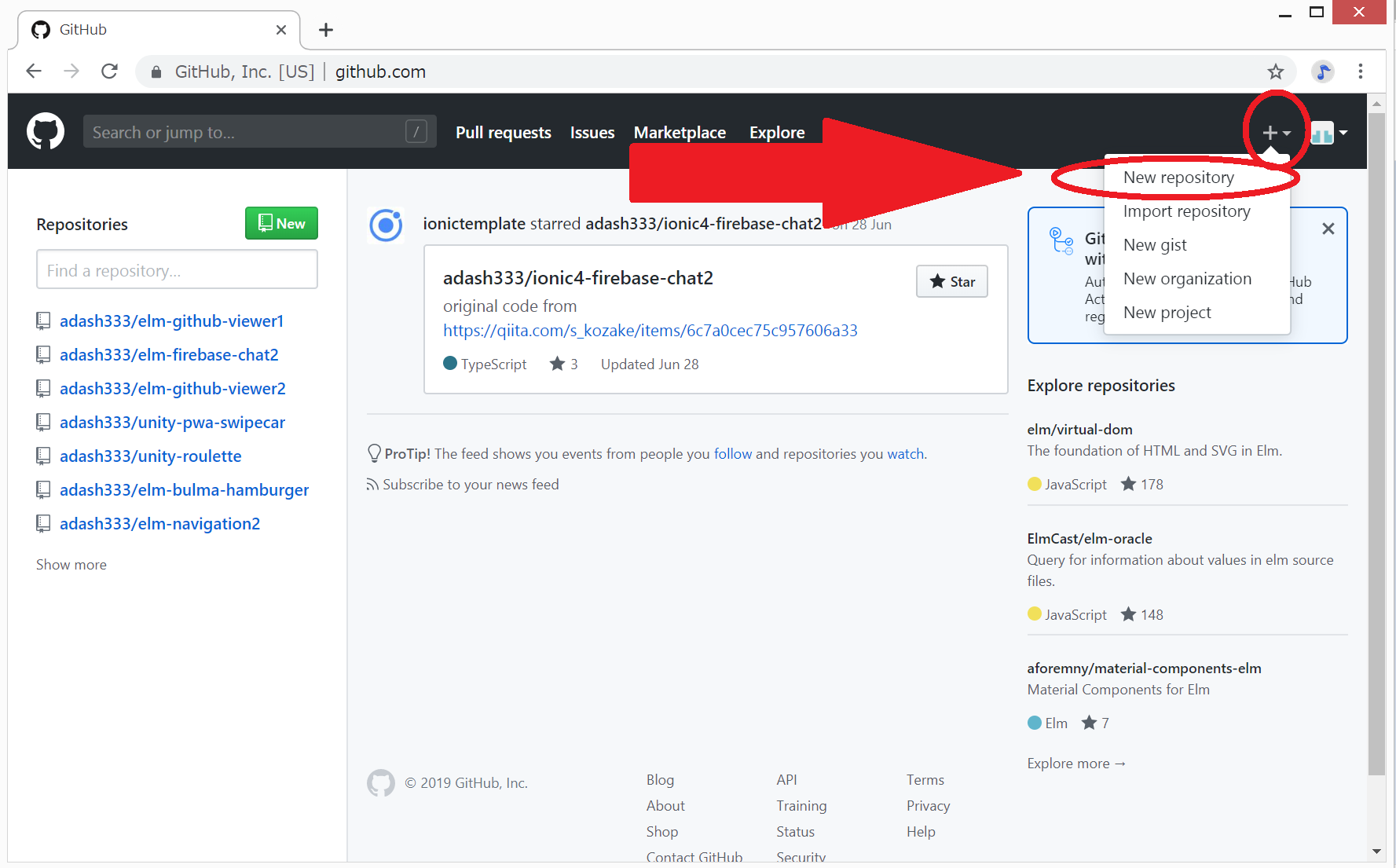
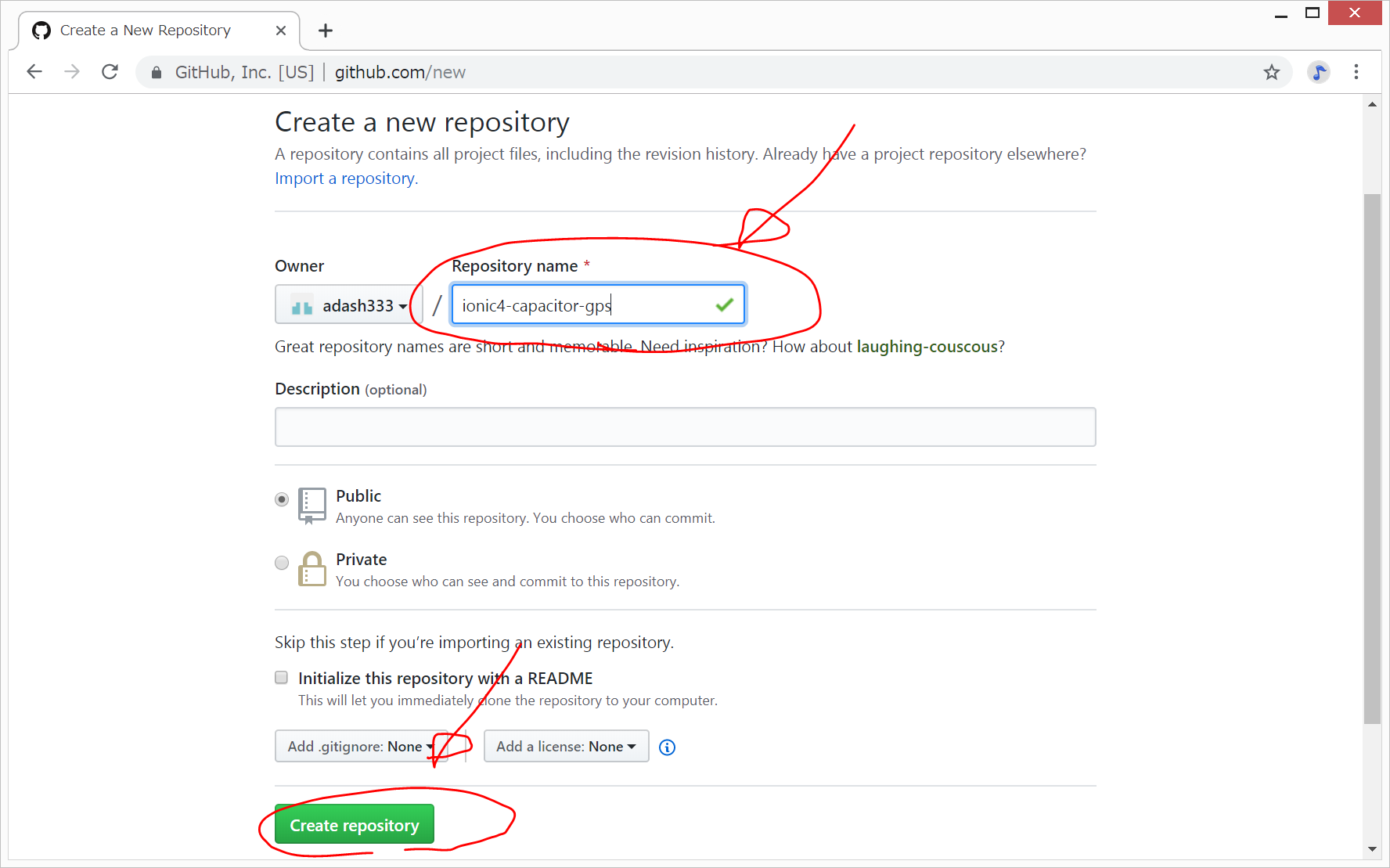
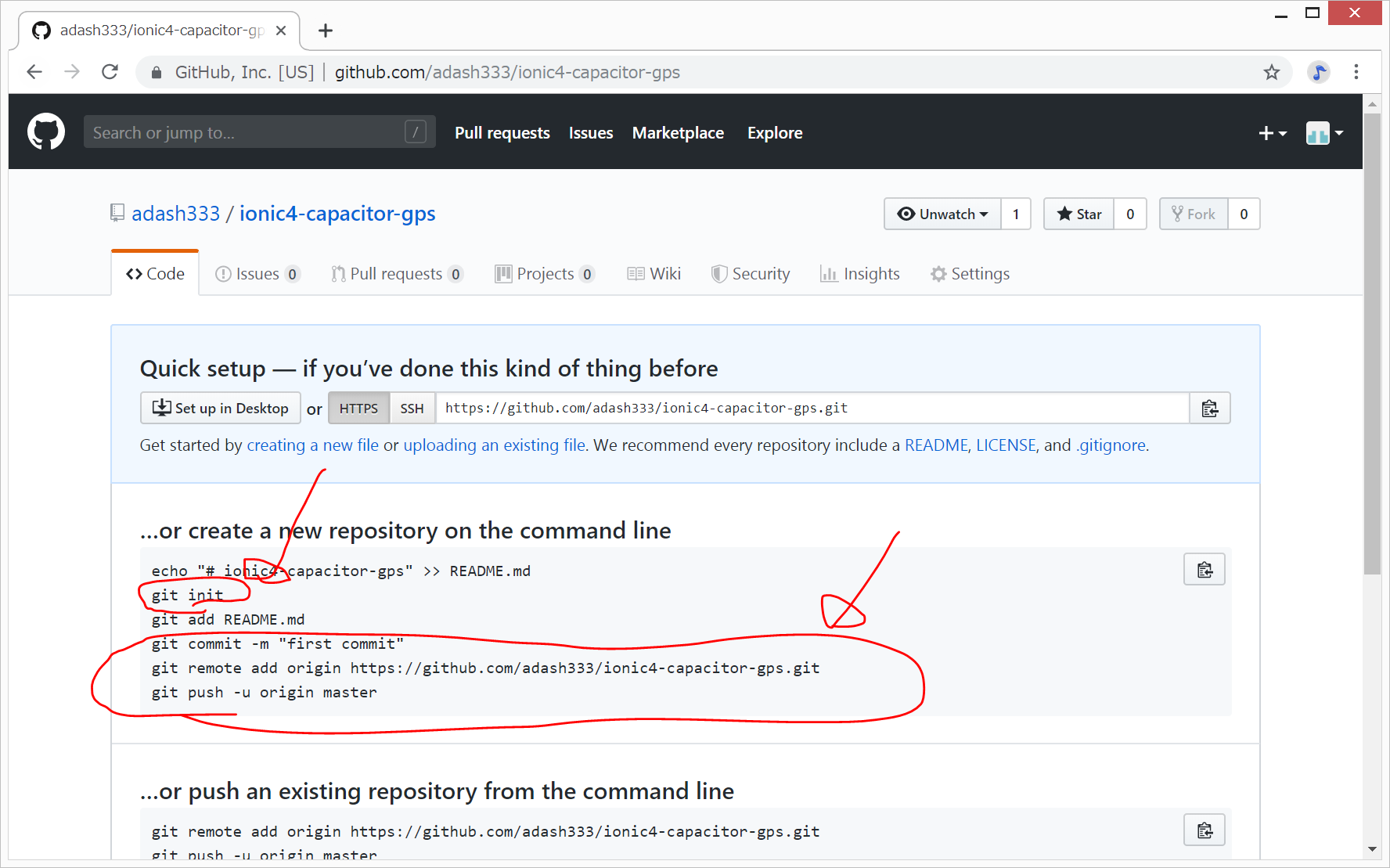
https://github.com/ にログインして、新規リポジトリを作成し、GitHubへpush(アップロード)します。
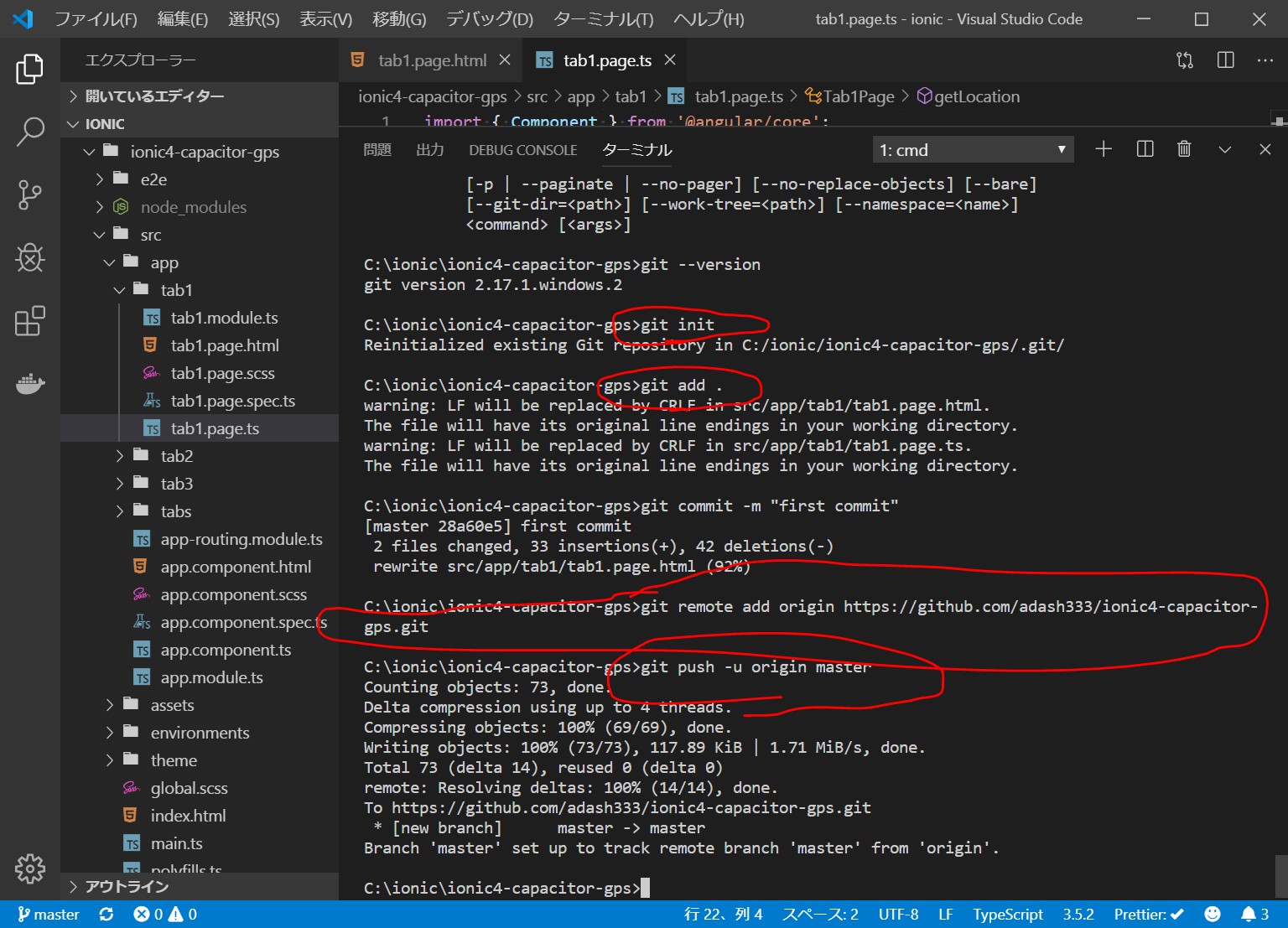
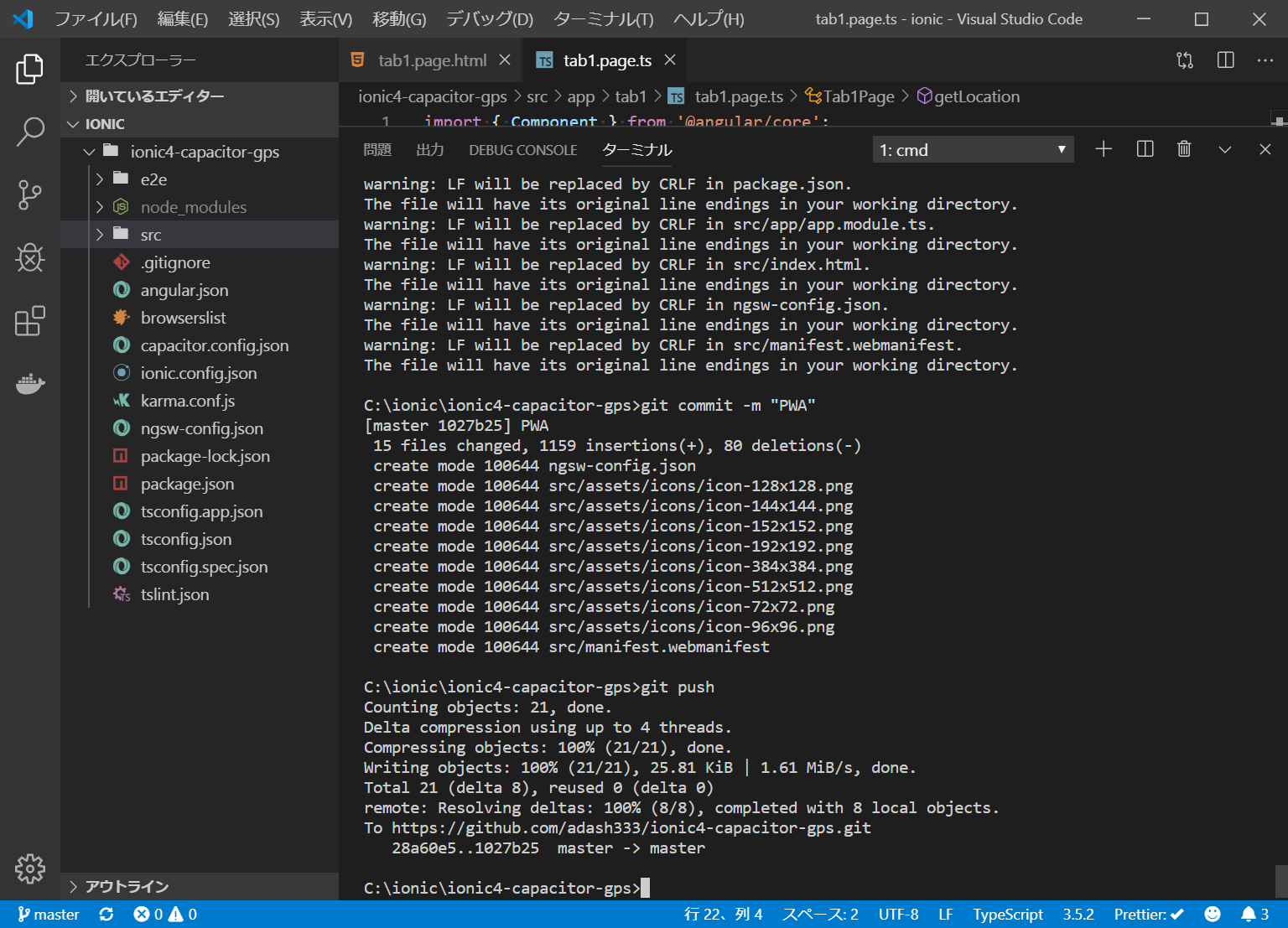
VisualStudioCodeのターミナル画面(Cmd.exe)で上記を参考にしながら、以下を入力します。
git init git add . git commit -m "first commit" git remote add origin https://github.com/adash333/ionic4-capacitor-gps.git git push -u origin master
GitHubのページは以下となります。
https://github.com/adash333/ionic4-capacitor-gps
Netlifyにデプロイ
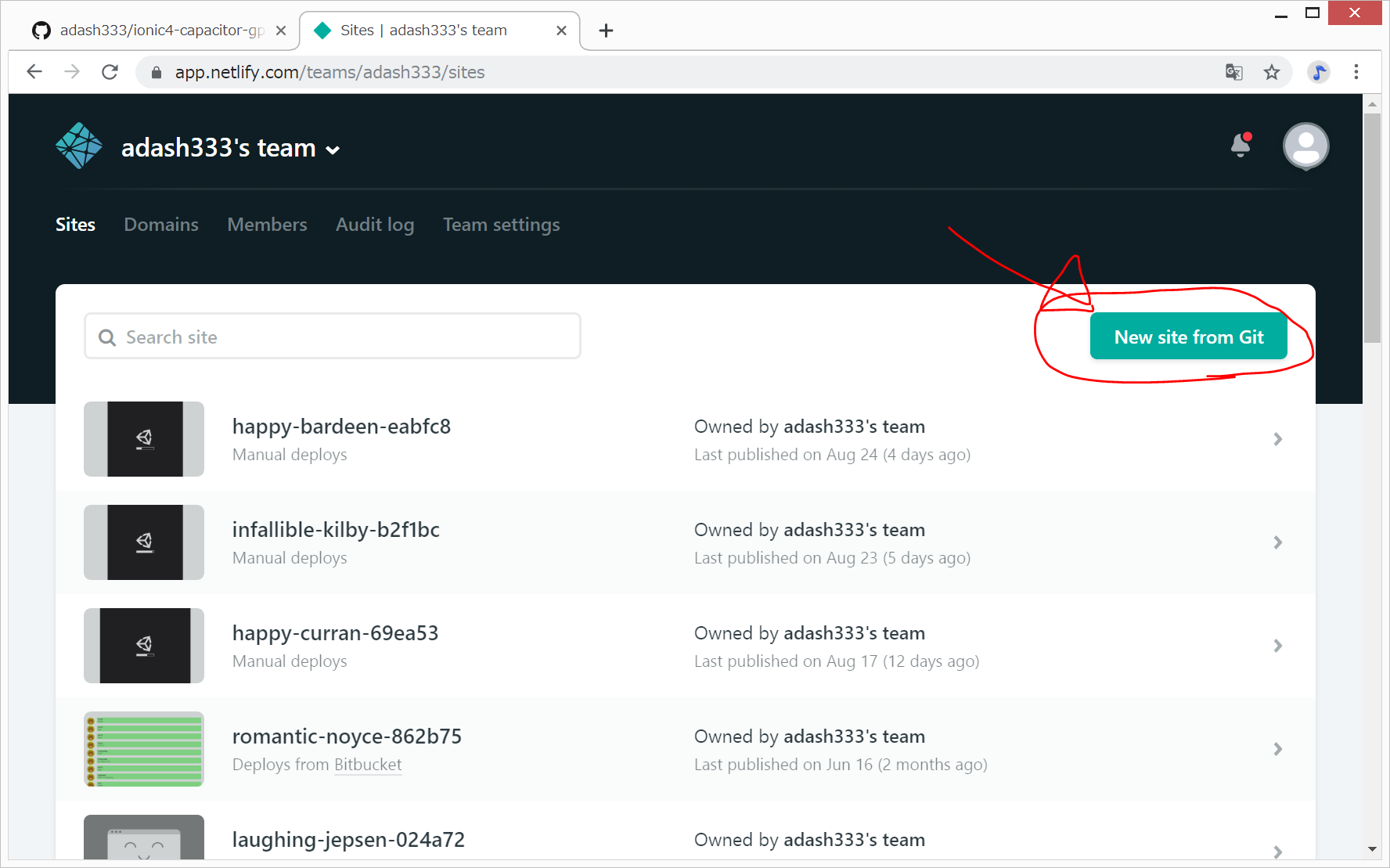
https://www.netlify.com にログインして、“New site from Git”をクリック。
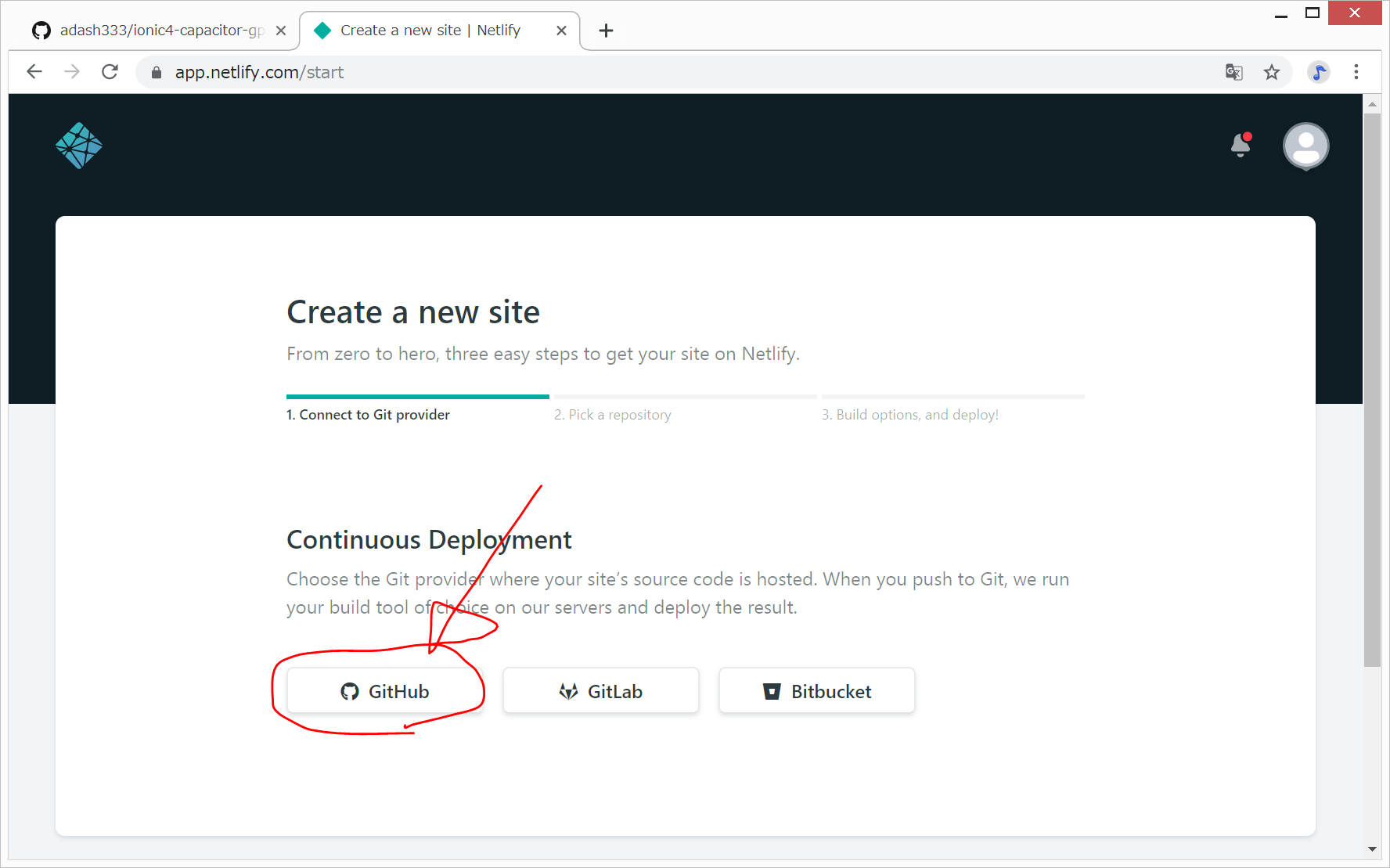
GitHubをクリックして
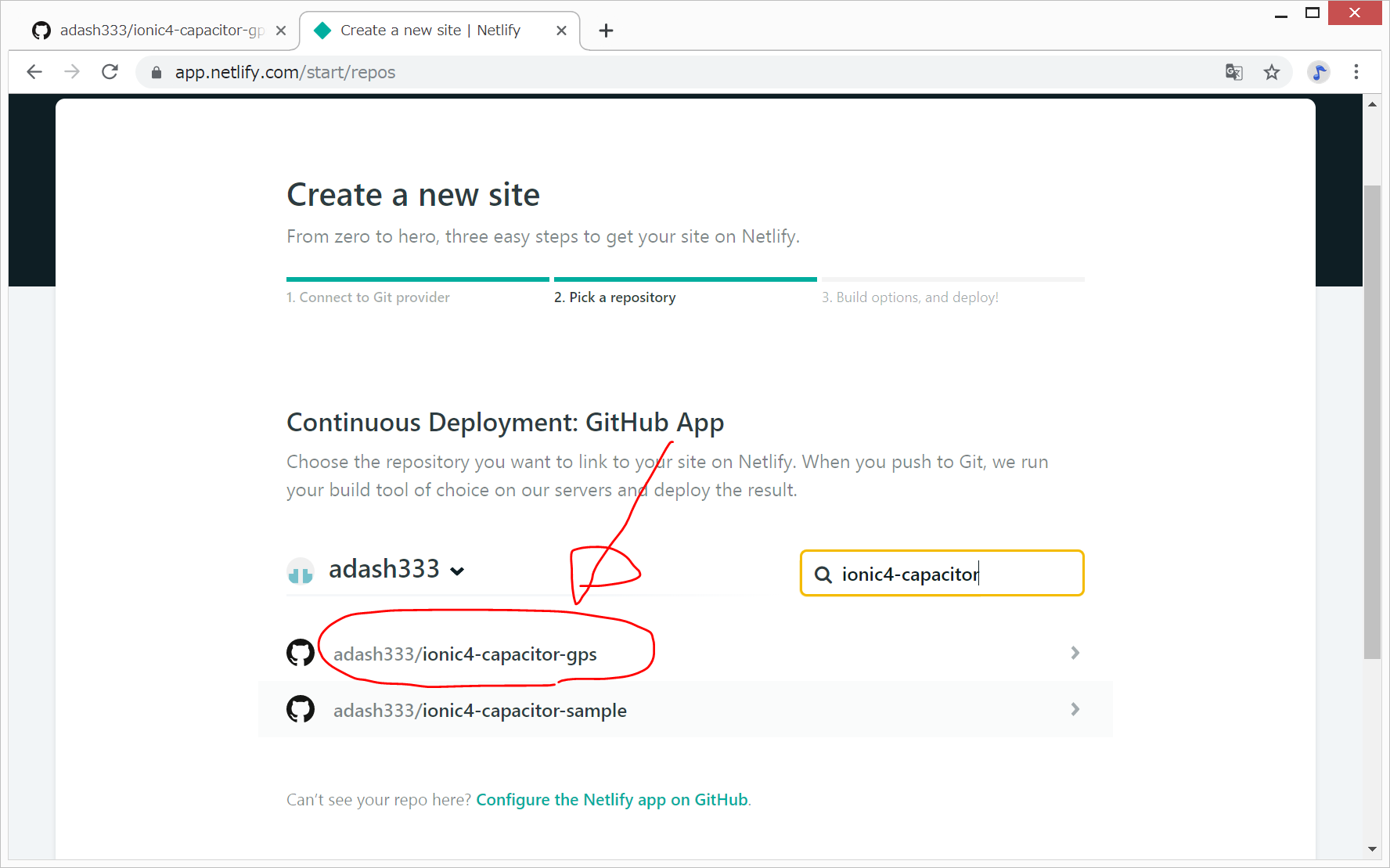
今回作成したリポジトリ(ionic4-capacitor-gps)を選択します。
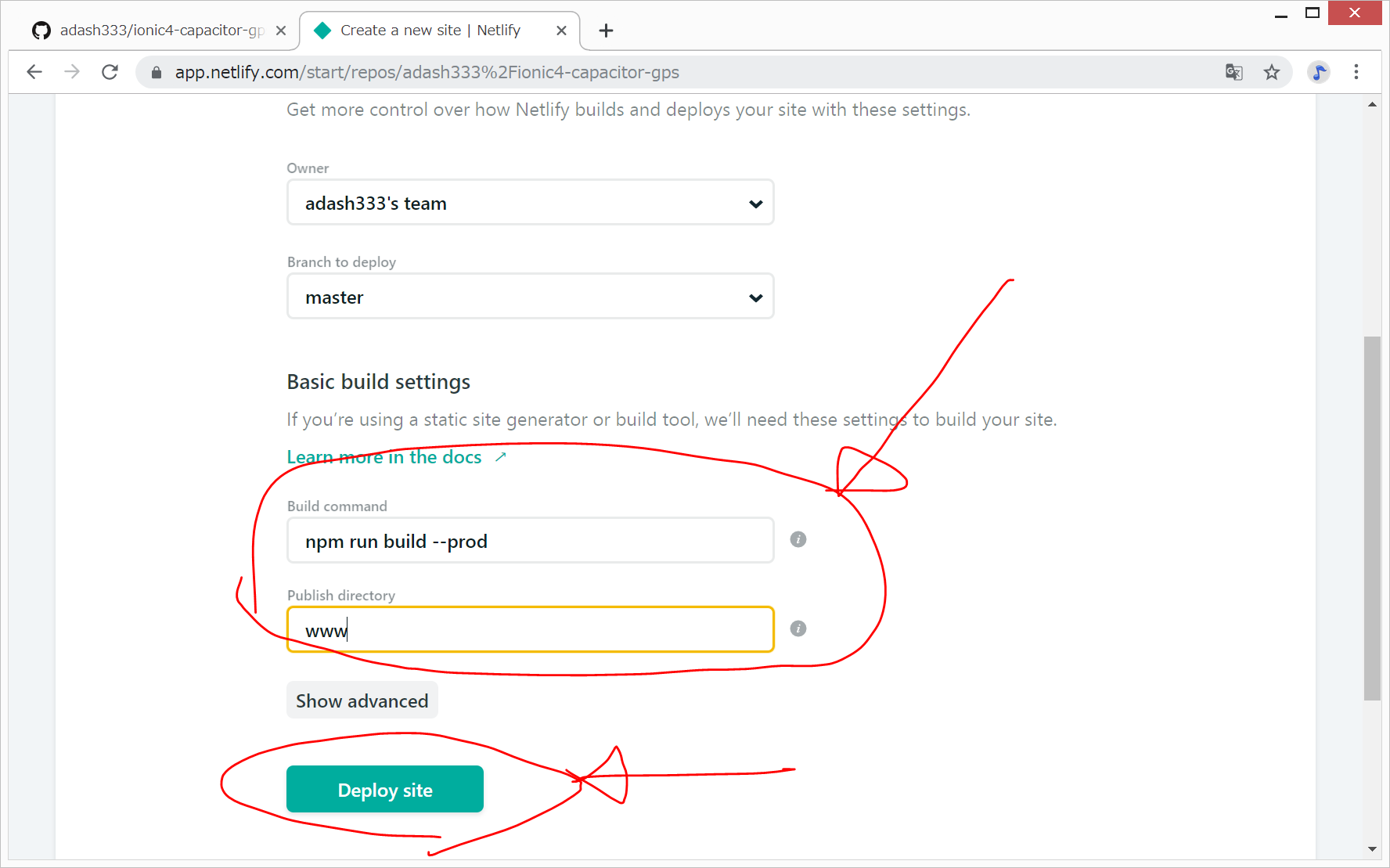
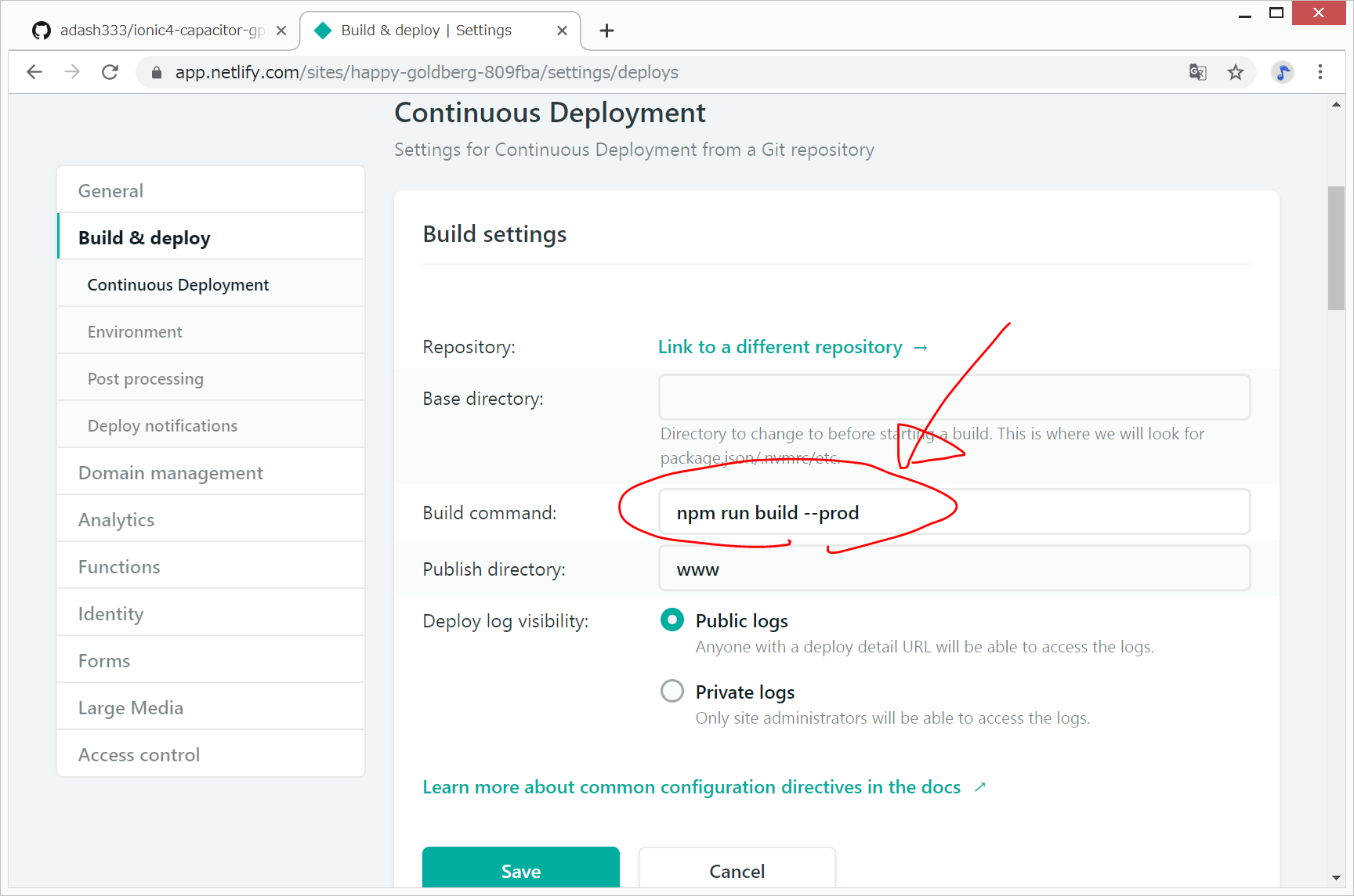
以下のように入力して、“Deploy site”をクリック
npm run build --prod www
1分くらい待つと、以下のようになるので、リンクをクリックします。
https://happy-goldberg-809fba.netlify.com/
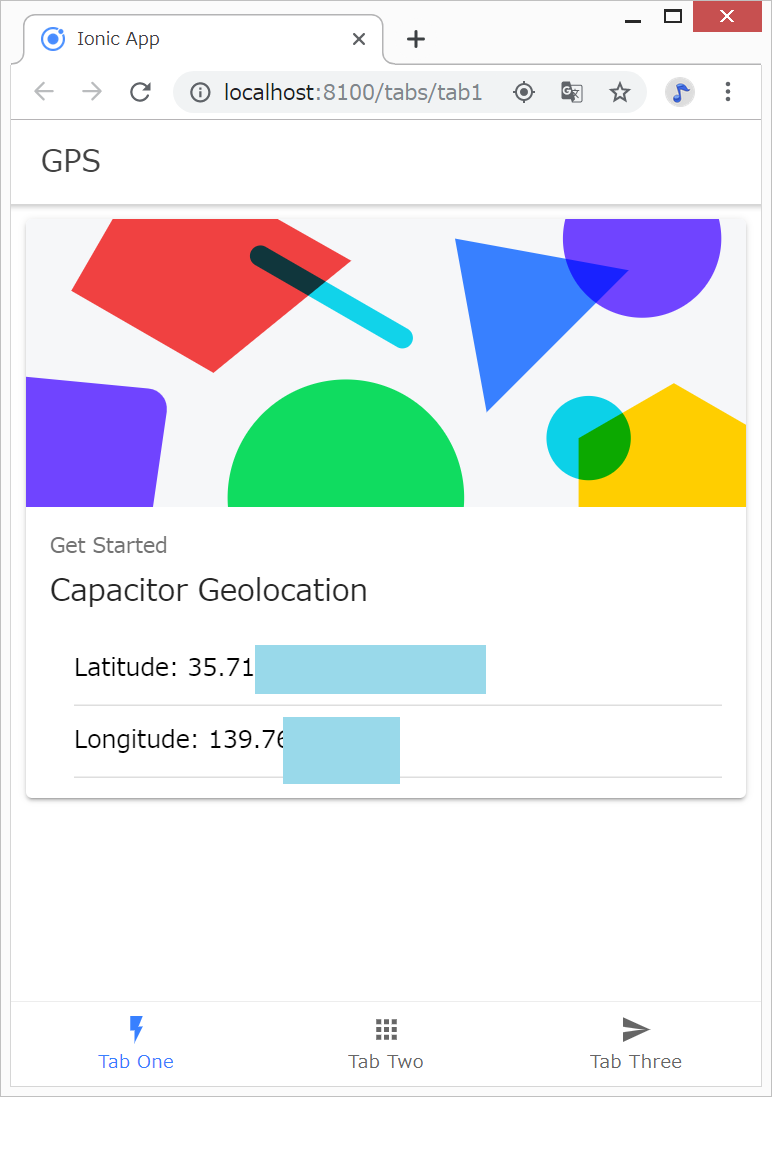
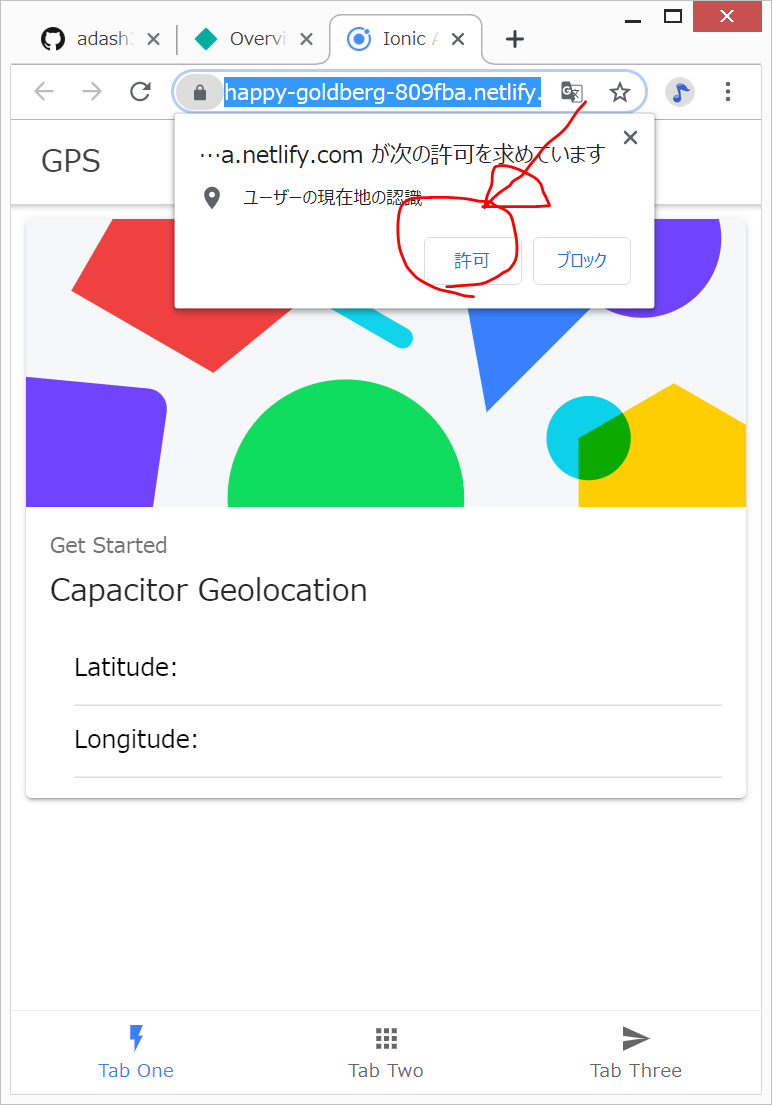
次の許可を求めています。。。と表示されるので、許可 をクリック。
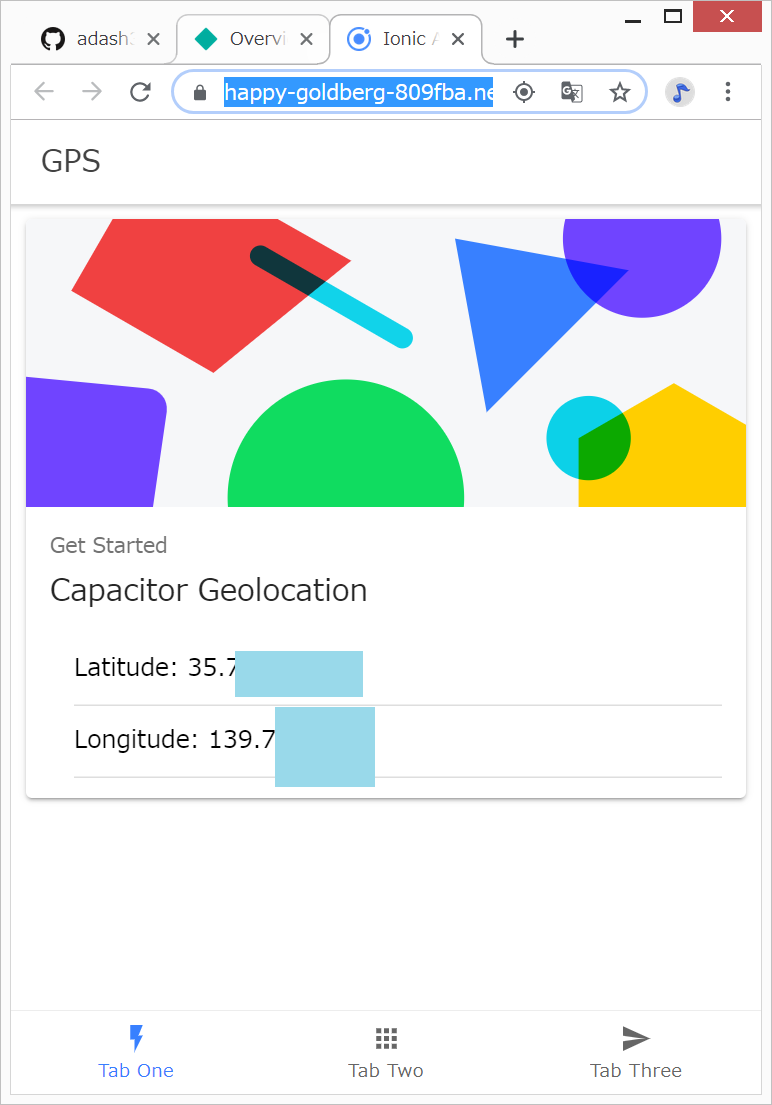
ノートパソコンなのに、緯度と経度が表示されました。これは簡単!すごい!
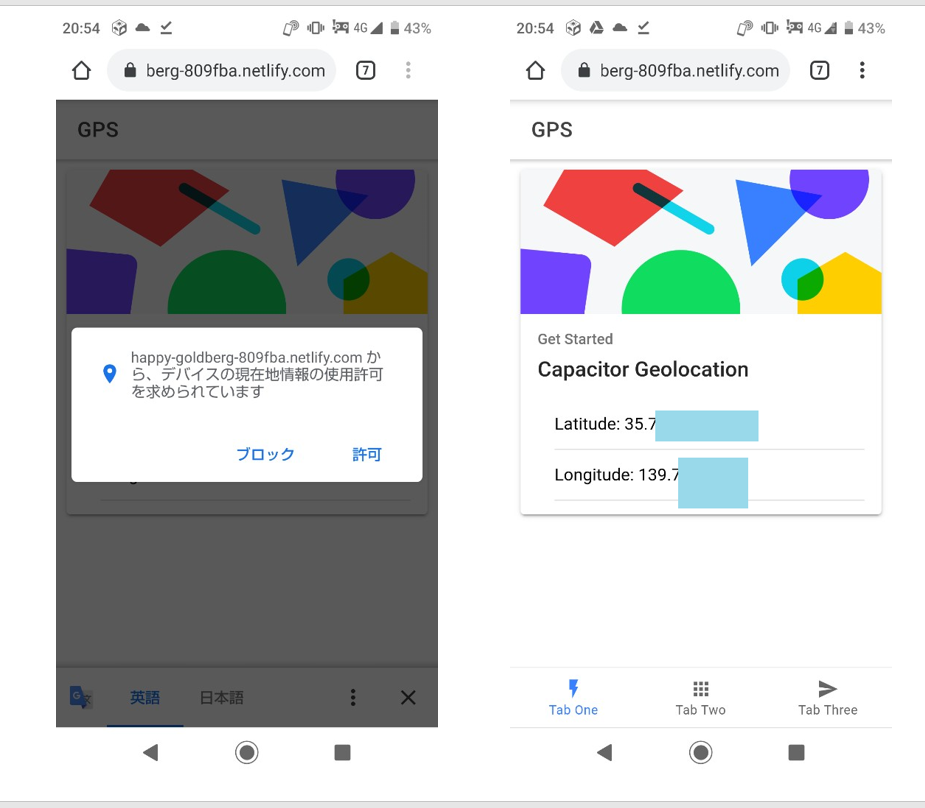
上記のアドレスをAndroidスマホで開いてみます。
許可 をクリックすると、ちゃんと緯度と経度が表示されました。これはすごく簡単!
サイトのPWAにtryするもうまくいかず
せっかくなので、オフラインでも動作してほしいと思うので、PWA化したいと思います。
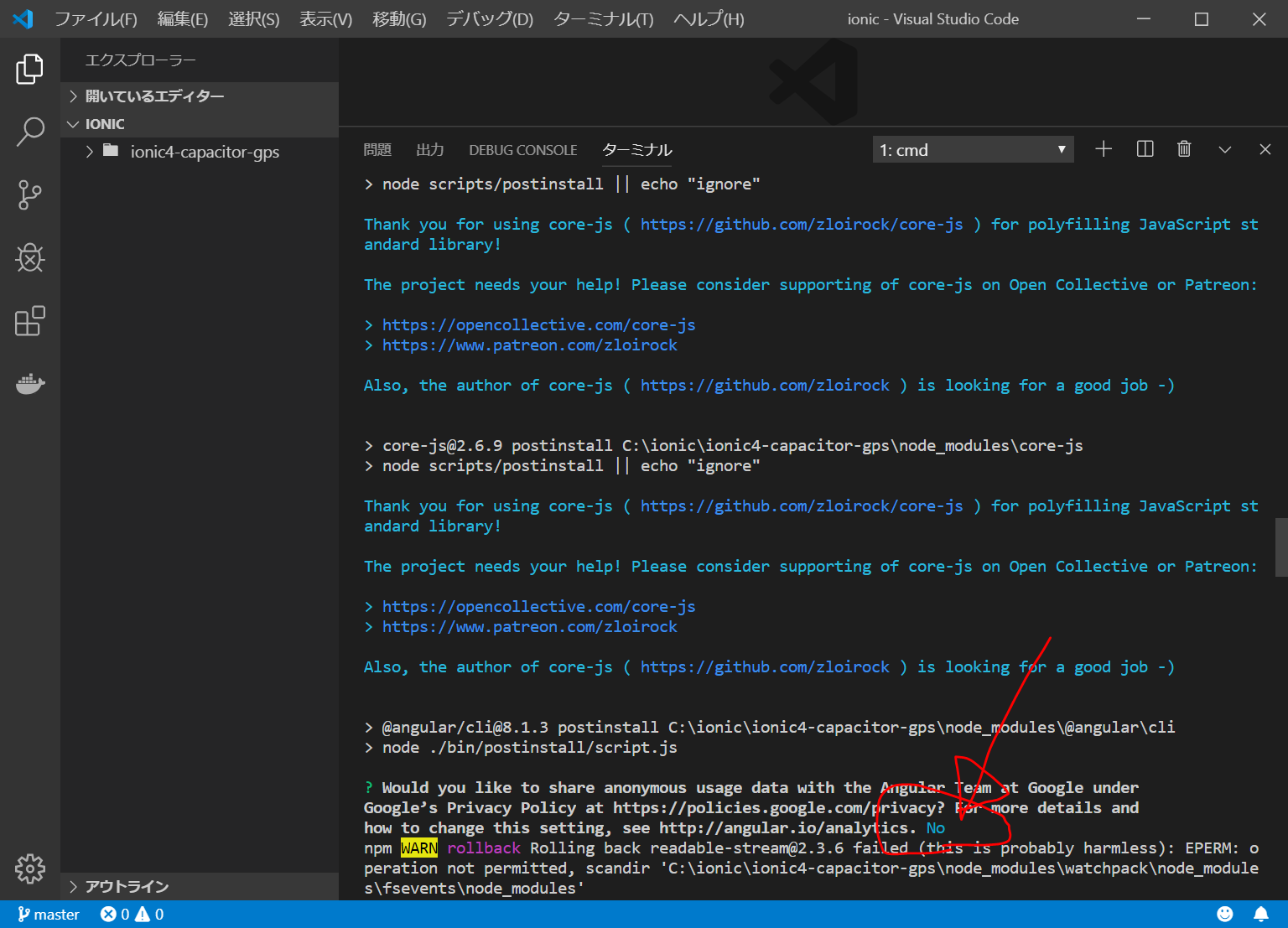
npm install -g @angular/cli
私の環境では、Angular CLI: 8.1.3 がインストールされました。
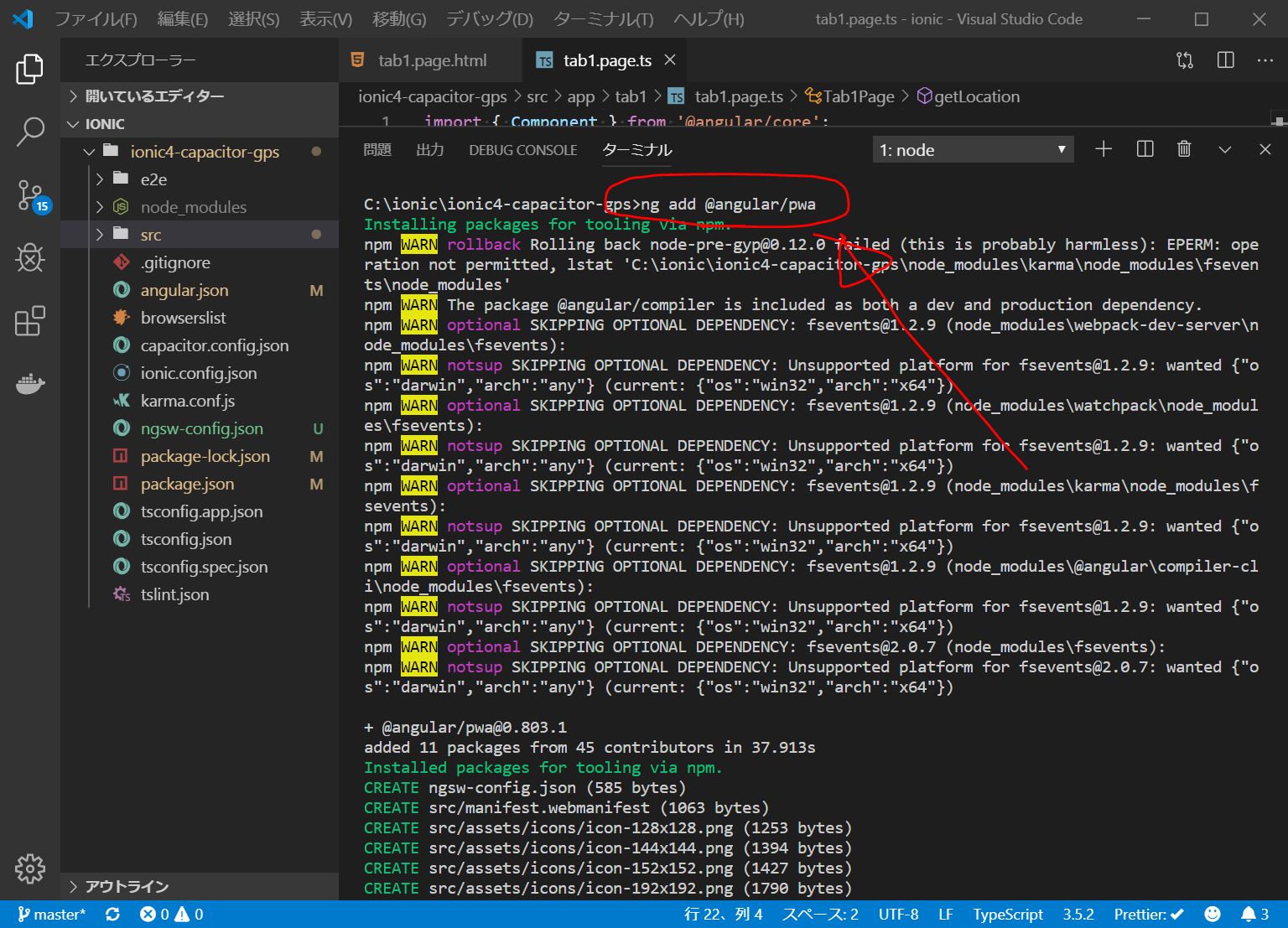
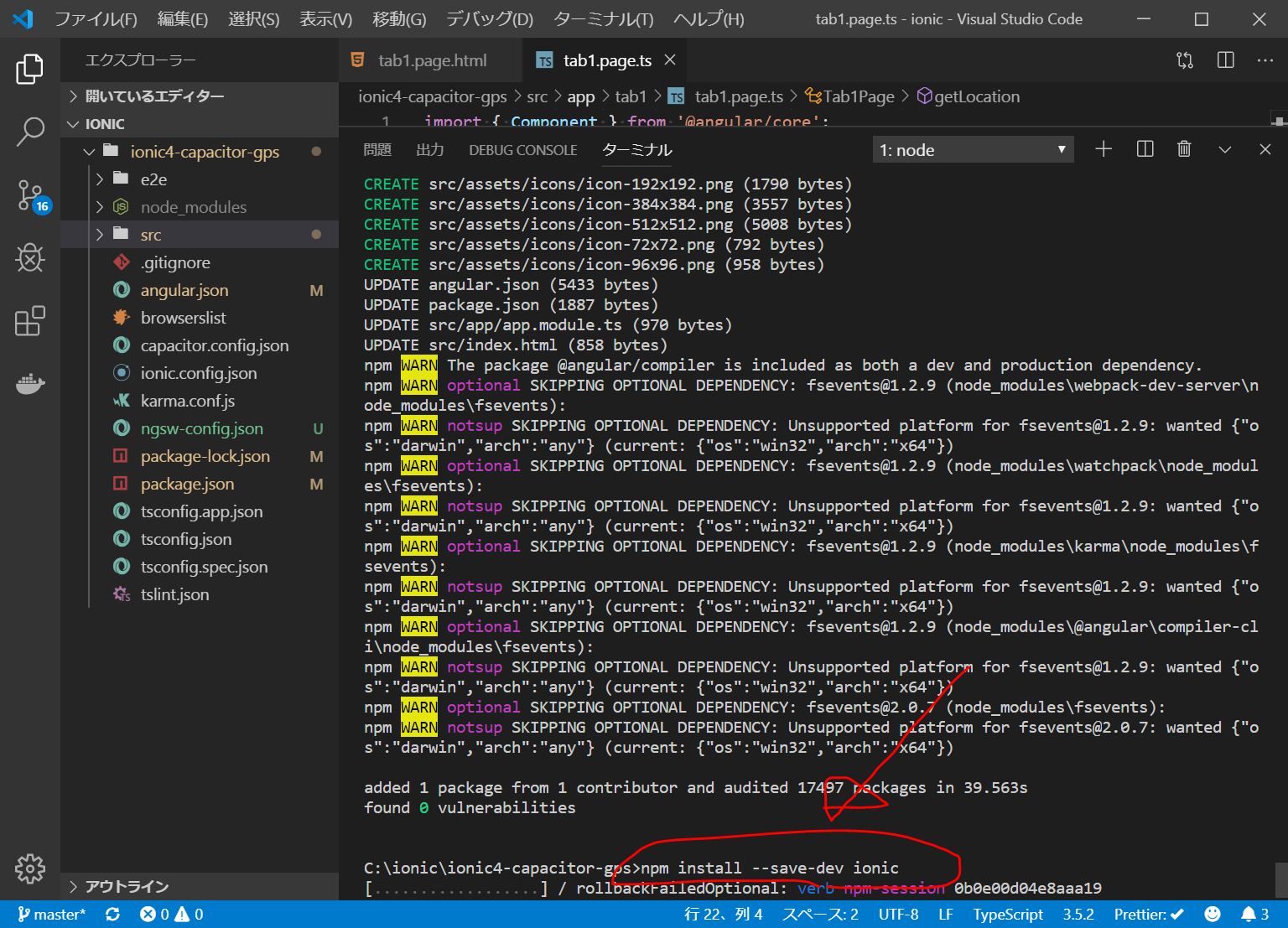
ng add @angular/pwa npm install --save-dev ionic
GitHubへpushします。
git add . git commit -m "PWA" git push
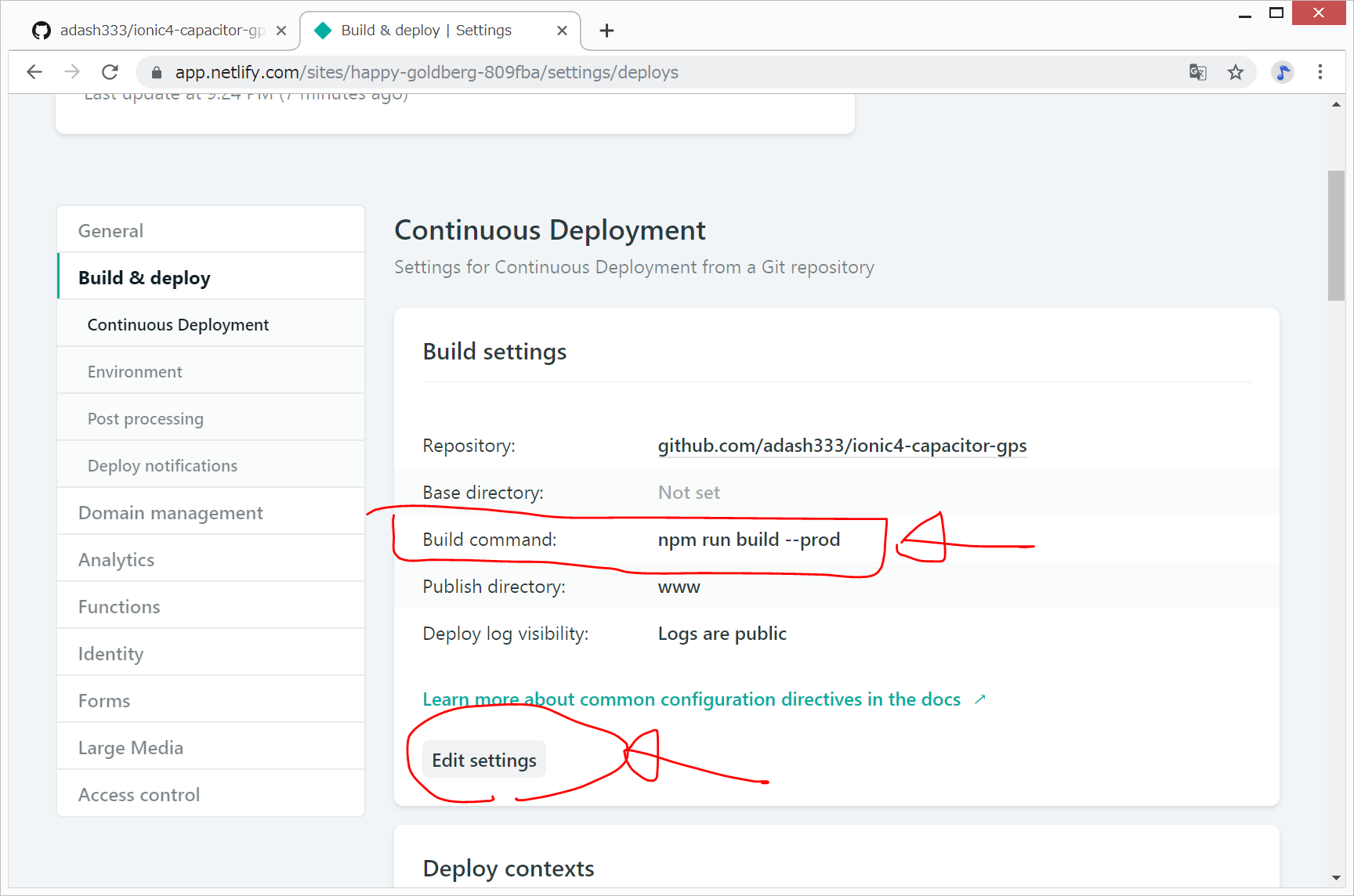
GitHubへpushすると、自動的にNetlifyの方も更新されますが、今回は、Netlifyのbuildコマンドも変更する必要があります。
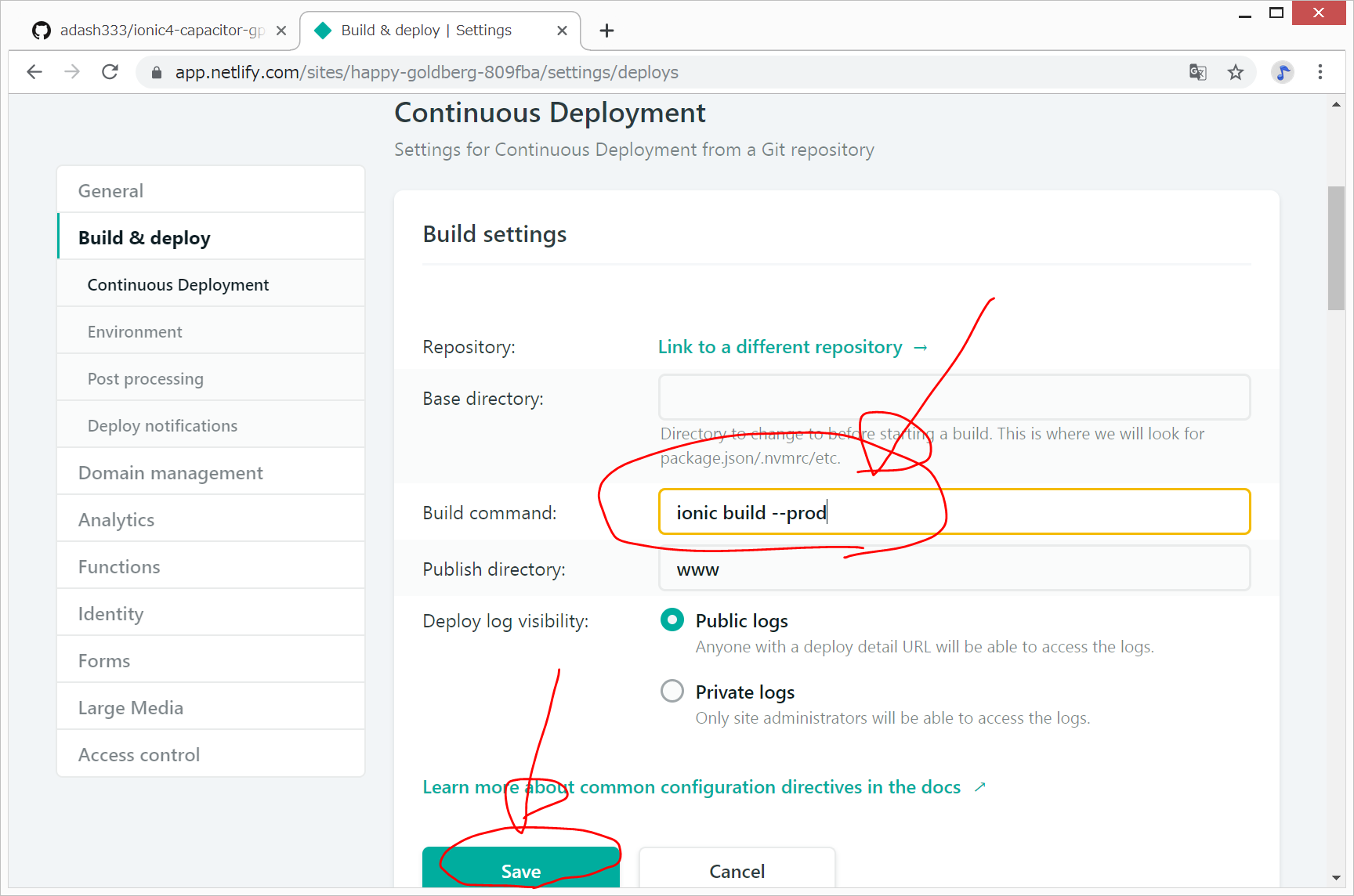
Netlifyでのコマンドは
ionic build --prod www
に変更となります。
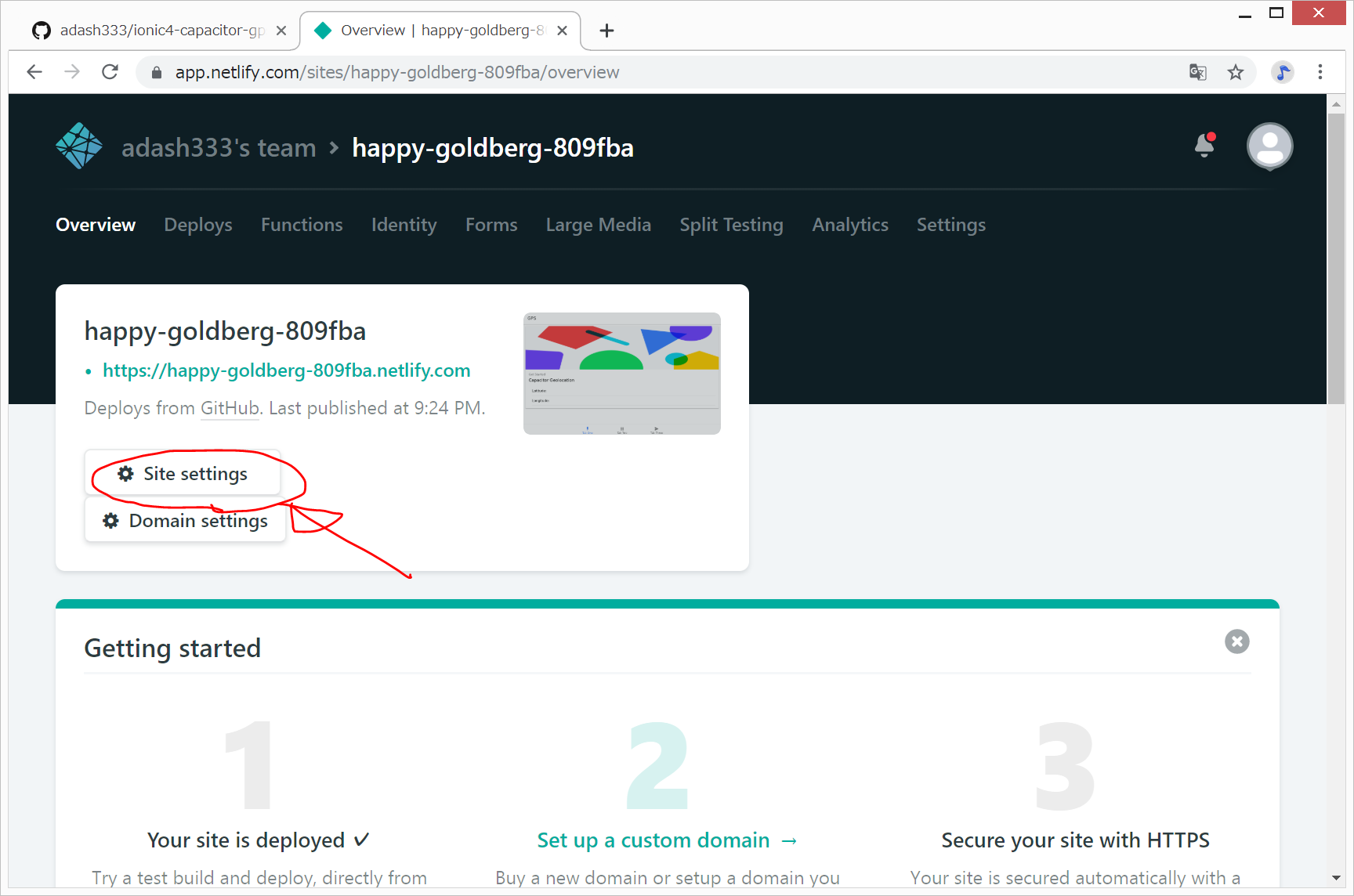
Site Settings をクリック。
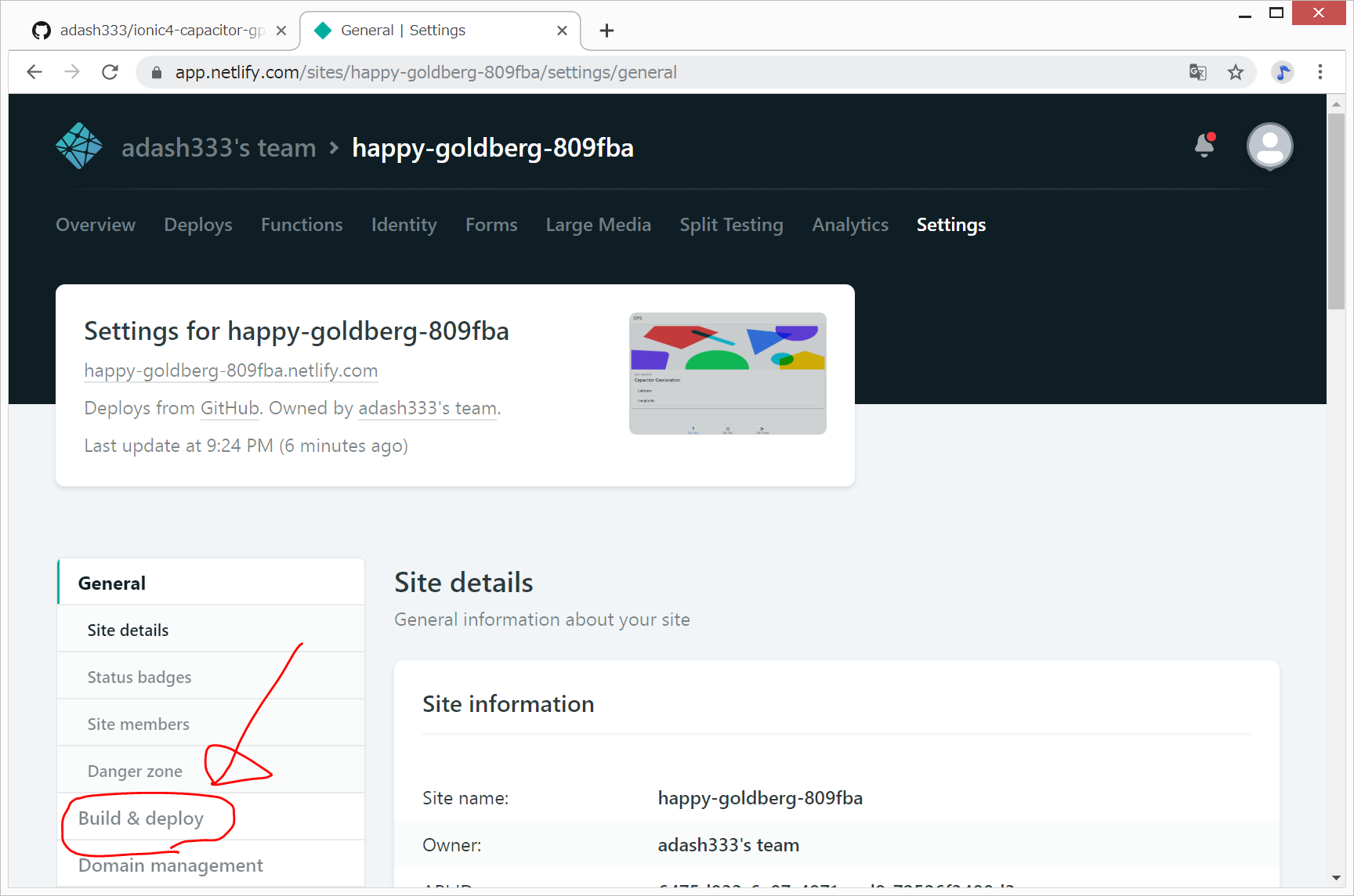
Build and Deploy をクリック。
以下のように変更します。
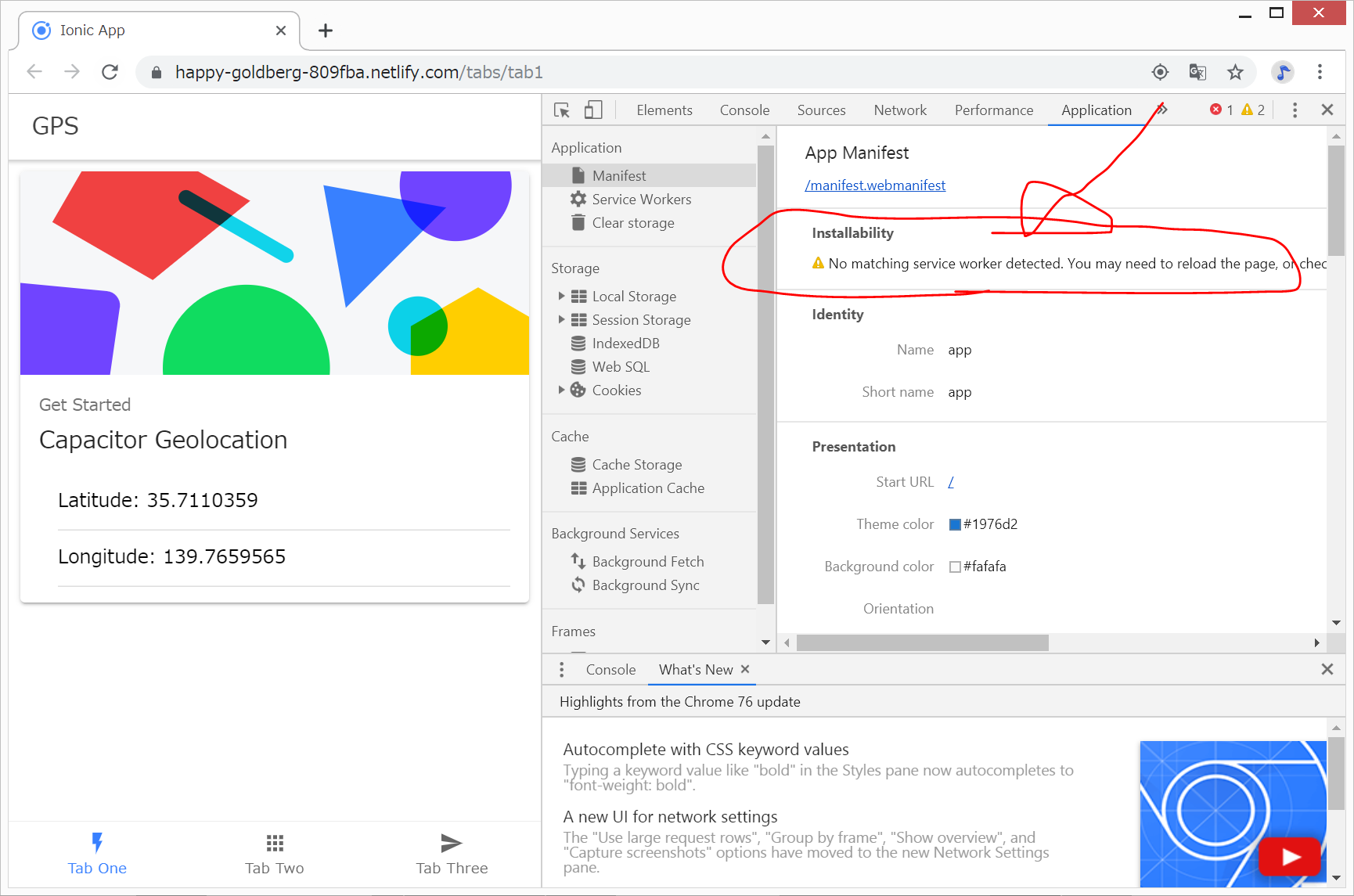
しかし、うまくいきませんでした。sevice-worker.jsがうまく読み込めていません。原因は分かりません。
ソースコードとDEMOサイト
IonicとCapacitorに関するリンク
https://alligator.io/ionic/capacitor-location/
Getting Location Data with Ionic 4 and Capacitor
Brooks Forsyth
https://capacitor.ionicframework.com/docs/apis/geolocation/
Geolocation
リンク