00.ionic5:01.ionic5での変更点
文書の過去の版を表示しています。
目次
01. Ionic5での変更点
目次:スマホ用ホームページ&スマホアプリ作成用フレームワークIonic5
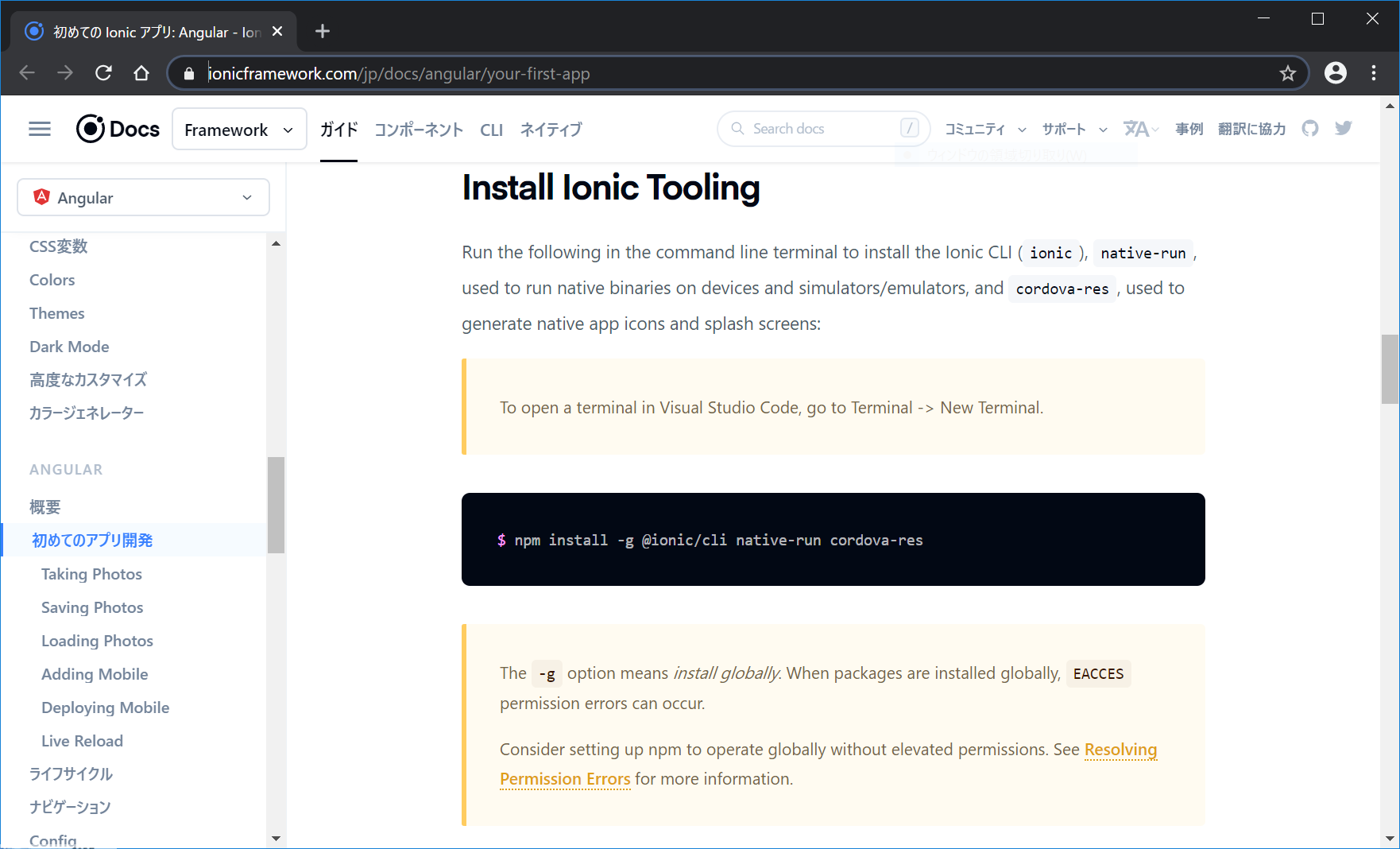
- 最初の環境構築でnpm install -g @ionic/cli native-run cordova-res が必要
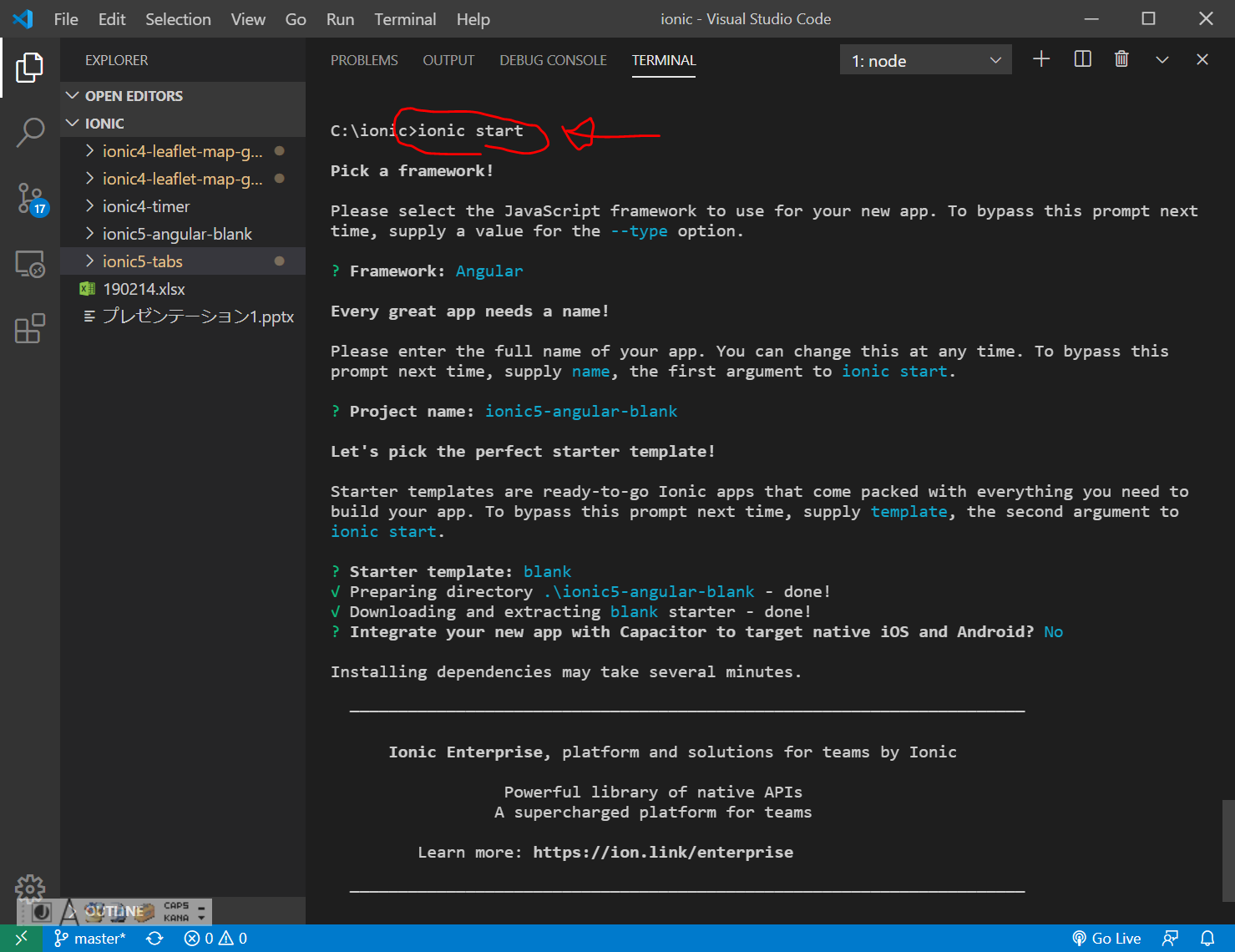
- アプリ作成時にionic startだけで対話的に始められるようになった
- デフォルトのまま作成すると、全体的に黒い画面になる(Ionic4までは白い画面だった)
- Netlifyへのデプロイコマンドの変更とその他のポイント
最初の環境構築でnpm install -g @ionic/cli native-run cordova-res が必要
Windowsの場合、Git, Node.jsのインストール後、以下のコマンドでインストールします。 @ionic/cliだけでなく、native-runとcordova-resも最初に一緒にインストールしておいた方がよいと思われます。
npm install -g @ionic/cli native-run cordova-res
参考:https://ionicframework.com/jp/docs/angular/your-first-app

デフォルトのまま作成すると、全体的に黒い画面になる
Ionic4までは、デフォルトの画面は白い画面でしたが、なぜか、真っ黒になりました。
ionic startの後、以下のように選びます。
? Framework: Angular ? Project name: ionic5-angular-blank ? Starter template: blank ? Integrate your new app with Capacitor to target native iOS and Android? No
cd ionic5-angular-blank ionic serve
すると、以下のような真っ黒な画面が出てきます。
Ionic5でおすすめの本
リンク
00.ionic5/01.ionic5での変更点.1585389709.txt.gz · 最終更新: 2020/03/28 by adash333