文書の過去の版を表示しています。
目次
01. Ionic5での変更点
—2020/03/28 更新
目次:スマホ用ホームページ&スマホアプリ作成用フレームワークIonic5
分かり次第、記載させていただきたいと思います。
- 最初の環境構築でnpm install -g @ionic/cli native-run cordova-res が必要
- アプリ作成時にionic startだけで対話的に始められるようになった
- デフォルトのまま作成すると、全体的に黒い画面になる(Ionic4までは白い画面だった)
- Netlifyへのデプロイコマンドの変更とその他のポイント
- “ion-header”と“ion-content”の挙動もIonic4までと異なる?
- [transluscent]=“true”とか、[fullscreen]=“true”の出現?
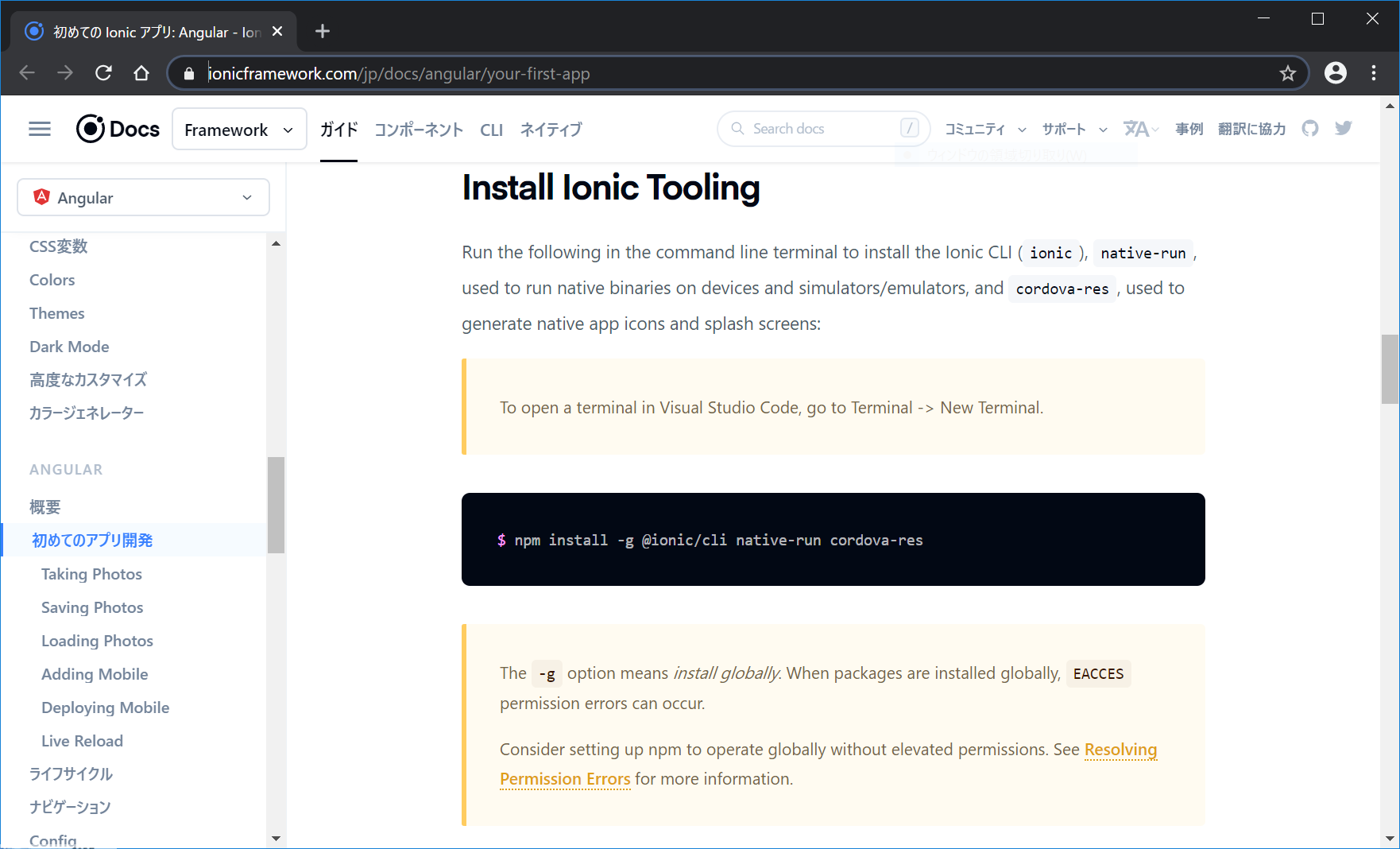
最初の環境構築でnpm install -g @ionic/cli native-run cordova-res が必要
Windowsの場合、Git, Node.jsのインストール後、以下のコマンドでインストールします。 @ionic/cliだけでなく、native-runとcordova-resも最初に一緒にインストールしておいた方がよいと思われます。
npm install -g @ionic/cli native-run cordova-res
参考:https://ionicframework.com/jp/docs/angular/your-first-app

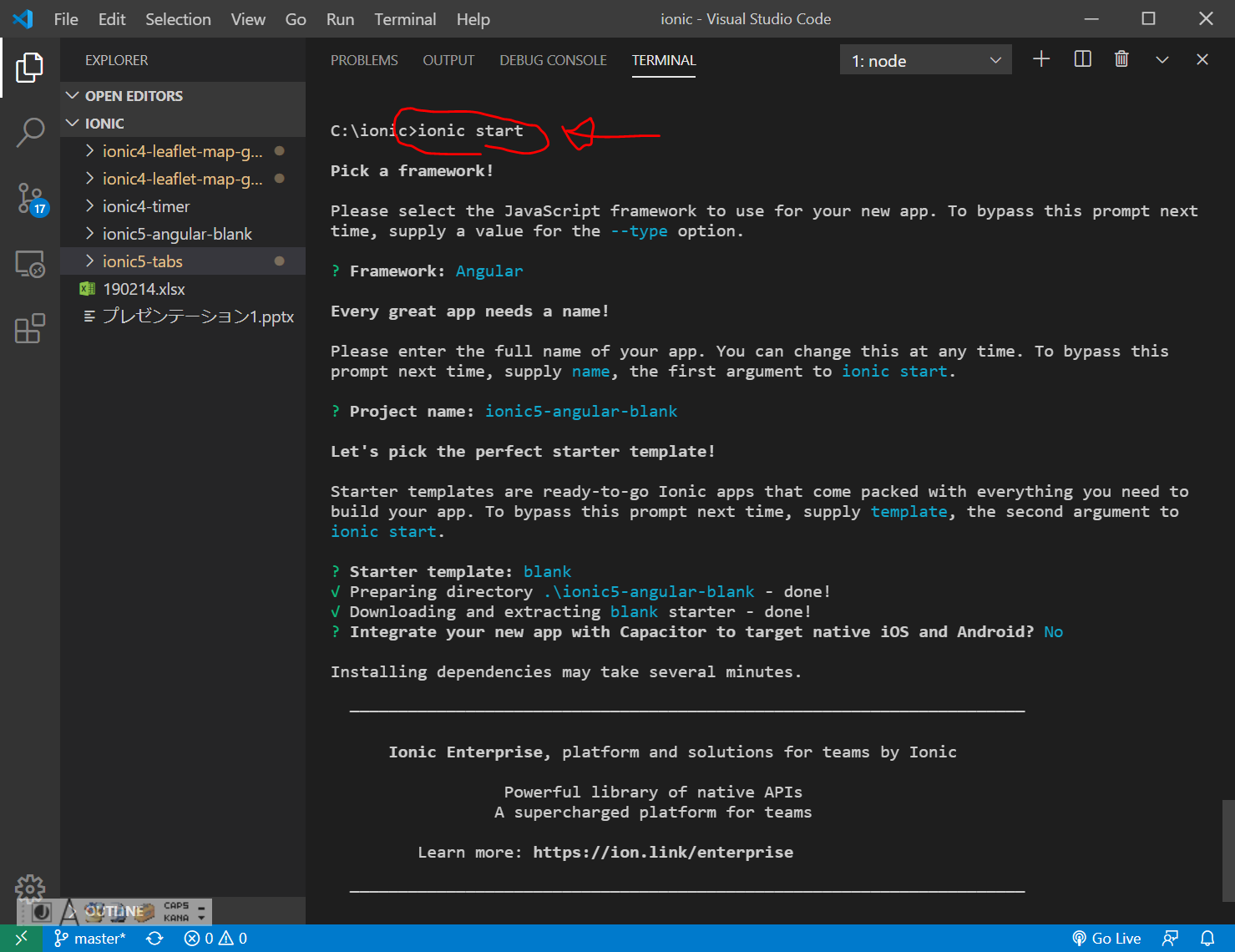
アプリ作成時にionic startだけで対話的に始められる
Ionic+Angular, Ionic+Reactの組み合わせなど、いろいろ増えてきたことから、ionic startコマンドが、対話的にできるようになっています。
新規アプリ作成時は、
ionic start
だけ入力して、後は聞かれたことにこたえていくのがよいと思われます。
なお、新規アプリ作成に5分くらいかかり、また、アプリ全体の大きさはデフォルトでも約500MBもあります。
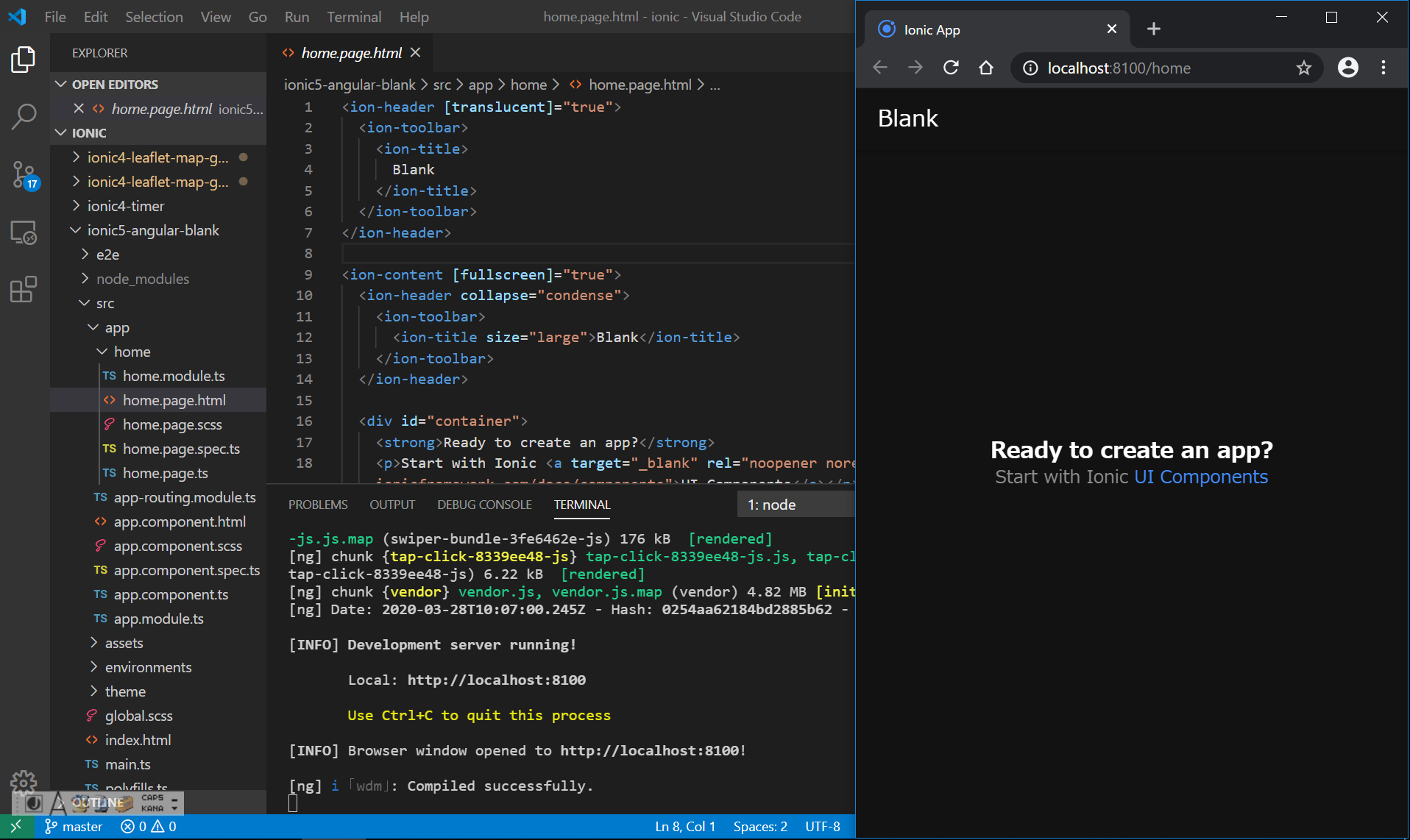
デフォルトのまま作成すると、全体的に黒い画面になる
Ionic4までは、デフォルトの画面は白い画面でしたが、なぜか、真っ黒になりました。
ionic startの後、以下のように選びます。
? Framework: Angular ? Project name: ionic5-angular-blank ? Starter template: blank ? Integrate your new app with Capacitor to target native iOS and Android? No
cd ionic5-angular-blank ionic serve
すると、以下のような真っ黒な画面が出てきます。(Ionic4までは真っ白な画面でした。)
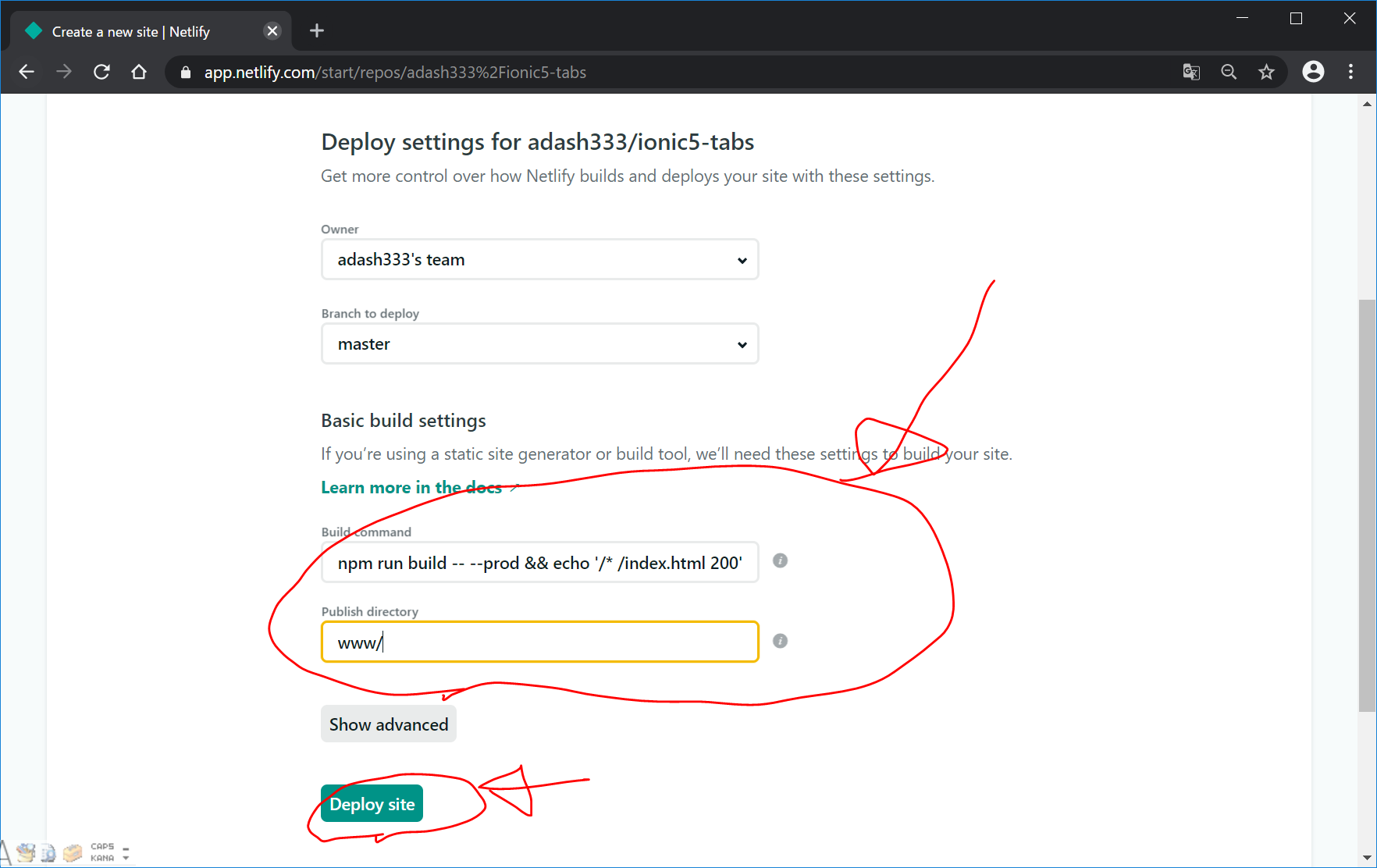
Netlifyへのデプロイコマンドの変更とその他のポイント
2020/3/28時点で、デフォルトアプリのNetlifyへのデプロイのコマンドは、以下のようになります。
Build Commandは、
npm run build -- --prod && echo '/* /index.html 200' >> www/_redirects
public directoryは、
www/
2020/3/28時点だと、さらに、package.json を1か所変更して、さらにゴニョゴニョする必要があります。
ですが、これらは、いずれ、改善されると予想されます。
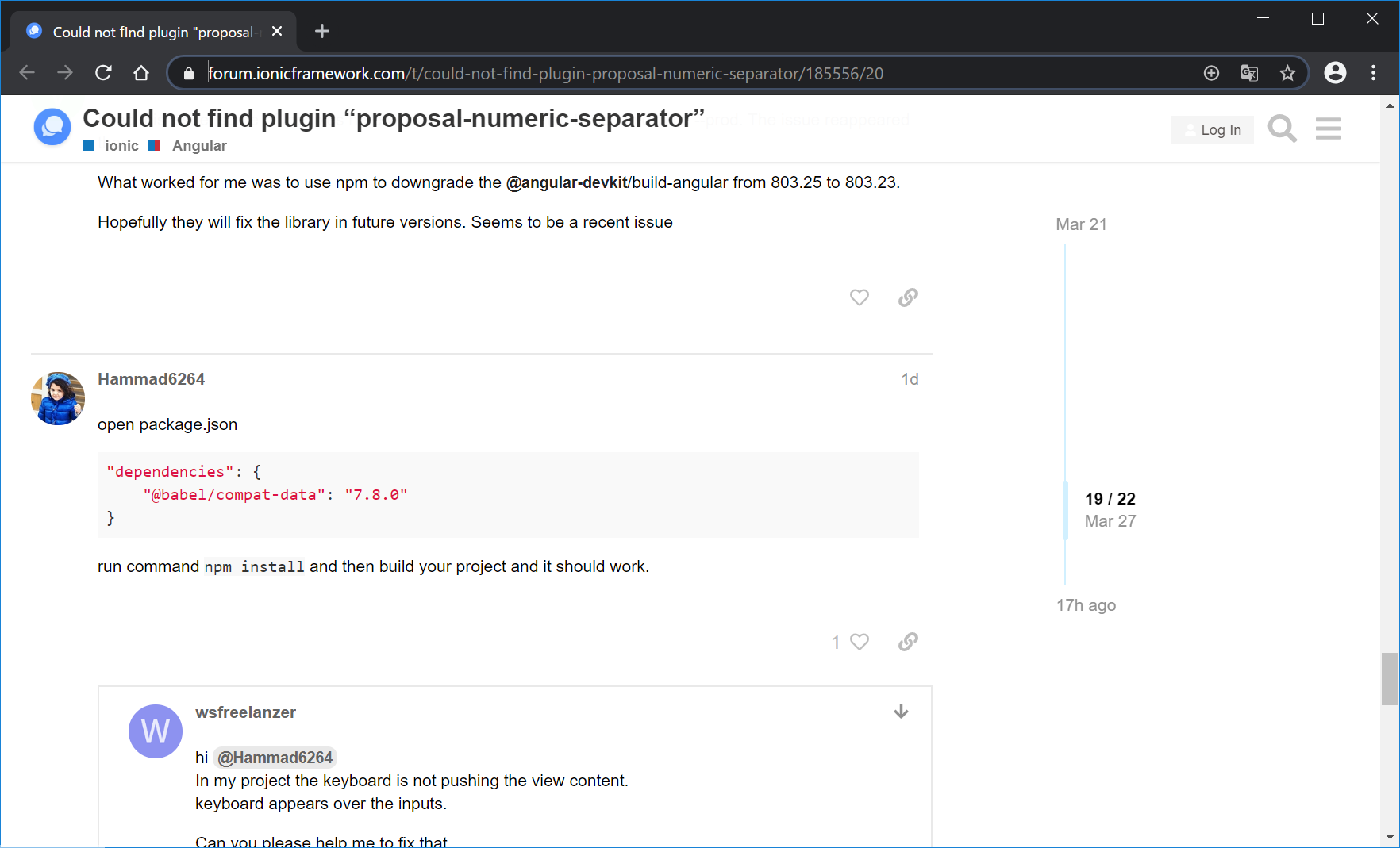
https://forum.ionicframework.com/t/could-not-find-plugin-proposal-numeric-separator/185556/20

package.json
"dependencies": {
}
の中に、
@babel/compat-data": "7.8.0"
を追加
その後、
npm install git add . git commit -m "@babel/compat-data" git push
私の場合(@ionic/angular 5.0.7)は、これで、ようやくNetlifyにデプロイすることができるようになりました。
Ionic5のチュートリアルのリンク
Ionic5でおすすめの本
リンク