目次
Vue.js用マテリアルデザインフレームワークVuetify
WebアプリをVue.jsを用いて作成するのであれば、初心者にとっては、Vuetifyというマテリアルデザインフレームワークを使用するのが、楽だと思います。
Googleのサイトのような味気ないデザインになってしまいますが、Google検索すると、テンプレートが豊富に出てくるので、『派手じゃないけどカッコよくデザインしたい!』という方に非常にお勧めです。
ただし、画像のリンクの設定については紛らわしいのでこちらをご覧ください。
メニュー
02.codesandboxのvue.jsでvuetifyのテンプレート
03.codesandbox上でVue.js-VuetifyでCard
04.CodeSandboxでVuetifyを用いたフォーム作成
05.Vuetifyでheaderヘッダーとfooterフッター
日付を選択datepicker
開発環境
Windows 8.1 Pro (Macでも同じです) Chrome
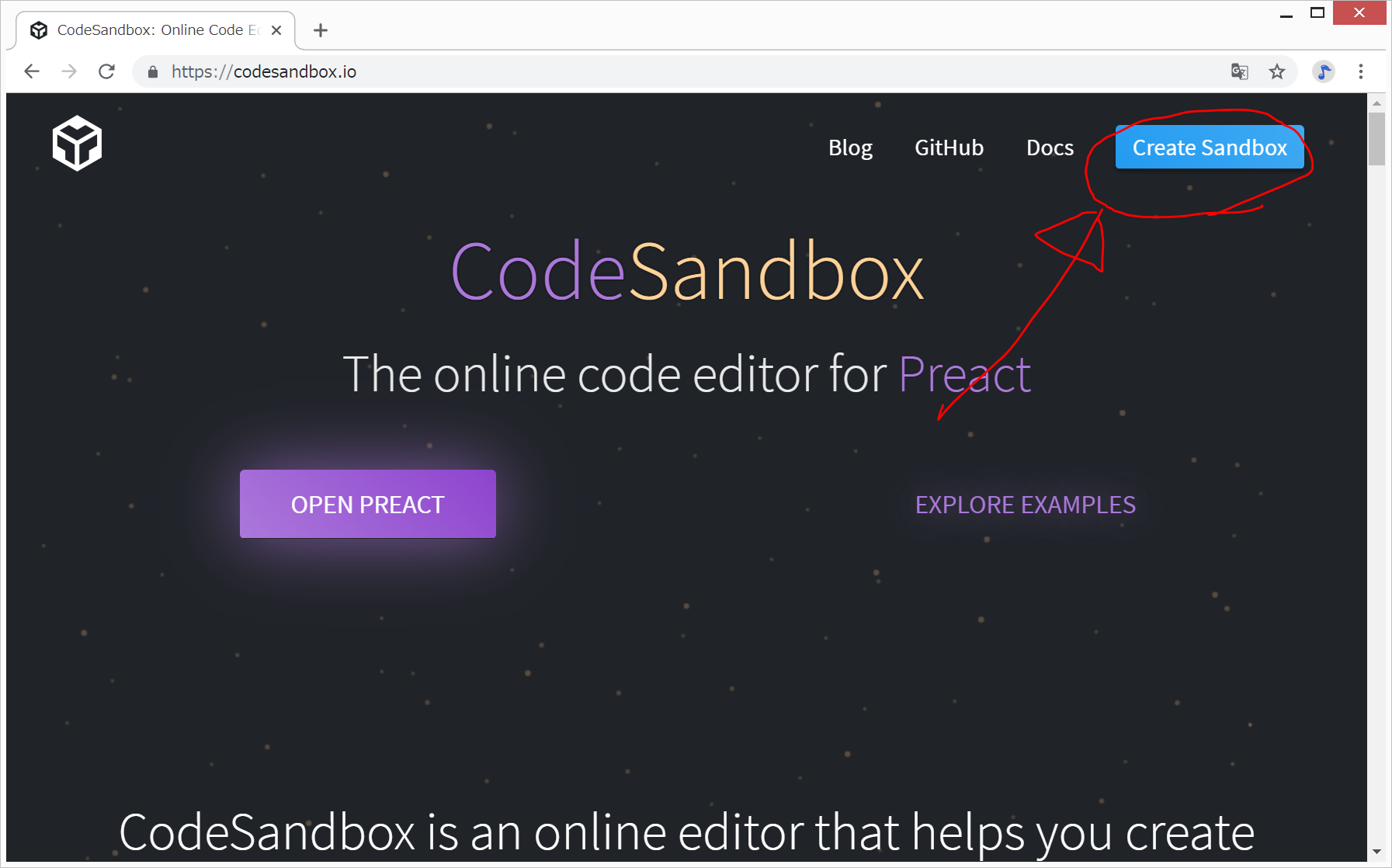
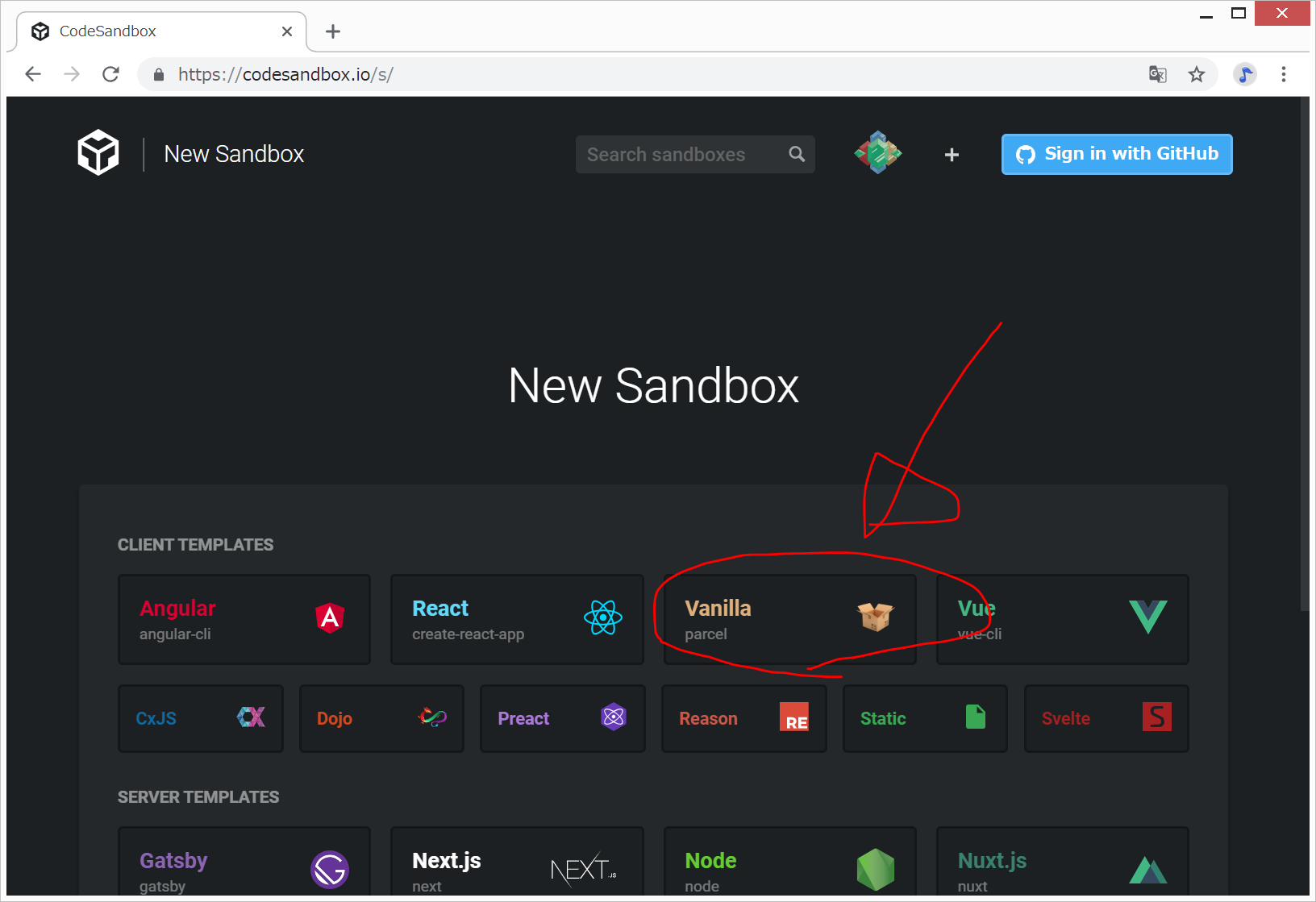
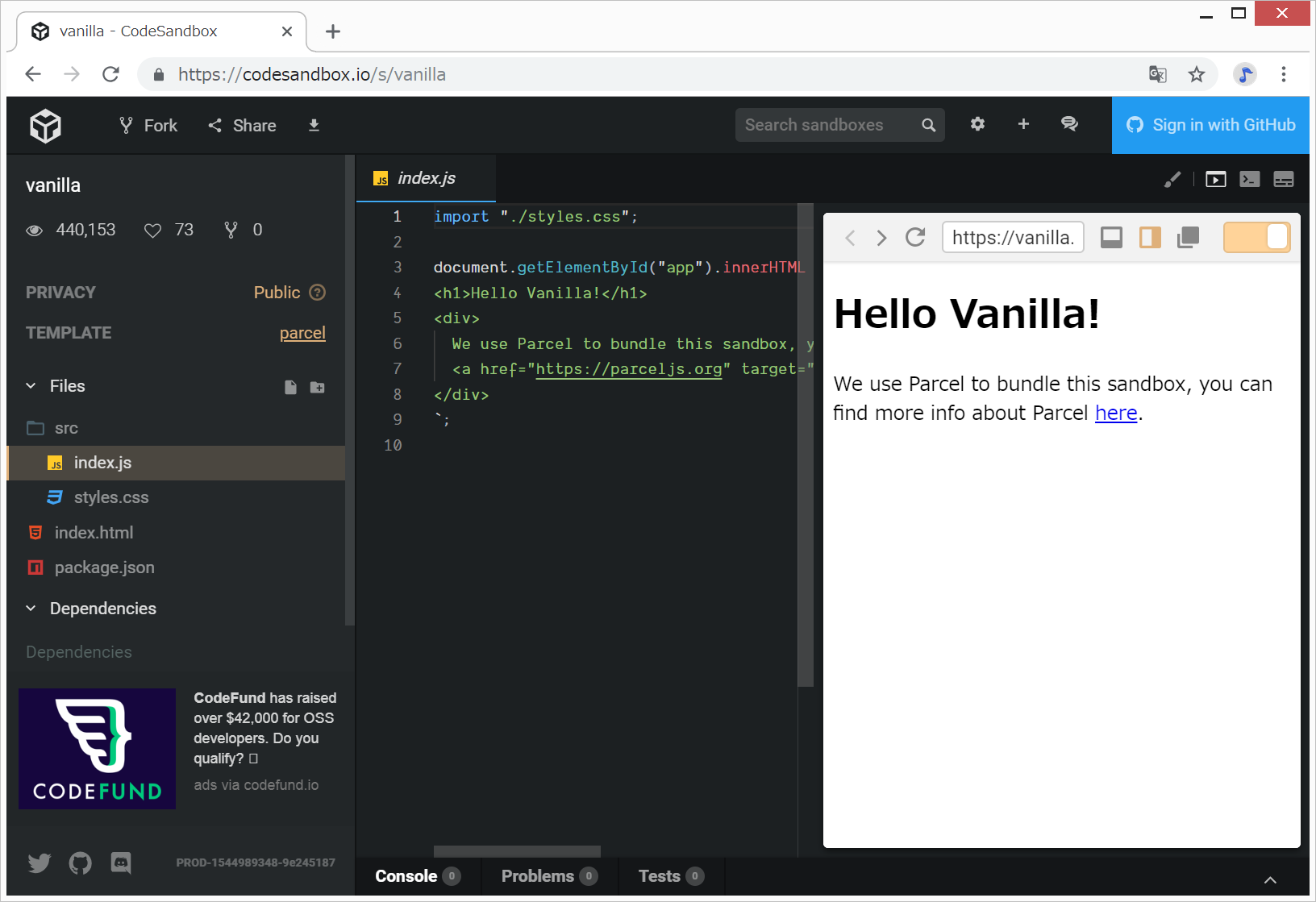
CodeSandboxでやってみます。
ローカルパソコンで、Vue.js(Version2, Version3で多少導入方法が異なるようです)に対してVuetifyを使用する方法については、Vuetifyをインストールして使ってみる(2018年10月11日に更新@reflet)が分かりやすいです。
CodeSandboxで新規アプリを作成
index.htmlを編集
メニュー
Vue.js用マテリアルデザインフレームワークVuetify(ヘッダーとフッター)
03.codesandbox上でVue.js-VuetifyでCard
04.CodeSandboxでVuetifyを用いたフォーム作成
05.Vuetifyでheaderヘッダーとfooterフッター
日付を選択datepicker
写経元サイト
初めてのVuetifyのリンク
https://sitest.jp/blog/?p=11329
Vuetify.js を使ってマテリアルデザインに挑戦しよう!
2017年7月12日
https://windii.jp/nuxt/vuetify-tutorial/amp
Vuetifyチュートリアル。CSSを書かないマテリアルデザイン
https://sugimotonote.com/2018/04/04/post-997/
Vue.js + vuetify + vue-cli でマテリアルデザインにトライ!
2018/4/4 2018/10/6
https://qiita.com/reflet/items/88dc298c8887ad517845
@reflet
2018年10月11日に更新
Vuetifyをインストールして使ってみる
https://windii.jp/frontend/nuxt/vuetify-tutorial
2018/11/11
Vuetifyチュートリアル。CSSを書かないマテリアルデザイン
→わかりやすい!写経してみたいです。
http://dokechin.hatenablog.com/entry/2018/03/19/080210
2018-03-19
Vuetify.jsでかっこいいWebトップ画面を作りたい
→ img のリンクの注意点