目次
17.Nuxt.jsのvuexでパスワード制限
状態管理システムvuexが難しすぎて理解できないので、わかりやすいサイトをひたすら写経して理解しようと努力していくシリーズの4回目。
前回の16.vue.jsのvuexでパスワード制限では、Vue.js上でVuexを用いて、FirebaseのGoogle認証を行いました。
上記と全く同じことを、Vue.jsのRuby on Rails版のような位置にあるNuxt.jsを用いて、行いたいと思います。
Vue.jsと比べて、Nuxt.jsは「全部入り」といった感じで、たとえば、router.jsをわざわざ定義しなくても、ページを作成するだけで自動的にルーティングなどを行ってくれます。
→最初、CodeSandbox上で行おうと努力しましたが、どうしても、VuetifyやBulma, Font Awesomeのインストールがうまくいかず、ローカル環境で行う方針に変更しました。そのため、環境構築は、面倒なこととなっています。
初めてのVuex目次
すること
- Nuxt.jsのVuexを用いて、FirebaseへのGoogleログイン認証機能を実装する
今回は、https://qiita.com/redshoga/items/da5c0e247e0df314a257と、https://qiita.com/sakapun/items/a0cf5698751ae70c8088を写経させていてだきました。
開発環境
2019年2月現在、残念ながら、私の技術では、CodeSandbox上のNuxt.jsにVuetify, Bulmaを利用できるようにすることができませんでした。そのため、自分のパソコンで環境構築をすることとします。
当サイトではWindows10パソコンを利用します。Windows10パソコン購入後の環境構築については、Windows10購入時の設定に記載させていただきました。
Panasonic CF-RZ6 Windows10 Pro (1803) VisualStudioCode Windows Subsystem for Linux (WSL) Ubuntu18.04 VisualStudioCodeのターミナル画面をWSLのBashに設定 git 2.17.1 anyenv nodenv 1.1.2-69-gced0e70 node 10.14.2
私の場合、以下のようにフォルダ共有しています。
Windowsの C:/Users/a/a/ Ubuntuの /mnt/c/Users/a/a/
また、Windows10のVisualStudioCodeでC:/Users/a/a/フォルダを開き、こちらの設定にて、VisualStudioCodeのターミナル画面をWSLのUbuntuのBash画面に設定しています。
今回構築した環境
yarn 1.13.0 firebase@5.8.2 vuex-persistedstate@2.5.4
起動するときは、yarn run dev
UbuntuのBashを利用するときの注意点
何かをnpm installなどした直後は、必ず、exec $SHELL -lを入力します。これをやらないと、インストール直後のBash画面では、ionic CLIなどを利用することができません。
exec $SHELL -l
yarnのインストール(必須ではありません)
yarnのインストールは必須ではありませんが、あまりにも、yarnを使用した解説が多いことと、npmよりも早いらしいので、yarnも使用してみることにしました。
- VisualStudioCodeを起動し、File > Open Folderで、Windowsの C:/Users/a/a/nuxt/ フォルダを開く
- Ctrl+@ を押して、VisualStudioCodeのターミナル画面を表示
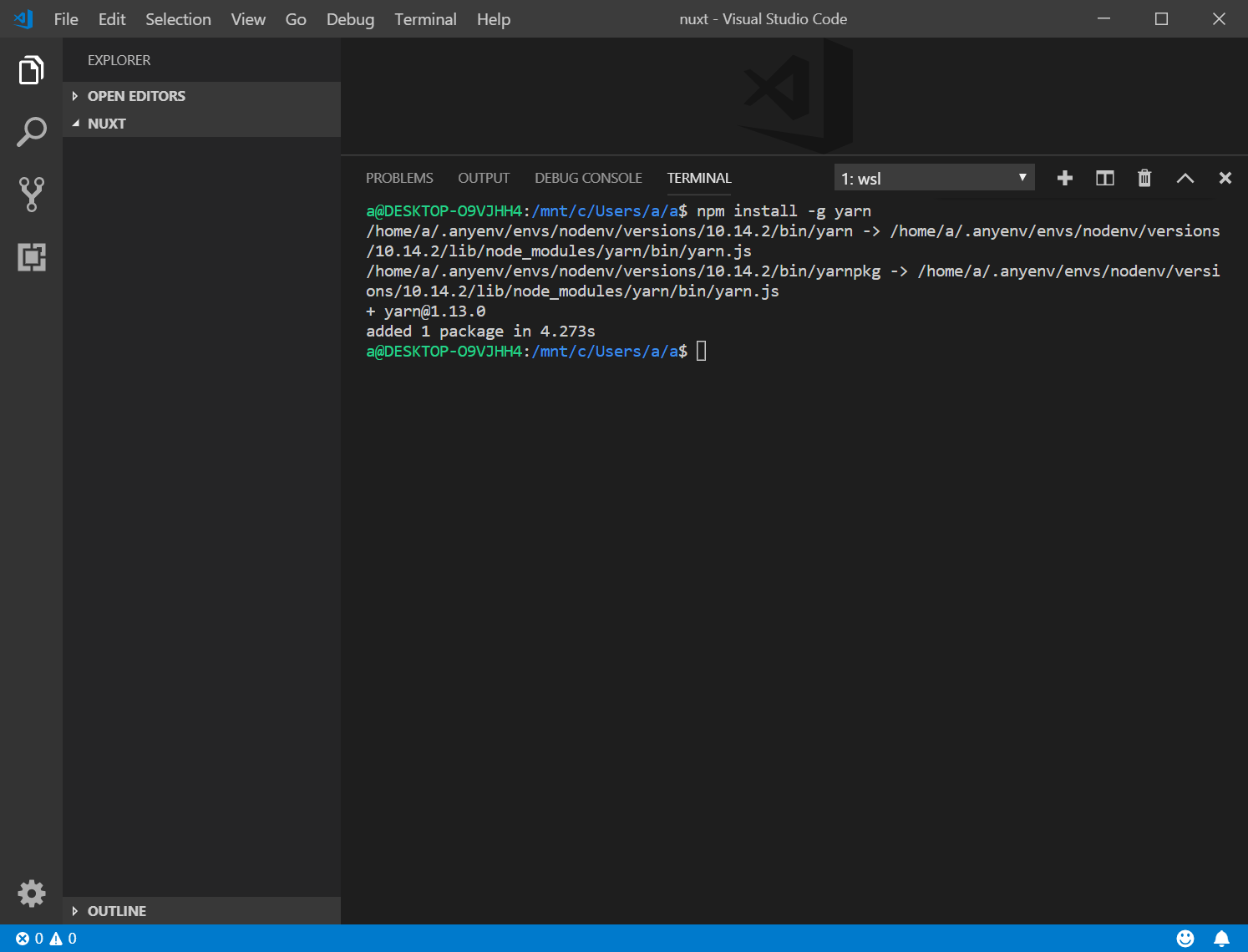
- yarnのインストール
npm install -g yarn exec $SHELL -l
Ubuntuを用いているので、exec $SHELL -lを忘れないように入力しておきます。
参考:https://qiita.com/masterkey1009/items/50f95b1187646a7db385
@masterkey1009
2018年07月18日に更新
yarnを使ってみた
新規Nuxt.jsアプリの作成
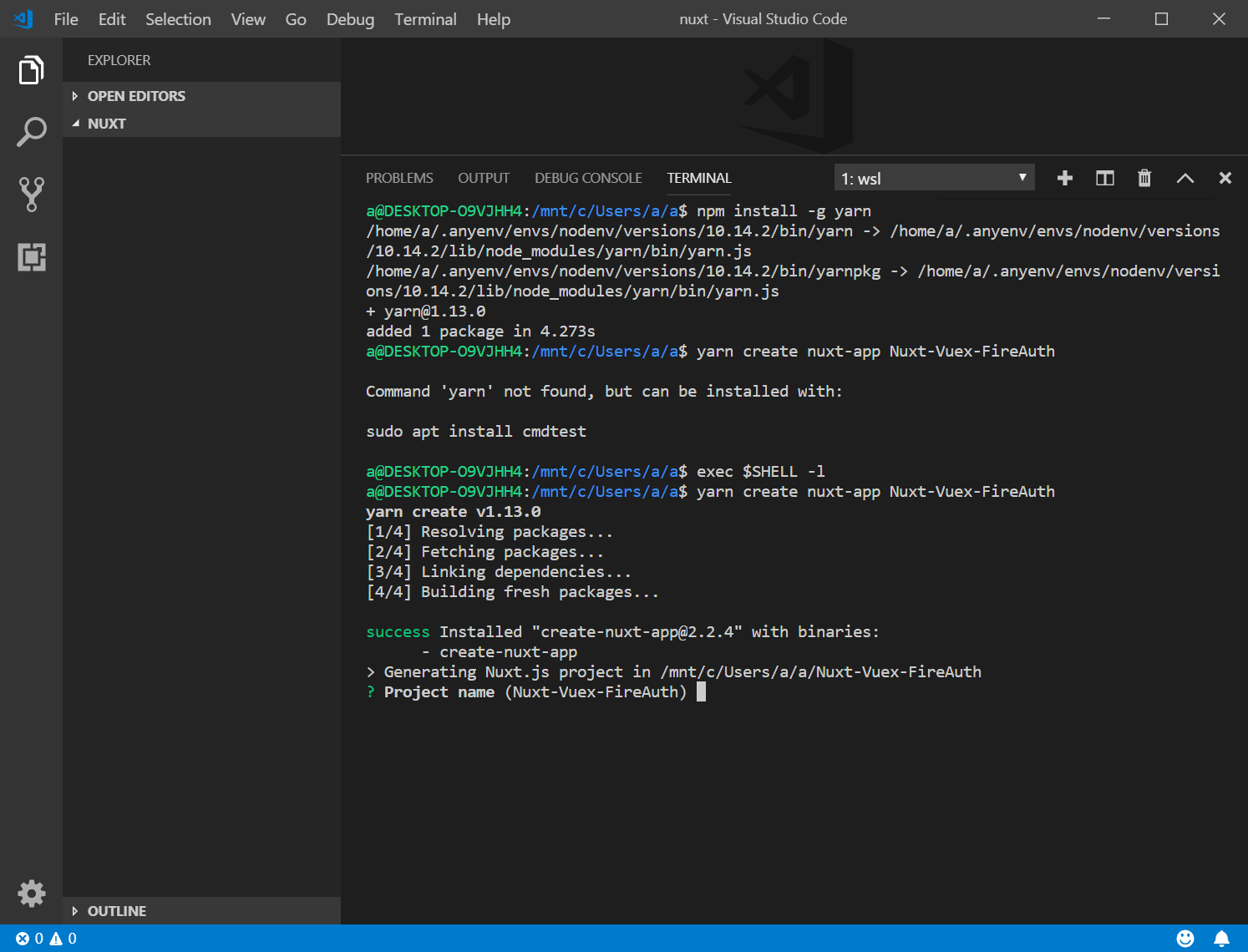
- VisualStudioCodeのターミナル画面で、以下を入力
yarn create nuxt-app Nuxt-Vuex-FireAuth
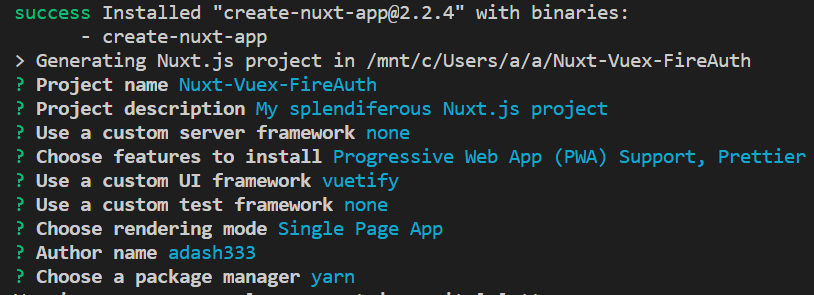
いろいろ聞かれるので、以下のように設定します。
- プロジェクト名は? ⇒ (Enter)
- プロジェクトの一言説明は? ⇒ (Enter)
- サーバーフレームワークは? ⇒ 使わない
- UIフレームワークは? ⇒ Vuetify
- レンダリングモードは? ⇒ ユニバーサルじゃなくてシングルページアプリケーション
- axiosモジュールは使う? ⇒ 使わない
- eslintは使う? ⇒ PWA supportとPrettierを入れる(Linterは使わない)
- 作者名は? ⇒ (Enter)
- パッケージマネージャは? ⇒ npmじゃなくてyarn


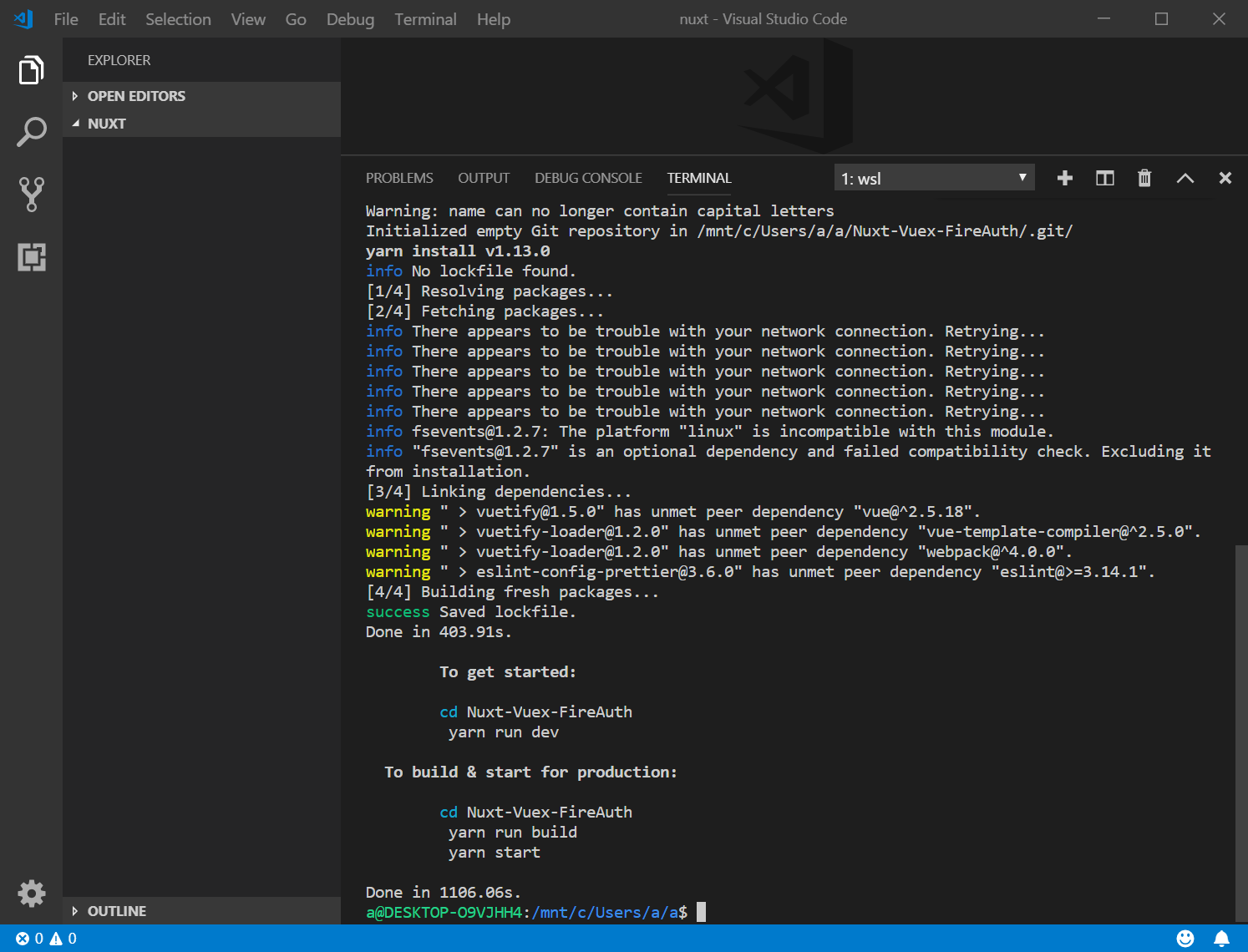
だいぶ時間がかかる。

まだ時間がかかる。なんか、10分くらいかかった気がします。

- 以下を入力して、確認します
cd Nuxt-Vuex-FireAuth yarn run dev
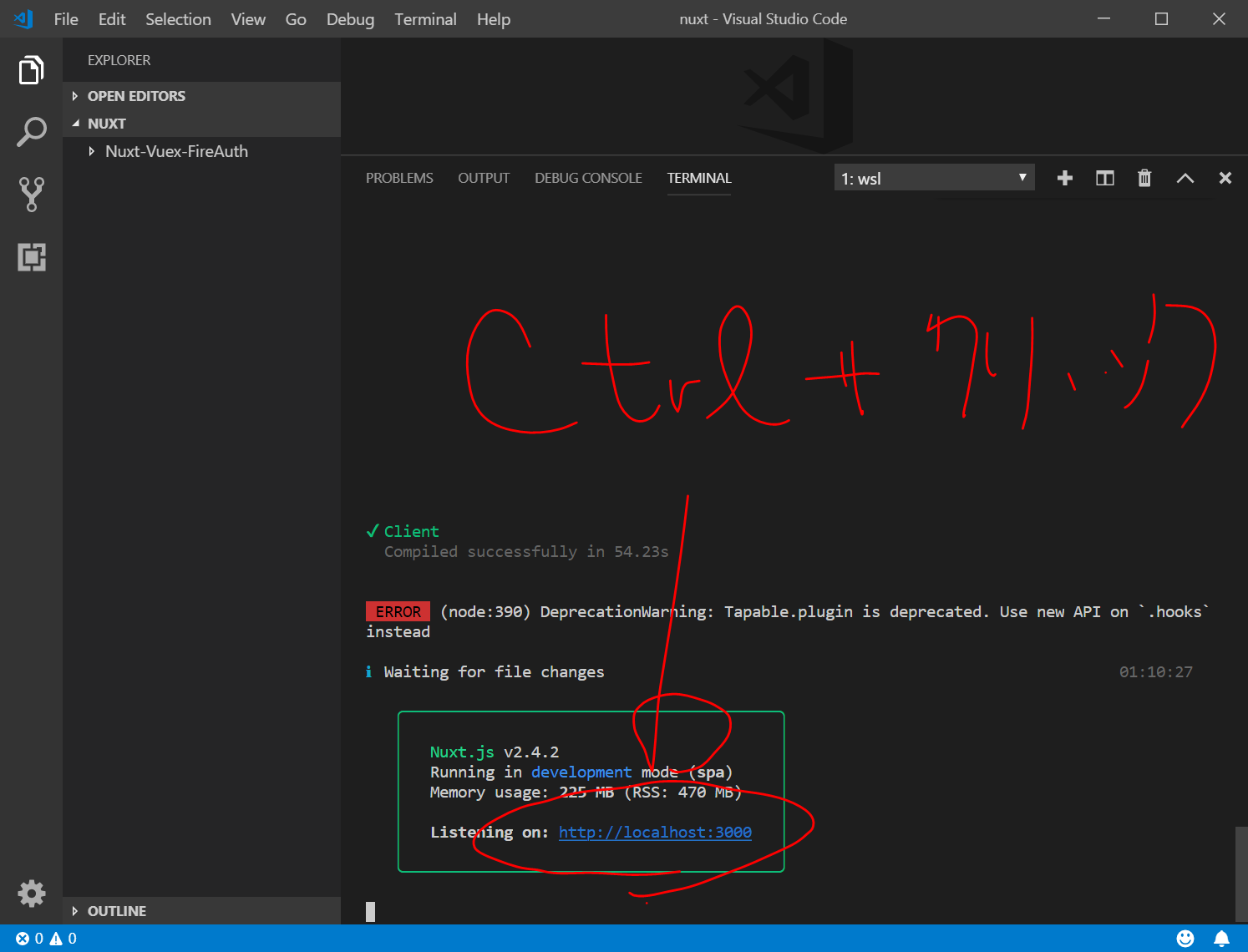
いきなりエラーが出ますが、1分以内に起動しました。

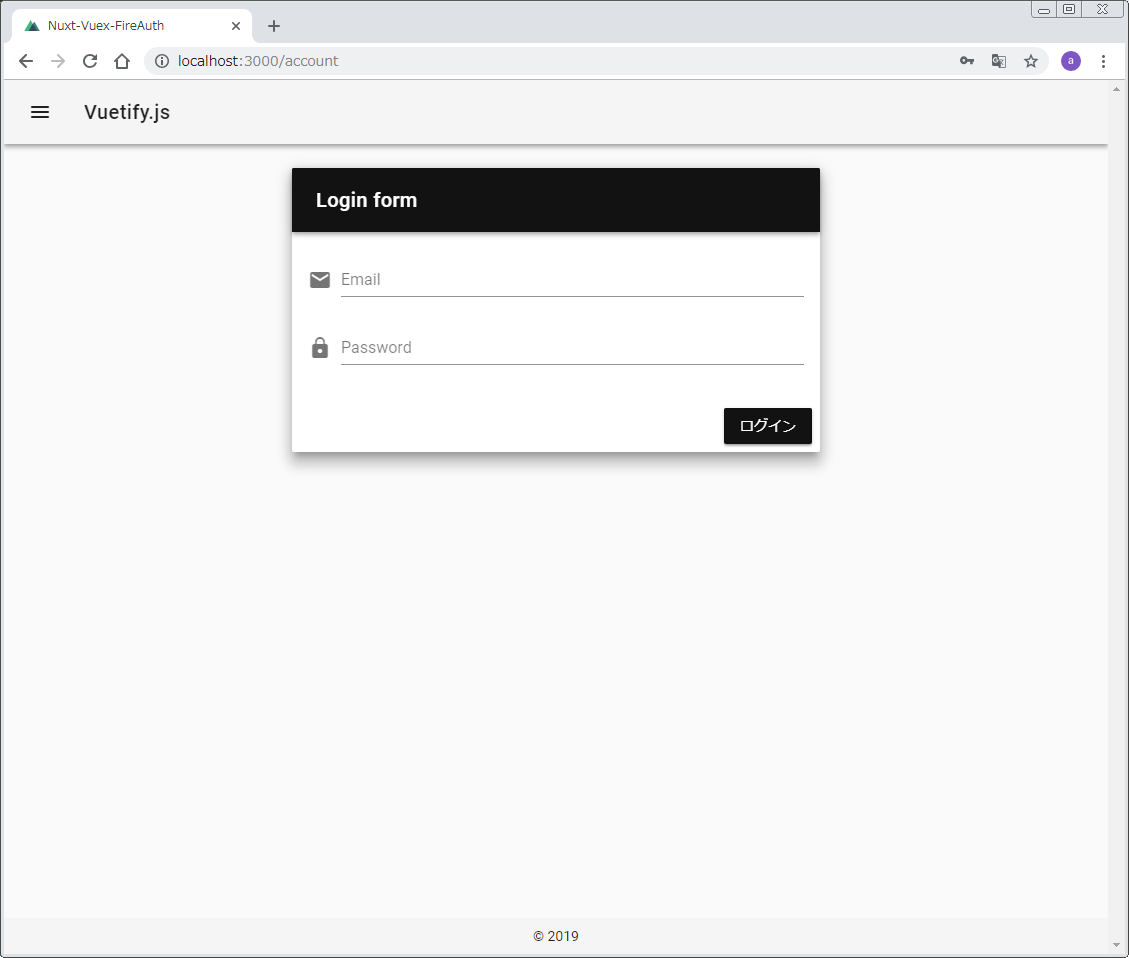
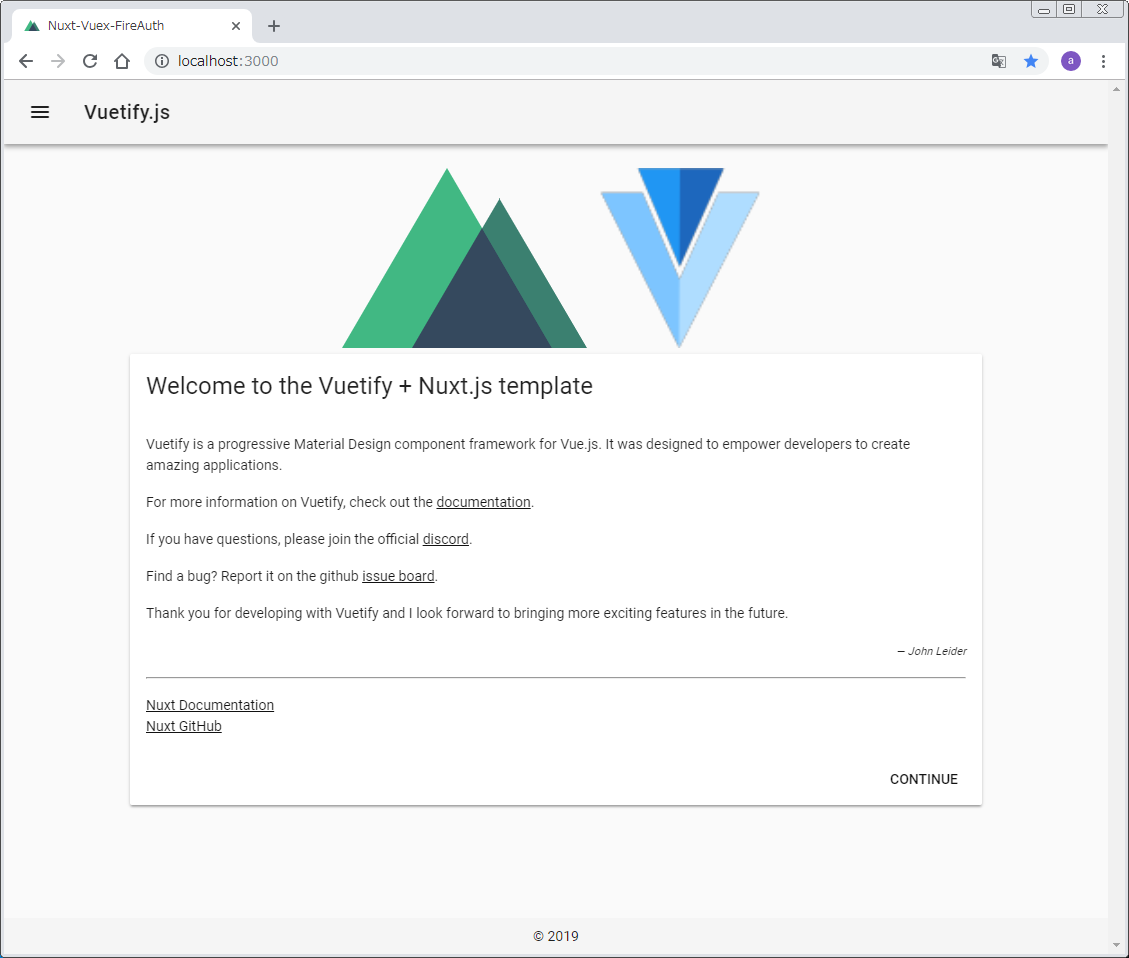
アドレスをCtrlを押しながらクリックすると、以下のページが開きます。

あまりかっこよくありません。Nuxt-Vuetifyの方たちのセンスなんでしょうか。。。

しかし、左側のハンバーガーメニューをクリックして、Inspire をクリックすると、ちゃんと、Inspireのページに飛びます。
アイコンもちゃんと使用できるようです。(Vue.js+Vuetifyにアイコンをインストールするのが面倒なので、これはうれしいです。)


なお、アイコンは、MDのようです。MDのアイコンは、以下から探すことができます。
https://material.io/tools/icons/

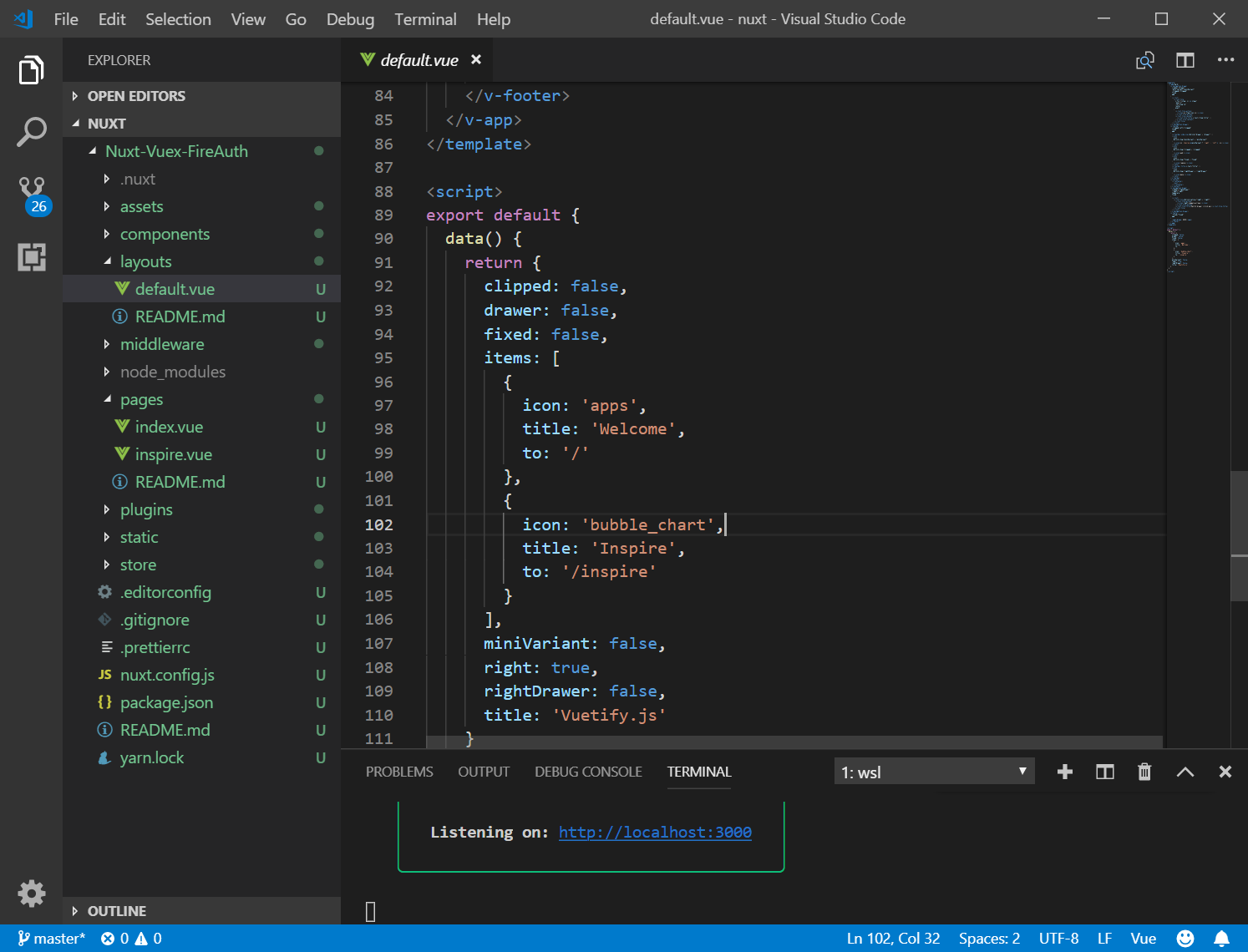
Nuxt.jsアプリの中身を見てみます。
layouts/default.vue

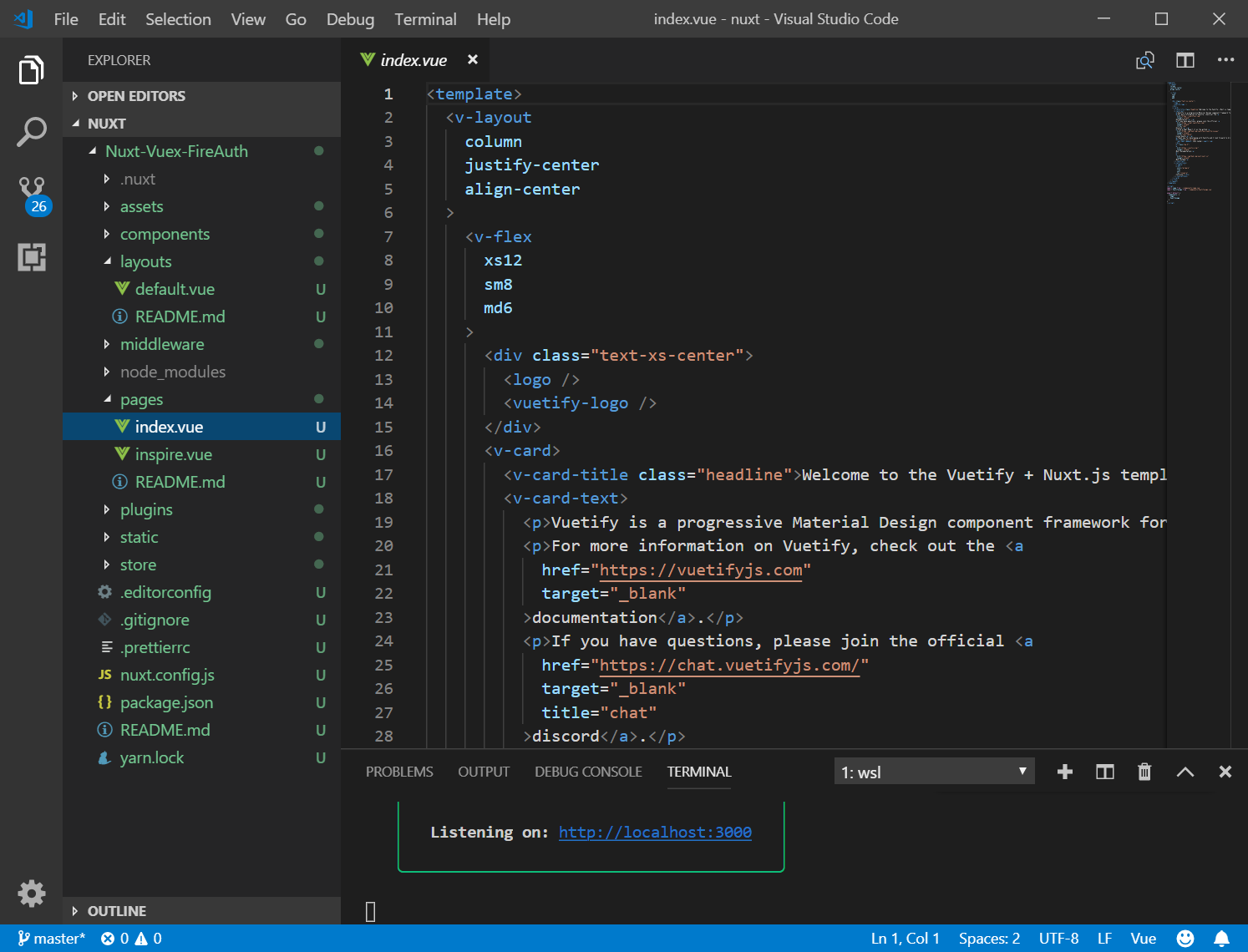
pages/index.vue

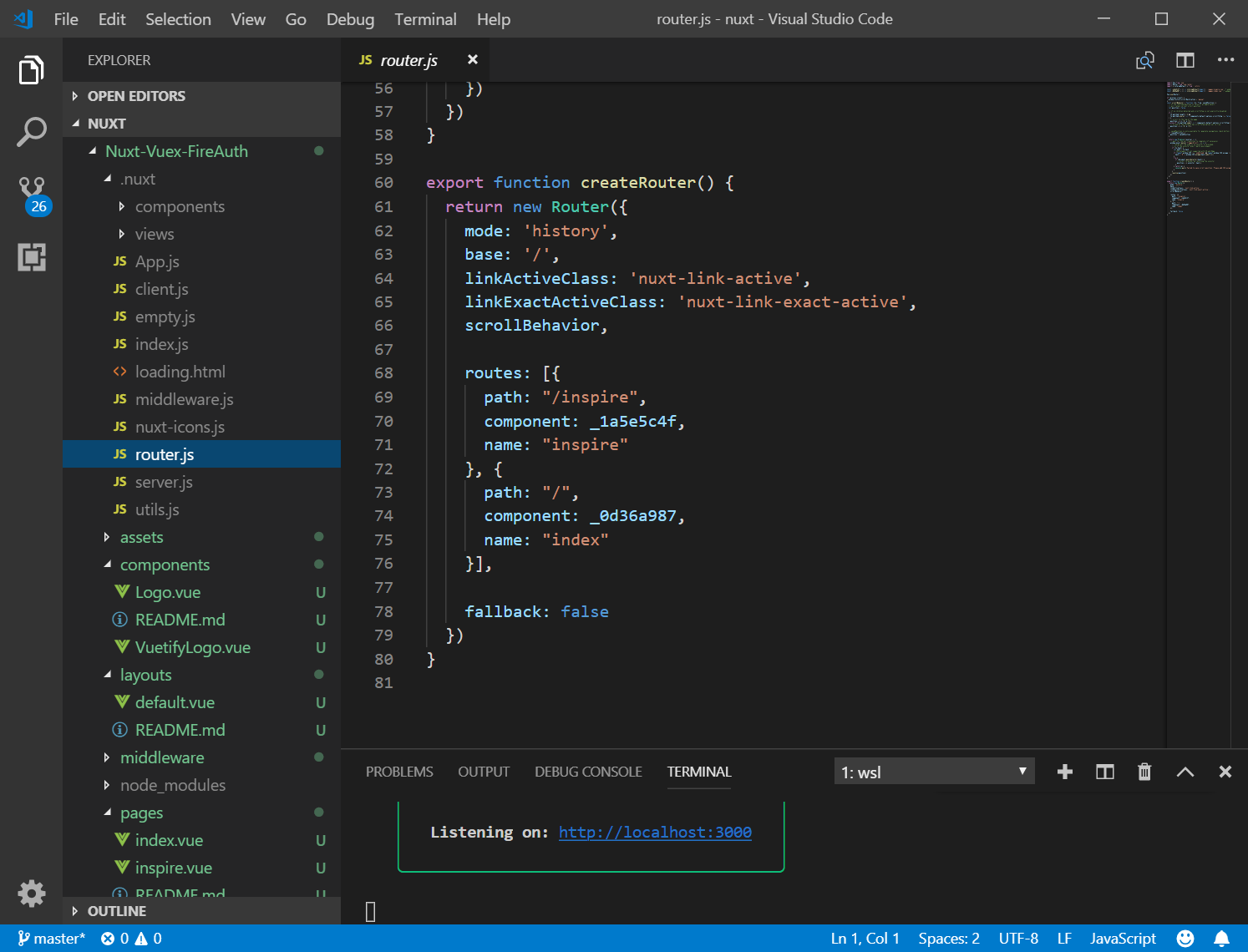
.nuxt/router.js (自動生成されます。触りません。)

ローカルのパソコンで扱う分(普通はCodeSandboxは使わずに、こちらですよね)には、Nuxt.jsは十分魅力的です。Vue.jsと比べて、インストールに時間がかかるのが難点ですが。
ちなみに、layouts/default.vueのdarkを消したり、少し変更すると、以下のようになります。

参考:https://ja.nuxtjs.org/guide/installation/

https://qiita.com/soarflat/items/06377f3b96964964a65d
@soarflat
2018年07月24日に更新
Prettier 入門 ~ESLintとの違いを理解して併用する~
新規Firebaseアプリの作成とplugins/firebase.jsの新規作成
- https://console.firebase.google.com にGoogleアカウントでログイン
- 新規プロジェクト作成
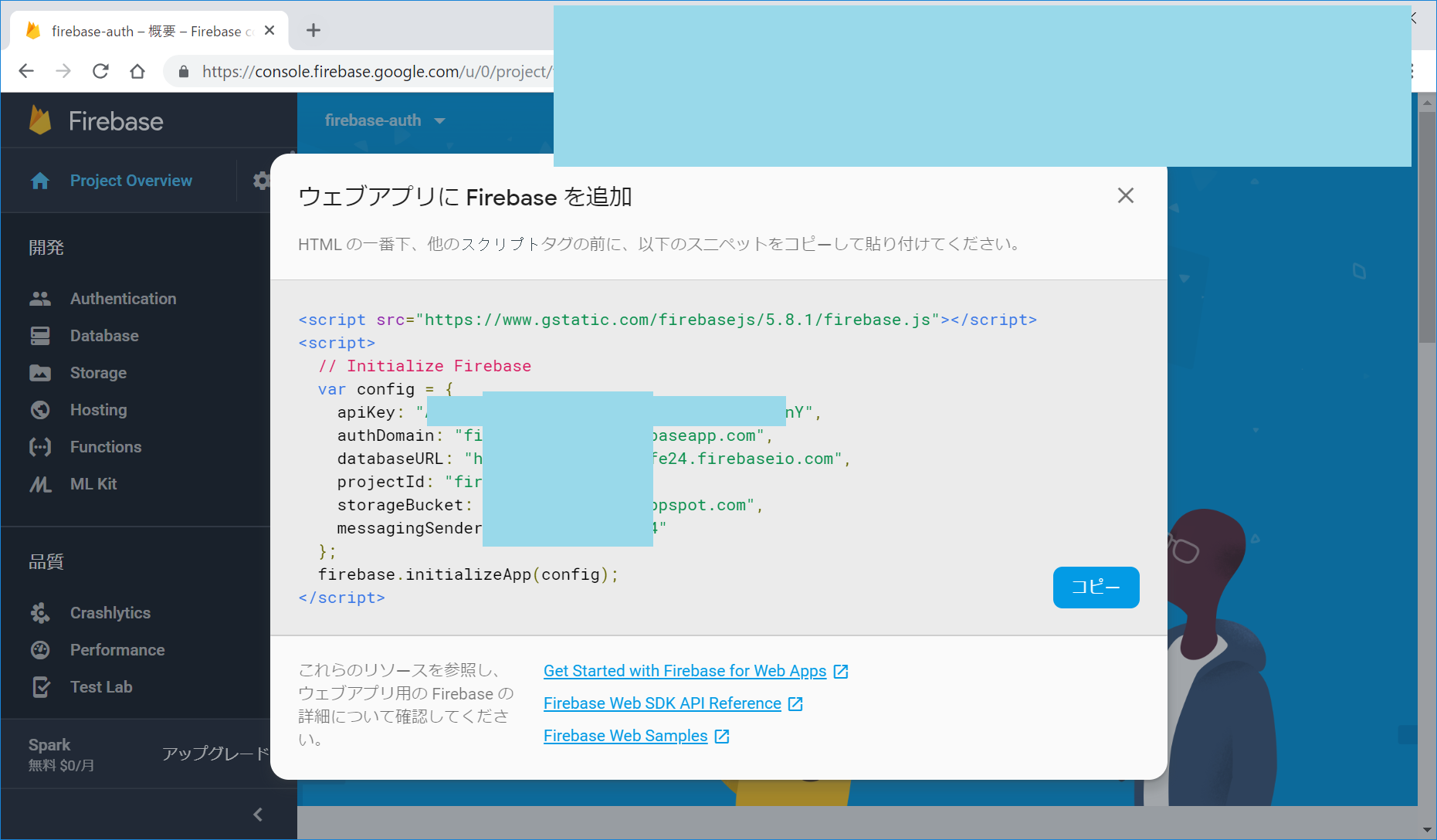
- Project Overview > 「開始するにはアプリを追加してください」のすぐ上の、「</>」をクリック
- 「ウェブアプリに Firebase を追加」画面が出てくるので、中身をメモ帳などにコピーしておく(後で、plugins/firebse.jsにペーストします)
- Authentication > ログイン方法 > Google をクリックして、Google認証を「有効にする」をONにして保存
- Authentication > ログイン方法 の画面の下の方へ行き、承認済みドメイン のところに localhostが入っていることを確認する。(本番環境にデプロイする場合は、そのドメインを追加する。)
- ターミナル画面で以下を入力して、firebasepをインストール
yarn add firebase // npm install firebase --save
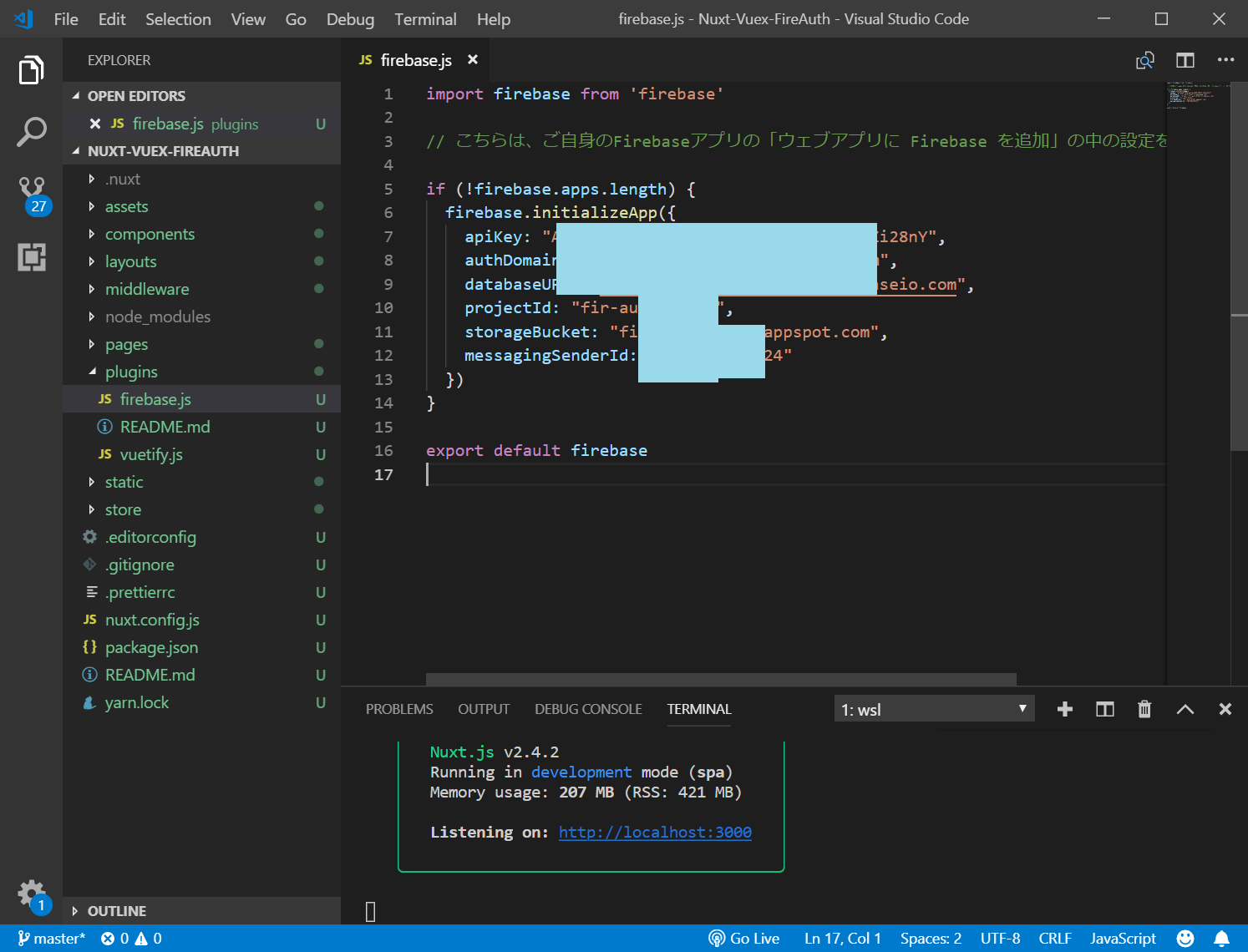
- plugins/firebase.jsを新規作成
import firebase from 'firebase'
// こちらは、ご自身のFirebaseアプリの「ウェブアプリに Firebase を追加」の中の設定をコピーしてください
if (!firebase.apps.length) {
firebase.initializeApp({
apiKey: "xxxxxxxxxxx",
authDomain: "xxxxxxxxxxx.firebaseapp.com",
databaseURL: "https://xxxxxxxxxxx.firebaseio.com",
projectId: "xxxxxxxxxxx",
storageBucket: "xxxxxxxxxxx.appspot.com",
messagingSenderId: "xxxxxxxxxxx"
})
}
export default firebase
これ以降、このプロジェクトでFirebase関係のAPIを用いる時はimport firebase from '~/plugins/firebase'をして使います。するとキーが入ったfirebaseが使えるようになります。(参考:https://qiita.com/redshoga/items/da5c0e247e0df314a257 )
ユーザデータの保存の準備
引き続き、https://qiita.com/redshoga/items/da5c0e247e0df314a257を写経していきます。
ログインしたあとにユーザ認証データを『ユーザの端末』に保存するためvuexを使います。今回のキモです。
Nuxt.jsには、あらかじめVuexがインストールされていて、store/フォルダにindex.jsを記載することによって、Vuexを記載することができるそうです。
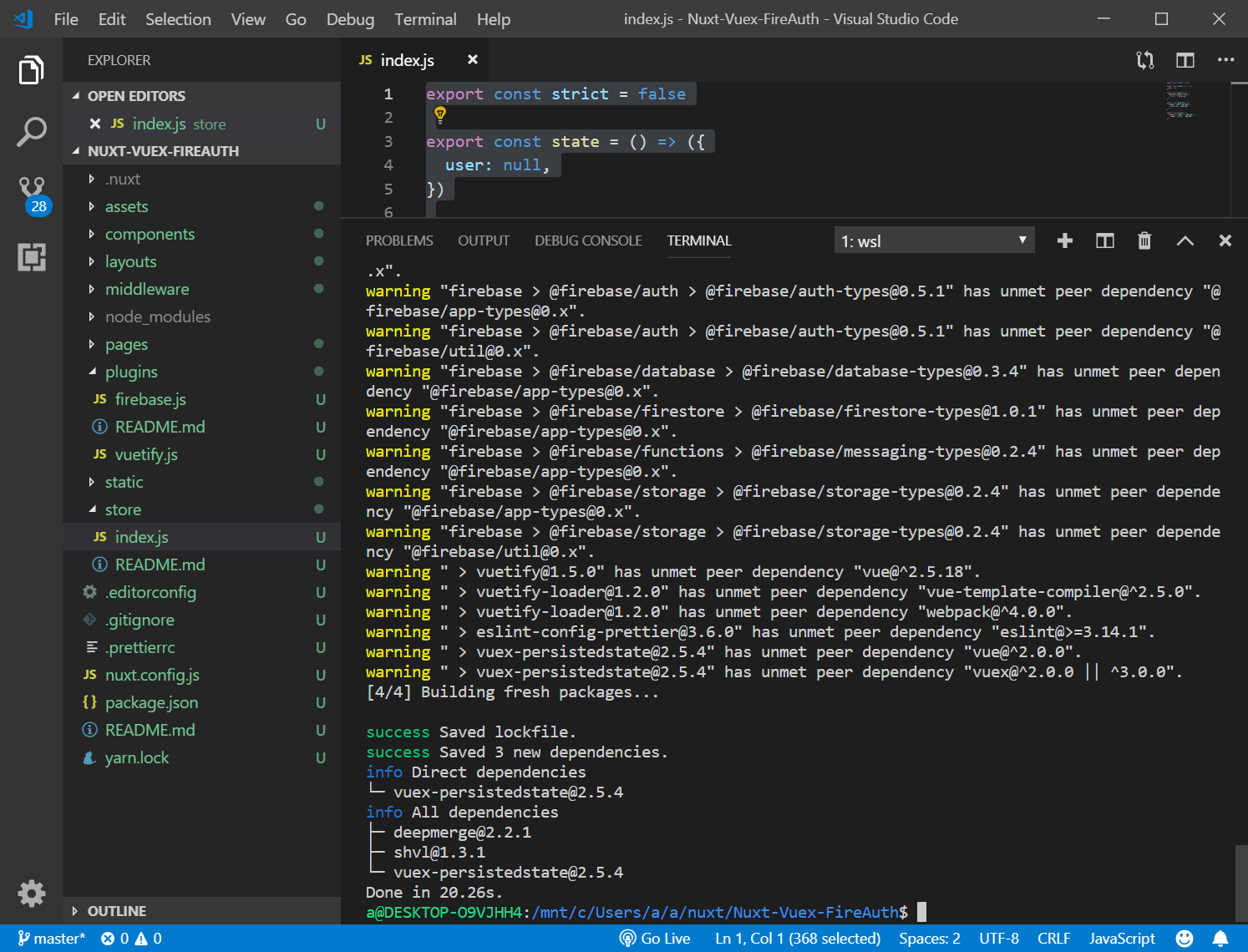
~/store/index.js を、新規作成して、以下のように入力します。
export const strict = false
export const state = () => ({
user: null,
})
export const getters = {
isAuthenticated (state) {
return !!state.user
}
}
export const mutations = {
setUser (state, payload) {
state.user = payload
}
}
export const actions = {
setUser ({ commit }, payload) {
commit('setUser', payload)
}
}
参考までに、Vue.jsのときのstore.jsのテンプレートを以下に記載させて頂きます(今回のコードではありません。)
import Vue from "vue";
import Vuex from "vuex";
Vue.use(Vuex);
const store = new Vuex.Store({
state: {},
getters: {},
mutations: {},
actions: {}
});
export default store;
認証状態の有無とユーザ情報をlocalStorageに保存する
https://qiita.com/redshoga/items/da5c0e247e0df314a257によりますと、以下のような流れになるそうです。
- Firebaseで認証を行う
- setUserを用いて認証したデータを保存
- 認証が必要な各ページではこのuserデータを読み込みをログイン済みか検証する
ここで、Vuexはロードするとデータが消えてしまうので、消さないようにユーザのlocalStorageを用いていい感じに保存できるようにしておきます。そのためにvuex-persistedstateを使います。
参考:https://qiita.com/sakapun/items/a0cf5698751ae70c8088
- VisualStudioCodeのターミナル画面で以下を入力
yarn add vuex-persistedstate // npm install -S vuex-persistedstate
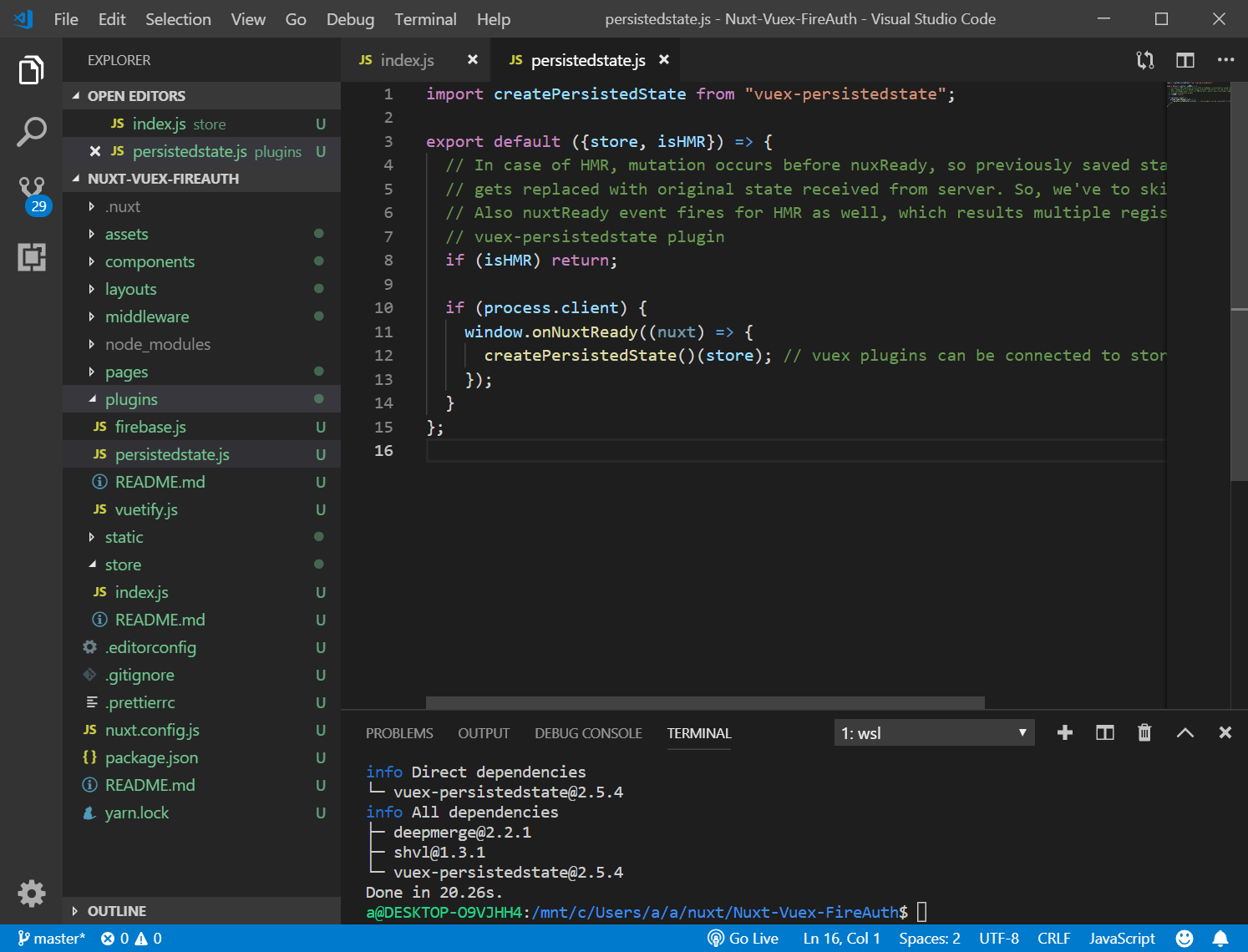
- plugins/persistedstate.jsを新規作成して、以下のコードを記載(参考:https://qiita.com/sakapun/items/a0cf5698751ae70c8088)
import createPersistedState from "vuex-persistedstate";
export default ({store, isHMR}) => {
// In case of HMR, mutation occurs before nuxReady, so previously saved state
// gets replaced with original state received from server. So, we've to skip HMR.
// Also nuxtReady event fires for HMR as well, which results multiple registration of
// vuex-persistedstate plugin
if (isHMR) return;
if (process.client) {
window.onNuxtReady((nuxt) => {
createPersistedState()(store); // vuex plugins can be connected to store, even after creation
});
}
};
- nuxt.config.jsに、以下のように記載
plugins: [
{ src: "~plugins/persistedstate.js", ssr: false }
]
これでロードしてもVuexのデータが消えなくなるそうです。
ただひとつ難点があり、createdやmounted時にVuexの値が取得できないそうです。
そのため、Vuexの値をページロード時に最初に取得し、なにかする場合には以下のように書く必要があるそうです。(参考:https://qiita.com/redshoga/items/da5c0e247e0df314a257)
import { mapState } from 'vuex'
export default {
computed: {
...mapState(['user'])
},
mounted() {
console.log(this.user) // ここだと取得できない
setTimeout(() => {
console.log(this.user) // ここだと取得できる
// なにかしらの処理
})
}
}
→こんなの絶対自分では気付きようがないです、、、
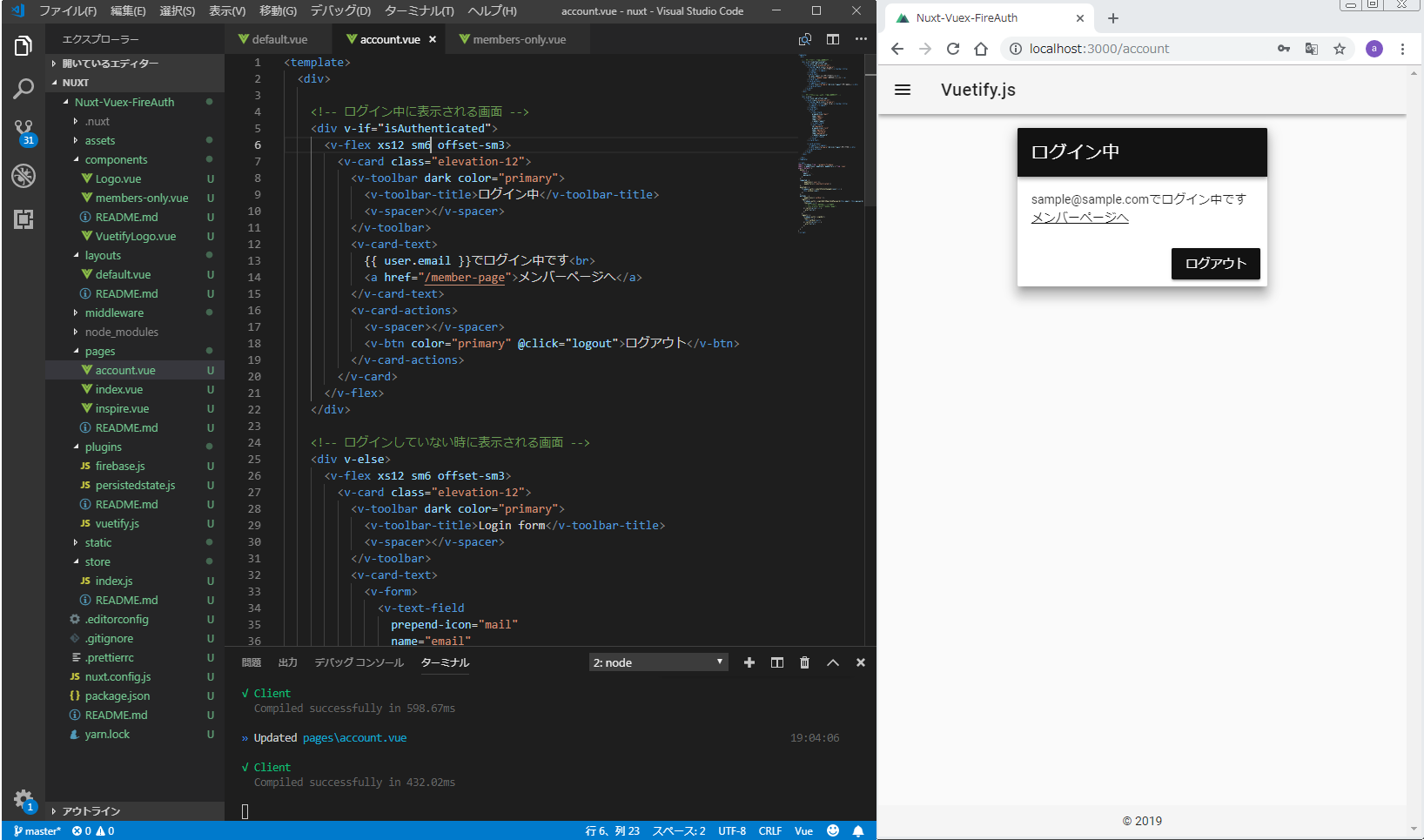
ログイン画面(pages/account.vue)の作成
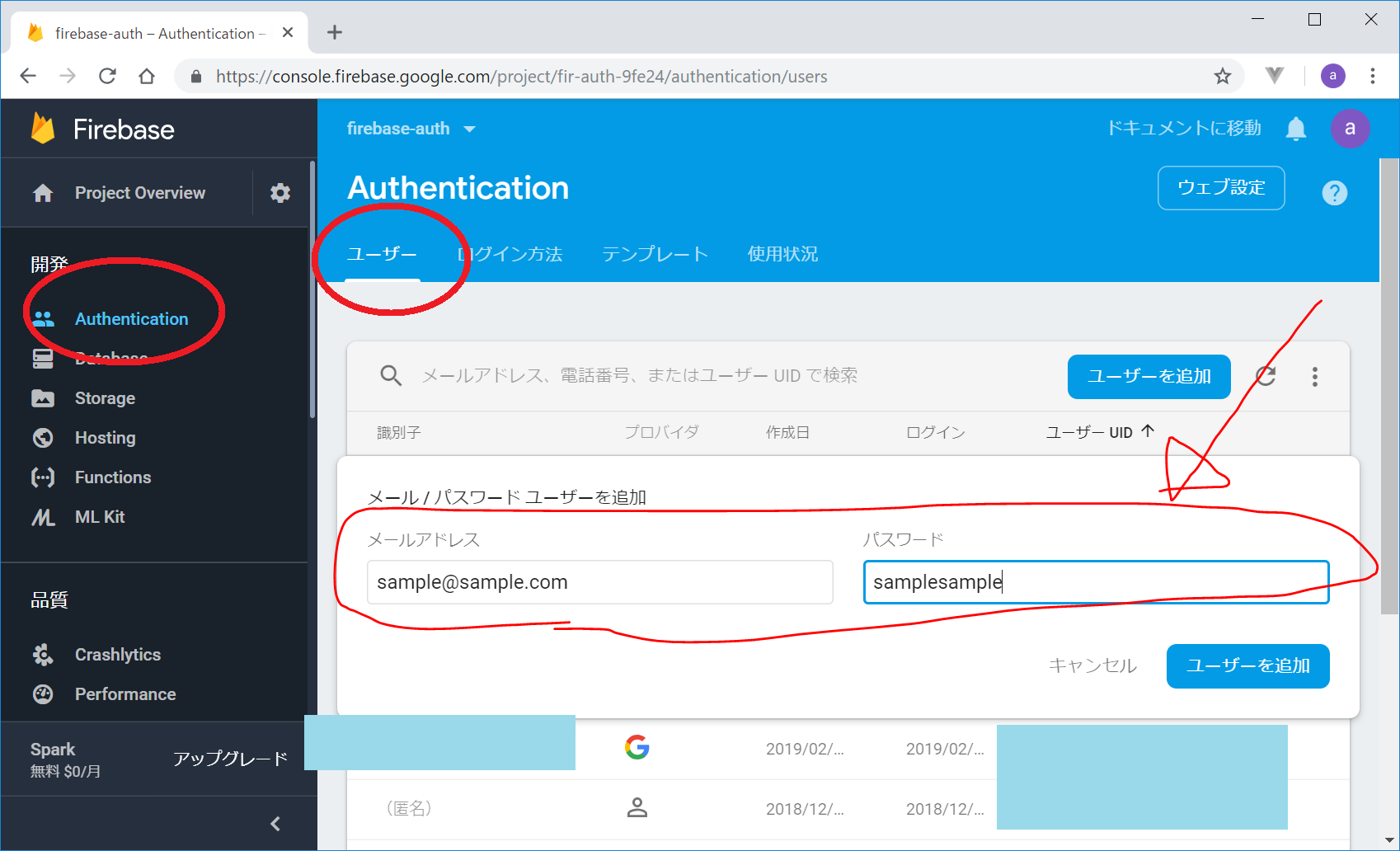
Firebaseでメールアドレス/パスワードのアカウントを作成
- Firebaseの管理画面で、Authentication > ログイン方法 > メール/パスワード のところを『有効』にしておきます
- さらに、Firebaseの管理画面で、Authentication > ユーザー > ユーザーを追加 をクリックして、email:sample@sample.com, pass:samplesample で登録をしておきます
ログイン後のみ閲覧可能なコンポーネントを作成
引き続き、https://qiita.com/redshoga/items/da5c0e247e0df314a257#5-認証が必要な画面を簡単に作成を写経していきます。
ログインしていないと閲覧不可能で、ログイン後のみ閲覧可能たなるコンポーネント(認証していないとログイン画面に飛ばされるコンポーネント)である、
~/components/members-only.vue
を新規作成します。
~/components/members-only.vue
<template>
<div v-if="loaded">
<slot/>
</div>
</template>
<script>
import { mapGetters, mapState } from 'vuex'
export default {
data() {
return {
loaded: false
}
},
computed: {
...mapGetters(['isAuthenticated'])
},
async mounted() {
setTimeout(() => {
if (!this.isAuthenticated) {
// ログインしていなかったら飛ぶページを設定
this.$router.push('account')
}
this.loaded = true
}, 0)
}
}
</script>
参考:https://jp.vuejs.org/v2/guide/components-slots.html
slotというものを初めて見ましたが、なんかややこしく感じます。
pages/member-page.vueの作成
pages/member-page.vueを新規作成します。
<template>
<v-flex xs12 sm6 offset-sm3>
<v-card class="elevation-12">
<members-only>
<v-toolbar dark color="primary">
<v-toolbar-title>ログインしていないと見れないページ</v-toolbar-title>
<v-spacer></v-spacer>
</v-toolbar>
<v-card-text>
ログイン中です<br>
<a href="/account">アカウントページへ</a>
</v-card-text>
</members-only>
</v-card>
</v-flex>
</template>
<script>
import MembersOnly from '~/components/members-only.vue'
export default {
components: {
MembersOnly
}
}
</script>
ログインしていない状態だと、member-pageから、accountに自動的に飛びます。
今回は以上となります。
ソースコード
今回写経させて頂いたサイト
https://qiita.com/redshoga/items/da5c0e247e0df314a257
@redshoga
2018年12月13日に投稿
Nuxt.js #2 Advent Calendar 201812日目
FirebaseとNuxt.jsを使ってユーザ認証関係を簡単に作ってみる+1ヶ月の自分に教えたいリンク集
https://qiita.com/sakapun/items/a0cf5698751ae70c8088
@sakapun
2018年01月22日に更新
nuxt.jsを使う時にlocalStorageでstoreを永続化する
Nuxt.jsとVuetifyのリンク
1番確実なのは、Node.jsインストール済みのローカルのパソコンで、以下を入力し、途中でVuetifyを選ぶことです。
npx create-nuxt-app <my-project>
https://github.com/nuxt/create-nuxt-app/blob/master/README.md
しかし、2019年1月時点では、CodeSandboxでは、この方法は使えません。
https://github.com/nuxt-community/modules/blob/master/packages/vuetify/README.md
→こちらに書いてある方法(v0.5.2)をこの上の方で試してみたのですが、なんか、だめそうです。。。そりゃ、普通はcreate-nuxt-app使いますよね、、、
以下のものは、2018年9月以降、更新はされないと思われます。残念です。
https://github.com/vuetifyjs/nuxt
Nuxt.jsとvuexのリンク
https://qiita.com/redshoga/items/da5c0e247e0df314a257
@redshoga
2018年12月13日に投稿
Nuxt.js #2 Advent Calendar 201812日目
FirebaseとNuxt.jsを使ってユーザ認証関係を簡単に作ってみる+1ヶ月の自分に教えたいリンク集
https://qiita.com/y-miine/items/028c73aa3f87e983ed4c
@y-miine
2018年12月03日に更新
Nuxt.jsのストアをモジュールモードで使用するときのTips
https://qiita.com/isamusuzuki/items/5ec800e423a3a56ef03d
@isamusuzuki
2018年05月03日に更新
Nuxt.jsにBulmaを組み込んだら、Vuexストアが理解できた件
→BulmaというCSSフレームワークで、ハンバーガーメニューを作る方法が、わかりやすく記載されています。
https://tech.libinc.co.jp/entry/2018/11/15/143000
2018-11-15
真のフロントエンドエンジニアになるために、まずはNuxt.js + Firebaseを使って簡易メモ帳を作ってみた
→素晴らしいです。写経してみたいと思います。
https://wb-hp.com/blog/2018/10/15/vuex-store.html
Nuxt.js 必須スキル Vuex ストア を扱う
2018年10月15日
https://crieit.net/posts/Vuex-Store-Nuxt
だら@Crieit開発者
2018-10-30に更新
VuexのStoreはNuxt.jsのマニュアルを見るとすぐ理解できる
Nuxt.jsと認証authenticationのリンク
https://www.non-standardworld.co.jp/nuxt-js-firebase/20548/
2018.08.13
Nuxt.js+Firebase入門
Nuxt.jsとFirebase Authenticationでログイン認証を作る
高崎 健司
→vuexを用いないGoogle認証のやり方の記載があります。分かりやすく、ソースコードもあります。
http://www.sky-limit-future.com/entry/nuxtjs_firebase_authentication
【Vue.js】Vue.js(Nuxt.js)でユーザー登録・ログイン・ログアウトなどの認証機能を簡単に実装する with Firebase【Firebase Auth】
2018-12-11
→Vuexの使い方の参考になります。
https://blog.shimar.me/2018/03/31/nuxt-firebase-authentication.html
Nuxt + Firebase Authentication
31 Mar 2018
→こちらも、Vuexの使い方の参考になります。
リンク
目次:
前:
後: